Spójrzmy prawdzie w oczy: czasami sam tekst nie wystarczy, aby przyciągnąć i utrzymać zainteresowanie odwiedzającego.
Co by było, gdybyś mógł łatwo udostępniać swoją ulubioną muzykę lub nawet twoje własne utwory i podcasty bezpośrednio na swoim blogu WordPress? Cóż, możesz! Jeśli jesteś użytkownikiem SoundCloud, możesz łatwo osadzać klipy audio, listy odtwarzania, podcasty i nagrane seminaria na twojej witrynie internetowej WordPress.
W tym przyjaznym dla początkujących przewodniku nauczymy cię, jak dodać trochę audio do twoich stron i wpisów. Zobaczmy, jak dodać dźwięk SoundCloud do twojej witryny internetowej za pomocą funkcji o nazwie oEmbed.

Dlaczego warto osadzać dźwięk SoundCloud w WordPress?
SoundCloud to popularna platforma do hostingu muzyki i podcastów, która umożliwia przesyłanie do 3 godzin dźwięku za darmo.
Kiedy publikujesz dźwięk na SoundCloud, wszystkie twoje pliki są przechowywane na ich serwerach i przesyłane strumieniowo do osób, które przejdą na twoją stronę SoundCloud. Często jednak możesz zwiększyć ruch na swoim blogu, udostępniając dźwięk również na swojej witrynie internetowej.
Dobrą wiadomością jest to, że możesz utworzyć dowolny plik audio SoundCloud na swojej witrynie internetowej WordPress za pomocą jego adresu URL, dzięki funkcji o nazwie oEmbed.
Sposób osadzania SoundCloud w twoich wpisach zależy od używanego edytora WordPress. Wystarczy kliknąć poniższe odnośniki, aby przejść do metody, która najlepiej odpowiada twoim potrzebom:
Metoda 1: Osadzanie utworów lub list odtwarzania SoundCloud w WordPress przy użyciu edytora bloków
WordPress ma kilka wbudowanych bloków, które pozwalają osadzać pliki PDF, filmy TikTok i mnóstwo innych treści. Posiada również blok SoundCloud, dzięki czemu można osadzać pliki audio bez instalowania osobnej wtyczki.
Co więcej, jeśli wkleisz odnośnik do treści wpisu, WordPress automatycznie doda blok SoundCloud.
Najpierw przejdź do swojego konta SoundCloud i znajdź plik, który chcesz dodać do swojego bloga WordPress. Może to być jeden z twoich własnych utworów lub publiczny utwór stworzony przez kogoś innego. Możesz nawet osadzać całe listy odtwarzania i albumy SoundCloud.
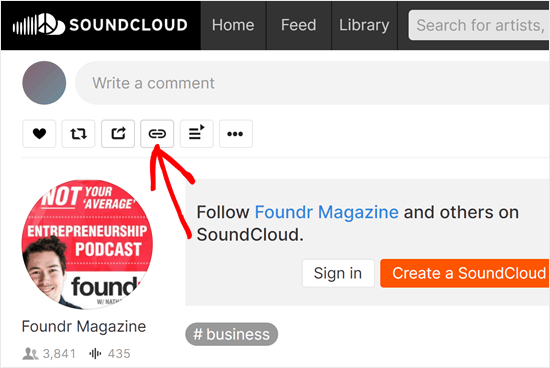
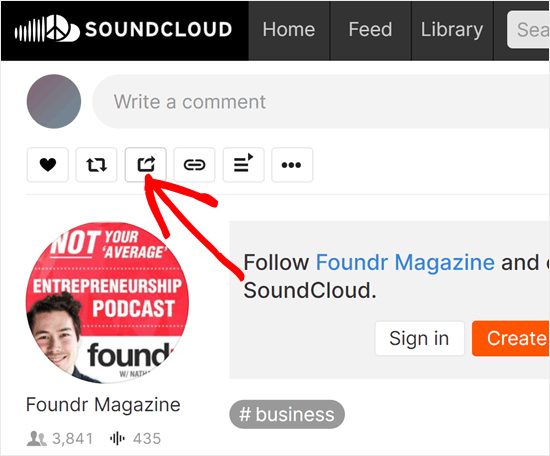
Po otwarciu utworu, listy odtwarzania lub albumu, przewiń stronę w dół i kliknij ikonkę “Kopiuj odnośnik”.

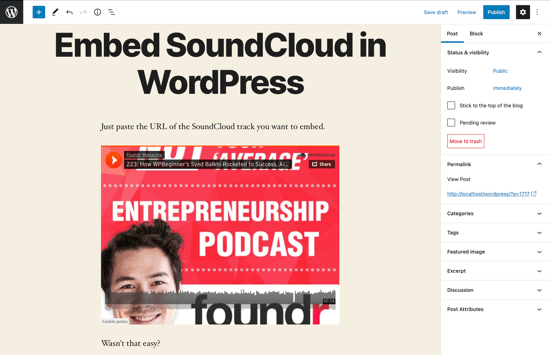
Następnie przejdź do kokpitu WordPress i przejdź do strony lub postu, w którym chcesz osadzić plik SoundCloud. Teraz wystarczy wkleić adres URL w obszarze treści edytora Gutenberg.
Po wklejeniu adresu URL SoundCloud WordPress pobierze kod osadzania. Następnie przekonwertuje kod na blok osadzania Soundcloud, wyświetlając odtwarzacz audio i utwór lub listę odtwarzania.

Jeśli klikniesz przycisk “Odtwórz”, dźwięk zacznie być odtwarzany w edytorze WordPress.
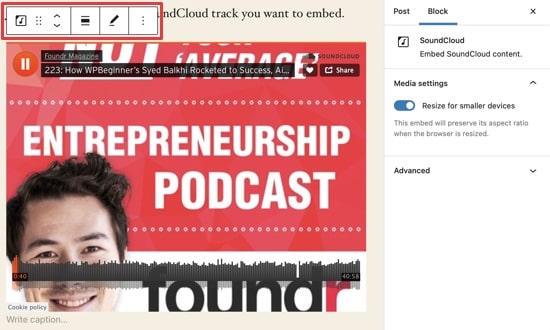
Po dodaniu ścieżki można ją dostosować za pomocą paska narzędzi wyświetlanego nad blokiem i ustawień w menu po prawej stronie.

Na przykład, jeśli chcesz ustawić maksymalną szerokość osadzania, kliknij przycisk “Wyrównaj” i wybierz opcję z wyświetlonego menu.
Domyślnie WordPress sprawi, że osadzanie będzie wyglądało na mniejsze na smartfonach i tabletach. Zalecamy włączenie tej funkcji, ale jeśli wolisz, możesz ją wyłączyć za pomocą przełącznika “Zmień rozmiar dla mniejszych urządzeń” w menu po prawej stronie.
Jeśli zmienisz to ustawienie, zalecamy przetestowanie mobilnej wersji Twojej witryny internetowej WordPress, aby upewnić się, że plik SoundCloud wygląda i działa zgodnie z oczekiwaniami.
Gdy będziesz zadowolony z konfiguracji osadzania, kliknij “Aktualizuj” lub “Opublikuj”, aby osadzać plik SoundCloud na żywo.
Metoda alternatywna: Osadzanie utworów Soundcloud przy użyciu niestandardowego bloku HTML
Innym sposobem osadzania pliku Soundcloud jest użycie kodu iFrame Soundcloud i bloku WordPress Custom HTML. Ta metoda daje więcej sposobów na dostosowanie wyglądu pliku.
Najpierw na stronie audio Soundcloud kliknij przycisk “Udostępnij”.

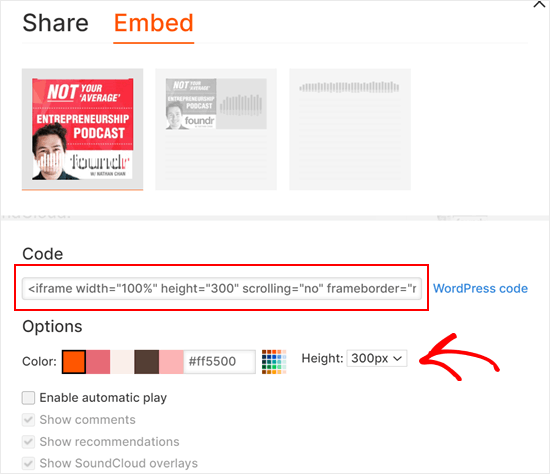
Następnie przejdź do karty “Osadzanie”.
Tutaj znajdziesz kod osadzania Soundcloud iFrame, który możesz skopiować.
Przed skopiowaniem tego kodu możesz również dostosować kolory i ustawienia osadzanego odtwarzacza poniżej. Kod zostanie następnie zaktualizowany zgodnie z twoimi wyborami.

Po skopiowaniu kodu, otwórz edytor bloków dla twojej strony lub wpisu.
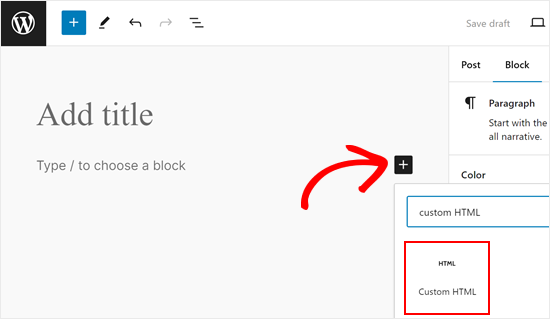
Następnie kliknij przycisk “+ Dodaj blok” i dodaj blok“Własny HTML“.

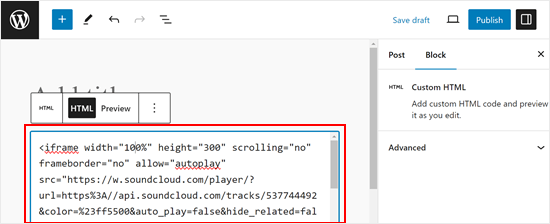
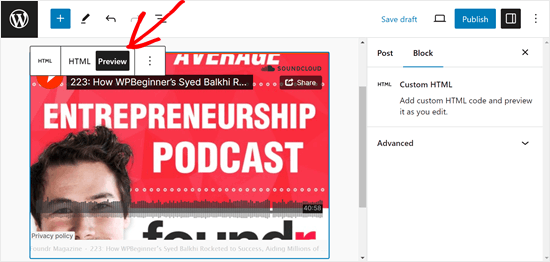
Teraz upewnij się, że jesteś na karcie HTML.
Tutaj wklej kod iFrame wewnątrz bloku.

Aby zobaczyć, jak wygląda osadzany odtwarzacz, kliknij kartę “Podgląd”.
Po zakończeniu kliknij “Aktualizuj” lub “Opublikuj”, aby wprowadzić twoje zmiany.

Metoda 2: Osadzanie utworów lub list odtwarzania SoundCloud w WordPress przy użyciu starego klasycznego edytora
Jeśli nadal korzystasz z klasycznego edytora WordPress, możesz osadzać dźwięk SoundCloud w ten sam sposób.
Zacznij od skopiowania odnośnika do utworu, albumu lub listy odtwarzania SoundCloud.
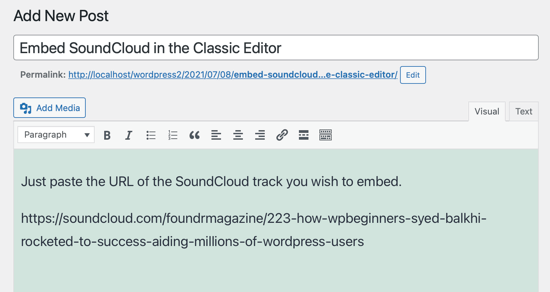
Gdy już to zrobisz, otwórz stronę lub wpis, w którym chcesz osadzać plik. Następnie wystarczy wkleić odnośnik w obszarze treści w osobnej linii.

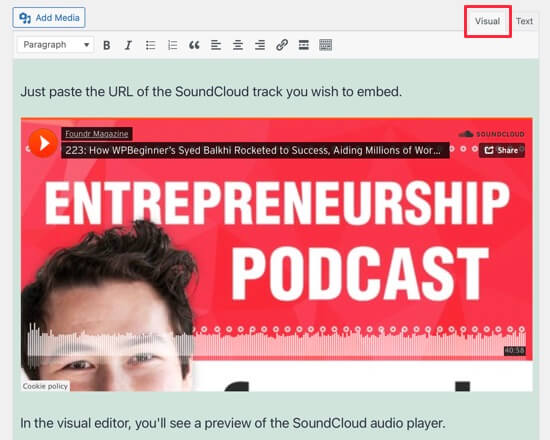
Jeśli korzystasz z edytora wizualnego, zobaczysz podgląd odtwarzacza muzyki SoundCloud w WordPress.
Pamiętaj tylko, że nie możesz zmienić szerokości i wyrównania, tak jak w edytorze bloków WordPress.

Najczęściej zadawane pytania dotyczące osadzania w WordPress Soundcloud
Odkąd po raz pierwszy opublikowaliśmy ten przewodnik, otrzymaliśmy wiele pytań od naszych czytelników o to, jak osadzać treści SoundCloud w WordPress.
Oto odpowiedzi na niektóre z najczęściej zadawanych pytań.
1. Czy mogę osadzać podcast SoundCloud w WordPress?
Możesz łatwo osadzać podcast w WordPressie za pomocą wbudowanego bloku SoundCloud. Wystarczy wkleić odcinek podcastu lub listę odtwarzania do edytora treści, a WordPress automatycznie doda go do bloku SoundCloud.
2. Czy mogę dodać wiele utworów SoundCloud do WordPress?
Do jednego bloku SoundCloud można dodać nieograniczoną liczbę utworów. Możesz osadzać cały album lub listę odtwarzania po prostu wklejając jego adres URL do edytora treści WordPress.
Jeśli chcesz utworzyć wyselekcjonowaną listę utworów, zalecamy dodanie wszystkich tych utworów do listy odtwarzania na SoundCloud, a następnie upublicznienie listy odtwarzania. Następnie możesz osadzać listę odtwarzania w WordPressie, po prostu wklejając jej adres URL.
Pamiętaj tylko, że ustawienia prywatności każdego utworu zastąpią ustawienia twojej listy odtwarzania. Oznacza to, że nie możesz osadzać prywatnych utworów na swojej witrynie internetowej, nawet jeśli dodasz je do publicznej listy odtwarzania.
3. Jak dodać kanał SoundCloud do mojej witryny internetowej WordPress?
Możesz dodać kanał SoundCloud w dokładnie taki sam sposób, w jaki osadzasz utwór lub listę odtwarzania. Wystarczy przejść na kanał w SoundCloud i skopiować adres URL.
Następnie możesz wkleić odnośnik do edytora treści, a WordPress wyświetli całą treść z tego kanału, w tym jego baner, całkowitą liczbę utworów i przycisk “Obserwuj”. W ten sposób możesz zachęcić odwiedzających witrynę internetową do śledzenia Cię na SoundCloud.
4. Czy są jakieś zalety korzystania z SoundCloud w porównaniu z innymi platformami audio dla WordPress?
SoundCloud oferuje kilka korzyści dla użytkowników WordPressa. Jest przyjazny dla użytkownika, ma dużą społeczność twórców i zapewnia łatwe opcje osadzania. SoundCloud oferuje również dobrą jakość dźwięku i umożliwia zarówno publiczne, jak i prywatne udostępnianie.
5. Jak osadzanie dźwięku SoundCloud wpływa na czas ładowania mojej witryny WordPress?
Ogólnie rzecz biorąc, osadzanie odtwarzaczy może potencjalnie wydłużyć czas ładowania strony, zwłaszcza w przypadku osadzania wielu utworów lub list odtwarzania. SoundCloud wykorzystuje jednak leniwe ładowanie, co oznacza, że dźwięk ładuje się tylko wtedy, gdy użytkownik wchodzi z nim w interakcję. Pomaga to zminimalizować wpływ na szybkość witryny.
6. Czy istnieją jakieś względy dotyczące praw autorskich podczas osadzania treści SoundCloud stworzonych przez inne osoby?
Tak, należy pamiętać o kwestiach związanych z prawami autorskimi. Chociaż SoundCloud pozwala na łatwe osadzanie utworów, należy osadzać tylko te utwory, które są publicznie dostępne i mają włączone udostępnianie przez twórcę.
Dobrą praktyką jest podawanie oryginalnego artysty podczas osadzania jego treści. Jeśli nie masz pewności co do praw użytkowania, najlepiej skontaktować się bezpośrednio z twórcą treści lub SoundCloud.
Mamy nadzieję, że ten artykuł pomógł ci dowiedzieć się, jak osadzić dźwięk SoundCloud w swoich postach WordPress. Następnie możesz zapoznać się z naszymi przewodnikami na temat tego, jak osadzić transmisję na żywo z YouTube lub jak dodać Google Web Stories do swojej witryny WordPress.
If you liked this article, then please subscribe to our YouTube Channel for WordPress video tutorials. You can also find us on Twitter and Facebook.





kaushik
Why to take trouble when the soundcloud shortcode plugin is there !
Umair Ahmad
hi, i want to add multiple souncloud(SC) track file in wordpress page post area, i get the following code from SC site,
[soundcloud url=”https://api.soundcloud.com/tracks/68623291″ params=”color=00aabb&auto_play=true&hide_related=false&show_comments=true&show_user=true&show_reposts=false” width=”100%” height=”166″ iframe=”true” /]
and embed it in post, but it does not show the track, instead displaying the embed code.
i used the plugin name “SoundCloud Shortcode” on my self hosted site, but failed,
Moreover, i am not following your instructions.
have a look or attached file, thats the result.
followers
Hey pal, I’m a hip hop producer your article was impressive, it really heleped me. I hope my soundcloud mix will be better after reading this.thank you!
bdubb
How would you add support for album art to this function?
Native Imaging
I was hoping for the same function. It would be nice if the album art can Auto-Populate the Featured Image for WP Posts. Fingers Crossed!
Georgia Hebert
I just recently discovered this webblog and I can say current post is very useful for all