Ogólnie rzecz biorąc, nie zalecamy używania wbudowanego edytora plików motywu WordPress do wprowadzania zmian w plikach motywu. Nie jest to bezpieczne ani wydajne, a nawet możesz w ten sposób zepsuć swoją stronę internetową.
Wiemy jednak, że wielu naszych użytkowników uważa go za wygodny i używa go do wprowadzania szybkich zmian.
Ostatnio słyszeliśmy od niektórych użytkowników, którzy nie mogą znaleźć edytora plików motywu w swoim obszarze administracyjnym WordPress.
W tym artykule wyjaśnimy, dlaczego edytor plików motywu może nie być tam, gdzie się spodziewałeś, i pokażemy, jak go przywrócić. Omówimy również bezpieczniejsze alternatywy dla edycji plików motywu bez ryzykowania bezpieczeństwa Twojej witryny.

Oto szybki przegląd tematów, które omówimy w tym przewodniku:
- Co się stało z edytorem plików motywu?
- Znajdowanie edytora plików motywu w nowoczesnych motywach blokowych
- Kiedy edytor plików motywu jest wyłączony
- Dlaczego bezpośrednia edycja plików motywu jest złym pomysłem
- Dodatkowe zasoby
Co się stało z edytorem plików motywu?
Widzieliśmy wielu użytkowników WordPressa, którzy mylili się, gdy nie mogli znaleźć edytora plików motywu tam, gdzie kiedyś był. Dobra wiadomość jest taka, że nie został usunięty – po prostu nie jest tam, gdzie się go spodziewasz.
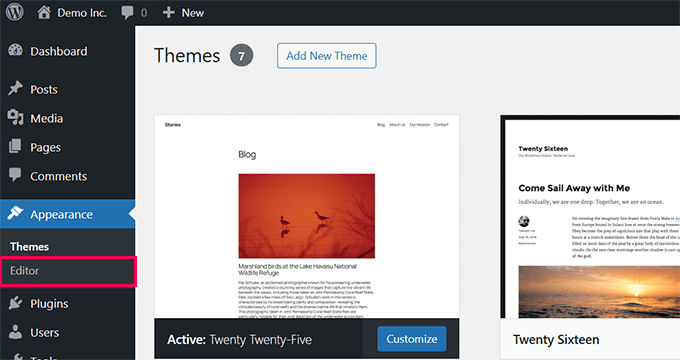
Jeśli używasz nowoczesnego motywu blokowego, to Edytor w menu Wygląd otwiera edytor witryny zamiast starego edytora plików motywu.

Dzieje się tak, ponieważ zespół rdzenia WordPress uznał, że posiadanie dwóch pozycji menu z edytorem w nazwie, ale drastycznie różnymi celami, nie byłoby pomocne.
Przenieśli edytor plików motywu do menu Narzędzia, aby uniknąć tego zamieszania.

Jednak w niektórych przypadkach edytor plików motywu w ogóle się nie wyświetla.
Zazwyczaj dzieje się tak, ponieważ wtyczka bezpieczeństwa lub ustawienie w pliku wp-config.php wyłączyło go.
Te środki ostrożności są często podejmowane w celu zapobiegania przypadkowym zmianom lub ochrony witryny przed lukami.
Gdy zrozumiesz, dlaczego edytora brakuje, znacznie łatwiej jest rozwiązać problem. Przejdźmy przez to, jak możesz go znaleźć lub ponownie włączyć.
Znajdowanie edytora plików motywu w nowoczesnych motywach blokowych
Pracowaliśmy z wieloma użytkownikami przechodzącymi na nowoczesne motywy blokowe i jedną z rzeczy, które często słyszymy, jest to, jak inaczej czuje się menu administracyjne WordPress.
Motywy blokowe wykorzystują edytor bloków do niemal wszystkiego, od układów stron po style całej witryny. Chociaż oferują niesamowitą elastyczność, mogą również utrudnić znalezienie znanych funkcji, takich jak edytor plików motywu.
Jeśli używasz motywu blokowego, edytor plików motywu nie znajduje się już w menu Wygląd. Zamiast tego WordPress przeniósł go do menu Narzędzia, aby dopasować go do nowego sposobu organizacji motywów blokowych.
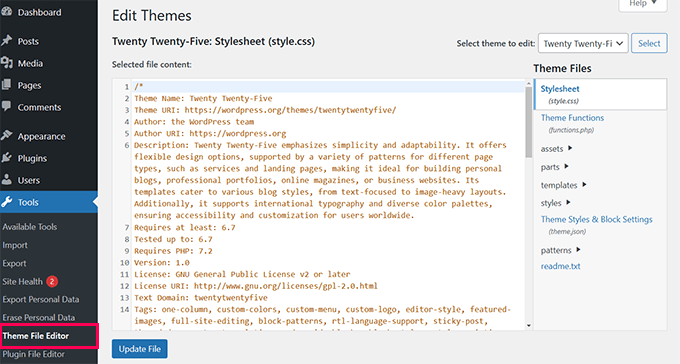
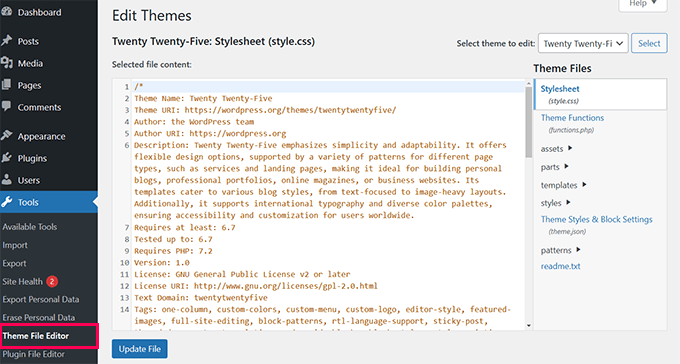
Po prostu zaloguj się do panelu administracyjnego WordPress i przejdź do menu Narzędzia » Edytor plików motywu w lewym pasku bocznym.

Gdy tam dotrzesz, edytor będzie wyglądał tak, jak w klasycznych motywach.
💡Wskazówka: Zalecamy wykonanie kopii zapasowej witryny przed wprowadzeniem jakichkolwiek zmian, ponieważ jest to najbezpieczniejszy sposób, aby upewnić się, że nic się nie stanie.
Jeśli nie widzisz edytora w menu Narzędzia, nie martw się. Poniżej omówimy inne powody, dla których może go brakować i jak je naprawić.
Kiedy edytor plików motywu jest wyłączony
Czasami edytor plików motywu nie jest wyświetlany, ponieważ wtyczka bezpieczeństwa WordPress lub ręczna konfiguracja celowo go wyłączyła.
Jest to powszechna praktyka chroniąca Twoją witrynę przed przypadkowymi zmianami lub potencjalnymi zagrożeniami bezpieczeństwa. Wielokrotnie widzieliśmy ten problem podczas rozwiązywania problemów dla użytkowników i zazwyczaj jest on łatwy do naprawienia.
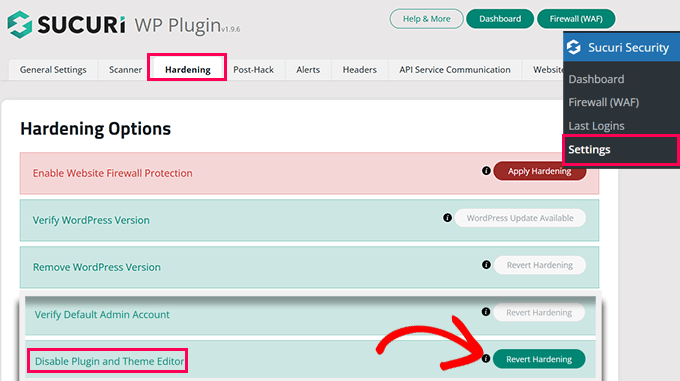
Jeśli używasz wtyczki zabezpieczającej, takiej jak Sucuri, musisz przejść do strony Sucuri Security » Settings na pulpicie administracyjnym WordPress.
Kliknij zakładkę „Hardening”, gdzie znajdziesz opcję „Disable Plugin and Theme Editor”. Jeśli ta opcja jest włączona, po prostu ją wyłącz, klikając przycisk „Revert Hardening”.

Odśwież pulpit administracyjny WordPress, a edytor plików motywu powinien ponownie się pojawić.
Jeśli edytor plików motywu nadal jest niedostępny, odpowiedzialny za to może być plik wp-config.php.
Będziesz musiał uzyskać dostęp do plików swojej witryny za pomocą klienta FTP lub Menedżera plików w panelu hostingu.
Otwórz plik wp-config.php w edytorze tekstu i wyszukaj tę linię:
define('DISALLOW_FILE_EDIT', true);
Jeśli znajdziesz tę linię, możesz ją po prostu usunąć lub zmienić jej wartość z true na false.
Nie zapomnij zapisać zmian i przesłać zaktualizowanego pliku z powrotem na swój serwer.
Gdy to zrobisz, możesz odświeżyć pulpit administracyjny WordPress, aby sprawdzić, czy edytor został przywrócony.
Dlaczego bezpośrednia edycja plików motywu jest złym pomysłem
Chociaż edytor plików motywu może być wygodny, widzieliśmy wielu użytkowników, którzy przypadkowo psuli swoje witryny podczas bezpośredniej edycji plików motywu. Mały błąd w kodzie może prowadzić do krytycznego błędu, przez co Twoja witryna staje się niedostępna.
Inną obawą jest to, że zmiany wprowadzone bezpośrednio w plikach motywu zostaną utracone podczas aktualizacji motywu. Jeśli poświęciłeś czas na dostosowanie swojego motywu, naprawienie tego może być frustrujące i czasochłonne.
Bezpieczeństwo WordPress jest również ważnym czynnikiem – pozostawienie włączonego edytora może pozwolić złośliwym aktorom na modyfikację twoich plików, jeśli uzyskają dostęp do twojego panelu administracyjnego WordPress.
Z tych powodów zalecamy używanie bezpieczniejszej alternatywy do przechowywania niestandardowego kodu: wtyczki WPCode.

WPCode pozwala na dodawanie i zarządzanie niestandardowymi fragmentami kodu bez ryzyka stabilności Twojej witryny. Możesz łatwo włączać lub wyłączać fragmenty i unikać edycji plików motywu lub wtyczki.
Dlaczego polecamy WPCode:
- Łatwo zarządzaj fragmentami kodu i niestandardowym CSS.
- Wbudowana obsługa błędów automatycznie wyłącza wadliwy kod.
- Zawiera obszerną bibliotekę bardzo przydatnych fragmentów kodu.
Używamy WPCode do zarządzania niestandardowym kodem na wszystkich naszych stronach internetowych. Więcej szczegółów znajdziesz w naszej kompletnej recenzji WPCode.
Oto jak możesz zacząć korzystać z WPCode:
Najpierw zainstaluj i aktywuj wtyczkę WPCode na swojej stronie. Szczegółowe informacje znajdziesz w naszym poradniku na temat instalowania wtyczki WordPress.
ℹ️Uwaga: Wtyczka posiada również darmową wersję z mniejszą liczbą funkcji o nazwie WPCode Lite.
Po aktywacji przejdź do strony Code Snippets » Add Snippet w panelu administracyjnym WordPress. Stąd możesz tworzyć niestandardowe fragmenty kodu lub wybierać przydatne fragmenty kodu z istniejącej biblioteki.

Korzystanie z WPCode zapewnia bezpieczeństwo, porządek i łatwość zarządzania Twoją witryną. Jest to najlepszy sposób na wprowadzanie dostosowań bez ryzyka bezpośredniej edycji plików.
Więcej szczegółów znajdziesz w naszym poradniku na temat łatwego dodawania niestandardowego kodu do WordPress.
Dodatkowe zasoby
Poniżej znajdują się dodatkowe zasoby dotyczące edycji motywów WordPress i dodawania niestandardowego kodu do Twojej witryny:
- Najbardziej poszukiwane wskazówki, triki i hacki WordPress
- Jak znaleźć pliki do edycji w motywie WordPress
- Jak dostosować swój motyw WordPress (przewodnik dla początkujących)
- Jak edytować stronę WordPress (kompletny przewodnik)
Mamy nadzieję, że ten artykuł pomógł Ci znaleźć brakujący edytor plików motywu w WordPress. Możesz również zapoznać się z naszym poradnikiem na temat naprawiania najczęstszych błędów WordPress lub naszym przewodnikiem dla początkujących po rozwiązywaniu problemów z WordPress.
Jeśli podobał Ci się ten artykuł, zasubskrybuj nasz kanał YouTube po samouczki wideo WordPress. Możesz nas również znaleźć na Twitterze i Facebooku.





Masz pytanie lub sugestię? Zostaw komentarz, aby rozpocząć dyskusję.