Nic nie sprawia, że serce Ci bardziej opada, niż zalogowanie się do panelu WordPress i znalezienie tam nieuporządkowanego bałaganu tekstu i niedziałających linków. Znajomy, czysty interfejs nagle znika, zastąpiony czymś, co wygląda na całkowicie bezużyteczne.
Zanim wpadniesz w panikę, weź głęboki oddech. Tutaj, w WPBeginner, widzieliśmy ten problem niezliczoną ilość razy i zazwyczaj jest on łatwiejszy do naprawienia, niż się wydaje.
Zazwyczaj jest to prosty problem spowodowany konfliktem wtyczek lub problemem z pamięcią podręczną. Opracowaliśmy listę kontrolną krok po kroku, która pomoże Ci szybko i bezpiecznie znaleźć źródło problemu.
Szybka naprawa uszkodzonego CSS w panelu administracyjnym
Uszkodzony CSS w panelu administracyjnym WordPress jest prawie zawsze spowodowany konfliktem wtyczek, problemem z pamięcią podręczną lub błędną konfiguracją HTTPS/SSL. Rozwiązaniem jest proces eliminacji: wyłącz wtyczki, wyczyść wszystkie pamięci podręczne i zweryfikuj ustawienia adresu URL Twojej witryny.
Poprowadzimy Cię przez każdy krok rozwiązywania problemów, aby przywrócić Twój obszar administracyjny do normy, dzięki czemu będziesz mógł wrócić do pracy.

Oto szybki przegląd tematów i kroków rozwiązywania problemów, które omówimy w tym artykule:
- What Causes Broken CSS in the WordPress Admin Area?
- Naprawa uszkodzonego CSS w obszarze administracyjnym WordPress
- Krok 1: Sprawdź konflikty wtyczek
- Krok 2: Ładowanie niezabezpieczonych plików przez HTTPS
- Krok 3: Sprawdź konflikty motywów
- Krok 4: Napraw problemy z pamięcią podręczną
- Krok 5: Rozwiązywanie problemów z CDN
- Krok 6: Napraw nieprawidłowe uprawnienia do plików
- Krok 7: Napraw uszkodzone pliki
- Krok 8: Sprawdź rozszerzenia przeglądarki
- Wskazówki dotyczące rozwiązywania problemów
- Frequently Asked Questions (FAQ)
Co powoduje uszkodzenie CSS w obszarze administracyjnym WordPressa?
Z naszego doświadczenia w pomaganiu tysiącom użytkowników wynika, że uszkodzony CSS w obszarze administracyjnym WordPress prawie zawsze ma kilka typowych przyczyn. Może to być frustrujące, ale zrozumienie pierwotnej przyczyny jest pierwszym krokiem do jej naprawienia.
| Typowa przyczyna | Dlaczego CSS się psuje |
|---|---|
| Konflikty wtyczek | Źle napisane wtyczki mogą ładować własne arkusze stylów, które nadpisują lub zakłócają domyślne style panelu administracyjnego WordPress. |
| Niezgodność HTTP/HTTPS | Jeśli Twoja witryna korzysta z HTTPS, ale niektóre pliki próbują ładować się przez niezabezpieczony HTTP, przeglądarki je zablokują, powodując uszkodzenie stylów. Jest to błąd „mieszanej zawartości”. |
| Konflikt motywu | Niektóre motywy nieprawidłowo ładują swoje arkusze CSS w obszarze administracyjnym. Niestandardowe motywy panelu administracyjnego również mogą być źródłem konfliktów stylów. |
| Problemy z pamięcią podręczną | Twoja przeglądarka lub wtyczka do buforowania może serwować starą, nieaktualną wersję pliku CSS, co prowadzi do problemów z wyświetlaniem. |
| Problemy z CDN | Źle skonfigurowana sieć dostarczania treści (CDN) może również serwować nieaktualne pliki CSS, powodując uszkodzenie lub brak stylów. |
| Nieprawidłowe uprawnienia do plików | Jeśli pliki CSS mają niewłaściwe uprawnienia, serwer może ich nie odczytać, co uniemożliwi ich wczytanie. |
| Uszkodzone pliki | Podstawowe pliki CSS WordPressa mogą czasami ulec uszkodzeniu lub zniknąć podczas aktualizacji lub transferu plików. |
| Rozszerzenia przeglądarki | Blokery reklam lub inne rozszerzenia przeglądarki skupione na bezpieczeństwie mogą czasami zakłócać sposób ładowania i wyświetlania CSS. |
Zrozumienie tych przyczyn pomoże Ci zidentyfikować, dlaczego Twój obszar administracyjny WordPress doświadcza problemu z uszkodzonym CSS, dzięki czemu będziesz mógł go faktycznie naprawić.
Naprawa uszkodzonego CSS w obszarze administracyjnym WordPress
Oto instrukcje krok po kroku, które możesz wykonać, aby rozwiązać problemy i łatwo naprawić uszkodzony CSS w obszarze administracyjnym WordPressa.
Krok 1: Sprawdź konflikty wtyczek
Z naszego doświadczenia wynika, że źle napisane wtyczki WordPressa są często winowajcami uszkodzonego CSS w obszarze administracyjnym. Czasami jednak nawet dobrze napisane wtyczki mogą napotkać problemy z Twoją konkretną witryną WordPress lub konfiguracją serwera.
Oto jak możesz zidentyfikować i rozwiązać konflikty wtyczek.
Dezaktywuj wszystkie wtyczki
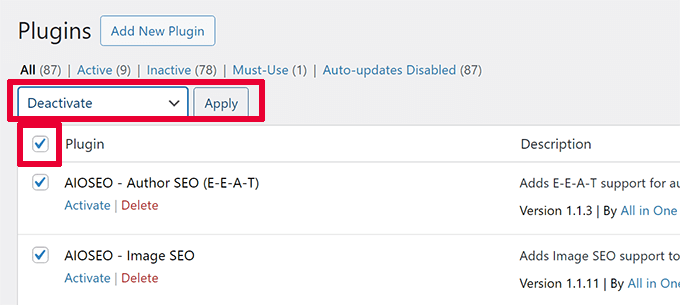
Najpierw musisz przejść do swojego panelu administracyjnego WordPress i przejść do strony Wtyczki » Zainstalowane wtyczki.
Teraz zaznacz wszystkie wtyczki i wybierz „Dezaktywuj” z menu rozwijanego „Akcje zbiorcze”, a następnie kliknij „Zastosuj”.

Następnie po prostu odśwież obszar administracyjny lub przeładuj stronę, aby sprawdzić, czy problem z CSS został rozwiązany. Jeśli CSS jest naprawiony, problem leży po stronie jednej z wtyczek.
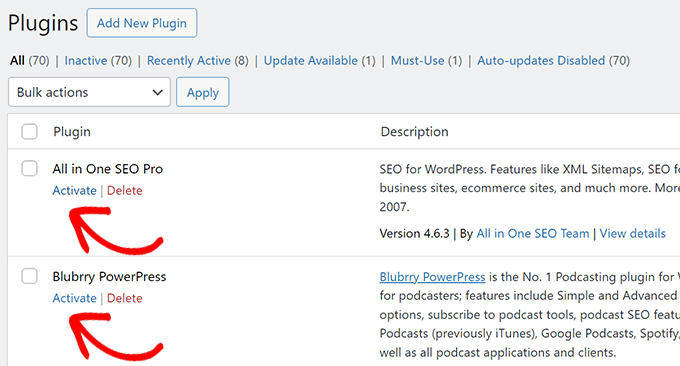
Ponownie aktywuj wtyczki jedna po drugiej
Aby określić, który wtyczka powoduje problem, musisz ponownie aktywować każdą z nich indywidualnie. Możesz to zrobić, klikając link „Aktywuj” pod wtyczką.

Po aktywacji każdej wtyczki musisz odświeżyć obszar administracyjny, aby sprawdzić, czy CSS nadal się psuje.
Pomoże Ci to zidentyfikować konkretną wtyczkę powodującą problem.
Znajdź alternatywę lub zaktualizuj wtyczkę
Gdy zidentyfikujesz konfliktujący wtyczkę, możesz sprawdzić, czy jest dostępna jej aktualizacja. Jeśli aktualizacja nie rozwiąże problemu, rozważ znalezienie alternatywnej wtyczki lub skontaktowanie się z jej twórcą w celu uzyskania pomocy.
Szczegółowe instrukcje znajdziesz w naszym poradniku na temat dezaktywacji wtyczek. Ten poradnik pokazuje również, jak dezaktywować wtyczki za pomocą FTP, jeśli obszar administracyjny WordPressa nie jest dostępny.
Krok 2: Ładowanie niezabezpieczonych plików przez HTTPS
Inną częstą przyczyną uszkodzonego CSS, na którą natknęli się nasi użytkownicy, jest nieprawidłowo skonfigurowane bezpieczne adresy URL, co prowadzi do problemów z mieszaną zawartością.
Dzieje się tak, gdy Twoja strona internetowa jest skonfigurowana do używania bezpiecznego protokołu HTTPS, ale CSS jest serwowany z protokołu HTTP lub niezabezpieczonego protokołu.
Kiedy tak się dzieje, popularne przeglądarki, takie jak Google Chrome, automatycznie blokują niezabezpieczone zasoby, co skutkuje uszkodzonym CSS w obszarze administracyjnym WordPress.
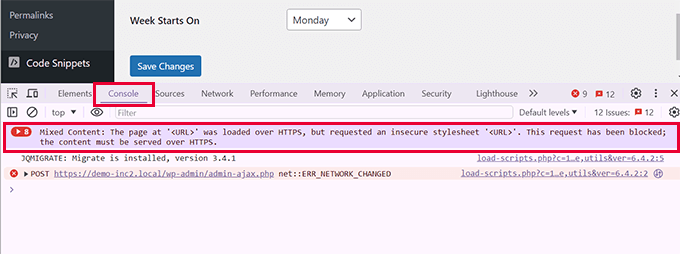
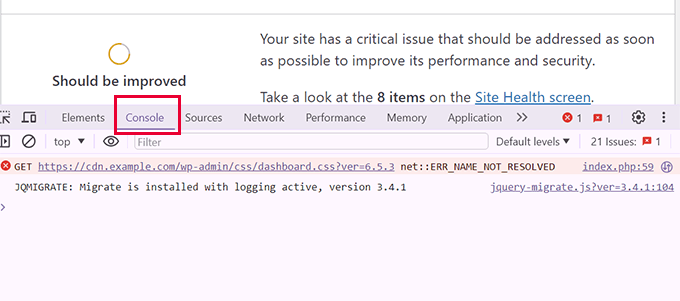
Ten problem można potwierdzić za pomocą narzędzia Inspekcja w przeglądarce. Po prostu przełącz się na kartę Konsola, a zobaczysz błąd mieszanej zawartości (Mixed Content).

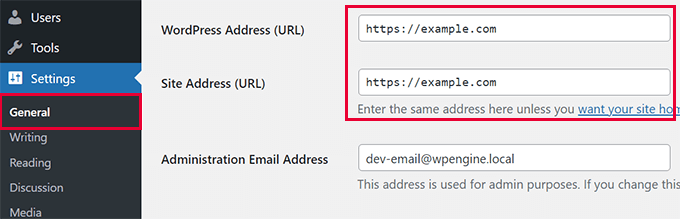
Aby rozwiązać ten problem, musisz najpierw upewnić się, że ustawienia WordPress zawierają poprawne adresy URL.
Przejdź do strony Ustawienia » Ogólne i upewnij się, że zarówno Adres WordPress, jak i Adres strony zawierają HTTPS w adresach URL.

Jeśli masz już HTTPS w obu adresach URL, możesz ręcznie wymusić na WordPressie używanie protokołu HTTPS.
Po prostu edytuj swój plik wp-config.php i dodaj poniższy kod. Ten fragment informuje WordPress, aby zawsze używał bezpiecznego połączenia dla obszaru administracyjnego i pomaga serwerom poprawnie zidentyfikować to bezpieczne połączenie, co często rozwiązuje problem.
define('FORCE_SSL_ADMIN', true);
if (strpos($_SERVER['HTTP_X_FORWARDED_PROTO'], 'https') !== false) {
$_SERVER['HTTPS'] = 'on';
}
Alternatywnie możesz użyć wtyczek takich jak Really Simple SSL, aby wymusić HTTPS dla wszystkich adresów URL.
Więcej informacji znajdziesz w naszym poradniku jak naprawić błąd mieszanej zawartości w WordPress.
Krok 3: Sprawdź konflikty motywów
Odkryliśmy, że niepotrzebne ingerencje w motyw są również częstą przyczyną uszkodzonego CSS w obszarze administracyjnym WordPress.
Oto jak możesz zidentyfikować i rozwiązać problemy związane z motywem.
Przełącz się na domyślny motyw
Aby sprawdzić, czy Twój motyw WordPress powoduje uszkodzenie CSS, najpierw musisz przełączyć się na domyślny motyw WordPress.
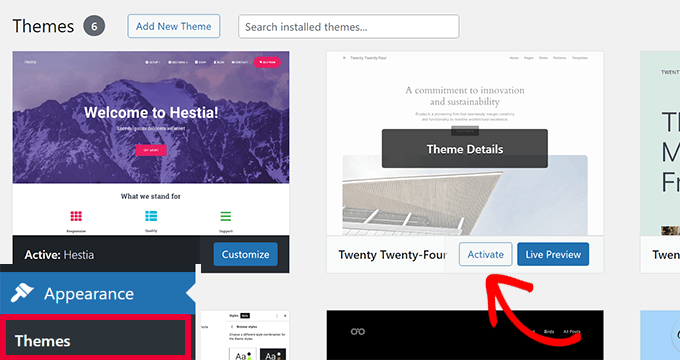
Przejdź do swojego panelu WordPress i nawiguj do strony Wygląd » Motywy.
Tutaj musisz aktywować domyślny motyw WordPress, taki jak Twenty Twenty-Four.

Uwaga: Jeśli nie masz zainstalowanych żadnych domyślnych motywów, możesz zainstalować jeden, klikając przycisk „Dodaj nowy motyw” u góry. Domyślne motywy WordPress są nazwane od lat.
Odśwież swój obszar administracyjny po przełączeniu na domyślny motyw, aby sprawdzić, czy problem z CSS został rozwiązany.
Jeśli CSS ładuje się teraz poprawnie, problem leży po stronie Twojego poprzedniego motywu.
Naprawianie konfliktu motywów
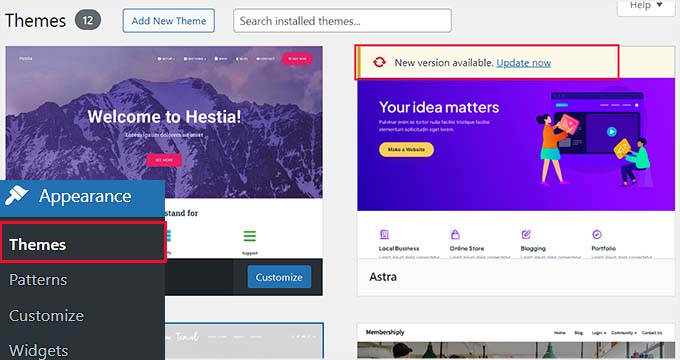
Aby to naprawić, najpierw musisz sprawdzić, czy dostępna jest aktualizacja dla Twojego motywu.
Przejdź do Wygląd » Motywy, wybierz swój motyw i kliknij „Zaktualizuj teraz”.

Jeśli to nie rozwiąże problemu, będziesz musiał przejrzeć wszelkie zmiany, które wprowadziłeś w swoim motywie. Sprawdź wszystkie dostosowania motywu, które mogą powodować problem z uszkodzonym CSS.
W szczególności będziesz chciał sprawdzić wszelkie dodatkowe CSS lub niestandardowy kod w pliku functions.php pod kątem błędów.
W ostateczności skontaktuj się z deweloperem motywu w celu uzyskania wsparcia lub rozważ zmianę na inny motyw.
Zalecamy używanie WPCode, aby uniknąć tego typu błędów w przyszłości. Jest to najlepsza wtyczka fragmentów kodu WordPress, która pozwala zarządzać całym niestandardowym CSS w jednym miejscu i nie wymaga edycji pliku functions.php .

Oto niektóre z zalet WPCode:
- Możesz łatwiej zapisywać i zarządzać swoim niestandardowym kodem CSS.
- WPCode zawiera wbudowane mechanizmy sprawdzania błędów.
- Nie tracisz swojego niestandardowego CSS podczas przełączania motywów.
Dostępna jest również darmowa wersja WPCode z ograniczonymi funkcjami.
Używamy WPCode na naszych stronach internetowych do zarządzania niestandardowymi fragmentami kodu, w tym niestandardowym CSS. Aby dowiedzieć się więcej, zapoznaj się z naszą pełną recenzją WPCode.
Krok 4: Napraw problemy z pamięcią podręczną
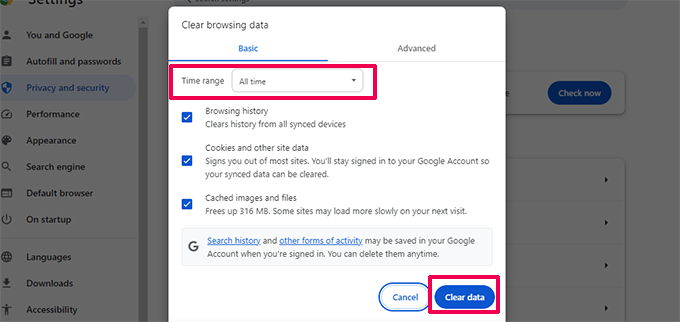
Problemy z pamięcią podręczną są częstym źródłem uszkodzonego CSS. Aby to naprawić, musisz najpierw wyczyścić pamięć podręczną przeglądarki. Jeśli problem będzie się utrzymywał, będziesz musiał wyczyścić pamięć podręczną wygenerowaną przez wtyczkę do buforowania WordPressa.

Większość wtyczek buforujących WordPress domyślnie nie buforuje obszaru administracyjnego WordPress, ale nieprawidłowe ustawienia mogą czasami powodować konflikty. Czyszczenie pamięci podręcznej zapewnia, że przeglądarka ładuje najnowszą wersję wszystkich plików Twojej witryny.
Mamy szczegółowy poradnik na temat jak wyczyścić pamięć podręczną w różnych wtyczkach buforujących WordPress.
Krok 5: Rozwiązywanie problemów z CDN
Jeśli korzystasz z usługi sieci dostarczania treści (CDN), błędna konfiguracja może czasami powodować problemy z uszkodzonym CSS w obszarze administracyjnym WordPress.
Oto jak zidentyfikować i rozwiązać te problemy.
Najpierw musisz użyć narzędzia Inspect tool w swojej przeglądarce i przełączyć się na zakładkę „Konsola”. Tutaj zobaczysz błędy, jeśli Twoje pliki CSS są zablokowane lub nie znalezione.

Następnie musisz przejść do strony internetowej swojej usługi CDN i zalogować się do swojego panelu konta.
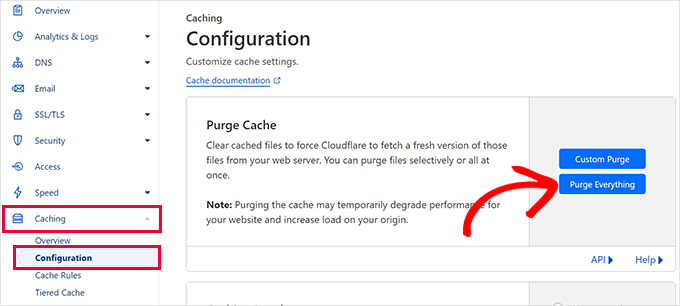
Stąd przejdź do sekcji Caching » Konfiguracja i kliknij przycisk „Wyczyść wszystko” w opcji Wyczyść pamięć podręczną.

Uwaga: Pokazujemy zrzut ekranu Cloudflare CDN. Jednak łatwo znajdziesz opcję wyczyszczenia pamięci podręcznej u wszystkich dostawców CDN.
Następnie musisz wrócić do swojej witryny i przeładować obszar administracyjny, aby sprawdzić, czy problem został rozwiązany.
Jeśli to nie pomogło, przyjrzyjmy się innej częstej przyczynie.
Krok 6: Napraw nieprawidłowe uprawnienia do plików
Znaleźliśmy również nieprawidłowe uprawnienia do plików, które uniemożliwiają serwerowi odczyt plików CSS, co prowadzi do uszkodzenia CSS w obszarze administracyjnym WordPress.
Pomyśl o uprawnieniach do plików jako o ustawieniach bezpieczeństwa, które mówią serwerowi, kto może odczytywać, zapisywać i wykonywać pliki. Jeśli są one ustawione nieprawidłowo, serwer nie może uzyskać dostępu do plików CSS potrzebnych do prawidłowego wyświetlenia obszaru administracyjnego.
Oto jak je sprawdzić i naprawić.
Najpierw musisz połączyć się ze swoją witryną WordPress za pomocą FTP.
Po połączeniu musisz przejść do głównego katalogu WordPress. Jest to katalog zawierający foldery wp-admin, wp-includes i wp-content.
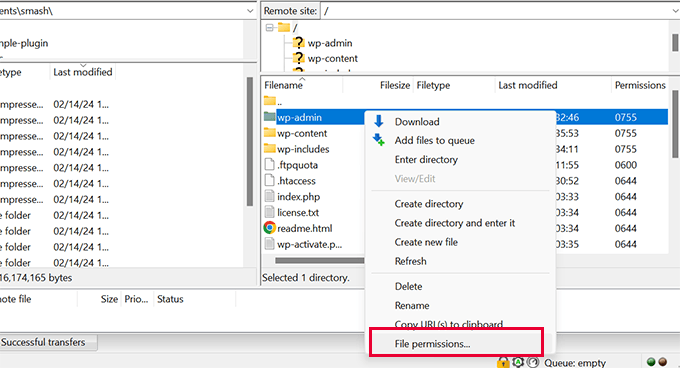
Teraz kliknij prawym przyciskiem myszy na folderze wp-admin i wybierz „Uprawnienia do plików” lub „Właściwości”.

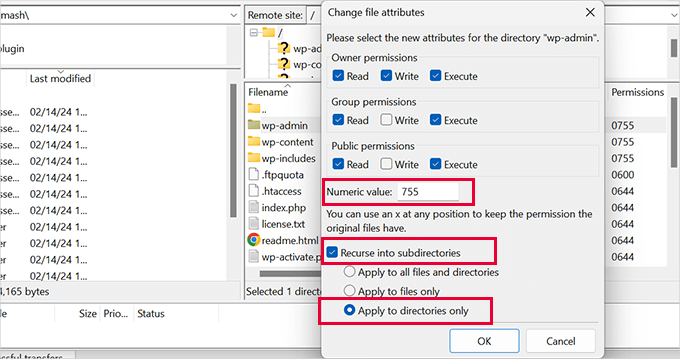
Standardowe, bezpieczne ustawienie dla wszystkich folderów WordPress to 755. Musisz upewnić się, że wszystkie katalogi są ustawione na tę wartość.
Jeśli nie są, zmień uprawnienia i zastosuj je rekursywnie do wszystkich podkatalogów.

Następnie powtórz proces dla plików. Prawidłowe uprawnienie dla wszystkich plików to 644. Zastosuj to rekursywnie tylko do wszystkich plików.
Więcej szczegółów znajdziesz w naszym poradniku jak ustawić uprawnienia do plików w WordPress.
Po tym odwiedź obszar administracyjny, aby sprawdzić, czy problem z uszkodzonym CSS został rozwiązany. Nadal widzisz problem? Nie martw się, mamy jeszcze kilka kroków do wypróbowania.
Krok 7: Napraw uszkodzone pliki
Uszkodzone pliki mogą powodować problemy z CSS w obszarze administracyjnym WordPressa.
Twoje pliki WordPress mogą ulec uszkodzeniu nawet bez Twojego działania. Może się to zdarzyć z powodu niekompletnej aktualizacji WordPress, przypadkowego usunięcia plików lub błędnej konfiguracji przez Twojego dostawcę hostingu WordPress.
Oto jak naprawić lub zastąpić uszkodzone pliki.
Najpierw musisz pobrać świeżą kopię WordPressa ze strony WordPress.org.
Następnie rozpakuj pobrany plik ZIP na swoim komputerze.
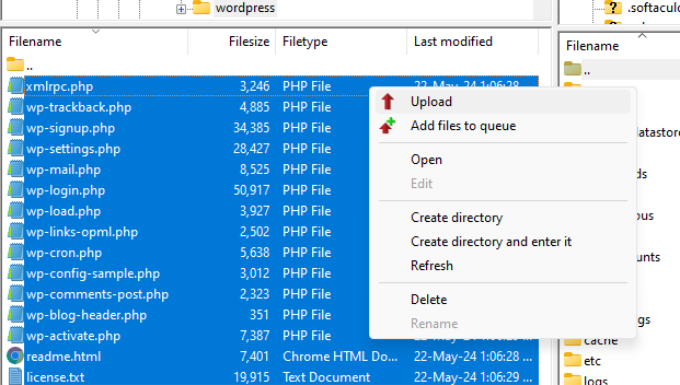
Następnie musisz połączyć się ze swoim WordPressem za pomocą FTP i przesłać świeże pliki WordPressa z komputera.

Wybierz „Nadpisz” po wyświetleniu monitu, aby upewnić się, że nowe, czyste pliki zastąpią wszelkie uszkodzone pliki na Twojej stronie internetowej.
Po zakończeniu możesz odwiedzić obszar administracyjny WordPress, aby sprawdzić, czy to rozwiązało problem z uszkodzonym CSS.
Jeśli problem nadal występuje, przyjrzyjmy się Twojej przeglądarce.
Krok 8: Sprawdź rozszerzenia przeglądarki
Rozszerzenia przeglądarki, zwłaszcza te związane z blokowaniem treści i reklam, mogą zakłócać sposób wyświetlania CSS w obszarze administracyjnym WordPress.
Oto jak zidentyfikować i rozwiązać problemy spowodowane przez rozszerzenia przeglądarki.
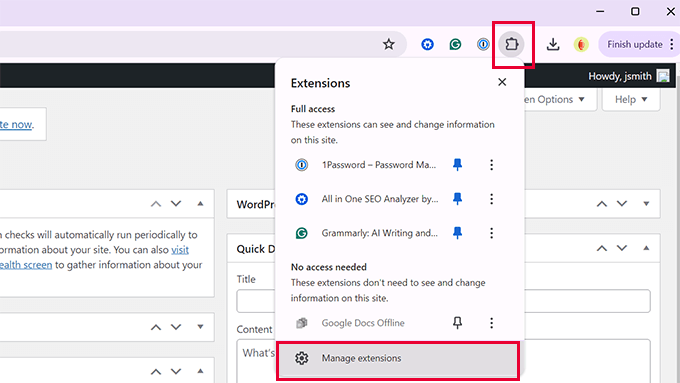
Najpierw musisz otworzyć przeglądarkę i przejść do menu rozszerzeń/dodatków.

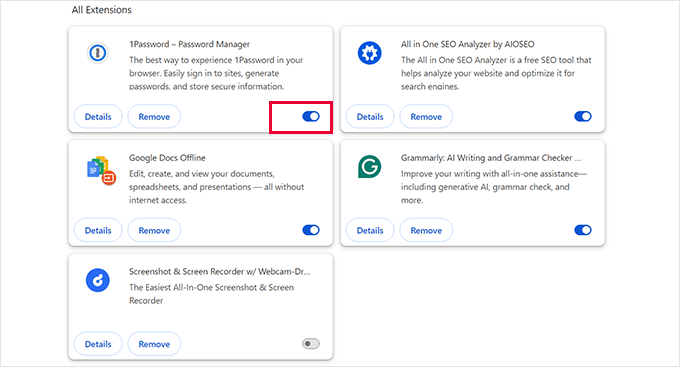
Tymczasowo wyłącz wszystkie rozszerzenia, zwłaszcza blokery reklam i dodatki zabezpieczające.
Możesz po prostu wyłączyć rozszerzenia lub całkowicie je usunąć.

Gdy to zostanie zakończone, możesz przejść do obszaru administracyjnego WordPressa, aby sprawdzić, czy problem z CSS został rozwiązany.
Jeśli problem zostanie rozwiązany, musisz dowiedzieć się, które rozszerzenie spowodowało problem.
Aktywuj ponownie każde rozszerzenie indywidualnie i odśwież obszar administracyjny po włączeniu każdego rozszerzenia, aby zidentyfikować to, które powoduje problem.
Po zidentyfikowaniu problematycznych rozszerzeń możesz sprawdzić ich ustawienia, aby uniknąć blokowania CSS w obszarze administracyjnym WordPress.
Jeśli to nie zadziała, spróbuj znaleźć alternatywne rozszerzenie.
Wskazówki dotyczące rozwiązywania problemów
Mam nadzieję, że powyższe kroki rozwiązały problemy z CSS w obszarze administracyjnym WordPress. Jeśli jednak nadal masz problemy, oto kilka dodatkowych wskazówek do wypróbowania:
- Zaktualizuj linki: Odśwież linki w WordPress, aby zresetować plik
.htaccess. Może to naprawić reguły przepisywania adresów URL, które mogą uniemożliwiać ładowanie CSS. - Skanuj pod kątem złośliwego oprogramowania: Złośliwy kod może uszkodzić obszar administracyjny. Zdecydowanie zalecamy przeskanowanie witryny WordPress i usunięcie wszelkich infekcji.
Najczęściej zadawane pytania (FAQ)
Co jeśli w ogóle nie mogę uzyskać dostępu do mojego panelu administracyjnego, aby dezaktywować wtyczki?
Jeśli uszkodzony CSS jest tak poważny, że nie możesz się nawet zalogować, nadal możesz dezaktywować swoje wtyczki. Musisz połączyć się ze swoją witryną za pomocą klienta FTP, przejść do folderu /wp-content/ i zmienić nazwę folderu /plugins/ na coś w rodzaju plugins_old. Spowoduje to dezaktywację wszystkich wtyczek, umożliwiając dostęp do obszaru administracyjnego.
Czy niedawna aktualizacja WordPress mogła spowodować ten problem?
Jest to możliwe, ale rzadkie. Chociaż same aktualizacje WordPress są bardzo niezawodne, problem może wystąpić, jeśli proces aktualizacji zostanie przerwany. Może to prowadzić do uszkodzenia plików rdzenia, co pomaga naprawić Krok 7 naszego przewodnika.
Jak mogę zapobiec powtórzeniu się tego w przyszłości?
Najlepszą profilaktyką jest przestrzeganie dobrych praktyk zarządzania witryną. Zawsze twórz kopie zapasowe swojej witryny przed wprowadzeniem zmian, najpierw testuj aktualizacje wtyczek i motywów na stronie stagingowej, a także używaj tylko wtyczek i motywów z renomowanych źródeł z dobrymi opiniami i niedawnymi aktualizacjami.
Czy czyszczenie pamięci podręcznej wpływa na odwiedzających moją witrynę?
Nie, jest to bezpieczny i powszechny krok w rozwiązywaniu problemów. Czyszczenie pamięci podręcznej przeglądarki wpływa tylko na Twój własny komputer. Czyszczenie wtyczki buforującej WordPress może spowodować, że następne ładowanie strony przez odwiedzającego będzie nieco wolniejsze (ponieważ pamięć podręczna zostanie odbudowana), ale niczego nie zepsuje ani nie wpłynie negatywnie na jego doświadczenie.
Dodatkowe zasoby
Mamy nadzieję, że ten artykuł pomógł Ci rozwiązać problem z uszkodzonym CSS w obszarze administracyjnym WordPress. Możesz również zapoznać się z naszymi innymi przewodnikami, aby uzyskać więcej pomocy w rozwiązywaniu problemów:
- Przewodnik dla początkujących: Rozwiązywanie błędów WordPress (krok po kroku)
- Jak prawidłowo prosić o pomoc techniczną WordPress i ją uzyskać
- Najczęstsze błędy WordPress i jak je naprawić
Jeśli podobał Ci się ten artykuł, zasubskrybuj nasz kanał YouTube po samouczki wideo WordPress. Możesz nas również znaleźć na Twitterze i Facebooku.





Masz pytanie lub sugestię? Zostaw komentarz, aby rozpocząć dyskusję.