Nawigacja mobilna może zadecydować o sukcesie lub porażce doświadczenia użytkownika Twojej witryny WordPress. W WPBeginner odkryliśmy, że domyślne ustawienia menu mobilnego nie zawsze odpowiadają temu, co nasi użytkownicy chcą osiągnąć na swoich stronach internetowych.
Chociaż motywy WordPressa dobrze radzą sobie z konwertowaniem menu stacjonarnych na wersje przyjazne dla urządzeń mobilnych, ta automatyczna konwersja nie zawsze jest najlepszym rozwiązaniem.
Nasi użytkownicy często potrzebują wyświetlać różne opcje nawigacji dla swoich mobilnych gości, czy to w celu uproszczenia, specjalnych promocji, czy poprawy współczynników konwersji.
W tym artykule pokażemy Ci, jak łatwo ukryć domyślne menu mobilne w WordPress, aby zamiast niego można było wyświetlić niestandardowe menu.

W tym poradniku omówimy dwie różne metody, a poniższe szybkie linki pozwolą Ci przejść do wybranej metody:
- Metoda 1: Ukrywanie menu mobilnego w WordPress za pomocą wtyczki
- Metoda 2: Ukryj menu mobilne za pomocą kodu CSS
Metoda 1: Ukrywanie menu mobilnego w WordPress za pomocą wtyczki
Najprostszym sposobem na ukrycie menu mobilnego dostarczanego przez motyw WordPress jest użycie wtyczki WP Mobile Menu.
Ten plugin pozwala na stworzenie unikalnego menu, a następnie wyświetlenie go użytkownikom mobilnym. Możesz również ukryć menu mobilne, które wiele motywów udostępnia domyślnie.
Utwórz swoje menu mobilne
Najpierw musisz utworzyć menu nawigacyjne, które chcesz wyświetlić na urządzeniach mobilnych. Aby rozpocząć, przejdź do strony Wygląd » Menu w swoim panelu WordPress.

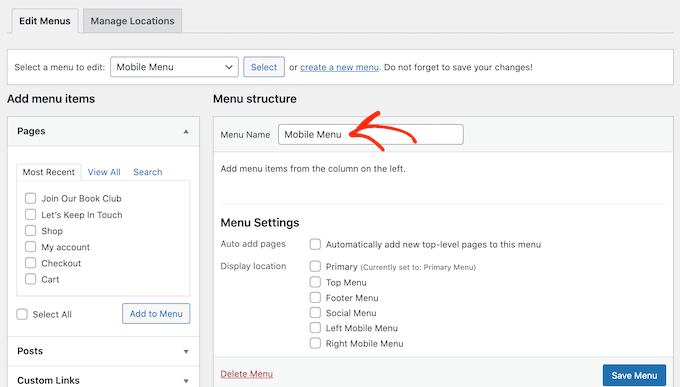
Na następnym ekranie musisz wpisać nazwę dla menu. Dobrym pomysłem jest użycie czegoś, co pomoże Ci zidentyfikować menu później, na przykład „Menu mobilne”.
Następnie możesz wybrać wszystkie posty i strony, które chcesz dodać do menu mobilnego.

Aby uzyskać bardziej szczegółowe instrukcje, zapoznaj się z naszym przewodnikiem na temat tworzenia menu nawigacyjnego w WordPress.
Gdy będziesz zadowolony z układu menu, pamiętaj, aby kliknąć przycisk „Zapisz menu”, aby zachować zmiany.
Skonfiguruj ustawienia wtyczki
Po wykonaniu tej czynności nadszedł czas na zainstalowanie i aktywowanie pluginu WP Mobile Menu. Aby uzyskać więcej szczegółów, zapoznaj się z naszym przewodnikiem krok po kroku na temat jak zainstalować plugin WordPress.
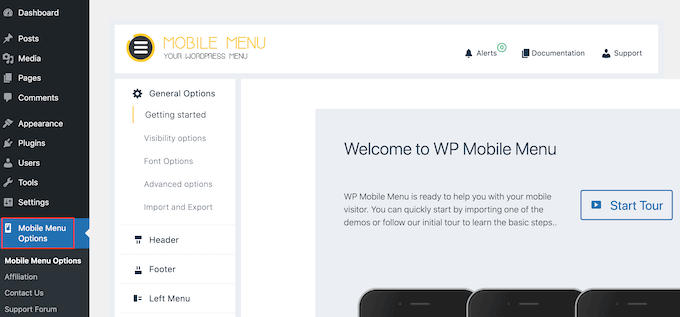
Po aktywacji przejdź do Opcje menu mobilnego, aby skonfigurować ustawienia wtyczki.

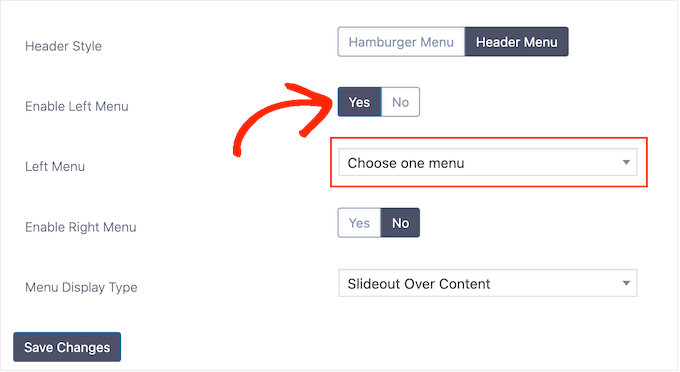
Tutaj musisz przewinąć stronę do samego dołu i wybrać, czy chcesz wyświetlić menu mobilne po lewej czy prawej stronie ekranu, używając przełączników „Włącz menu lewe/prawe”.
Następnie otwórz menu rozwijane „Wybierz jedno menu” i wybierz menu mobilne, które utworzyłeś wcześniej.

Następnie po prostu kliknij „Zapisz zmiany”.
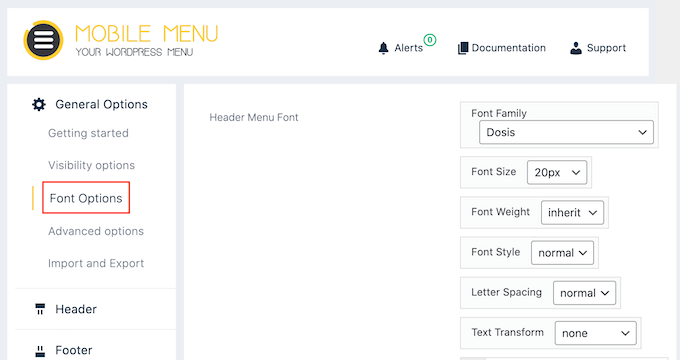
Istnieje wiele sposobów na stylizację menu nawigacyjnego WordPress. Na przykład możesz wybrać „Opcje czcionki”, a następnie zmienić rozmiar czcionki, jej grubość, odstępy i inne.

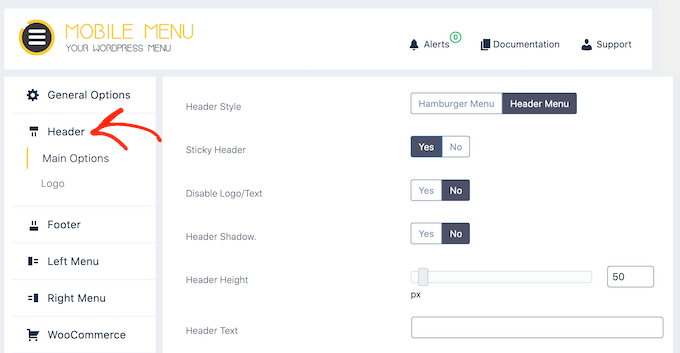
Możesz również wybrać „Styl nagłówka” i zmienić wygląd oraz działanie nagłówka mobilnego.
Na przykład, możesz dodać cień, zmienić wysokość nagłówka, stworzyć przyklejone menu nawigacyjne i wiele więcej.

Większość tych ustawień jest prosta, więc możesz je przejrzeć i zobaczyć, jakie różne efekty możesz stworzyć. Na przykład możesz dodać ikonę obrazkową lub dodać CSS do swoich menu WordPress.
Gdy będziesz zadowolony z konfiguracji menu mobilnego, po prostu kliknij „Zapisz zmiany”.
Dodaj swoje menu mobilne do WordPressa
Teraz, gdy skonfigurowałeś wtyczkę, następnym krokiem jest poinformowanie WordPressa, gdzie ma wyświetlać menu mobilne, przechodząc do Wygląd » Menu.
Jeśli nie jest jeszcze zaznaczone, otwórz listę rozwijaną „Wybierz menu do edycji” i wybierz wcześniej utworzone menu mobilne.

Następnie w sekcji „Ustawienia menu” musisz wybrać „Lewe menu mobilne” lub „Prawe menu mobilne”, w zależności od tego, gdzie chcesz wyświetlić menu.
Następnie po prostu kliknij „Zapisz menu”.
Teraz odwiedź swoją witrynę na urządzeniu mobilnym lub wyświetl mobilną wersję swojej witryny WordPress z komputera. Powinieneś zobaczyć niestandardowe menu mobilne.

Rozwiązywanie problemów: Jak ukryć domyślne menu mobilne
Domyślnie wtyczka automatycznie ukrywa elementy menu używane przez najpopularniejsze motywy WordPress. Oznacza to, że domyślne menu mobilne Twojego motywu powinno zostać ukryte bez Twojej ingerencji.
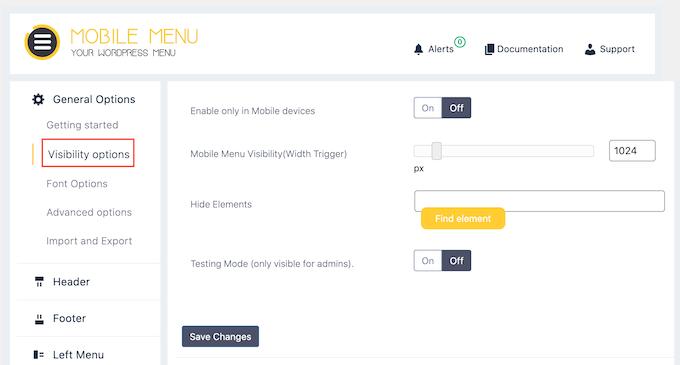
Jeśli jednak nadal pojawia się domyślne menu mobilne, musisz przejść do Opcje menu mobilnego » Opcje ogólne » Opcje widoczności w panelu administracyjnym WordPress.

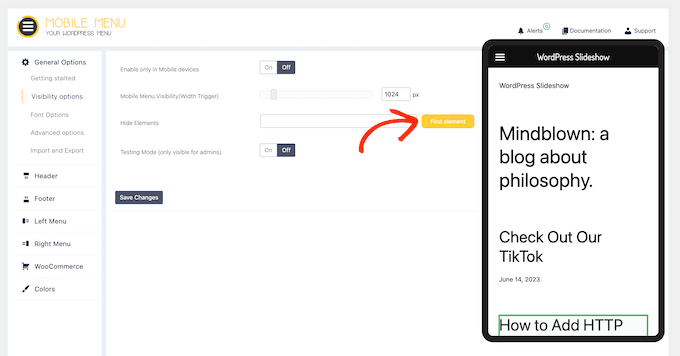
Tutaj kliknij przycisk „Znajdź element”.
Otwiera to mobilną wersję Twojej strony internetowej.

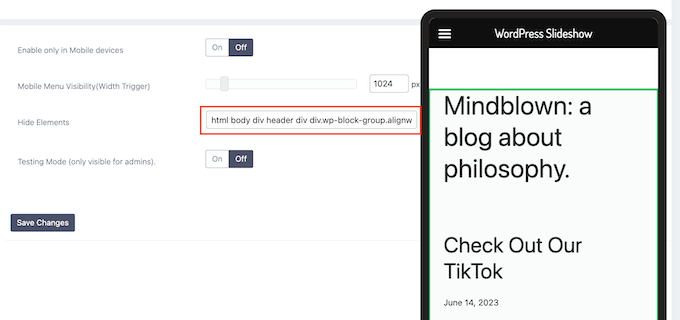
W tym oknie dialogowym kliknij, aby wybrać zawartość, którą chcesz ukryć na urządzeniach mobilnych, taką jak menu dostarczane przez motyw WordPress.
To dodaje klasę CSS zawartości do pola „Ukryj elementy”.

Po wykonaniu tej czynności kliknij „Zapisz zmiany”. Teraz menu motywu nie powinno już pojawiać się na urządzeniach mobilnych.
Metoda 2: Ukryj menu mobilne za pomocą kodu CSS
Ta metoda jest nieco zaawansowana i wymaga dodania niestandardowego kodu do Twojej witryny.
W tej metodzie możesz wybrać jedno z dwóch różnych podejść. Możesz ukryć całe domyślne menu mobilne za pomocą CSS lub możesz ukryć poszczególne elementy menu na urządzeniach mobilnych.
1. Ukrywanie kompletnego menu na urządzeniach mobilnych za pomocą CSS
Jedną z opcji jest całkowite usunięcie domyślnego menu mobilnego z Twojego motywu WordPress. Jest to dobry wybór, jeśli chcesz użyć innej metody nawigacji na urządzeniach mobilnych, takiej jak linki nawigacyjne typu „breadcrumb” lub interaktywne obrazy.
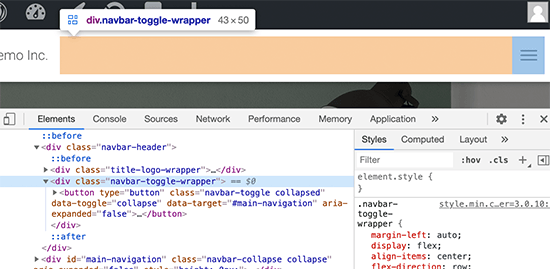
Najpierw musisz znaleźć element, który chcesz zmodyfikować. Aby to zrobić, po prostu przejdź do swojej strony WordPress i najedź kursorem myszy na menu nawigacyjne.
Następnie kliknij prawym przyciskiem myszy i wybierz narzędzie Inspect swojej przeglądarki.

Ekran Twojej przeglądarki podzieli się teraz na dwie części i zobaczysz kod strony, w tym kod menu nawigacyjnego.
Jednak nie chcemy zmieniać tego menu nawigacyjnego, ponieważ widzimy je na ekranie komputera.

Na szczęście istnieje łatwy sposób, aby zamiast tego uzyskać dostęp do menu mobilnego.
Po prostu przeciągnij róg przeglądarki, aby ją zmniejszyć, aż WordPress zastąpi menu nawigacyjne pulpitu menu mobilnym.

Teraz musisz znaleźć identyfikator i klasę CSS używane przez mobilne menu nawigacyjne. Po prostu najedź kursorem myszy na kod źródłowy, aż przeglądarka podświetli obszar menu. Ta sekcja zawiera klasę i identyfikator, których musisz użyć.
Gdy będziesz mieć te informacje, możesz ukryć menu na urządzeniach mobilnych za pomocą kodu.
Często przewodniki po WordPressie proszą o dodanie niestandardowego kodu do pliku functions.php. Nie jest to jednak zbyt przyjazne dla użytkownika, a nawet niewielki błąd w kodzie może spowodować wszelkiego rodzaju najczęstsze błędy WordPress. Niestandardowy kod może nawet całkowicie zepsuć Twoją witrynę.
Zamiast tego bezpieczniej jest dodawać niestandardowy kod za pomocą WPCode.
Ten darmowy plugin ułatwia dodawanie niestandardowego CSS, PHP, HTML i innych elementów do WordPress bez ryzyka dla Twojej witryny. Możesz po prostu wkleić kod pluginu do edytora WPCode, a następnie aktywować i dezaktywować kod jednym kliknięciem przycisku.
Na początek musisz zainstalować i aktywować WPCode. Więcej informacji znajdziesz w naszym przewodniku krok po kroku jak zainstalować wtyczkę WordPress.
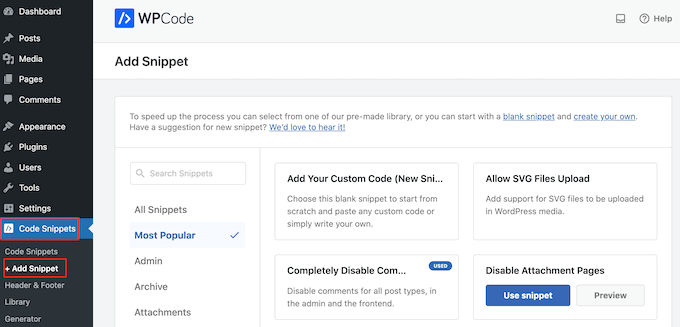
Następnie przejdź do Fragmenty kodu » Dodaj fragment w panelu administracyjnym WordPress.

Tutaj zobaczysz wszystkie gotowe fragmenty, które możesz dodać do swojej witryny. Obejmuje to fragment, który pozwala na całkowite wyłączenie komentarzy, przesyłanie typów plików, których WordPress zazwyczaj nie obsługuje, wyłączenie stron załączników i wiele więcej.
Aby dodać niestandardowy kod CSS do swojej witryny, najedź kursorem na „Dodaj swój niestandardowy kod”, a następnie kliknij przycisk „+ Dodaj niestandardowy fragment”.

Następnie wybierz „Fragment CSS” jako typ kodu z listy opcji, które pojawią się na ekranie.

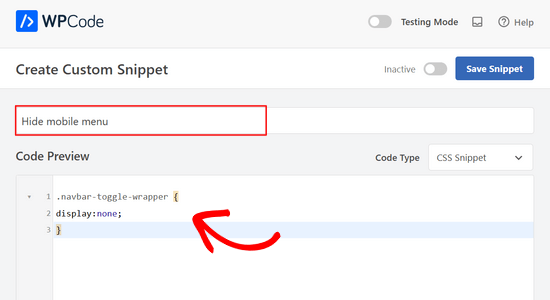
Spowoduje to przejście do strony Tworzenie niestandardowego fragmentu kodu.
Na początek wpisz tytuł dla fragmentu kodu. Może to być cokolwiek, co pomoże Ci zidentyfikować fragment w panelu administracyjnym WordPress.

Następnie możesz wkleić lub wpisać następujący kod w edytorze kodu:
.navbar-toggle-wrapper {
display:none;
}
Nie zapomnij zastąpić .navbar-toggle-wrapper identyfikatorem znalezionym za pomocą narzędzia Inspekcja przeglądarki.
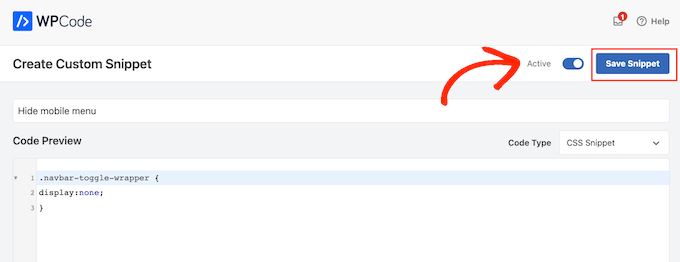
Gdy będziesz gotowy do publikacji fragmentu kodu, przewiń do góry ekranu i kliknij przełącznik „Nieaktywny”, aby zmienił się na „Aktywny”.
Na koniec kliknij „Zapisz fragment kodu”, aby fragment kodu stał się aktywny.

Teraz mobilne menu Twojego motywu będzie ukryte na smartfonach i tabletach.
2. Ukrywanie poszczególnych elementów menu w menu mobilnym za pomocą CSS
Ta metoda pozwala na stworzenie menu nawigacyjnego, a następnie selektywne wyświetlanie lub ukrywanie elementów, których nie chcesz, aby pojawiały się na urządzeniach mobilnych lub stacjonarnych.
W ten sposób możesz używać tego samego menu nawigacyjnego dla odwiedzających mobilnych i stacjonarnych. Najpierw przejdź do Wygląd » Menu.

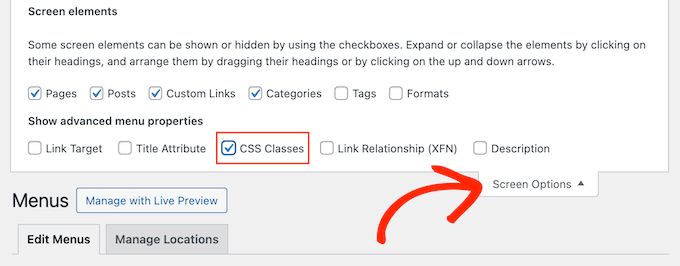
Po wykonaniu tej czynności kliknij przycisk „Opcje ekranu” w prawym górnym rogu ekranu.
Stąd musisz zaznaczyć pole wyboru obok opcji „Klasy CSS”.

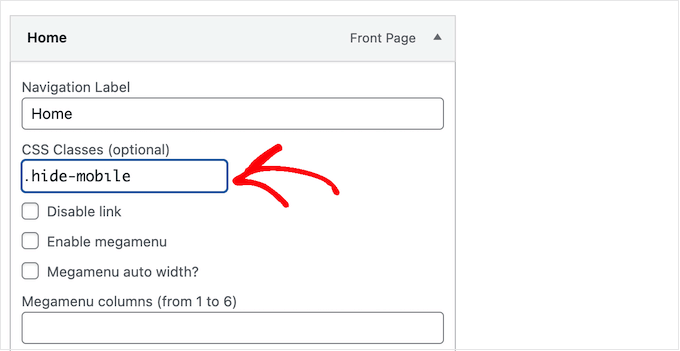
Następnie przewiń do elementu menu, który chcesz ukryć na urządzeniach mobilnych i kliknij, aby go rozwinąć.
W ustawieniach elementu menu zobaczysz opcję dodania klasy CSS. Tutaj po prostu dodaj klasę CSS .hide-mobile.

Powtórz proces dla wszystkich elementów menu, które chcesz ukryć na urządzeniach mobilnych.
Podobnie, możesz kliknąć dowolne elementy menu, które chcesz ukryć na komputerach stacjonarnych. Tym razem jednak dodaj klasę CSS .hide-desktop.
Po zakończeniu nie zapomnij kliknąć przycisku „Zapisz menu”, aby zachować wprowadzone zmiany.
Po wykonaniu tej czynności możesz ukryć te elementy menu za pomocą niestandardowego CSS. Po prostu utwórz nowy fragment niestandardowego kodu, postępując zgodnie z tym samym procesem opisanym powyżej.
Teraz możesz dodać następujący kod CSS do edytora kodu WPCode:
@media (min-width: 980px){
.hide-desktop{
display: none !important;
}
}
@media (max-width: 980px){
.hide-mobile{
display: none !important;
}
}
Następnie po prostu opublikuj fragment kodu.
Teraz, jeśli odwiedzisz swojego bloga WordPress, zobaczysz, że elementy menu, które chciałeś ukryć na komputerze, nie są już widoczne. Aby przetestować, jak menu wygląda na urządzeniach mobilnych, po prostu zmniejsz okno przeglądarki, aż WordPress przełączy się na menu mobilne.
Mamy nadzieję, że ten artykuł pomógł Ci dowiedzieć się, jak łatwo ukryć menu mobilne w WordPress. Możesz również zapoznać się z naszymi rekomendacjami dotyczącymi najlepszych kreatorów stron WordPress typu przeciągnij i upuść oraz naszym przewodnikiem jak dodać logikę warunkową do menu.
Jeśli podobał Ci się ten artykuł, zasubskrybuj nasz kanał YouTube po samouczki wideo WordPress. Możesz nas również znaleźć na Twitterze i Facebooku.





Ricardo Ideas
excelente, simple y efectiva, funciono perfecto, muchas gracias
Jiří Vaněk
Stworzyłem przesuwane menu zgodnie z Twoim przewodnikiem. Znam inspektora, ale czasami trudno mi się w nim poruszać i znaleźć rzeczy. Podążyłem za Twoim przewodnikiem, aby znaleźć klasę CSS. W końcu ją znalazłem. Pierwsza próba zajęła sporo czasu, ale teraz wiem, jak to zrobić, a wszelkie przyszłe wyszukiwania będą znacznie łatwiejsze, ponieważ w końcu nauczyłem się lepiej używać i rozumieć to narzędzie. Jeśli chodzi o przeglądarki, Firefox ułatwił mi wyszukiwanie.