Błąd ERR_CONNECTION_REFUSED jest częstym powodem frustracji użytkowników Internetu. Wielu naszych czytelników pytało nas, jak go naprawić.
Ten błąd pojawia się, gdy twoja przeglądarka internetowa nie może połączyć się z witryną internetową, do której próbujesz uzyskać dostęp. Możesz zobaczyć ten błąd podczas próby przejścia na witrynę lub w narzędziu Inspect twojej przeglądarki, gdy badasz, dlaczego określony zasób na witrynie internetowej nie chce się wczytywać.
W tym artykule pokażemy ci sprawdzone metody poprawki błędu ERR_CONNECTION_REFUSED w Chrome, abyś mógł z powodzeniem uzyskać dostęp do witryny internetowej.

Czym jest błąd “ERR_CONNECTION_REFUSED” w przeglądarce Chrome?
Komunikat ERR_CONNECTION_REFUSED jest wyświetlany w przeglądarce Google Chrome, gdy próbuje ona otworzyć stronę internetową lub zasób witryny internetowej, ale nie może tego zrobić z powodu problemów z połączeniem.
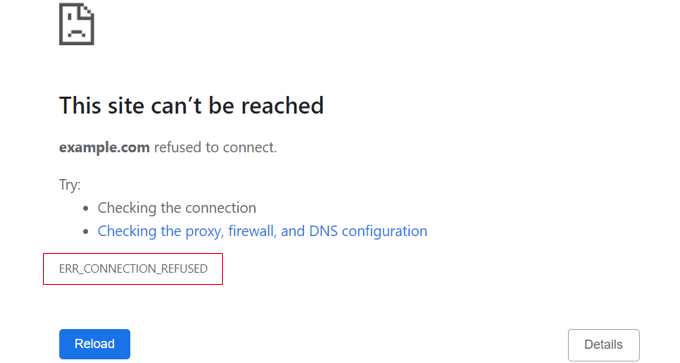
Ten kod błędu jest zwykle zawarty w komunikacie o błędzie, takim jak:
- ‘Nie można uzyskać dostępu do tej witryny’.
- ‘Nie udało się wczytywać zasobu.’
Istnieje wiele typowych błędów WordPress, ale ten błąd może uniemożliwić ci przejście na twoją witrynę internetową i logowanie się do obszaru administracyjnego WordPress. Zazwyczaj będziesz chciał rozwiązać ten problem tak szybko, jak to możliwe.
Często, gdy widzisz ten komunikat o błędzie, twoja witryna internetowa WordPress nadal działa, ale coś uniemożliwia przeglądarce dostęp do niej. W wielu przypadkach wystarczy poprawić problem z twoją przeglądarką lub połączeniem internetowym.
Mając to na uwadze, przyjrzyjmy się, jak poprawić błąd ERR_CONNECTION_REFUSED w Chrome.
Najpierw przyjrzymy się, jak poprawić błąd, gdy nie można uzyskać dostępu do całej witryny internetowej. Następnie pokażemy rozwiązanie, gdy nie można uzyskać dostępu do określonego pliku lub zasobu w witrynie internetowej:
Jak naprawiono błąd “Nie można uzyskać dostępu do tej witryny”?
Zazwyczaj komunikat ten jest wyświetlany, gdy nie można uzyskać dostępu do całej witryny internetowej.
Zobaczysz komunikat o błędzie Chrome “Nie można uzyskać dostępu do tej witryny” wraz z kodem błędu ERR_CONNECTION_REFUSED. Komunikat może nawet sugerować kilka rzeczy, które należy wypróbować, aby poprawić błąd, takich jak sprawdzenie połączenia, ustawień proxy, zapory i konfiguracji DNS.

Inne przeglądarki będą wyświetlać podobne komunikaty, takie jak:
- “Nie można się połączyć”.
- ‘Hmmm… nie można dotrzeć do tej strony’.
Istnieje wiele rzeczy, które mogą zakłócać twoje połączenie z witryną internetową i będziesz musiał wykonać kilka kroków rozwiązywania problemów, aby zidentyfikować i poprawić problem.
Poniżej pokrótce omówimy kroki, które należy podjąć. Szczegółowe instrukcje można znaleźć w naszym przewodniku na temat tego, jak łatwo poprawić błąd “Nie można uzyskać dostępu do tej witryny” w WordPress.
Sprawdź swoje połączenie internetowe
Najprostszą poprawką jest sprawdzenie, czy masz połączenie z Internetem i ponowne uruchomienie twojego modemu i routera. Zresetowanie połączenia internetowego może być wszystkim, czego potrzeba, aby ponownie połączyć się z twoją witryną internetową.
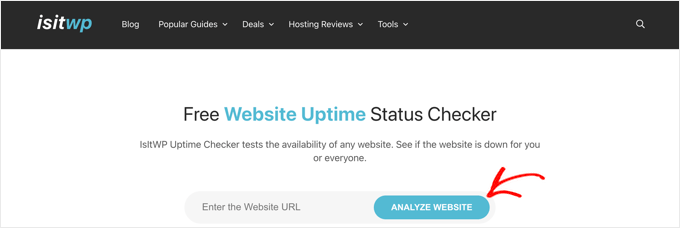
Jeśli nie, powinieneś sprawdzić, czy twoja witryna internetowa działa. Wystarczy przejść na witrynę internetową Website Uptime Status Checker, a następnie wpisz adres URL twojej witryny.

Jeśli twoja witryna nie działa dla wszystkich, powinieneś skontaktować się z dostawcą hostingu WordPress, aby go o tym powiadomić.
Wyczyść pamięć podręczna twojej przeglądarki
Twoja przeglądarka internetowa przechowuje pliki i dane z witryn internetowych, na które przechodzisz, aby nie musiała ich ponownie pobierać. Jednak ta historia przeglądania może powodować problemy, jeśli pliki w pamięci podręcznej staną się nieaktualne lub uszkodzone.
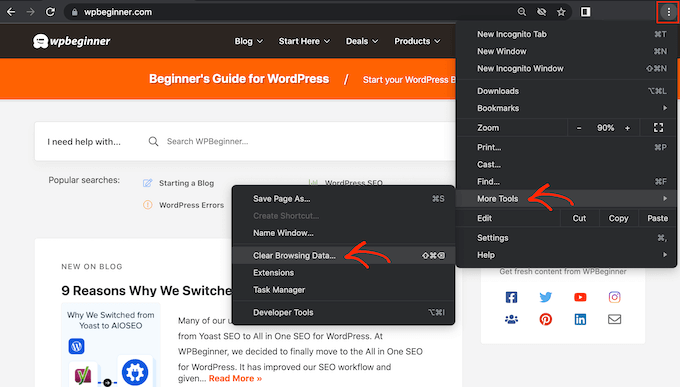
Możesz łatwo wyczyścić pamięć podręczna przeglądarki w Google Chrome, klikając ikonkę z trzema kropkami w prawym górnym rogu, a następnie wybierając “Więcej narzędzi”, a następnie “Wyczyść dane przeglądania…”.

W wyświetlonym oknie podręcznym zaznacz pole obok opcji “Pamięć podręczna obrazków i plików”, a następnie kliknij przycisk “Wyczyść dane”.
Teraz możesz spróbować ponownie odwiedzić witrynę internetową, aby sprawdzić, czy masz do niej dostęp.
Rozwiązywanie problemów z oprogramowaniem na twoim komputerze
Niektóre programy zabezpieczające i sieciowe uruchomione na twoim komputerze mogą zakłócać połączenie z witryną internetową. Może to obejmować twoją zaporę, oprogramowanie antywirusowe, VPN i serwer proxy.
Oferujemy szczegółowe instrukcje dotyczące rozwiązywania każdego z nich w naszym przewodniku na temat poprawki błędu “Nie można uzyskać dostępu do tej witryny”.
Rozwiązywanie problemów z twoimi ustawieniami DNS
Podobnie jak pamięć podręczna przeglądarki, twój komputer przechowuje adresy IP wszystkich witryn internetowych, na które przechodzisz. Oznacza to, że przeglądarka nie musi wielokrotnie wyszukiwać tego samego adresu IP.
Wyczyszczenie pamięci podręcznej DNS pozwala uzyskać najnowsze informacje o witrynie internetowej, w tym jej nową nazwę domeny lub adres.
Może to wymagać wpisania polecenia w rodzaju ipconfig /flushdns, które niektórzy użytkownicy uznają za zaawansowane. Aby ci pomóc, stworzyliśmy kompletny przewodnik na temat czyszczenia twojej pamięci podręcznej DNS dla macOS, Microsoft Windows i Google Chrome.
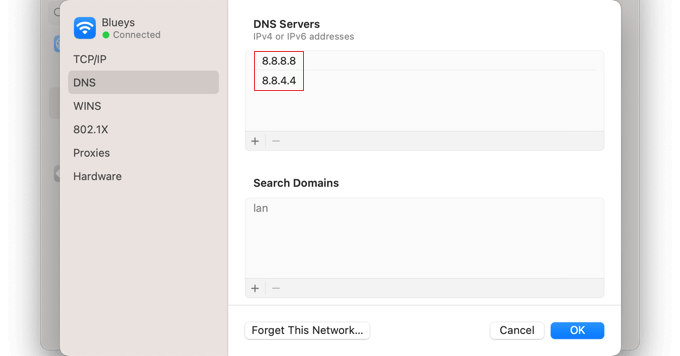
Jeśli po wykonaniu tej czynności nadal nie możesz uzyskać dostępu do witryny internetowej, możesz również spróbować zmienić adres serwera DNS. Możesz postępować zgodnie ze szczegółowymi instrukcjami w kroku zmiany serwera DNS naszego przewodnika na temat poprawki błędu “Nie można uzyskać dostępu do tej witryny”.

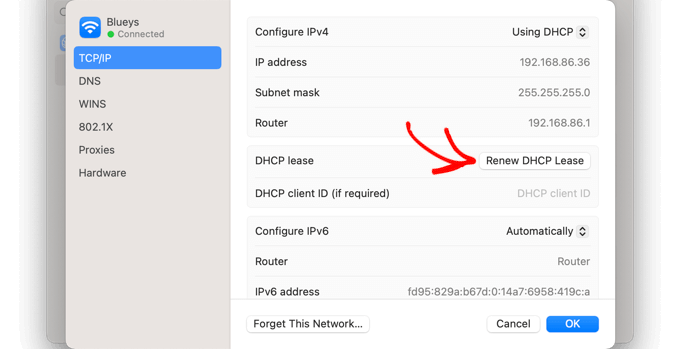
Resetowanie ustawień TCP/IP
Wreszcie, jeśli występuje problem z konfiguracją twojego połączenia internetowego, odnowienie protokołu TCP i IP przywróci połączenie do ustawień domyślnych, co może rozwiązać problem.
Możesz dowiedzieć się, jak to zrobić krok po kroku w sekcji resetowania ustawień TCP/IP naszego przewodnika na temat poprawki błędu “Nie można uzyskać dostępu do tej witryny”.

Jak poprawić błąd “Nie udało się wczytywać zasobu”?
Możesz powiadomienie, że podczas gdy twoja witryna internetowa się wczytuje, pewien zasób lub plik nie. Plikiem tym może być obrazek lub inny plik multimedialny, skrypt JavaScript lub arkusz stylów CSS. Brakujący zasób może powodować nieprawidłowe działanie twojej witryny internetowej lub brak jej funkcji.
W takim przypadku przeglądarka doda powiadomienie w konsoli błędów w celu debugowania.
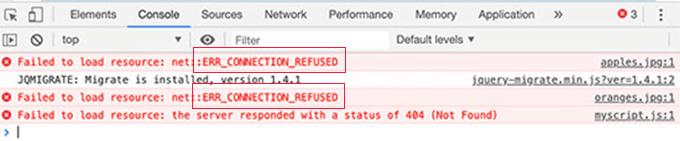
W większości przypadków zobaczysz ten błąd w konsoli błędów twojej przeglądarki podczas korzystania z narzędzia Inspect. Możesz zobaczyć komunikat o błędzie Nie udało się wczytywać zasobu: net::ERR_CONNECTION_REFUSED.

Ten komunikat o błędzie pojawia się, gdy kod twojej witryny internetowej wspomina o pliku, ale przeglądarka nie może go pobrać. Może się tak zdarzyć, gdy występuje problem z samym plikiem lub adresem URL, który na niego wskazuje.
Poniżej krótko omówimy kroki, które należy podjąć. Szczegółowe instrukcje można znaleźć w naszym przewodniku na temat poprawki błędu “Nie udało się wczytywać zasobu” w WordPress.
Sprawdź ustawienia twojego adresu URL w WordPressie
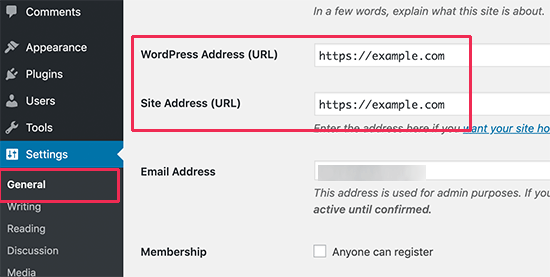
Po pierwsze, powinieneś sprawdzić ustawienia adresu URL WordPress, przechodząc do strony Ustawienia ” Ogólne i znajdując opcje “Adres WordPress” i “Adres witryny”.

Musisz upewnić się, że oba adresy URL są poprawne. Musisz również mieć te same adresy URL dla obu opcji.
Jeśli adresy URL są poprawne, należy zastąpić brakujący lub wadliwy zasób, który powoduje błąd.
Zastępowanie brakujących zasobów obrazków
Jeśli brakującym zasobem jest obrazek, to należy spróbować poszukać go w bibliotece multimediów.
Jeśli go widzisz, spróbuj dodać go ponownie, edytując wpis lub stronę. Jeśli nie możesz go znaleźć w bibliotece multimediów, spróbuj przesłać go ponownie.
Jeśli obrazek znajduje się w bibliotece multimediów, ale wygląda na uszkodzony, możesz zapoznać się z naszym poradnikiem na temat poprawki problemów z przesyłaniem obrazków w WordPress.
Zastępowanie brakujących plików motywu
Jeśli nieudany zasób jest plikiem motywu WordPress, konieczna będzie ponowna instalacja motywu.
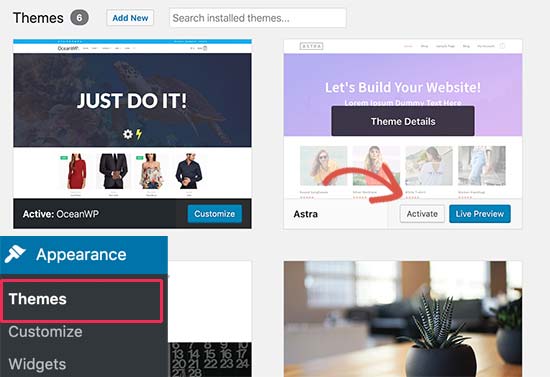
Najpierw należy wyłączyć obecny, aktualny motyw WordPress. Jeśli na twojej witrynie internetowej zainstalowany jest inny motyw, możesz go włączyć, przechodząc na stronę Wygląd ” Motywy.

Jeśli nie masz zainstalowanego żadnego innego motywu, musisz zainstalować motyw domyślny.
Po włączaniu innego motywu możesz przejść na swoją witrynę internetową, aby sprawdzić, czy błąd został rozwiązany. Jeśli tak, konieczna będzie ponowna instalacja twojego motywu.
Zastępowanie brakujących plików wtyczek
Jeśli brakującym zasobem jest plik wtyczki WordPress, konieczne będzie ponowne zainstalowanie wtyczki. Aby uzyskać więcej informacji, zobacz nasz przewodnik krok po kroku, jak zainstalować wtyczkę WordPress.
Możesz również użyć FTP, aby połączyć się z twoim kontem hostingowym WordPress i ręcznie zastąpić określony plik. Więcej szczegółów można znaleźć w naszym przewodniku na temat korzystania z FTP.
Mamy nadzieję, że ten poradnik pomógł ci nauczyć się poprawki błędu ERR_CONNECTION_REFUSED w Chrome. Zachęcamy również do zapoznania się z naszym przewodnikiem po zabezpieczeniach WordPressa lub wyborem najlepszych usług e-mail marketingu, które pomogą ci rozwinąć twoją witrynę internetową.
If you liked this article, then please subscribe to our YouTube Channel for WordPress video tutorials. You can also find us on Twitter and Facebook.





Have a question or suggestion? Please leave a comment to start the discussion.