Podświetlenie pozycji menu w WordPress może zwrócić uwagę twoich importerów na ważne strony lub oferty specjalne. Może to pomóc poprawić nawigację i zaangażowanie użytkowników.
Niezależnie od tego, czy chcesz podkreślić nową funkcję, wyprzedaż czy istotną aktualizację, wyróżnienie niektórych pozycji menu może zwiększyć skuteczność twojej witryny.
Na przykład wyróżniliśmy stronę z cenami w głównym menu nawigacyjnym wielu naszych marek partnerskich, aby przyciągnąć uwagę użytkowników. Takie podejście zachęciło większą liczbę odwiedzających do zapoznania się z cenami naszych produktów i zaowocowało zwiększoną liczbą konwersji.
W tym artykule pokażemy, jak łatwo wyróżnić pozycję menu w WordPress za pomocą kodu CSS.

Dlaczego warto wyróżnić pozycję menu w WordPress?
Menu nawigacyjne to lista odnośników prowadzących do ważnych obszarów twojej witryny. Zazwyczaj są one prezentowane jako poziomy pasek w nagłówku każdej strony witryny internetowej WordPress.
Podkreślając pozycję menu w twoim menu nawigacyjnym, możesz łatwo skierować uwagę użytkownika na najbardziej widoczne wezwanie do działania.
Na przykład, jeśli chcesz, aby użytkownicy przeszli na stronę z cennikiem lub konkretnym wpisem na twoim blogu WordPress, możesz wyróżnić ten element w menu nawigacyjnym. Może to zwiększyć ruch na tej stronie i zwiększyć sprzedaż.

Biorąc to pod uwagę, zobaczmy, jak można wyróżnić pozycję menu w WordPress za pomocą CSS:
Metoda 1: Podświetlanie pozycji menu za pomocą edytora pełnej witryny
Jeśli używasz motywu z włączonymi blokami, będziesz mieć do dyspozycji Pełny edytor witryny zamiast starszego konfiguratora motywu. Można w nim również łatwo podświetlić obecny, aktualny element menu.
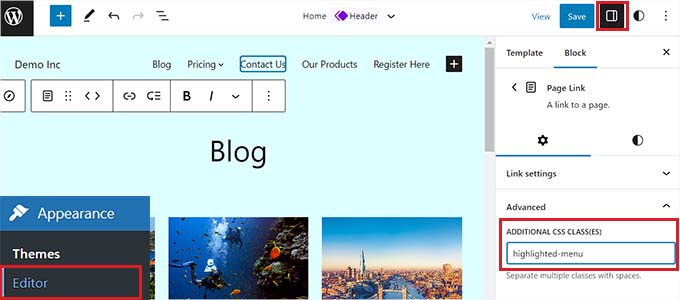
Najpierw przejdź do strony Wygląd ” Edytor z kokpitu administracyjnego WordPress. Spowoduje to przejście do pełnego edytora witryny.
W tym celu wystarczy dwukrotnie kliknąć pozycję menu, którą chcesz wyróżnić, a następnie kliknąć ikonkę “Ustawienia” u góry. Spowoduje to natychmiastowe otwarcie ustawień tej konkretnej pozycji menu w panelu bloków.
Teraz wystarczy przewinąć w dół do karty “Zaawansowane” i kliknąć ikonkę strzałki obok niej, aby ją rozwinąć.
Spowoduje to otwarcie pola “Dodatkowa klasa CSS”, w którym należy wpisać podświetlone menu.

Następnie kliknij przycisk “Zapisz” u góry strony, aby zapisać twoje zmiany.
Następnie będziesz musiał dodać niewielką ilość kodu CSS do twojego motywu, aby uzyskać efekt podświetlenia. Możesz albo poprawić brakujący konfigurator motywu, albo użyć wtyczki fragmentu kodu, aby dodać kod CSS.
Jak dodać fragmenty kodu CSS za pomocą WPCode
Do dodawania CSS do WordPressa zalecamy użycie WPCode, ponieważ jest to najlepsza na rynku wtyczka do fragmentów kodu WordPressa, która umożliwia bezpieczne i łatwe dodawanie własnego kodu.
Najpierw należy zainstalować i włączyć wtyczkę WPCode. Aby uzyskać więcej instrukcji, zapoznaj się z naszym przewodnikiem krok po kroku, jak zainstalować wtyczkę WordPress.
Uwaga: WPCode ma również darmową wersję. Można jednak również uzyskać plan premium, aby odblokować bibliotekę fragmentów kodu w chmurze, inteligentną logikę warunkową i nie tylko.
Po włączaniu, przejdź do strony Code Snippets ” + Add Snippet z twojego panelu administracyjnego WordPress.
W tym miejscu najedź kursorem myszy na opcję “Add Your Custom Code (New Snippet)” i kliknij znajdujący się pod nią przycisk “+ Add Custom Snippet”.

Następnie należy wybrać “Fragment kodu CSS” jako rodzaj kodu z wyświetlonej listy opcji.

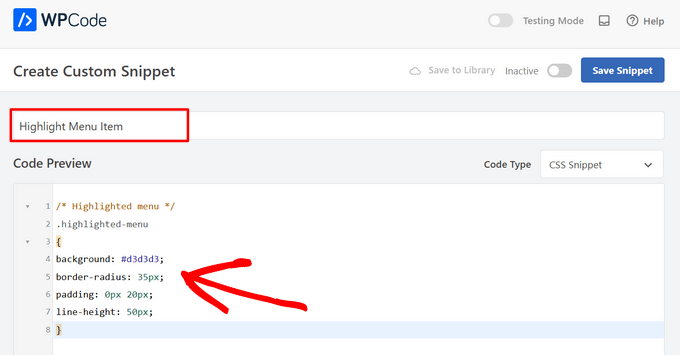
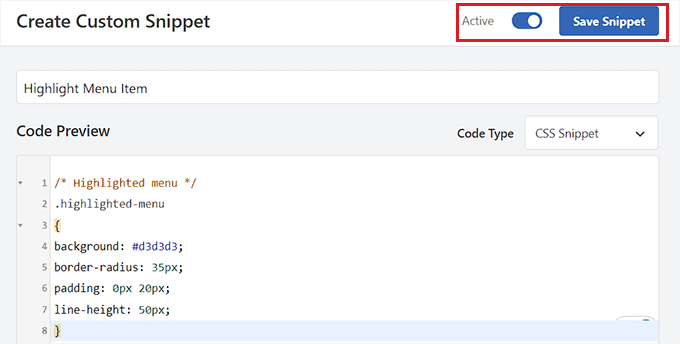
Teraz zostaniesz przeniesiony na stronę “Create Custom Snippet”, gdzie możesz zacząć od wybrania nazwy dla twojego fragmentu kodu.
Następnie skopiuj i wklej poniższy kod CSS w polu “Podgląd kodu”:
1 2 3 4 5 6 7 8 | /* Highlighted menu */.highlighted-menu{background: #d3d3d3;border-radius: 35px;padding: 0px 20px;line-height: 50px;} |
Oto jak powinno to wyglądać:

Gdy już to zrobisz, przewiń w dół do sekcji “Wstaw”.
Tutaj wystarczy wybrać tryb “Auto wstawić”, aby kod został automatycznie wykonany na całej twojej witrynie internetowej.

Teraz przejdź na górę strony i przełącz przełącznik z “Nieaktywny” na “Aktywny”.
Następnie wystarczy kliknąć przycisk “Zapisz fragment kodu”, aby zapisać twoje ustawienia.

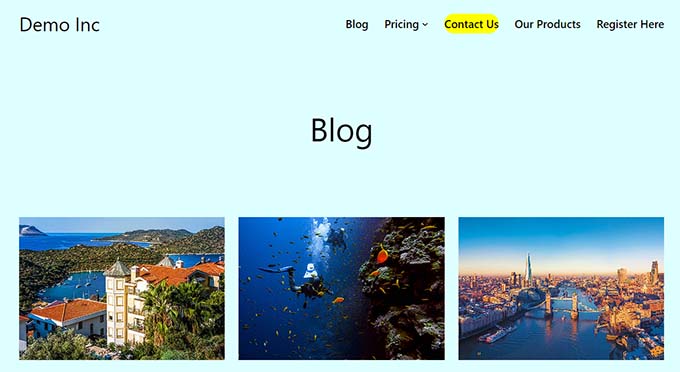
Teraz z powodzeniem wyróżniłeś pozycję menu w WordPressie za pomocą edytora pełnej witryny.
Tak będzie wyglądał twój element menu po dodaniu kodu CSS.

Jak uzyskać dostęp do konfiguratora motywu przy użyciu motywu blokowego?
Jeśli chcesz użyć konfiguratora motywu i motywu FSE, po prostu skopiuj i wklej poniższy adres URL do przeglądarki. Pamiętaj, aby zastąpić “example.com” nazwą domeny twojej witryny:
1 | https://example.com/wp-admin/customize.php |
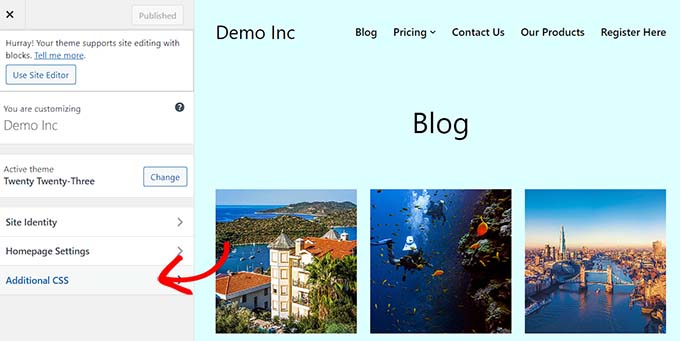
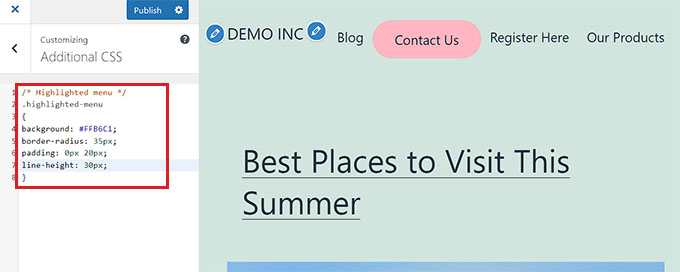
Spowoduje to otwarcie konfiguratora motywu dla twojego motywu blokowego, w którym musisz rozwinąć kartę “Dodatkowe CSS”.

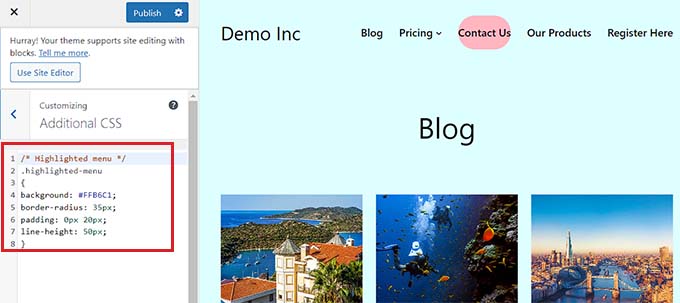
Następnie skopiuj i wklej fragment kodu CSS do pola “Dodatkowy CSS”:
1 2 3 4 5 6 7 8 | /* Highlighted menu */.highlighted-menu{background: #FFB6C1;border-radius: 35px;padding: 0px 20px;line-height: 50px;} |
Następnie wystarczy kliknąć przycisk “Opublikuj” u góry, aby zapisać twoje ustawienia.

Metoda 2: Podświetlanie pozycji menu przy użyciu konfiguratora motywu
Jeśli korzystasz ze starszego motywu WordPress, prawdopodobnie masz domyślnie włączony konfigurator motywu. Podświetlanie pozycji menu w konfiguratorze motywu jest dość prostym procesem.
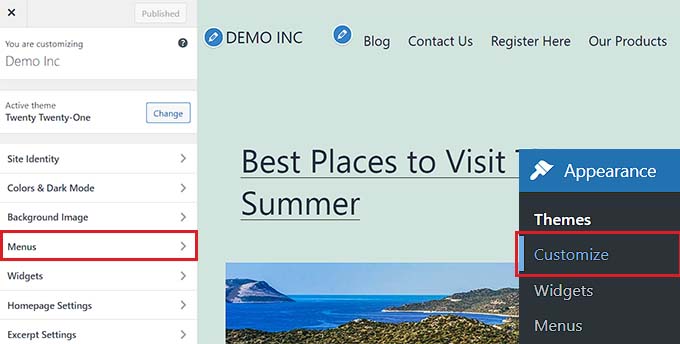
Najpierw po prostu przejdź do Wygląd ” Dostosuj w twoim kokpicie WordPress, aby uruchomić konfigurator motywu. Po jego otwarciu wystarczy kliknąć kartę “Menu” na lewym panelu bocznym.

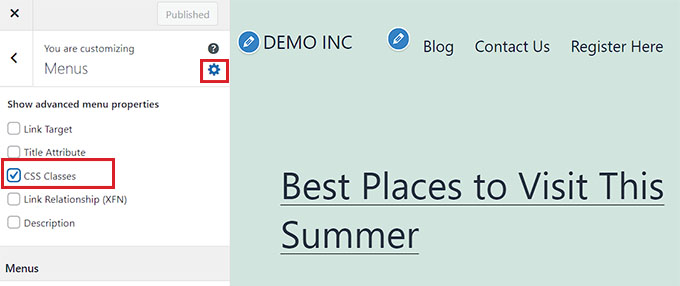
Następnie kliknij ikonę koła zębatego w prawym górnym rogu, aby wyświetlić zaawansowane właściwości.
Teraz przejdź dalej i zaznacz pole “Klasy CSS”.

Następnie przewiń w dół do sekcji “Menu”.
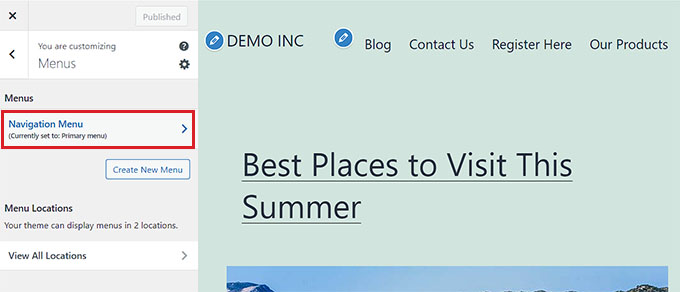
Jeśli masz wiele menu WordPress, po prostu kliknij menu z pozycjami menu, które chcesz podświetlić.

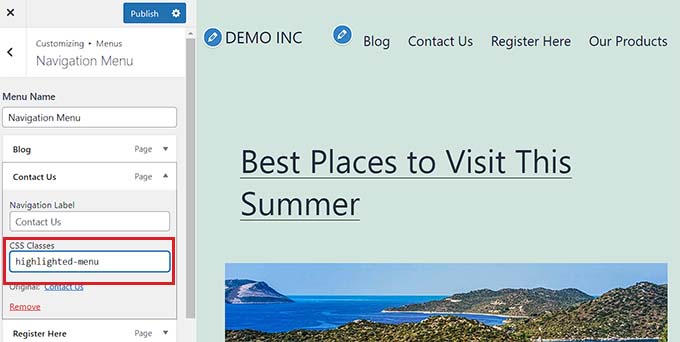
Spowoduje to otwarcie nowej karty, w której możesz wybrać pozycję menu, którą chcesz wyróżnić. Może to być “Kontakt z nami”, jak w naszym przykładzie, lub twoja strona z cennikiem lub odnośnik do sklepu internetowego.
Wystarczy kliknąć na wybraną przez ciebie pozycję menu, aby rozwinąć niektóre ustawienia. Tutaj kliknij pole “Klasy CSS”.
Wszystko, co musisz zrobić, to wpisać "highlighted-menu" w polu. Możesz dodać tę klasę CSS do wielu pozycji menu, a wszystkie zostaną podświetlone.

Następnie wystarczy przejść do karty “Dodatkowe CSS” w konfiguratorze motywu.
Następnie skopiuj i wklej następujący kod CSS:
1 2 3 4 5 6 7 8 | /* Highlighted menu */.highlighted-menu{background: #FFB6C1;border-radius: 35px;padding: 0px 20px;line-height: 50px;} |
Gratulacje! Pomyślnie podświetlono pozycję menu.
Uwaga: Twój motyw może nie mieć pola “Dodatkowy CSS” w konfiguratorze motywu. Jeśli nie, sprawdź ustawienia motywu, aby dowiedzieć się, jak dodać własny CSS. Jeśli nie możesz go znaleźć, możesz skontaktować się z deweloperem lub dodać je za pomocą WPCode.
Na koniec nie zapomnij kliknąć przycisku “Opublikuj” u góry, aby zapisać twoje ustawienia.

Konfigurator własnego podświetlenia pozycji menu
Teraz, po podświetleniu pozycji menu, możesz modyfikować kod CSS, aby dostosować twoją pozycję menu tak, jak lubisz.
Możesz na przykład zmienić kolor tła twojego elementu menu.

Po prostu poszukaj następującego kodu we fragmencie kodu CSS, który właśnie wkleiłeś:
1 | background: #FFB6C1 |
Po jego zlokalizowaniu możesz po prostu zastąpić różowy numer kodu koloru kodem szesnastkowym dowolnego wybranego przez ciebie koloru:
1 | background: #7FFFD4; |
Powyżej znajduje się kod szesnastkowy dla aquamarine.

Możesz sprawdzić nasz przewodnik po łatwym dodawaniu własnego CSS, aby uzyskać inne pomysły na dostosowanie wyróżnionego elementu menu.
Po dokonaniu satysfakcjonujących cię wyborów, po prostu kliknij przycisk “Opublikuj” w konfiguratorze motywu lub “Zapisz fragment kodu” w WPCode, aby zapisać twoje zmiany.
Mamy nadzieję, że ten artykuł pomógł ci dowiedzieć się, jak wyróżnić ikonkę menu w WordPress. Możesz również zapoznać się z naszym przewodnikiem dla początkujących na temat stylizacji menu nawigacyjnych WordPress lub naszym poradnikiem na temat dodawania ikonek z obrazkami do menu nawigacyjnych w WordPress.
If you liked this article, then please subscribe to our YouTube Channel for WordPress video tutorials. You can also find us on Twitter and Facebook.





Jiří Vaněk
Thank you for the CSS code. It made my search much easier. It works perfectly with WPCode.