Uwagi dotyczące projektowania witryn internetowych są ważne dla poprawy komfortu użytkowania dla twoich importerów. Aby jednak uzyskać najbardziej wartościowe uwagi, należy pytać w sposób zachęcający do przemyślanych odpowiedzi.
W WPBeginner wielokrotnie przeprojektowywaliśmy naszą stronę internetową i często bierzemy pod uwagę opinie użytkowników podczas tego procesu. Ale nasz proces zbierania opinii jest dość strategiczny, ponieważ wiemy, że nie wszyscy użytkownicy są zainteresowani dzieleniem się swoimi przemyśleniami.
W tym przewodniku pokażemy, jak uzyskać uwagi na temat twojego projektu witryny internetowej WordPress za pomocą widżetu ankiety.

Dlaczego warto poprosić o uwagi dotyczące projektu witryny internetowej?
Chociaż dobrze jest poprosić ekspertów o wskazówki i porady dotyczące projektowania, uzyskanie uwag dotyczących projektowania witryny internetowej od twoich użytkowników jest niezbędne. Dzieje się tak dlatego, że to oni codziennie korzystają z twojej witryny internetowej. A jeśli jesteś właścicielem firmy online, to najprawdopodobniej są oni również twoimi klientami.
Dzięki uwagom projektantów witryn internetowych możesz zoptymalizować swoją witrynę WordPress pod kątem dokładnych potrzeb odwiedzających, zamiast zgadywać, co może działać najlepiej. Ich komentarze mogą pomóc zidentyfikować punkty bólu, poprawić nawigację i poprawić ogólne wrażenia użytkownika.
Słuchając swoich użytkowników, możesz przeprojektować swoją witrynę WordPress w sposób, który będzie rezonował z odbiorcami i zachęcał do ponownych odwiedzin i konwersji.
Istnieje wiele sposobów, aby poprosić o uwagi dotyczące projektu witryny internetowej. Niektórzy decydują się na dodanie formularza z uwagami na końcu wpisu na blogu, podczas gdy inni mogą poprosić o nie za pośrednictwem e-maila.
Na podstawie naszych badań uważamy, że najlepszym sposobem na poproszenie o uwagi dotyczące projektu witryny internetowej w WordPress jest użycie widżetu ankiety, który pojawia się w rogu twojej strony internetowej. W ten sposób użytkownicy mogą przekazywać swoje komentarze bez przerywania przeglądania strony.
Potrzebujesz pomocy w przekształceniu uwag użytkowników w Twoją wymarzoną witrynę internetową? Usługi WPBeginner Pro mogą pomóc! Przekształcimy twoją witrynę WordPress za pomocą profesjonalnego, przyjaznego dla użytkownika przeprojektowania – a wszystko to w przystępnej cenie. Skorzystaj z naszej usługi projektowania witryn internetowych WordPress już dziś!
Ten artykuł pomoże ci stworzyć ankietę z uwagami na temat projektu witryny internetowej przy użyciu metody widżetu ankiety. Proces ten podzieliliśmy na proste kroki, a za pomocą poniższych odnośników można szybko przejść do dowolnej sekcji:
- Step 1: Install and Activate the UserFeedback Plugin
- Step 2: Create a New Website Feedback Survey
- Step 3: Add Questions to Your Website Design Feedback Form
- Step 4: Decide When and Where to Display the Survey
- Step 5: Set up Email Notifications
- Step 6: Save the Survey as a Draft or Publish It
- Bonus: Combine Website Feedback with UserFeedback's Heatmaps
- How to Come Up With Questions for a Website Design Feedback Form
- I've Collected Website Design Feedback, What Now?
Krok 1: Instalacja i włączanie wtyczki UserFeedback
Pierwszym krokiem jest zainstalowanie wtyczki UserFeedback. UserFeedback to platforma do zbierania uwag przeznaczona dla witryn internetowych WordPress.
Dzięki przyjaznemu dla użytkownika kreatorowi formularzy można łatwo skonfigurować widżet ankiety w mgnieniu oka. Funkcja inteligentnego targetowania ułatwia również uruchomienie formularza ankiety, który nie jest uciążliwy dla odwiedzających witrynę internetową.

Uwaga: W tym przewodniku będziemy używać UserFeedback Pro. Możliwe jest również utworzenie ankiety z uwagami na temat projektu witryny internetowej przy użyciu bezpłatnej wersji Lite, ale zdecydowaliśmy się użyć wersji Pro, ponieważ oferuje ona bardziej rozbudowane funkcje do tworzenia ankiet.
Po wybraniu wersji UserFeedback, której chcesz używać, zainstaluj ją na WordPressie. Aby uzyskać więcej informacji, zobacz nasz przewodnik krok po kroku, jak zainstalować wtyczkę WordPress.
Następnie, jeśli korzystasz z wersji Pro, możesz włączać swój klucz licencyjny Pro.
Aby to zrobić, przejdź do UserFeedback ” Ustawienia z twojego kokpitu WordPress. Następnie skopiuj i wklej twój klucz w polu “Klucz licencyjny” i kliknij “Weryfikuj”.

Następnie kliknij przycisk “Zapisz ustawienia” u dołu.
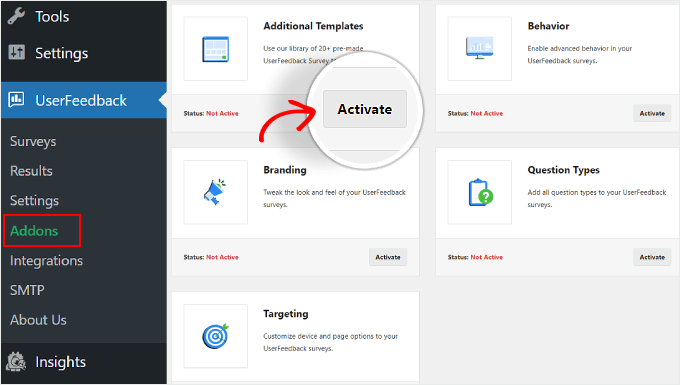
Uwaga dla użytkowników wersji Pro: przed przejściem do następnego kroku należy włączyć kilka dodatków, które znacznie ułatwią tworzenie uwag. Aby to zrobić, wystarczy przejść do UserFeedback ” Addons.
Na tej stronie znajdziesz 5 dodatków: Dodatkowe szablony, Zachowanie, Branding, Rodzaje pytań i Targetowanie. Zalecamy zainstalowanie i włączanie ich wszystkich, ponieważ będą one ważne dla późniejszego procesu. Wystarczy kliknąć przycisk “Włączanie” dla każdego dodatku.

Krok 2: Utwórz nową ankietę dotyczącą uwag na witrynie internetowej
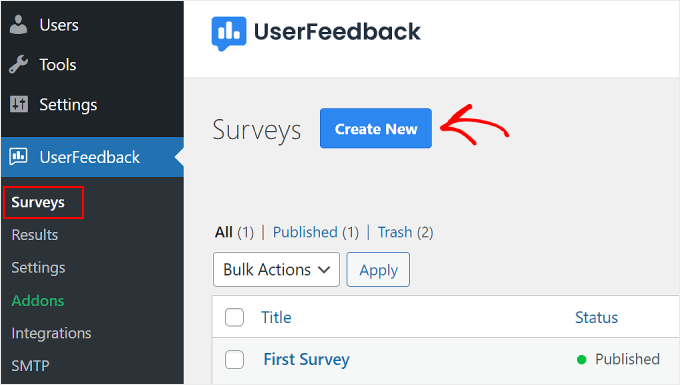
Na tym etapie jesteś już gotowy do utworzenia twojego formularza uwag na temat projektu strony internetowej, więc przejdź do UserFeedback ” Surveys.
Tutaj wystarczy kliknąć przycisk “Utwórz nowy” u góry.

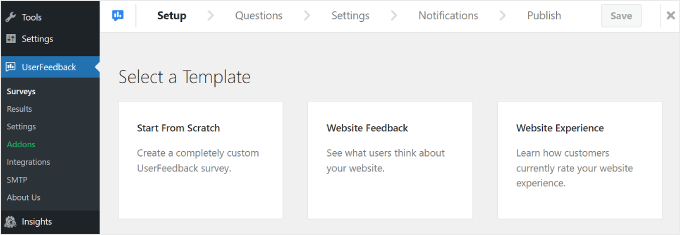
Zostaniesz przekierowany na stronę konfiguracji “Wybierz szablon”.
Jeśli korzystasz z wersji Lite, możesz użyć szablonu “Website Feedback” lub “Website Experience”. Oba szablony zawierają gotowe do użycia pytania związane z projektowaniem i tworzeniem stron internetowych.

Zawsze możesz jednak wybrać opcję “Start From Scratch”, aby utworzyć własny formularz uwag.
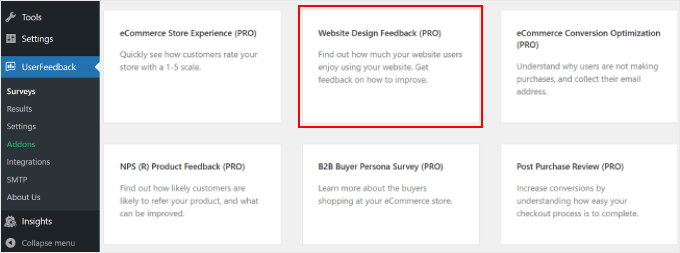
Użytkownikom wersji Pro zalecamy skorzystanie z szablonu “Website Design Feedback (PRO)”, który można znaleźć po przewinięciu strony w dół. Wykorzystamy ten szablon w naszym poradniku.

Krok 3: Dodaj pytania do twojego formularza uwag na temat projektu witryny internetowej
Trzecim krokiem jest wstawienie pytań do twojego formularza uwag na temat projektu witryny internetowej.
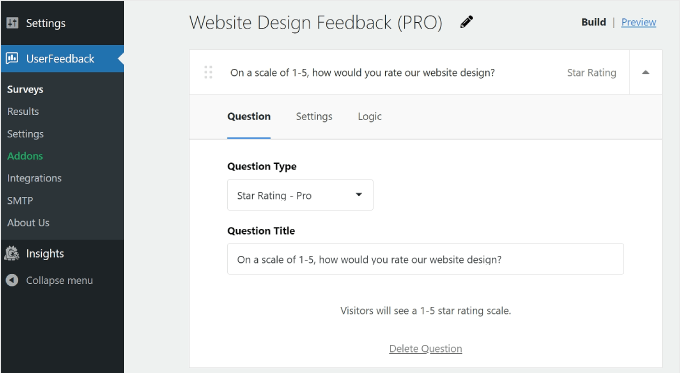
Jeśli korzystasz z szablonu “Uwagi dotyczące projektu witryny internetowej (PRO)”, zobaczysz, że dodano już kilka pytań. Możesz je wykorzystać lub usunąć, w zależności od twoich celów.

Przyjrzyjmy się kilku podstawowym ustawieniom kreatora formularzy wtyczki do tworzenia uwag.
Dodawanie, usuwanie i zmiana kolejności pytań
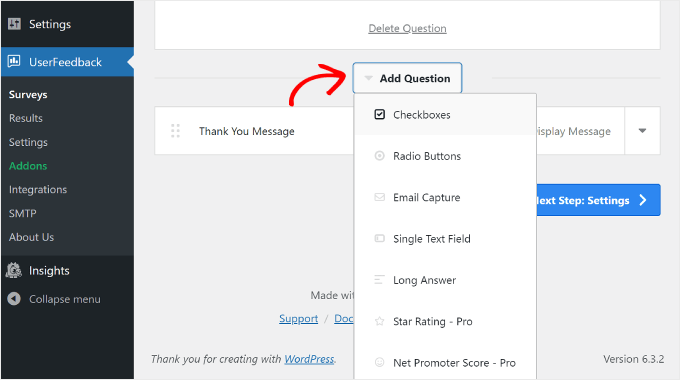
Aby dodać więcej pytań, kliknij przycisk “Dodaj pytanie” na dole i wybierz rodzaj pytania.

Dostępnych jest 7 rodzajów pytań:
- Pola wyboru
- Przyciski radiowe
- Przechwytywanie wiadomości e-mail
- Pojedyncze pole tekstowe
- Długa odpowiedź
- Ocena gwiazdkowa (dostępna dla użytkowników Pro)
- Wynik promotora netto (dostępny dla użytkowników wersji Pro)
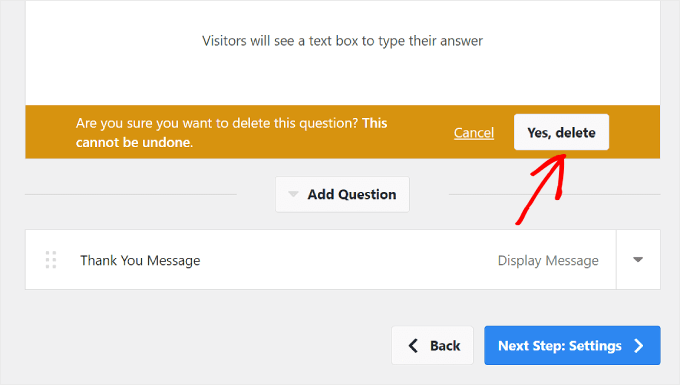
Aby usunąć pytanie, możesz kliknąć przycisk “Usuń pytanie” u dołu pola pytania, jak na powyższym zrzucie ekranu.
Następnie kliknij “Tak, usuń”.

Aby zmienić kolejność listy pytań, możesz kliknąć przycisk z sześcioma kropkami po lewej stronie pola pytania.
Następnie przeciągnij i upuść pytanie, jak poniżej:

Zalecamy, aby ankieta była krótka, zawierała około 5 pytań, ale nie więcej niż 7. Użytkownicy chętniej wypełniają krótkie ankiety, ponieważ nie zajmują one zbyt wiele czasu.
Konfigurowanie ustawień pytań i logiki
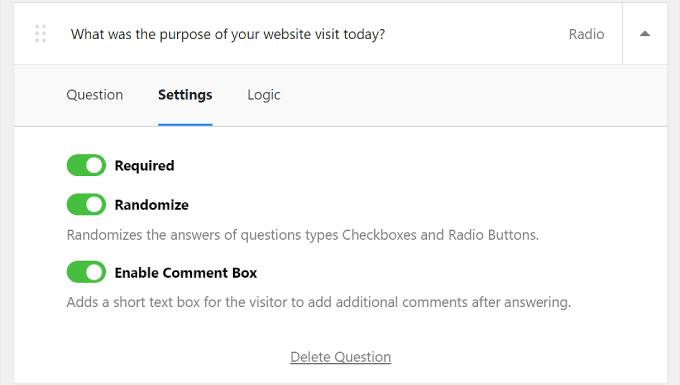
Jeśli korzystasz z UserFeedback Pro, możesz przejść do karty “Ustawienia” w polu pytania i zobaczyć więcej opcji konfiguracji twoich pytań ankietowych.
Każdy rodzaj pytania ma swoje własne ustawienia, więc pamiętaj, aby zapoznać się z opcjami dla każdego z nich. Na przykład, jeśli używasz pól wyboru lub przycisków radiowych, możesz zobaczyć ustawienia, które sprawiają, że pytanie jest wymagane, losuje odpowiedzi i włącza pole tekstowe na dodatkowe komentarze.

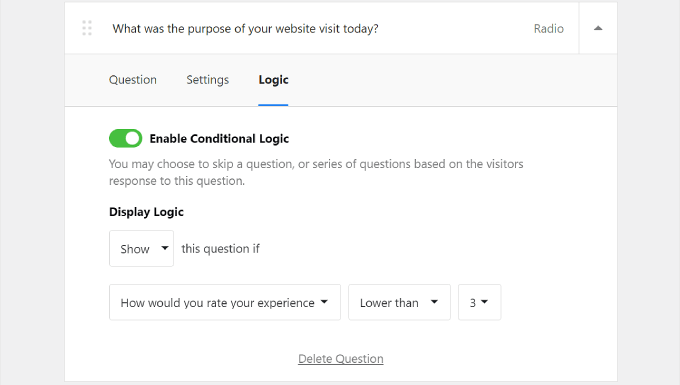
Obok “Ustawień” znajduje się karta “Logika”. W tym miejscu można włączyć logikę warunkową dla pytania. Oznacza to, że możesz pokazać lub ukryć pytanie, jeśli użytkownik odpowiedział w określony sposób na poprzednie pytanie.
W poniższym przykładzie odwiedzającym, którzy ocenili wrażenia z korzystania z witryny internetowej na mniej niż 3, zostanie wyświetlone pytanie: “Jaki był cel Twojej dzisiejszej wizyty na witrynie?”.

Dostosuj wiadomość z podziękowaniem do własnych potrzeb
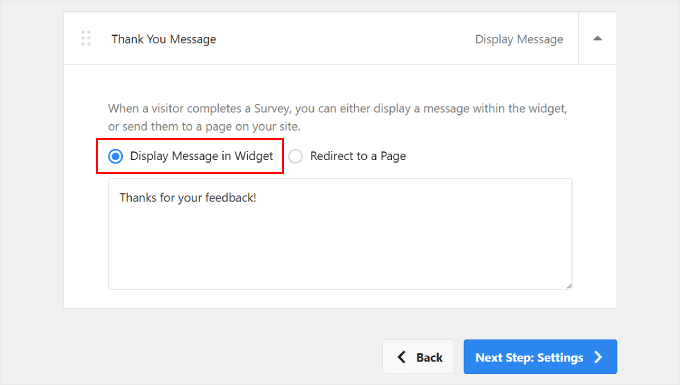
Na końcu ankiety odwiedzający zobaczą wiadomość z podziękowaniem. Użytkownicy wersji Pro mogą edytować treść tej wiadomości zgodnie z twoimi preferencjami.
Możesz dostosować treść tego komunikatu tak, aby pasował do tożsamości Twojej marki. W tym celu wystarczy wybrać opcję “Wyświetl wiadomość w widżecie” i zmienić tekst w polu.

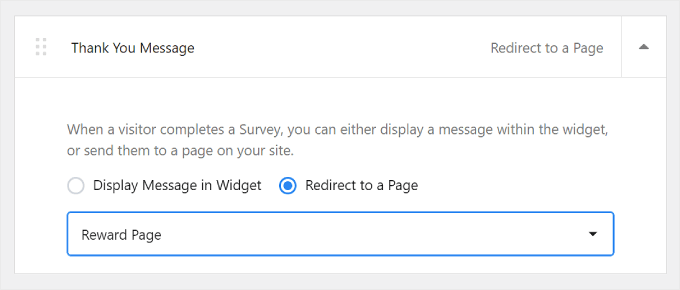
Alternatywnie możesz wybrać opcję “Przekieruj na stronę”. Zalecamy to zrobić, jeśli chcesz nagrodzić odwiedzających Twoją stronę za wypełnienie ankiety.
Możesz wysłać ich na specjalną stronę z podziękowaniem WordPress lub WooCommerce, gdzie będą mogli uzyskać dostęp do ekskluzywnych rabatów lub wziąć udział w rozdaniu.
Przekierowanie użytkowników na dedykowaną stronę nie tylko wyraża twoją wdzięczność, ale także poprawia ogólne wrażenia użytkownika. Może to sprawić, że odwiedzający poczują się docenieni i docenieni za swój czas i wkład.

Podgląd widżetu ankiety
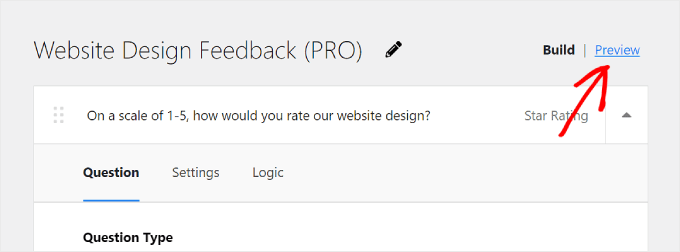
Jeśli chcesz wyświetlić podgląd widżetu ankiety, kliknij przycisk “Podgląd” u góry, obok opcji “Utwórz”.

Klienci korzystający z wersji Pro mogą również dostosować wygląd wyskakującego okienka ankiety do projektu strony internetowej. Jest to ważne, aby zachować spójne wrażenia użytkownika na twojej witrynie internetowej.
Można dostosować:
- Schemat kolorów od jasnego do ciemnego lub odwrotnie
- Kolor tła widżetu
- Kolor tekstu
- Kolor przycisku
Jeśli chcesz dowiedzieć się więcej na temat zmiany kolorów w WordPress, przeczytaj nasz przewodnik na temat dostosowywania kolorów na twojej witrynie internetowej WordPress.

W przypadku przycisku zalecamy wybranie koloru, który dobrze kontrastuje z twoim tłem. W ten sposób przycisk będzie się wyróżniał i będzie łatwo zauważalny dla odwiedzających, zachęcając ich do kliknięcia i przekazania uwagi.
Możesz użyć tego narzędzia do sprawdzania kontrastu WebAIM, aby zobaczyć, jak dobrze kolor kontrastuje z innym.
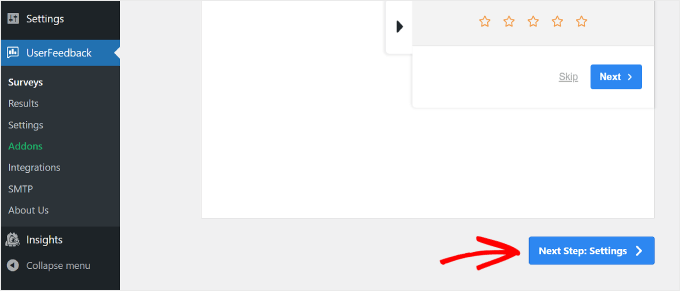
Gdy wszystko wygląda dobrze, po prostu kliknij przycisk “Następny krok: Ustawienia” na dole strony.

Krok 4: Zdecyduj, kiedy i gdzie wyświetlić ankietę
Po utworzeniu pytań ankietowych zostaniesz przekierowany do etapu ustawień. Jeśli jesteś użytkownikiem Pro, możesz skonfigurować ustawienia śledzenia, kierowania i zachowania twojej ankiety.
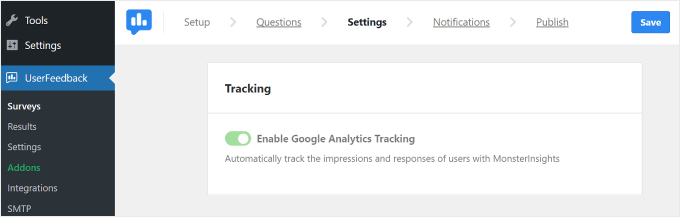
Śledzenie

Za pomocą tego ustawienia można włączyć śledzenie Google Analytics za pomocą wtyczki MonsterInsights. Jeśli dopiero zaczynasz śledzić wydajność twojej witryny WordPress za pomocą Google Analytics, MonsterInsights jest najłatwiejszym w użyciu narzędziem.
Aby uzyskać więcej informacji na temat konfiguracji Google Analytics, przeczytaj nasz przewodnik dla początkujących, jak zainstalować Google Analytics w WordPress.
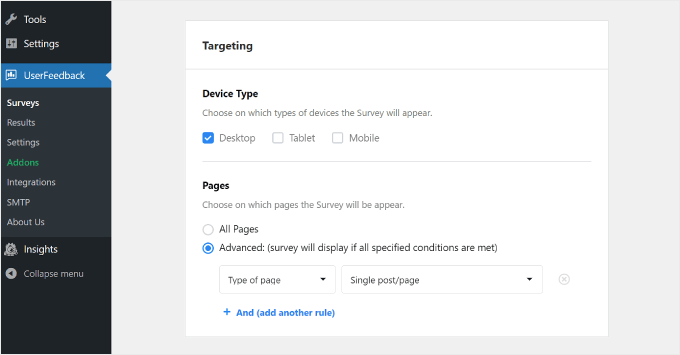
Targetowanie

To ustawienie pozwala wybrać miejsce wyświetlania widżetu ankiety na różnych urządzeniach i stronach internetowych.
W przypadku rodzaju urządzenia najlepiej wybrać komputer stacjonarny, tablet i telefon komórkowy. Ludzie używają różnych urządzeń do przeglądania sieci, więc zbieranie uwag od wszystkich rodzajów zapewnia uzyskanie wglądu w celu ulepszenia twojego projektu dla wszystkich użytkowników.
Zapoznaj się z naszym przewodnikiem na temat sposobów tworzenia witryny WordPress przyjaznej dla urządzeń mobilnych, aby uzyskać porady i wskazówki, które sprawią, że twoja witryna będzie dobrze wyglądać na smartfonach.
Jeśli chodzi o “Strony”, możesz wybrać, czy widżet ankiety ma być wyświetlany na wszystkich stronach, czy tylko na niektórych.
Zalecamy wyświetlanie widżetu na kluczowych stronach, takich jak strona główna, strony produktów/usług i strona kontaktowa. Są to miejsca, w których odwiedzający często formułują opinie o Twojej witrynie.
Uzyskanie uwag z tych stron może dostarczyć cennych informacji na temat doświadczeń użytkowników i pomóc we wprowadzeniu ważnych ulepszeń.
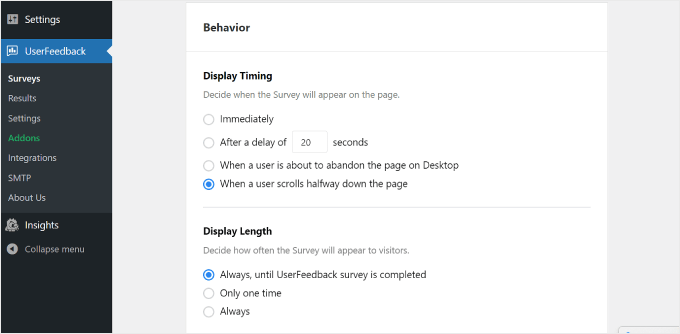
Zachowanie
Dzięki temu ustawieniu możesz zdecydować, kiedy ankieta pojawi się na twojej witrynie internetowej i na jak długo.

W sekcji “Czas wyświetlania” można wybrać sposób wyświetlania ankiety:
- Natychmiast
- Po kilku sekundach opóźnienia
- Gdy użytkownik ma zamiar opuścić stronę na pulpicie
- Gdy użytkownik przewinie stronę do połowy
Ponieważ prosimy o uwagi dotyczące projektu witryny internetowej, zalecamy wyświetlenie ankiety po tym, jak odwiedzający zapozna się z twoją witryną przez jakiś czas i wywrze pierwsze wrażenie.
W tym celu można wybrać opcję “Po opóźnieniu wynoszącym _ sekund” lub “Gdy użytkownik przewinie stronę do połowy”.
Wybór opcji “Gdy użytkownik ma zamiar opuścić stronę na Pulpicie” jest również dobrym pomysłem. UserFeedback może wykryć, kiedy użytkownik ma zamiar opuścić stronę lub przejść do innej karty.
Ponieważ ankieta pojawia się, gdy użytkownicy opuszczają już witrynę, mogą być bardziej szczerzy i chętni do dzielenia się swoimi przemyśleniami na temat twojej witryny internetowej.
W polu “Długość wyświetlania” można wybrać częstotliwość wyświetlania ankiety. Można wybrać:
- ‘Zawsze, dopóki ankieta UserFeedback nie zostanie wypełniona’
- “Tylko jeden raz
- “Zawsze” (nawet jeśli ankieta została wypełniona)
Nie chcesz przytłaczać i denerwować odwiedzających Twoją stronę zbyt częstym wyświetlaniem ankiety. Dlatego zalecamy wybranie pierwszej lub drugiej opcji, aby uniknąć irytacji twoich użytkowników.
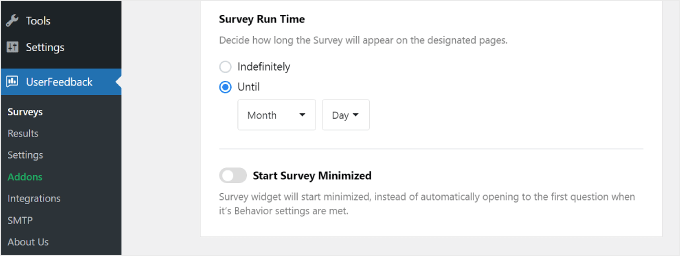
Następna sekcja to “Czas działania ankiety”. W tym miejscu można określić czas działania widżetu ankiety. Może to być “Bezterminowo” lub do określonego czasu.

Najlepiej jest uruchomić ankietę na ograniczony czas, na przykład na tydzień lub miesiąc. W ten sposób odwiedzający nie zobaczą tej ankiety zbyt często i nie będziesz otrzymywać nowych uwag, mimo że masz już wystarczającą ilość informacji.
Warto jednak rozważyć przeprowadzanie ankiet w określonych porach roku lub podczas wydarzeń, w których spodziewany jest większy ruch. Dzięki temu uzyskasz uwagi od różnych odwiedzających, co pozwoli ci zobaczyć różne perspektywy i doświadczenia.
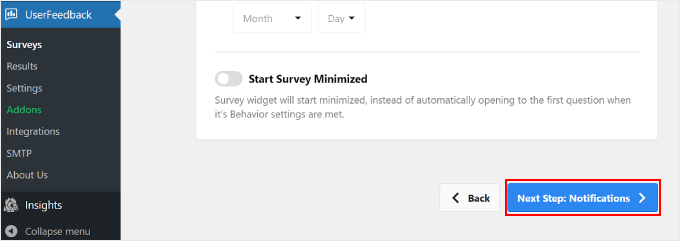
Na dole strony ustawień znajduje się przełącznik opcji “Uruchom ankietę zminimalizowaną”. Włączenie tej opcji sprawia, że widżet ankiety jest mniej inwazyjny, choć może być również mniej powiadomień.
Po włączeniu wyskakujące okienko ankiety nie będzie automatycznie wyświetlać pierwszego pytania. Zamiast tego pojawi się jako zminimalizowany przycisk, który użytkownicy mogą kliknąć, aby otworzyć i wziąć udział w ankiecie w dogodnym dla siebie czasie.
Po skonfigurowaniu wszystkich ustawień, kliknij przycisk “Następny krok: Powiadomienia” na dole strony.

Krok 5: Konfiguracja powiadomień e-mail
Następnym krokiem jest skonfigurowanie twoich powiadomień e-mail. To, czy chcesz włączyć to ustawienie, zależy od Ciebie. Jeśli spodziewasz się wielu uwag, Twoja skrzynka e-mail może być przeciążona.
Dobrym pomysłem jest również otrzymywanie powiadomień e-mail o uwagach, które są pilne lub wymagają natychmiastowej uwagi. Na przykład, jeśli użytkownik oceni twoją witrynę internetową na 1 z 5 gwiazdek, warto przyjrzeć się problemowi i zająć się nim tak szybko, jak to możliwe.
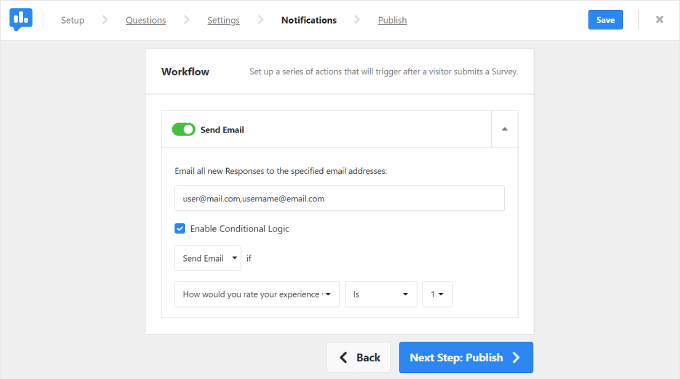
W takim przypadku można włączyć przycisk “Wyślij e-mail” w sekcji Workflow.

Następnie wpisz swój adres e-mail w polu “Wyślij wszystkie nowe odpowiedzi na podane adresy e-mail”.
W tym polu można również wstawić wiele e-maili, co może być przydatne, jeśli pracujesz z wieloma różnymi członkami zespołu. Upewnij się tylko, że adresy są oddzielone przecinkiem bez spacji.
Następnie należy zaznaczyć pole “Włącz logikę warunkową”. Poniżej pola “Wyślij e-mail, jeśli” można określić kryteria, kiedy powiadomienia e-mail powinny być wysyłane.
W powyższym przykładzie poprosiliśmy UserFeedback o wysłanie powiadomienia e-mail, jeśli użytkownik ocenił witrynę internetową na mniej niż 3 na 5 gwiazdek.
Po zakończeniu kliknij przycisk “Następny krok: Opublikuj”.
🧑💻 Porada eksperta: Aby upewnić się, że otrzymujesz te powiadomienia e-mail z WordPressa, zalecamy zainstalowanie wtyczki WP Mail SMTP. Aby uzyskać więcej informacji, zapoznaj się z naszym przewodnikiem na temat poprawki błędu niewysyłania e-maili przez WordPress.
Krok 6: Zapisz ankietę jako wersję roboczą lub opublikuj ją
Ostatnim krokiem jest zapisanie ankiety jako wersji roboczej lub jej opublikowanie.
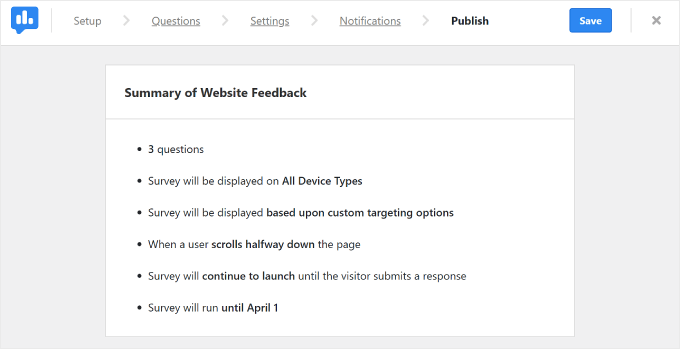
W górnej części strony znajduje się podsumowanie ankiety dotyczącej twoich uwag na witrynie internetowej oraz skonfigurowane ustawienia.

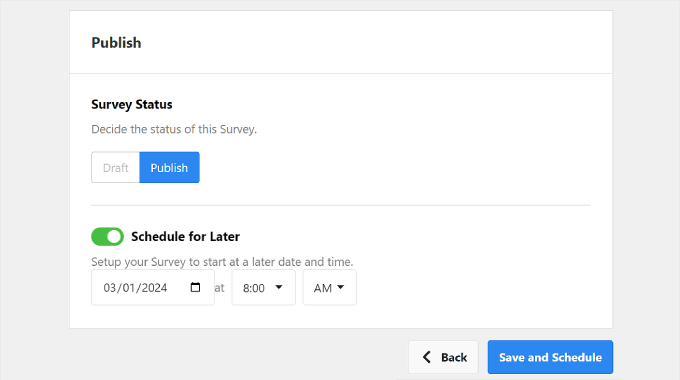
Po przewinięciu w dół znajdziesz sekcję “Publikuj”. Tutaj możesz ustawić “Status ankiety” jako wersję roboczą lub opublikować, w zależności od twoich preferencji. Jeśli chcesz kontynuować pracę nad ankietą w późniejszym czasie, wybierz wersję roboczą.
Jeśli chcesz, aby ankieta została natychmiast uruchomiona na twojej witrynie internetowej, wybierz opcję “Opublikuj”. Użytkownicy wersji Pro mogą również włączyć ustawienie “Zaplanuj na później” i wybrać datę, kiedy ankieta ma zostać uruchomiona.

Na koniec kliknij “Zapisz i opublikuj” lub “Zapisz i zaplanuj”. Gratulacje! Pomyślnie utworzyłeś ankietę dotyczącą uwag na temat projektu witryny internetowej.
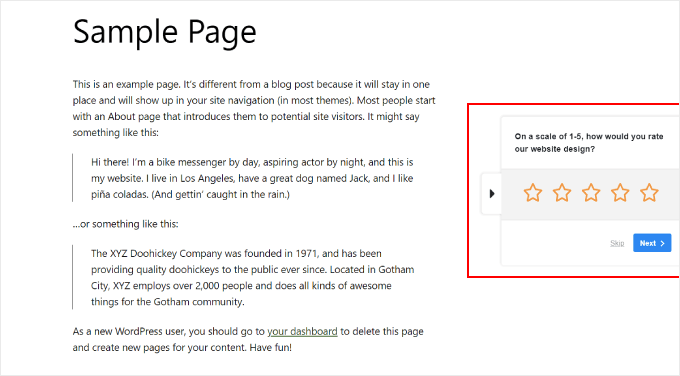
Przejdź na twoją witrynę internetową, aby zobaczyć, jak wygląda widżet.

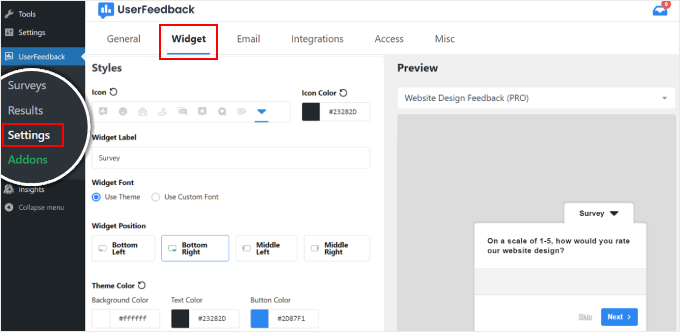
Jeśli jesteś użytkownikiem Pro i chcesz dostosować wygląd widżetu, możesz przejść do UserFeedback ” Ustawienia z kokpitu WordPress. Następnie kliknij kartę “Widżet”.
Tutaj można zmienić elementy projektu widżetu, takie jak ikona, czcionka, rozmieszczenie i kolor motywu.

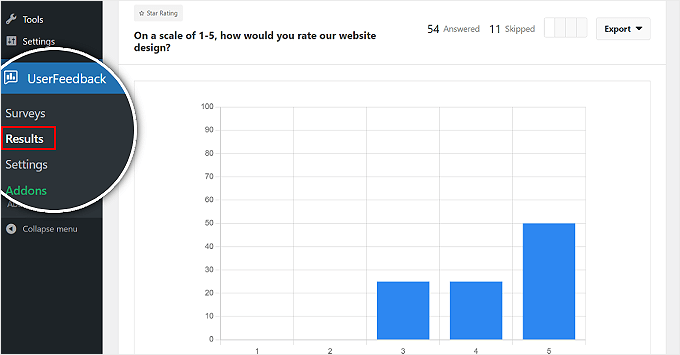
Aby zobaczyć twoje uwagi, przejdź do UserFeedback ” Wyniki.
Raport wyświetla informacje, takie jak łączna liczba odpowiedzi i wyświetleń, aby pomóc zrozumieć, ile osób wypełniło formularz.

Bonus: Połącz uwagi dotyczące witryny internetowej z mapami cieplnymi UserFeedback
Chociaż zbieranie uwag na temat witryny internetowej jest cenne, zrozumienie, w jaki sposób użytkownicy faktycznie wchodzą w interakcję z twoją witryną, może dostarczyć jeszcze głębszych informacji.
W tym miejscu pojawia się potężna funkcja mapy cieplnej UserFeedback. Pokazuje ona dokładnie, w jaki sposób odwiedzający korzystają z twoich stron, śledząc, gdzie klikają, jak daleko przewijają i które treści przyciągają najwięcej uwagi.

Konfiguracja map ciepła wymaga zaledwie kilku kliknięć w twoim kokpicie WordPress, co ułatwia natychmiastowe rozpoczęcie śledzenia zachowań odwiedzających.
W połączeniu z uwagami dotyczącymi witryny internetowej, dane z map ciepła pomagają podejmować bardziej świadome decyzje dotyczące projektu Twojej witryny.
Na przykład, jeśli twoja mapa cieplna pokazuje, że użytkownicy nie przewijają strony głównej poza określony punkt, możesz utworzyć ankietę, w której zapytasz odwiedzających, jakich treści szukają lub co powstrzymuje ich przed dalszą eksploracją.
Aby dowiedzieć się więcej, zapoznaj się z naszym przewodnikiem po najlepszych narzędziach do tworzenia map ciepła i nagrywania sesji dla WordPress.
Uwaga: Funkcja mapy cieplnej jest dostępna wyłącznie w planie Elite UserFeedback.
Jak wymyślić pytania do formularza uwag na temat projektu witryny internetowej?
W tym momencie wiesz już, jak używać UserFeedback jako narzędzia do zbierania uwag na temat projektu witryny internetowej. Przedyskutujmy teraz czynniki, które należy wziąć pod uwagę przy opracowywaniu twoich uwag.
- Używaj różnych rodzajów pytań. Możesz dołączyć pytania wielokrotnego wyboru w celu łatwej analizy, takie jak “Jak oceniłbyś projekt naszej witryny internetowej w skali od 1 do 5?”.
- Dodaj pytania otwarte, aby uzyskać bardziej szczegółowe uwagi. Na przykład: “Czy jest coś konkretnego, co sprawiło ci trudność podczas nawigacji po naszej witrynie internetowej?”. W przypadku pytań otwartych, spróbuj zagłębić się w bolączki czytelników, abyś mógł zidentyfikować obszary problemowe, które wymagają poprawy.
- Rozważ zapytanie, czy użytkownicy przeszli ostatnio na witryny internetowe konkurencji. Może to dostarczyć cennych informacji dla twojego projektu. Przykładem może być pytanie: “Czy odwiedzałeś podobne witryny internetowe w ciągu ostatniego miesiąca? Jeśli tak, jakie funkcje Ci się w nich podobały?”.
- Poproś o pozytywne opinie i referencje od użytkowników. Na przykład: “Jaka funkcja lub aspekt naszej strony internetowej był dla Ciebie najbardziej pomocny?”. To pytanie może podkreślić udane aspekty projektu strony internetowej, które należy zachować.
Na koniec pamiętaj, aby poprosić o adres e-mail użytkownika. Dzięki temu będziesz mógł się z nim skontaktować w przypadku dalszych pytań.
Zebrałem opinie na temat projektu strony internetowej, co teraz?
Po zebraniu opinii możesz teraz zacząć wdrażać pewne zmiany, aby ulepszyć swoją witrynę. Jeśli nie jesteś pewien, od czego zacząć, nasz przewodnik na temat przeprojektowywania witryny WordPress może ci pomóc.
Oto kilka pomysłów na to, co możesz zrobić, aby zoptymalizować swoją witrynę:
- Zmień motyw WordPress (odpowiednio) – Jeśli użytkownicy uważają, że Twój obecny wygląd jest nieaktualny lub trudny w nawigacji, rozważ przejście na nowy motyw.
- Nauka edycji w WordPress – WordPress stale ewoluuje, więc ważne jest, aby być na bieżąco z najnowszymi funkcjami i wtyczkami do edycji stron internetowych.
- Rozważ skorzystanie z narzędzia do tworzenia witryn opartego na sztucznej inteligencji – jeśli jesteś początkujący, a opinie sugerują, że Twój projekt wymaga gruntownego przeglądu, możesz wypróbować narzędzie do tworzenia witryn oparte na sztucznej inteligencji. Narzędzia te mogą pomóc w szybkim stworzeniu profesjonalnie wyglądającej witryny.
- Dodaj obraz bohatera – Jedną z rzeczy, które często robimy w naszych przeprojektowaniach, jest dodanie uderzającego obrazu bohatera do strony głównej. Może to natychmiast przyciągnąć uwagę odwiedzających i przekazać przesłanie Twojej marki.
- Popraw przyjazność witryny dla urządzeń mobilnych – jeśli użytkownicy zgłaszają wiele problemów na urządzeniach mobilnych, należy przeprowadzić gruntowną modernizację witryny mobilnej.
- Rozważ zmianę schematu kolorów – jeśli opinie sugerują, że obecne kolory nie są atrakcyjne lub nie pasują do marki, rozważ aktualizację schematu kolorów.
Mamy nadzieję, że ten artykuł pomógł ci dowiedzieć się, jak uzyskać opinie na temat projektu strony internetowej w WordPress. Możesz również zapoznać się z naszym przewodnikiem na temat kreatora stron internetowych a ręcznego kodowania oraz naszą listą doskonałych przykładów stron internetowych WordPress.
If you liked this article, then please subscribe to our YouTube Channel for WordPress video tutorials. You can also find us on Twitter and Facebook.





Jiří Vaněk
Personally, I also see heatmaps as very good user feedback. By getting a heatmap, you can very easily find out where your users get stuck, what is the place where they go the most, what you can improve.
Henry
I prefer to use heat map data and screen recording data for blog or e-commerce sites but asking never hurts.
I’ve used surveys for saas products to ask about a feature, but not the website design.
WPBeginner Support
Those are also good tools depending on the site. For sites just starting out we normally would recommend requesting feedback to help focus the design before looking into heatmap tools.
Admin