To takie rozczarowujące, gdy przesyłasz żywe, piękne zdjęcie do WordPressa, tylko po to, by zobaczyć, że pojawia się ono matowe i wyblakłe na Twojej stronie internetowej. Przeszliśmy przez to i wiemy, jak frustrujące jest, gdy Twoje starannie edytowane obrazy tracą idealne nasycenie kolorów.
Jest to częsty problem dla wielu użytkowników WordPress, ale na szczęście rozwiązanie jest zaskakująco proste. Problem często leży w niedopasowaniu profili kolorów, a wystarczy przeprowadzić szybką konwersję przed przesłaniem.
W tym przewodniku przeprowadzimy Cię przez dokładne kroki, aby upewnić się, że Twoje obrazy zawsze wyglądają najlepiej. Omówimy, jak to zrobić za pomocą popularnych narzędzi do edycji zdjęć, takich jak Photoshop i GIMP.

Oto krótkie podsumowanie tematów, które omówimy w tym poście:
- Dlaczego niektóre obrazy tracą kolory i nasycenie w WordPress?
- Jak naprawić utratę kolorów i nasycenia obrazów w WordPressie za pomocą Photoshopa
- Jak naprawić utratę kolorów i nasycenia w WordPress za pomocą GIMP
- Najczęściej zadawane pytania dotyczące kolorów obrazów w WordPress
- Dodatkowe zasoby dotyczące optymalizacji obrazu
Dlaczego niektóre obrazy tracą kolory i nasycenie w WordPress?
Jednym z głównych powodów utraty koloru i nasycenia na obrazach jest przestrzeń kolorów. Przestrzeń kolorów to po prostu zakres kolorów dostępnych dla Twojego aparatu lub innego urządzenia do robienia zdjęć.
W Internecie używane są różne formy przestrzeni kolorów RGB (czerwony, zielony, niebieski). Dwie najczęstsze formy to Adobe RGB i sRGB.
Wielu profesjonalnych fotografów wykonuje zdjęcia w przestrzeni kolorów Adobe RGB, która ma więcej kolorów i oferuje znacznie lepsze rezultaty.
Jednak większość systemów zarządzania treścią (CMS), takich jak WordPress, używa przestrzeni kolorów sRGB. Po przesłaniu obrazu WordPress tworzy kilka rozmiarów obrazów i konwertuje je do sRGB. Te obrazy mają mniej kolorów niż RGB firmy Adobe.
Obrazy przechwycone w przestrzeni kolorów Adobe RGB są bardziej żywe i dokładnie wyświetlają kolory w wysokich tonach. Po konwersji przez WordPress, te żywe kolory są zastępowane nieco przygaszonymi tonami.
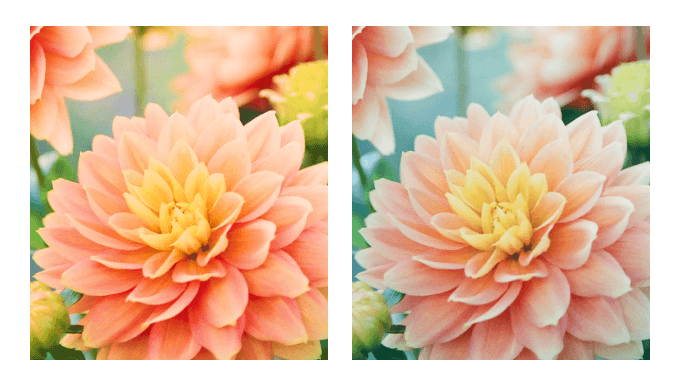
Na przykład, oto porównanie obrazu o różnej jakości. Obraz po lewej został wykonany przy użyciu przestrzeni kolorów Adobe RGB. Jednak po przesłaniu do WordPressa obraz traci swoją żywotność i wygląda matowo.

WordPress kompresuje również przeskalowane obrazy, co może przyczynić się do niewielkiej utraty jakości. Aby uzyskać więcej szczegółów, przeczytaj nasz przewodnik na temat jak zwiększyć lub zmniejszyć kompresję obrazów JPEG w WordPress.
Mając to na uwadze, zobaczmy, jak możemy zapobiec utracie kolorów i nasycenia obrazów w WordPressie.
Jak naprawić utratę kolorów i nasycenia obrazów w WordPressie za pomocą Photoshopa
Najprostszym sposobem na rozwiązanie tego problemu jest konwersja obrazów do przestrzeni kolorów sRGB przed przesłaniem ich do WordPress. Można to łatwo zrobić za pomocą narzędzia do edycji obrazów, takiego jak Adobe Photoshop.
Jest to dokładnie ta sama metoda, której używa nasz zespół projektowy tutaj w WPBeginner. Zapewnia ona, że wszystkie zrzuty ekranu i grafiki funkcji, które widzisz w naszych samouczkach, są za każdym razem wyraźne i mają dokładne kolory.
Metoda 1: Konwertuj obrazy do sRGB
Najpierw musisz otworzyć swój obraz w Adobe Photoshop.
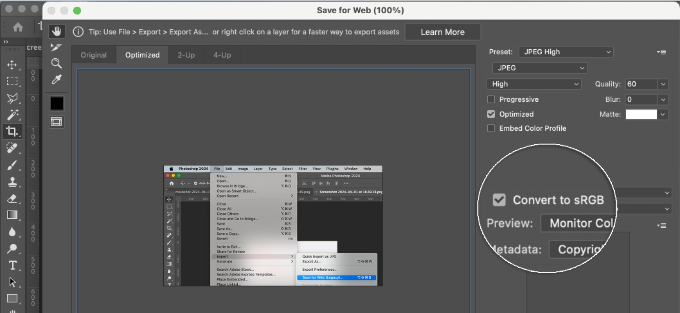
Stąd przejdź do Plik » Eksportuj » Zapisz dla sieci (starsza wersja) z menu u góry.

Spowoduje to wyświetlenie okna dialogowego Zapisz dla sieci, gdzie można zaznaczyć pole wyboru „Konwertuj do sRGB” i zapisać plik.
Możesz również osadzić profil kolorów w swoim obrazie. Jednak nie będzie to miało dużego wpływu na przeglądarki odczytujące obraz.

Metoda 2: Edytuj ustawienia kolorów w Photoshopie
Z drugiej strony, możesz użyć tej metody, jeśli nie jesteś zadowolony z wyniku pierwszej metody.
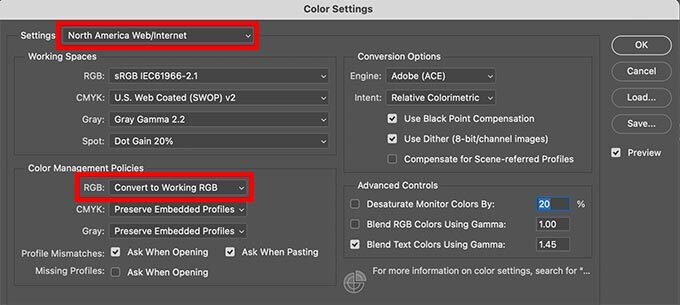
W programie Adobe Photoshop przejdź do Edycja » Ustawienia kolorów. Spowoduje to otwarcie okna dialogowego ustawień kolorów.
Musisz wybrać „North America Web/Internet” z menu rozwijanego ustawień.
Następnie, w sekcji Zasady zarządzania kolorami, wybierz ustawienia RGB, aby Konwertuj do RGB roboczego. Następnie kliknij przycisk „OK”, aby zapisać ustawienia.

Teraz musisz otworzyć oryginalną fotografię lub obraz, który chciałeś przesłać.
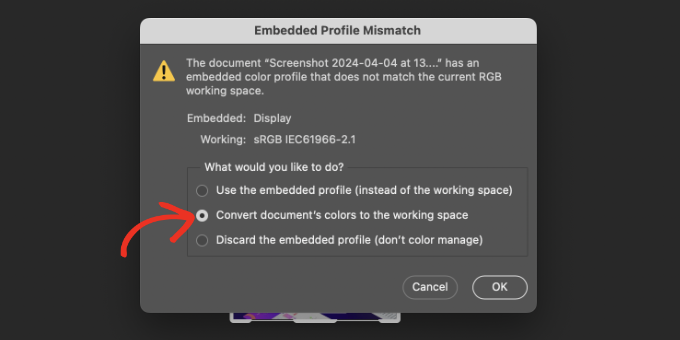
Jeśli profile przestrzeni roboczej nie pasują, Photoshop wyświetli ostrzeżenie i zapyta, co zrobić.

Powinieneś wybrać „Konwertuj kolor dokumentu do przestrzeni roboczej”, a następnie kliknąć „OK”. Profil kolorów Twojego zdjęcia został teraz dokładniej skonwertowany. Możesz teraz zapisać obraz, aby zachować zmiany.
Powtórz proces dla wszystkich obrazów, które chcesz przesłać. Teraz możesz bezpiecznie przesyłać te skonwertowane obrazy bez utraty kolorów lub nasycenia w WordPress.
Jak naprawić utratę kolorów i nasycenia w WordPress za pomocą GIMP
GIMP to potężna, darmowa alternatywa dla Adobe Photoshop. Możesz jej użyć do konwersji przestrzeni kolorów dla swoich przesłanych plików do WordPressa.
GIMP zasadniczo wykrywa każdy obraz, który próbujesz otworzyć, aby sprawdzić, czy ma osadzony profil kolorów. Jeśli Twój obraz jest w przestrzeni kolorów Adobe RGB, GIMP automatycznie wyświetli okno dialogowe z prośbą o konwersję.
Czasami obraz może nie mieć osadzonego profilu kolorów, lub GIMP może go nie odczytać poprawnie. W takim przypadku będziesz musiał ręcznie zmienić przestrzeń kolorów.
Najpierw musisz wiedzieć, jakiej przestrzeni kolorów używa Twoja fotografia. Zazwyczaj jest to Adobe RGB, ale może być inaczej. Jeśli nie jesteś pewien, możesz sprawdzić swoje urządzenie aparatu, aby się tego dowiedzieć.
Pamiętaj, że GIMP nie ma wbudowanego profilu Adobe RGB. Będziesz musiał pobrać profil ICC Adobe RGB na swój komputer.
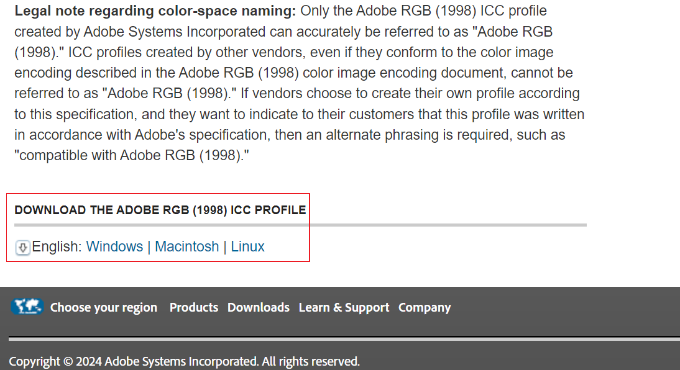
Po prostu otwórz stronę internetową Adobe Digital Imaging Solutions i przewiń w dół. Wybierz swój system operacyjny, a następnie postępuj zgodnie z instrukcjami wyświetlanymi na ekranie.

Będziesz mógł pobrać profile ICC Adobe RGB w pliku zip. Po prostu rozpakuj plik zip, a w środku znajdziesz plik AdobeRGB1998.icc.
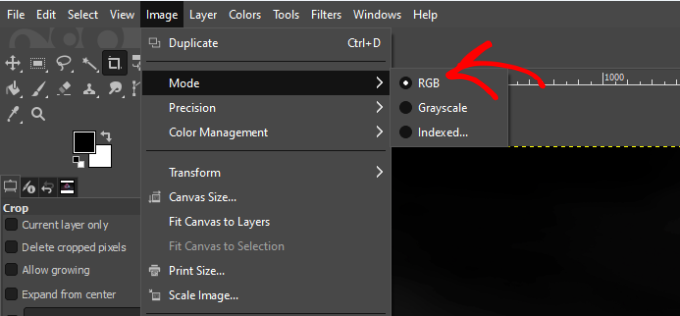
Po pobraniu profilu ICC po prostu otwórz swój obraz w programie GIMP. Stąd przejdź do Obraz » Tryb i upewnij się, że jest ustawiony na RGB.

Po zastosowaniu profilu kolorów program GIMP może teraz bezpiecznie przekonwertować go do sRGB bez utraty kolorów.
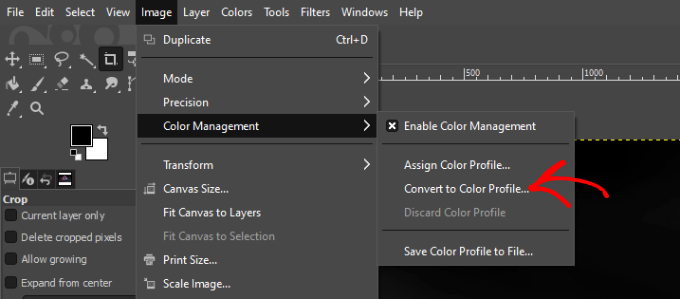
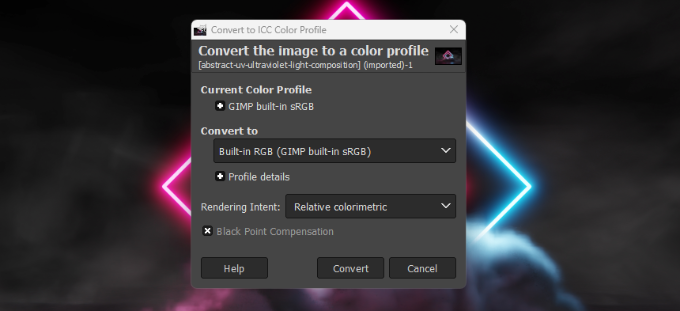
Po prostu przejdź do Obraz » Zarządzanie kolorami, a następnie wybierz opcję „Konwertuj do profilu kolorów”.

Otworzy się nowe okno dialogowe.
Ustaw opcję „Konwertuj do” jako „Wbudowany RGB” i kliknij przycisk „Konwertuj”.

GIMP przekonwertuje teraz profil kolorów na sRGB i możesz zapisać swój obraz. Po prostu powtórz proces dla innych obrazów, które chcesz przesłać do WordPress.
Najczęściej zadawane pytania dotyczące kolorów obrazów w WordPress
Przez lata pomagania tysiącom użytkowników zauważyliśmy, że kilka pytań dotyczących obrazów WordPress powraca raz po raz. Oto odpowiedzi na najczęstsze z nich, które otrzymujemy.
Czy WordPress zawsze obniża jakość obrazu?
Domyślnie WordPress kompresuje obrazy, aby przyspieszyć ładowanie Twojej witryny. Chociaż jest to świetne dla wydajności, czasami może wpływać na jakość. Możesz dostosować poziom kompresji lub użyć wtyczki do bardziej efektywnego zarządzania nią.
Czy mogę naprawić kolory obrazów już przesłanych do mojej Biblioteki Mediów?
Niestety, musisz najpierw naprawić profil kolorów w oryginalnym pliku obrazu za pomocą narzędzia takiego jak Photoshop lub GIMP. Następnie możesz ponownie przesłać poprawioną wersję do swojej Biblioteki Mediów WordPress.
Czy sRGB jest najlepszą przestrzenią kolorów dla wszystkich obrazów internetowych?
Tak, sRGB to standardowa przestrzeń kolorów dla sieci. Prawie wszystkie przeglądarki internetowe i urządzenia są zaprojektowane tak, aby ją poprawnie wyświetlać. Konwersja obrazów do sRGB zapewnia, że kolory wyglądają spójnie dla wszystkich Twoich odwiedzających.
Dodatkowe zasoby dotyczące optymalizacji obrazu
Oto kilka przewodników, które możesz przejrzeć, aby upewnić się, że Twoje obrazy są odpowiednio zoptymalizowane:
- Jak prawidłowo dodawać obrazy w WordPressie (krok po kroku)
- WebP vs. PNG vs. JPEG: Najlepszy format obrazu dla WordPressa
- Przewodnik dla początkujących po SEO obrazów – optymalizacja obrazów dla wyszukiwarek
- Jak masowo edytować obrazy wyróżniające w WordPressie
- Jak wybrać najlepsze oprogramowanie do projektowania stron internetowych (porównanie)
- Przewodnik dla początkujących po rozmiarach obrazów w WordPress (+ najlepsze praktyki)
- Porównanie najlepszych wtyczek do kompresji obrazów WordPress
Mamy nadzieję, że ten artykuł pomógł Ci naprawić utratę kolorów i nasycenia obrazu w WordPress. Możesz również zapoznać się z naszym przewodnikiem na temat sposobów zapobiegania kradzieży obrazów w WordPress oraz jak wyczyścić bibliotekę multimediów WordPress.
Jeśli podobał Ci się ten artykuł, zasubskrybuj nasz kanał YouTube po samouczki wideo WordPress. Możesz nas również znaleźć na Twitterze i Facebooku.





Gen
Próbowałem tego i chociaż jakość obrazu uległa poprawie, nadal nie jest to ta sama jakość obrazu, którą widzę w programie. Co jeszcze mogę zrobić?
Wsparcie WPBeginner
Nastąpi spadek jakości głównie wtedy, gdy nie używasz bezpiecznych dla sieci kolorów, ale stosując tę metodę, spadek jakości powinien być zminimalizowany w porównaniu do innych metod.
Admin
Shanon Sinn
Chciałem tylko wyrazić moją wdzięczność! Frustrujące było tworzenie grafiki ręcznie (ilustracje/illustrator/photoshop), której nie mogłem poprawnie umieścić w WordPressie. Ma tylko kilka kolorów (na pierwszy rzut oka), ale musi być zbalansowana, w przeciwnym razie wygląda jak przedszkole. Dziękuję.
Wsparcie WPBeginner
Glad our guide could help
Admin
Joe Webmaster
To jest fantastyczne! Właśnie zauważyłem, jak wyblakłe są moje obrazy i właśnie rozwiązałem problem. Robiłem to od lat i myślałem, że to kompresja. Gimp zadziałał idealnie. Dziękuję !!! Nie mogę uwierzyć, że wcześniej nie natknąłem się na to rozwiązanie.
Wsparcie WPBeginner
Glad our recommendation was able to help
Admin
Hagen
Cześć,
chciałem tylko podziękować za ten świetny tutorial!
Właśnie otrzymaliśmy nasze wspaniałe, drogie zdjęcia od naszego fotografa i chcieliśmy dodać je do naszego sklepu.
Byliśmy tak smutni, widząc, jak wyglądają.
Po konwersji do koloru sRGB wszystkie obrazy są wyświetlane poprawnie.
Dzięki!
Wsparcie WPBeginner
You’re welcome, glad our recommendations could help
Admin
Richard Silverbeet
Dobre wskazówki, kolego, ale obrazy nie „luźno” tracą kolory, one „tracą” kolory. Luźno to przeciwieństwo ciasno.
Wsparcie WPBeginner
Thank you for letting us know about that typo, we’ll be sure to fix it
Admin
Kris Byers
Jeśli nadal nie działa po wykonaniu powyższych czynności, spróbuj usunąć niestandardowe CSS, aby sprawdzić, czy nie jest to konflikt arkuszy stylów, to rozwiązało problem u mnie!!
Wsparcie WPBeginner
Thanks for sharing what fixed it for you
Admin
Ash
Próbowałem wszystkich ustawień (nawet ekstremalnych zmian nasycenia i kontrastu) i za każdym razem usuwa to wszystko do błotnistego, matowego obrazka.
to jest bardzo frustrujące dla strony internetowej artysty!!!
byłoby mile widziane inne rozwiązania, jeśli ktoś zna inne alternatywy dla tego problemu, proszę
Paul
To mylące, ponieważ ciągle odnosisz się do RGB jako przestrzeni kolorów. RGB to model kolorów, a nie przestrzeń kolorów. Nie możesz porównywać RGB z sRGB, ponieważ sRGB to przestrzeń kolorów, która w rzeczywistości jest RGB.
Czy używasz RGB jako skrótu od Adobe RGB? Wszystkie te przestrzenie kolorów… sRGB, Adobe RGB, ProPhoto RGB itp. są przestrzeniami RGB. Dosłownie nie wiem, jak zinterpretować to, co mówisz.
Prawdziwe pytanie, na które trzeba odpowiedzieć: czy WordPress usuwa profile ICC z obrazów? Nowoczesne przeglądarki zaczynają używać profili do zarządzania kolorami, ale nie mogą tego zrobić, jeśli WP wszystko psuje.
Jest to głównie problem dla osób posiadających monitory graficzne… takie, które wyświetlają szerszą gamę kolorów niż przestrzeń sRGB. Obrazy bez znacznika wyglądają na nich okropnie.
Julie
Co jeśli Twoje zdjęcia są już w WordPressie i nie masz ich na swoim komputerze?
Rosa Bosma
To niesamowity trik, nie tylko dla WordPressa, ale także dla wielu innych platform! Np. pozwala przesłać zdjęcie profilowe z znacznie bardziej żywymi kolorami.
francisco cuellar
NIE, nie zadziałało, kolory nadal są matowe
Daisy
Od dłuższego czasu mam problemy z utratą kolorów i doprowadza mnie to do lekkiego szaleństwa. Eksportowałem moje obrazy jako RGB, zarówno sRGB, jak i ten dla sieci, we wszystkich możliwych kombinacjach, a WordPress nadal usuwa kolory z moich obrazów. Nie wiem, co mam teraz zrobić.
Sandra Collins
Dziękuję za to! Rozwiązało to problem, który miałem z obrazem logo, gdzie WP zmienił kolor z fioletowego na niebieski.
jmdaix
Może łatwym sposobem na zrobienie tego jest włączenie opcji „Konwertuj do sRGB” z menu „Zapisz dla sieci” w Photoshopie. Zachowasz swój plik psd lub oryginalny plik z przestrzenią roboczą i po prostu wyeksportujesz dobrą wersję dla WordPressa.
Paddy
Czy istnieje podobny proces podczas korzystania z GIMP? Dziękuję.
Wsparcie WPBeginner
Zaktualizowaliśmy artykuł o sekcję dotyczącą tego, jak to zrobić w GIMP. Mam nadzieję, że to pomoże.
Admin
Jaime
Czy to zadziała dla Gimp, czy tylko dla PS?
Wsparcie WPBeginner
Zaktualizowaliśmy artykuł o instrukcje, jak to zrobić za pomocą GIMP.
Admin
Jon Brown
Kilkakrotnie zamieniłeś terminy. Nazwy przestrzeni barw to sRGB i Adobe RGB. Na przykład nie istnieje coś takiego jak „Adobe sRGB”.