Czy twój przycisk WordPress “Dodaj media” nie działa? Ten mały problem może utrudniać dodawanie zdjęć lub filmów do twoich wpisów. Wielu użytkowników WordPressa ma ten problem i jest to trudne, ponieważ nie ma żadnych komunikatów o błędach, które mogłyby pomóc.
Na szczęście dowiedzieliśmy się, jak naprawić dokładnie ten problem. Wiemy, co zwykle go powoduje i jak go naprawić.
W tym przewodniku pokażemy dwa sposoby na poprawienie twojego przycisku “Dodaj multimedia”. Mamy szybką poprawkę, jeśli nie masz nic przeciwko dodaniu kodu. Jeśli chcesz całkowicie rozwiązać problem, mamy również sposób, aby krok po kroku znaleźć przyczynę problemu.

Co powoduje, że przycisk WordPress “Dodaj media” przestaje działać?
Przycisk “Dodaj media” w klasycznym edytorze WordPress może przestać działać z powodu konfliktów skryptów lub stylów we wtyczkach lub motywach na twojej witrynie.

Domyślnym zachowaniem WordPressa jest łączenie wszystkich wymaganych skryptów i arkuszy stylów i wczytywanie ich w tym samym czasie. Zwykle odbywa się to w obszarze administracyjnym WordPress, aby poprawić wydajność i szybkość.
To powiedziawszy, jeśli istnieje konflikt w tych skryptach lub stylach, szczególnie we wtyczkach lub motywach, może to zakłócić funkcjonalność JavaScript edytora wpisów WordPress. Może to spowodować wyłączenie przycisku “Dodaj multimedia”.
W związku z tym przyjrzyjmy się, jak rozwiązać i poprawić niedziałający przycisk “Dodaj multimedia” w WordPress. Możesz skorzystać z poniższych odnośników, aby przejść do konkretnej metody:
Metoda 1: Poprawka niedziałającego przycisku “Dodaj media” poprzez dodanie kodu do wp.config.php
Szybka poprawka polega na dodaniu następującego kodu do twojego pliku wp-config. php. Możesz to zrobić, edytując plik wp-config.php i dodając ten kod tuż przed linią z napisem “To wszystko, przestań edytować! Szczęśliwego blogowania”:
1 | define('CONCATENATE_SCRIPTS', false ); |
Ten kod po prostu mówi WordPressowi, aby wczytywał każdy skrypt osobno, co pomaga uniknąć konfliktu JavaScript z błędnymi skryptami i rdzennymi funkcjami WordPressa.
Po dodaniu kodu przejdź na ekran edycji wpisu, aby sprawdzić, czy przycisk “Dodaj multimedia” działa teraz na twoim blogu WordPress.
Uwaga: Z naszego doświadczenia wynika, że dodanie tego kodu nie jest właściwym rozwiązaniem długoterminowym, ponieważ nadal istnieje skrypt, który powoduje problem. Z tego powodu zalecamy wypróbowanie również następnej metody.
Metoda 2: Poprawka niedziałającego przycisku “Dodaj media” poprzez rozwiązywanie problemów z twoim motywem lub wtyczką
Jeśli chcesz uzyskać długoterminową poprawkę dla tego problemu, musisz wykonać kilka podstawowych wskazówek dotyczących rozwiązywania problemów WordPress, aby dowiedzieć się, która wtyczka lub motyw może powodować problem.
Zdecydowanie zalecamy zrobienie tego na twojej witrynie pomostowej zamiast na witrynie na żywo. Oto przewodnik krok po kroku, jak utworzyć witrynę przejściową WordPress.
Ponadto wszystkie najlepsze firmy hostingowe WordPress, takie jak Bluehost, SiteGround i WP Engine, oferują funkcję inscenizacji jednym kliknięciem.
Jednym ze sposobów na znalezienie źródła problemu jest użycie narzędzia Inspect na stronie klasycznego edytora. Pokaże ono błędy konsoli, które mogą doprowadzić do źródła konfliktu.
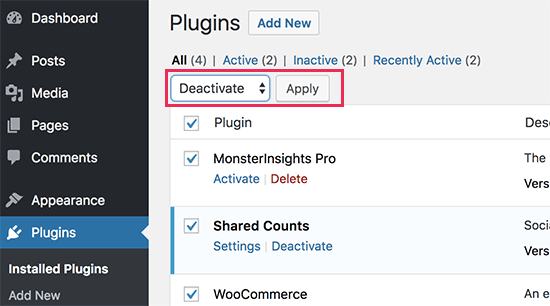
Innym sposobem jest rozpoczęcie od wyłączania wszystkich twoich wtyczek WordPress, a następnie sprawdzenie, czy poprawi to działanie przycisku “Dodaj media”. Jeśli tak, oznacza to, że jedna z wtyczek powodowała problem.
Więcej szczegółów można znaleźć w naszym przewodniku na temat wyłączania wtyczek WordPress.

Możesz teraz włączać wtyczki jedna po drugiej, a po włączaniu wtyczki po prostu zaznacz przycisk “Dodaj multimedia”. Pomoże to ustalić, która wtyczka powoduje problem.
Po znalezieniu problematycznej wtyczki można zastąpić ją inną lub poprosić autora wtyczki o pomoc.
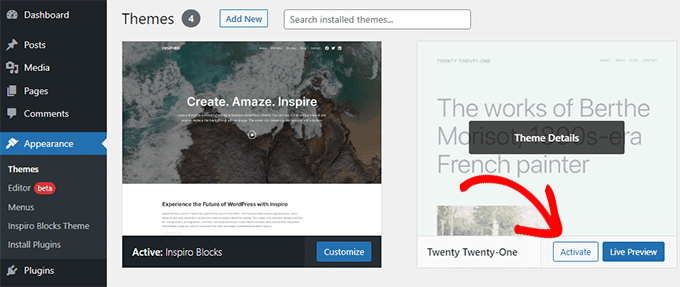
Jeśli wyłączanie wtyczek nie rozwiązuje problemu, następnym krokiem jest tymczasowe przełączenie się na domyślny motyw WordPress, taki jak Twenty Twenty-One lub Twenty Twenty-Three.

Jeśli przełączenie na domyślny motyw poprawi problem, oznacza to, że twój motyw powoduje konflikt. Możesz wtedy poprosić autora motywu o pomoc techniczną lub przełączyć się na inny motyw WordPress.
Po znalezieniu źródła problemu na Twojej witrynie, możesz zastosować poprawkę na Twojej witrynie internetowej WordPress.
Opcjonalnie: Rozważ przejście na edytor bloków Gutenberg
Chociaż przedstawiliśmy rozwiązania dla klasycznego edytora, warto rozważyć przejście na edytor bloków Gutenberg. Ten nowszy edytor może nie tylko rozwiązać twój problem z przyciskiem “Dodaj media”, ale także zaoferować kilka innych korzyści.
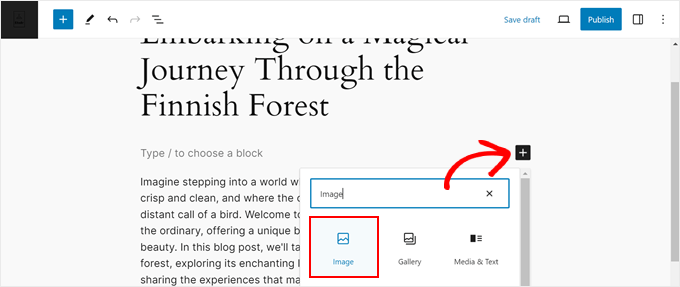
Edytor bloków jest obecnie standardem w WordPress i obsługuje media w inny sposób. Zamiast polegać na jednym przycisku “Dodaj multimedia”, każdy blok może mieć własne opcje wstawienia multimediów.
Oznacza to, że istnieje mniejsze prawdopodobieństwo napotkania problemu, który poruszamy w tym artykule.

Co więcej, wraz z rozwojem WordPressa, wiele wtyczek i motywów jest optymalizowanych głównie pod kątem edytora blokowego. Niektóre nowsze funkcje i funkcjonalności mogą nie być w pełni zgodne [mogą być też “kompatybilne”] z klasycznym edytorem.
Przełączając się na edytor blokowy, masz pewność, że korzystasz z najbardziej aktualnej i szeroko obsługiwanej wersji WordPressa.
Jeśli wahasz się przed zmianą, nie martw się. Chociaż istnieje krzywa uczenia się, możesz przeczytać nasz przewodnik na temat korzystania z edytora bloków WordPress, aby uzyskać instrukcje krok po kroku.
Mamy również przewodnik, który pomoże ci rozwiązać typowe problemy z edytorem bloków.
Przewodniki ekspertów do rozwiązywania typowych błędów WordPressa
Doświadczasz innych typowych błędów WordPress? Sprawdź te artykuły, aby je poprawić:
- How to Fix Featured Images Appearing Twice in WordPress Posts – Rozwiąż frustrujący problem zduplikowanych obrazków wyróżniających w twoich wpisach.
- Jak naprawiono błąd przesyłania obrazków HTTP w WordPress – Rozwiązywanie problemów z przesyłaniem obrazków na twoją witrynę WordPress.
- Jak poprawić błąd przetwarzania obrazu w WordPress – Dowiedz się, jak przezwyciężyć błędy przetwarzania obrazków podczas przesyłania ich do twojej biblioteki multimediów.
- How to Fix Blank Site Editor Issue in WordPress (Step by Step) – Rozwiązanie problemu pustego ekranu w edytorze witryny WordPress.
- Jak naprawić brak wyświetlania pól własnych w WordPress – Odkryj rozwiązania, gdy twoje pola własne w tajemniczy sposób znikają z edytora.
- Jak naprawićbiały ekran śmierci WordPressa (krok po kroku) – Przejdź przez jeden z najbardziej przerażających błędów WordPressa dzięki naszemu kompleksowemu przewodnikowi.
- Jak naprawiono błąd 504 Gateway Timeout w WordPress – Zrozumienie i rozwiązanie tego powszechnego błędu związanego z serwerem, który ma wpływ na twoją witrynę WordPress.
- Jak naprawiono menu nawigacyjne WordPress pojawiające się pod paskiem administratora – Dowiedz się, co zrobić, jeśli menu nawigacyjne twojej witryny jest ukryte lub nakłada się na pasek administratora.
- WordPress Quick Edit nie działa? Oto jak to naprawić w mgnieniu oka – Dowiedz się, dlaczego Quick Edit przestaje działać lub znika i jak możesz to łatwo poprawić.
Mamy nadzieję, że ten artykuł pomógł ci dowiedzieć się, jak poprawić niedziałający przycisk “Dodaj multimedia” w WordPress. Warto również zapoznać się z naszym przewodnikiem na temat tego, jak poprawić błąd pominiętego wpisu w harmonogramie w WordPressie i naszymi eksperckimi wpisami na temat najlepszych wtyczek WordPress do zarządzania obrazkami.
If you liked this article, then please subscribe to our YouTube Channel for WordPress video tutorials. You can also find us on Twitter and Facebook.





Megan Alves
Hello! I don’t even have an “add media” button on my new post screen. I’ve used word press before (different account) and I’ve never seen this.
Can you advise?
Megan
WPBeginner Support
WordPress has moved to the block editor which is why you don’t see the add media button. You would want to take a look at our guide on how to use the block editor here: https://www.wpbeginner.com/beginners-guide/how-to-use-the-new-wordpress-block-editor/
Admin
Tabish Hyyat
Thanks! I was the one who asked it, But the thing is that I have been testing it in a micro blogging theme (P2) and wanted to remove footer credits, so after I tried plugins, I removed code after which the upload problem occurred on the FRONT END. Now this link is not for advertising purposes, but I want you to have a look here: I put back the code but even now it doesn’t do as it should.
WPBeginner Support
Hi Tabish,
Please try deactivating all WordPress theme and switching to a default theme. We suspect that using autoptimize plugin may be causing the issue.
Admin