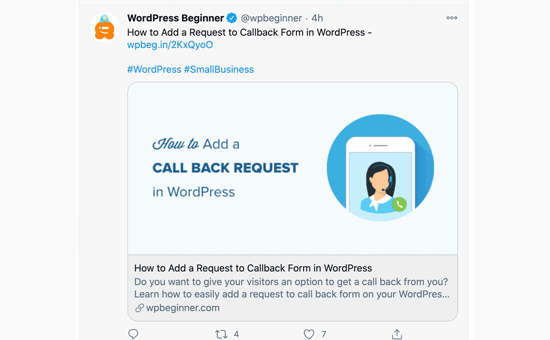
X (dawniej Twitter) automatycznie próbuje wyświetlić miniaturę obrazu, gdy ktoś udostępnia link z Twojej witryny WordPress. Czasami jednak może wyświetlić nieprawidłową miniaturę, przez co witryna wygląda nieprofesjonalnie.
Na szczęście odkryliśmy kilka prostych sposobów na poprawienie tego powszechnego problemu. Poprawianie obrazów kart na Twitterze poprawi atrakcyjność wizualną udostępnianych treści i reputację online Twojej marki.
W tym artykule pokażemy, jak w prosty sposób poprawić poprawki w obrazach kart Twittera w WordPressie, upewniając się, że Twoje treści są prezentowane dokładnie i atrakcyjnie, gdy są udostępniane w mediach społecznościowych.

Dlaczego obrazy kart na Twitterze są uszkodzone dla niektórych witryn internetowych?
X (dawniej Twitter) używa metadanych Open Graph do wyszukiwania obrazów, gdy link jest udostępniany. Jest to podobne do tego, w jaki sposób Facebook wyświetla miniatury po udostępnieniu linku na stronie lub w grupie.
WordPress nie obsługuje jednak domyślnie tagów meta Open Graph. Dlatego też, gdy udostępniasz link na X, nie zawsze może on wyświetlać obraz karty Twittera.

Obrazki w kartach na Twitterze pomagają przyciągnąć uwagę twoich użytkowników i zachęcić ich do kliknięcia odnośnika.
Oznacza to większy ruch na stronie WordPress z X.

Biorąc to pod uwagę, przyjrzyjmy się, jak łatwo poprawić zepsute obrazki Twitter Card w WordPress.
Oto krótki przegląd tematów, które omówimy w tym artykule. Możesz przejść do sekcji, która Cię interesuje lub postępować zgodnie z instrukcjami krok po kroku:
- Fixing Broken Twitter Card Images Using All in One SEO
- Setting a Default Twitter Card Image
- Setting a Default Twitter Card Image for the WordPress Homepage
- Using a Custom Twitter Card Image for Each WordPress Post or Page
- Setting Custom Twitter Card Images for Categories & Tags
- Testing That a Post Has a Valid Twitter Card Image
- Troubleshooting Broken Twitter Card Images in WordPress
Poprawka naprawionych obrazków kart na Twitterze za pomocą All in One SEO
Najpierw należy zainstalować i włączyć wtyczkę All in One SEO for WordPress. Aby uzyskać więcej informacji, zapoznaj się z naszym przewodnikiem krok po kroku, jak zainstalować wtyczkę WordPress.
All in One SEO to najlepsza wtyczka WordPress SEO na rynku. Pozwala ona łatwo zoptymalizować witrynę WordPress pod kątem wyszukiwarek i platform mediów społecznościowych, w tym X.
Uwaga: Istnieje również darmowa wersja All in One SEO, której można użyć do poprawienia obrazków kart na Twitterze. Wersja Pro oferuje jednak bardziej zaawansowane funkcje SEO.
Na potrzeby tego poradnika zademonstrujemy wersję Pro, ponieważ to właśnie z niej korzystamy, ale instrukcje są podobne dla wersji darmowej.
Po włączaniu należy przejść na stronę All in One SEO ” Ustawienia ogólne, aby wpisz klucz licencyjny. Informacje te można znaleźć na Twoim koncie w witrynie internetowej AIOSEO.

All in One SEO daje ci pełną kontrolę nad tym, które obrazki będą używane z kartami Twittera na twojej witrynie internetowej. Przeprowadzimy Cię przez wszystkie kroki.
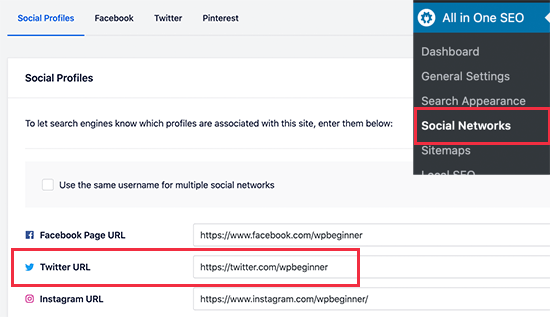
Najpierw musisz dodać adresy URL swoich profili w mediach społecznościowych. Pozwolą one powiązać witrynę z profilem X (Twitter) i innymi platformami mediów społecznościowych.
Wystarczy przejść do strony All in One SEO ” Media społecznościowe i wprowadzić adresy URL swoich profili w mediach społecznościowych, w tym X.

Ustawienie domyślnego obrazka karty Twittera
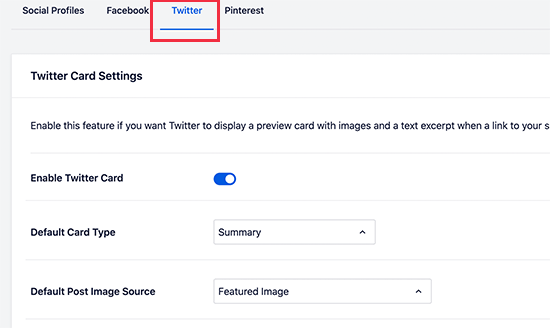
Następnie należy przejść do karty “Twitter” i kliknąć przełącznik obok opcji “Włącz kartę Twitter”.

Poniżej znajdują się domyślne ustawienia kart podsumowań Twittera, które będą działać dla większości witryn internetowych, ale można je zmienić według potrzeb.
W szczególności należy zmienić “Domyślne źródło obrazków w wpisach”. All in One SEO daje ci kilka opcji.
Można na przykład wybrać wyróżniający się obrazek, załączony obrazek, pierwszy obrazek w treści, obrazek z konfiguratora, obrazek autora wpisu lub pierwszy dostępny obrazek.
Zalecamy korzystanie z wyróżnionego obrazka, ponieważ większość motywów WordPress obsługuje wyróżnione obrazki, które są odpowiednie dla obrazów kart na Twitterze.
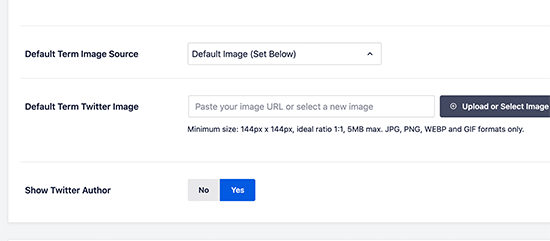
Poniżej znajduje się opcja wyboru domyślnego źródła obrazka taksonomii. Ten obrazek jest używany, gdy ktoś udostępnia adres URL do strony archiwum kategorii, tagów lub innych terminów taksonomii.

Można tu przesłać domyślny obrazek lub własny obrazek dla każdej kategorii lub tagu. Później pokażemy, jak to zrobić.
Po wybraniu domyślnego źródła obrazka karty Twittera, nie zapomnij kliknąć przycisku “Zapisz zmiany”, aby zapisać twoje ustawienia.
Ustawienie domyślnego obrazka karty Twittera dla strony głównej WordPressa
Przyjrzyjmy się teraz, jak ustawić domyślny obrazek karty Twittera dla strony głównej twojej witryny internetowej.
Jeśli nie korzystasz ze statycznej strony głównej, możesz ustawić domyślny obrazek karty Twittera bezpośrednio ze strony All in One SEO ” Media społecznościowe w zakładce Twitter.

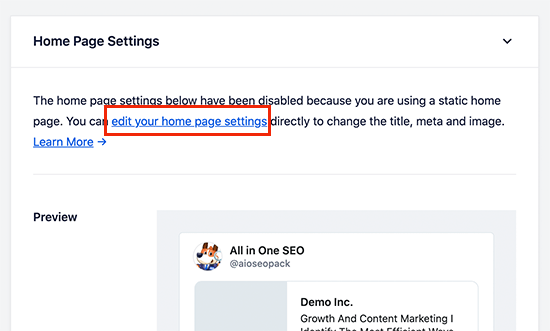
Będzie to jednak wyglądać inaczej, jeśli używasz własnej strony głównej.
W takim przypadku zobaczysz odnośnik do bezpośredniej edycji ustawień twojej strony głównej.

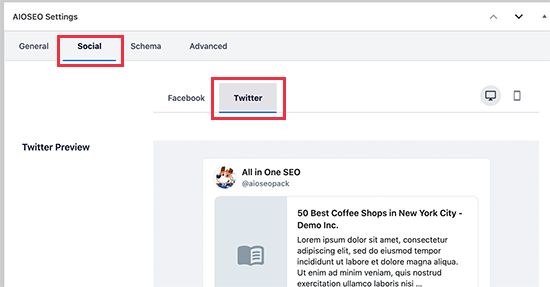
Na ekranie edycji strony wystarczy przewinąć w dół do pola “Ustawienia AIOSEO” pod edytorem treści.
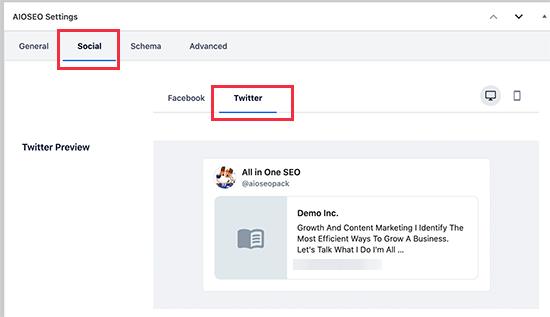
Z tego miejsca należy przejść do karty “Społecznościowe”, a następnie wybrać Twittera.

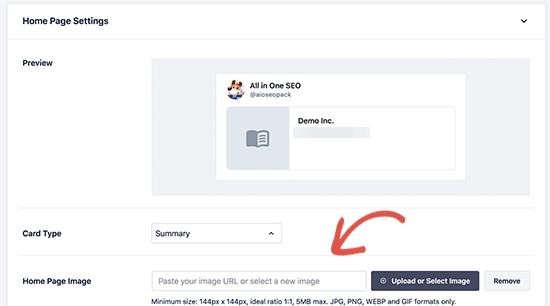
W ustawieniach Twittera można zastąpić domyślne opcje.
Tutaj możesz podać własny obrazek karty Twittera, który będzie używany specjalnie dla twojej strony głównej.

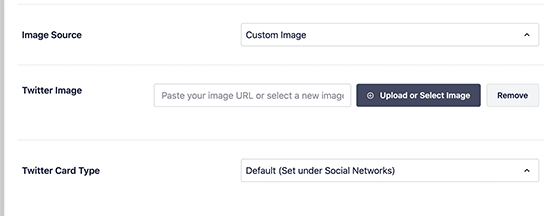
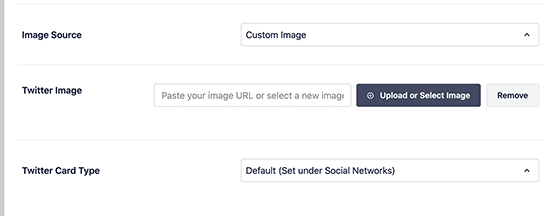
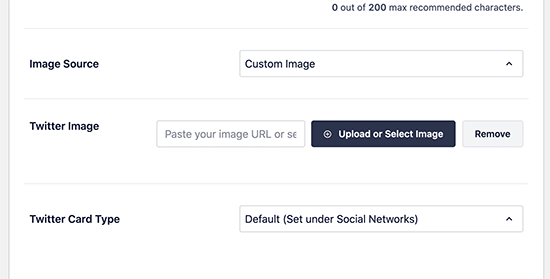
Wystarczy kliknąć menu rozwijane obok opcji “Źródło obrazka”, a pojawi się kilka opcji do wyboru. Możesz wybrać jedną z opcji lub przesłać nowy obrazek, którego chcesz użyć.
Po zakończeniu nie zapomnij zaktualizować i zapisać twoich zmian.
Korzystanie z własnego obrazka karty Twittera dla każdego wpisu lub strony WordPressa
Wielu blogerów lubi tworzyć niestandardowe obrazy w mediach społecznościowych dla różnych platform, takich jak Facebook, X, Pinterest i innych.
All in One SEO ułatwia zastąpienie domyślnych ustawień obrazu karty Twittera i dostarczenie własnego obrazu dla dowolnego wpisu lub strony.
Wystarczy edytować wpis lub stronę i przewinąć w dół do pola “Ustawienia AIOSEO” pod edytorem treści. W tym miejscu należy przejść do karty “Społeczności”, a następnie wybrać “Twitter”.

Następnie można ustawić niestandardowe dane Twitter Open Graph, w tym własny obrazek użyty specjalnie dla tego artykułu.
Wystarczy przewinąć do sekcji “Źródło obrazka” i kliknąć menu rozwijane.

Możesz wybrać jeden z dostępnych obrazków lub wybrać opcję “Custom Image”, aby przesłać nowy obrazek.
Następnie wystarczy kliknąć przycisk “Prześlij lub wybierz obrazek”, aby przesłać obrazek z twojego komputera lub użyć jednego z multimediów WordPress.
Gdy skończysz, nie zapomnij zaktualizować lub opublikować twojego wpisu lub strony, aby zapisać zmiany.
Konfigurowanie własnych obrazków kart Twittera dla kategorii i tagów
Podobnie jak wpisy i strony, All in One SEO ułatwia również przesyłanie własnego konfiguratora obrazków dla poszczególnych kategorii, tagów, kategorii produktów WooCommerce i innych taksonomii.
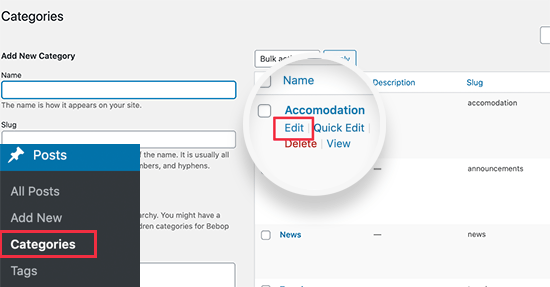
Po prostu przejdź do strony Wpisy ” Kategorie i kliknij odnośnik “Edytuj” pod kategorią, w której chcesz przesłać własny obrazek karty Twittera.

Spowoduje to przejście do ekranu “Edytuj kategorię”, na którym należy przewinąć w dół do pola “Ustawienia AIOSEO”.
Z tego miejsca przejdź do karty “Społeczności” i wybierz pod nią “Twitter”.

Teraz należy przewinąć w dół do sekcji “Źródło obrazka” i kliknąć menu rozwijane.
Możesz wybrać jedną z dostarczonych opcji obrazka lub wybrać opcję “Własny obrazek”, aby przesłać nowy obrazek Twittera.

Następnie wystarczy kliknąć przycisk “Prześlij lub wybierz obrazek”, aby przesłać obrazek z twojego komputera lub użyć jednego z multimediów WordPress.
Po zakończeniu nie zapomnij kliknąć przycisku “Aktualizuj”, aby zapisać twoje zmiany.
Sprawdzanie, czy wpisy mają prawidłowy obrazek karty Twittera
Po skonfigurowaniu obrazków kart na Twitterze, będziesz chciał je przetestować, aby upewnić się, że wyświetlają się poprawnie, gdy ktoś udostępni odnośnik z twojego bloga WordPress.
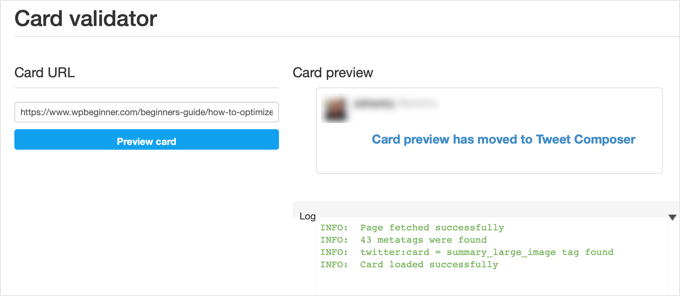
Wystarczy skopiować adres URL strony lub wpisu, który chcesz przetestować, a następnie przejść do witryny internetowej Twitter Card Validator. Wklej adres URL do pola “Card URL” i kliknij przycisk “Podgląd karty”.

Narzędzie do sprawdzania poprawności karty pobierze odnośnik i wyświetli dziennik pomyślnego pobrania karty.
W przeszłości narzędzie do sprawdzania poprawności kart wyświetlało również podgląd karty, ale ta funkcja została przeniesiona do Tweet Composer.
Rozwiązywanie problemów z uszkodzonymi obrazkami kart Twittera w WordPressie
Jeśli wykonałeś powyższe kroki i nadal nie widzisz prawidłowego obrazka karty Twittera, możesz wypróbować te proste wskazówki dotyczące rozwiązywania problemów z błędem karty.
Wyczyść pamięć podręczną WordPressa
Najbardziej prawdopodobną przyczyną uszkodzonych obrazów X są wtyczki buforujące WordPress. Nawet jeśli ustawiłeś obraz karty Twittera w All in One SEO, twoja wtyczka pamięci podręcznej może nadal wyświetlać nieaktualną wersję.
Aby to poprawić, musisz wyczyścić pamięć podręczną WordPress, a następnie ponownie przetestować za pomocą narzędzia Twitter Card Validator.
Wybierz odpowiednie rozmiary obrazków
Upewnij się, że obraz ustawiony jako karta Twittera nie jest ani zbyt mały, ani zbyt duży. X zaleca obrazy o minimalnej rozdzielczości 144×144 pikseli i rozmiarze mniejszym niż 5 MB.
Wskazówka: Zamierzasz dowiedzieć się wszystkiego o rozmiarach obrazków w mediach społecznościowych w naszej ściągawce dla początkujących użytkowników WordPressa.
Mamy nadzieję, że ten artykuł pomógł ci poprawić zepsute obrazy kart Twittera w WordPress. Możesz również zapoznać się z naszym przewodnikiem na temat wyświetlania Twittera i Facebooka autora na jego stronie profilowej oraz z naszą ekspercką listą najlepszych wtyczek i narzędzi WordPress SEO, z których powinieneś korzystać.
If you liked this article, then please subscribe to our YouTube Channel for WordPress video tutorials. You can also find us on Twitter and Facebook.





Jiří Vaněk
I had the same problem with Yoast seo. Each article was set up the same. For some, the image was loaded and for some not at all. Settings the same. I never got to the source of the problem. The social card was filled out in the advice. the problem was completely eliminated only by replacing Yoast seo with AIO SEO.
Abdullah
I did all these, it doesn’t solve the problem.
WPBeginner Support
Please ensure you’ve cleared all caching for your site before using the card validator as that is the most common reasons that it does not update.
Admin