Chcesz ukryć konkretny widżet WordPress dla użytkowników mobilnych?
Widżety to dynamiczne treści, które są często wyświetlane na panelu bocznym witryny lub w stopce. Czasami widżet może wyglądać dobrze na komputerze stacjonarnym lub laptopie, ale nie na mniejszych urządzeniach mobilnych.
W tym artykule pokażemy, jak ukryć widżet WordPress na urządzeniach mobilnych bez pisania jakiegokolwiek kodu.

Dlaczego warto ukryć widżet na urządzeniu mobilnym w WordPress?
Twoja witryna internetowa może wyglądać świetnie na pełnowymiarowych ekranach komputerów, ale to niekoniecznie oznacza, że będzie wyglądać dobrze również na mniejszych ekranach.
Nawet jeśli układ nie wygląda od razu na zagracony, gdy zobaczysz mobilną wersję swojej witryny WordPress, ważne jest, aby zawsze przewijać ją do samego dołu.
W większości responsywnych motywów WordPress widżety pojawiają się w różnych miejscach w zależności od rozmiaru ekranu odwiedzającego. Często motywy WordPress przenoszą widżety na sam dół strony.
Spójrzmy na przykład.
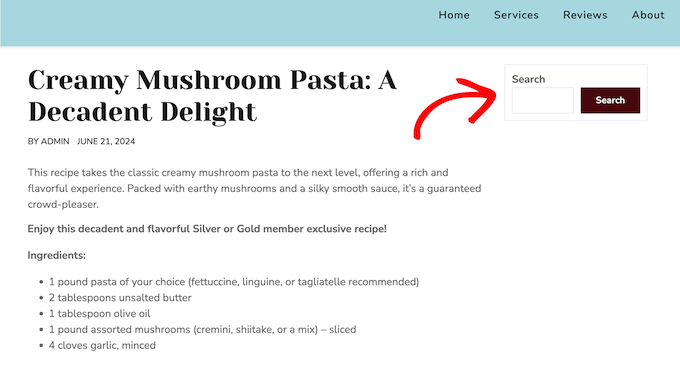
Poniższy obrazek pokazuje, jak witryna wygląda na komputerze stacjonarnym. Jak widać, widżet wyszukiwania pojawia się w górnej części panelu bocznego.

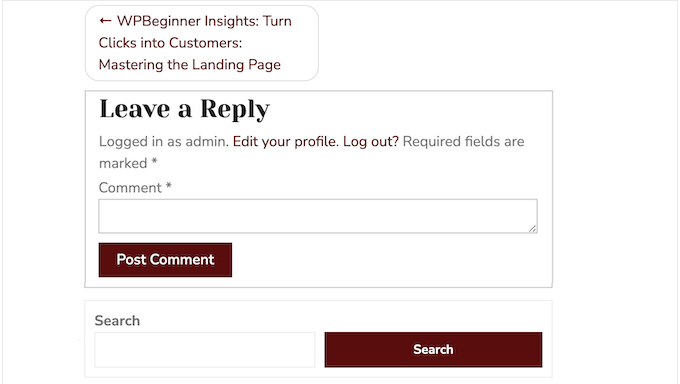
Jednak widżet panelu bocznego pojawia się poniżej treści, gdy zostanie zobaczony na smartfonie.
Oznacza to, że odwiedzający będą musieli przewinąć stronę do samego dołu, aby wyszukać twoje wpisy na blogu, produkty lub inne treści.

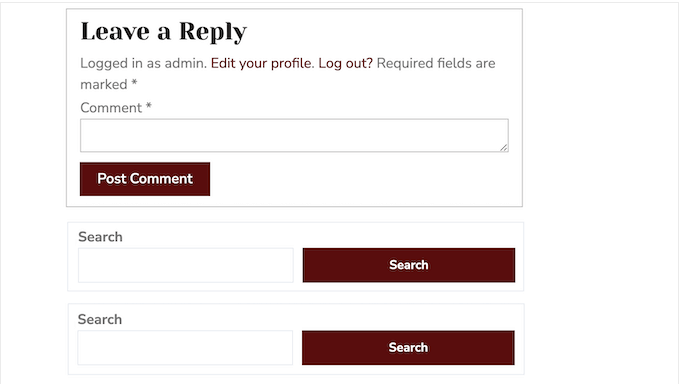
Co gorsza, czasami takie zachowanie powoduje, że obok siebie pojawiają się dwa identyczne widżety.
Na przykład wielu właścicieli blogów WordPress umieszcza widżet z informacjami kontaktowymi zarówno w panelu bocznym, jak i w stopce. Jeśli widżety te zostaną przesunięte, wówczas użytkownicy mobilni mogą zobaczyć te same widżety obok siebie.
Mając to na uwadze, zobaczmy, jak można łatwo ukryć widżet na urządzeniach mobilnych w WordPress.
Jak ukryć widżet na telefonie komórkowym w WordPress?
Najprostszym sposobem na ukrycie widżetów dla użytkowników mobilnych jest użycie wtyczki Widget Options. Wtyczka ta pozwala wyświetlać różne widżety w zależności od daty, roli użytkownika, urządzenia i innych.
Najpierw należy zainstalować i włączyć wtyczkę Widget Options. Aby uzyskać więcej informacji, zobacz nasz przewodnik krok po kroku, jak zainstalować wtyczkę WordPress.
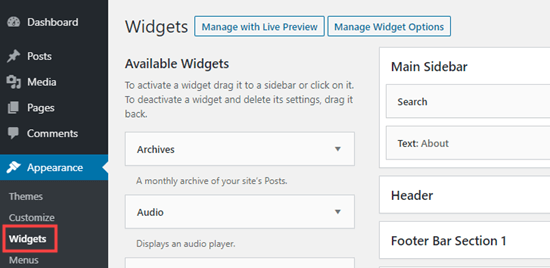
Po włączaniu należy przejść do strony Wygląd ” Widżety w twoim kokpicie WordPress.

Na tym ekranie zobaczysz wszystkie widżety, które dodałeś do swojej witryny internetowej WordPress.
Aby edytować widżet, wystarczy kliknąć jego nazwę.

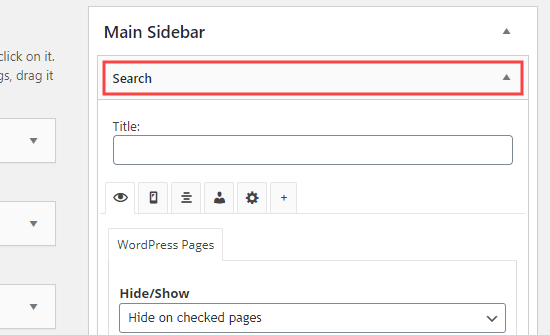
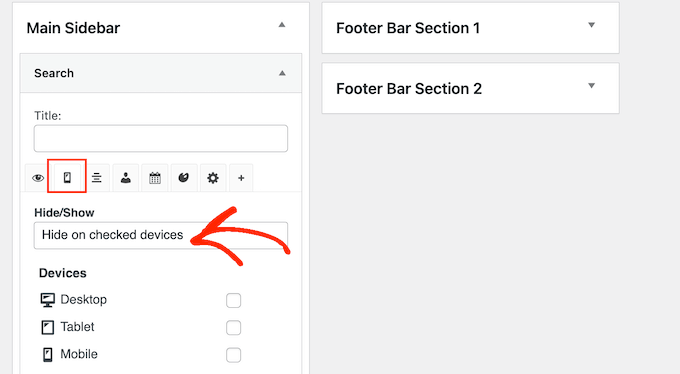
W ustawieniach widżetu zobaczysz kilka nowych sekcji utworzonych przez wtyczkę Widget Options.
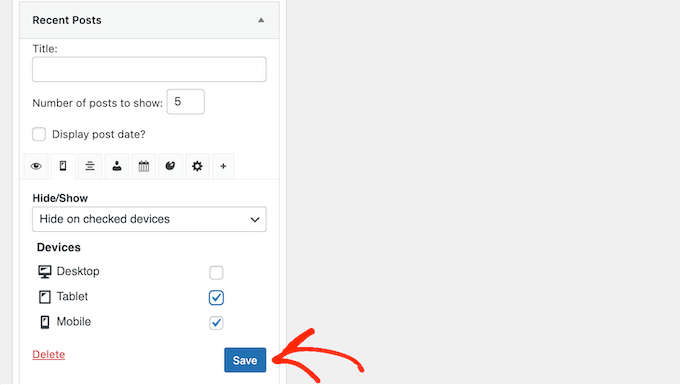
Aby rozpocząć, kliknij małą ikonkę telefonu komórkowego i upewnij się, że menu rozwijane “Ukryj/Pokaż” pokazuje “Ukryj na zaznaczonych urządzeniach”.

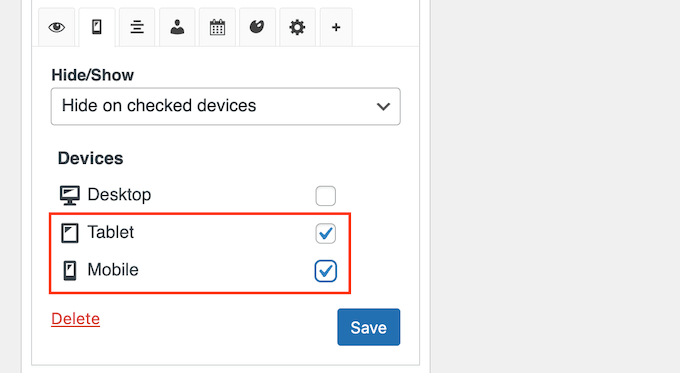
Następnie wystarczy zaznaczyć każde urządzenie, na którym chcemy ukryć widżet.
Zazwyczaj będziesz chciał zaznaczyć pole obok “Tablet” i “Mobile”.

Następnie kliknij przycisk “Zapisz”, aby zapisać twoje zmiany.
Teraz przejdź na twoją witrynę internetową WordPress za pomocą urządzenia mobilnego. Widżet nie będzie już wyświetlany w obszarze widżetów.

Jak stworzyć mobilną wersję widżetu w WordPress?
Czasami warto wyświetlić jedną wersję widżetu dla użytkowników mobilnych, a inną dla użytkowników komputerów stacjonarnych.
Na przykład, możesz chcieć wyświetlić pięć najnowszych wpisów na komputerze, ale tylko trzy wpisy na urządzeniach mobilnych, aby ekran nie wyglądał na zagracony.
Aby to zrobić, wystarczy dodać dwa oddzielne widżety Ostatnie wpisy do twojej witryny. Aby uzyskać więcej informacji, zapoznaj się z naszym przewodnikiem krok po kroku na temat dodawania widżetów w WordPress.
Następnie można skonfigurować jeden widżet do wyświetlania na komputerach stacjonarnych, a drugi do wyświetlania na urządzeniach mobilnych.
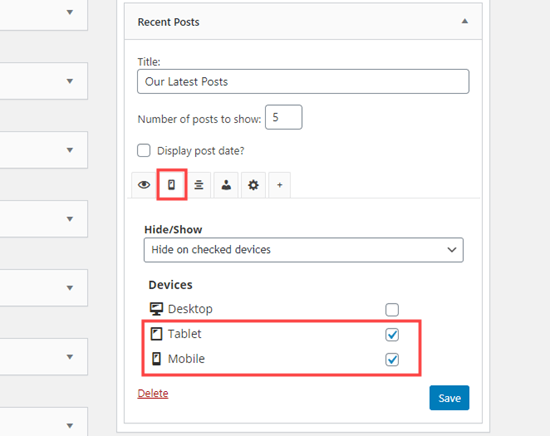
Najpierw otwórz widżet, który chcesz pokazać użytkownikom komputerów stacjonarnych. Następnie kliknij małą ikonkę mobilną i upewnij się, że menu rozwijane “Ukryj/Pokaż” jest ustawione na “Ukryj na zaznaczonych urządzeniach”.
Następnie zaznacz pola obok “Tablet” i “Mobile”.

Teraz widżet ten będzie wyświetlany tylko odwiedzającym korzystającym z komputera stacjonarnego.
Następnie można wprowadzić dowolne zmiany w widżecie. Na przykład, wpisujemy “5” w polu obok “Liczba wpisów do pokazania”.
Po zakończeniu nie zapomnij nacisnąć przycisku “Zapisz”, aby zapisać twoje ustawienia.

Po tym, jesteś gotowy, aby uczynić drugi widżet tylko mobilnym.
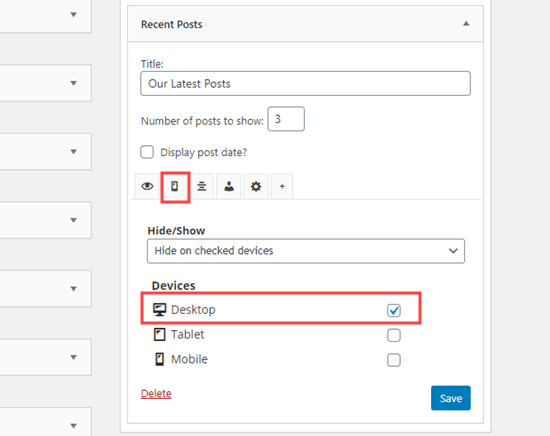
Wystarczy powtórzyć ten sam proces opisany powyżej, ale tym razem zaznaczyć pole obok “Pulpit”, aby ukryć widżet na urządzeniach stacjonarnych.

Teraz możesz wprowadzić dowolne zmiany w twoim mobilnym widżecie. Możesz na przykład wpisać “3” w polu “Liczba wpisów do wyświetlenia”.
Jak zawsze, po zakończeniu kliknij “Zapisz”. Masz teraz wersję desktopową i mobilną tego samego widżetu.
Mamy nadzieję, że ten artykuł pomógł ci dowiedzieć się, jak ukryć widżet na urządzeniach mobilnych w WordPress. Możesz również sprawdzić naszą listę najbardziej przydatnych widżetów dla twojej witryny lub zapoznać się z naszym przewodnikiem na temat pokazywania lub ukrywania widżetów na określonych stronach.
If you liked this article, then please subscribe to our YouTube Channel for WordPress video tutorials. You can also find us on Twitter and Facebook.





Hajime
Thank you for the easy to understand guide. However, in my AvadaTheme, the device selection tab and checkboxes do not seem to appear.
My AvadaTheme is V7.6.1. Is there a difference in specifications between versions?
WPBeginner Support
There may be a conflict between the plugin and your theme, we would recommend checking with the plugin’s support and they should be able to assist!
Admin
Aymen Boukhatem
thank you so much for your help <3
WPBeginner Support
You’re welcome
Admin
Soorya
Thanks for the guide. It was so helpful
WPBeginner Support
Glad our guide was helpful!
Admin
FRB Dogs "Rich"
This was a great article to quickly allow me to hide extraneous footers that look like duplicates when on a mobile display as the side & footers were on the bottom. I hide one of them on a mobile device and voila! Looks so much more professional. Thank you!
WPBeginner Support
You’re welcome, glad our guide was helpful
Admin
Jean-Claude
Thank you. Very helpful!
JC
WPBeginner Support
You’re welcome
Admin
Mamooty Reev
Does the plugin use php, js, or css to conditionally hide the widgets?
WPBeginner Support
For a question like that, you would want to reach out to the plugin’s support and they would be able to let you know the current method being used.
Admin