Jeśli widzisz błąd “jQuery is not defined” w obszarze administracyjnym WordPress (lub w innym miejscu), nie martw się – nie jesteś sam. Jest to powszechny problem, z którym spotyka się wielu użytkowników WordPressa. To powiedziawszy, może być frustrujące, gdy witryna nie działa zgodnie z oczekiwaniami.
Pracujemy z WordPressem od ponad dekady i w tym czasie nauczyliśmy się rozwiązywać niektóre z najczęstszych błędów WordPressa. Obejmuje to błąd “jQuery nie jest zdefiniowany”.
W tym przewodniku omówimy, dlaczego pojawia się ten błąd i, co ważniejsze, jak go poprawić. Wyjaśnimy wszystko w prosty sposób, więc nawet jeśli nie jesteś programistą, będziesz w stanie śledzić i szybko rozwiązać problem.

Co powoduje błąd “jQuery nie jest zdefiniowane”?
jQuery to powszechnie używana biblioteka JavaScript w WordPress, która pomaga uruchamiać wiele interaktywnych funkcji. Czasami jednak może nie załadować się poprawnie, co może wpłynąć na funkcjonalność witryny.
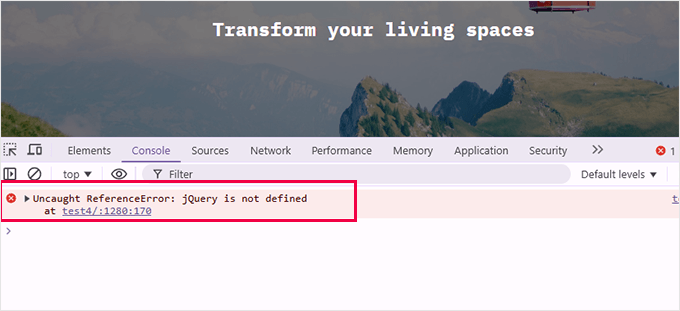
Błąd pojawia się w narzędziach deweloperskich na karcie Konsola, więc wielu użytkowników może go nie zauważyć, dopóki coś nie zepsuje się w ich witrynie.

Jeśli widzisz błąd “jQuery nie jest zdefiniowany”, oznacza to, że WordPress ma problemy z jego prawidłowym załadowaniem. Przez lata pomogliśmy niezliczonej liczbie użytkowników poprawić ten problem i dowiedzieliśmy się, że zwykle wynika on z kilku typowych przyczyn:
- Nieaktualne motywy lub wtyczki: Wielu użytkowników napotyka ten błąd, gdy ich motywy lub wtyczki nie są zaktualizowane do najnowszej wersji WordPress. Często zdarza się to po dużych aktualizacjach WordPress.
- Nieprawidłowe ładowanie skryptów: jQuery musi być ładowane przed innymi plikami JavaScript. Jeśli tak nie jest, skrypty zależne od jQuery ulegną uszkodzeniu. Dzieje się tak często, gdy motywy lub wtyczki nie są poprawnie zakodowane do kolejkowania skryptów.
- Konflikty JavaScript: Inne skrypty uruchomione w witrynie mogą powodować konflikt z jQuery, zwłaszcza jeśli nie są prawidłowo załadowane. Konflikt ten może uszkodzić jQuery, powodując błąd.
- Awarie CDN: Niektóre witryny polegają na jQuery hostowanym w sieci dostarczania treści (CDN). Jeśli CDN jest niedostępny lub zablokowany, witryna nie będzie w stanie załadować jQuery, co spowoduje błąd.
Wszystkie te problemy mogą uniemożliwić płynne działanie jQuery. Ale nie martw się – dzięki naszemu doświadczeniu możemy poprowadzić Cię przez rozwiązania, które pozwolą Ci rozwiązać problem.
Jak naprawiono błąd “jQuery nie jest zdefiniowane”?
Istnieje kilka sposobów na poprawienie tego błędu. Poniżej przedstawiamy najskuteczniejsze metody, które wykorzystaliśmy do poprawki tego problemu.
Zalecamy wypróbowanie tych strategii w kolejności, ale możesz skorzystać z poniższych linków, jeśli chcesz zacząć od konkretnej z nich:
Omówimy każdą z tych metod, a następnie udostępnimy kilka dodatkowych zasobów do rozwiązywania błędów WordPress. Do dzieła!
1. Zaktualizuj WordPress, motywy i wtyczki
Nieaktualne oprogramowanie jest jedną z najczęstszych przyczyn błędu “jQuery is not defined”. Nieaktualne motywy lub wtyczki mogą nie być kompatybilne z najnowszą wersją WordPressa, co może powodować konflikty skryptów. Aby to naprawić:
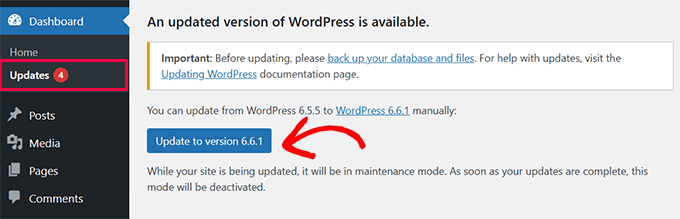
Najpierw upewnij się, że rdzeń WordPress jest zaktualizowany. Przejdź do kokpitu ” Aktualizacje i kliknij “Aktualizuj do wersji X.X.X”, jeśli aktualizacja jest dostępna.

Więcej szczegółów można znaleźć w naszym pełnym przewodniku na temat bezpiecznej aktualizacji WordPressa do nowej wersji.
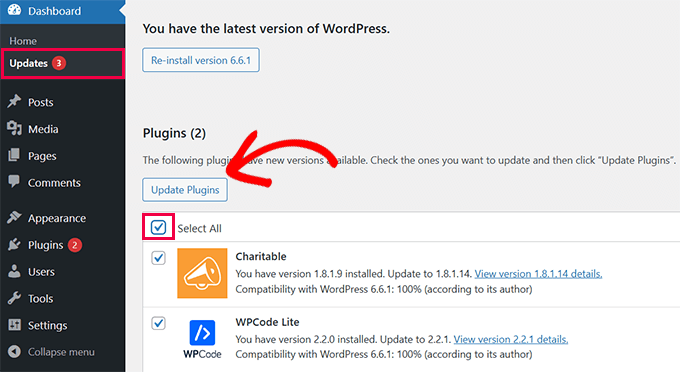
Aktualizacje wtyczek WordPress zostaną wyświetlone poniżej aktualizacji rdzeni.
Możesz wybrać wszystkie z nich i kliknąć “Aktualizuj wtyczki”.

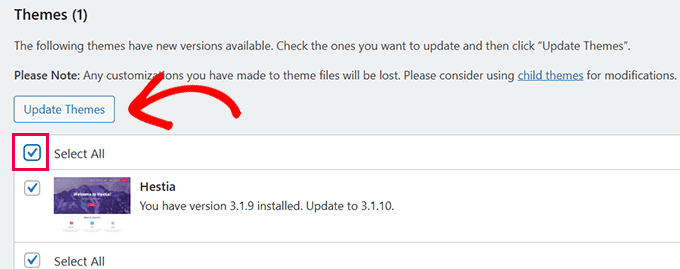
Na koniec zobaczysz aktualizacje motywów WordPress.
Wystarczy zaznaczyć je wszystkie i kliknąć “Aktualizuj motywy”.

Jeśli obawiasz się o zmiany wprowadzone w motywie, postępuj zgodnie z naszym przewodnikiem na temat aktualizacji motywu WordPress bez utraty dostosowań.
2. Sprawdź, czy jQuery jest poprawnie załadowany
Przed zbadaniem bardziej zaawansowanych rozwiązań, ważne jest, aby sprawdzić, czy jQuery jest faktycznie ładowane na twojej stronie. Ten krok pomaga potwierdzić, czy jQuery jest dostępne i działa tak, jak powinno.
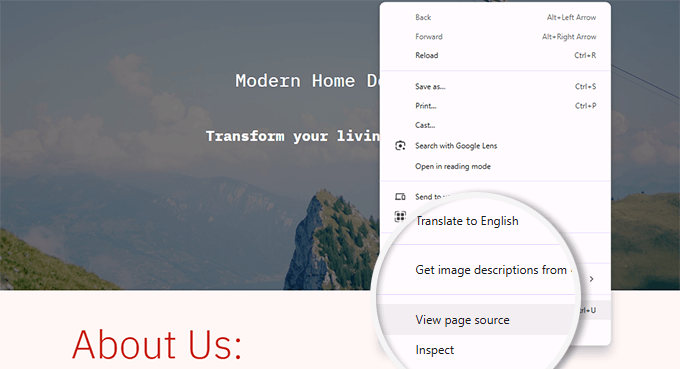
Wystarczy kliknąć prawym przyciskiem myszy w dowolnym miejscu witryny WordPress i wybrać opcję “Wyświetl źródło strony”.
Wskazówka: Alternatywnie możesz nacisnąć Ctrl + U w systemie Windows lub Cmd + Option + U na komputerze Mac, aby uzyskać dostęp do źródła strony.
Spowoduje to wyświetlenie nieprzetworzonego kodu HTML i JavaScript strony.

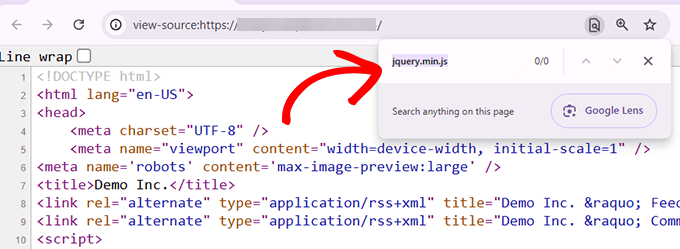
Następnie naciśnij Ctrl + F (lub Cmd + F na Macu), aby wyświetlić pasek wyszukiwania i wpisz “jquery.min.js”.
Jeśli jQuery zostało załadowane poprawnie, w kodzie powinno pojawić się odniesienie do niego.

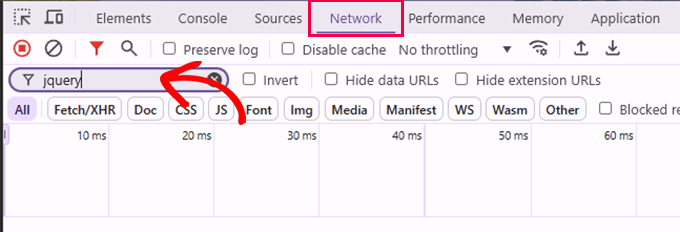
Innym sposobem na znalezienie jQuery jest użycie narzędzia Inspect w przeglądarce. Wystarczy przejść do karty “Sieć” i przeładować stronę.
Wskazówka: Na urządzeniu z systemem Windows można uzyskać dostęp do narzędzia Inspect Tool, naciskając klawisz F12 na klawiaturze. W przypadku komputerów Mac należy nacisnąć Options + Cmd + I.
Przefiltruj aktywność sieciową, wpisując “jquery” w pasku wyszukiwania. Jeśli jQuery jest załadowane, zobaczysz je tutaj.

Jeśli nie widzisz załadowanego jQuery w żadnej z metod, problemem może być sposób, w jaki jest on zapisywany w kolejce w WordPress. W poniższych krokach przeprowadzimy Cię przez poprawki.
3. Dodaj jQuery Fallback
Czasami skrypt w witrynie może ładować jQuery przy użyciu CDN, który ma problemy z łącznością. W takim przypadku nie uda się załadować jQuery i wystąpi błąd.
Aby poprawić ten problem, możesz dodać jQuery fallback do swojej witryny WordPress. Dzięki temu jQuery będzie zawsze załadowane.
Musisz dodać go do sekcji nagłówka witryny, aby upewnić się, że załaduje się jako pierwszy. Nie zalecamy jednak bezpośredniej edycji plików motywu. Widzieliśmy, jak ludzie tracili swoje zmiany podczas aktualizacji motywu i kodu, który dodali.
Najlepszym sposobem na dodanie niestandardowego kodu w WordPress jest użycie wtyczki WPCode. Jest to menedżer fragmentów kodu, który umożliwia bezpieczne dodawanie niestandardowego kodu bez uszkadzania witryny.
Najpierw zainstaluj i aktywuj wtyczkę WPCode. Aby uzyskać szczegółowe informacje, zapoznaj się z naszym poradnikiem na temat instalacji wtyczki WordPress.
Uwaga: Dostępna jest również darmowa wersja o nazwie WPCode Lite.
Po aktywacji przejdź do sekcji Fragmenty kodu ” + Dodaj fragment. Następnie kliknij przycisk “Użyj fragmentu kodu” w sekcji “Dodaj własny kod (nowy fragment kodu)”.

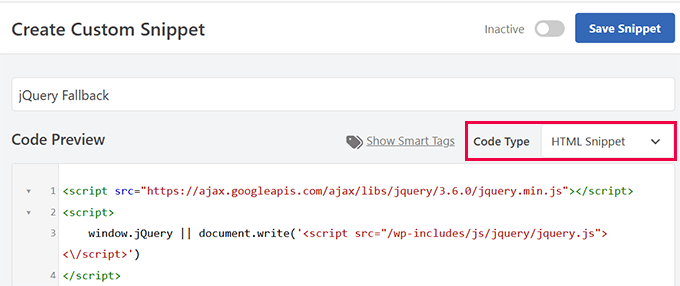
W edytorze kodu nadaj swojemu fragmentowi kodu nazwę taką jak “jQuery Fallback”.
Następnie wybierz “Fragment kodu HTML” jako “Typ kodu”.

Następnie wklej następujący kod w polu “Podgląd kodu”:
1 2 3 4 | <script src="https://ajax.googleapis.com/ajax/libs/jquery/3.6.0/jquery.min.js"></script><script> window.jQuery || document.write('<script src="/wp-includes/js/jquery/jquery.js"><\/script>')</script> |
Następnie przewiń w dół do sekcji “Wstawienie”.
Tutaj możesz powiedzieć WPCode, gdzie załadować ten kod. Upewnij się, że wybrałeś “Nagłówek całej witryny”.

Na koniec kliknij przycisk “Zapisz fragment kodu” u góry, aby zapisać swój niestandardowy kod.
Następnie nie zapomnij aktywować fragmentu kodu, przełączając przełącznik na “Aktywny”.

4. Naprawiono kolejność ładowania skryptów (zaawansowane)
Innym częstym powodem błędu “jQuery nie jest zdefiniowane” jest to, że jQuery ładuje się po innych skryptach, które na nim polegają. Poprawka kolejności ładowania skryptów zapewnia, że jQuery jest zawsze ładowany jako pierwszy, co zapobiega konfliktom.
Jeśli wiesz, który skrypt jest zależny od jQuery, możesz poprawnie ustawić ten skrypt w kolejce, dodając jQuery jako zależność.
Jeśli błąd “jQuery nie jest zdefiniowany” jest spowodowany ładowaniem jQuery po innych skryptach, które są od niego zależne, można poprawić kolejność ładowania skryptów za pomocą WPCode.
Najpierw zainstaluj i aktywuj wtyczkę WPCode lub skorzystaj z darmowej wersji o nazwie WPCode Lite.
Po aktywacji przejdź do sekcji Fragmenty kodu ” + Dodaj fragment kodu i kliknij przycisk “Użyj fragmentu kodu” w sekcji “Dodaj własny kod (nowy fragment kodu)”.

W edytorze kodu nadaj swojemu fragmentowi kodu nazwę taką jak “Naprawiono kolejność ładowania skryptów” i wybierz “Fragment PHP” jako typ kodu.
Następnie dodaj następujący kod, aby upewnić się, że jQuery jest zapisany jako zależność dla wszystkich niestandardowych skryptów:
1 | wp_enqueue_script( 'your-script-handle', get_template_directory_uri() . '/js/your-script.js', array( 'jquery' ), null, true ); |
Nie zapomnij zastąpić “your-script-handle” znaczącą nazwą, aby zidentyfikować skrypt. I zastąp “/js/your-script.js” rzeczywistą nazwą pliku skryptu w folderze /js/ motywu.
Część array('jquery') w kodzie zapewnia, że jQuery jest ładowany jako pierwszy.
Po dodaniu kodu przewiń w dół do opcji “Wstawienie” i wybierz “Nagłówek całej witryny”, aby upewnić się, że skrypt zostanie załadowany we właściwej części kodu HTML witryny.

Na koniec kliknij przycisk “Zapisz fragment kodu” u góry, aby zapisać swój niestandardowy kod.
Następnie nie zapomnij aktywować fragmentu kodu, przełączając przełącznik na “Aktywny”.

Użycie WPCode do prawidłowego kolejkowania skryptów zapewnia, że jQuery jest ładowane we właściwej kolejności. Jeśli to było źródłem problemu, powinno to rozwiązać błąd.
5. Edycja wp-config.php w celu poprawki problemów z ładowaniem jQuery
Jeśli inne metody nie zadziałały, edycja pliku wp-config. php może pomóc, kontrolując sposób, w jaki WordPress obsługuje ładowanie skryptów.
Ta metoda jest pomocna, jeśli konkatenacja skryptów lub problemy ze ścieżką pliku powodują błąd “jQuery nie jest zdefiniowane”.
Oto jak zastosować tę metodę:
Najpierw uzyskaj dostęp do pliku wp-config.php. Możesz to zrobić za pomocą klienta FTP, takiego jak FileZilla, lub uzyskując dostęp do menedżera plików w panelu sterowania hostingu.
Plik wp-config. php znajduje się w katalogu głównym instalacji WordPress (zwykle w folderze public_html ).
Po zlokalizowaniu pliku, otwórz go do edycji i dodaj następujący kod tuż przed linią, która mówi /* To wszystko, przestań edytować! Miłego blogowania. */:
1 2 3 4 | /** Absolute path to the WordPress directory. */if ( !defined('ABSPATH') )define('ABSPATH', dirname(FILE) . '/');define('CONCATENATE_SCRIPTS', false); |
Oto, co robi ten kod:
- Definicja
ABSPATHzapewnia, że WordPress zna prawidłową ścieżkę do swoich rdzeni, co może zapobiec problemom z ładowaniem jQuery. - Linia
CONCATENATE_SCRIPTSwyłącza łączenie skryptów. Zmusza to WordPressa do ładowania każdego skryptu osobno, zapobiegając konfliktom, które powstają podczas łączenia skryptów.
Po dodaniu tego kodu zapisz zmiany i przeładuj witrynę, aby sprawdzić, czy błąd został rozwiązany.
Wyłączenie konkatenacji skryptów może być prostą, ale skuteczną poprawką dla problemów z jQuery, zwłaszcza gdy inne metody nie działają.
6. Uzyskaj obsługę Premium, która naprawi błąd za Ciebie.
Jeśli żadna z powyższych metod nie działa lub po prostu wolisz, aby ekspert zajął się twoim problemem, powinieneś rozważyć skorzystanie z naszych usług wsparcia Premium WordPress.

Za niewielką jednorazową opłatą możesz zatrudnić naszych wysoko wykwalifikowanych, profesjonalnych inżynierów WordPress, którzy poprawią błąd za Ciebie.
Wybierając nasze usługi awaryjne, nie będziesz musiał borykać się z kłopotami związanymi z próbą samodzielnego poprawienia błędu “jQuery is not defined”.
W ten sposób czas przestoju witryny będzie minimalny, a operacje biznesowe online będzie można wznowić tak szybko, jak to możliwe.
Ponadto nasze usługi awaryjne nie wiążą się z umową, więc może to być świetna opcja, jeśli nie jesteś zainteresowany pełnym planem obsługi technicznej.
Niemniej jednak oferujemy bardziej kompleksowe usługi konserwacji, jeśli chcesz przyjąć bardziej proaktywne podejście i zmniejszyć ryzyko awarii witryny w przyszłości.
Dodatkowe zasoby: Rozwiązywanie problemów z błędami WordPress
Jeśli wszystkie powyższe kroki nie pomogą lub chcesz dowiedzieć się więcej, poniższe zasoby mogą być dobrym punktem wyjścia:
- Przewodnik dla początkujących po rozwiązywaniu błędów WordPressa (krok po kroku)
- Jak prawidłowo dodawać skrypty JavaScript i style w WordPress?
- Najczęstsze błędy WordPressa i sposoby ich poprawki
- Jak naprawiono JavaScript i CSS blokujące renderowanie w WordPressie?
Mamy nadzieję, że ten artykuł pomógł ci poprawić błąd “jQuery nie jest zdefiniowany” w WordPress. Możesz również zapoznać się z naszym przewodnikiem na temat aktualizacji jQuery do najnowszej wersji w WordPress lub naszym wyborem najlepszych samouczków jQuery dla początkujących WordPress.
If you liked this article, then please subscribe to our YouTube Channel for WordPress video tutorials. You can also find us on Twitter and Facebook.





Have a question or suggestion? Please leave a comment to start the discussion.