Napotkanie problemów z blokującymi renderowanie skryptami JavaScript i CSS w witrynie WordPress może być frustrujące. Problemy te mogą spowolnić działanie witryny i wpłynąć na jej wydajność. Powolna witryna może odstraszyć odwiedzających i wpłynąć na rankingi w wyszukiwarkach.
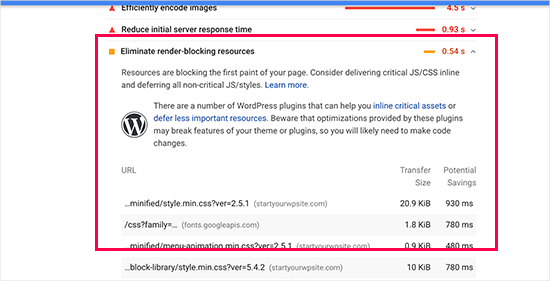
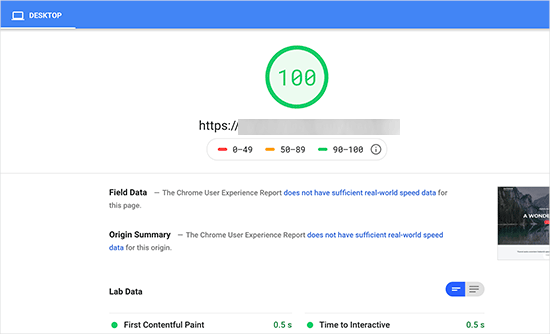
Kiedy sprawdzasz swoją witrynę w Google PageSpeed Insights, możesz zobaczyć sugestię, aby wyeliminować te zasoby blokujące renderowanie. Niestety, narzędzie nie dostarcza jasnych instrukcji, jak poprawić ten problem w WordPress.
Dobrą wiadomością jest to, że istnieją narzędzia, które mogą sprawić, że poprawka blokujących renderowanie skryptów JavaScript i CSS będzie mniej skomplikowana niż się wydaje. Możesz użyć wtyczki buforującej, takiej jak WP Rocket lub Autoptimize, aby zoptymalizować swoją witrynę poprzez minifikację i odraczanie skryptów, co skraca czas ładowania i poprawia wyniki PageSpeed.
W tym artykule przeprowadzimy Cię przez kroki, które pozwolą Ci rozwiązać te problemy w Twojej witrynie WordPress.

Co to jest JavaScript i CSS blokujące renderowanie?
Render-blocking JavaScript i CSS to pliki, które uniemożliwiają witrynie internetowej wyświetlenie strony internetowej przed wczytywaniem tych plików.
Każda witryna internetowa WordPress ma motyw i wtyczki, które dodają pliki JavaScript i CSS do front-endu twojej witryny.
Skrypty te mogą wydłużać czas wczytywania twojej witryny, a także blokować renderowanie strony.

Przeglądarka użytkownika będzie musiała załadować te skrypty i CSS przed załadowaniem reszty kodu HTML na stronie. Oznacza to, że użytkownicy korzystający z wolniejszego połączenia muszą poczekać kilka milisekund dłużej, aby zobaczyć stronę.
Te skrypty i arkusze stylów są określane jako JavaScript i CSS blokujące renderowanie.
Właścicielewitryn internetowych WordPress, którzy starają się osiągnąć wynik Google PageSpeed na poziomie 100, będą musieli poprawić ten problem, aby osiągnąć ten doskonały wynik.
Co to jest Google PageSpeed Score?
Google PageSpeed Insights to narzędzie do testowania szybkości witryny stworzone przez Google, aby pomóc właścicielom witryn w optymalizacji i testowaniu ich witryn. Narzędzie to testuje witrynę pod kątem wytycznych Google dotyczących szybkości i oferuje sugestie dotyczące poprawy czasu ładowania strony.
Pokazuje wynik na podstawie liczby audytów, które przeszła witryna.
Większość stron uzyskuje wyniki w przedziale 50-70. Jednak niektórzy właściciele witryn czują się zmuszeni do osiągnięcia 100 (najwyższego wyniku, jaki może uzyskać strona).
Czy naprawdę potrzebujesz idealnego wyniku “100” w Google PageSpeed Score?
Celem Google PageSpeed Insights jest dostarczenie wskazówek pozwalających na poprawę szybkości i wydajności witryny. Nie musisz jednak ściśle przestrzegać tych zasad.
Pamiętaj, że szybkość jest tylko jednym z wielu wskaźników optymalizacji witryny internetowej (SEO), które pomagają Google określić, jak uszeregować twoją witrynę. Szybkość jest tak ważna, ponieważ poprawia komfort korzystania z Twojej witryny.
Lepsze doświadczenie użytkownika wymaga znacznie więcej niż tylko szybkości. Musisz także oferować przydatne informacje, lepszy interfejs użytkownika i angażującą treść z tekstem, obrazkami i filmami.
Następnie, celem powinno być stworzenie szybkiej strony internetowej, która oferuje doskonałe wrażenia użytkownika.
Zalecamy stosowanie zasad Google PageSpeed jako sugestii. Jeśli możesz je łatwo wdrożyć bez rujnowania doświadczenia użytkownika, to świetnie. W przeciwnym razie powinieneś spróbować zrobić jak najwięcej, a następnie nie martwić się o resztę.
Mając to na uwadze, przyjrzymy się temu, co można zrobić, aby poprawić blokujące renderowanie JavaScript i CSS w WordPress. Omówimy 2 metody, które wyeliminują zasoby blokujące renderowanie w WordPress. Możesz wybrać tę, która najlepiej pasuje do Twojej witryny:
Problemy z witryną WordPress? Nie martw się, jesteśmy tutaj, aby pomóc! Nasz zespół pomocy technicznej WordPress może rozwiązać każdy problem i szybko przywrócić witrynę. Zapomnij o długoterminowych zobowiązaniach. Oferujemy szybkie, jednorazowe rozwiązania dostosowane do Twoich potrzeb. Skontaktuj się z nami już teraz, a my zajmiemy się resztą!
Zanurzmy się i sprawmy, by Twoja witryna działała płynnie!
Metoda 1: Poprawka skryptów i CSS blokujących renderowanie za pomocą WP Rocket
W tej metodzie będziemy używać wtyczki WP Rocket.
Jest to najlepsza wtyczka do buforowania i optymalizacji WordPress na rynku, która pozwala szybko poprawić wydajność witryny bez żadnych umiejętności technicznych ani skomplikowanej konfiguracji.
Najpierw należy zainstalować i aktywować wtyczkę WP Rocket. Więcej szczegółów można znaleźć w naszym przewodniku krok po kroku, jak zainstalować wtyczkę WordPress.

WP Rocket działa po wyjęciu z pudełka: włącza buforowanie z optymalnymi ustawieniami dla Twojej witryny. Możesz dowiedzieć się więcej na ten temat w naszym kompletnym przewodniku, jak poprawnie zainstalować i skonfigurować WP Rocket w WordPress.
Domyślnie nie włącza ona opcji optymalizacji JavaScript i CSS. Optymalizacje te mogą potencjalnie mieć wpływ na wygląd twojej witryny internetowej lub niektóre funkcje, dlatego wtyczka umożliwia opcjonalne włączenie tych ustawień.
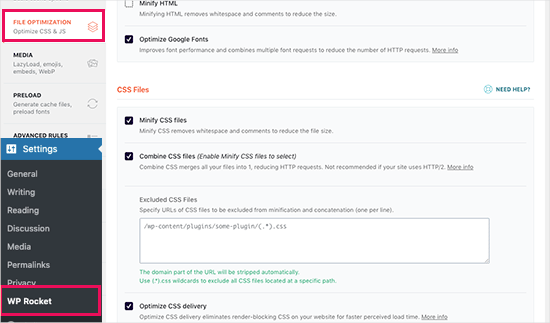
Aby to zrobić, należy odwiedzić stronę Ustawienia ” WP Rocket i przejść do karty “Optymalizacja plików”.
Stąd wystarczy przewinąć do sekcji “Pliki CSS” i zaznaczyć pola obok “Zminimalizuj CSS”, “Połącz pliki CSS” i “Zoptymalizuj dostarczanie CSS”.

W przypadku ustawienia “Optymalizuj dostarczanie CSS” WP Rocket zaleca wybranie metody“Usuwaj nieużywane CSS“.
Oprócz oferowania najlepszej wydajności, może pomóc zmniejszyć rozmiar strony i liczbę żądań HTTP.

Uwaga: Wtyczka pamięci podręcznej WP Rocket spróbuje zminimalizować wszystkie twoje pliki CSS, połączyć je i wczytywać tylko CSS potrzebne dla widocznej części twojej witryny internetowej.
Może to wpłynąć na wygląd witryny, dlatego należy dokładnie przetestować witrynę na wielu urządzeniach i rozmiarach ekranu.
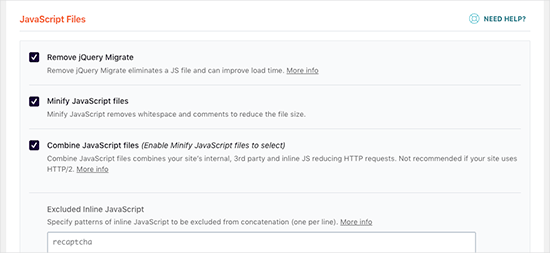
Następnie należy przewinąć do sekcji “Pliki JavaScript”.
Z tego miejsca można sprawdzić wszystkie opcje w celu maksymalnej poprawy wydajności.

Pliki JavaScript można minifikować i łączyć podobnie jak w przypadku CSS.
Można również uniemożliwić WordPressowi ładowanie pliku jQuery Migrate. Skrypt ten jest ładowany w celu zapewnienia kompatybilności wtyczek i motywów korzystających ze starych wersji jQuery.
Większość witryn internetowych nie potrzebuje tego pliku, ale i tak warto sprawdzić swoją witrynę internetową, aby upewnić się, że usuwanie go nie ma wpływu na twój motyw lub wtyczki.
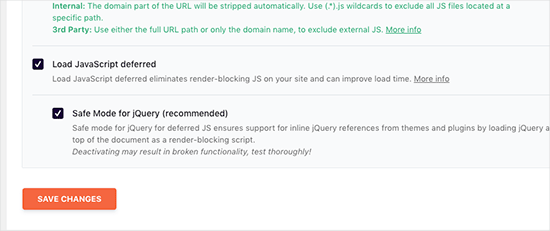
Następnie przewińmy nieco dalej i zaznaczmy pola obok opcji “Load JavaScript Defered” i “Safe Mode for jQuery”.

Opcje te opóźniają ładowanie nieistotnych skryptów JavaScript, a tryb bezpieczny jQuery pozwala wczytywać jQuery dla motywów, które mogą używać go inline. Możesz pozostawić tę opcję niezaznaczoną, jeśli masz pewność, że twój motyw nigdzie nie używa jQuery inline.
Nie zapomnij kliknąć przycisku “Zapisz zmiany”, aby zapisać ustawienia.
Następnie możesz również wyczyścić pamięć podręczną w WP Rocket przed ponownym przetestowaniem twojej witryny internetowej za pomocą Google PageSpeed Insights.
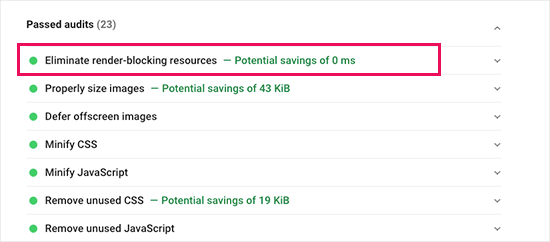
Na naszej witrynie testowej udało nam się osiągnąć 100% wynik na urządzeniach stacjonarnych, a problem blokowania renderowania został rozwiązany zarówno w wynikach mobilnych, jak i stacjonarnych.

Metoda 2: Poprawka skryptów i CSS blokujących renderowanie za pomocą Autoptimize
W przypadku tej metody użyjemy oddzielnej wtyczki stworzonej specjalnie w celu poprawy dostarczania plików CSS i JS witryny. Chociaż ta wtyczka wykonuje swoją pracę, nie ma innych potężnych funkcji, które ma WP Rocket.
Pierwszą rzeczą, którą musisz zrobić, to zainstalować i aktywować Autoptimize, darmową wtyczkę przyspieszającą działanie witryny. Jeśli potrzebujesz pomocy, zapoznaj się z naszym przewodnikiem krok po kroku, jak zainstalować wtyczkę WordPress.
Po aktywacji należy przejść do Ustawienia ” Autoptymalizacja, aby skonfigurować ustawienia wtyczki.
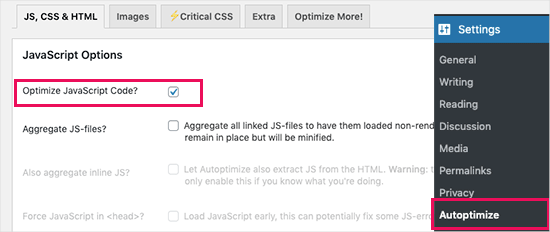
Najpierw zaznaczmy pole obok “Optymalizuj kod JavaScript” w bloku “Opcje JavaScript”. Tutaj musisz upewnić się, że opcja “Agreguj pliki JS” jest odznaczona.

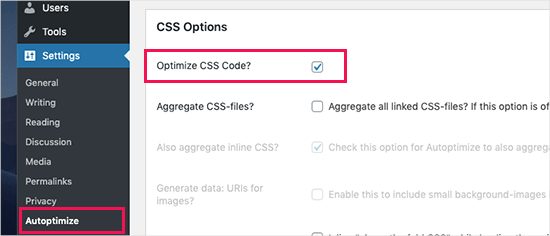
Następnie przewiń w dół do pola “Opcje CSS” i zaznacz opcję “Optymalizuj kod CSS”.
Po prostu upewnij się, że opcja “Agreguj pliki CSS” jest odznaczona.

Możesz teraz kliknąć przycisk “Zapisz zmiany i opróżnij pamięć podręczną”, aby zapisać ustawienia.
Przetestuj swoją witrynę za pomocą narzędzia PageSpeed Insights. Dzięki tym podstawowym ustawieniom z powodzeniem poprawiliśmy problem blokowania renderowania na naszej stronie demonstracyjnej.

Jeśli nadal istnieją skrypty blokujące renderowanie, możesz wrócić do strony ustawień wtyczki i przejrzeć ustawienia zarówno w opcjach JavaScript, jak i CSS.
Można na przykład zezwolić wtyczce na dołączanie wbudowanych skryptów JS i usuwanie skryptów, które są domyślnie wykluczone, takich jak seal.js lub jquery.js. Następnie wystarczy kliknąć przycisk “Zapisz zmiany i opróżnij pamięć podręczną”, aby zapisać zmiany i opróżnić pamięć podręczną wtyczki.
Gdy skończysz, sprawdź swoją witrynę internetową ponownie za pomocą narzędzia PageSpeed Insights.
Jak działa automatyczna optymalizacja?
Autoptimize agreguje wszystkie zapisane w kolejce pliki JavaScript i CSS. Następnie tworzy zminimalizowane pliki CSS i JavaScript i serwuje pamięci podręcznej kopie do twojej witryny internetowej jako asynchroniczne lub odroczone.
Pozwala to na poprawienie problemu skryptów i stylów blokujących renderowanie. Należy jednak pamiętać, że może to również wpłynąć na wydajność lub wygląd witryny.
Co zrobić, jeśli JavaScript i CSS blokujące renderowanie nadal istnieją?
W zależności od tego, w jaki sposób wtyczki i motyw WordPress używają JavaScript i CSS, całkowite poprawienie wszystkich blokujących renderowanie problemów JavaScript i CSS może być trudne.
Podczas gdy powyższe narzędzia mogą pomóc, wtyczki mogą wymagać pewnych skryptów do prawidłowego działania na innym poziomie priorytetu. W takim przypadku powyższe rozwiązania mogą złamać funkcjonalność takich wtyczek lub spowodować ich nieoczekiwane zachowanie.
Zamiast całkowicie eliminować problemy związane z blokowaniem renderowania, zalecamy zastosowanie alternatywnych podejść w celu przyspieszenia witryny. Na przykład, można użyć usługi CDN do obsługi statycznych plików JavaScript i CSS i skrócić czas ładowania.
Aby uzyskać więcej informacji, przeczytaj nasz przewodnik po zwiększaniu szybkości i wydajności WordPressa.
Mamy nadzieję, że ten artykuł pomógł ci nauczyć się poprawki blokujących renderowanie skryptów JavaScript i CSS w WordPress. Warto również zapoznać się z naszym artykułem o tym , jak łatwo naprawić błąd “This Site Can’t Be Reached” oraz z naszą ekspercką listą najczęstszych błędów WordPressa i sposobów ich naprawy.
If you liked this article, then please subscribe to our YouTube Channel for WordPress video tutorials. You can also find us on Twitter and Facebook.





Jiří Vaněk
I use autoptimize and also wp-rocket. It helped me tremendously. However, it is necessary to be very careful with some changes. One setting and the entire website can immediately stop working correctly.
Amina
Hello there, your site and tips have really been helpful. Thank you wpbeginner!
My AMP says customize JavaScript script not allowed. I have tried using and followed your instructions for autoptimize but it didn’t solve the problem. The amp shows the error is in line 12:10 and 18:2.
WPBeginner Support
Glad our article was helpful, for AMP specific questions like that we would recommend reaching out to AMP’s support and they should be able to assist.
Admin
Fahad Khan
Hi,
Is there any other way to get this thing done except wp rocket and autopitmize?
WPBeginner Support
There are likely other tools but these are the current ones we recommend for beginners.
Admin
Rizz
For W3 Total cache users
Dont add jquery Script (/wp-includes/js/jquery/jquery.js?ver=1.12.4-wp) It will work otherwise your site will not load properly.
Css will not through any error
If Revolution silder will post an error after it –> go to revslider global settings and turn on Insert scripts in footer.
WPBeginner Support
Thanks for sharing some recommendations you’ve found through editing your site.
Admin
Muhammad Farhan
I don’t remember when ever i find myself struck in a difficult position, you are always there to help me when no body is around i don’t know of any best site of wordpress guide than wpbeginners, thank you so much
WPBeginner Support
Glad our guides continue to be helpful to you
Admin
Lu
Great info as always!
I’m with Siteground so have SG Optimizer on my site. I’ve gone through the settings as much as I understand, but still getting the Eliminate render-blocking resources.
Can I use Autoptimize as well, or will it clash with SG? Thanks
WPBeginner Support
You should be able to use Autoptimize with SG Optimizer but if you have any concerns if you reach out to the plugin’s support they should be able to let you know if there are currently any conflicts between the two
Admin
subin
how can i Fix Render-Blocking JavaScript and CSS in WordPress without a plugin.
WPBeginner Support
You would need to manually go through the code and set the CSS and JS files to load after the content is added to the page.
Admin
Ben
Thank you for this! Autoptimize just helped me get a better page score!
Ben
WPBeginner Support
You’re welcome, glad our recommendation could help
Admin
MoneyManch
Hi WP Beginner Team,
Thanks a lot for sharing such a useful article. Autoptimize is an awesome plugin.
I was looking for a plugin to boost the speed of my wp blog. After reading this post, I installed and activated “Autoptimize” on my blog. And to my surprise it increased the speed of my blog from 39 to 61 for mobile and 76 to 95 for desktop checked on PageSpeed Insights.
Thank once again for guiding new bloggers like me.
WPBeginner Support
Glad our recommendation could be helpful
Admin
sachin
How to identify the script URL and CSS URL?
WPBeginner Support
If you use Google Page insights then there is a dropdown arrow which will show you the URLs that are causing the problem with a learn more link for how to find the url without their tool.
Admin
Raksh
The new google page speed insights doesn’t showing the link what should I do.
WPBeginner Support
There should be a dropdown arrow and when you click that it should show the links to the files
Admin
Monika
I am not sure how many times this website has helped me!!! Thank you SOOO MUCH!
Mr Jatt Poonam
how can i Optimize images, which i had been add in my website in the past?
Love Goel
Thanks dude, Really appreciate your tutorial. I used Autoptimize Plugin and worked for me really well.
Deeksha
When I use all these plugins suddenly my website go slow down & it shows inappropriate content…
What Can I Do ?? Please Help
WPBeginner Support
Hi Deeksha,
Both plugins are quite safe. If you are seeing inappropriate content on your website, then please make sure that your website is not hacked. You can disable both plugins at any time.
Admin
sumit kumar gupta
Sir When we install Autoptimize plugin in our WordPress blog then our blog is not opening it says this page is not working. What should I do Sir?
Sir I would like to know when we add javascript link to eliminate render blocking code following by your steps then any affect is occuring on my blog ranking. please help
Tim Helmer
Sumit:
The plugin is not working so you need to rename the plugin folder to turn it off. You need ftp or a file manager plugin. Can you access the dashboard via your wp-login.php location? Like domain/wp-login.php
Henry Ramirez
I use wordpress.com, any plugin to do the same thing here on wordpress.com since this plugins are no supported here? Thanks
ben
Autoptimize works for me. it nicely condenses my scripts, bit I do still see the render-blocking script warning
Ismail
Hello,
Currently I am using WP Rocket, is it possible to use Autoptimize plugin together? Thanks for sharing this valuable information.
Gaurav Areng Chakraverti
Hi there. I’ve tried the W3 method and as soon as I turn on Minify (using Disk) I get this:
Fatal error: Unknown: Cannot use output buffering in output buffering display handlers in Unknown on line 0
How does one fix that?
Great tutorial though overall! Thanks for this.
Gaurav Areng Chakraverti
EDIT: This problem goes away when I deactivate Autoptimize, however, so does the rest of the site. Only the bare bones remain with no actual content.
David
The settings for Autoptimize has changed. The only JavaScript Options available is Optimise JavaScript Code? The rest of the options in your screenshot is not available, at least not on the one I have. Last time I tried W3 Total Cache, nobody could access the site. I am still looking for a way of solving the load time of the page, which for some reason stand at anything from 10 – 17 seconds.
Chris
David, try Gmetrix web speed tool. On the results list there is a waterfall chart showing how the site loads and what the largest files and scripts slowing the page load.
I find the slowest scripts are googles cdn scripts like google fonts! The very same company insisting, forcing users to their demands have to scripts taking an age to load. You couldn’t make it up.
Divij
Can you use minify on w3 total cache simultaneously with cloudflare? We are using minify in cloudflare and left it disabled in w3cache. But we still keep getting the message- Eliminate render-blocking JavaScript and CSS in above-the-fold content.
Thanks!
Rana Jayant
The plugin 23 cache UI has been changed and it doesn’t have any option where we can put our .js URL for optmization.
I am talking about “Now head over to your WordPress admin area and go to Performance » Minify page.”
MATTY
Great tutorial. However is W3 Total cache safe to use now due to an issue earlier in the year? I’ve stopped using it since but it was the best plugin out there.
Mohamed
Thanks for sharing this article but you said (please keep in mind that it can also affect the performance or appearance of your website)
Please clarify if this effect will be good or bad for the website google ranking?
WPBeginner Support
Hi Mohamed,
A faster website is certainly good for SEO rankings. However, when fixing render blocking issues you may end up changing appearance of your theme or get even a lower page speed score than before.
Admin
Angie
Ha, funny.
I was looking for help here.
then I did the google speed tool for YOUR post here.
Google result
mobile Poor
54 / 100
desktop
Needs Work
66 / 100
Do you have any clue at all?
WPBeginner Support
Hi Angie,
Often people obsess about getting a perfect 100 with Google PageSpeed which is nearly impossible for most functional websites. If you have any sort of social media buttons, retargeting scripts, or ads, then your site will never get a perfect score.
Chances are that you’ll be far from it. But that’s why you have other tools like Pingdom to verify your speed results.
For example: WPBeginner.com homepage loads in 508 ms (which is insanely fast) –
https://www.wpbeginner.com/wp-content/uploads/2017/11/screenshot1.png
But has a Google Pagespeed score of 74 on desktop (which those who don’t know any better will consider it to be bad). –
https://www.wpbeginner.com/wp-content/uploads/2017/11/screenshot2.png
If you look through all popular websites like ESPN, NYTimes, TechCrunch, etc you’d notice that none of them have a perfect score .. actually far from it.
Here’s an example of ESPN score – 62 on desktop –
https://www.wpbeginner.com/wp-content/uploads/2017/11/screenshot3.png
Here’s an example of NYTimes – 68 on desktop –
https://www.wpbeginner.com/wp-content/uploads/2017/11/screenshot4.png
Here’s an example of TechCrunch – 49 on desktop –
https://www.wpbeginner.com/wp-content/uploads/2017/11/screenshot5.png
Our advice is to focus on making your website as fast as possible by following our guide on how to speed up WordPress and use tools like Pingdom as a reference point for what your users will see when they load your website.
Admin
Kat
This has actually made my render blocking worse. How do we remove it?
Chris Daly
Every single time I use Autoptimize or W# Total Cache my site explodes. The mobile web view gets trashed into an html menu list and parts of the site stop working. I have tried each of these on 4 different sites and dropped both of them.
Chris
Chris I suggest you read and adhere to the W3 Cache warning on the minify section. Minify html and css only and again be wary not all css should be mini-fied due to the reasons stated in the post above.
I use W3 Cache selectively, tinyjpg for image optimisation, and set OpCache in the .htaccess file. Templaters love to use Sliders…but they bloat the page with images screen width at 1920pxs. Ditch the sliders, smaller images (with a modal box if greater detail required) and icons instead.
Mary Cahalane
I just installed and it broke my homepage. All the images are gone.
Any idea how to fix this?
Bruno Ayres Martinez
Hey guys! I’ve loved the W3 tutorial. There’s just one information missing: The Embed Location for the JS File Management.
Is it “Embed before Body”? Or “embed in Head”? Or “Embed after Body”?
Dev thapa
I am new to Blogging, however, I have been following Wpbeginner.com for quite sometime and whatever they are writing I found them very useful and don’t hesitate to say that, today if my blog page is Live…30% credit goes to Wpbeginner.com team and Sayed Balkhi for creating such a wonderful and useful webpage.
I am thankful to Wpbeginner.
Keep it up, all the best.
WPBeginner Support
Hi Dev,
Thanks you for the kind words. We are glad you find WPBeginner helpful
Admin
steve
I just put this site in google page-speed test and only got 66 for mobile and 77 for desktop!?
Digember
Plugins increase loads on our website which makes our site slow. At wpbeginner, I haven’t seen a single method of speed optimization without the use of plugins. Teach us something useful, these methods don’t work for everyone.
Patricia Lynn
Great detailed information on using Autoptimize plugin dealing with Java-scrip, CSS and plugin w3 Total Cashe to fix render blocking while enhancing website speed performance
Sumit yadav
Thanks a lot for this information. Earlier my page loading load time speed was 63 and after installing Autoptimize plugin it increases to 81.
Yoseph
I am not very sure what happen, I installed autoptimize in one of my site, then the page size increase from 2.8mb to 4mb
Shaye
YIKES! This made the performance of my site drop drastically! Help!
Erez Elias
Thanks for sharing.
Overall the speed of the site increased by very little. But the issue with render blocking is not resolved.
Comment if you have other suggestions.
thanks.
almbrouk idris
I trying to reach 100% but impossible
John Bolhano
I am trying to get 70+ but still nowhere near.
Mayank
Haha, great, google sucks but after all i am at 80+
David
I got 3 new websites down to almost 500 ms, faster than 96% of sites on Pingdom. Similar for other speed testers.
Thought great, till Google brought me back down to earth with their page insights. Mainly low score for mobile, but thought these modern themes are meant to be responsive? Obviously not!
I squeezed every image down to next to nothing before uploading as well, so it is frustrating.
Also, none of the apps work for me with Browser Cache, etc.
I’d say the same three problems I have – once the basics are done – are:
1. Render blocking Javascript.
2. Browser caching.
3. Images wrong size for mobile.
Muthukrishnan
I have used all the plugins..But still the page speed is bad.
Michael
I’m a bit confused. I just ran a Google speed test on wpbeginner and if didn’t score well at at all. What am I missing?
Yasser
My Website is an RTL one after i saved the settings of the “Autoptimize” plugin my website turn into LTR !
Manohar Rao
Both Autoptimize and W3 Total cache plugins have damaged my website. These plugins works with certain themes only. One has to be very careful to use these two plugins.
Toby Forage
When I installed Autoptimize, as suggested in this article, it completely screwed up my website. Maybe I set it up wrong, but after removing it entirely, I reached a Google PageSpeed score of 92 for desktop. Mobile is at 67, so I’m working on improving that, but won’t be using Autoptimize again, that’s for sure!
Nik
Thanks. It works for my blog.
Fued
Hi WP beginner,
Very helpful article!
Thank you!
Just a random question?
Can I set it back minified mode from manual to auto and delete the minified files without harm? And what do you recommend: manual or auto?
Cheers
Mayank
Just do it auto
Nirmal Kumar
Both these methods did not work. Is there any other better way to do this?
ibraheem Warriach
Hi i Liked article butt em not getting option to add scripts in W3 Total cache plugin kindly let me know how to get that?
MASI
Thank you very much for your great article, it’s really helped me.
Just i have an small problem, i’m confused now!
I added all .js and .css manually on W3TC, but still one .css has problem on google page checker:
Consider Fixing:
None of the above-the-fold content on your page could be rendered without waiting for the following resources to load. Try to defer or asynchronously load blocking resources, or inline the critical portions of those resources directly in the HTML.
Optimize CSS Delivery of the following:
26952.default.include.c9d602.css is available currently on .css list, but i see this error. How can i fix this problem?
Christian
I don’t see the option to “Add a stylesheet”, any ideas why?