Wyobraź sobie: aktualizujesz swoją witrynę WordPress o nowe obrazy i nagle napotykasz przeszkodę. Pojawia się nękający błąd „Przetwarzanie obrazu nie powiodło się”, a Twoje przesyłanie zatrzymuje się w miejscu.
Pamiętam, kiedy to się po raz pierwszy zdarzyło na mojej stronie. Próbowałem przesłać obrazy do nowego wpisu na blogu i ciągle pojawiał się ten komunikat o błędzie. Najgorsze było to, że nie wiedziałem, co jest przyczyną ani jak to naprawić.
Ten irytujący błąd zwykle pojawia się podczas korzystania z wbudowanego narzędzia do przesyłania multimediów w WordPress. Może pojawić się w najgorszych możliwych momentach, uniemożliwiając dodawanie obrazów do Twoich postów lub stron.
Na szczęście nauczyłem się, jak to naprawić, i jest to łatwiejsze, niż mogłoby się wydawać. Przez większość czasu jest to spowodowane ustawieniami serwera lub problemami z uprawnieniami do plików, które można rozwiązać w ciągu zaledwie kilku minut.
W tym artykule pokażę Ci, jak naprawić błąd przesyłania „Przetwarzanie obrazu nie powiodło się” w WordPress. Pomoże Ci to szybko wrócić do przesyłania pięknych obrazów.

Co powoduje błąd „Przetwarzanie obrazu nie powiodło się”?
Kiedy dodajesz obraz do posta lub biblioteki mediów na swojej stronie WordPress, dzieje się kilka rzeczy. Plik obrazu jest przesyłany na serwer hostingu WordPress, tworzona jest strona załącznika dla obrazu, a moduł edycji obrazów PHP wykonuje pewne przetwarzanie końcowe.
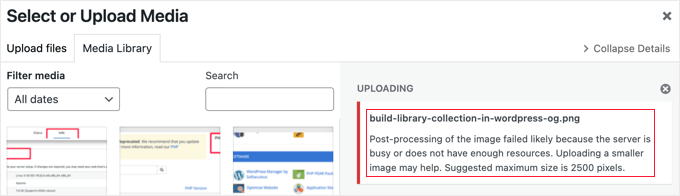
Niestety, czasami podczas procesu przesyłania obrazu możesz zobaczyć komunikat o błędzie WordPress, taki jak ten:
‘Post-processing of the image likely failed because the server is busy or does not have enough resources. Uploading a smaller image may help. Suggested maximum size is 2500 pixels.’

Na szczęście ten błąd WordPress podaje sporo szczegółów. Informuje, że problem wystąpił podczas przetwarzania obrazu w WordPress i sugeruje, że może istnieć problem z serwerem internetowym.
Komunikat o błędzie sugeruje również możliwe rozwiązanie. Zaleca przesłanie mniejszego obrazu, którego najdłuższy wymiar nie przekracza 2500 pikseli.
Mając to na uwadze, przyjrzyjmy się, jak naprawić błąd „Przetwarzanie obrazu nie powiodło się” w WordPress.
1. Upewnij się, że błąd HTTP nie jest tymczasowy
Najpierw upewnij się, że w nazwie pliku nie ma żadnych specjalnych znaków, takich jak apostrof. Jeśli są, powinieneś zmienić nazwę pliku obrazu.
Następnie powinieneś poczekać kilka minut, a następnie spróbować ponownie przesłać plik obrazu. Jeśli Twój serwer był po prostu zajęty, jak sugeruje komunikat, mogło to być spowodowane nietypowym ruchem lub niskimi zasobami serwera.
Problemy tego typu są automatycznie naprawiane na większości serwerów hostingu WordPress.
Jeśli nadal masz problemy z przesyłaniem obrazów po chwili oczekiwania, możesz spróbować przesłać inny plik. Możesz również spróbować wyczyścić pamięć podręczną przeglądarki lub użyć innej przeglądarki internetowej.
Jeśli nadal widzisz błąd „Przetwarzanie obrazu nie powiodło się” po wypróbowaniu tych kroków, problem nie jest tymczasowym błędem i powinieneś czytać dalej, aby kontynuować rozwiązywanie problemów.
2. Zwiększ limit pamięci WordPress
Komunikat o błędzie sugeruje, że Twój serwer może nie mieć wystarczających zasobów. Zwiększmy ilość pamięci dostępnej dla WordPressa.
Musisz zwiększyć ilość pamięci, którą PHP może wykorzystać na Twoim serwerze. Możesz to zrobić, dodając następujący kod do swojego pliku wp-config.php.
define( 'WP_MEMORY_LIMIT', '256M' );
Ten kod zwiększa limit pamięci WordPress do 256 MB, co powinno wystarczyć do rozwiązania wszelkich problemów z limitem pamięci.
Możesz również sprawdzić, czy plik nie przekracza limitu przesyłania Twojej witryny. Aby to zrobić, zapoznaj się z naszym przewodnikiem na temat jak zwiększyć maksymalny rozmiar przesyłanych plików w WordPressie.

Jeśli Twoja firma hostingowa WordPress nie pozwala na zwiększenie limitu pamięci, być może będziesz musiał przejść na dostawcę zarządzanego hostingu WordPress, takiego jak SiteGround lub WPEngine.
3. Zoptymalizuj obraz, aby był mniejszy
Komunikat o błędzie mówi, że przesłanie mniejszego obrazu może pomóc. Zaleca, aby najdłuższa krawędź obrazu miała nie więcej niż 2500 pikseli.
Podczas zakładania nowego bloga wielu początkujących po prostu przesyła obrazy bez optymalizacji ich dla sieci. Nie tylko może to spowodować komunikat o błędzie, taki jak ten, ale te duże pliki obrazów spowolnią również Twoją witrynę.
Powolna strona internetowa zaszkodzi Twoim ogólnym rankingom SEO.
Aby zoptymalizować obraz, będziesz musiał użyć oprogramowania do edycji obrazów, aby zapisać go w optymalnym formacie pliku (takim jak JPEG, PNG lub GIF), zmienić wymiary obrazu na mniejsze i skompresować obraz, aby ponownie zmniejszyć rozmiar pliku.
Aby uzyskać instrukcje krok po kroku, zapoznaj się z naszym przewodnikiem na temat optymalizacji obrazów pod kątem wydajności sieci bez utraty jakości. Obejmuje to sposób optymalizacji obrazów, a także najlepsze narzędzia i praktyki do stosowania w optymalizacji obrazów.
Ważne jest, aby zauważyć, że czasami ten komunikat o błędzie może być widoczny nawet podczas przesyłania mniejszych obrazów. Jeśli widzisz błąd nawet podczas przesyłania zoptymalizowanych obrazów, będziesz musiał przejść do następnego kroku rozwiązywania problemów.
4. Zmień bibliotekę edytora obrazów używaną przez WordPress
WordPress przetwarza obrazy przy użyciu dwóch modułów PHP: ImageMagick i GD Library. WordPress może używać jednego z nich, w zależności od tego, który jest dostępny.
Jednak ImageMagick może napotkać problemy z pamięcią, które mogą powodować błędy podczas przesyłania obrazów. Aby to naprawić, możesz ustawić bibliotekę GD jako domyślny edytor obrazów.
Możesz to zrobić, po prostu dodając ten kod do pliku functions.php swojego motywu, w wtyczce specyficznej dla witryny lub za pomocą wtyczki do fragmentów kodu.
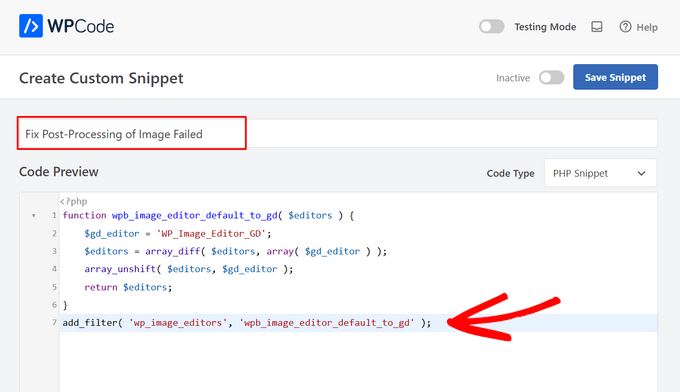
function wpb_image_editor_default_to_gd( $editors ) {
$gd_editor = 'WP_Image_Editor_GD';
$editors = array_diff( $editors, array( $gd_editor ) );
array_unshift( $editors, $gd_editor );
return $editors;
}
add_filter( 'wp_image_editors', 'wpb_image_editor_default_to_gd' );
Najłatwiejszym i najbezpieczniejszym sposobem dodania tego kodu w WordPress jest użycie WPCode, najlepszej wtyczki fragmentów kodu z ponad 2 milionami użytkowników.

WPCode pozwala dodawać niestandardowy kod bez edycji pliku functions.php motywu, dzięki czemu nie musisz martwić się o uszkodzenie swojej strony WordPress.
Jeśli chcesz dowiedzieć się więcej o tym, jak używamy WPCode w WPBeginner, zapoznaj się z naszą szczegółową recenzją WPCode.
Aby rozpocząć, musisz zainstalować i aktywować darmową wtyczkę WPCode. Jeśli potrzebujesz pomocy, zapoznaj się z tym przewodnikiem na temat jak zainstalować wtyczkę WordPress.
Po aktywacji wtyczki przejdź do strony Fragmenty kodu » + Dodaj fragment z pulpitu WordPress.
Stąd znajdź opcję „Dodaj własny kod (nowy fragment)” i kliknij przycisk „+ Dodaj własny fragment” pod nią.

Następnie musisz wybrać typ kodu z listy opcji, które pojawią się na ekranie.
W tym samouczku wybierz opcję „Fragment PHP”.

Następnie musisz dodać tytuł dla swojego fragmentu kodu, który jest tylko do Twojej wiadomości i może być czymkolwiek, co pomoże Ci zapamiętać, do czego służy kod.
Po wykonaniu tej czynności po prostu wklej powyższy kod do pola „Podgląd kodu”.

Teraz zmień przełącznik z „Nieaktywny” na „Aktywny” i kliknij przycisk „Zapisz fragment” u góry strony.

Po dodaniu tego kodu powinieneś spróbować ponownie przesłać obraz.
Mam nadzieję, że ten samouczek pomógł Ci dowiedzieć się, jak naprawić błąd „Przetwarzanie obrazu nie powiodło się” w WordPress. Możesz również zapoznać się z naszym szczegółowym samouczkiem na temat jak naprawić błąd przesyłania obrazu HTTP w WordPress oraz naszymi najlepszymi wyborami ekspertów najlepszych wtyczek WordPress do zarządzania obrazami.
Jeśli podobał Ci się ten artykuł, zasubskrybuj nasz kanał YouTube po samouczki wideo WordPress. Możesz nas również znaleźć na Twitterze i Facebooku.





Mariyan Hristov
Dzięki!
Wymuszenie użycia biblioteki GD przez serwer zdecydowanie zadziałało!
Wsparcie WPBeginner
Glad to hear that worked for you and solved the issue!
Admin
Dennis Muthomi
Thanks for this super helpful guide! It’s exactly what I needed to fix that annoying “Post-Processing of Image Failed” error. I followed the clear troubleshooting steps and used the web optimization tips for images (this helped speed up my site too!)
thanks again
Muhammad Dilawar
Dzięki za fragment, udało mi się naprawić problem z obrazem na mojej stronie. Balkhi, jesteś wspaniałym kontrybutorem społeczności WP.
Md.Sumon Reja
Cześć,
Dzięki za Twój kod do przesyłania obrazów, działa poprawnie
Wsparcie WPBeginner
Glad to hear the code is working for you!
Admin
Tamara
Dzięki!
Czyszczenie pamięci podręcznej i ponowne uruchomienie przeglądarki zadziałało u mnie. Miły artykuł.
Wsparcie WPBeginner
Cieszymy się, że nasza rekomendacja okazała się pomocna!
Admin
Alain Guillot
Kiedy mi się to zdarza, klikam „Zapisz wersję roboczą” w poście lub stronie, nad którą pracuję, zamykam WordPress i otwieram go ponownie. Próbuję przesłać obrazek jeszcze raz i za każdym razem działa.
Dziękuję za artykuł.
Wsparcie WPBeginner
Dzięki za podzielenie się tym obejściem dla tych, którzy szukają alternatyw!
Admin