Napotkanie problemów z blokującymi renderowanie skryptami JavaScript i CSS na Twojej stronie WordPress może być frustrujące. Problemy te mogą spowolnić Twoją stronę i wpłynąć na jej wydajność. Wolna strona może odstraszyć odwiedzających i wpłynąć na Twoje pozycje w wyszukiwarkach.
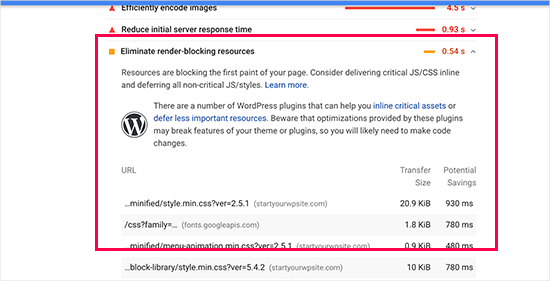
Kiedy sprawdzasz swoją witrynę w Google PageSpeed Insights, możesz zobaczyć sugestię wyeliminowania tych zasobów blokujących renderowanie. Niestety, narzędzie nie podaje jasnych instrukcji, jak rozwiązać ten problem w WordPressie.
Dobra wiadomość jest taka, że istnieją narzędzia, które mogą sprawić, że naprawa blokującego renderowanie JavaScript i CSS będzie mniej skomplikowana, niż się wydaje. Możesz użyć wtyczki buforującej, takiej jak WP Rocket lub Autoptimize, aby zoptymalizować swoją witrynę poprzez minifikację i odroczenie skryptów, co skraca czas ładowania i poprawia wyniki PageSpeed.
W tym artykule przeprowadzimy Cię przez kroki rozwiązywania tych problemów na Twojej witrynie WordPress.

Co to jest JavaScript i CSS blokujący renderowanie?
Blokujący renderowanie JavaScript i CSS to pliki, które uniemożliwiają wyświetlenie strony internetowej przed ich załadowaniem.
Każda strona internetowa WordPress ma motyw i wtyczki, które dodają pliki JavaScript i CSS do front-endu Twojej strony internetowej.
Te skrypty mogą zwiększyć czas ładowania strony i mogą również blokować renderowanie strony.

Przeglądarka użytkownika będzie musiała załadować te skrypty i CSS przed załadowaniem reszty kodu HTML na stronie. Oznacza to, że użytkownicy z wolniejszym połączeniem będą musieli poczekać kilka dodatkowych milisekund, aby zobaczyć stronę.
Te skrypty i arkusze stylów są określane jako blokujący renderowanie JavaScript i CSS.
Właściciele witryn WordPress, którzy starają się osiągnąć wynik Google PageSpeed 100, będą musieli rozwiązać ten problem, aby uzyskać doskonały wynik.
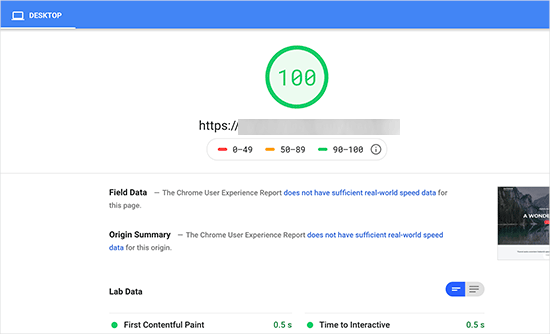
Co to jest wynik Google PageSpeed?
Google PageSpeed Insights to narzędzie do testowania prędkości strony internetowej stworzone przez Google, aby pomóc właścicielom stron internetowych optymalizować i testować swoje witryny. To narzędzie testuje Twoją stronę internetową pod kątem wytycznych Google dotyczących prędkości i oferuje sugestie dotyczące poprawy czasu ładowania strony.
Pokazuje wynik oparty na liczbie przeprowadzonych audytów, które Twoja strona przechodzi.
Większość stron internetowych uzyskuje wyniki w przedziale 50-70. Jednak niektórzy właściciele stron czują się zmuszeni do osiągnięcia 100 (najwyższego możliwego wyniku dla strony).
Czy naprawdę potrzebujesz idealnego wyniku „100” w Google PageSpeed?
Celem Google PageSpeed Insights jest dostarczenie wskazówek dotyczących poprawy szybkości i wydajności Twojej witryny. Niemniej jednak nie musisz ściśle przestrzegać tych zasad.
Pamiętaj, że szybkość to tylko jedna z wielu metryk optymalizacji dla wyszukiwarek (SEO) witryny, które pomagają Google określić, jak ocenić Twoją witrynę. Szybkość jest tak ważna, ponieważ poprawia doświadczenie użytkownika na Twojej stronie.
Lepsze doświadczenie użytkownika wymaga znacznie więcej niż tylko szybkości. Musisz także oferować przydatne informacje, lepszy interfejs użytkownika i angażujące treści z tekstem, obrazami i filmami.
Wtedy Twoim celem powinno być stworzenie szybkiej strony internetowej, która oferuje wspaniałe doświadczenie użytkownika.
Zalecamy traktowanie zasad Google PageSpeed jako sugestii. Jeśli możesz je łatwo wdrożyć bez psucia doświadczenia użytkownika, to świetnie. W przeciwnym razie powinieneś spróbować zrobić tyle, ile możesz, a potem nie martwić się o resztę.
Mając to na uwadze, przyjrzymy się, co możesz zrobić, aby naprawić blokujący renderowanie JavaScript i CSS w WordPress. Omówimy 2 metody, które wyeliminują zasoby blokujące renderowanie w WordPress. Możesz wybrać tę, która najlepiej działa dla Twojej witryny:
- Metoda 1: Napraw blokujące renderowanie skryptów i CSS za pomocą WP Rocket
- Metoda 2: Napraw skrypty i CSS blokujące renderowanie za pomocą Autoptimize
- Co zrobić, jeśli JavaScript i CSS blokujące renderowanie nadal istnieją
Zanurzmy się i sprawmy, aby Twoja witryna działała płynnie!
Metoda 1: Napraw blokujące renderowanie skryptów i CSS za pomocą WP Rocket
W tej metodzie użyjemy wtyczki WP Rocket.
To najlepsza wtyczka buforująca i optymalizująca WordPress na rynku, która pozwala szybko poprawić wydajność Twojej witryny bez żadnych umiejętności technicznych ani skomplikowanej konfiguracji.
Najpierw musisz zainstalować i aktywować wtyczkę WP Rocket. Więcej szczegółów znajdziesz w naszym przewodniku krok po kroku, jak zainstalować wtyczkę WordPress.

WP Rocket działa od razu po instalacji: włączy buforowanie z optymalnymi ustawieniami dla Twojej strony internetowej. Dowiedz się więcej w naszym kompletnym przewodniku, jak poprawnie zainstalować i skonfigurować WP Rocket w WordPress.
Domyślnie nie włącza opcji optymalizacji JavaScript i CSS. Te optymalizacje mogą potencjalnie wpłynąć na wygląd Twojej witryny lub niektóre funkcje, dlatego wtyczka pozwala na opcjonalne włączenie tych ustawień.
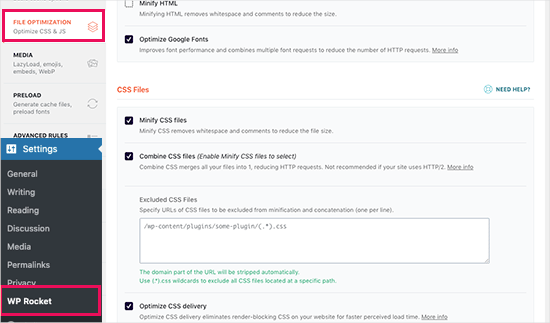
Aby to zrobić, musisz odwiedzić stronę Ustawienia » WP Rocket i przejść do zakładki „Optymalizacja plików”.
Stąd po prostu przewiń do sekcji „Pliki CSS” i zaznacz pola obok „Minifikuj CSS”, „Połącz pliki CSS” i „Optymalizuj dostarczanie CSS”.

W przypadku ustawienia „Optymalizuj dostarczanie CSS” WP Rocket zaleca wybór metody „Usuń nieużywany CSS”.
Oprócz oferowania najlepszej wydajności, może pomóc zmniejszyć rozmiar strony i liczbę żądań HTTP.

Uwaga: Wtyczka WP Rocket cache będzie próbowała zminimalizować wszystkie Twoje pliki CSS, połączyć je i ładować tylko CSS potrzebny do widocznej części Twojej strony internetowej.
Może to wpłynąć na wygląd Twojej witryny, dlatego musisz dokładnie przetestować swoją witrynę na wielu urządzeniach i rozmiarach ekranu.
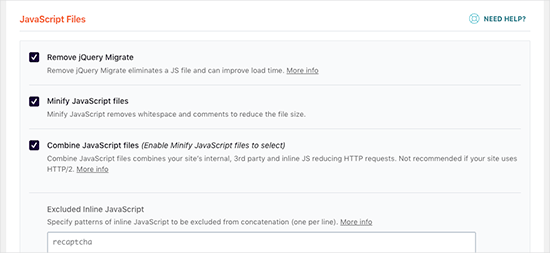
Następnie musisz przewinąć do sekcji „Pliki JavaScript”.
Stąd możesz sprawdzić wszystkie opcje maksymalnego usprawnienia wydajności.

Możesz minifikować i łączyć pliki JavaScript, tak jak zrobiłeś to dla CSS.
Możesz również uniemożliwić WordPressowi ładowanie pliku jQuery Migrate. Ten skrypt jest ładowany w celu zapewnienia kompatybilności z wtyczkami i motywami używającymi starszych wersji jQuery.
Większość stron internetowych nie potrzebuje tego pliku, ale nadal warto sprawdzić swoją stronę, aby upewnić się, że jego usunięcie nie wpłynie na Twój motyw ani wtyczki.
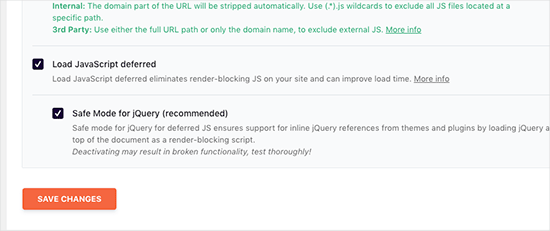
Następnie przewińmy trochę dalej i zaznaczmy pola obok opcji „Ładuj JavaScript opóźniony” i „Tryb bezpieczny dla jQuery”.

Te opcje opóźniają ładowanie nieistotnych skryptów JavaScript, a tryb bezpieczny jQuery pozwala na ładowanie jQuery dla motywów, które mogą go używać w linii. Możesz pozostawić tę opcję niezaznaczoną, jeśli masz pewność, że Twój motyw nie używa jQuery w linii nigdzie.
Nie zapomnij kliknąć przycisku „Zapisz zmiany”, aby zachować swoje ustawienia.
Następnie możesz również wyczyścić pamięć podręczną w WP Rocket przed ponownym przetestowaniem swojej strony internetowej w Google PageSpeed Insights.
Na naszej stronie testowej udało nam się uzyskać 100% wynik na urządzeniach stacjonarnych, a problem blokowania renderowania został rozwiązany zarówno w wynikach mobilnych, jak i stacjonarnych.

Metoda 2: Napraw skrypty i CSS blokujące renderowanie za pomocą Autoptimize
W tej metodzie użyjemy oddzielnej wtyczki stworzonej specjalnie w celu poprawy dostarczania plików CSS i JS Twojej strony internetowej. Chociaż ta wtyczka wykonuje swoje zadanie, nie posiada innych potężnych funkcji, które ma WP Rocket.
Pierwszą rzeczą, którą musisz zrobić, jest zainstalowanie i aktywowanie Autoptimize, darmowej wtyczki przyspieszającej działanie strony. Jeśli potrzebujesz pomocy, zapoznaj się z naszym przewodnikiem krok po kroku na temat jak zainstalować wtyczkę WordPress.
Po aktywacji musisz przejść do Ustawienia » Autoptimize, aby skonfigurować ustawienia wtyczki.
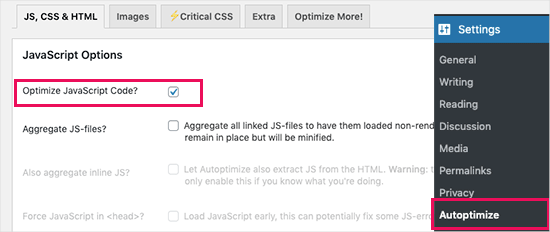
Najpierw zaznacz pole obok opcji „Optymalizuj kod JavaScript” w sekcji „Opcje JavaScript”. Tutaj musisz upewnić się, że opcja „Agreguj pliki JS” jest odznaczona.

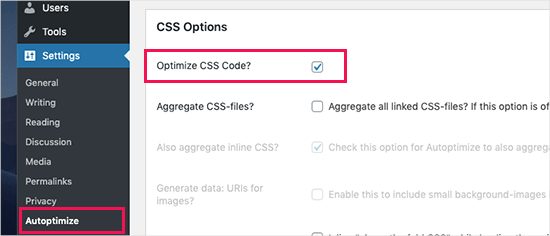
Następnie przewiń w dół do pola „Opcje CSS” i zaznacz opcję „Optymalizuj kod CSS”.
Po prostu upewnij się, że opcja „Agreguj pliki CSS” jest odznaczona.

Teraz możesz kliknąć przycisk „Zapisz zmiany i wyczyść pamięć podręczną”, aby zapisać swoje ustawienia.
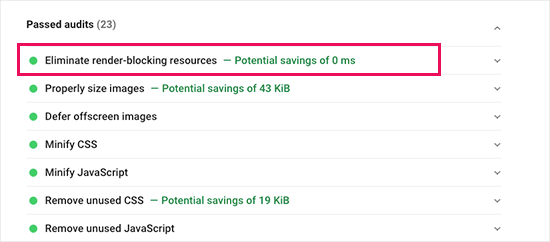
Przejdź dalej i przetestuj swoją witrynę za pomocą narzędzia PageSpeed Insights. Dzięki tym podstawowym ustawieniom pomyślnie rozwiązaliśmy problem blokowania renderowania na naszej stronie demonstracyjnej.

Jeśli nadal istnieją skrypty blokujące renderowanie, możesz wrócić do strony ustawień wtyczki i przejrzeć ustawienia w opcjach JavaScript i CSS.
Na przykład, możesz pozwolić wtyczce na dołączenie kodu JS w linii i usunięcie skryptów wykluczonych domyślnie, takich jak seal.js lub jquery.js. Następnie po prostu kliknij przycisk „Zapisz zmiany i opróżnij pamięć podręczną”, aby zapisać zmiany i opróżnić pamięć podręczną wtyczki.
Gdy skończysz, sprawdź ponownie swoją stronę za pomocą narzędzia PageSpeed Insights.
Jak działa Autoptimize?
Autoptimize agreguje wszystkie dodane JavaScript i CSS. Następnie tworzy zminimalizowane pliki CSS i JavaScript i serwuje ich kopie z pamięci podręcznej do Twojej witryny jako asynchroniczne lub opóźnione.
Pozwala to na rozwiązanie problemu blokowania skryptów i stylów przez renderowanie. Należy jednak pamiętać, że może to również wpłynąć na wydajność lub wygląd Twojej strony.
Co zrobić, jeśli JavaScript i CSS blokujące renderowanie nadal istnieją
W zależności od tego, jak wtyczki i motyw WordPress wykorzystują JavaScript i CSS, może być trudno całkowicie naprawić wszystkie problemy z blokującym renderowanie JavaScript i CSS.
Chociaż powyższe narzędzia mogą pomóc, Twoje wtyczki mogą potrzebować pewnych skryptów do prawidłowego działania na innym poziomie priorytetu. W takim przypadku powyższe rozwiązania mogą zakłócić działanie takich wtyczek lub spowodować ich nieoczekiwane zachowanie.
Zamiast całkowicie eliminować problemy blokujące renderowanie, zalecamy alternatywne podejścia do przyspieszenia Twojej strony internetowej. Na przykład, możesz użyć usługi CDN do serwowania statycznych plików JavaScript i CSS oraz skrócenia czasu ładowania.
Możesz przeczytać nasz kompletny przewodnik po zwiększeniu szybkości i wydajności WordPress, aby uzyskać więcej informacji.
Mamy nadzieję, że ten artykuł pomógł Ci dowiedzieć się, jak naprawić blokujący renderowanie JavaScript i CSS w WordPress. Możesz również zapoznać się z naszym artykułem na temat jak łatwo naprawić błąd „Ta witryna jest niedostępna” oraz naszą listą ekspertów najczęstszych błędów WordPress i jak je naprawić.
Jeśli podobał Ci się ten artykuł, zasubskrybuj nasz kanał YouTube po samouczki wideo WordPress. Możesz nas również znaleźć na Twitterze i Facebooku.





Jiří Vaněk
Używam autoptimize i wp-rocket. Bardzo mi to pomogło. Należy jednak być bardzo ostrożnym z niektórymi zmianami. Jedno ustawienie i cała strona internetowa może natychmiast przestać działać poprawnie.
Amina
Witaj, Twoja strona i wskazówki były naprawdę pomocne. Dziękuję wpbeginner!
Mój AMP mówi, że niestandardowy skrypt JavaScript nie jest dozwolony. Próbowałem użyć i postępowałem zgodnie z Twoimi instrukcjami dla autoptimize, ale to nie rozwiązało problemu. Amp pokazuje, że błąd jest w linii 12:10 i 18:2.
Wsparcie WPBeginner
Cieszymy się, że nasz artykuł był pomocny. W przypadku pytań specyficznych dla AMP, takich jak to, zalecamy skontaktowanie się z pomocą techniczną AMP, która powinna być w stanie pomóc.
Admin
Fahad Khan
Cześć,
Czy jest jakiś inny sposób, aby to zrobić oprócz wp rocket i autopitmize?
Wsparcie WPBeginner
Prawdopodobnie istnieją inne narzędzia, ale są to obecne, które polecamy dla początkujących.
Admin
Rizz
Dla użytkowników W3 Total Cache
Nie dodawaj skryptu jQuery (/wp-includes/js/jquery/jquery.js?ver=1.12.4-wp) W przeciwnym razie Twoja strona nie załaduje się poprawnie.
CSS nie zgłosi żadnych błędów
Jeśli suwak Revolution wyświetli błąd –> przejdź do globalnych ustawień revslider i włącz opcję Wstaw skrypty w stopce.
Wsparcie WPBeginner
Dziękuję za podzielenie się kilkoma rekomendacjami, które znalazłeś podczas edycji swojej strony.
Admin
Muhammad Farhan
Nie pamiętam, kiedy kiedykolwiek znalazłem się w trudnej sytuacji, zawsze jesteś tam, aby mi pomóc, gdy nikogo nie ma. Nie znam lepszej strony z poradnikami WordPress niż wpbeginners, dziękuję bardzo.
Wsparcie WPBeginner
Glad our guides continue to be helpful to you
Admin