Ostrzeżenie “Unikaj nadmiernego rozmiaru DOM” może pojawić się w Google Lighthouse lub innych narzędziach do testowania szybkości witryny internetowej. Zasadniczo oznacza to, że twoja witryna internetowa ma zbyt wiele elementów, co może spowolnić czas wczytywania i frustrować odwiedzających.
Na szczęście istnieje kilka rzeczy, które możesz zrobić, aby zmniejszyć rozmiar DOM i poprawić wydajność twojego WordPressa.
W WPBeginner nie tylko zoptymalizowaliśmy nasze własne witryny internetowe, ale także pomogliśmy niezliczonym użytkownikom poprawić szybkość ich witryn. Dzięki temu doświadczeniu zidentyfikowaliśmy najskuteczniejsze metody zmniejszania rozmiaru DOM i zwiększania wydajności WordPress.
W tym artykule pokażemy nasze wypróbowane i przetestowane sposoby na poprawkę nadmiernego rozmiaru DOM w WordPress.

Potrzebujeszpomocy w przyspieszeniu Twojej witryny internetowej? Pozwól naszym ekspertom od optymalizacji prędkości WordPress poprawić twoje problemy z wydajnością. Nasze rozwiązania obejmują raport wydajności witryny internetowej, optymalizację serwera, konfigurację CDN i wiele innych.
Co oznacza ostrzeżenie “Unikaj nadmiernego rozmiaru DOM”?
Czy kiedykolwiek uruchomiłeś test szybkości witryny internetowej na twojej witrynie WordPress i natknąłeś się na ostrzeżenie o nazwie “Unikaj nadmiernego rozmiaru DOM”?
To ostrzeżenie pojawia się w narzędziach do testowania szybkości, takich jak Google Lighthouse, Google PageSpeed Insights lub GTMetrix. Wskazuje ono, że twoja witryna internetowa ma zbyt wiele elementów, co może spowalniać jej szybkość wczytywania.

Ale czym dokładnie jest DOM i dlaczego jego rozmiar ma znaczenie? Rozłóżmy to na czynniki pierwsze.
DOM to skrót od Document Object Model. Pomyśl o swojej witrynie WordPress jak o dużym drzewie. Każdy element na twojej stronie, taki jak nagłówki tekstowe, obrazki, menu i przyciski, jest jak gałąź lub liść na tym drzewie. Te poszczególne elementy nazywane są węzłami DOM.
Całkowita liczba węzłów w strukturze drzewa twojej witryny internetowej to jej rozmiar DOM. Im więcej elementów znajduje się na twojej stronie, tym większe staje się drzewo DOM.
Na przykład, prosta strona z nagłówkiem i akapitem może mieć mniejszy rozmiar DOM w porównaniu do złożonej strony z wieloma sekcjami, obrazkami, formularzami kontaktowymi i osadzaną treścią.
Jak nadmierny rozmiar DOM ma wpływ na wydajność witryny internetowej?
Duży rozmiar DOM może negatywnie wpłynąć na wydajność twojej witryny internetowej WordPress na kilka sposobów.
Pomyśl o tym, jak tworzysz nową stronę w WordPress. Możesz dodać elementy takie jak nagłówki, akapity, obrazki, galerie, formularze, przyciski i ikonki mediów społecznościowych. Każdy z tych elementów przekłada się na węzeł DOM w strukturze drzewa.
Podczas gdy każdy element z osobna może wydawać się niewielki, całkowita liczba może szybko się sumować, tworząc nadmierny rozmiar DOM.
Jeśli liczba węzłów DOM będzie rosnąć, przeglądarka będzie potrzebować więcej czasu na odczytanie, zrozumienie i wczytywanie struktury twojej witryny internetowej. Dzieje się tak, ponieważ złożona struktura DOM wymaga większego zużycia pamięci i mocy obliczeniowej urządzenia użytkownika do wyświetlenia strony.
Wszystko to prowadzi do wolniejszego czasu wczytywania, co może frustrować odwiedzających i powodować, że opuszczają twoją witrynę, zanim jeszcze zobaczą jej treść.
W dzisiejszych czasach użytkownicy oczekują, że witryny internetowe będą się szybko wczytywać. Wolno wczytująca się witryna internetowa może być jak czekanie w długiej kolejce – zniechęca ludzi do pozostania na niej.
Ponadto wyszukiwarki takie jak Google priorytetowo traktują witryny internetowe, które oferują dobre wrażenia użytkownika, w tym dużą szybkość wczytywania. Tak więc nadmierny rozmiar DOM może pośrednio zaszkodzić Twojemu WordPress SEO i ostatecznie konwersji witryny internetowej.
Ile elementów DOM to za dużo dla Google?
Chociaż nie ma ściśle określonego limitu, Google Lighthouse i inne narzędzia testujące oznaczają witryny internetowe z nadmiernym rozmiarem DOM. Oto zestawienie tego, na co mogą wskazywać te flagi:
- Ostrzeżenie: Google Lighthouse zgłasza ostrzeżenie, gdy element body twojej strony ma więcej niż około 800 węzłów.
- Błąd: Jeśli element body osiągnie ponad 1400 węzłów, Lighthouse zgłosi błąd.
Umieśćmy to w kontekście, aby zrozumieć, jakie witryny internetowe mogą należeć do tych kategorii.
Bez odpowiedniej optymalizacji pojedyncza strona z treścią tekstową, obrazkami, menu nawigacyjnym, podstawowymi elementami układu i wieloma wtyczkami do formularzy lub udostępniania społecznościowego może z łatwością osiągnąć około 800 węzłów.
Z drugiej strony, strony przekraczające 1400 węzłów są prawdopodobnie bardziej złożone i mogą zawierać większą liczbę elementów. Mogą one obejmować wiele pokazów slajdów lub karuzeli z dużymi obrazkami, rozbudowane układy z wieloma zagnieżdżonymi elementami i sekcjami lub wiele dołączonych treści.
To tylko ogólne przykłady. Nie pozwól, aby te ilustracje odstraszyły cię od budowania własnej witryny internetowej w sposób, w jaki chcesz. To powiedziawszy, jeśli chcesz mieć pewność, że ludzie pozostaną na twojej witrynie, musisz unikać nadmiernego rozmiaru DOM.
Na szczęście przygotowaliśmy dla ciebie kompleksowy przewodnik, który pomoże ci rozwiązać ten problem. Oto 11 sprawdzonych sposobów na zmniejszenie rozmiaru DOM i poprawę wydajności WordPressa:
- Use a WordPress Speed Optimization Plugin
- Check Your Theme and Plugins
- Use an Optimized Page Builder
- Optimize Your Images and Videos
- Implement Lazy Loading
- Paginate Comments or Posts With Lots of Content
- Minify CSS and JavaScript Files
- Reduce Render-Blocking JavaScript and CSS
- Enable WordPress Caching
- Use a WordPress CDN
- Optimize Your WordPress Database
Zachęcamy do skorzystania z szybkich odnośników powyżej, aby dowiedzieć się więcej o metodzie optymalizacji wydajności DOM. Zaczynajmy.
1. Użyj wtyczki do optymalizacji prędkości WordPressa
Naszym pierwszym zaleceniem jest zainstalowanie potężnej wtyczki do optymalizacji prędkości WordPress. Wtyczki te są przeznaczone do analizowania twojej witryny internetowej i przyspieszania jej na różne sposoby.
Wtyczka do optymalizacji prędkości może zająć się sprawami technicznymi potrzebnymi do przyspieszenia twojej witryny internetowej. W ten sposób możesz skupić się na zarządzaniu i tworzeniu twoich treści.
W WPBeginner zalecamy korzystanie z WP Rocket. W rzeczywistości sami używamy go na witrynie internetowej WPBeginner, o czym możesz dowiedzieć się więcej z naszego artykułu o tym, jak zwiększamy szybkość wczytywania stron na WPBeginner.

Podczas gdy WP Rocket jest znany przede wszystkim jako pamięć podręczna wtyczki, ma wiele funkcji, które mogą również pomóc w rozmiarze DOM. Funkcje te obejmują optymalizację plików, leniwe wczytywanie i odraczanie JavaScript.
Wszystkie te funkcje wyjaśnimy bardziej szczegółowo w dalszej części artykułu. Możesz również przeczytać naszą recenzję WP Rocket, aby uzyskać więcej informacji.
Ale na razie, użycie wtyczki zwiększającej prędkość, takiej jak WP Rocket, jest świetnym pierwszym krokiem w kierunku poprawienia rozmiaru DOM i przyspieszenia twojej witryny internetowej, nawet jeśli jesteś nowym użytkownikiem WordPressa.
Możesz przeczytać nasz przewodnik instalacji i konfiguracji WP Rocket, aby uruchomić wtyczkę.
2. Sprawdź swój motyw i wtyczki
Wtyczki i motywy WordPress są świetne do dodawania funkcjonalności i stylu do twojej witryny internetowej WordPressa, ale czasami mogą przyczyniać się do nadmiernego rozmiaru DOM.
Po pierwsze, nie wszystkie motywy i wtyczki są sobie równe. Źle zakodowane wtyczki i motywy mogą skutkować rozdętym dokumentem HTML z niepotrzebnymi elementami. Może to znacznie zwiększyć twój rozmiar DOM.
Motywy i wtyczki WordPress często zawierają dodatkowe funkcje, których możesz nie potrzebować. Mogą one dodawać niechciane elementy do struktury twojej witryny internetowej, nawet jeśli ich nie włączasz.
Przyglądając się bliżej temu, co jest zainstalowane na twojej witrynie internetowej, możesz zidentyfikować potencjalnych winowajców przyczyniających się do rozmiaru DOM.
Jeśli uważasz, że konkretny motyw lub wtyczka może powodować problemy, spróbuj tymczasowo przełączyć się na domyślny motyw WordPress lub wyłączać wtyczki pojedynczo.

Następnie sprawdź, czy ostrzeżenie o rozmiarze DOM zniknie w narzędziach do testowania szybkości po wprowadzeniu tych zmian. Może to pomóc w zidentyfikowaniu problematycznego elementu.
Wybierając motywy i wtyczki, warto trzymać się renomowanych źródeł, takich jak katalog WordPress lub znani deweloperzy. Zasoby te mają ścisłe standardy kodowania, co zmniejsza ryzyko nadmiaru kodu, który może zaszkodzić wydajności twojej witryny internetowej.
Jeśli chcesz uzyskać rekomendacje zaufanych wtyczek i motywów, sprawdź Centrum Rozwiązań WPBeginner. To tutaj testujemy, recenzujemy i rekomendujemy oprogramowanie WordPress. Polecamy tylko te rozwiązania, o których wiemy, że będą pomocne dla naszych czytelników.

3. Użyj zoptymalizowanego kreatora stron
Wtyczki do tworzenia stron to edytory WYSIWYG, które służą do tworzenia pięknych i funkcjonalnych witryn internetowych WordPress bez konieczności kodowania. Jednak niektóre z tych narzędzi mogą w rzeczywistości przyczyniać się do nadmiernego rozmiaru DOM.
Jednym z powodów jest to, że często używają dodatkowych elementów HTML, takich jak tagi div z własnymi klasami lub atrybutami, aby stylizować twoją treść i kontrolować jej układ. Chociaż elementy te pozwalają na elastyczność, mogą również dodawać dużo nadmiaru.
Ponadto wbudowane bloki lub widżety, takie jak pokazy slajdów lub interaktywne elementy utworzone za pomocą kreatora stron, są często zbudowane przy użyciu określonych struktur HTML.
Wiele kreatorów stron polega również na krótkich kodach, aby wstawić swoje funkcje. Chociaż te krótkie kody mogą nie być wizualnie wyświetlane na twojej witrynie internetowej, mogą dodawać dodatkowy kod do DOM za kulisami.
Jeśli uważasz, że twój kreator stron może przyczyniać się do problemów z rozmiarem DOM, możesz przetestować tę teorię na witrynie testowej. Spróbuj wyłączyć twój kreator stron i sprawdź, czy ostrzeżenie zniknie w narzędziach do testowania szybkości witryny internetowej. Pomoże to ustalić, czy jest to główna przyczyna.
Jeśli zdecydujesz się nie korzystać już ze starego kreatora stron, możesz użyć jednego z wbudowanych narzędzi WordPress do zaprojektowania twojej witryny internetowej (takich jak Edytor całej witryny lub Konfigurator motywu).
Oferują one kontrolę nad wyglądem twojej witryny internetowej bez konieczności stosowania oddzielnej wtyczki. Zazwyczaj mają też mniejszy wpływ na rozmiar DOM.
Narzędzia te nie są jednak najbardziej elastyczne. W takim przypadku zalecamy użycie zoptymalizowanego kreatora stron, takiego jak SeedProd.
W WPBeginner przetestowaliśmy różne kreatory stron, a SeedProd wykazał szybsze działanie (93 w PageSpeed Insights) w porównaniu do konkurentów, takich jak Divi (91) i Elementor (90).

Dowiedz się więcej na ten temat w naszej recenzji Elementor vs. Divi vs. SeedProd.
Poza wydajnością, SeedProd oferuje również ponad 350 profesjonalnych zestawów szablonów motywów, integracje z popularnymi narzędziami do e-mail marketingu oraz asystenta AI, który pomoże przyspieszyć twój proces tworzenia witryny internetowej.

4. Zoptymalizuj swoje obrazki i filmy.
Niezoptymalizowane obrazki i filmy mogą mieć duże rozmiary plików. Te duże pliki mogą przyczynić się do zwiększenia rozmiaru DOM, ponieważ stają się dodatkowymi elementami, które przeglądarka musi przetworzyć.
Optymalizacja twoich obrazków może znacznie zmniejszyć ich rozmiar bez utraty jakości. Dzięki temu twoja witryna internetowa wczytuje się szybciej i poprawia ogólne wrażenia użytkownika.
Nasz zespół korzysta z różnych narzędzi do optymalizacji obrazków dla WPBeginner. Niektórzy korzystają z usług online, takich jak TinyPNG, podczas gdy inni polegają na rozwiązaniach dostarczanych przez ich narzędzia do edycji obrazków, takie jak Affinity lub Photoshop.
Wtyczka taka jak Optimole może być również świetnym rozwiązaniem do optymalizacji twoich obrazków. Optimole został zaprojektowany tak, aby działał od razu po wyjęciu z pudełka, automatycznie optymalizując obrazki na twojej witrynie internetowej podczas ich przesyłania.

Można również precyzyjnie dostosować jego ustawienia, aby dostosować jakość kompresji lub zmienić rozmiar obrazków, które przekraczają określony rozmiar, jeszcze bardziej zmniejszając ich rozmiar pliku i ślad DOM.
Jeśli nie chcesz używać zbyt wielu wtyczek, możesz skorzystać z bezpłatnych narzędzi online, takich jak TinyPNG, aby skompresować twoje obrazki przed przesłaniem ich do witryny internetowej WordPress.
Aby uzyskać szczegółowy przewodnik po optymalizacji obrazków, zapoznaj się z naszym artykułem na temat optymalizacji obrazków pod kątem wydajności w sieci bez utraty ich jakości.
Jeśli chodzi o filmy, nie zalecamy przesyłania ich bezpośrednio do WordPressa. Duże pliki z filmami mogą znacznie spowolnić czas wczytywania twojej witryny internetowej.
Lepszym podejściem jest skorzystanie z usługi hostingu filmów, takiej jak YouTube lub Vimeo. Usługi te zajmują się przechowywaniem i przesyłaniem strumieniowym twoich filmów, wczytywaniem ich z serwera witryny internetowej i zmniejszaniem rozmiaru DOM.
Następnie możesz osadzać filmy bezpośrednio na twoich stronach za pomocą kodów osadzania dostarczanych przez dostawcę usług hostingu.

Mamy inny pomocny artykuł na temat optymalizacji filmów dla twojej witryny WordPress, który zagłębia się w strategie optymalizacji filmów.
5. Wdrożenie leniwego wczytywania
Kiedy otwierasz długą stronę internetową z dużą ilością treści, wszystkie te elementy zazwyczaj wczytują się jednocześnie. Proces ten może trochę potrwać, zwłaszcza w przypadku wolniejszych połączeń internetowych.
Leniwe wczytywanie to bardziej inteligentne podejście. Opóźnia wczytywanie niekrytycznych elementów, takich jak obrazki i filmy. Będą one wczytywane tylko wtedy, gdy będą rzeczywiście potrzebne użytkownikowi podczas przewijania strony w dół.
Oznacza to, że najważniejsze treści, które pojawiają się jako pierwsze (takie jak tekst i układ) wczytują się szybciej. To z kolei skutkuje szybszym początkowym wczytywaniem strony i płynniejszym doświadczeniem użytkownika.
Konfiguracja leniwego wczytywania jest łatwa, zwłaszcza jeśli korzystasz już z wtyczki do optymalizacji prędkości WordPress, takiej jak WP Rocket.
Po prostu przejdź do Ustawienia ” WP Rocket w twoim kokpicie WordPress. Następnie kliknij kartę “Media”.
Tutaj wystarczy zaznaczyć wszystkie opcje włączania leniwego wczytywania obrazków, filmów i ramek iFrame.

Jeśli chcesz wyświetlić galerię obrazków, zalecamy użycie wtyczki galerii z funkcją leniwego wczytywania.
Envira Gallery jest tego doskonałym przykładem. Oprócz leniwego ładowania, można ustawić określone opóźnienie czasowe, kiedy obrazki są wczytywane.

Dodatkowo możesz leniwie wczytywać twoją sekcję komentarzy.
W tym celu można skorzystać z usługi Thrive Comments, która oferuje funkcje optymalizacji komentarzy WordPress.
Po włączeniu wtyczki, przejdź do Thrive Dashboard “ Thrive Comments. Następnie otwórz kartę “Ustawienia zaawansowane” i przejdź do sekcji “Optymalizacja prędkości strony”.

Tutaj wystarczy zaznaczyć pola, które mogą mieć zastosowanie do twojej sekcji komentarzy. Możesz wczytywać sekcję komentarzy, dopóki użytkownik nie przewinie strony do samego dołu i/lub wczytywać komentarze stopniowo, w miarę jak użytkownicy będą klikać przycisk “Wczytaj więcej komentarzy”.
Można również wybrać opcję wczytywania obrazków awatarów w komentarzach, dopóki nie zostaną one zobaczone.
6. Paginacja komentarzy lub wpisów z dużą ilością treści
Zbyt długie wpisy lub sekcje komentarzy mają zazwyczaj duży rozmiar DOM, który spowalnia czas wczytywania twojej witryny internetowej. Tutaj przydaje się paginacja.
Paginacja zasadniczo dzieli twoją treść na łatwe do zarządzania fragmenty, ułatwiając użytkownikom nawigację i przyswajanie informacji.
Jeśli piszesz obszerne artykuły, rozważ podzielenie ich na logiczne sekcje za pomocą paginacji. Pozwoli to czytelnikom robić przerwy między sekcjami i uniknąć uczucia onieśmielenia gigantyczną ścianą tekstu.
Na szczęście można łatwo podzielić długie wpisy za pomocą bloku “Podział strony” w edytorze bloków.
Aby uzyskać instrukcje krok po kroku, możesz zapoznać się z naszym artykułem na temat dzielenia wpisów WordPress na wiele stron.

Mamy również pomocny przewodnik na temat paginacji komentarzy w WordPress. Zasadniczo jednak wszystko, co musisz zrobić, to zalogować się do twojego obszaru administracyjnego WordPress i przejść do strony Ustawienia ” Dyskusje.
Następnie zaznacz pole obok opcji “Podziel komentarze na strony” i dostosuj liczbę komentarzy, które chcesz widzieć na każdej stronie.

Sugerujemy również unikanie nieskończonego przewijania. Chociaż mogą one zatrzymać użytkowników na twojej witrynie dłużej, ponieważ nie będą musieli ręcznie przełączać się między stronami, może to powodować problemy z wydajnością twojego serwera.
7. Zminimalizuj pliki CSS i JavaScript
Funkcjonalność i styl wizualny twojej witryny internetowej zależą od plików kodu, takich jak CSS i JavaScript. Pliki te są niezbędne, ale mogą przyczynić się do zwiększenia rozmiaru DOM, jeśli nie zostaną odpowiednio zoptymalizowane.
Minifikacja może rozwiązać ten problem, usuwając niepotrzebne elementy z kodu, takie jak komentarze, spacje i podziały wierszy. Mniejszy rozmiar przekłada się na szybszy czas wczytywania i mniejszy rozmiar DOM.
To powiedziawszy, ważne jest, aby pamiętać, że minifikacja może czasami wprowadzać problemy ze zgodnością z niektórymi motywami lub wtyczkami.
Przed przystąpieniem do minifikacji kodu warto utworzyć kopię zapasową twojej witryny internetowej i przetestować zmiany w środowisku przejściowym lub lokalnym, jeśli to możliwe. Pozwoli to zidentyfikować wszelkie potencjalne problemy, zanim będą one miały wpływ na twoją witrynę internetową.
Następnie możesz przeczytać nasz przewodnik na temat minifikacji plików CSS i JavaScript w WordPress, aby uzyskać instrukcje krok po kroku.
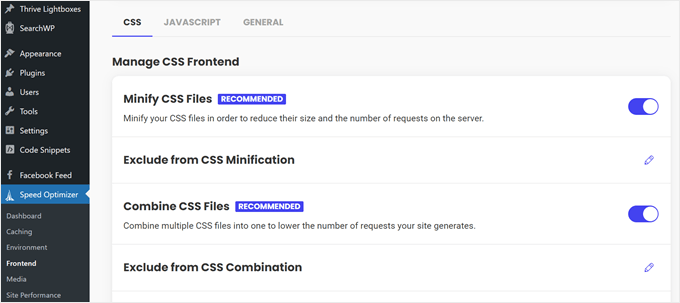
Jak zobaczysz w przewodniku, zminimalizowanie twojego kodu jest łatwe, jeśli używasz już wtyczki takiej jak WP Rocket. Wszystko, co musisz zrobić, to przejść do Ustawienia ” WP Rocket i przełączyć się na kartę “Optymalizacja plików”.
Następnie wystarczy włączyć funkcje minifikacji plików CSS i JavaScript.

Niektórzy dostawcy hostingu WordPress oferują również wbudowane funkcje minifikacji plików CSS i JavaScript.
Na przykład SiteGround (na którym hostujemy WPBeginner) oferuje wtyczkę Speed Optimizer do minifikacji CSS.
Hostinger oferuje również podobną funkcję za pośrednictwem wbudowanego CDN, dostępnego w planie Business i wyższych warstwach.

8. Redukcja blokujących renderowanie skryptów JavaScript i CSS
Innym podejściem do optymalizacji plików CSS i JavaScript jest zmniejszenie blokowania renderowania.
Zasoby blokujące renderowanie są jak materiały fundamentowe, które uniemożliwiają budowę domu (treści twojej witryny internetowej), dopóki te zasoby nie zostaną dostarczone i umieszczone na miejscu. Im dłużej trwa wczytywanie tych zasobów, tym dłużej użytkownicy widzą treść twojej witryny internetowej.
WP Rocket ma wbudowane funkcje redukujące blokujące renderowanie CSS i JavaScript.
Możesz na przykład połączyć pliki CSS i JavaScript, co zmniejszy liczbę żądań HTTP, które musi wykonać twoja witryna internetowa. Mniejsza liczba żądań oznacza krótszy czas oczekiwania przeglądarki na wczytywanie wszystkiego i renderowanie twojej treści.

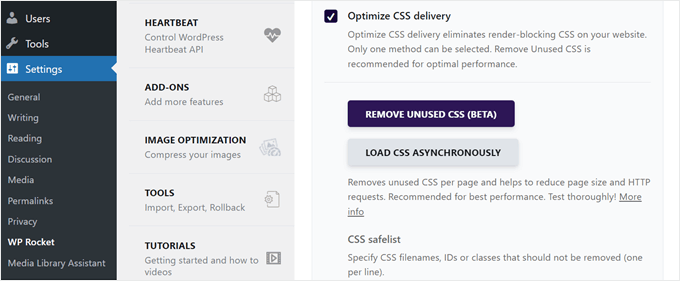
Możesz również usuwać kod CSS, który nie jest używany na twojej stronie.
Nie tylko zmniejsza to blokowanie renderowania, ale także minimalizuje ogólny rozmiar strony i liczbę żądań HTTP.

Dodatkowo dostępna jest funkcja o nazwie “Wczytywanie JavaScript z opóźnieniem”. Powoduje ona, że przeglądarka czeka z wczytywaniem niektórych plików JavaScript do momentu wyświetlenia głównej treści twojej witryny internetowej (HTML).
W ten sposób użytkownicy szybciej zobaczą treść twojej witryny internetowej, nawet jeśli wszystkie funkcje w tle jeszcze się nie wczytywały.

Możesz dowiedzieć się więcej na temat włączania tych funkcji w naszym artykule o tym , jak ograniczyć blokujące renderowanie CSS i JavaScript w WordPress.
9. Włącz pamięć podręczna WordPressa
Pamięćpodręczna nie zmniejsza bezpośrednio rozmiaru DOM, ale znacznie poprawia postrzeganą wydajność twojej witryny internetowej.
Oto, co się dzieje, gdy włączone jest buforowanie: gdy użytkownik ponownie odwiedza twoją witrynę internetową, jego przeglądarka może najpierw sprawdzić pamięć podręczna. Jeśli pliki są już przechowywane lokalnie, mogą być wczytywane znacznie szybciej, znacznie skracając czas ładowania strony.
Dzięki temu DOM wczytuje się i wyświetla szybciej, co przekłada się na płynniejsze wrażenia odwiedzających.
Pamięć podręczna pomaga również twojemu serwerowi działać wydajniej, odciążając go. Dzięki temu może on skupić się na ważnych zadaniach, takich jak przetwarzanie DOM, co ostatecznie przyspiesza czas twojego wczytywania.
Na szczęście skonfigurowanie pamięci podręcznej przeglądarki jest proste dzięki wtyczce takiej jak WP Rocket. Wtyczka automatycznie włącza pamięć podręczną z optymalnymi ustawieniami dla twojej witryny internetowej.

Co więcej, WP Rocket stale buforuje pamięć podręczna twojej witryny internetowej przez cały czas. Za każdym razem, gdy pamięć podręczna zostanie wyczyszczona (ręcznie lub automatycznie), WP Rocket automatycznie generuje nowe pliki pamięci podręcznej.
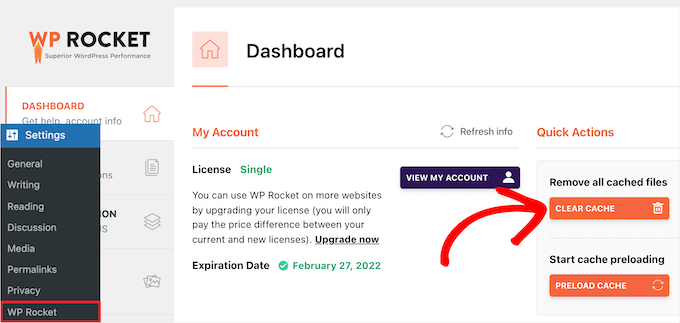
WP Rocket zapewnia również możliwość wyczyszczenia pamięci podręcznej WordPress w dowolnym momencie. Może to być przydatne, jeśli wprowadzasz znaczące zmiany w swojej witrynie internetowej i chcesz mieć pewność, że użytkownicy widzą najnowszą wersję.

Więcej szczegółów na temat pamięci podręcznej WP Rocket można znaleźć w sekcji dotyczącej konfigurowania opcji buforowania w naszym przewodniku instalacji WP Rocket.
10. Korzystaj z WordPress CDN
CDN (Content Delivery Network) to sieć serwerów rozmieszczonych na całym świecie. Chociaż CDN nie zmienia bezpośrednio rozmiaru kodu twojej witryny, to sprawia, że witryna internetowa wydaje się wczytywać szybciej.
Dzieje się tak, ponieważ CDN przechowuje kopie statycznej treści twojej witryny internetowej (obrazki, skrypty, arkusze stylów) na serwerach w różnych lokalizacjach. Kiedy ktoś przechodzi na twoją witrynę internetową, jego komputer pobiera treść z najbliższego serwera CDN.
To znacznie skraca czas pobierania w porównaniu do pobierania wszystkiego z twojego oryginalnego serwera, który może być daleko. Ta szybsza dostawa znacznie przyspiesza przetwarzanie DOM.
Ponadto CDN pomaga twojemu oryginalnemu serwerowi działać szybciej, dzieląc się obciążeniem związanym z dostarczaniem treści. Pozwala to serwerowi skupić się na tym, co najważniejsze, na przykład na przetwarzaniu DOM. To z kolei sprawia, że twoja witryna internetowa renderuje się szybciej.
Jeśli potrzebujesz rekomendacji CDN, mamy przewodnik po najlepszych usługach WordPress CDN, który pomoże Ci wybrać odpowiednią dla Twojej witryny internetowej.
Używamy CDN Cloudflare na naszej witrynie internetowej w WPBeginner. Działa dobrze dla naszego dużego bloga z dużą liczbą odwiedzających.

Jeśli chcesz dowiedzieć się więcej, zapoznaj się z naszym wpisem na temat tego , dlaczego WPBeginner przeszedł z Sucuri na Cloudflare. Ten artykuł wyjaśnia, na co zwracaliśmy uwagę przy wyborze dostawcy CDN.
11. Zoptymalizuj swoją bazę danych WordPress
Twoja witryna internetowa WordPress opiera się na bazie danych do przechowywania wszystkich ważnych informacji, takich jak wpisy, komentarze, konta użytkowników, a nawet konfiguracje.
Z czasem ta baza danych może przechowywać zbyt wiele niepotrzebnych danych, takich jak stare wersje wpisów, komentarze spamowe lub pozostałości informacji z usuniętych wtyczek.
Chociaż sama baza danych nie jest częścią DOM, rozdęta baza danych może spowolnić twoją witrynę internetową. Wolniejsza witryna internetowa może sprawiać wrażenie, że rozmiar DOM jest większy, ponieważ wszystko wczytuje się i renderuje dłużej.
Optymalizacja bazy danych poprzez usuwanie niepotrzebnych danych pomaga Twojej witrynie internetowej działać płynniej i może pośrednio poprawić postrzegany rozmiar DOM.
Zapoznaj się z naszym pomocnym przewodnikiem na temat optymalizacji Twojej bazy danych WordPress za pomocą jednego kliknięcia. Przewodnik ten przeprowadzi Cię przez proces korzystania z wtyczki do czyszczenia Twojej bazy danych i zapewnienia jej wydajnego działania.
Skup się na ogólnej wydajności WordPressa, a nie tylko na rozmiarze DOM
Chociaż uwzględnienie ostrzeżenia “Unikaj nadmiernego rozmiaru DOM” w WordPress jest ważne dla szybkości witryny internetowej, nie jest to jedyny czynnik, który należy wziąć pod uwagę.
Witryna internetowa z dużą ilością funkcji lub unikatowym formatowaniem może naturalnie mieć większy DOM i to jest w porządku.
Kluczem jest znalezienie właściwej równowagi między wydajnością witryny a jej funkcjami. Tak więc, oprócz rozmiaru DOM, warto zwrócić uwagę na inne wskaźniki, takie jak Core Web Vitals. Są to specyficzne metryki, których Google używa do pomiaru doświadczenia użytkownika witryny internetowej.

Jeśli zastosowałeś wiele różnych technik optymalizacji, a twoja witryna internetowa nadal działa wolno, rozważ skorzystanie z naszych usług optymalizacji szybkości witryny.
Nasz zespół ekspertów może przeanalizować twoją witrynę internetową i określić najskuteczniejsze sposoby usprawnienia jej działania.

Wszystkie plany serwisowe obejmują specjalistyczną konfigurację pamięci podręcznej dla potrzeb Twojej witryny internetowej, optymalizację obrazków bez obniżania jakości wizualnej, optymalizację automatycznego ładowania bazy danych i wiele więcej. Ponadto gwarantujemy, że twoja witryna internetowa uzyska ocenę A lub B+ w naszym narzędziu PageSpeed Tool.
Mamy nadzieję, że ten poradnik pomógł ci dowiedzieć się, jak poprawić nadmierny rozmiar DOM w WordPress. Możesz również zapoznać się z naszym przewodnikiem na temat tego , jak przyspieszyć działanie WooCommerce lub z naszym kompletnym przewodnikiem po szybkości i wydajności WordPressa.
If you liked this article, then please subscribe to our YouTube Channel for WordPress video tutorials. You can also find us on Twitter and Facebook.





Have a question or suggestion? Please leave a comment to start the discussion.