Czy kiedykolwiek udostępniłeś jeden ze swoich artykułów WordPress na Facebooku tylko po to, by zobaczyć niewłaściwy obrazek? Może to być frustrujące, zwłaszcza gdy wybrałeś świetne zdjęcie do swojego wpisu. Wielu właścicieli witryn internetowych boryka się z tym problemem i nie zawsze jest jasne, jak go poprawić.
Gdy Facebook wyświetla niewłaściwą miniaturkę, może to sprawić, że twój wpis będzie mniej atrakcyjny dla potencjalnych czytelników. Może to oznaczać, że mniej osób kliknie twój odnośnik lub udostępni twoją treść. Dlatego ważne jest, aby upewnić się, że Facebook wyświetla prawidłowy obrazek dla twoich wpisów.
Nasz zespół w WPBeginner regularnie zamieszcza wpisy na Facebooku i pomógł milionom użytkowników WordPressa rozwiązać problemy takie jak ten. Rozumiemy, jak ważne jest, aby twoje akcje w mediach społecznościowych wyglądały dobrze i dokładnie reprezentowały twoją treść.
W tym przewodniku pokażemy, jak upewnić się, że Facebook zawsze wyświetla odpowiednią miniaturkę dla twoich wpisów WordPress, dzięki czemu udostępnianie w mediach społecznościowych będzie bardziej efektywne.

Dlaczego Facebook nie wyświetla miniaturek obrazków?
Istnieje wiele powodów, dla których wpisy na Facebooku mogą wyświetlać nieprawidłową miniaturkę lub nieprawidłowo wyświetlać prawidłową miniaturkę. Jednym z najczęstszych powodów jest posiadanie wielu obrazów ustawionych w tagu og:Image, gdzie twój obrazek wyróżniający jest mniejszy niż inne obrazki.
Facebook używa tagów Open Graph og, a wiele wtyczek WordPress, takich jak All in One SEO (AIOSEO) i Yoast SEO, automatycznie dodaje je do twojej witryny internetowej WordPress, aby zapobiec brakującym miniaturom.
Inne przyczyny to pamięć podręczna wtyczek, konflikty CDN lub brak meta tagu Open Graph dla miniaturki obrazka.
Naprawdę trudno jest odgadnąć, co jest przyczyną problemu, ponieważ podczas korzystania z narzędzia do debugowania nie są wyświetlane żadne konkretne komunikaty o błędach.
Biorąc to pod uwagę, przyjrzyjmy się kilku sposobom na poprawienie nieprawidłowej miniaturki na Facebooku:
Film instruktażowy
Jeśli wolisz pisemne instrukcje, czytaj dalej.
Wybór twojej miniaturki na Facebooku z AIOSEO
Jednym ze sposobów na wyświetlenie pożądanej miniaturki jest darmowa wtyczka AIOSEO. Jest to najlepsza wtyczka WordPress SEO na rynku, która pozwala łatwo zoptymalizować twoją treść pod kątem wyszukiwarek i witryn internetowych mediów społecznościowych.
Pokażemy ci, jak to zrobić za pomocą darmowej wersji AIOSEO. Jeśli chcesz odblokować więcej funkcji SEO i uzyskać większy ruch na twojej witrynie WordPress, powinieneś sprawdzić AIOSEO Pro. Zobacz naszą pełną recenzję AIOSEO, aby uzyskać więcej szczegółów.
Najpierw musisz zainstalować i włączyć AIOSEO. Oto nasz przewodnik na temat instalacji wtyczki WordPress.
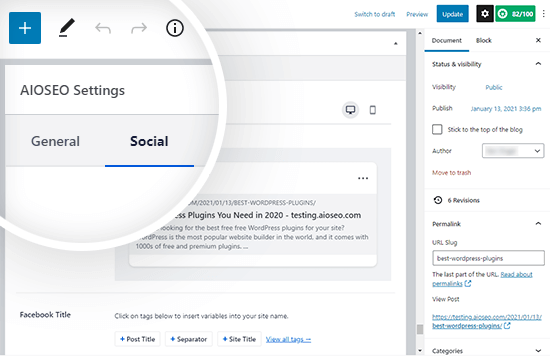
Po zainstalowaniu wtyczki można łatwo zmienić miniaturkę Facebooka podczas pisania wpisu. Wystarczy przewinąć w dół do pola meta ustawień AIOSEO pod edytorem wpisów, a następnie kliknąć kartę “Społecznościowe”.

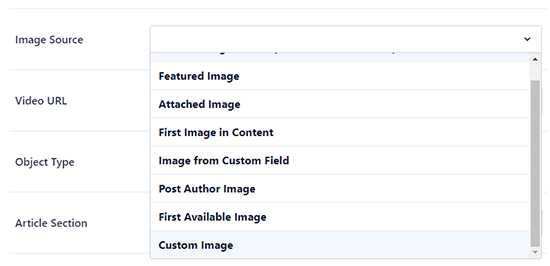
Nieco dalej na dole strony znajduje się menu rozwijane “Image Source”, w którym można wybrać miniaturkę obrazka dla Facebooka.
Możesz na przykład użyć swojego obrazka wyróżniającego lub przesłać zamiast niego własny.

Po dodaniu tam Twojej miniaturki z Facebooka, musisz zaktualizować swój wpis. W większości przypadków poprawi to problem.
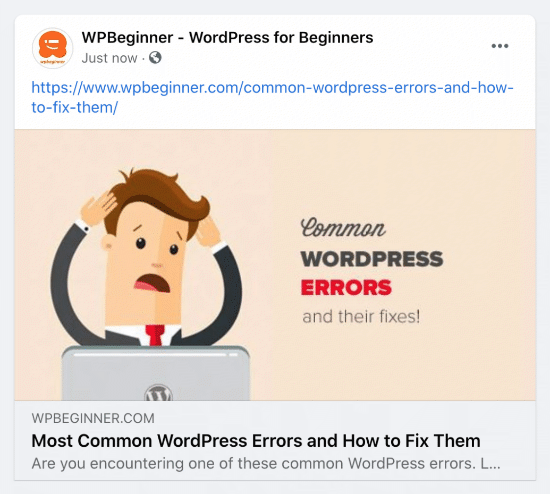
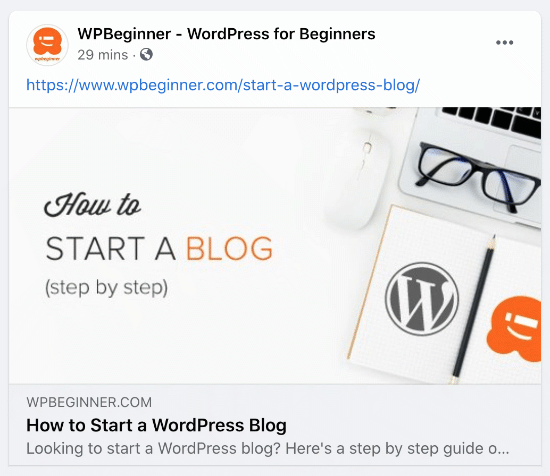
Oto jak wygląda nasz wpis po udostępnieniu na Facebooku:

Pro Tip: Jeśli to nie zadziała, upewnij się, że wyczyściłeś pamięć podręczną WordPressa i odświeżyłeś wpis w narzędziu debugowania Facebooka, jak wspomniano poniżej w tym artykule.
Wybór twojej miniaturki na Facebooku za pomocą wtyczki Yoast SEO
Wtyczka Yoast SEO posiada również możliwość dodania własnej miniaturki Facebooka do każdego wpisu lub strony.
Wystarczy zainstalować i włączać wtyczkę Yoast SEO. Aby uzyskać więcej informacji, zapoznaj się z naszym przewodnikiem krok po kroku, jak zainstalować wtyczkę WordPress.
Po włączaniu, nadszedł czas, aby ustawić miniaturkę na Facebooku do dowolnego wpisu.

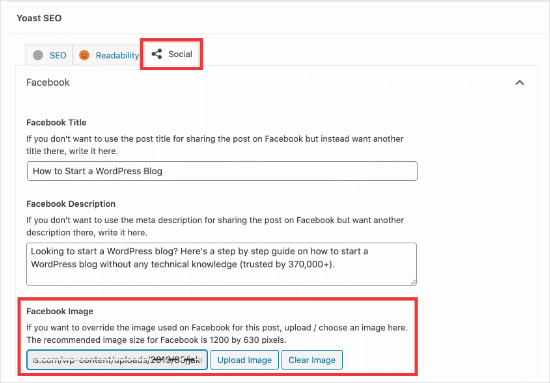
Podczas pisania wpisu przewiń w dół do pola meta Yoast SEO pod edytorem wpisów, a następnie kliknij kartę społecznościową. Zobaczysz tam przycisk umożliwiający przesłanie miniaturki obrazka na Facebooka.
Oto jak wygląda miniaturka na Facebooku dla naszego artykułu Jak założyć bloga:

Korzystanie z narzędzia debugowania Facebooka w celu wyczyszczenia pamięci podręcznej
Jeśli dodałeś właściwą miniaturkę, a Facebook nadal jej nie pokazuje, to problem jest związany z pamięcią podręczną.
Po pierwsze, musisz upewnić się, że wyczyściłeś pamięć podręczna strony w WordPress.
Następnie należy zresetować pamięć podręczna Facebooka za pomocą narzędzia do debugowania.
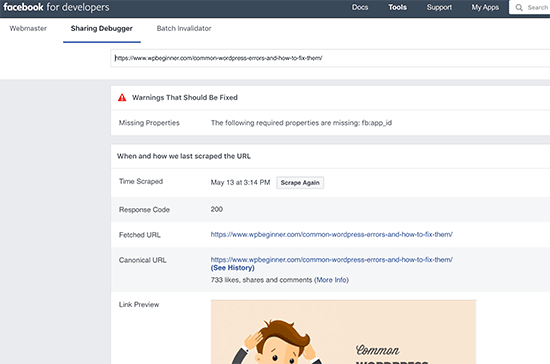
Narzędzie do debugowania Facebooka to najprostszy sposób na rozwiązanie problemów z miniaturkami na Facebooku. Wystarczy skopiować adres URL twojego wpisu WordPress i wkleić go do narzędzia debuggera Facebooka.

Następnie kliknij przycisk “Scrape Again”, a Facebook zaktualizuje miniaturkę twojego wpisu. Czasami może być konieczne dwukrotne kliknięcie przycisku “Scrape Again”.
Przewodniki ekspertów dotyczące korzystania z mediów społecznościowych w WordPress
Mamy nadzieję, że ten artykuł pomógł ci rozwiązać problem nieprawidłowej miniaturki Facebooka w WordPress. Możesz również zapoznać się z innymi przewodnikami związanymi z korzystaniem z mediów społecznościowych w WordPress:
- Kompletna ściągawka z mediów społecznościowych dla WordPress (aktualizacja)
- Jak dodać twoje kanały mediów społecznościowych do WordPressa (krok po kroku)
- Jak zaplanować wpisy na WordPressie dla mediów społecznościowych za pomocą Buffera?
- Jak dodać ikonki mediów społecznościowych do panelu bocznego twojego WordPressa?
- Jak dodać ikonki mediów społecznościowych do menu WordPress (prosty sposób)
- Jak wyświetlić liczbę obserwujących w mediach społecznościowych w WordPress?
- Jak wyświetlić Twittera i Facebooka autora na stronie profilu?
- Najlepsze wtyczki mediów społecznościowych dla WordPressa
- Najlepsze narzędzia do monitorowania mediów społecznościowych dla użytkowników WordPressa
If you liked this article, then please subscribe to our YouTube Channel for WordPress video tutorials. You can also find us on Twitter and Facebook.





Yolanda
I’m hoping someone might be able to help me. I am having real trouble sharing to Facebook (but only in my last 2 posts). When I share it does not show a title or an image.
I went to Facbook Debugger and this is the result:
This is my article:
i tried the fixes above in Yoast – but it doesn’t help. Any ideas what I can do based on the feedback form Facebook? THANK YOU.
Matthew
If you are having weird issues like this, a lot of times it could be that multiple plugins OR the theme you are using are conflicting with each other in trying to establish og: (open graph) tags.
I had a very similar issue and it was my theme. I had to disable it’s OG stuff and then yoast worked perfectly.
taylor
I’m also having this issue, and use Yoast and WP. However, I think it is actually a Facebook issue; Facebook allows me to upload another photo to use, and I can use the second photo if I want to set up a post with carousel images, but I can’t deselect the auto-pulled photo and use only the uploaded photo. I have found that by manually adding in on yoast the specific photo I want used on facebook to the article itself, this works — but only this method works for me now. What a pain!
Nathan
Yoast worked for me as well.
Awesome article!
Edward
You idea worked perfectly for me. Thanks
Abdur-razzaq
Thumbnails are not coming up when i want to share post on Facebook. It shows an empty box with no image. Kindly help out please, am confused and frustrated already. You can check it out at Thank You
Chrissy
So I just downloaded the Yoast plugin for a client and it looks like they have removed the open graph feature from their free plugin – which is a shame! You can add pictures on specific pages and posts, but you used to be able to add a specific image for the home page.
WPBeginner Support
Hi Chrissy,
You can still do that. Please see our how to install and setup Yoast SEO plugin article. Check out Step 3, which shows how to enable advanced settings pages. After that, follow step 8 to add a specific image for the homepage.
Admin
Tony
FANTASTIC! This is what I was also looking for. The ONE tab that isn’t activated. Really appreciate the articles and Step 3 and 8 suggestion!
Amanda
This a great article, helped me a lot with this issue regarding the thumbnails within facebook, moreover the plugin SEO WordPress by Yoast include very usefull tools to improve the content in the blog.
Thank you so much!
Nicole
Oh thank you SO MUCH for this. I recently deactivated the “Publicize” setting in my Jetpack plugin because it was causing issues on the landing page for my newly-launched eBook (plus Publicize hadn’t been working properly for weeks, so I didn’t think I needed it). But then when I went to share my latest post today on Facebook I came up against this issue. I can only assume it’s because no more Publicize. But your Yoast tip worked perfectly for me. Thank you!
Sharon Stiles
Facebook doesn’t like small images. I think the minimum it will show automatically is 200 x 200 pixels but it prefers larger ones. This is a problem I regularly have because I usually use smaller pictures to keep load times down.
Katie
This is a great article. Thank you so much. Tried various debugging methods to fix my image problems. Yoast SEO has been the only method that has worked.
UgoChukwu
My issue is not really with facebook, or my site, but I myself. As I was developing my site and creating some test posts, I used one particular image as thumbnail, some are without feature image, in that case, it will take the one I used as default image in All In One SEO plugin. Now am done with production, Make some necessary changes on the image, but the firts one has already been registered on facebook cache that further sharing of those posts will call up the old image.
I have been able to debug some posts and pages on facebook using debug tool, but the posts and pages are too much for me to be debuging them one by one.
Is there a way I can debug the whole site at once?
Jessica Lauren Vine
You’re amazing. Thanks so much for the help! Got it sorted.
Aziz
When I share my website like wpbeginner.com on my facebook wall, not showing any thumbnail and description. any tutorial for fix this issues? Thanks
Jose
Great stuff! Thank you for that
Avishai
Hello everyone,
I have a problem sharing my posts on facebook from my wordpress site.
When I share it to facebook I get some wierd Japaneese picture.
I’ve checked solutions online but none of them worked for me. here is a list of what i’ve done:
deactivated all the plugins to see that there is no conflict
downloaded the following plugins (downloaded and activated one at a time of course):
Facebook Thumb Fixer
ultimate-social-media-plus
mashsharer
open-graph-protocol-framework
wp-facebook-open-graph-protocol
facebook Plugin
simple-facebook-og-image
Facebook Open Graph, Google+ and Twitter Card Tags
All in one SEO
Yoast Seo (Enabled the facebook button)
*removed cache from the browser
*tried the facebook developer including fetching again.
* tried to paste the link directly to facebook
* tried to put feature image (there are pictures also in the media library)
* tried to share a brand new post, same results
*Uploaded the picture with their desired dimentions of 1200*630
Again and again im getting the message that og:image og:title and are missing
Please help if you can, i dont know what to do anymore.
WPBeginner Support
Hi Avishai,
Try deactivating and deleting all plugins. Delete all themes and then download a fresh copy of Twenty Sixteen or Twenty Seventeen default theme. Upload the default theme to your site. Use Facebook developer tools to see if you are still getting the Japanese title and image.
Thoroughly check your WordPress folders and files to see if there is any suspicious file.
Admin
Patricia Johnson
I truly appreciate this information. I couldn’t figure out what was going on..
Jacqi
I’m having a problem I cant resolve. When I share my post to social media, the text all shows up with no problem but my thumbnail picture never shows up. I dont even get a wrong picture or a gray box where a picture should be. I only get the text. Ive tried adding open graph plugins, Ive tried debugging on facebook which grabs everything except the picture, Ive tried loading a picture into the SEO plugin to fall back on, Ive spent hours google searching for solutions. Everything on my sight appears to work fine except this one thing and nothing Ive tried works. Help!
Jacob
For the last three days I am having trouble with sharing my new posts on FB. The thumb image refuses to show up and I cannot figure out why – mostly because I am a newbie!. However, I am able to share older posts correctly eg and not the a new post
Spent most of the last three days reading through all the existing information on this subject but I am yet to find a fix.
Would appreciate any good suggestions to solve this. Thanks.
Jacob
For the last few days I have been unable to share my new posts on FB with the thumbnail image. However, I am able to share some of my older posts correctly. I have tried just about everything but there is no remedy. Any tips on what could be wrong? I am using the Yoast Plugin.
Thanks.
Cathy
this worked for me BUT i have one more question…
if i am only changing the TITLE of my thumbnail, I do not have a different url and i just need the title to change…since i don’t have a url i can’t put it into the facebook bugfix thing and i can’t get it to change…
Ritesh Shenoy
Worked like a charm !
Cormael
Explicitly Tell Facebook To Use Thumbnail of Your Choice → now we are talking, working like a charm, thank you ♥ WordPress SEO rocks!
kashif
AccessPress Facebook Auto Post this error please fix connection timed out after 10001 milliseconds facebook
Beni Iskandar
I am using featured image as my thumbnails post. when I share my article to facebook i found that my pic not show as big as actual size and only show one og:image.
In other case i found that some blog not using this featured image article, all file image on article show in meta tag list og:image. I see that this preview on facebook showing all image too, it look’s like simple tutorial but without text.
I want to setting up my blog like this, show all meta ogimage file list not just one and remove og:imagewidth and height.
Bethany
Thank you! This article really helped me out this morning!
Lakshmi Geeth
Thank you so much for this article, I did not know that Yoast could do so much more. It indeed helped me a lot. Thanks guys.
Massimiliano
I tried every king of plugins and finally by only using the Facebook Debug Tool, pressing Fetch new scrape information button, after i paste the link to the article with thumb image problem in Input URL field, completely solved the problem for my website http://www.ioblog.eu
Thank you for your help!
peni
thank you..this post helping me a lot.
Adnan Khan
Thanks Great Post
James
Just wanted to thank you guys for the excellent article. I’ve only encountered this problem fairly recently and couldn’t figure out why facebook was grabbing images from my sidebar instead of the WordPress featured image. What was really throwing me off was that some of my posts shared flawlessly to Facebook with the Featured Image while others did not.
After reading THIS article, I learned that size indeed matters. At least to Facebook. I also learned that you could do other stuff with Yoast that I had never even knew existed before. Thanks guys!
WPBeginner Support
Glad you found it helpful.
Admin
Jaswinder
Very interesting article and glad that I found it!
I am facing the same problem and today I installed Yoast SEO and I am able to share blog posts on face book with the correct image.
Ricardo Carvalho
Thanks for the post!
With this post, I can fix the problem
mitchpowell
I have Yoast free version, and it wasn’t writing the og:image to my head, no matter what. I finally just created a new header.php in my child theme folder and hard-coded the meta tag there. Now it works okay when I go to the FB debugger tool.
I just had to wonder why every place I looked on the web for why it wasn’t doing it, I couldn’t find an answer. Here in these comments is where I come closest to finding others with a similar problem. All I can think of is that a different plugin may be conflicting with Yoast. (I’m using the now-no-longer-supported-by-Facebook “Official Facebook Plugin for WordPress”, and I think that might be the one. Unfortunately, I don’t know enough about GitHub to get any help from the people there who are working with this plugin.)
Anyway, hard-coding it into the header.php was the answer for me. HTH
WPBeginner Support
Since Facebook official plugin for WordPress is no longer supported, you should stop using it on your site. This could lead to potential security vulnerabilities.
Admin
"hard-coded the meta tag"
Can you provide the code to add to the header.php for the featured image to be used in the facebook share thanks!
shehzan
And also, yoast seo plugin has social sharing setting at the bottom of the post edit page. u can always overwrite what facebooks displays for your post inside of facebook. when OGP tags are set, u can always use yoast settings to show the image and description of your choice.
just tried these options and all work…
Hope this helps
Overwriting the image url doesn't work
Thanks for the suggestion Shehzan but I have tried telling the plugin which image to grab by putting it’s url in the FB social tab box… doesn’t work. No one can get it to work no matter what we try. Frustrating/
shehzan
Hello, can you provide your website’s url. I might be able to help you once i see the site. I had tried many a things and finally this method of deleting facebook’s cache with teh debuger tool and then implementing the yoast thing worked well for me. I hope to help you. and dont get frustrated. there is always a way. thanks and good luck
shehzan
hello guys,
I encountered the same issue with the images on my site. however, i tried many a things and finally found the solution. i hope this works for you as it did for me.
I have found the facebook’s cache keeps a copy of the tags and data it uses from your posts. if you are able to see a thumbnail of any of the images from your posts on facebook the way you want, you can try discarding your facebook cache for the url in question.
One of my post was successfully posted on FB when i shared it, however, others had this issue and i did not get the best images to share on social media. sometimes the image was missing or the meta data was blank.
i think it is mostly FB cache issue. you cantry installing the yoast seo plugin or some other pluggin which provides functionality of OGP tags. when this is done, simply test and try to share the post. if the thumbnails are missing, try to flush the FB cache utilizing this link – developers.facebook.com/tools/debug.
once this is done, try hsaring once more. I am sure you would be successful. it took me around 4 hours to get to this point to get the job done.
The key here is that at least one of the post’s image should work as expected. and set the image as featured. rest is all trial and error that will hopefully solve the problem.
thanks. : )
Nisa Alfarizi
Good morning, my name is Nisa. I am from Indonesia. After reading above tutorial I still do not understand why I did not post pictures appear when sharing on facebook. This is one example of my articles.
Pictures show:
Pictures and links do not appear:
Open graph:
Is there a problem with my wordpress plugin, I use Yoast SEO plugin and Jetpack. Thank you for your help.
Marge Burkell
I use your site ALL the time to help understand and make my WP site better! So thanks for that!
That said this is not working for me either! I think the problem is that my posts are very image heavy and WP is setting a lot of OG:Image tags in the post header?
So I used Yoast SEO on my latest post to set the FB and Twitter images as suggested but it’s still picking up the incorrect pics from the post. Doing some research it seems others are saying that when there are a lot of OG:Images designated that this isn’t working. Grrrr.
So I used the FB debug tool and it shows at the bottom of the page that it is going to show the CORRECT image BUT it’s still not doing that! Grrr…
…so any ideas? I am finding that anywhere OGP is scraping for content this is happening, like in my Content Cards plugin! I can use that tool for including other sites into curated posts BUT it’s not working for my OWN posts because it is selecting the last (my signature) image instead of the first, title image of any post! I do NOT use featured images simply because I display text before my large image just before my more tag and that’s not an option with featured image. It’s also not an option in my theme to turn the featured image off. I have never found a way that I can use a featured image without it screwing up how my posts look listed on a page with a double image so I simply don’t use them. If you know of a workaround I would love to hear it!
Thanks for all your help!
Your website is the bomb!
~Marge Burkell
Alexander Ang
Hi thanks for the sharing… When I tried on the debug tool that you shared with us in the article,
It came out with this message:
The ‘og:type’ property is required, but not present.
What does that mean? Does anyone have this issue?
Thank you for your sharing once again. Appreciate that!
Regards,
Alexander Ang
Gary Lister
Used FB Debugger. FB absolutely refuses to recognize the og:image from the meta information. I’ve been troubleshooting this for about 6 hours. I’ve tried editing code in the function.php and header.php with no luck, I’ve tried various plugins as well. Nothing works. When I use the FB Debugger, I get no errors, it sees all of the meta properties correctly, and builds the post with all of the parts EXCEPT the thumbnail image. Don’t know what else to do.
N_Thirty
I am using the plug in but all of a sunday today it wasnt sharing the posts the same way. i have put in the images and write up that i want but for some reason it just shares its own thing. is there a reason for this.
Kaileen
Hey guys, I must be doing something wrong. I’ve read through the entire thread and tried everything. The thumbnail image used to work but I’ve updated my site and now nothing. Please help!
Thanks!!!
Candy
Since I found your blog I have been able to fix all my issues when working on WordPress. Im a self-taught so sometimes I got stucked on details and you have been my best help ever! Thanks so much for sharing the knowledge!
Cliff Rohde
This function kind of blew up for me when I switched from All-in-one-SEO to Yoast. I also use Super WP Cache and Cloudflare, but even after clearing all caches, I can get Facebook to recognize set as OG:image, but not display it. Very frustrating.
Mohit Chauhan
None of the method is working for me
Chicon
Resizing the featured image is to be the biggest image on the page combined with the Facebook debugger did the trick
Karin
I’m having the same problem as Riki. I added to my head which worked for the home page but it took over all my posts too… so when I posted an article i brought in that main picture from my homepage as well. No good. Any suggestions?
Katie Limberg
Hello,
I am struggling and can’t seem to find what’s wrong. I use the Facebook debugger and this is what I get.
Error: parsing input URL, no data cached, or no data was scraped
I am new to most of this and don’t understand html very well.
I just want to be able to share my website links on Facebook. If someone could give me some insight that would be great.
Karin
Katie, what is the url you are trying to debug?
riki
Do you have any tips if its not pulling up the correct image for your website itself. I would expect FB to use my home page image but it only uses part of my homepage image. How can I fix this?
mhfrancois52
Facebook debug made it happen
Arthur Gopak
Thanks a lot for the great article!
I was wondering if anyone of you, guys, have used the plugin and how fast do the social sharing changes take place?
Rehman Ali
Really Nice post. i was facing the same issue but after read this post my problem is solved. I will share this info on my Blog.
WPBeginner Staff
These instructions are for the free version. Seems like you have not set up WordPress SEO correctly. To enable the social tab, log in to admin area and then in the admin menu bar click on SEO -> Social. Make sure to check the box next to Add Open Graph meta data.
karen ratte
Is this the FREE or the paid version of WordPress SEO by Yoast. Because I do not have a SOCIAL tab.