Chcesz ukryć podkategorie w WordPressie lub nadać im styl, aby twoja lista kategorii była bardziej czytelna?
W WordPress twoje wpisy mogą być podzielone na różne kategorie i podkategorie, co pomaga w nawigacji i SEO. Z naszego doświadczenia wynika jednak, że długa lista podkategorii nie zawsze wygląda dobrze na twojej witrynie.
W tym poradniku pokażemy, jak można ukryć podkategorie i zmienić ich styl za pomocą fragmentu kodu.

Dlaczego warto używać podkategorii w WordPress?
Kiedy piszesz wpisy na swoją witrynę WordPress, możesz organizować je za pomocą kategorii i tagów. Odpowiednie kategoryzowanie treści może zwiększyć Twoje SEO, co przyniesie więcej ruchu na Twojej witrynie.
Uporządkowanie twoich wpisów poprawi również nawigację na witrynie, dzięki czemu odwiedzający będą mogli łatwiej znaleźć treści, których szukają. Możesz nawet tworzyć podkategorie, gdy struktura twojej witryny stanie się bardziej złożona.
Na przykład blog podróżniczy może mieć kategorię dla miejsc do zwiedzania w Stanach Zjednoczonych. Wraz z rozwojem treści, sensowne może być utworzenie podkategorii dla miast takich jak Chicago, Los Angeles i Nowy Jork.
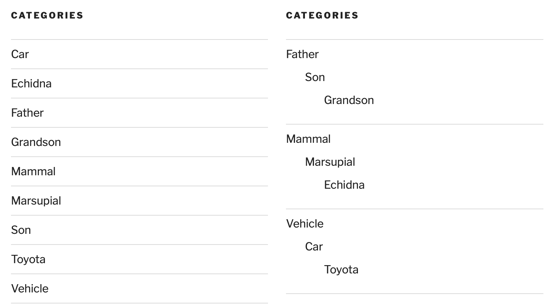
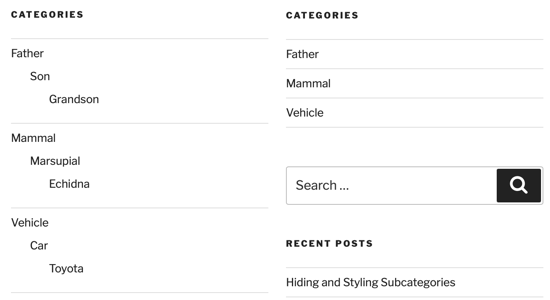
Jeśli wyświetlasz swoje kategorie w widżecie WordPress, możesz użyć płaskiej listy lub hierarchii. Oto jak każda z tych opcji wygląda na naszej witrynie demonstracyjnej.

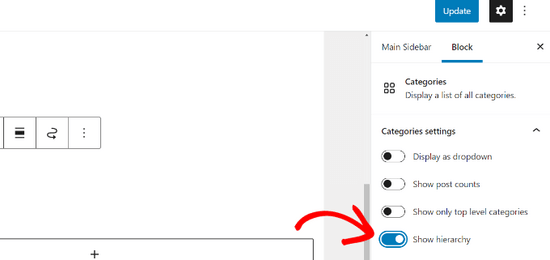
Możesz to zrobić, przechodząc na Wygląd ” Widżety na twoim kokpicie WordPress i zaznaczając pole “Pokaż hierarchię” na widżecie Kategorie.

Niezależnie jednak od tego, którą opcję wybierzesz, lista ta stanie się w końcu długa i niemożliwa do zarządzania, a także nie będzie dobrze wyglądać na twojej witrynie WordPress.
W tym przewodniku pokażemy ci, jak ukryć podkategorie, aby twoja lista kategorii była łatwiejsza w nawigacji i pokażemy, jak stylizować podkategorie, aby uzyskać bardziej przejrzysty wygląd. Możesz skorzystać z poniższych odnośników, aby przejść do sekcji, która najbardziej Cię interesuje:
Jak ukryć twoje podkategorie w WordPressie za pomocą CSS?
W tym artykule będziemy używać fragmentów kodu CSS do ukrywania i stylizowania twoich podkategorii. Fragmenty kodu można dodać bezpośrednio do pliku style.css twojego motywu, do wtyczki fragmentów kodu, takiej jak WPCode, lub dodać je za pomocą konfiguratora motywu w kokpicie WordPress.
Dodawanie CSS może być trudne dla początkujących, a popełnienie błędu może zepsuć twoją witrynę WordPress. Jeśli dopiero zaczynasz korzystać z fragmentów kodu, możesz zapoznać się z naszym przewodnikiem na temat tego, jak łatwo utworzyć własny kod CSS na twojej witrynie WordPress.
Mając to na uwadze, przyjrzyjmy się, jak ukryć podkategorie w WordPress.
Musisz skopiować poniższy kod i wkleić go do pliku style.css twojego motywu, wtyczki fragmentów kodu lub konfiguratora motywu WordPress.
1 2 3 | .children {display:none;} |
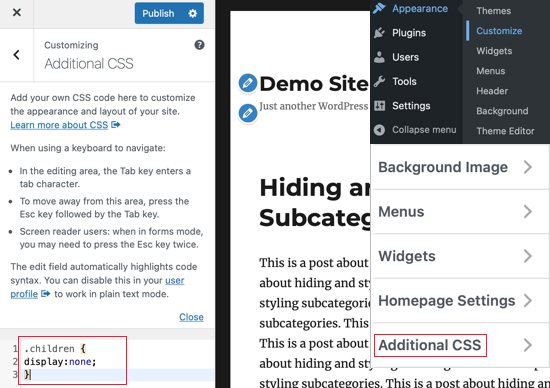
Aby skorzystać z konfiguratora motywu, należy najpierw przejść do sekcji Wygląd ” Dostosuj, a następnie kliknąć “Dodatkowy CSS” u dołu listy. Następnie wystarczy wkleić kod i kliknąć przycisk “Opublikuj”.

Możesz teraz przejść na swoją witrynę WordPress, aby upewnić się, że podkategorie są ukryte. Oto zrzuty ekranu przed i po z naszej testowej witryny internetowej.

Wygląda to znacznie czyściej, ale teraz twoi odwiedzający nie widzą podkategorii. Możesz sprawdzić nasz przewodnik na temat wyświetlania podkategorii na twoich stronach kategorii WordPress.
Jeśli to zrobisz, to gdy odwiedzający twoją stronę klikną kategorię Stany Zjednoczone, zobaczą na niej odnośniki do podkategorii, takich jak Chicago, Los Angeles i Nowy Jork.
Jak stylizować twoje podkategorie w WordPressie za pomocą CSS?
Możesz także użyć CSS, aby dostosować wygląd twoich kategorii i podkategorii. Będzie to zależeć od twojej wiedzy na temat CSS i tego, co chciałbyś zmienić w ich wyglądzie w obecnym, aktualnym motywie.
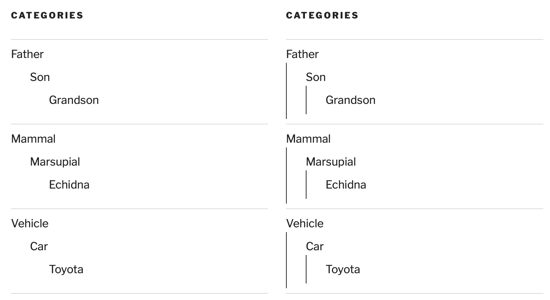
Na przykład, jeśli wyświetlasz swoje podkategorie w hierarchii, dodanie pionowych pasków pozwoli ci szybko zobaczyć, które kategorie znajdują się na tym samym poziomie. Przyjrzyjmy się, jak to zrobić.
Zmiana stylu twoich podkategorii odbywa się według tej samej procedury, co ich ukrywanie. Należy skopiować poniższy kod i wkleić go do pliku style.css, wtyczki WPCode lub konfiguratora motywu WordPress.
1 2 3 4 5 | .children {padding: 0 0 0 5px;margin: 0 0 0 2px;border-left: 1px solid #333;} |
Jeśli korzystasz z konfiguratora motywu, nie zapomnij kliknąć przycisku “Opublikuj”.
Gdy już to zrobisz, możesz przejść na swoją witrynę WordPress, aby podglądnąć zmiany. Oto zrzuty ekranu przed i po z naszej testowej witryny internetowej.

Zachęcamy do wprowadzania zmian w kodzie, aby dostosować styl do własnych upodobań.
Możesz również użyć CSS do stylizacji innych elementów twojego motywu WordPress. Na przykład, możesz użyć CSS, aby nadać inny styl poszczególnym kategoriom.
Przewodniki ekspertów dotyczące kategorii i podkategorii w WordPressie
Teraz, gdy już wiesz, jak ukryć lub stylizować twoje podkategorie, możesz chcieć zobaczyć kilka innych poradników na temat korzystania z kategorii i podkategorii w WordPress:
- Jak uwzględnić kategorię i podkategorię w adresach URL WordPressa?
- Jak wyświetlić puste kategorie w widżetach WordPress?
- Jak wyświetlać opisy kategorii w WordPress
- Jak dodać obrazki taksonomii (ikonki kategorii) w WordPress?
Mamy nadzieję, że ten poradnik pomógł ci dowiedzieć się, jak ukryć twoje podkategorie w WordPressie, a także zmienić ich styl. Możesz również zapoznać się z naszą listą niezbędnych wtyczek WordPress, aby rozwinąć twoją witrynę lub z naszym poradnikiem na temat wyświetlania powiązanych wpisów w WordPress.
If you liked this article, then please subscribe to our YouTube Channel for WordPress video tutorials. You can also find us on Twitter and Facebook.





Farukh Hussain
Wow, Thanks for this easy tip. You r a lifesaver like always. God bless.
WPBeginner Support
You’re welcome, glad our guide was helpful
Admin
Quoc Thai
Thank you for your tutorials ! :))
Phaoloo
Simple and useful as always