Wyróżnianie komentarzy autorów w WordPress to skuteczny sposób na zwiększenie zaangażowania na blogu. Gdy czytelnicy widzą, że autor aktywnie uczestniczy w dyskusji, jest bardziej prawdopodobne, że sami dołączą do rozmowy.
W WPBeginner widzieliśmy na własne oczy, jak tworzy to poczucie wspólnoty i zachęca do interakcji, ostatecznie prowadząc do bardziej ożywionej i zaangażowanej grupy czytelników.
W tym artykule pokażemy, jak łatwo wyróżnić komentarze autora w WordPress, aby zwiększyć zaangażowanie.

Dlaczego warto wyróżniać komentarze autorów w WordPress?
Komentarze to świetny sposób na budowanie zaangażowania użytkowników na twojej witrynie internetowej. Jeśli chcesz uzyskać więcej komentarzy do twoich artykułów, możesz zachęcać do tego poprzez włączanie się w dyskusje.
W przypadku nowego bloga WordPress możesz łatwo odpowiadać na komentarze i brać udział w dyskusjach z twoimi czytelnikami. Jeśli prowadzisz blog z wieloma autorami, możesz zachęcić autorów do pomocy w moderacji komentarzy.
Jednak większość motywów WordPress nie rozróżnia komentarzy i są one wyświetlane przy użyciu tego samego stylu.

Przypadkowy czytelnik może przewijać komentarze, nie zdając sobie sprawy z dodatkowych treści wnoszonych przez autora w dyskusji.
Podkreślenie komentarzy autora pomaga temu zaradzić i sprawia, że komentarze autora wyróżniają się i są bardziej godne powiadomienia.
Ostatecznym celem jest tutaj zachęcenie nowych użytkowników do dołączenia do komentarzy i ostatecznie zapisania się do Twojego newslettera lub zostania Twoim klientem.
Biorąc to pod uwagę, przyjrzyjmy się, jak łatwo wyróżnić komentarze autorów w WordPress.
Podświetlanie autora komentarza w WordPress
Najprostszym sposobem na wyróżnienie komentarzy według autora wpisu jest dodanie własnego kodu CSS do twojego motywu WordPress. Pozwala to łatwo dodać potrzebny kod i zobaczyć podgląd na żywo, jak będzie wyglądał na twojej witrynie internetowej bez zapisywania go.
Najpierw należy przejść na stronę Wygląd ” Dostosuj w obszarze administracyjnym WordPress. Spowoduje to uruchomienie interfejsu konfiguratora motywu WordPress. Powiadomienie wyświetli kilka opcji w kolumnie po lewej stronie i podgląd witryny internetowej na żywo.

W tym miejscu należy kliknąć kartę “Dodatkowy CSS”. Spowoduje to otwarcie obszaru tekstowego, w którym dodasz własny CSS.

Chciałbyś jednak zobaczyć, jak własny CSS będzie wyglądał po zastosowaniu. Aby to zrobić, należy przejść do wpisu na blogu, który zawiera komentarze autora wpisu.

Przewiń w dół do sekcji komentarzy, a następnie dodaj następujący własny CSS w polu Własny CSS po lewej stronie.
1 2 3 | .bypostauthor { background-color: #e7f8fb;} |
Natychmiast zauważysz, że komentarz autora zmienia się zgodnie z niestandardowym CSS, który wpiszesz.

Jak to wszystko działa?
WordPress dodaje pewne domyślne klasy CSS do różnych obszarów witryny. Te klasy CSS są dostępne niezależnie od używanego motywu WordPress.
W tym przykładowym kodzie użyliśmy klasy CSS .bypostauthor, która jest dodawana do wszystkich komentarzy dodanych przez autora postu.
Dodajmy jeszcze kilka stylów CSS, aby uczynić go jeszcze bardziej widocznym. Oto przykładowy kod, który dodaje małą etykietę “Autor” do komentarzy autora wpisu i obramowanie wokół obrazka awatara autora.
1 2 3 4 5 6 7 8 9 10 11 12 | .bypostauthor:before { content:"Author";float:right;background-color:#FF1100;padding:5px;font-size:small;font-weight:bold;color:#FFFFFF;}.bypostauthor .avatar {border:1px dotted #FF1100;} |
Tak to wyglądało na naszej testowej witrynie internetowej.

Wyróżnianie komentarzy według roli użytkownika w WordPress
Obecnie wiele blogów WordPress ma członków zespołu odpowiedzialnych za odpowiadanie na komentarze. Popularne witryny internetowe mogą mieć autora wpisu, administratora i moderację, którzy odpowiadają na komentarze, aby zwiększyć zaangażowanie użytkowników.
Jak wyróżnić komentarz dodany przez pracownika, który nie jest faktycznym autorem wpisu?
Istnieje prosty sposób, aby to osiągnąć. Wymaga on jednak dodania własnego kodu do twojej witryny internetowej WordPress. Jeśli nie robiłeś tego wcześniej, zobacz nasz artykuł o tym, jak wklejać fragmenty kodu z sieci do WordPressa.
Po pierwsze, musisz dodać następujący kod do pliku functions. php twojego motywu lub we wtyczce fragmentów kodu:
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 | if ( ! class_exists( 'WPB_Comment_Author_Role_Label' ) ) :class WPB_Comment_Author_Role_Label {public function __construct() {add_filter( 'get_comment_author', array( $this, 'wpb_get_comment_author_role' ), 10, 3 );add_filter( 'get_comment_author_link', array( $this, 'wpb_comment_author_role' ) );} // Get comment author role function wpb_get_comment_author_role($author, $comment_id, $comment) { $authoremail = get_comment_author_email( $comment); // Check if user is registeredif (email_exists($authoremail)) {$commet_user_role = get_user_by( 'email', $authoremail );$comment_user_role = $commet_user_role->roles[0];// HTML output to add next to comment author name$this->comment_user_role = ' <span class="comment-author-label comment-author-label-'.$comment_user_role.'">' . ucfirst($comment_user_role) . '</span>';} else { $this->comment_user_role = '';} return $author;} // Display comment author function wpb_comment_author_role($author) { return $author .= $this->comment_user_role; } }new WPB_Comment_Author_Role_Label;endif; |
Zamiast edytować plik functions.php twojego motywu, zalecamy dodanie tego kodu za pomocą WPCode. Ta wtyczka fragmentów kodu umożliwia bezpieczne i łatwe dodawanie własnego kodu w WordPress.

Aby rozpocząć, należy zainstalować i włączyć bezpłatną wtyczkę WPCode. Jeśli potrzebujesz pomocy, zapoznaj się z naszym przewodnikiem na temat instalacji wtyczki WordPress.
Po włączeniu wtyczki, przejdź do Code Snippets ” Add Snippet z twojego kokpitu WordPress.
Następnie najedź kursorem myszy na opcję “Add Your Custom Code (New Snippet)” i kliknij przycisk “Add Custom Snippet”.

Następnie wybierz “Fragment kodu PHP” jako typ kodu z opcji, które pojawią się na ekranie.

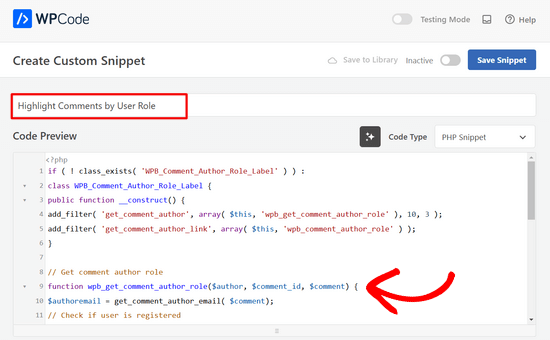
Teraz możesz dodać tytuł dla swojego fragmentu kodu i wkleić powyższy kod w polu “Podgląd kodu”.

Następnie wystarczy przełączyć przełącznik z “Nieaktywny” na “Aktywny” i kliknąć przycisk “Zapisz fragment kodu” u góry strony.

Ten kod po prostu dodaje etykietę roli użytkownika obok nazwy autora komentarza. Tak wyglądałoby to bez żadnego własnego konfiguratora.

Uczyńmy go nieco ładniejszym, dodając własny CSS. Przejdź do Wygląd ” Dostosuj stronę i przełącz się na kartę Dodatkowy CSS.
Do stylizacji etykiety roli użytkownika w komentarzach można użyć następującego kodu CSS.
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 | .comment-author-label { padding: 5px; font-size: 14px; border-radius: 3px;} .comment-author-label-editor { background-color:#efefef;}.comment-author-label-author {background-color:#faeeee;} .comment-author-label-contributor {background-color:#f0faee; }.comment-author-label-subscriber {background-color:#eef5fa; } .comment-author-label-administrator { background-color:#fde9ff;} |
Tak to wyglądało na naszej witrynie testowej. Możesz zmodyfikować kod, aby pasował do kolorów i stylu twojego motywu.

Aby uzyskać więcej szczegółów, możesz przeczytać nasz artykuł na temat dodawania etykiet ról użytkowników do komentarzy WordPress.
Mamy nadzieję, że ten artykuł pomógł Ci nauczyć się wyróżniać komentarze autorów w WordPress. Zachęcamy również do zapoznania się z naszym poradnikiem na temat wyróżniania nowych wpisów dla powracających użytkowników w WordPressie oraz wyborem najlepszych wtyczek do biogramu autora dla WordPressa.
If you liked this article, then please subscribe to our YouTube Channel for WordPress video tutorials. You can also find us on Twitter and Facebook.





Rafael
Not work for me
I use custom theme with comments.php from twenty Twenty Thirteen.
Where can I add more CSS classes ?
WPBeginner Support
Hi Rafael,
Please see our guide on how to add custom CSS in WordPress.
Admin
Irfan Ali
Thank you very much.
Haina
Hi! Whenever somenone leaves a comment on my website, the author name appears in gray. How can I change that do black? Also, a “permalink” word is always bellow the date and time of the comment . How can I get rid of that? Any help will be much appreciated. Thanks.
WPBeginner Support
Hi Haina,
Please take a look at our guide on how to style WordPress comments.
Admin
Haina
Thanks for the quick reply. However, my understanding of CSS is less than “fair”. If you could give me direct instructions on how to get the comment author name in black, it would be great. If not, I understand also. Thanks.
Martin
How is it possible to exclude any replies to the authors comment from the styling?
Peter Huan
I tried to it but i could not. I was added to my theme opition by myself.
May be i was changed “div”…
Thank you for topic.
Fahad
There is a problem with changing the background if the auther is the creator of the comment and someone else replied, since the nested reply will also have the same highlighted background!
deven
Nice post … but is there any plugin for doing the same ( there are some but 2-3 yers old ) looking for a new one with more customize options.
char
Is there a way to give each author (the main ones) different color comments?
Editorial Staff
Yes, it is possible to assign different color comments for registered users. The class would look like .comment-author-username. Replace username with the author’s username.
Admin
Ahmad Raza
I followed the way you described but i have not found <li id=”comment-“> template in my comments.php
Any solution?
Editorial Staff
Just updated the article, so it is more current.
Admin
Gretchen Louise
I’d love to see this tutorial updated to apply to Genesis and multi-author blogs!
Keith Davis
Useful tip.
When I read post comments, I tend to read the author’s comments on the assumption that what he says carries more authority.
I’m OK with the CSS but never sure about the php.
You may have enticed me to start messing with the php!
joyoge bookmark
nice tutorial, thank you
janghuan
In my wordpress version,I just need to add a exist class that the wordpress generates.It’s “comment-author-admin”.Maybe the class “bypostauthor” that wordpress generates also does work.
Blake Imeson
This method would fail for multi-author blogs right?
Editorial Staff
You can probably add a comma and add more user IDs, but it will show all editor’s comment in highlighted version, so yes it will be a fail if you look at it that way.
Admin