Obrazek wyróżniający, który nie wyświetla się w WordPressie, może być poważnym bólem głowy.
Te obrazki są ważne, aby pomóc przyciągnąć uwagę odwiedzających Twoją stronę i zwiększyć współczynnik klikalności. Ich brak może być frustrujący i wpływać na wydajność twojej witryny.
Od czasu do czasu spotykamy się z tym problemem na naszym blogu, więc wiemy, jak irytujące może to być. Dobra wiadomość jest taka, że wiemy, jak sobie z tym poradzić.
W tym przewodniku przeprowadzimy Cię przez kilka prostych kroków, aby poprawić obrazki wyróżniające, które nie są wyświetlane w WordPress.

Czym są obrazki wyróżniające i dlaczego nie są wyświetlane w WordPress?
Wyróżniające się obrazki pojawiają się na stronie z listą wpisów na Twoim blogu, a czasem także w nagłówku wpisu. Podobnie jak w przypadku miniaturek YouTube, celem wyróżniających się obrazków jest zwiększenie liczby odsłon i zaangażowania użytkowników.

Co więcej, wyróżniające się obrazki są również używane do reprezentowania poszczególnych artykułów w ostatnich wpisach oraz na stronach archiwum i wyszukiwania.
Poza tym, styl wyróżniających się obrazków nadaje ton reszcie twojego wpisu na blogu.

Prawie wszystkie motywy WordPress umożliwiają przesyłanie wyróżniających się obrazków i dają możliwość wyświetlania ich w różnych obszarach witryny, takich jak menu panelu bocznego lub główny obszar treści.
Jeśli chcesz rozwiązać ten problem, możesz zapoznać się z naszym poradnikiem na temat dodawania wyróżniających się obrazków lub miniaturek wpisów w WordPress. Ważne jest, aby najpierw wiedzieć, jak przesłać wyróżniające się obrazki.
Łatwo jest omyłkowo przesłać obrazek na okładkę zamiast obrazka wyróżniającego, a może nawet masz motyw, który automatycznie wyświetla pierwszy obrazek we wpisie jako miniaturkę wpisu.
Mając to na uwadze, pokażemy ci, jak poprawić potencjalne problemy, które mogą się pojawić. Zachęcamy do skorzystania z naszych odnośników, aby przejść do problemu, z którym aktualnie się borykasz:
Masz problemy z obrazkami WordPress? Pozwól ekspertom z WPBeginner Pro Services pomóc! Oferujemy niedrogie wsparcie WordPress w nagłych wypadkach, aby szybko poprawić problemy z obrazkami lub inne problemy z witryną internetową. Przestań stresować się twoją witryną i zajmij się nią. Zaplanuj pomoc techniczną WordPress już dziś!
Pożegnaj się z bólem głowy związanym z brakującymi obrazkami wyróżniającymi – zanurzmy się i rozwiążmy ten problem razem!
1. Poprawka błędu HTTP podczas przesyłania wyróżniającego się obrazka

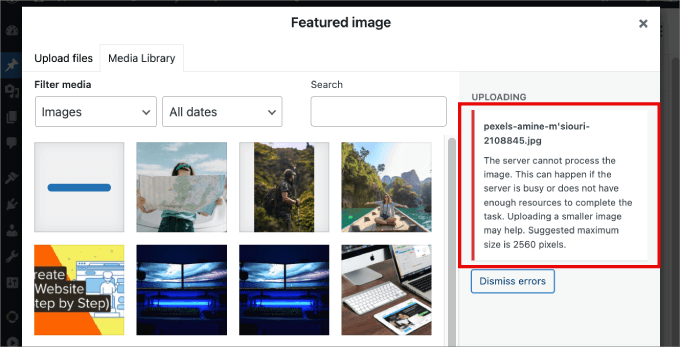
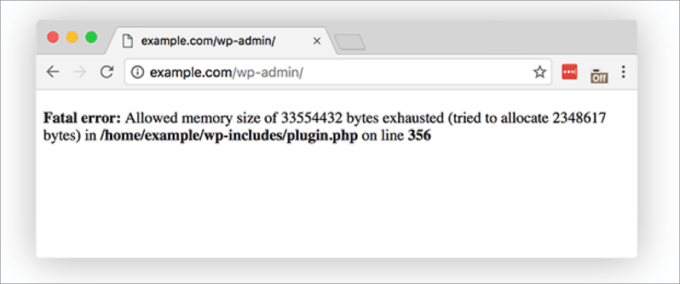
Jeśli spróbujesz przesłać obrazek wyróżniający o dużym rozmiarze pliku, możesz otrzymać niejasny komunikat o błędzie HTTP. Często oznacza to, że plik obrazka jest zbyt duży lub że musisz zwiększyć limit pamięci swojej witryny, aby umożliwić przesyłanie większych plików do witryny WordPress.
Istnieją dwa główne sposoby na poprawienie tego problemu. Najpierw jednak należy wylogować się z WordPressa, a następnie zalogować się ponownie. Wiele razy pozwoli to na ponowne przesłanie obrazków w normalny sposób.
Jeśli nie, wypróbuj jedną z dwóch poniższych metod:
- Zmniejszenie rozmiaru pliku obrazka.
- Zwiększenie limitu pamięci WordPress.
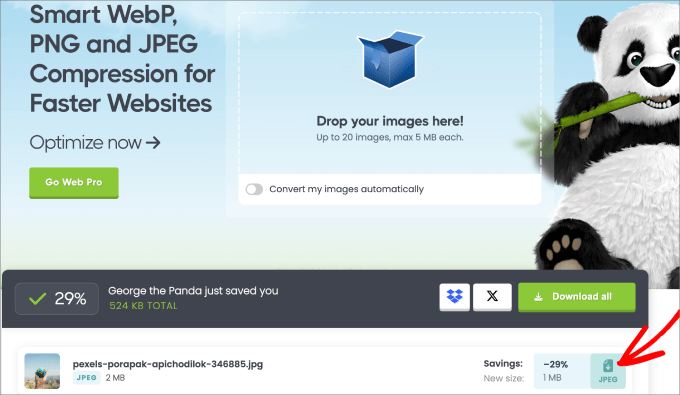
Najpierw zacznijmy od prostszej metody, zmniejszając rozmiar twojego obrazka. Jeśli rozmiar jest problemem, warto przełączyć się na format obrazka WebP, JPEG lub PNG. JPEG to skompresowany format pliku, który nieznacznie obniża jakość obrazka, aby znacznie zmniejszyć jego rozmiar, a pliki WebP są bardzo małe.
Następnie należy skompresować rozmiar pliku za pomocą narzędzia do kompresji obrazków, takiego jak TinyPNG lub JPGmini.
Wszystko, co musisz zrobić, to przesłać obrazek do narzędzia, a następnie pobrać skompresowaną wersję pliku.

Aby uzyskać więcej informacji, zapoznaj się z naszym przewodnikiem na temat optymalizacji obrazków pod kątem wydajności w sieci bez utraty jakości.
Jeśli już skompresowałeś rozmiar obrazka i nadal masz do czynienia z błędem HTTP, możesz zwiększyć swój limit pamięci WordPress. Możesz po prostu skontaktować się z obecnym, aktualnym dostawcą hostingu i poprosić o zwiększenie limitu PHP lub uaktualnienie planu hostingowego.

Można jednak również zmienić limit pamięci PHP, co wymaga modyfikacji plików wp-config.php lub .htaccess. W obu przypadkach potrzebny będzie klient FTP lub menedżer plików.
W przypadku tej metody dobrym pomysłem jest użycie wtyczki takiej jak WPCode, która pozwala dodawać konfiguratory bez niszczenia twojej witryny internetowej. WPCode to najlepsza wtyczka do fragmentów kodu na rynku, z ponad 2 000 000 milionami witryn internetowych, które używają jej do przyszłościowego dostosowywania swoich witryn internetowych za pomocą fragmentów kodu.
Jeśli chcesz edytować plik.htacess, musisz przejść do katalogu głównego witryny internetowej WordPress. Następnie, przed linią, która mówi"#END WORDPRESS“, możesz wkleić następujący kod:
1 | define( 'WP_MEMORY_LIMIT', '256M' ); |
Aby uzyskać więcej szczegółów na temat tego, jak zwiększyć twój limit pamięci, zapoznaj się z naszym poradnikiem na temat poprawki błędów wyczerpania pamięci WordPressa, aby zwiększyć pamięć PHP.
2. Naprawiono wtyczkę lub motyw.
Niektóre motywy i wtyczki WordPress mogą ograniczać wyświetlanie obrazka.
Podczas gdy większość motywów WordPress automatycznie wyświetla wyróżniające się obrazki, niektóre wymagają ręcznej konfiguracji przez administratora. W takim przypadku konieczne może być sprawdzenie ustawień motywu WordPress lub skontaktowanie się z obsługą techniczną twojego motywu.
Aby uzyskać więcej informacji, zapoznaj się z naszym przewodnikiem na temat korzystania z konfiguratora motywów WordPress.
Jeśli motyw nie powoduje problemu, możesz również sprawdzić, czy głównym winowajcą nie są twoje wtyczki.
Możesz zacząć od aktualizacji wszystkich twoich wtyczek. Jeśli to nie rozwiąże problemu, wyłącz wszystkie twoje wtyczki, a następnie włącz je ponownie jedna po drugiej.
Po każdej instalacji można sprawdzić, czy wyróżniające się obrazki wyświetlają się prawidłowo. Jeśli obrazek wyróżniający się nie pojawi, będziesz wiedział, która wtyczka powoduje problem.
Można również użyć wtyczki Health Check & Troubleshooting. Ta darmowa wtyczka przeprowadza serię kontroli w celu wykrycia konfiguracji i znanych błędów w twoich wtyczkach i motywach.

Jeśli potrzebujesz pomocy z instalacją, przeczytaj nasz przewodnik na temat instalacji wtyczki WordPress.
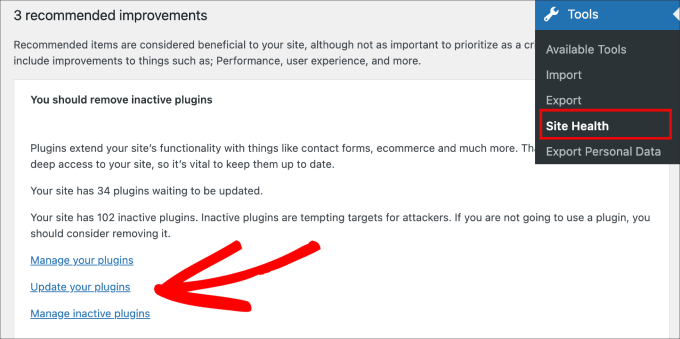
Po włączaniu, przejdź do Narzędzia ” Zdrowie witryny. Otrzymasz tam listę zaleceń, które pomogą ci poprawić zabezpieczenia i wydajność twojego WordPressa.
Widać tutaj, że zainstalowanych jest wiele nieaktualnych i nieaktywnych wtyczek i motywów, którymi należy się zająć. Wystarczy kliknąć na odnośniki, aby zarządzać twoimi wtyczkami lub je zaktualizować.

3. Wyłączanie leniwego wczytywania
Leniwe wczytywanie to funkcja, która pomaga poprawić szybkość twojej strony i wydajność WordPressa poprzez szybkie dodawanie treści i widocznego obszaru w pierwszej kolejności.
Szybsza witryna internetowa poprawia ranking witryny, ponieważ wyszukiwarki takie jak Google uważają szybkość za ważny czynnik rankingowy.
Zasadniczo, leniwe wczytywanie wstrzymuje ładowanie obrazków na stronie do momentu, aż zostaną one zobaczone na ekranie. Na przykład, ostatni obrazek w długim wpisie na blogu nie będzie musiał się wczytywać, dopóki użytkownik nie przewinie strony w dół i nie dotrze do tego obrazka.
To powiedziawszy, leniwe wczytywanie może powodować problemy z wyróżniającymi się obrazkami, ponieważ niektóre wtyczki leniwego wczytywania mogą traktować wyróżniające się obrazki jak zwykłe zdjęcia. Może to powodować powolne wczytywanie się obrazka wyróżniającego lub całkowite zablokowanie jego wyświetlania na liście ostatnich wpisów.
Ponadto niektóre wtyczki do optymalizacji obrazków mają funkcję leniwego wczytywania jako dodatek. Dlatego warto sprawdzić każdą zainstalowaną wtyczkę, aby zobaczyć, czy ta funkcja jest włączona.
Możesz wyłączyć funkcję leniwego wczytywania w twojej wtyczce i wyczyścić pamięć podręczną, aby sprawdzić, czy rozwiąże to problem z obrazkiem wyróżniającym.
Niektóre wtyczki pozwalają wykluczyć niektóre zdjęcia z leniwego wczytywania. W takim przypadku możesz wyłączyć tę funkcję tylko dla pierwszego obrazka w twoich wpisach na blogu, dzięki czemu nadal będziesz mógł korzystać z leniwego ładowania bez wpływu na wyróżniające się obrazki.
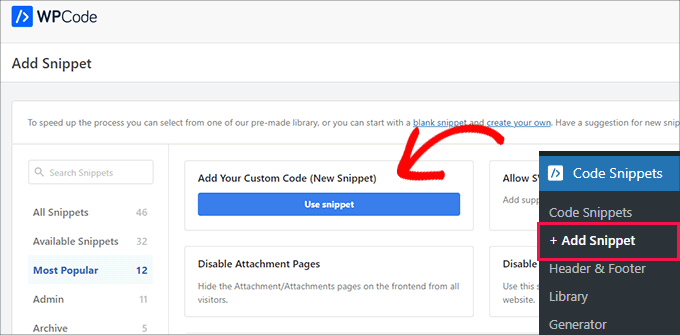
Możesz łatwo wyłączyć kod, dostosowując fragment kodu za pomocą WPCode. Najpierw musisz przejść do strony Fragmenty kodu ” + Dodaj fragment kodu z kokpitu WordPress.

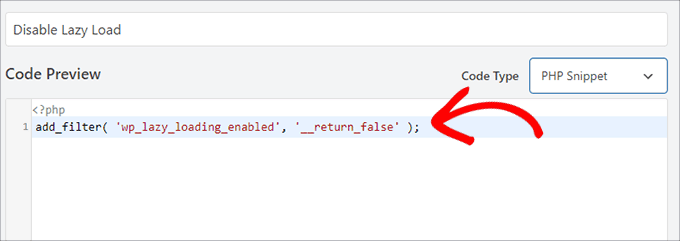
Następnie wystarczy skopiować i wkleić ten kod PHP w polu “Podgląd kodu”:
1 | add_filter( 'wp_lazy_loading_enabled', '__return_false' ); |
Tak powinien wyglądać po wklejeniu.
Upewnij się, że wybrałeś “Fragment kodu PHP” jako rodzaj kodu.

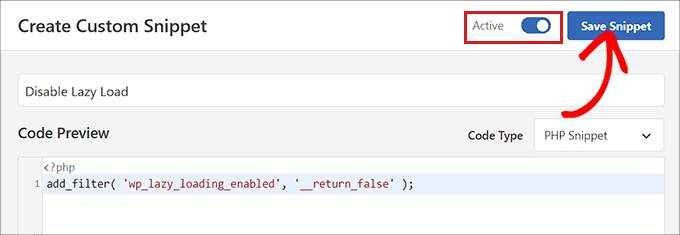
Na koniec należy włączyć wtyczkę, aby była włączona i nacisnąć przycisk “Zapisz fragment kodu”.
Aby uzyskać więcej szczegółów, zapoznaj się z naszym poradnikiem krok po kroku, jak prawidłowo wyłączyć leniwe wczytywanie w WordPress.

4. Zmiana uprawnień ról użytkowników, aby umożliwić przesyłanie wyróżniających się obrazków.
WordPress oferuje sześć domyślnych ról użytkownika do zarządzania wszystkimi dostępami i działaniami użytkownika na witrynie.
Jeśli nie jesteś właścicielem witryny internetowej, prawdopodobnie nie masz wymaganej roli użytkownika, aby przesyłać lub zobaczyć wyróżniające się obrazki.
Wszystko, co musisz zrobić, to upewnić się, że twoje role i uprawnienia użytkowników są odpowiednio skonfigurowane.
Łatwym sposobem na poprawienie tego problemu jest użycie wtyczki takiej jak User Role Editor, dzięki której można zmieniać role i możliwości w jednym miejscu.
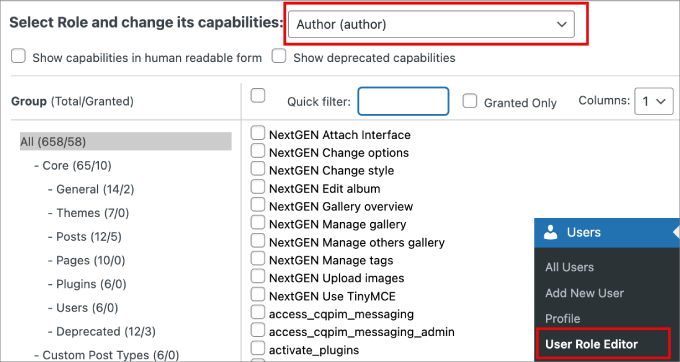
Po prostu przejdź do Użytkownicy ” Edytor ról użytkowników w twoim kokpicie WordPress.
Następnie wybierz rolę, którą chcesz zmienić w sekcji “Wybierz rolę” i zmień jej możliwości. W tym przypadku wybierzemy “Autor”.

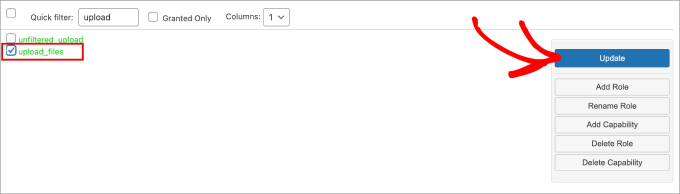
Następnie, korzystając z opcji “Szybki filtr”, należy wyszukać “upload_files”.
Na koniec wystarczy kliknąć przycisk “Aktualizuj”, aby wprowadzić zmiany.

Wtyczka ta umożliwia również tworzenie nowych własnych ról i nadawanie im dostępu do wybranych przez ciebie uprawnień.
5. Poprawka nie wyświetlania obrazka wyróżniającego na stronie galerii wpisów na blogu
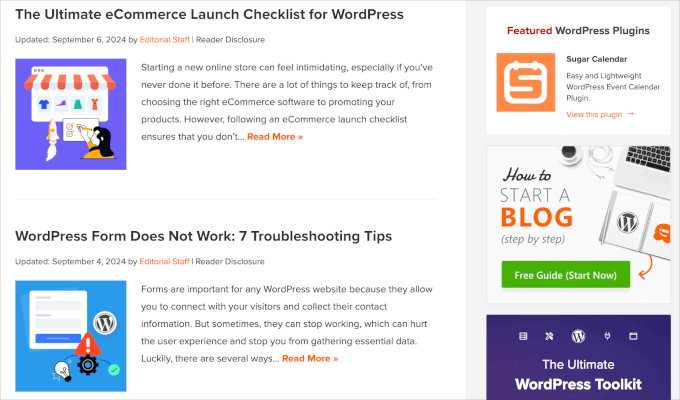
Jednym z najlepszych sposobów na wykorzystanie wyróżniających się obrazków jest prezentowanie wpisów na blogu na stronie głównej twojej witryny internetowej.
Ale co jeśli wyróżniające się obrazki nie pojawiają się na stronie bloga?

Aby rozwiązać ten problem, możesz edytować swoją stronę główną lub dowolną stronę, na której chcesz wyświetlać wyróżniające się obrazki.
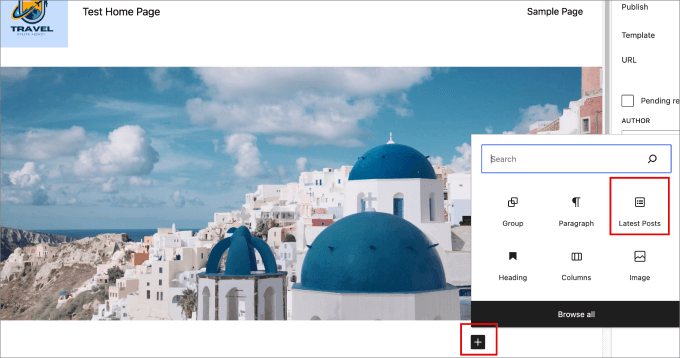
Następnie kliknijmy ikonkę “+” i dodajmy blok “Najnowsze wpisy” do wpisu na stronie. W tym miejscu pojawią się odnośniki do twoich ostatnich wpisów.

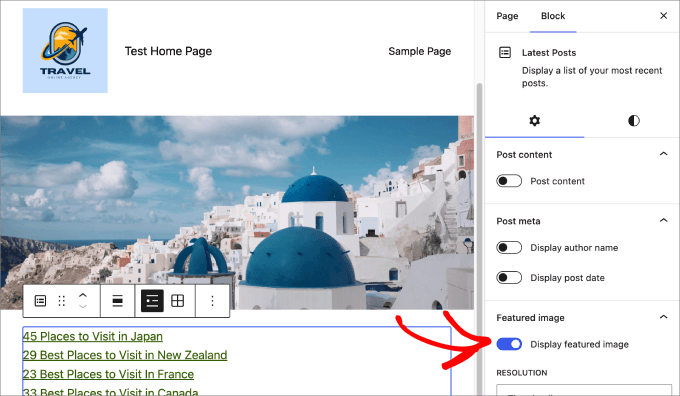
Wystarczy kliknąć na blok i włączyć opcję “Wyświetlaj wyróżniający się obrazek”.
Następnie będziesz mógł dostosować inne ustawienia, takie jak wyrównanie i rozmiar obrazka wyróżniającego, aby pasowały do twojej strony.

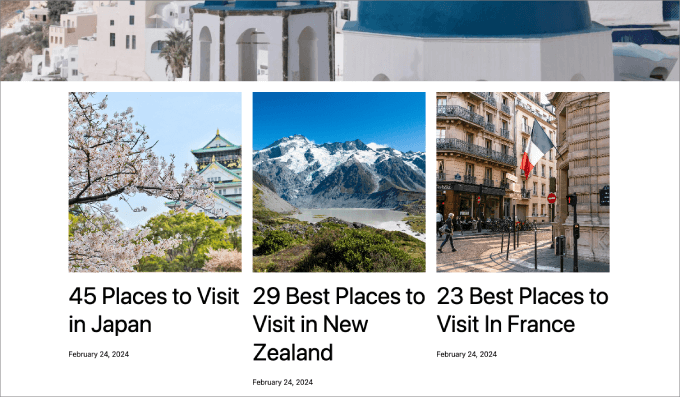
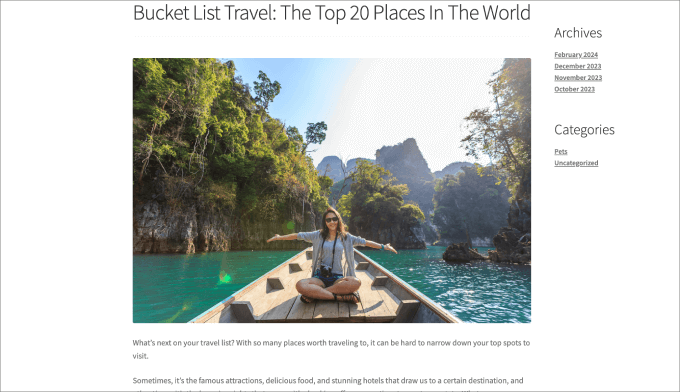
Z tego miejsca wyróżniające się obrazki powinny pojawić się w galerii twojego wpisu na blogu.
Oto jak będzie wyglądać, gdy pojawią się wyróżniające się obrazki.

6. Dodaj własny kod, aby poprawić problemy z wyróżniającymi się obrazkami
Czasami miniaturki wpisów nie są klikalne z powodu twojego obecnego motywu WordPress, który może nie obsługiwać tej konkretnej funkcjonalności.
Być może chcesz dodać swoje wyróżnione obrazki do kanałów RSS lub wyświetlić wyróżniający się obrazek na liście wpisów w obszarze administracyjnym.
Wszystkie te rzeczy można zrobić za pomocą WPCode.
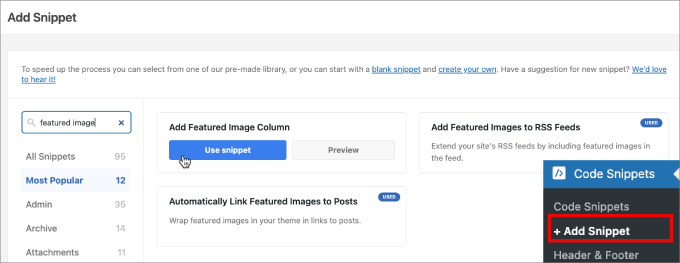
Po włączaniu, udaj się do Code Snippets ” + Add Snippet. Zostaniesz przekierowany do biblioteki gotowych opcji własnego kodu.
Wpisz “wyróżniający się obrazek” w pasku wyszukiwania, aby zobaczyć wszystkie dostępne opcje własnego kodu do dodawania wyróżniających się obrazków do twojej witryny internetowej.
Z tego miejsca wystarczy wybrać twoją wybraną opcję.
Na przykład, powiedzmy, że chcemy dodać kolumny z wyróżniającymi się obrazkami do naszego kokpitu administratora WordPress. Wystarczy najechać kursorem na opcję i wybrać “Użyj fragmentu kodu”.

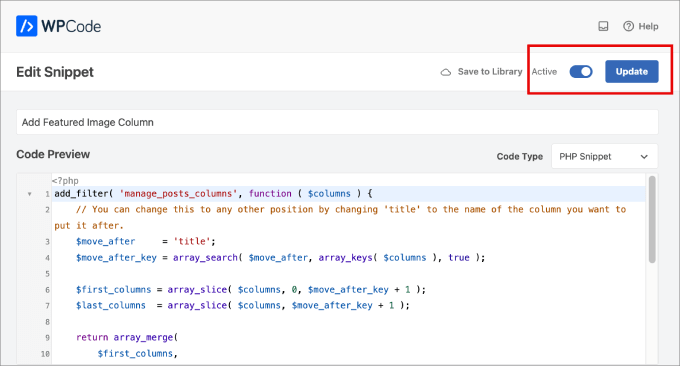
Następnie zostaniesz przeniesiony na stronę, na której możesz edytować fragment kodu. Na szczęście kod jest już wstępnie ustawiony, więc nie musisz majstrować przy kodzie ani ustawieniach.
Jeśli jednak chcesz wpisz kod ręcznie, możesz go skopiować i wkleić poniżej:
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 | add_filter( 'manage_posts_columns', function ( $columns ) { // You can change this to any other position by changing 'title' to the name of the column you want to put it after. $move_after = 'title'; $move_after_key = array_search( $move_after, array_keys( $columns ), true ); $first_columns = array_slice( $columns, 0, $move_after_key + 1 ); $last_columns = array_slice( $columns, $move_after_key + 1 ); return array_merge( $first_columns, array( 'featured_image' => __( 'Featured Image' ), ), $last_columns );} );add_action( 'manage_posts_custom_column', function ( $column ) { if ( 'featured_image' === $column ) { the_post_thumbnail( array( 300, 80 ) ); }} ); |
Następnie wystarczy przełączyć przycisk, aby włączyć własny fragment kodu i nacisnąć przycisk “Aktualizuj”.
Powinno to zapisać wszystkie wprowadzone zmiany.

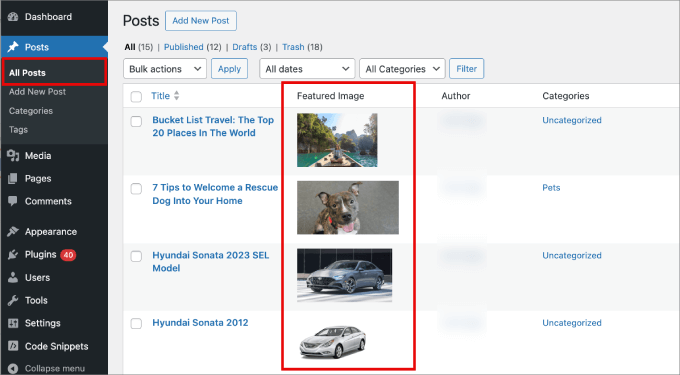
Następnie możesz przejść do strony Wpisy ” Wszystkie wpisy w twoim panelu administracyjnym.
Na tej stronie można zauważyć, że miniaturki wpisów pojawiają się w dedykowanej kolumnie.

Następnie możesz również przeczytać nasz post o tym , jak automatycznie łączyć wyróżniające się obrazki z wpisami w WordPressie lub nasz poradnik o tym , jak dodać miniaturki wpisów do twoich kanałów RSS w WordPressie.
Poprawka dla obrazka wyróżniającego WordPress, który nie wyświetla się w odpowiednim rozmiarze
Czasami twój obrazek wyróżniający WordPress może nie wyświetlać się w odpowiednim rozmiarze. Najlepiej jest zapoznać się z najlepszymi praktykami dotyczącymi wyróżniających się obrazków, aby uniknąć problemów.
Wybór odpowiedniej grafiki dla wyróżniających się obrazków
Optymalny rozmiar obrazka wyróżniającego dla prostokątnych obrazków wyróżniających to 1200 x 687 pikseli. Jednak w przypadku motywów wykorzystujących kwadratowe obrazki wyróżniające, najlepszym rozmiarem jest 600 x 600 pikseli.
Aby uzyskać więcej szczegółów, przeczytaj nasz przewodnik na temat podstawowej edycji obrazków w WordPressie.

Zmiana domyślnych rozmiarów obrazków w WordPressie
Jeśli miniaturki na twoim blogu są zbyt małe lub zbyt duże, możesz ręcznie edytować domyślne rozmiary obrazków.
WordPress automatycznie utworzy kopie twoich wyróżniających się obrazków, aby dodać je do różnych obszarów witryny internetowej, takich jak strona bloga, strony archiwum i strona główna.
Motywy WordPress mają swoje własne wymiary obrazków, ale czasami nadal możesz chcieć majstrować przy rozmiarze obrazka wyróżniającego.
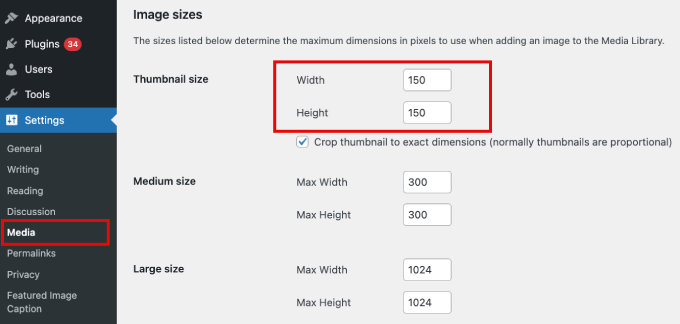
Aby to zrobić, możesz przejść do Ustawienia ” Media z twojego obszaru administracyjnego WordPress. Następnie w polach rozmiaru miniaturki wpisz nowe wymiary twojego wyróżniającego się obrazka.

Aby uzyskać bardziej szczegółowe instrukcje, możesz zapoznać się z naszym przewodnikiem dla początkujących na temat rozmiarów obrazków WordPress.
Obrazki wyróżniające nie pojawiają się na Facebooku
Wyróżniające się obrazki są pobierane z WordPressa i popularne na platformach społecznościowych za pośrednictwem Open Graph, technologii, która pozwala witrynom społecznościowym, takim jak Facebook, rozumieć i wyświetlać treści z witryny internetowej.
Meta tagi Open Graph można dodawać do poszczególnych wpisów i stron, aby kontrolować sposób ich wyświetlania po udostępnieniu. Tagi te zawierają takie informacje, jak tytuł, opis i wyróżniający obrazek treści.
Najprostszym sposobem na zapewnienie, że wszystkie wyróżniające się obrazki pojawią się na Facebooku jest użycie All in One SEO. Jest to najlepsza wtyczka WordPress SEO do ulepszania i optymalizacji Twojej witryny internetowej pod kątem wyższych pozycji w wynikach wyszukiwania.
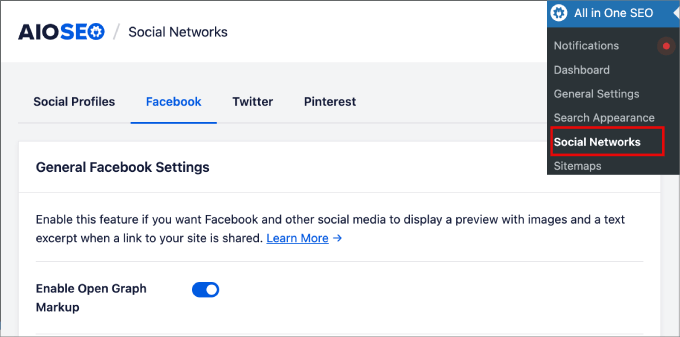
Po włączaniu możesz przejść do All in One SEO ” Media społecznościowe. Następnie na karcie “Facebook” należy włączyć opcję “Włącz znaczniki Open Graph”.

Automatycznie wyświetla podgląd twoich wpisów na blogu z wyróżniającym obrazkiem i krótkim zajawką tekstową.
Aby uzyskać więcej informacji, zapoznaj się z naszym przewodnikiem na temat dodawania metadanych Facebook Open Graph w motywach WordPress.
Przypominamy – usługi WPBeginner Pro mogą pomóc z problemami z obrazkami na twojej witrynie! Oferujemy niedrogie wsparcie WordPress w nagłych wypadkach, aby szybko poprawić problemy z obrazkami i inne problemy z witryną internetową. Przestań się stresować i umów się na wizytę już dziś!
Mamy nadzieję, że ten artykuł pomógł ci poprawić obrazek wyróżniający się na WordPressie. Możesz również zapoznać się z naszą listą najczęstszych błędów WordPress i sposobów ich poprawki, a także z naszym przewodnikiem na temat odzyskiwania i przywracania usuniętych stron.
If you liked this article, then please subscribe to our YouTube Channel for WordPress video tutorials. You can also find us on Twitter and Facebook.





Dayo Olobayo
I never realized featured images were so important! I just thought they were there to look pretty. But it makes sense that they can help with SEO and user engagement. Thanks for the tips on how to fix them if they’re not showing up correctly.