Motywy WordPress obsługujące pełną edycję witryny (FSE) nie zawierają opcji konfiguratora motywu w panelu administracyjnym. Zamiast tego w menu Wygląd pojawi się nowa opcja “Edytor”.
Może to być frustrujące, jeśli jesteś przyzwyczajony do korzystania z narzędzia do wprowadzania zmian w wyglądzie twojej witryny internetowej. Może to również zakłócić twój przepływ pracy.
W WPBeginner zawsze testujemy WordPress z każdym nowym wydaniem, aby być na bieżąco z jego najnowszymi funkcjami. To doświadczenie pomogło nam odkryć wiele sposobów korzystania z konfiguratora motywu, nawet jeśli nie jest on dostępny w FSE.
W tym artykule pokażemy, jak łatwo poprawić brakujący konfigurator motywu w panelu administracyjnym WordPress.

Co się stało z konfiguratorem motywu w panelu administracyjnym WordPress?
Wraz z wydaniem przez WordPress nowego, pełnego edytora witryn, wiele motywów nie wyświetla już opcji konfiguratora motywów w twoim kokpicie WordPress.
Pełna edycja witryny umożliwia dostosowanie projektu witryny WordPress za pomocą bloków, podobnie jak edycja wpisu na blogu lub strony w edytorze treści WordPress. Możesz dodawać i edytować różne sekcje twojego szablonu motywu za pomocą bloków, widżetów i menu.
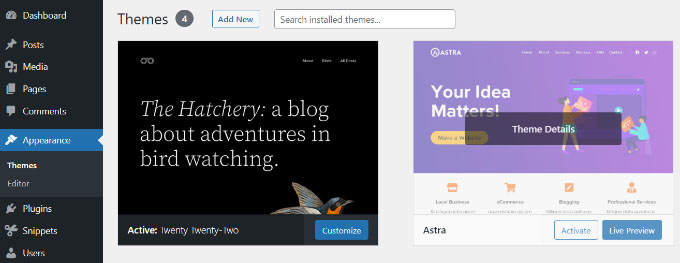
Twoje menu Wygląd będzie jednak wyglądać inaczej, jeśli korzystasz z motywu opartego na blokach, takiego jak domyślny motyw Twenty Twenty-Two.

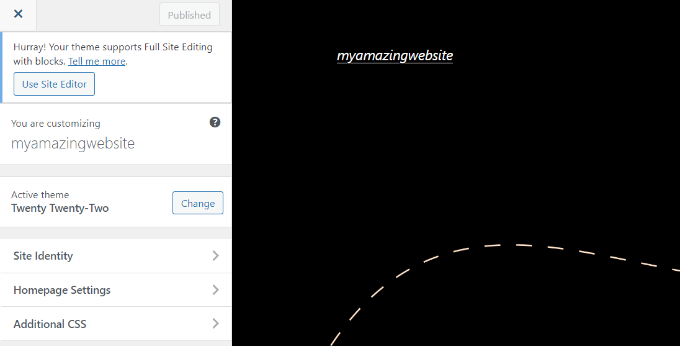
Zauważysz, że w menu Wygląd brakuje opcji “Dostosuj”, aby otworzyć konfigurator motywu. Zamiast tego dostępna jest opcja “Edytor”, która uruchamia pełny edytor witryny.
Korzystając z pełnego edytora witryny, powinieneś być w stanie wprowadzić wszelkie zmiany, które wprowadziłbyś za pomocą narzędzia Konfigurator.
Być może jednak wolisz korzystać z konfiguratora zamiast uczyć się zupełnie nowego sposobu dostosowywania własnego motywu. W takim przypadku przygotowaliśmy przewodnik po tym, jak nadal możesz korzystać z konfiguratora na swoim blogu WordPress.
Przyjrzyjmy się niektórym sposobom na poprawienie brakującego konfiguratora motywu.
Poprawka brakującego konfiguratora motywu w panelu administracyjnym WordPressa
Istnieją 4 proste sposoby, których możesz użyć, aby poprawić brakujący konfigurator motywu z twojego panelu administracyjnego WordPress.
Omówimy każdą metodę, abyś mógł wybrać tę, która najbardziej Ci odpowiada:
- Method 1: Manually Enter the Theme Customizer URL in Your Browser
- Method 2: Switch Your WordPress Theme to Fix Missing Theme Customizer
- Method 3: Use Code to Fix the Missing Theme Customizer
- Method 4: Use a WordPress Theme Builder to Fix the Missing Theme Customizer
- Bonus: Fix the Missing Menu Tab in the WordPress Admin Sidebar
Metoda 1: Ręcznie wpisz adres URL konfiguratora motywu w twojej przeglądarce.
Jeśli korzystasz z motywu WordPress, który używa pełnego edytora witryny i chcesz uzyskać dostęp do konfiguratora motywu, możesz dodać “customize.php” na końcu twojego adresu URL administratora WordPress.
Adres URL twojej witryny internetowej będzie wyglądał następująco:
https://example.com/wp-admin/customize.php.
Wystarczy zastąpić “example.com” nazwą domeny twojej witryny internetowej i wpisz odnośnik w przeglądarce internetowej. Spowoduje to uruchomienie konfiguratora motywu dla twojej witryny internetowej.

Należy jednak pamiętać, że opcje edycji będą ograniczone w konfiguratorze motywu dla motywów korzystających z pełnej edycji witrynowej.
Na przykład, możesz zobaczyć tylko kilka prostych ustawień, takich jak tożsamość witryny, ustawienia strony głównej i dodatkowe CSS.
Jeśli chcesz wykorzystać wszystkie opcje oferowane przez konfigurator motywów do edycji motywu twojej witryny, możesz skorzystać z następnej metody.
Metoda 2: Przełącz swój motyw WordPress, aby naprawić brak konfiguratora motywu.
Innym sposobem na rozwiązanie problemu braku konfiguratora motywu jest zmiana twojego motywu WordPress.
Pełny edytor witryn jest stale rozwijany i wciąż znajduje się we wczesnej fazie. Oznacza to, że obecnie niewiele motywów w pełni obsługuje edycję witryn, a te, które to robią, mogą być nieporęczne i trudne w użyciu.
Ponadto motywy oparte na blokach mają ograniczone opcje dostosowywania, jeśli uzyskasz dostęp do konfiguratora motywów.
Przełączenie twojego motywu WordPress na taki, który nie obejmuje pełnej edycji witryny, jest prostym sposobem na przywrócenie menu konfiguratora motywu.

Gdy to zrobisz, możesz łatwo otworzyć konfigurator motywu dla twojej witryny internetowej, przechodząc na stronę Wygląd ” Dostosuj z panelu bocznego administratora WordPress.
Możesz zobaczyć naszą listę najpopularniejszych motywów WordPress, aby uzyskać wiele opcji.
Jeśli masz sklep WooCommerce, możesz również zapoznać się z naszymi eksperckimi wyborami najlepszych motywów WooCommerce WordPress.
Aby uzyskać szczegółowe informacje na temat przełączania się na inny motyw, zapoznaj się z naszym przewodnikiem dla początkujących, jak zmienić twój motyw WordPress.
Metoda 3: Użyj kodu, aby naprawić brakujący konfigurator motywu
Ta metoda poprawki brakującego konfiguratora motywu wymaga użycia kodu. Może się to wydawać skomplikowane, szczególnie dla nietechnicznych użytkowników, ale wtyczka WPCode sprawia, że jest to proste.
WPCode umożliwia łatwe dodawanie własnego konfiguratora w WordPress bez edytowania pliku functions.php twojego motywu, więc nie musisz się martwić, że popełnisz błąd i zepsujesz swoją witrynę.
Ponadto uwielbiamy jego bibliotekę gotowych fragmentów kodu, w tym jeden do przywracania opcji Dostosuj w menu Wygląd, jeśli twój motyw ją usuwa.
Aby dowiedzieć się więcej, zobacz naszą recenzję WPCode.
Aby rozpocząć, należy zainstalować i włączyć bezpłatną wtyczkę WPCode. Jeśli potrzebujesz pomocy, zapoznaj się z naszym przewodnikiem na temat instalacji wtyczki WordPress.
Uwaga: WPCode ma darmowy plan. Jednak uaktualnienie do wersji pro odblokuje bibliotekę fragmentów kodu w chmurze i inteligentną logikę warunkową.
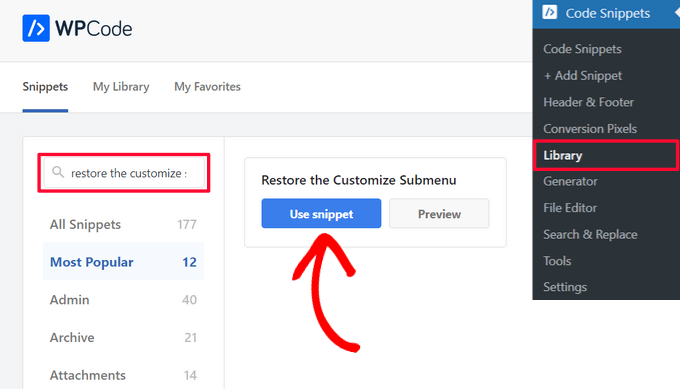
Po włączaniu wtyczki, przejdź do Code Snippets ” Library z menu administratora WordPress.
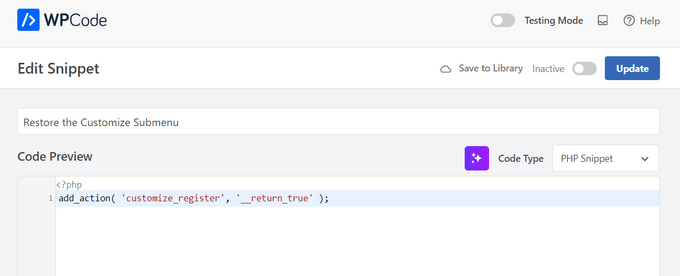
Następnie wyszukaj fragment kodu “Restore the Customize Submenu” i kliknij przycisk “Use snippet”.

WPCode automatycznie doda kod i wybierze odpowiednią metodę wstawienia.

Następnie wystarczy przełączyć przełącznik z “Nieaktywne” na “Aktywne” i kliknąć przycisk “Aktualizuj”.

To wszystko. Teraz możesz przejść do Wygląd ” Dostosuj z panelu administracyjnego WordPress i zobaczyć, że brakujący konfigurator motywu został przywrócony.
Metoda 4: Użyj kreatora motywów WordPress, aby naprawić brakujący konfigurator motywu.
Możesz także użyć kreatora motywów WordPress, takiego jak SeedProd, aby dostosować twoją witrynę WordPress i poprawić brakujący konfigurator motywów z problemu administratora WordPress.
Kreatory motywów WordPress pozwalają na dostosowanie motywu twojej witryny tak, jak chcesz, bez pisania jakiegokolwiek kodu. Ich interfejs “przeciągnij i upuść” pozwala również tworzyć różne szablony motywów i usuwa potrzebę korzystania z konfiguratora motywów WordPress.
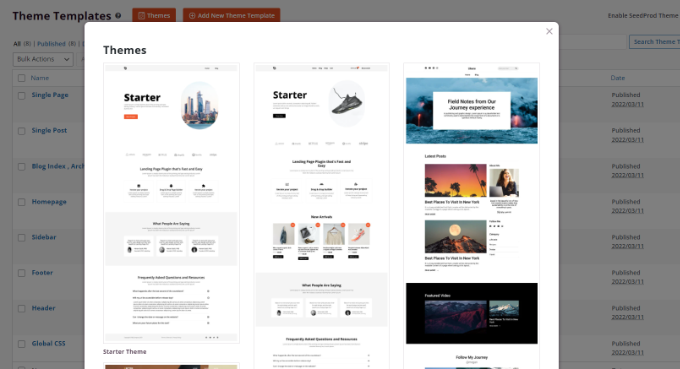
SeedProd to najlepszy na rynku kreator motywów WordPress i wtyczka do tworzenia stron, z której korzysta ponad milion profesjonalistów. Oferuje ona gotowe szablony motywów, które można wykorzystać do tworzenia własnych motywów WordPress w mgnieniu oka.
Używaliśmy SeedProd do tworzenia stron docelowych, a także do projektowania całych witryn internetowych i mamy z tym świetne doświadczenia. Szczegółowe informacje można znaleźć w naszej recenzji SeedProd.

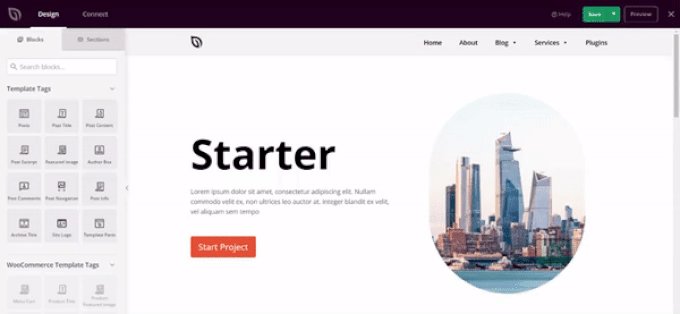
Po wybraniu szablonu możesz użyć kreatora przeciągnij i upuść, aby dostosować swój projekt.
Wystarczy przeciągnąć dowolny element z menu po twojej lewej stronie i upuścić go na szablonie. Każdy element szablonu można dodatkowo konfigurować, zmieniając jego kolor, rozmiar, krój pisma i wyrównanie.
SeedProd zawiera nawet bloki WooCommerce, które można wykorzystać do stworzenia sklepu internetowego.

Aby uzyskać instrukcje krok po kroku, możesz zapoznać się z naszym przewodnikiem dla początkujących na temat tworzenia własnego motywu WordPress (bez kodu).
Bonus: Poprawka brakującej karty menu na panelu bocznym administratora WordPressa
Jeśli korzystasz z motywu blokowego, to powiadomienie, że karta Wygląd ” Menu nie będzie już dostępna. Ta karta jest zwykle używana do otwierania strony “Menu” i dodawania menu nawigacyjnego do twojego bloga WordPress.
Opcja ta nie będzie jednak widoczna w motywach blokowych. W takim przypadku możesz przejść na stronę Wygląd ” Edytor z kokpitu WordPress i kliknąć przycisk “Dodaj blok” (+) w lewym górnym rogu.
Następnie możesz dodać blok “Nawigacja” do twojego motywu z menu bloków, które się otworzy.

Następnie możesz kliknąć przycisk “+” w bloku, aby dodać odnośniki do stron i utworzyć menu. Po zakończeniu nie zapomnij kliknąć przycisku “Zapisz” u góry.
Inną opcją korzystania z karty Menu jest przełączenie się na klasyczny motyw WordPress. Pamiętaj jednak, że jeśli to zrobisz, utracisz wszystkie własne ustawienia konfiguratora motywu.
Aby uzyskać bardziej szczegółowe instrukcje, zapoznaj się z naszym przewodnikiem dla początkujących, jak poprawić brakujące menu Wygląd w administratorze WordPress.
Mamy nadzieję, że ten artykuł pomógł ci dowiedzieć się, jak poprawić brakujący konfigurator motywu w panelu administracyjnym WordPress. Możesz również zapoznać się z naszym przewodnikiem na temat tworzenia motywu potomnego lub wyświetlania metadanych wpisów na blogu w twoim motywie WordPress.
If you liked this article, then please subscribe to our YouTube Channel for WordPress video tutorials. You can also find us on Twitter and Facebook.





Jesse
Awesome tip! Appending the URL worked great so I could access customizer to add fav icon!
WPBeginner Support
Glad our recommendation was helpful
Admin
olachi
thanks for the article.it helped me
WPBeginner Support
Glad our article helped!
Admin