Co by było, gdybyś mógł zamienić odwiedzających witrynę internetową WordPress w potencjalnych klientów bez wyskakujących okienek, zamkniętych treści lub agresywnych formularzy rejestracyjnych? Tak właśnie mogą działać darmowe kalkulatory online!
Te interaktywne narzędzia mogą dostarczać spersonalizowane wyniki w zamian za dane kontaktowe. Niezależnie od tego, czy jest to kalkulator kredytu hipotecznego, czy kalkulator oszczędności, przyciągają one uwagę, dostarczają wartości i zachęcają do zaangażowania.
Jednak samo dodanie kalkulatora nie wystarczy. Aby zmaksymalizować konwersje, musisz zaprojektować go strategicznie – tak, aby był angażujący, przyjazny dla użytkownika i zoptymalizowany pod kątem pozyskiwania potencjalnych klientów. 🤔
Z naszego doświadczenia wynika, że WPForms i Formidable Forms sprawiają, że proces ten jest niezwykle łatwy dzięki konfigurowalnym szablonom i rozbudowanym funkcjom. W tym przewodniku pokażemy, jak stworzyć kalkulator online, który pomoże wygenerować więcej potencjalnych klientów dla twojej witryny WordPress.

Dlaczego kalkulatory online są tak świetnymi narzędziami do generowania leadów?
Kalkulatory online to przydatne narzędzia, które mogą pomóc odwiedzającym w rozwiązywaniu problemów lub odpowiadaniu na pytania. Co więcej, możesz poprosić odwiedzającego o adres e-mail przed wyświetleniem wyników, co czyni je świetnym sposobem na generowanie potencjalnych klientów.
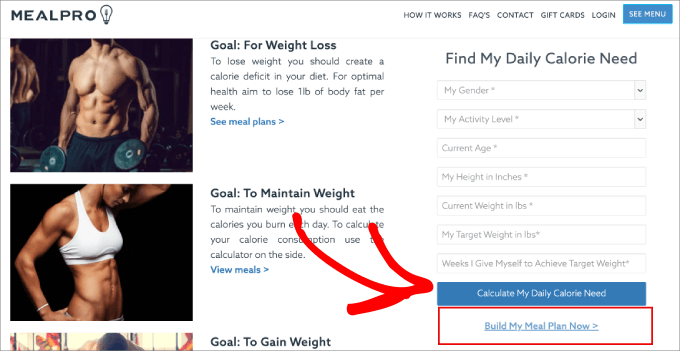
Kalkulatorów online można używać w wielu różnych branżach i niszach. Na przykład w obszarze zdrowia i dobrego samopoczucia można dodać kalkulator BMI, a następnie zachęcić odwiedzających do zakupu planu posiłków.

Jeśli prowadzisz sprzedaż dla odbiorców na całym świecie, kalkulator przeliczający jednostki metryczne na imperialne może zwiększyć sprzedaż, pomagając klientom sprawdzić, czy produkt ma odpowiedni rozmiar lub wagę.
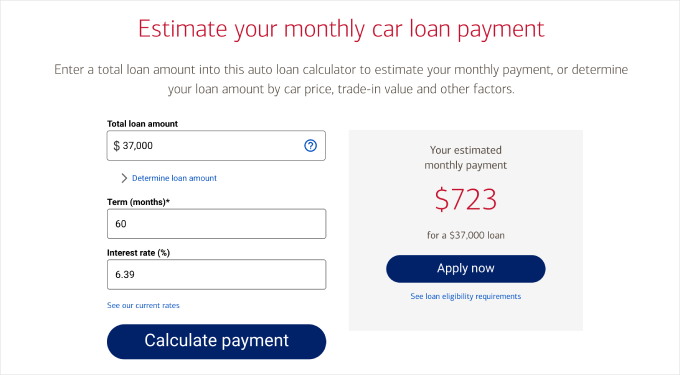
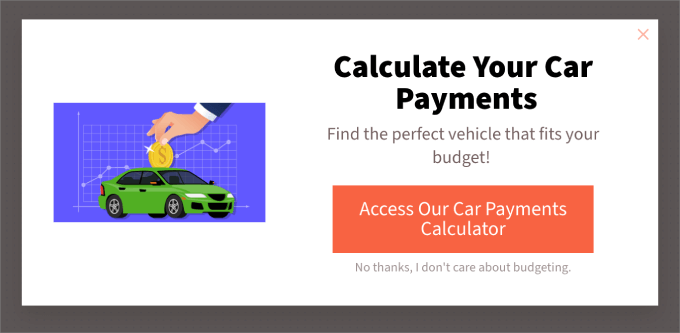
Możesz również dodać kalkulator kredytu hipotecznego do swojej witryny internetowej dotyczącej nieruchomości lub kalkulator płatności za samochód do witryny dealera samochodowego.

Możliwości są nieograniczone, więc łatwo zrozumieć, dlaczego kalkulatory online szybko stają się jednymi z najpopularniejszych sposobów na powiększenie twojej listy mailingowej.
Mając to na uwadze, pokażemy Ci, jak stworzyć kalkulator online i generować leady. Omówimy 2 metody i zachęcamy do korzystania z naszych odnośników, aby przejść do wybranej przez Ciebie metody:
Gotowy? Wskakujmy od razu!
Metoda 1: Tworzenie kalkulatorów online przy użyciu WPForms (zalecane)
Najlepszym i najprostszym sposobem na stworzenie kalkulatora online dla twojej witryny WordPress bez pisania ani jednej linii kodu jest użycie wtyczki WPForms.
WPForms to najlepszy dostępny kreator formularzy kontaktowych i wtyczka kalkulatora, z ponad 6 milionami użytkowników, w tym z nami! Jest to nasze zaufane narzędzie do wyświetlania formularzy kontaktowych i przeprowadzania corocznych ankiet wśród użytkowników.
Dowiedz się więcej o tym, dlaczego go uwielbiamy w naszej pełnej recenzji WPForms.

Teraz WPForms umożliwia tworzenie wszelkiego rodzaju formularzy, w tym formularzy konwersacyjnych, formularzy rejestracji użytkowników i innych.
Co więcej, otrzymujesz dostęp do szerokiej gamy szablonów formularzy kalkulatorów, które są gotowe do użycia od razu po wyjęciu z pudełka, dzięki czemu możesz zacząć budować zaufanie i generować leady dla twojej firmy.
Uwaga: Ponieważ w tym poradniku będziemy używać dodatku Calculations Addon i Lead Forms Addon, będziesz potrzebować wersji WPForms Pro. Ta wtyczka premium daje dostęp do zaawansowanych funkcji, takich jak raporty formularzy i logika warunkowa.
Jeśli jednak chcesz tworzyć podstawowe formularze, możesz wypróbować darmową wersję.
Krok 1: Instalacja i włączanie wtyczki WPForms
Po zakupie WPForms Pro, zainstaluj i włącz wtyczkę w twoim kokpicie WordPress. Aby uzyskać więcej informacji, zapoznaj się z naszym poradnikiem krok po kroku, jak zainstalować wtyczkę WordPress.
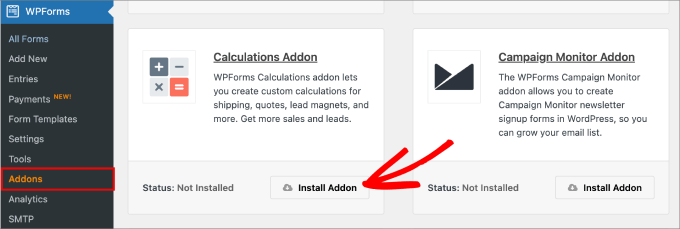
Po włączaniu należy przejść do WPForms ” Addons. Następnie kliknij przycisk “Zainstaluj dodatek”.

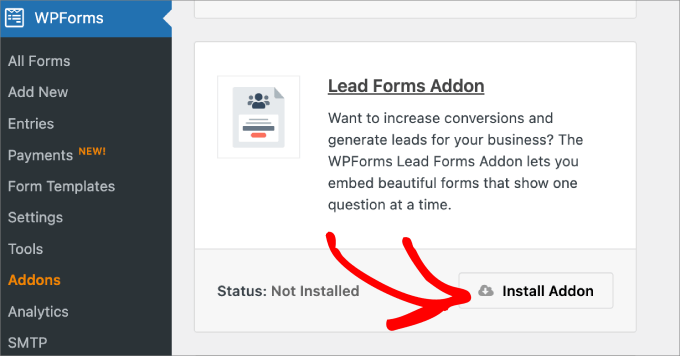
Ponieważ będziemy zbierać leady, musisz również znaleźć dodatek Lead Forms Addon.
Kliknijmy więc “Zainstaluj dodatek” w polu Lead Forms Addon.

Następnie omówimy sposób tworzenia kalkulatora online, którego użytkownicy mogą używać do wykonywania obliczeń i uzyskiwania dokładnych szacunków.
Krok 2: Tworzenie twojego formularza kalkulatora online
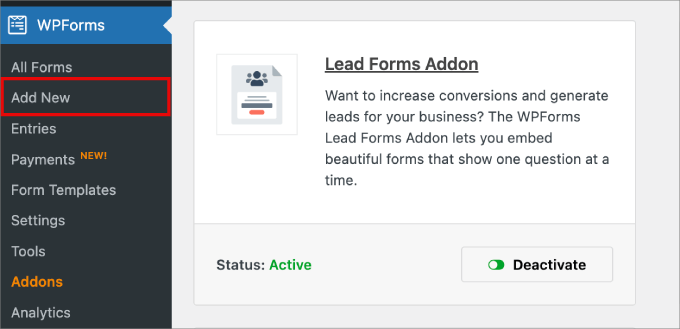
Zacznijmy od przejścia do WPForms “ Utwórz nowy. Spowoduje to otwarcie kreatora formularzy online typu “przeciągnij i upuść”, w którym można utworzyć i dostosować własny formularz kalkulatora.

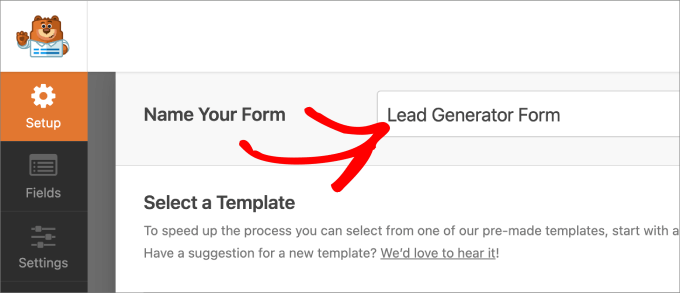
Następnie wystarczy nadać twojemu nowemu formularzowi nazwę, wpisując ją w polu.
Dzięki temu możesz później odwołać się do formularza kalkulatora, gdy chcesz wprowadzić zmiany lub osadzać go na stronie lub we wpisie.

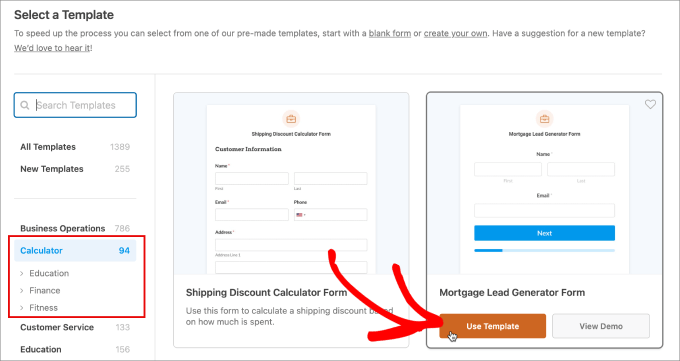
Poniżej można wybrać odpowiedni szablon. W lewym panelu możesz poruszać się po różnych kategoriach w opcji “Kalkulator”.
Na przykład, jeśli prowadzisz witrynę internetową siłowni, możesz wybrać kategorię “fitness”.
Z drugiej strony, jeśli masz salon dealerski lub jesteś pośrednikiem w handlu nieruchomościami, możesz wybrać kategorię “finanse”, aby upewnić się, że twoi potencjalni klienci kwalifikują się do korzystania z twoich produktów lub usług.
Z ogromną listą szablonów, znajdziesz prawie każdy rodzaj kalkulatora online, którego szukasz.
W tym poradniku użyjemy jednak szablonu “Mortgage Lead Generator Form”. Wystarczy najechać kursorem na szablon, którego chcesz użyć i wybrać opcję “Użyj szablonu”.

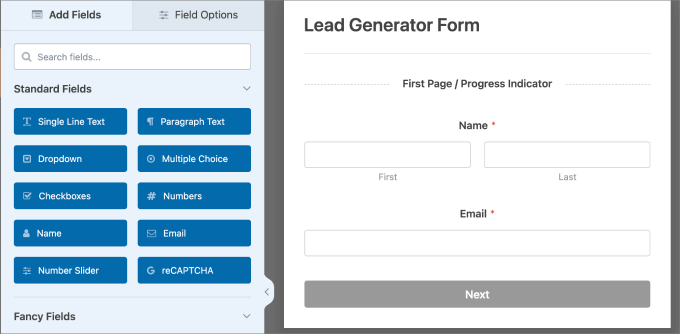
Z tego miejsca zostaniesz przeniesiony do karty “Pola”, gdzie zobaczysz kreator formularzy typu “przeciągnij i upuść”. Wszystkie dostępne pola znajdują się w lewym panelu.
Jeśli chcesz dodać pole, przeciągnij je z lewej na prawą stronę. Po prawej stronie znajduje się edytor, który pozwala wizualnie zobaczyć, jak wygląda formularz.
Dodatek Lead Forms automatycznie wyświetla podziały stron. Przed każdym podziałem strony znajduje się przycisk “Dalej”, dzięki któremu użytkownicy mogą przejść do następnej strony po wypełnieniu wymaganych pól.
Zobaczą również pasek postępu poniżej, który dzieli formularz na strawne sekcje i poprawia komfort użytkowania.
Pro Tip: Możesz pogrupować powiązane pola na każdej stronie, a nawet zamieścić duży i pogrubiony nagłówek tekstowy wskazujący, czego dotyczy każda strona.

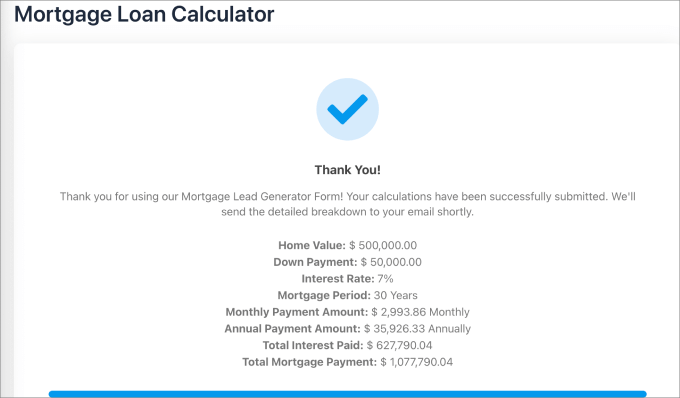
Formularz kalkulatora kredytu hipotecznego zawiera następujące pola:
- Wartość domu
- Zaliczka
- Ocena oprocentowania
- Okres hipoteki
- Miesięczna rata kredytu hipotecznego
- Roczna kwota płatności
- Zapłacone odsetki ogółem
- Całkowita rata kredytu hipotecznego
Jeśli jesteś pożyczkodawcą hipotecznym, ten szablon będzie zawierał większość pól, których prawdopodobnie szukasz. W razie potrzeby zawsze można dodać lub usunąć pola.
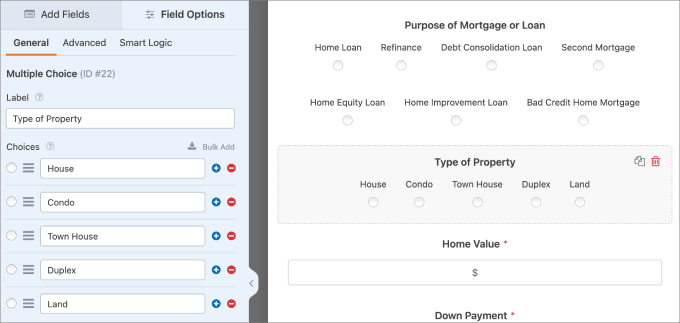
Na przykład odpowiednie może być dodanie pól wielokrotnego wyboru, które pytają o “Cel kredytu hipotecznego lub pożyczki” i “Rodzaj nieruchomości”, której szuka użytkownik. W ten sposób można lepiej zaspokoić ich potrzeby.
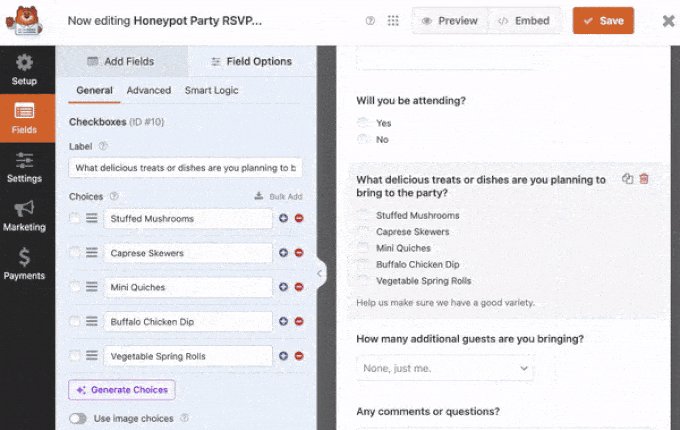
Po dodaniu pola można przejść do karty “Ogólne” w sekcji “Opcje pola” i edytować szczegóły zgodnie z potrzebami.

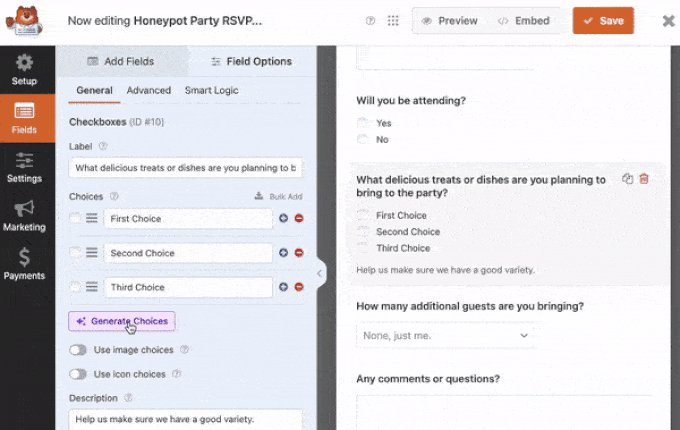
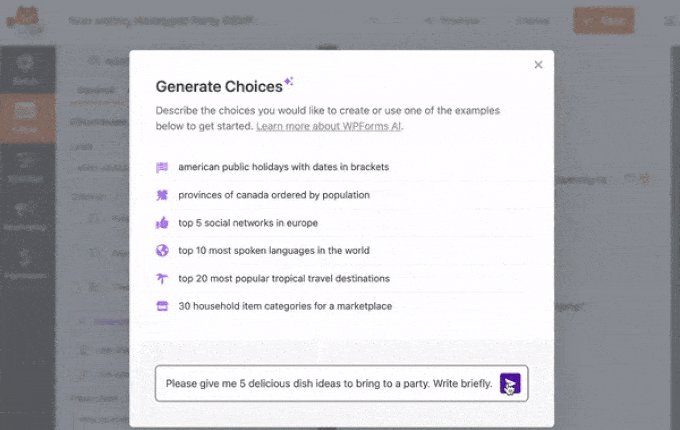
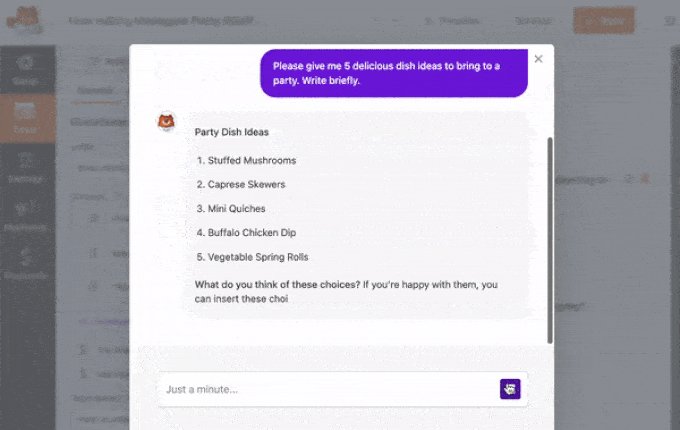
Utknąłeś w martwym punkcie? Wypróbuj funkcję AI Choices.
Wystarczy opisać listę, której potrzebujesz, a sztuczna inteligencja wygeneruje ją dla Ciebie – następnie możesz ją edytować, zmieniać kolejność lub dostosowywać według potrzeb.

Pro Tip: Istnieje również kreator WPForms AI, dzięki któremu tworzenie formularzy jest jeszcze łatwiejsze. Po prostu podaj krótki opis, a on natychmiast zbuduje formularz za Ciebie!
Krok 3: Zmiana obliczeń (opcjonalnie)
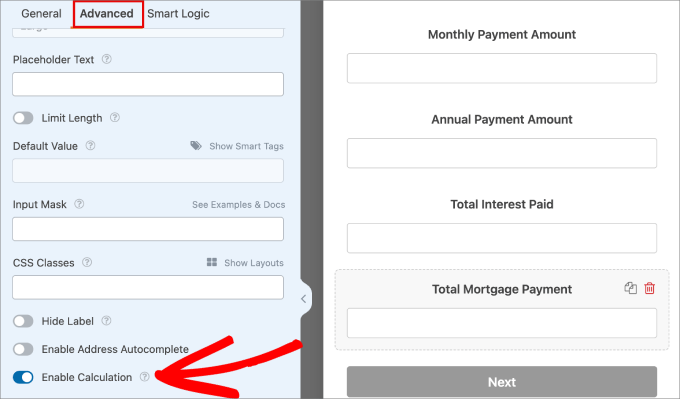
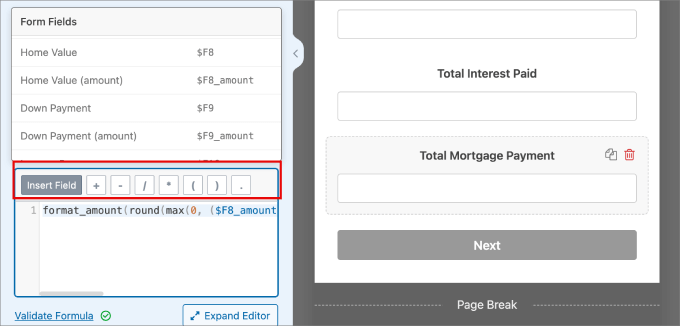
Po skonfigurowaniu wszystkich twoich pól, możesz dodać lub edytować obliczenia z tego szablonu. W tym formularzu obliczenia są kontrolowane przez pole “Całkowita rata kredytu hipotecznego”.
Jeśli klikniesz pole i przejdziesz do karty “Zaawansowane”, zobaczysz, że opcja “Włącz obliczenia” powinna być już włączona. Jeśli jednak chcesz zachować oryginalną formułę obliczeniową dostarczoną z szablonem, możesz pozostawić to ustawienie bez zmian.

Jeśli jednak chcesz edytować formułę, możesz zmienić wartości w polu tekstowym “Formuła”.
Gdy użytkownicy wpiszą dane, formularz automatycznie obliczy wyniki na podstawie podanych przez nich informacji.
W górnej części pola “Formuła” można dodać funkcje arytmetyczne, takie jak:
- Dodatek (+)
- Odejmowanie (-)
- Mnożenie (*)
- Podział (/)
Za każdym razem, gdy wstawisz formułę, musi ona mieścić się w nawiasach, które można dodać na górze pola formuły.
Wystarczy kliknąć “Wstaw pole”, aby wyświetlić listę kodów powiązanych z każdym polem.

Istnieją inne zasady, które można wprowadzić, takie jak reguła if, else.
Na przykład, jeśli użyto wzoru “wydatki mieszkaniowe / miesięczny dochód brutto”, można przekroczyć ryzyko wnioskodawcy.
Użycie reguły “jeśli/albo” pomogłoby w automatycznym odrzucaniu lub akceptowaniu kandydatów na podstawie ryzyka.
🧑💻 Porada eksperta: Aby uzyskać więcej informacji na temat korzystania z funkcji obliczeniowych dla twojego konkretnego przypadku użycia, możesz zapoznać się z dokumentacją dodatku Calculations Addon od WPForms.
Możesz także kliknąć “Cheatsheet” obok pola “Formula”, aby zobaczyć wszystkie dostępne reguły i funkcje, które możesz dodać.
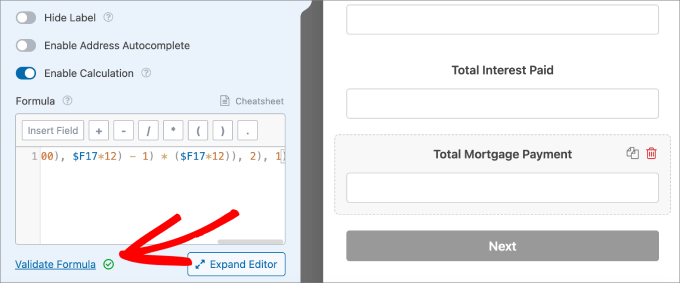
Po zakończeniu dodawania formuły nie zapomnij kliknąć “Validate Formula”, aby upewnić się, że obliczenia i składnia są poprawne.

Nowość: Nie czujesz się komfortowo z tworzeniem formuł? Nie martw się! WPForms oferuje teraz funkcję obliczeń AI, która sprawia, że skomplikowana matematyka jest tak prosta, jak prowadzenie rozmowy.
Wystarczy kliknąć przycisk “Generuj formułę” obok pola formuły i rozpocząć rozmowę z Asystentem AI WPForms.

Możesz opisać, co chcesz obliczyć w prostym języku angielskim.
Na przykład możesz napisać “Oblicz miesięczne raty kredytu hipotecznego na podstawie wartości domu, zaliczki, stopy procentowej i okresu kredytowania”.

Następnie sztuczna inteligencja automatycznie wygeneruje idealną formułę.
Krok 4: Konfigurowanie opcji kontaktu
W twoim formularzu kontaktowym do kalkulatora online warto również zapytać klientów, w jaki sposób chcesz się z nimi skontaktować. W ten sposób możesz śledzić potencjalnych klientów, którzy wykazali zainteresowanie tym, co masz do zaoferowania.
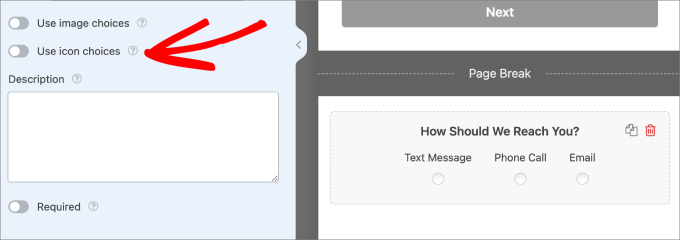
Jest to również świetne miejsce do dodawania ikonek. Wystarczy kliknąć pole wielokrotnego wyboru, a następnie powinny pojawić się opcje konfiguracji opcji wielokrotnego wyboru.
Jeśli przełączysz przycisk “Użyj ikon do wyboru”, ikony zostaną dodane do twojego formularza.

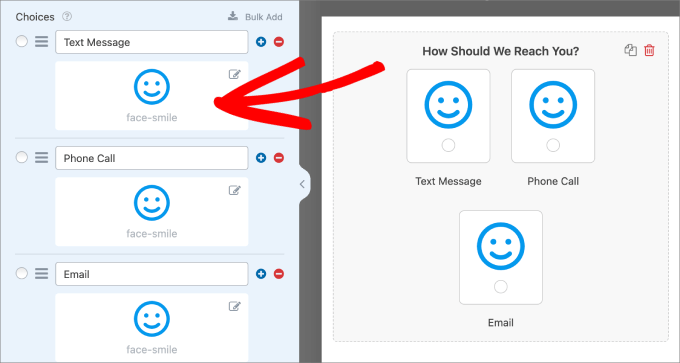
Pojawią się teraz okienka z uśmiechniętymi buźkami.
Wystarczy kliknąć pole uśmiechu twarzy w lewym panelu, aby dodać go do twojego formularza.

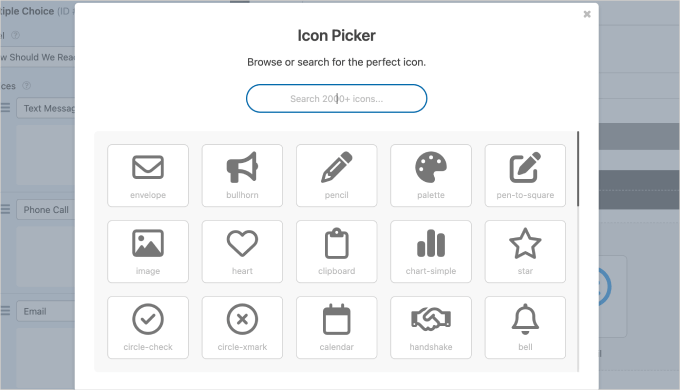
Następnie pojawi się ekran wyskakujący “Icon Picker”. Tutaj możesz wybrać spośród ponad 2000 ikonek.
Wystarczy skorzystać z paska wyszukiwania i wpisać rodzaj szukanej ikonki.

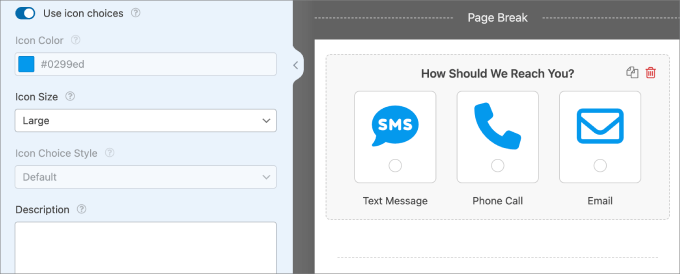
Można również zmienić ustawienie “Kolor ikonki” w lewym panelu.
Po zakończeniu tego procesu i wybraniu wszystkich twoich ikonek w polu wielokrotnego wyboru, oto jak powinien on wyglądać:

Innym osobistym akcentem, który możesz dodać do swojego formularza, jest własne logo lub obrazek nagłówka u góry formularza kalkulatora.
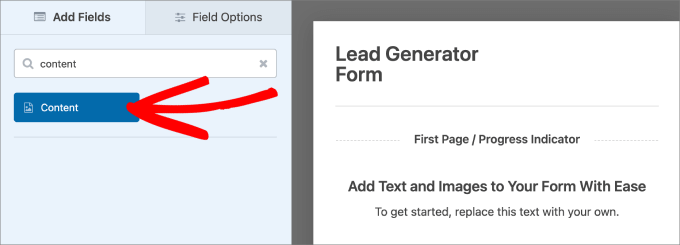
Wystarczy kliknąć pole “Treść” i przeciągnąć je na prawą stronę edytora formularzy.

Następnie można wybrać pole “Treść”, aby otworzyć opcje konfiguratora.
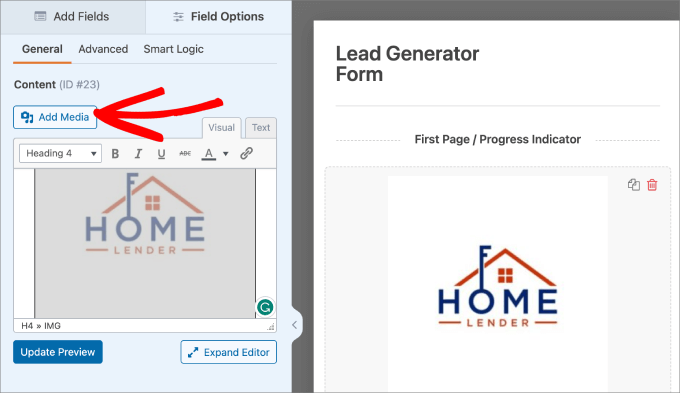
W karcie “Ogólne” możesz kliknąć przycisk “Dodaj multimedia”, aby przesłać logo Twojej firmy.

Krok 5: Stylizacja twojego formularza kalkulatora
Teraz nadszedł czas, aby dostosować styl formularza leadowego, aby lepiej pasował do twojej marki i był bardziej atrakcyjny.
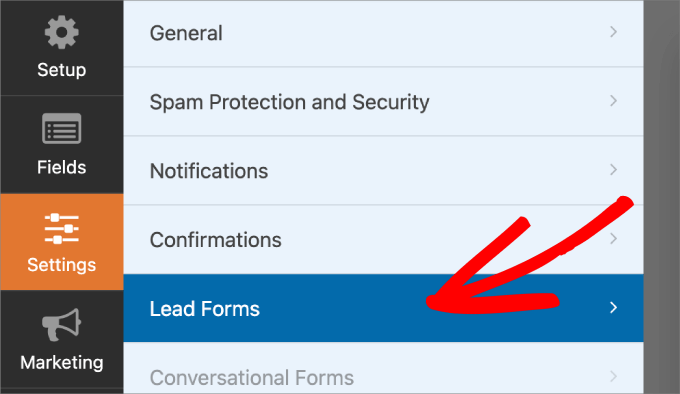
Aby to zrobić, przejdź do Ustawienia ” Formularze wiodące.

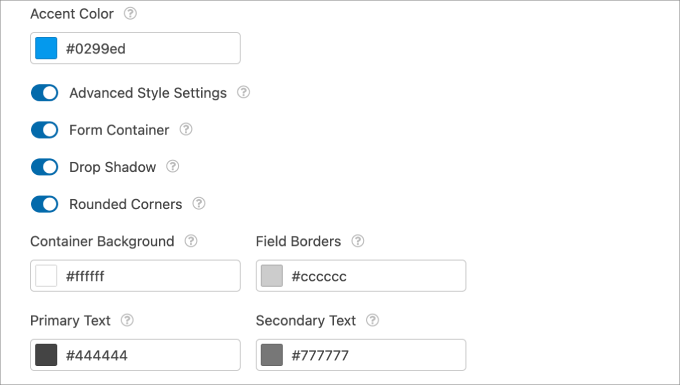
Po włączeniu “Zaawansowanych ustawień stylu” można dodać kontener wokół pól i formularza, nadając mu stylowe efekty, dzięki czemu będzie się bardziej wyróżniał.
Można również dostosować kolor obramowania pola, tła kontenera i tekstu.

Dodawanie ikonek i konfigurowanie wyglądu twojego formularza to świetny sposób na zachowanie jego profesjonalnego wyglądu.
Krok 6: Edytowanie wiadomości potwierdzającej
Ostatnią rzeczą, którą musisz zrobić, jest przejrzenie i edycja wiadomości potwierdzającej. WPForms automatycznie wyśle wiadomość potwierdzającą, która podsumuje pola wypełnione przez użytkownika i wyniki obliczeń.
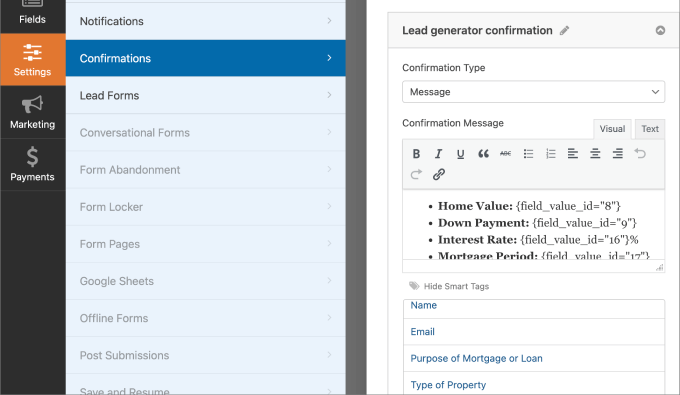
Aby to zrobić, przejdźmy do Ustawienia ” Potwierdzenia.
Z tego miejsca możesz wybrać wysłanie wiadomości bezpośrednio na stronie lub przekierowanie użytkownika na inną stronę. Następnie edytuj wiadomość w polu tekstowym.
Korzystanie z inteligentnych tagów to świetny sposób na spersonalizowanie twojej wiadomości na podstawie informacji podanych przez użytkownika.

Gdy będziesz zadowolony z wyglądu twojego formularza, po prostu naciśnij przycisk “Zapisz”.
W ten sposób nie utracisz żadnych wprowadzonych zmian.

Krok 7: Osadzanie nowego formularza kalkulatora online na stronie lub wpisie WordPressa
Następnie, będziesz chciał osadzać swój kalkulator online na jednej ze stron lub wpisów WordPress.
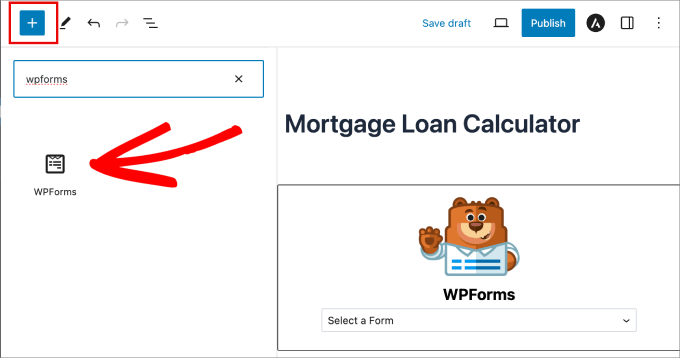
Aby to zrobić, należy otworzyć dowolną stronę WordPress lub wpis, kliknąć przycisk “+”, aby utworzyć nowy blok i wybrać blok WPForms.

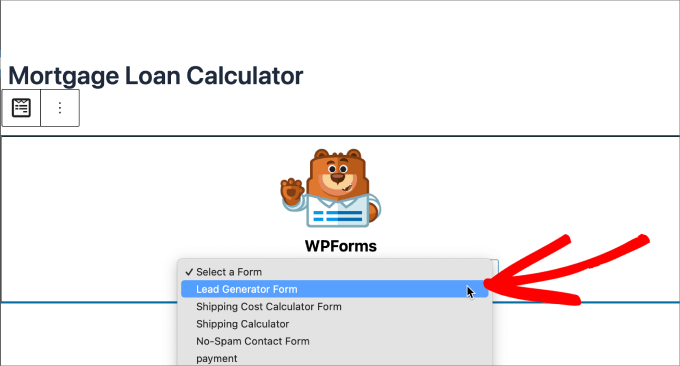
W menu rozwijanym możesz wybrać utworzony właśnie formularz kalkulatora online.
Formularz powinien automatycznie pojawić się na stronie.

Jeśli wszystko wygląda już dobrze, kliknij przycisk “Opublikuj” u góry.
Teraz z powodzeniem dodałeś twój kalkulator online do witryny WordPress.

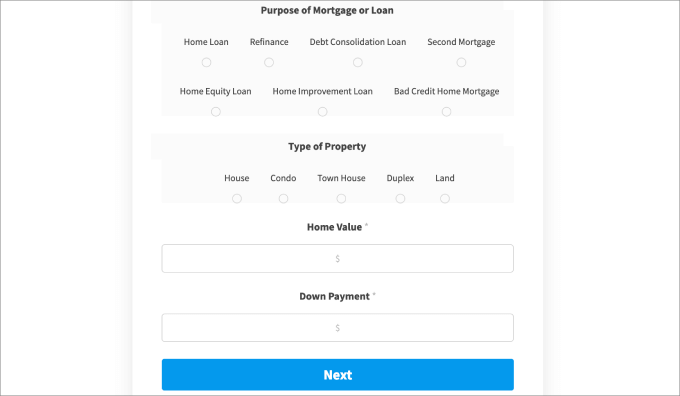
Upewnij się tylko, że masz podgląd przed zakończeniem.
Powinno to wyglądać mniej więcej tak:

Po wykonaniu tej czynności należy przejrzeć formularz, aby upewnić się, że wszystkie pola formularza i obliczenia działają prawidłowo.
Dla przykładu, oto jak wygląda wiadomość potwierdzająca po wypełnieniu formularza:

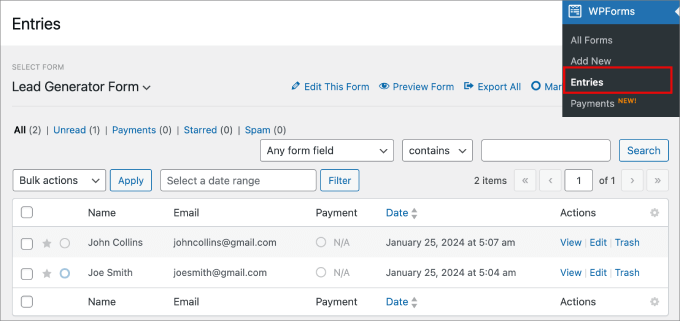
Krok 8: Zobacz wpisy formularza
Jeśli przejdziesz do WPForms ” Wpisy i wybierzesz nazwę twojego formularza, zobaczysz wszystkie wpisy z twojego formularza kalkulatora online.
Każdy wpis można łatwo zobaczyć, edytować lub usunąć. Jeśli zobaczysz wpis, ty lub twój zespół sprzedaży możecie znaleźć wszystkie informacje o potencjalnych klientach, których szukacie.

Możesz również wyeksportować tę listę i przesłać ją na platformę automatyzacji marketingu lub podłączyć ją do wtyczki automatyzacji WordPress, takiej jak Uncanny Automator.
Umożliwi to kontakt z potencjalnymi klientami po przesłaniu przez nich formularza kalkulatora online.
Aby dowiedzieć się więcej o tym, jak to zrobić, możesz zapoznać się z naszym przewodnikiem na temat generowania leadów w WordPressie jak profesjonalista.
Metoda 2: Dodawanie kalkulatora za pomocą Formidable Forms (zaawansowane)
Innym sposobem na dodanie kalkulatorów online do WordPressa jest użycie wtyczki Formidable Forms. Posiada ona zaawansowany kreator formularzy typu “przeciągnij i upuść” i jest jedną z najlepszych wtyczek do kalkulatorów WordPress na rynku.
Przetestowaliśmy go na szeroką skalę i możesz zobaczyć naszą pełną recenzję Formidable Forms, aby dowiedzieć się o nim więcej!
Wtyczka specjalizuje się w pomaganiu ludziom w budowaniu złożonych formularzy z zaawansowanymi obliczeniami.
Na przykład, Formidable Forms zawiera wiele szablonów kalkulatorów, w tym kalkulator hipoteczny, który możesz dodać do swojej witryny internetowej IDX nieruchomości oraz kalkulator BMI idealny dla blogów zdrowotnych i stron internetowych siłowni.

Formidable Forms umożliwia również dodawanie obliczeń warunkowych. Na przykład, na podstawie odpowiedzi użytkownika w formularzu, można powiedzieć wtyczce, której formuły powinna automatycznie użyć.
Pierwszą rzeczą, którą musisz zrobić, to zainstalować i włączyć zarówno darmową wtyczkę Formidable Forms Lite, jak i premium Formidable Forms. Więcej szczegółów można znaleźć w naszym przewodniku na temat instalacji wtyczek WordPress.
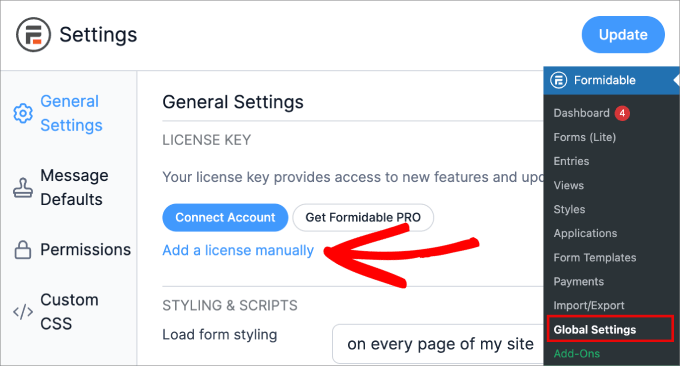
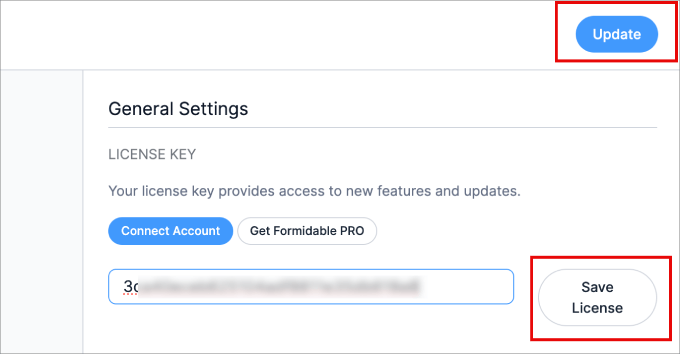
Gdy już to zrobisz, możesz przejść do Formidable ” Ustawienia globalne i wybrać opcję “Dodaj licencję ręcznie”.

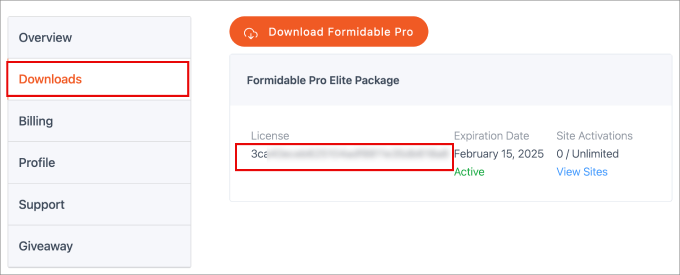
Aby znaleźć twój klucz licencyjny, wystarczy udać się na witrynę internetową Formidable Forms.
Następnie zaloguj się na swoje konto i przejdź do strony “Pliki do pobrania”.

Z tego miejsca wystarczy wkleić twój klucz licencyjny w pole na twojej witrynie WordPress.
Pamiętaj, aby kliknąć przycisk “Zapisz licencję”, a następnie przycisk “Aktualizuj” u góry.

Następnie pojawi się komunikat o pomyślnym włączaniu licencji.
Krok 1: Wybór szablonu formularza kalkulatora
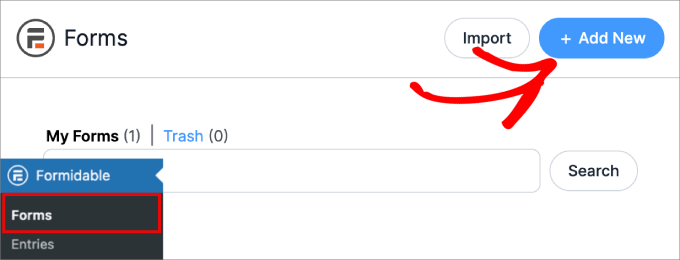
Teraz możesz stworzyć swój pierwszy kalkulator. Pierwszym krokiem jest przejście do Formidable ” Forms i kliknięcie “+ Add New”.

Na następnym ekranie zobaczysz różne szablony formularzy, z których możesz wybierać.
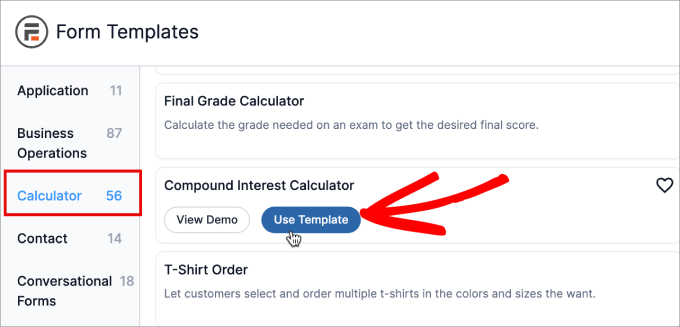
Stąd przewińmy w dół i wybierzmy kategorię “Kalkulator”, gdzie zobaczymy wszystkie dostępne szablony kalkulatorów, które oferuje Formidable Forms.
Aby zobaczyć podgląd szablonu, po prostu najedź na niego kursorem i kliknij “Zobacz demo”. Gdy będziesz gotowy, aby rozpocząć, najedź na niego kursorem, a następnie kliknij “Użyj szablonu”.
W tym przewodniku użyjemy szablonu “Compound Interest Calculator”, ale można użyć dowolnego szablonu kalkulatora.

Teraz zobaczysz twój wybrany szablon w edytorze Formidable Forms.
Krok 2: Zaprojektuj swój darmowy kalkulator online
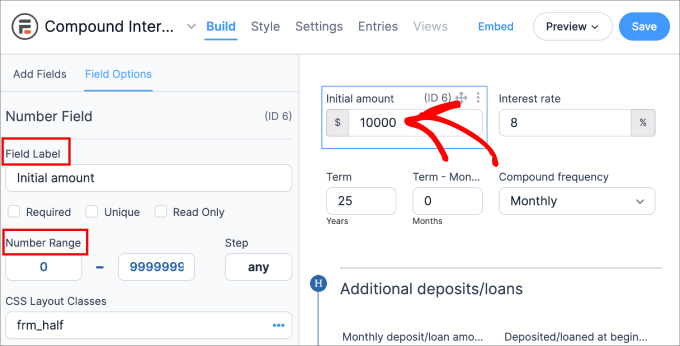
Z tego miejsca można wskazać i kliknąć, aby dostosować dowolne pole w formularzu. Na przykład, jeśli chcesz zmienić etykietę pola lub zakres liczb dla “Kwoty początkowej”, kliknij, aby wybrać to pole.
Następnie możesz wprowadzić swoje zmiany za pomocą ustawień w menu po lewej stronie.

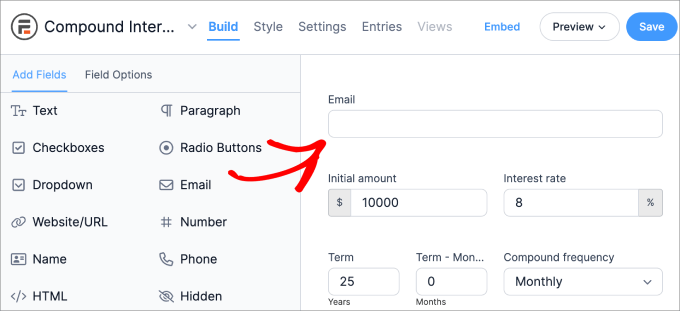
Aby dodać więcej pól do kalkulatora, wystarczy wybrać kartę “Dodaj pola” w menu po lewej stronie. Następnie przeciągnij pole na szablon kalkulatora.
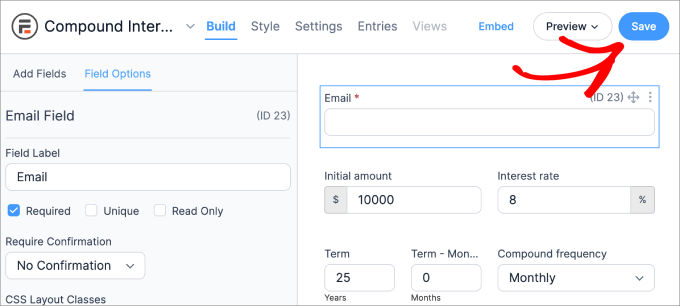
Na przykład, jeśli chcesz zbierać adres e-mail odwiedzającego, musisz dodać pole, w którym użytkownicy będą mogli wpisać ten rodzaj informacji. Aby to zrobić, możesz przeciągnąć i upuścić pole “E-mail” na szablon kalkulatora.

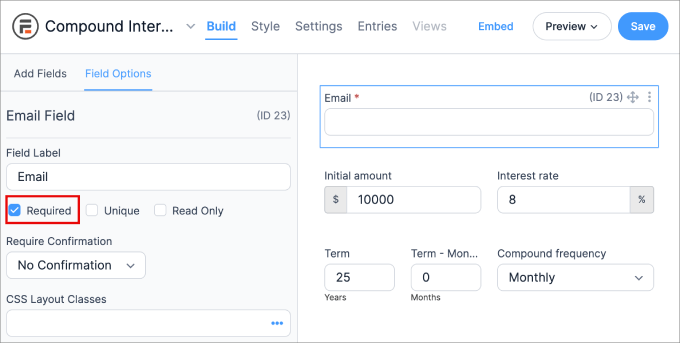
Następnie należy kliknąć pole “E-mail” i dostosować ustawienia “Opcji pola”.
Zazwyczaj można użyć ustawień domyślnych, ale aby wygenerować jak najwięcej potencjalnych klientów, warto zaznaczyć pole “Wymagane”. Oznacza to, że odwiedzający będą musieli wpisz adres e-mail, aby zobaczyć swoje wyniki.

W razie potrzeby możesz dalej konfigurować swój kalkulator, zmieniając wartości pól, a nawet dodając nowe pola.
Krok 3: Dostosowanie obliczeń
Formidable Forms zawiera gotowe szablony, które mają już wstępnie zbudowane obliczenia. Jeśli jednak chcesz dostosować formuły lub wartości, możesz to zrobić.
Uwaga: Jeśli chcesz zachować domyślne obliczenia w szablonie, pozostaw pola zaawansowane bez zmian.
Aby sprawdzić obliczenia, należy kliknąć dowolny element pola, który ma wpływ na formułę. Po kliknięciu dowolnego elementu pola powinien zostać wyświetlony identyfikator.
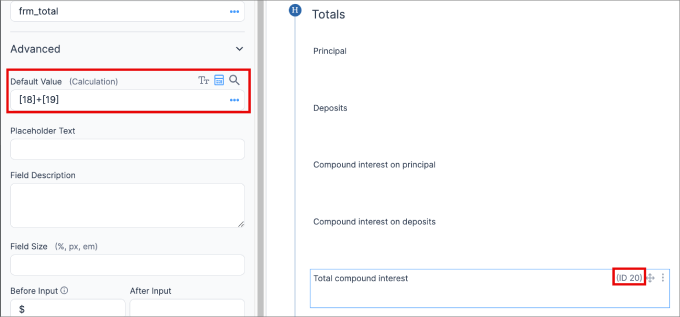
W panelu po lewej stronie należy przejść do karty Opcje pola ” Zaawansowane . W sekcji “Wartość domyślna” zobaczysz zastosowaną formułę.
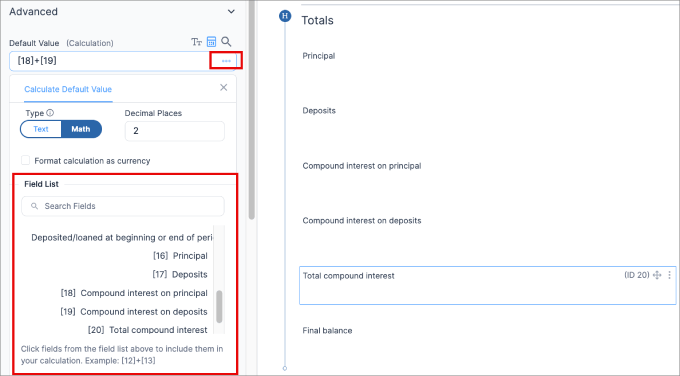
W tym przypadku widzimy, że “Total compound interest” ma identyfikator 20.
Wzór “[18]+[19]” stanowi, że “odsetki składane od kapitału” + “odsetki składane od depozytów” równają się “łącznym odsetkom składanym”.

Jeśli nie masz pewności co do identyfikatora danego pola lub chcesz sprawdzić, które pola możesz dodać do swojej formuły, po prostu kliknij ikonkę z trzema kropkami obok “Wartości domyślnej”.
Następnie możesz wybrać pole, którego szukasz z rozwijanego menu Field List. Możesz wybrać dowolne pole, które zostanie dodane do “Wartości domyślnej” do wykorzystania w twojej formule.

Należy pamiętać, że będą używane wszystkie standardowe symbole matematyczne, takie jak:
- + dla dodawania
- – dla odejmowania
- * dla mnożenia
- / do podziału
- () do grupowania niektórych obliczeń
- Math.pow() do dodawania wykładników do równania
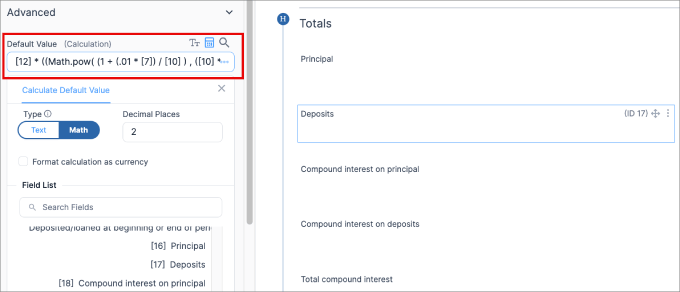
Oto przykład tego, jak to wygląda.

Jak pokazano wcześniej, [] jest notacją dla identyfikatorów.
Po zakończeniu będziesz chciał wyświetlić podgląd formularza, aby upewnić się, że obliczenia działają poprawnie.
Gdy będziesz zadowolony z wyglądu kalkulatora, kliknij przycisk “Zapisz”.

Powinien pojawić się komunikat z prośbą o nadanie nazwy twojemu formularzowi.
Nadaj mu nazwę, aby móc później łatwo się do niego odwoływać. Następnie kliknij przycisk “Zapisz”.

Po kilku chwilach pojawi się komunikat o pomyślnej aktualizacji.
Krok 4: Dodaj darmowy kalkulator online do WordPressa
Teraz możesz dodać kalkulator do dowolnej strony lub wpisu w Twojej witrynie internetowej WordPress. Musisz przejść do strony lub wpisu, do którego chcesz dodać twój formularz kalkulatora.
Na początek wpiszmy rodzaj tytułu dla strony kalkulatora.
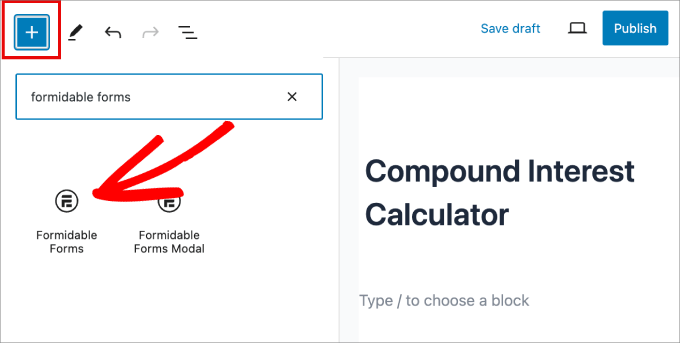
Gdy to zrobisz, kliknij ikonkę “+”. Następnie wybierz blok “Formidable Forms”. Gdy pojawi się odpowiedni blok, po prostu kliknij go, aby dodać go do strony.

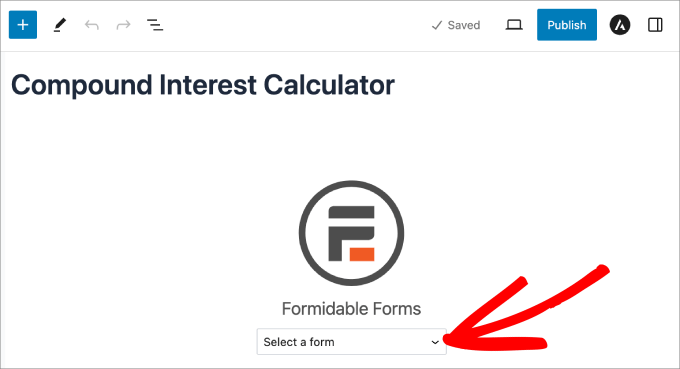
Następnie należy otworzyć menu rozwijane “Wybierz formularz” i wybrać utworzony wcześniej kalkulator.
WordPress będzie teraz automatycznie wczytywał własny kalkulator.

W tym momencie można kontynuować edycję strony, dodając tekst, obrazki, opis kalkulatora, kategorie i tagi oraz inne elementy.
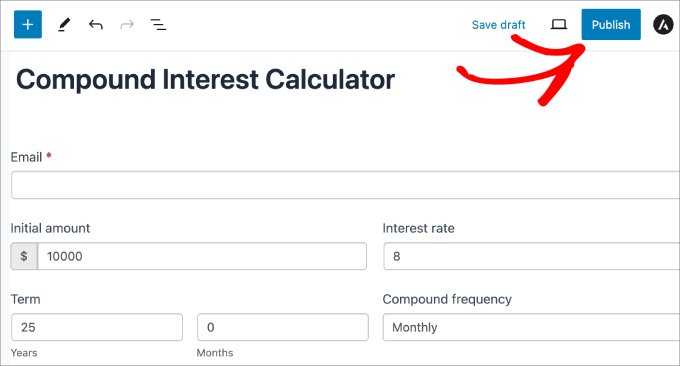
Gdy będziesz gotowy do uruchomienia kalkulatora, kliknij przycisk “Opublikuj” lub “Aktualizuj” w prawym rogu.

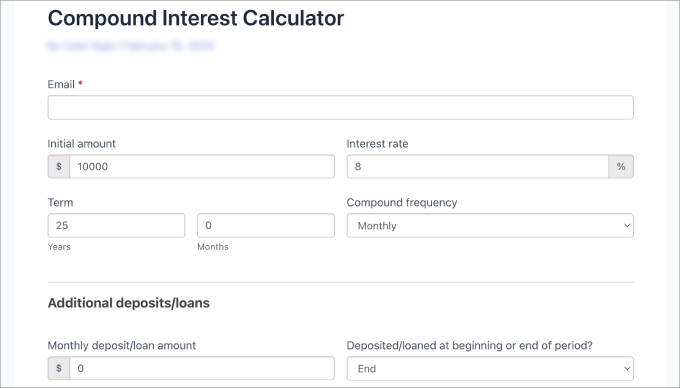
Twoja nowa strona kalkulatora jest już dostępna w witrynie internetowej.
Tak to wyglądało na naszej demonstracyjnej witrynie internetowej:

Wskazówka bonusowa: Zdobądź więcej leadów dzięki OptinMonster
Twoim następnym zadaniem jest kierowanie ludzi do bezpłatnego kalkulatora online, aby zwiększyć liczbę subskrybentów i potencjalnych klientów witryny internetowej Twojej małej firmy.
Tutaj właśnie wkracza OptinMonster.
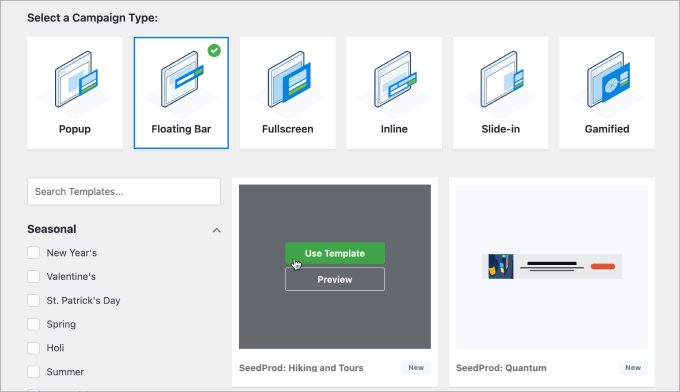
OptinMonster to najlepsza wtyczka WordPress do generowania leadów. Zawiera profesjonalnie zaprojektowane szablony i edytor typu “przeciągnij i upuść”, które możesz wykorzystać w swoich kampaniach.
W WPBeginner używamy OptinMonster do wyświetlania wyskakujących okienek i banerów w nagłówkach, gdy oferujemy specjalne oferty. Działa to dla nas naprawdę dobrze i możesz zapoznać się z naszą pełną recenzją OptinMonster, aby uzyskać więcej informacji na jego temat!

OptinMonster posiada narzędzia takie jak wyskakujące okienka ( okno) lightbox, wyskakujące okienka slide-in, banery w nagłówkach i stopkach, liczniki czasu i wiele innych.
Wszystkie te narzędzia są idealne do promowania twojego darmowego kalkulatora online, dzięki czemu możesz zdobyć więcej użytkowników i konwersji.

Jeśli prowadzisz sklep internetowy, OptinMonster ma również zaawansowaną funkcję “Exit-Intent”, która może przekształcić porzucających odwiedzających w klientów i subskrybentów.
Aby dowiedzieć się więcej, możesz zobaczyć nasz artykuł o tym , jak zwiększyliśmy liczbę subskrybentów e-maili o 600% dzięki OptinMonster.
Mamy nadzieję, że ten artykuł pomógł Ci dowiedzieć się, jak generować więcej potencjalnych klientów za pomocą kalkulatorów online. Zachęcamy również do zapoznania się z naszym wyborem najlepszych kreatorów formularzy online oraz przewodnikiem na temat dodawania funkcji zapisz i kontynuuj w formularzach WordPress.
If you liked this article, then please subscribe to our YouTube Channel for WordPress video tutorials. You can also find us on Twitter and Facebook.





Have a question or suggestion? Please leave a comment to start the discussion.