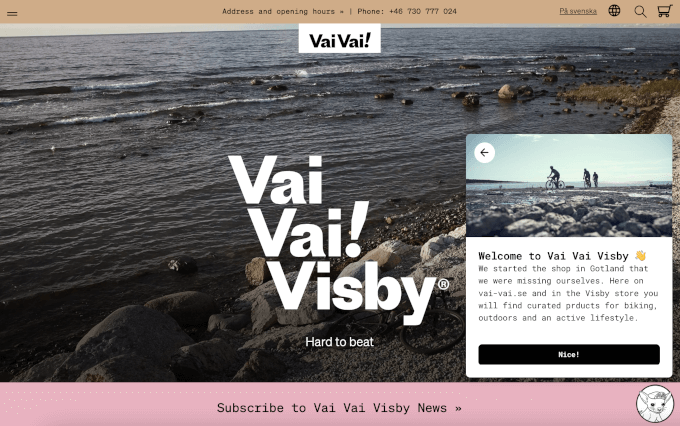
Nic nie przebije uczucia wejścia do ulubionej kawiarni i tego, że barista pamięta Twoje imię i zwykłe zamówienie. ☕
Ta sama zasada dotyczy Twojej witryny WordPress. Kiedy odwiedzający czują się rozpoznani, zostają dłużej i bardziej angażują się w Twoje treści.
W ciągu naszych ponad 16 lat doświadczenia zauważyliśmy u wielu naszych marek partnerskich, że spersonalizowane powitanie może zwiększyć zaangażowanie, sprawić, że ludzie poczują się docenieni, a nawet zachęcić ich do dalszego przeglądania strony.
Prosta wiadomość powitalna może znacznie pomóc w budowaniu dobrych relacji z odbiorcami. To mała zmiana, która może sprawić, że Twoja strona się wyróżni!
Przetestowaliśmy dziesiątki metod tworzenia spersonalizowanych wiadomości powitalnych. W tym przewodniku udostępnimy 2 sposoby na powitanie każdego odwiedzającego niestandardową wiadomością, która wydaje się osobista i odpowiednia dla niego.

Dlaczego i kiedy powinieneś witać użytkowników wiadomościami powitalnymi w WordPress
Niestandardowy komunikat powitalny może sprawić, że Twoja strona WordPress będzie bardziej osobista i przyjazna dla użytkownika. Pomaga nawiązać kontakt z odwiedzającymi i ułatwia kierowanie ich do konkretnych działań.
Nie wszystkie strony internetowe potrzebują jednak witać użytkowników niestandardową wiadomością powitalną.
Ale jeśli prowadzisz sklep internetowy, próbujesz generować potencjalnych klientów lub pracujesz nad zwiększeniem zaangażowania użytkowników, wiadomość powitalna może być bardzo przydatna.

Teraz istnieją różne rodzaje wiadomości powitalnych, których możesz użyć, a kluczem jest oferowanie użytkownikom prawdziwej wartości przy każdej interakcji.
Oto kilka typowych zastosowań dodawania wiadomości powitalnej do Twojej witryny WordPress:
- Sklepy eCommerce: Spraw, aby odwiedzający czuli się docenieni, witając ich przyjaznym komunikatem, udostępniając oferty rabatowe lub prowadząc ich przez proces realizacji zakupu.
- Wsparcie na żywo: Oferuj pomoc użytkownikom, którzy mogą mieć wątpliwości co do Twoich produktów lub usług, i zaproś ich do zadawania pytań lub rozpoczęcia rozmowy.
- Powracający odwiedzający: Pokaż, że doceniasz lojalność klienta, wyświetlając spersonalizowane okienko z popularnymi produktami, ekskluzywnymi ofertami lub pomocnymi sugestiami.
- Wielojęzyczne strony: Stwórz bardziej inkluzywne doświadczenie, wyświetlając wiadomości powitalne w preferowanym przez odwiedzającego języku, aby każdy czuł się jak w domu.
- Blogi WordPress: Witaj nowych czytelników, wyróżniając swoje najlepsze treści lub oferując darmowy zasób, który pomoże im zacząć.
- Strona internetowa organizacji non-profit: Powitaj odwiedzających miłym przesłaniem i przedstaw im swoje cele, zachęcając do darowizn w ciepły i znaczący sposób.
Mając to na uwadze, pokażemy Ci, jak łatwo powitać każdego użytkownika niestandardową wiadomością powitalną w WordPress. Omówimy 2 metody, więc możesz kliknąć poniższe linki, aby przejść do dowolnej sekcji:
- Metoda 1: Powitaj użytkowników niestandardową wiadomością powitalną za pomocą OptinMonster
- Metoda 2: Przywitaj użytkowników niestandardową wiadomością powitalną za pomocą LiveChat
- FAQ: Przywitaj użytkownika niestandardowym komunikatem powitalnym w WordPress
- Więcej pomocnych zasobów
Zacznijmy od razu!
Metoda 1: Powitaj użytkowników niestandardową wiadomością powitalną za pomocą OptinMonster
W tej metodzie będziemy używać OptinMonster. Jest to najlepsze oprogramowanie do generowania leadów, które ułatwia przekształcanie odwiedzających stronę internetową w subskrybentów i klientów.
W WPBeginner zawsze używamy OptinMonster do tworzenia wyskakujących okienek lub banerów nagłówka dla naszych specjalnych ofert i promocji. Więcej szczegółów znajdziesz w naszej pełnej recenzji OptinMonster.
Najpierw musisz zarejestrować konto OptinMonster. Po prostu odwiedź stronę internetową i kliknij przycisk „Zdobądź OptinMonster teraz”, aby rozpocząć.

Po zarejestrowaniu będziesz musiał zainstalować i aktywować wtyczkę OptinMonster. Więcej szczegółów znajdziesz w naszym przewodniku jak zainstalować wtyczkę WordPress.
Jest to darmowa wtyczka, która działa jako łącznik między Twoją witryną WordPress a OptinMonster.
Po aktywacji zobaczysz kreatora konfiguracji OptinMonster i ekran powitalny. Kliknij przycisk „Połącz swoje istniejące konto”.

Po tym otworzy się nowe okno.
Musisz kliknąć przycisk „Połącz z WordPress”, aby połączyć swoją witrynę WordPress z OptinMonster.

Jesteś teraz gotowy do utworzenia nowej kampanii dla swojej witryny.
Po prostu przejdź do OptinMonster » Kampanie z panelu administracyjnego WordPress i kliknij opcję „Utwórz swoją pierwszą kampanię”.

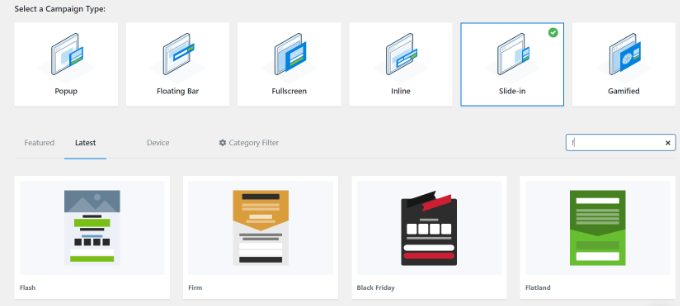
Następnie musisz wybrać typ kampanii i szablon. OptinMonster oferuje różne typy kampanii i możesz użyć dowolnego z nich, aby powitać użytkowników w WordPressie.
W tym samouczku użyjemy typu kampanii wysuwanej z szablonem „Flatland”.
🧑💻 Wskazówka Pro: Slajdy to świetna opcja, ponieważ są zauważalne, ale nie rozpraszają zbytnio. Pojawiają się w rogu ekranu, dzięki czemu możesz przywitać użytkowników w przyjazny sposób, nie przerywając ich przeglądania.

Następnie zostaniesz poproszony o nadanie nazwy swojej kampanii.
Gdy to się zakończy, po prostu kliknij przycisk „Rozpocznij tworzenie”.

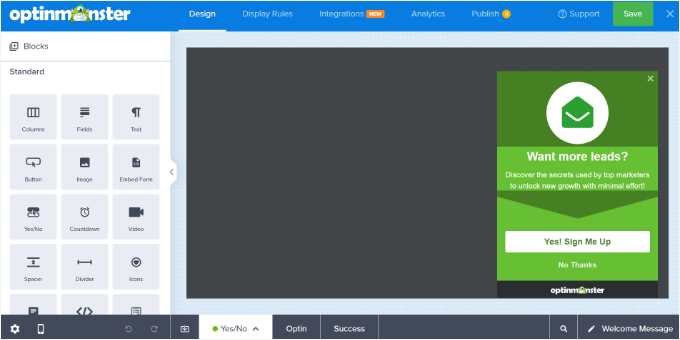
OptinMonster uruchomi teraz edytor przeciągnij i upuść, gdzie możesz po prostu dodać dowolny element i go edytować.
Możesz dodawać różne bloki, takie jak kolumny, tekst, wideo, przyciski, pola rejestracji i inne.

Możesz również zmienić tekst w oknie podręcznym z wiadomością powitalną.
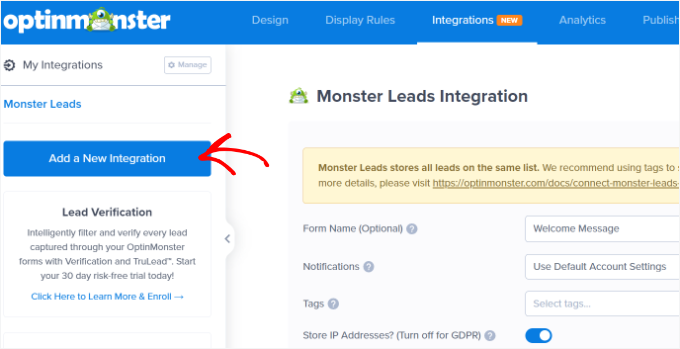
OptinMonster integruje się również z popularnymi usługami e-mail marketingu. Po prostu przełącz się na zakładkę „Integracje” u góry.

Następnie możesz kliknąć przycisk „Dodaj nową integrację” z menu po lewej stronie.
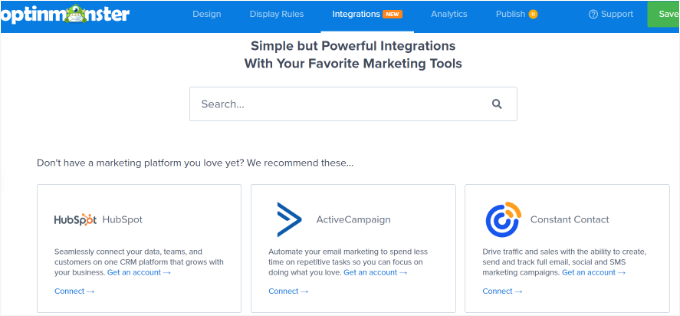
Tutaj znajdziesz wszystkie narzędzia e-mail, które obsługuje OptinMonster, takie jak ActiveCampaign, Constant Contact, HubSpot i inne.
Wybierz narzędzie, które chcesz zintegrować i kliknij link „Połącz”. Następnie możesz postępować zgodnie z instrukcjami wyświetlanymi na ekranie, aby zalogować się do preferowanej usługi.

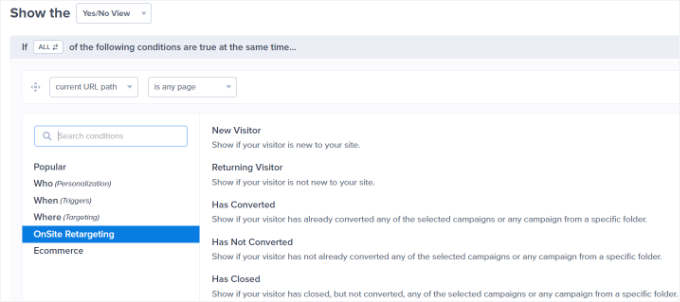
Następnie musisz przejść do zakładki „Zasady wyświetlania”, aby wybrać, kiedy chcesz wyświetlić powitanie.
OptinMonster oferuje wiele opcji, których można użyć do tworzenia mniej inwazyjnych i bardzo angażujących wiadomości powitalnych.
Wyświetlanie wiadomości powitalnej przy użyciu reguły czasu spędzonego na stronie
Domyślnie OptinMonster będzie używał reguły wyświetlania czasu na stronie, aby pokazać Twoją kampanię powitalną.
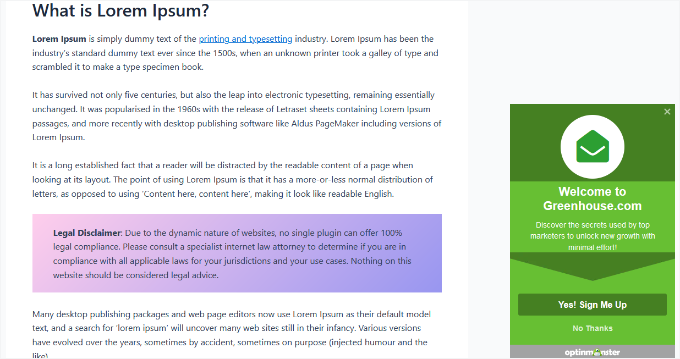
Załóżmy, że użytkownik odwiedza Twój sklep eCommerce i spędza 5 sekund na stronie głównej. Następnie możesz wyświetlić wyskakujące okienko witające użytkownika i pokazać ostatnie sprzedaże, popularne produkty lub inne zachęty.
Podobnie, jeśli masz bloga WordPress, możesz wyświetlać popularne artykuły, najnowsze ogłoszenia lub informacje o nowych produktach lub usługach dla użytkowników w wiadomości powitalnej.

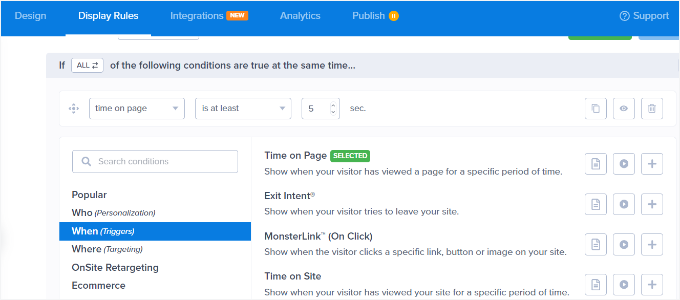
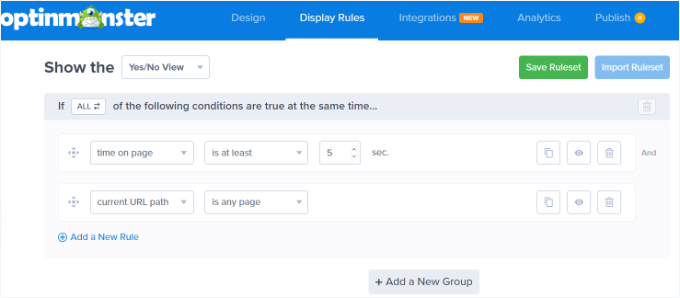
Po prostu wybierz regułę wyświetlania „Czas na stronie”, aby rozpocząć, i ustaw czas na 5 sekund.
Jeśli chcesz wyświetlić kampanię na wszystkich stronach swojej witryny, musisz użyć reguł „ścieżka bieżącego adresu URL” i „jest dowolna strona”.
Możesz jednak zmienić te ustawienia i zwiększyć czas lub wybrać konkretną stronę, na której ma być wyświetlany komunikat powitalny.

Wyświetl komunikat powitalny na podstawie lokalizacji
Możesz również wyświetlać różne wiadomości użytkownikom z określonych lokalizacji. Możesz nawet tworzyć wiele kampanii i witać użytkowników w ich ojczystych językach.
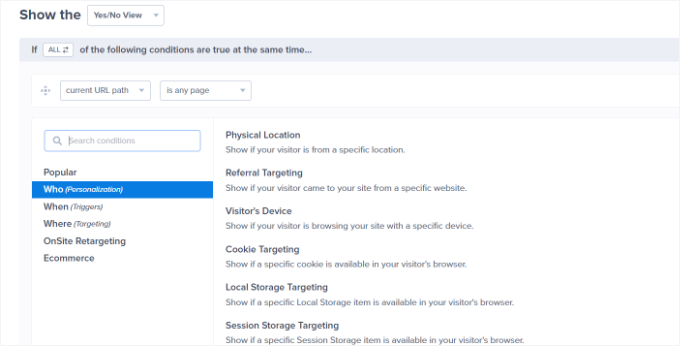
Wszystko, co musisz zrobić, to wybrać regułę wyświetlania „Lokalizacja fizyczna” w OptinMonster.

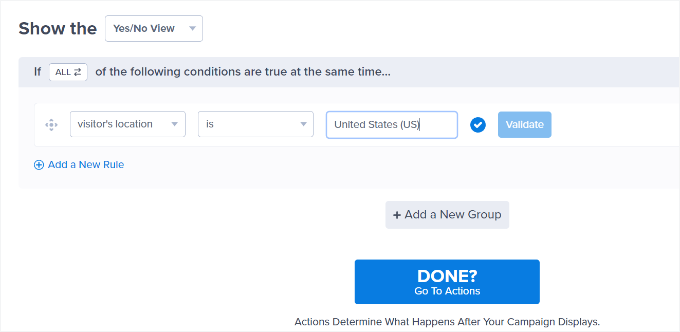
Następnie możesz wprowadzić nazwę kraju w ustawieniach reguł wyświetlania.
Stąd musisz kliknąć przycisk „Zweryfikuj”.

Na następnym ekranie będziesz musiał potwierdzić wprowadzoną lokalizację.
Po prostu kliknij nazwę lokalizacji, aby kontynuować.

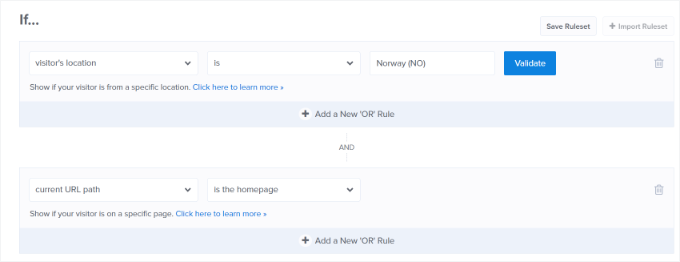
Możesz zachować ustawienie wyświetlania kampanii na wszystkich stronach.
Możesz jednak, jeśli chcesz, edytować to i wyświetlać swój komunikat powitalny na konkretnej stronie, takiej jak strona główna.

Istnieje wiele innych reguł wyświetlania, których możesz użyć w OptinMonster, aby wyświetlić swoją wiadomość powitalną. Na przykład, istnieją opcje wyświetlania kampanii w oparciu o urządzenie użytkownika, gdy kliknie link, odwiedzi określoną stronę i nie tylko.
Opublikuj swoją kampanię powitalną
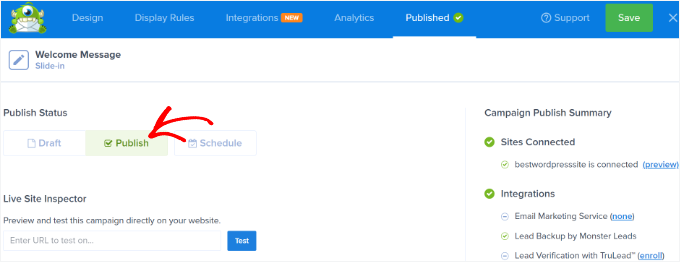
Gdy Twoja wiadomość powitalna będzie gotowa, zmień „Status publikacji” na „Opublikuj”. Następnie możesz kliknąć przycisk „Zapisz” u góry i wyjść z kreatora kampanii.

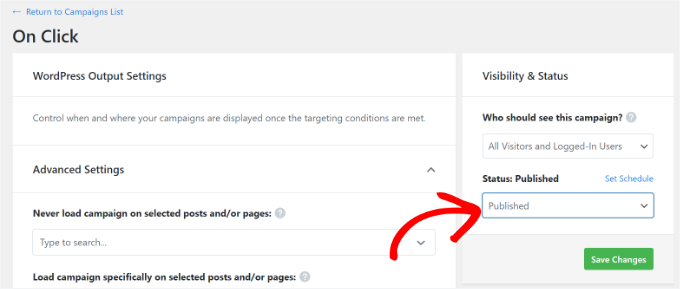
Następnie zobaczysz ustawienia wyjściowe WordPress dla swojej kampanii.
Aby upewnić się, że Twoja kampania jest aktywna, kliknij menu rozwijane „Status” po prawej stronie i wybierz ustawienie „Opublikowany”.

Nie zapomnij zapisać ustawień po zmianie statusu.
Możesz teraz odwiedzić swoją stronę, aby zobaczyć swoją niestandardową wiadomość powitalną w akcji.

Możesz tworzyć inne podobne okna podręczne, używając różnych reguł dla innych użytkowników. Aby uzyskać więcej szczegółów, zapoznaj się z naszym przewodnikiem na temat jak pokazywać spersonalizowane treści różnym użytkownikom w WordPressie.
Metoda 2: Przywitaj użytkowników niestandardową wiadomością powitalną za pomocą LiveChat
LiveChat to najlepsze oprogramowanie do obsługi czatu na żywo dla stron WordPress. Pozwala tworzyć pięknie zaprojektowane przyciski czatu na żywo i obsługę czatu na żywo dla Twojej witryny WordPress.
Obecnie używamy LiveChat na wszystkich indywidualnych stronach naszych usług WPBeginner Pro. Szczegółowe informacje o naszym doświadczeniu z nim znajdziesz w naszej pełnej recenzji LiveChat.
Możesz dostosować wiadomość powitalną, wyświetlić własne przyciski, przesłać swoje logo, pokazać profile agentów i wiele więcej.
Najpierw musisz odwiedzić stronę LiveChat i zarejestrować konto. Po prostu postępuj zgodnie z instrukcjami wyświetlanymi na ekranie, aby skonfigurować swoje konto.

Następnie zostaniesz przekierowany do swojego panelu LiveChat.
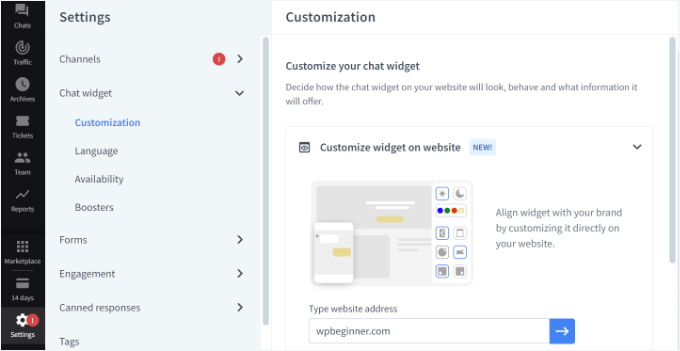
Następnie musisz przejść do zakładki „Ustawienia” w lewym panelu i przejść do strony Widżet czatu » Dostosowywanie.

Tutaj możesz dostosować swój widżet czatu.
LiveChat pozwala edytować widżety bezpośrednio na Twojej stronie internetowej. Po prostu wprowadź adres URL swojej witryny w opcji „Dostosuj widżet na stronie internetowej” i kliknij przycisk niebieskiej strzałki.

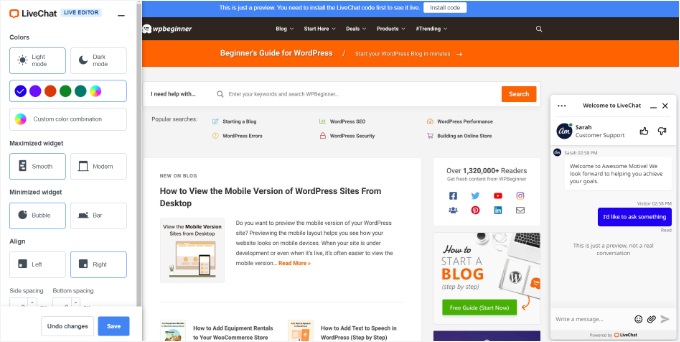
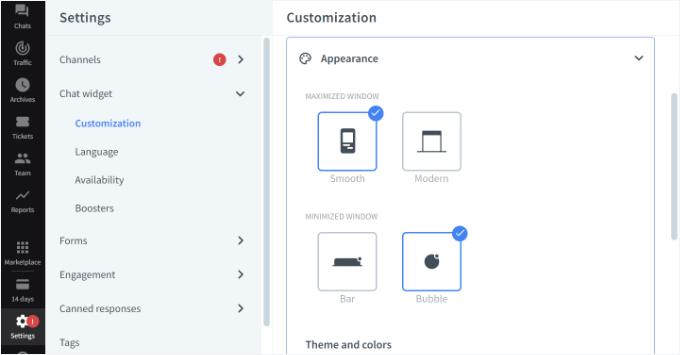
Możesz teraz zmienić kolor widżetu czatu, wybrać jasny lub tryb ciemny, dostosować styl oraz zmienić wyrównanie i odstępy.
LiveChat pozwala również edytować wygląd swojego widżetu czatu na żywo z poziomu ustawień pulpitu.

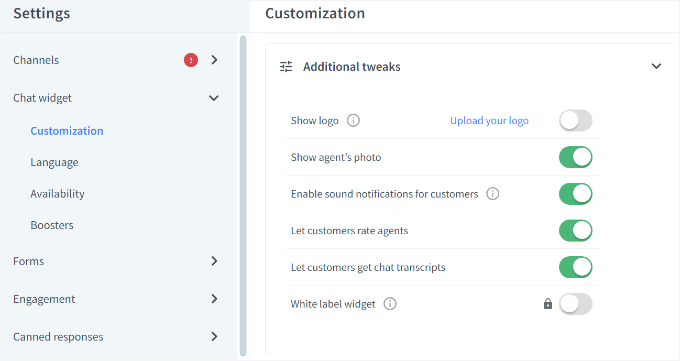
Oprócz tego możesz wprowadzić dodatkowe poprawki w swoim widżecie czatu.
Na przykład istnieją opcje wyświetlania logo lub zdjęcia agenta, włączania powiadomień dźwiękowych, pozwalania klientom na ocenę agentów i inne.

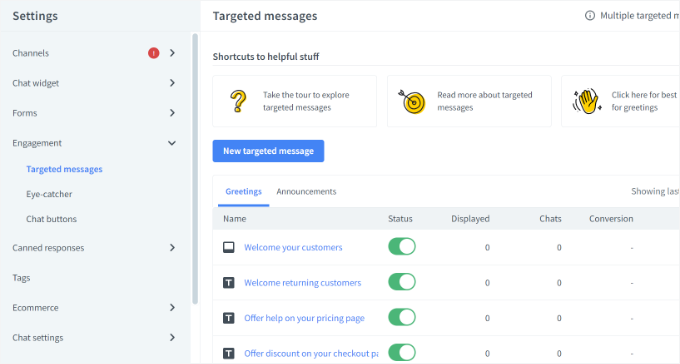
Następnie musisz przejść do sekcji Zaangażowanie » Wiadomości ukierunkowane z panelu po lewej stronie.
Domyślnie LiveChat włącza kilka wiadomości ukierunkowanych. Możesz jednak tworzyć własne typy wiadomości ukierunkowanych, takie jak:
- Komunikat powitalny dla nowych klientów
- Wiadomość powitalna dla powracających klientów
- Pomoc na stronie z cennikiem
- zniżka za pierwsze zakupy na stronie płatności
- Ogłoszenia produktowe
- Nowe wersje funkcji
- Oferty ograniczone czasowo i rabaty

Możesz kliknąć domyślne komunikaty, aby je dalej dostosować lub dodać nowy komunikat.
W tym samouczku dodamy nowe powiadomienie powitalne, klikając przycisk „Nowa wiadomość ukierunkowana”.
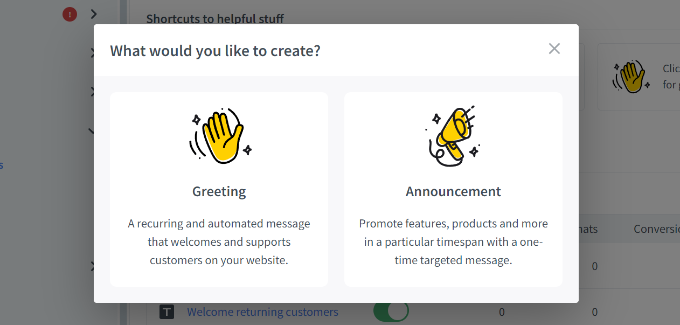
Następnie otworzy się małe okno, w którym możesz wybrać typ wiadomości, którą chcesz utworzyć. Przejdź dalej i wybierz opcję „Powitanie”.

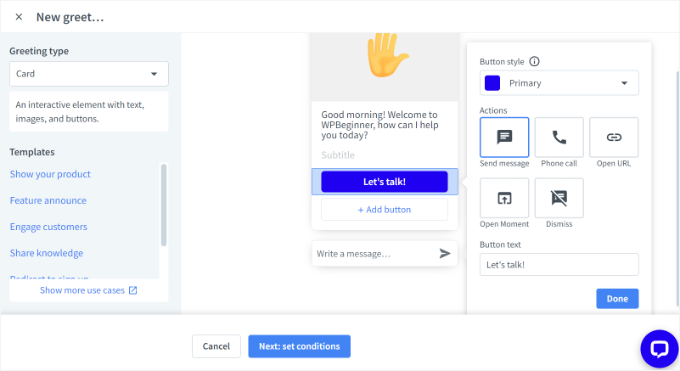
Następnie możesz edytować wiadomość, aby użytkownicy widzieli ją jako powitanie.
LiveChat oferuje również szablony dla Twojej wiadomości powitalnej. Na przykład możesz pokazać produkt, ogłosić nową funkcję, udostępnić wiedzę i wiele więcej. W tym samouczku użyjemy domyślnego szablonu.
Istnieją również opcje zmiany tekstu przycisku, dodania innego przycisku i nie tylko.

Po edycji wiadomości powitalnej po prostu kliknij przycisk „Dalej: ustaw warunki” na dole.
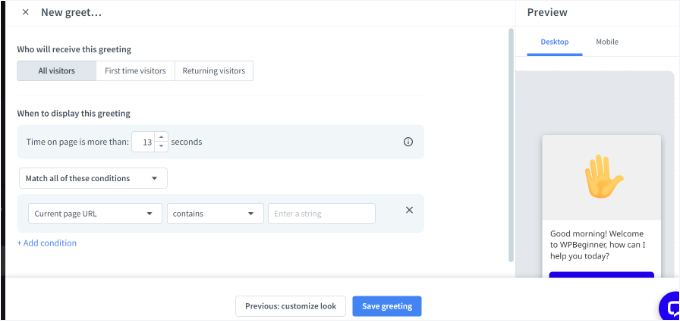
Następnie musisz określić, kiedy pojawi się wiadomość powitalna. LiveChat pokazuje 3 opcje, które obejmują wyświetlanie jej wszystkim odwiedzającym, odwiedzającym po raz pierwszy lub powracającym odwiedzającym.
Oprogramowanie do czatu na żywo pozwala również wybrać czas, jaki użytkownik spędza na stronie, zanim wyświetli się wiadomość powitalna. Następnie musisz wybrać stronę, na której pojawi się wiadomość.

Po wprowadzeniu zmian kliknij przycisk „Zapisz powitanie”.
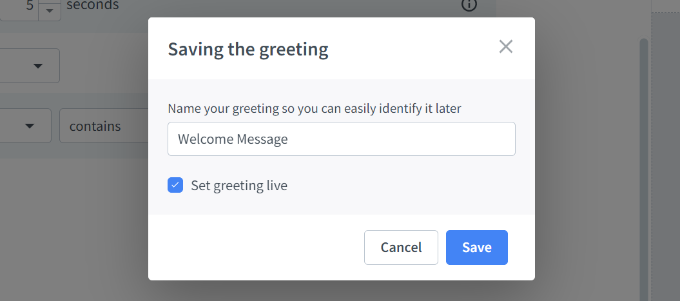
Otworzy się teraz nowe okno. Wpisz nazwę swojej wiadomości powitalnej i włącz opcję „Ustaw powitanie na żywo”. Następnie kliknij przycisk „Zapisz”.

Pamiętaj, że możesz wyłączyć domyślną wiadomość powitalną ustawioną przez LiveChat, jeśli właśnie utworzyłeś nową.
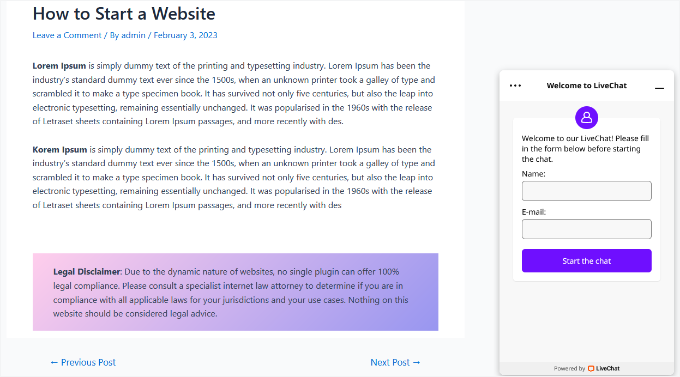
Następnie musisz wybrać przyciągający wzrok element. Ten obraz jest wyświetlany, gdy okno LiveChat jest zminimalizowane.
LiveChat jest wyposażony w kilka gotowych elementów przyciągających wzrok, których możesz użyć. Możesz również przesłać własne obrazy i użyć jednego z nich.
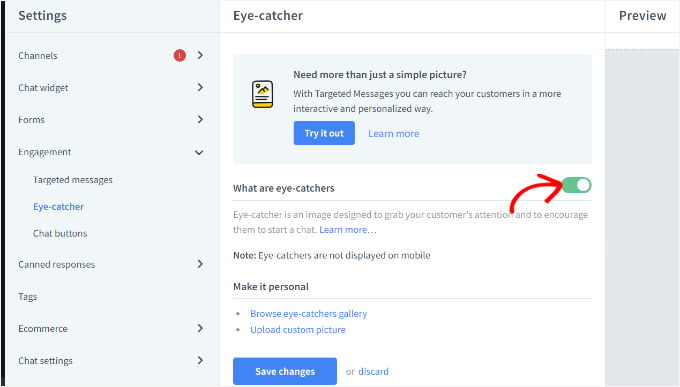
Po prostu przejdź do Zaangażowanie » Wyróżnik w ustawieniach LiveChat i kliknij przełącznik, aby włączyć wyróżnik. Nie zapomnij kliknąć przycisku „Zapisz zmiany”, gdy skończysz.

Gdy będziesz zadowolony z wyglądu swojego okna LiveChat i niestandardowego powitania, możesz dodać je do swojej witryny WordPress.
Następnie możesz wrócić do obszaru administracyjnego WordPress, aby zainstalować i aktywować wtyczkę LiveChat. Więcej szczegółów znajdziesz w naszym przewodniku krok po kroku na temat jak zainstalować wtyczkę WordPress.
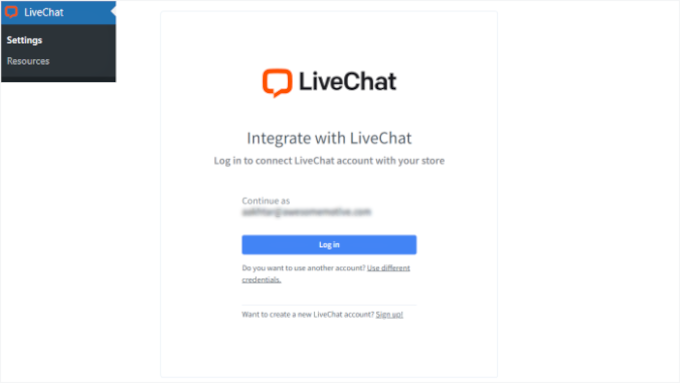
Po aktywacji wtyczka doda nowy element menu o nazwie LiveChat do paska bocznego administratora WordPress. Ponadto przekieruje Cię na ekran logowania, gdzie możesz wybrać swoje konto LiveChat i kliknąć przycisk „Zaloguj się”.

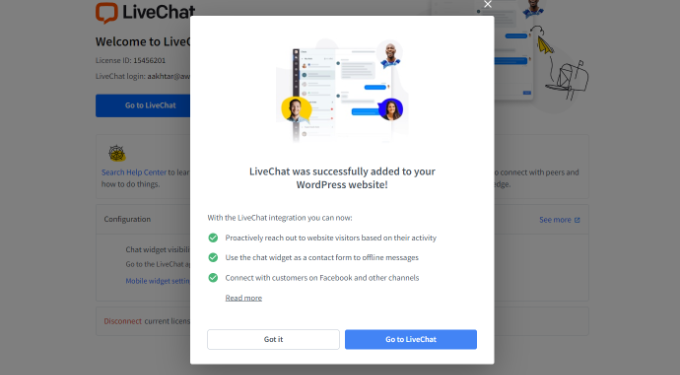
Zobaczysz teraz komunikat o sukcesie, że pomyślnie dodałeś LiveChat do WordPressa.
Po prostu kliknij przycisk „Rozumiem”, aby kontynuować.

To wszystko – pomyślnie dodałeś powitalną wiadomość na swoim blogu za pomocą czatu na żywo.
Możesz teraz odwiedzić swoją witrynę w nowej karcie przeglądarki, aby zobaczyć niestandardowe powitanie LiveChat w akcji.

FAQ: Przywitaj użytkownika niestandardowym komunikatem powitalnym w WordPress
Masz pytania dotyczące dodawania spersonalizowanego powitania do swojej witryny WordPress? Oto kilka szybkich odpowiedzi, które pomogą Ci zacząć, niezależnie od tego, czy korzystasz z wtyczki, czy niestandardowego kodu.
Jaki jest najlepszy sposób na dodanie niestandardowej wiadomości powitalnej w WordPress?
Dla większości użytkowników najprostszym rozwiązaniem jest wtyczka do generowania leadów, taka jak OptinMonster. Oferuje ona zaawansowane reguły wyświetlania i łatwy w użyciu kreator projektów – nie wymaga kodowania.
Czy mogę wyświetlić inną wiadomość powitalną zalogowanym użytkownikom?
Tak, absolutnie. Na przykład OptinMonster pozwala tworzyć warunkowe komunikaty w oparciu o status zalogowania użytkownika. Możesz wyświetlić spersonalizowane powitanie dla zalogowanych członków i inne dla nowych lub anonimowych odwiedzających.

Czy mogę dostosować wygląd mojej powitalnej wiadomości?
Zdecydowanie. Na przykład dzięki OptinMonster i LiveChat możesz użyć wizualnego kreatora do stworzenia wiadomości pasującej do Twojej marki.
Czy niestandardowa wiadomość powitalna spowolni moją stronę?
Nie, jeśli używasz zoptymalizowanych narzędzi. Większość popularnych wtyczek WordPress jest projektowana z myślą o wydajności. Ładują one zasoby efektywnie, często asynchronicznie, więc szybkość Twojej witryny nie zostanie zauważalnie naruszona.
Więcej pomocnych zasobów
Mamy nadzieję, że ten artykuł pomógł Ci dowiedzieć się, jak witać każdego użytkownika niestandardową wiadomością powitalną w WordPress. Następnie możesz również zapoznać się z naszymi artykułami na temat:
- Jak wysłać niestandardowy e-mail powitalny do nowych użytkowników w WordPress
- Jak wyświetlić ostatnio zarejestrowanych użytkowników w WordPress
- Jak pokazać użytkowników online w czasie rzeczywistym w WordPressie
- Jak pokazać datę ostatniego logowania użytkowników w WordPress
- Jak dodać powiadomienia push w WordPress
- Jak wykorzystać treści generowane przez użytkowników w WordPressie do rozwoju Twojej firmy
Jeśli podobał Ci się ten artykuł, zasubskrybuj nasz kanał YouTube po samouczki wideo WordPress. Możesz nas również znaleźć na Twitterze i Facebooku.





Dennis Muthomi
Jedną z wspaniałych rzeczy, które NAPRAWDĘ uwielbiam w OptinMonster, jest to, jak bardzo konfigurowalne są funkcje targetowania.
Na przykład, mam wiele kampanii typu "slide-in" i jedną z nich ustawiłem tak, aby wyświetlała się odwiedzającym, którzy czytają mój wpis na blogu "Jak założyć bloga", aby zapisali się na 7-dniowy kurs e-mailowy "Załóż bloga".
Konwertuje się to tak dobrze, ponieważ jest to jakby dostarczanie rozwiązania dla czytelników.
THANKGOD JONATHAN
Cóż za świetny pomysł na użycie niestandardowych wiadomości powitalnych! Uwielbiam opcje OptinMonster i LiveChat i na pewno wypróbuję jedną z nich na mojej stronie. To świetny sposób, aby goście czuli się mile widziani i zaangażowani.
Jiří Vaněk
Podoba mi się, że mogę tu znaleźć poradniki dotyczące rzeczy, na które wiele osób nie zwraca uwagi, a jednak ostatecznie, zwracając uwagę na te szczegóły, mogę doprowadzić stronę do perfekcji. Całość opiera się na szczegółach, a te artykuły pomagają zdać sobie sprawę, że zawsze można zrobić coś więcej, coś, czego być może inne strony nie mają.
Dennis Muthomi
doskonały punkt.
Zbyt często skupiamy się tylko na podstawowych funkcjach i zaniedbujemy drobne dostosowania, które mogłyby naprawdę wyróżnić nasze strony.
Ralph
Bardzo ciekawa opcja dla naszych stron internetowych. Myślę, że dla mojego małego bloga może to być zbyt dużo zachodu dla efektu, ale dla sklepu te wyskakujące wiadomości z imieniem klienta i sugerowanymi produktami mogą być bardzo interesujące. Będzie to wyglądać jak giganci technologiczni i może zwiększyć ogólne zadowolenie, co może prowadzić do kolejnego zakupu. Dziękuję za przewodnik.
Wsparcie WPBeginner
You’re welcome
Admin
Rajdeep
Jesteś w 100% prawdziwym przewodnikiem po WordPress.
Dziękuję bardzo.
Rushikesh Sonawane
Dzięki za udostępnienie. To bardzo pomocne.
Vishnu
Czy jest jakiś sposób, aby zrobić to za pomocą buddypress?