Podświetlanie tekstu w WordPressie to skuteczny sposób na zwrócenie uwagi na ważne informacje, dzięki czemu treści są bardziej angażujące i łatwiejsze w nawigacji.
Może to być świetne rozwiązanie do zaprezentowania wezwania do działania, oferty specjalnej lub po prostu do podkreślenia konkretnych zdań.
Na przykład, wyróżniliśmy CTA w menu nawigacyjnym wielu stron internetowych naszych marek partnerskich, takich jak WPForms, OptinMonster i MonsterInsights. Pomaga to przyciągnąć uwagę użytkowników i zachęca ich do podjęcia działań, ostatecznie pomagając przekształcić odwiedzających w klientów.
W tym artykule pokażemy, jak łatwo wyróżnić tekst we wpisie lub na stronie WordPress.

Dlaczego i kiedy wyróżniać tekst w WordPress
Podświetlanie tekstu to łatwy sposób na podkreślenie ważnych informacji w twojej treści. Kieruje uwagę użytkownika na szczegóły, których nie chcesz, aby przegapił.
Dla przykładu, wyróżnienie oferty rabatowej na twojej witrynie internetowej WordPress innym kolorem zwróci na nią uwagę czytelnika, pomagając wygenerować większą sprzedaż.
Oto przykład tego, jak podświetlanie tekstu może wyglądać we wpisie na blogu:

Wyróżnianie tekstu innym kolorem może również pomóc użytkownikom z wadami wzroku lub trudnościami w czytaniu w łatwiejszej nawigacji i zrozumieniu treści. Może nawet poprawić wygląd twojej treści i uczynić ją bardziej atrakcyjną wizualnie.
Jednak wyróżnianie zbyt dużej ilości tekstu na twojej stronie może rozpraszać uwagę i zmniejszać jej skuteczność. Dlatego zalecamy wyróżnianie tylko ważnych informacji, takich jak wezwania do działania, ostrzeżenia i inne szczegóły, na które czytelnicy powinni zwrócić uwagę.
Biorąc to pod uwagę, przyjrzyjmy się, jak łatwo wyróżnić tekst w WordPress. Możesz skorzystać z poniższych odnośników, aby przejść do wybranej metody:
Metoda 1: Podświetlanie tekstu w WordPress przy użyciu edytora bloków
Ta metoda jest dla Ciebie, jeśli chcesz łatwo wyróżnić tekst w WordPressie za pomocą edytora bloków (Gutenberg).
Najpierw należy otworzyć istniejący lub nowy wpis w edytorze treści z panelu bocznego administratora WordPress.
Następnie wystarczy zaznaczyć tekst, który ma zostać wyróżniony i kliknąć ikonkę “Więcej” na pasku narzędzi bloku u góry. Spowoduje to otwarcie menu rozwijanego, w którym należy wybrać opcję “Podświetl” z listy.

Na twoim ekranie pojawi się teraz narzędzie do wybierania kolorów. W tym miejscu należy najpierw przejść do karty “Tło”.
Następnie wybierz domyślny kolor podświetlenia spośród dostępnych opcji.
Można również wybrać własny kolor do podświetlenia tekstu, klikając opcję “Własny”, aby uruchomić narzędzie “Kroplomierz”.

Na koniec nie zapomnij kliknąć przycisku “Opublikuj” lub “Aktualizuj”, aby zapisać twoje zmiany.
Możesz teraz przejść na twój blog WordPress, aby sprawdzić wyróżniony tekst w działaniu.

Metoda 2: Podświetlanie tekstu w WordPress przy użyciu WPCode (zalecane)
Jeśli chcesz konsekwentnie używać określonego koloru do wyróżniania tekstu na całej twojej witrynie internetowej WordPress, to ta metoda jest dla ciebie.
Możesz łatwo wyróżnić tekst w WordPressie, dodając kod CSS do plików twojego motywu. Jednak najmniejszy błąd podczas wpisz kod może zepsuć twoją witrynę internetową, czyniąc ją niedostępną.
Dlatego zalecamy korzystanie z WPCode, który jest najlepszą wtyczką do fragmentów kodu WordPress na rynku. Jest to najprostszy i najbezpieczniejszy sposób na dodanie kodu do twojej witryny internetowej bez bezpośredniej edycji plików motywu.
Tworzenie fragmentu kodu za pomocą WPCode
Najpierw należy zainstalować i włączyć wtyczkę WPCode. Aby uzyskać więcej instrukcji, zapoznaj się z naszym przewodnikiem dla początkujących, jak zainstalować wtyczkę WordPress.
Uwaga: WPCode ma również darmowy plan, który można wykorzystać w tym poradniku. Uaktualnienie do płatnego planu odblokuje jednak więcej funkcji, takich jak biblioteka fragmentów kodu w chmurze, inteligentna logika warunkowa i wiele innych.
Po włączaniu, przejdź do strony Fragmenty kodu ” + Dodaj fragment z panelu bocznego administratora WordPress.
Następnie wystarczy kliknąć przycisk “+ Add Custom Snippet” pod opcją “Add Your Custom Code (New Snippet)”.

Następnie należy wybrać rodzaj kodu. W przypadku tego poradnika należy wybrać opcję “Fragment kodu CSS”.

Spowoduje to przejście do strony “Create Custom Snippet”, gdzie można rozpocząć od wpisania rodzaju nazwy dla twojego fragmentu kodu.
Nazwa jest tylko dla twojego odniesienia i może być dowolna, aby pomóc ci zapamiętać, do czego służy kod.

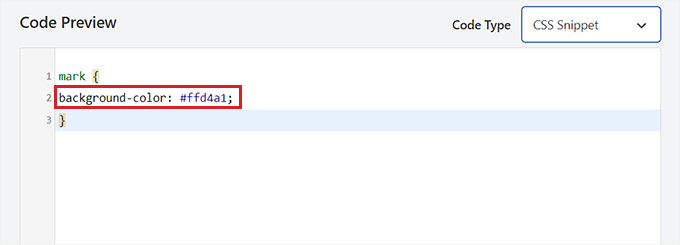
Następnie skopiuj i wklej poniższy kod w polu “Podgląd kodu”:
1 2 3 | mark {background-color: #ffd4a1;} |
Gdy już to zrobisz, dodaj kod szesnastkowy dla twojego preferowanego koloru podświetlenia obok linii koloru tła w kodzie.
W naszym przykładzie używamy #ffd4a1, który jest kolorem jasnobrązowym.

Następnie przewiń w dół do sekcji “Wstaw”.
W tym miejscu należy wybrać metodę “Automatyczne wstawienie”, aby kod został wykonany po włączaniu.

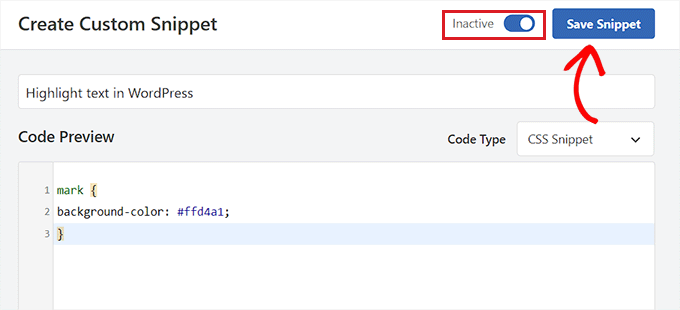
Następnie przejdź na górę strony i przełącz przełącznik “Nieaktywne” na “Aktywne”.
Na koniec kliknij przycisk “Zapisz fragment kodu”, aby zapisać twoje zmiany.

Podświetlanie tekstu w edytorze bloków
Teraz, gdy fragment kodu CSS został włączany, będziemy musieli dodać trochę kodu HTML w edytorze WordPress, aby podświetlić tekst na witrynie internetowej.
Najpierw otwórz istniejący lub nowy wpis w edytorze bloków WordPress.
Następnie kliknij ikonkę “Opcje” na pasku narzędzi bloku u góry. Spowoduje to otwarcie nowego menu rozwijanego, w którym należy wybrać opcję “Edytuj jako HTML”.

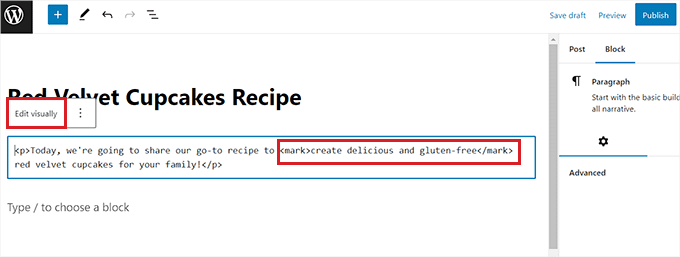
Zobaczysz teraz treść bloku w formacie HTML.
Tutaj wystarczy zawinąć tekst, który ma zostać podświetlony wewnątrz tagów <mark> </mark> w następujący sposób:
<mark>highlighted-text</mark> |
Spowoduje to podświetlenie tekstu w kolorze szesnastkowym, który wybrałeś we fragmencie kodu WPCode.
Następnie kliknij opcję “Edytuj wizualnie” na pasku narzędzi bloku, aby przełączyć się z powrotem do edytora wizualnego.

Po zakończeniu kliknij przycisk “Aktualizuj” lub “Opublikuj”, aby zapisać twoje zmiany.
Teraz użytkownik może przejść na twoją witrynę internetową, aby sprawdzić wyróżniony tekst w działaniu.

Bonus: Użyj SeedProd, aby wyróżnić ważne strony w twojej witrynie internetowej
Oprócz wyróżniania tekstu we wpisach na blogu, możesz również chcieć wyróżnić ważne sekcje na twojej witrynie WordPress, takie jak formularz kontaktowy lub kupon podarunkowy.
Na przykład, jeśli masz sklep internetowy i właśnie uruchomiłeś sezonową wyprzedaż, możesz chcieć wyróżnić tę ofertę na swojej stronie internetowej.
Możesz wyróżnić te sekcje, tworząc dla nich strony docelowe. Są to samodzielne strony w twojej witrynie internetowej, które mają na celu generowanie leadów.
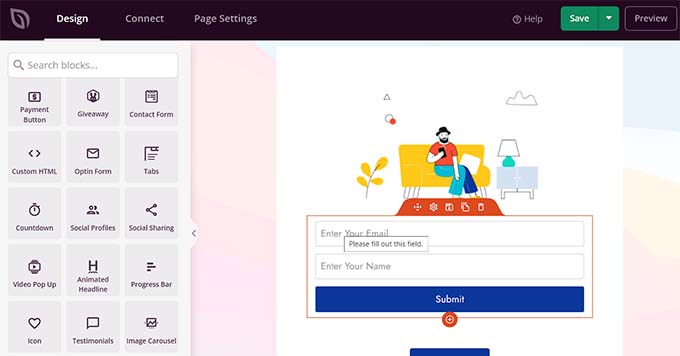
Aby tworzyć atrakcyjne wizualnie strony docelowe dla swojej witryny, zalecamy korzystanie z SeedProd. Jest to najlepszy kreator stron docelowych WordPress na rynku, który zawiera kreator typu “przeciągnij i upuść”, ponad 350 gotowych szablonów i ponad 90 bloków.

SeedProd ułatwia tworzenie atrakcyjnych stron docelowych, które podkreślają ważne sekcje twojej witryny internetowej, takie jak formularz kontaktowy, ogłoszenie sprzedaży, rozdania, referencje, formularze optin, strony do importowania i wiele innych.
Aby uzyskać szczegółowe informacje, możesz zapoznać się z naszym poradnikiem na temat tworzenia strony docelowej w WordPress.

Poza tym, SeedProd umożliwia tworzenie własnych motywów, stron “coming soon”, stron obsługi technicznej i wielu innych.
Aby uzyskać więcej informacji, zobacz naszą pełną recenzję SeedProd.
Mamy nadzieję, że ten przewodnik pomógł ci nauczyć się wyróżniać tekst w WordPress. Możesz również zapoznać się z naszym przewodnikiem krok po kroku, jak dostosować kolory w WordPress, aby Twoja witryna była bardziej estetyczna, a także z naszym porównaniem najlepszych kreatorów stron internetowych AI dla WordPress.
If you liked this article, then please subscribe to our YouTube Channel for WordPress video tutorials. You can also find us on Twitter and Facebook.





Ralph
Such a simple way to make something stand out! Great!
This must be related to my theme customization, but when I highlight text itself or the background, it changes the font. Which is weird as at customizing I set all fonts in all scenarios to only 2 fonts. First for headings and second for all the rest. I have to spend another evening on that, I guess.
WPBeginner Support
That is very strange, we would recommend reaching out to your theme’s support to see if there is some kind of styling conflict.
Admin
Prakash Joshi
Hello,… thanks for the post.
I tried using mark HTML and advanced editor tools. But there’s one problem. The highlighted text is being bold automatically. Why is this happening ? Do you have any solutions??
WPBeginner Support
If it happens automatically then you would want to check with the support for your specific theme to ensure it is not a conflict with the theme’s default styling.
Admin
Luqman khokhar
Nice post about, highlight the specific text as per my experience 2nd and 3rd option is fine because lots of plugins are not a good approach. They can slow your site.
WPBeginner Support
Thank you but the number of plugins is not the main factor for your site speed, we would recommend taking a look at our recommendations below:
https://www.wpbeginner.com/opinion/how-many-wordpress-plugins-should-you-install-on-your-site
Admin