Czy widzisz ostrzeżenie “Googlebot nie może uzyskać dostępu do plików CSS i JS” na koncie narzędzi Google dla webmasterów dla twojej witryny WordPress?
Wiadomość zawiera odnośniki do instrukcji, jak poprawić ten problem, ale instrukcje te nie są zbyt łatwe do wykonania.
W tym artykule pokażemy ci, jak poprawić błąd “Googlebot nie może uzyskać dostępu do plików CSS i JS” na twojej witrynie WordPress.

Dlaczego Google potrzebuje dostępu do plików CSS i JS?
Google koncentruje się na przyznawaniu lepszych rankingów witrynom internetowym przyjaznym dla użytkownika – witrynom, które są szybkie, mają dobre wrażenia użytkownika itp. Aby określić wrażenia użytkownika witryny internetowej, Google potrzebuje dostępu do plików CSS i JavaScript witryny.
Domyślnie WordPress nie blokuje botom wyszukiwania dostępu do plików CSS lub JS. Jednak niektórzy właściciele witryn mogą przypadkowo je zablokować, próbując dodać dodatkowe zabezpieczenia lub używając wtyczki zabezpieczającej WordPress.
Ogranicza to Googlebotowi indeksowanie plików CSS i JS, co może mieć wpływ na wydajność SEO twojej witryny.
Powiedziawszy to, zobaczmy, jak możemy zlokalizować te pliki i je odblokować.
Jak dać Google dostęp do twoich plików CSS i JS?
Po pierwsze, musisz wiedzieć, do których plików Google nie ma dostępu na twojej witrynie internetowej.
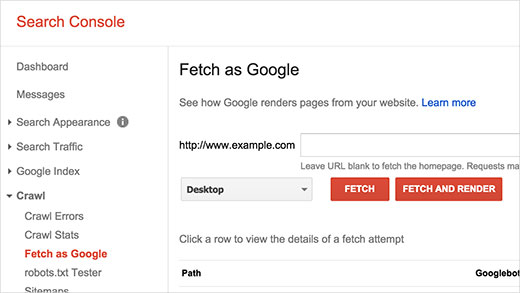
Możesz zobaczyć, jak Googlebot widzi twoją witrynę internetową, klikając Crawl ” Fetch as Google w Google Search Console (dawniej Webmaster Tools). Następnie kliknij przycisk Pobierz i wyrenderuj (chcesz to zrobić zarówno dla komputerów stacjonarnych, jak i urządzeń mobilnych).

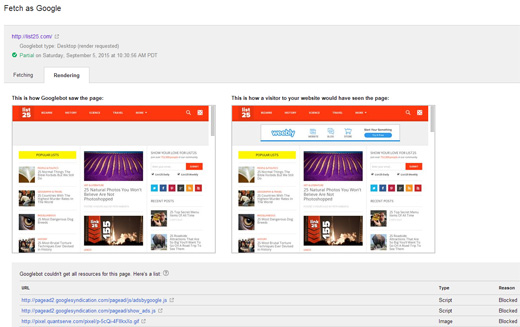
Po pobraniu wynik pojawi się w wierszu poniżej. Kliknięcie go pokaże, co widzi użytkownik i co widzi Googlebot, gdy wczytuje twoją witrynę.

Jeśli zauważysz jakąkolwiek różnicę między tymi dwoma zrzutami ekranu, oznacza to, że Googlebot nie był w stanie uzyskać dostępu do plików CSS/JS. Wyświetli również odnośniki do plików CSS i JS, do których nie mógł uzyskać dostępu.
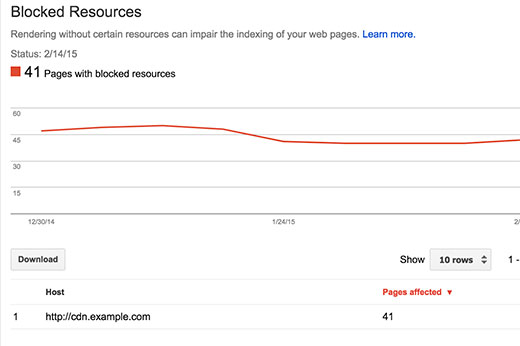
Listę zablokowanych zasobów można również znaleźć w Indeksie Google ” Zablokowane zasoby.

Kliknięcie każdego zasobu spowoduje wyświetlenie odnośników do rzeczywistych zasobów, do których Googlebot nie ma dostępu.
W większości przypadków są to style CSS i pliki JS dodane przez twoją wtyczkę WordPress lub motyw.
Teraz będziesz musiał edytować plik robots.txt twojej witryny, który kontroluje to, co widzi bot Google.
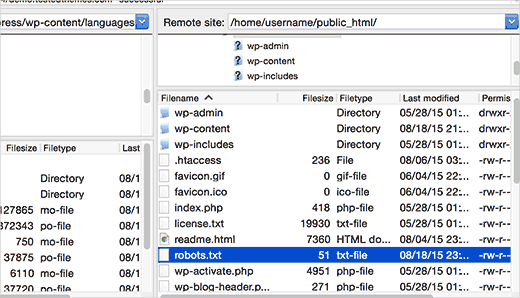
Możesz go edytować, łącząc się z twoją witryną za pomocą klienta FTP. Plik robots.txt będzie znajdował się w katalogu głównym twojej witryny.

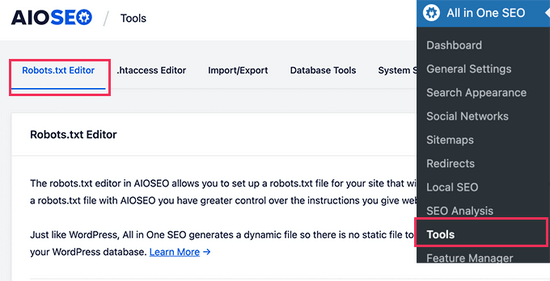
Jeśli korzystasz z wtyczki All in One SEO, możesz edytować plik robots.txt z poziomu obszaru administracyjnego WordPress. Wystarczy przejść do strony All in One SEO ” Narzędzia, a następnie kliknąć kartę “Edytor robots.txt”.

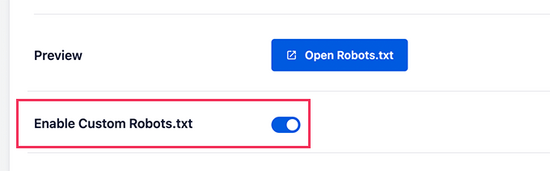
Następnie włącz własny plik robots.txt, przełączając przełącznik. Umożliwi to edycję twojego pliku robots.txt.

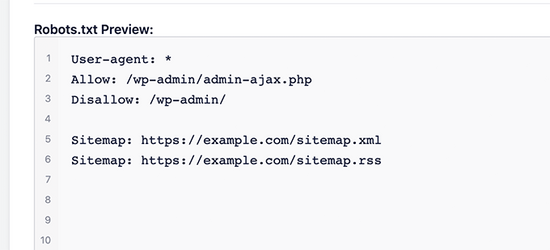
Następnie na dole ekranu pojawi się podgląd twojego istniejącego pliku robots.txt.

Teraz możesz dodać własne konfiguratory do pliku robots.txt. Aby uzyskać więcej informacji, zapoznaj się z naszym przewodnikiem na temat optymalizacji twojego pliku robots.txt w WordPress.
Najprawdopodobniej zobaczysz, że twoja witryna ma zablokowany dostęp do niektórych katalogów WordPress, takich jak ten:
User-agent: *
Disallow: /wp-admin/
Disallow: /wp-includes/
Disallow: /wp-content/plugins/
Disallow: /wp-content/themes/
Teraz musisz usuwać linie, które blokują Google dostęp do plików CSS lub JS na front-endzie twojej witryny. Zazwyczaj pliki te znajdują się w katalogach wtyczek lub motywów. Może być również konieczne usunięcie wp-includes, wiele motywów WordPress i wtyczek może wywoływać skrypty znajdujące się w katalogu wp-includes, takie jak jQuery.
Niektórzy użytkownicy mogą powiadomienie, że ich plik robots.txt jest pusty lub nawet nie istnieje. Jeśli Googlebot nie znajdzie pliku robots.txt, automatycznie indeksuje wszystkie pliki.
Dlaczego więc widzisz to ostrzeżenie?
W rzadkich przypadkach niektórzy dostawcy hostingu WordPress mogą proaktywnie blokować dostęp do domyślnych katalogów WordPress dla botów. Można to zastąpić w pliku robots.txt, zezwalając na dostęp do zablokowanych katalogów.
User-agent: *
Allow: /wp-includes/js/
Gdy skończysz, zapisz twój plik robots.txt. Przejdź na stronę narzędzia Pobierz jako Google i kliknij przycisk Pobierz i wyrenderuj. Teraz porównaj twoje wyniki pobierania, a zobaczysz, że większość zablokowanych zasób powinna teraz zniknąć.
Mamy nadzieję, że ten artykuł pomógł Ci rozwiązać błąd “Googlebot nie może uzyskać dostępu do plików CSS i JS” na Twojej witrynie WordPress. Możesz również zapoznać się z naszym przewodnikiem na temat śledzenia odwiedzających witrynę internetową na twojej witry nie WordPress lub z naszą ekspercką listą najlepszych wtyczek WordPress SEO.
If you liked this article, then please subscribe to our YouTube Channel for WordPress video tutorials. You can also find us on Twitter and Facebook.





Sonia
Thank you very helpful article and fixed the issue for my site!
Dhruv Sharma
Dear wpbeginner,
If I allow access to js files that means I the bot will fetch all the js include jquery.yi and other heavy js versions.
Is it good for seo?
Mark
While I have allowed Allow: /wp-includes/*.js I am still getting this error:
/wp-includes/js/jquery/jquery-migrate.min.js?ver=1.2.1
I have noticed my error baseline is dropping without me doing anything so I feel like this is a Google stuff up of some sort??
bilal
hi,,
What is better? to prevent access to css-and-js-files or to allow access??
Thanks
WPBeginner Support
Allow access.
Admin
Billy
Yes, Here’s the problem I’m having trouble a few weeks ago, thanks to how to fix this, I will try and follow the instructions to fix this.