Discord to dobrze znana aplikacja do czatowania VOIP, która umożliwia tworzenie własnych społeczności i pozwala użytkownikom komunikować się ze sobą za pomocą tekstu, głosu i wideo. Od 2024 roku Discord ma około 227 milionów aktywnych użytkowników.
Połączenie witryny WordPress ze społecznością Discord może poprawić interakcję użytkowników i zwiększyć zaangażowanie, zapewniając płynny kanał komunikacji.
Osadzenie widżetu Discord w witrynie pozwoli odwiedzającym na bezpośrednie dołączenie i interakcję z serwerem Discord, niezależnie od tego, czy wspierasz społeczność związaną z grami, nauczaniem czy kreatywną współpracą.
W tym artykule pokażemy, jak łatwo osadzać widżet Discord w WordPress.

Dlaczego warto dodać widżet Discord do twojej witryny WordPress?
Czat Discord pozwala użytkownikom komunikować się ze sobą za pośrednictwem wiadomości, połączeń głosowych i filmowych.
Osadzając widżet Discord w swojej witrynie WordPress, możesz zapewnić swoim użytkownikom sposób na łączenie się. Widżet ten wyświetli całkowitą liczbę członków serwera Discord, a także udostępni link z zaproszeniem dla nowych członków.
Pozwalając użytkownikom WordPressa na dołączenie do czatu Discord, możesz zbudować ogromną społeczność dla swojej witryny i zachęcić odwiedzających do pozostania na niej dłużej.
Dodatkowo, możesz użyć widżetu Discord do zapewnienia pomocy technicznej dla klientów, tworząc dedykowane kanały dla pytań pomocy technicznej i zapewniając wsparcie na żywo dla twoich użytkowników.
To powiedziawszy, zobaczmy, jak można dodać widżet Discord w WordPress.
Jak osadzać widżet Discord w WordPressie?
Aby osadzać widżet Discord w WordPress, należy przejść na oficjalną witrynę internetową Discord.
Tutaj będziesz musiał utworzyć konto użytkownika Discord i serwer Discord dla twojej społeczności.
Krok 1: Tworzenie konta Discord i serwera
Gdy znajdziesz się na witrynie internetowej Discord, po prostu kliknij przycisk “Zaloguj się” w prawym górnym rogu ekranu, jeśli masz już konto Discord.
Jeśli jednak nie posiadasz konta, kliknij przycisk “Otwórz Discord w twojej przeglądarce”.

Następnie zostaniesz poproszony o wybranie nazwy użytkownika dla twojego konta Discord.
Będzie to twój uchwyt, za pomocą którego inni będą mogli cię znaleźć, ale możesz zmienić swoją nazwę wyświetlaną na poszczególnych serwerach.

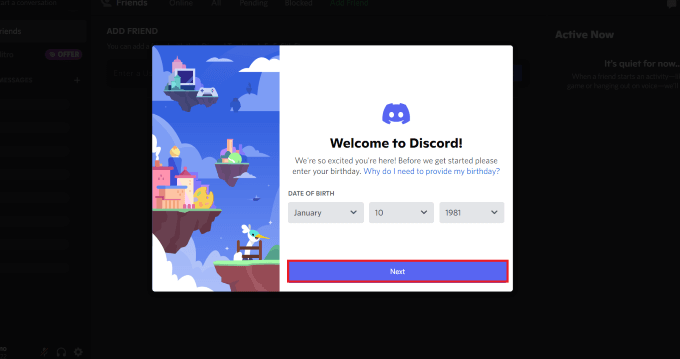
Następnie Discord przeniesie cię na stronę “Kanały” i poprosi o podanie twojej daty urodzenia.
Po prostu wpisz swoje dane i kliknij przycisk “Dalej”, aby kontynuować.

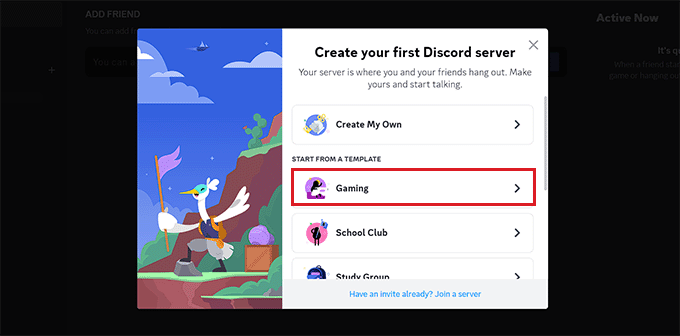
Następnie zostaniesz poproszony o utworzenie twojego pierwszego serwera Discord. Teraz możesz stworzyć swój własny szablon lub wybrać jeden z gotowych.
W tym poradniku będziemy używać szablonu serwera “Gaming”.

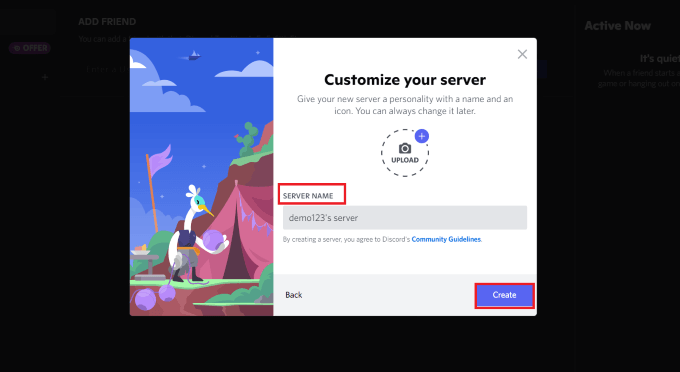
Następnie zostaniesz poproszony o wybranie “Nazwy serwera” dla twojego pokoju rozmów. Możesz również przesłać obrazek dla serwera.
Gdy to zrobisz, po prostu kliknij przycisk “Utwórz”, aby utworzyć twój serwer Discord.

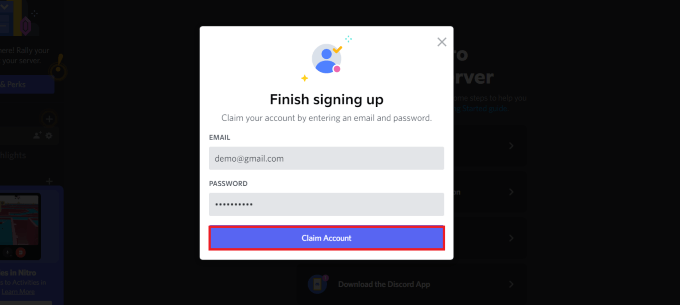
Na koniec zostaniesz poproszony o podanie twojego adresu e-mail i wybranie hasła do konta Discord.
Po podaniu tych danych kliknij przycisk “Odbierz konto”.

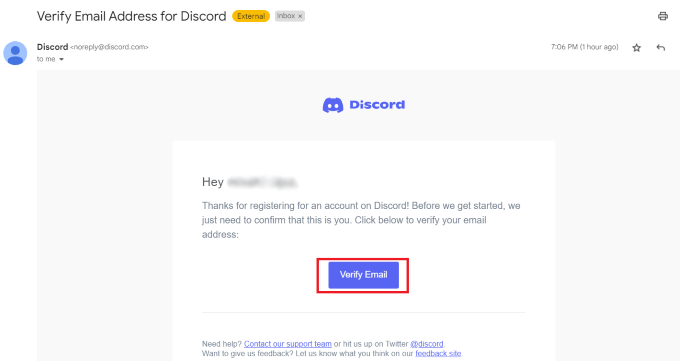
Teraz Discord wyśle wiadomość weryfikacyjną na Twój adres e-mail.
Po zweryfikowaniu konta Twój serwer zostanie skonfigurowany.

Teraz wystarczy osadzać widżet Discord w WordPress.
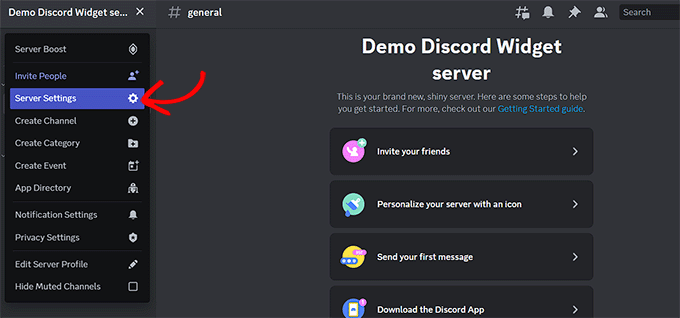
Aby to zrobić, kliknij ikonkę strzałki obok nazwy twojego serwera w górnej części strony “Kanały” Discord.
Spowoduje to otwarcie menu rozwijanego, w którym należy kliknąć opcję “Ustawienia serwera”.

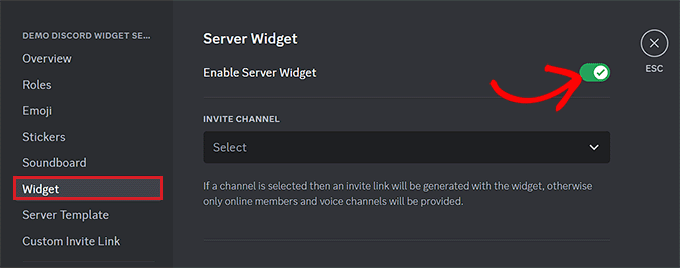
Zostaniesz przekierowany na stronę “Ustawienia serwera”. Następnie kliknij kartę “Widżet” na panelu bocznym.
Spowoduje to otwarcie ustawień “Widżet serwera” na ekranie, na którym należy przełączyć przełącznik “Włącz widżet serwera”.

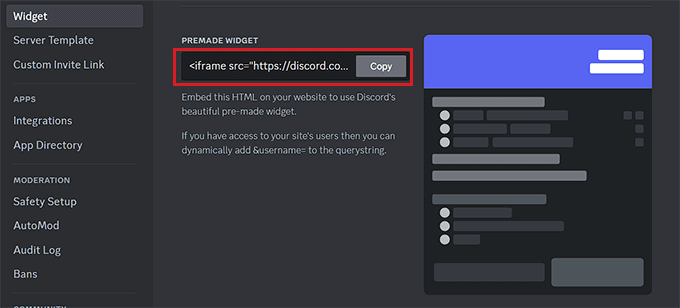
Następnie przewiń w dół do sekcji “Gotowy widżet” i kliknij przycisk “Kopiuj” pod opcją “Gotowy widżet”.
Możesz teraz osadzać widżet Discord w dowolnym miejscu twojej witryny internetowej, wklejając ten kod.

Krok 2: Osadzanie widżetu Discord w WordPressie
Najpierw przejdź do strony WordPress lub wpisu, w którym chcesz osadzać widżet Discord.
Gdy już tam będziesz, kliknij przycisk dodawania bloku “+” w lewym górnym rogu ekranu, aby otworzyć menu bloków.
Następnie znajdź i dodaj własny blok HTML do strony/wpisu. Następnie wystarczy wkleić kod HTML widżetu do bloku.

Następnie kliknij przycisk “Opublikuj” lub “Aktualizuj” u góry, aby zapisać ustawienia. Widżet Discord zostanie teraz osadzony na blogu lub stronie internetowej WordPress.
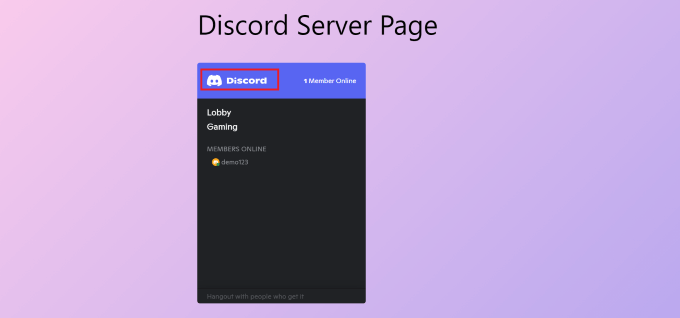
Tak wyglądał widżet Discord na naszej witrynie demonstracyjnej.

Widżet Discord można osadzać w dowolnym obszarze twojego motywu, który włącza bloki, takim jak panel boczny, nagłówek lub stopka.
Bonus: Tworzenie czatów w WordPress
Jeśli nie chcesz korzystać z Discorda, możesz utworzyć czat bezpośrednio na swoim blogu WordPress. W ten sposób w witrynie zostanie wyświetlony komunikat błyskawiczny, w którym użytkownicy będą mogli zostawić swoje opinie na temat postów lub omówić je z innymi odwiedzającymi.
Możesz łatwo utworzyć chatroom za pomocą Simple Ajax Chat. Ta darmowa wtyczka umożliwia dodawanie czatów w dowolnym miejscu Twojej witryny WordPress. Mogą one być otwarte dla publiczności lub ograniczone do zalogowanych użytkowników. Aby dowiedzieć się więcej, zobacz naszą recenzję Simply Ajax Chat.
Najpierw należy zainstalować i włączyć wtyczkę Simple Ajax Chat. Aby uzyskać szczegółowe informacje, zapoznaj się z naszym przewodnikiem dla początkujących, jak zainstalować wtyczkę WordPress.
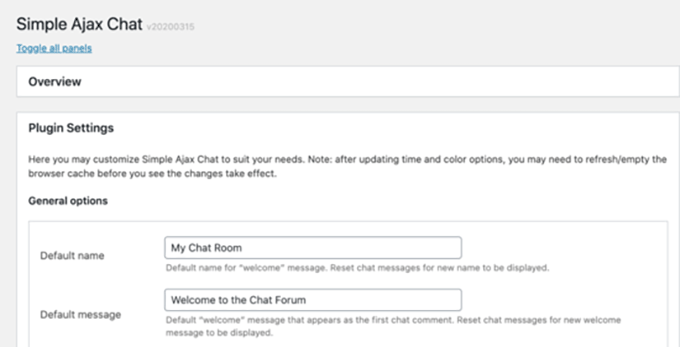
Po włączaniu przejdź na stronę Ustawienia ” Simple Ajax Chat, gdzie możesz dodać nazwę i domyślną wiadomość dla czatu. Możesz także zdecydować, czy chcesz zezwolić niezarejestrowanym klientom na uczestnictwo, dodać własne logo, skonfigurować kolory marki i wiele więcej.

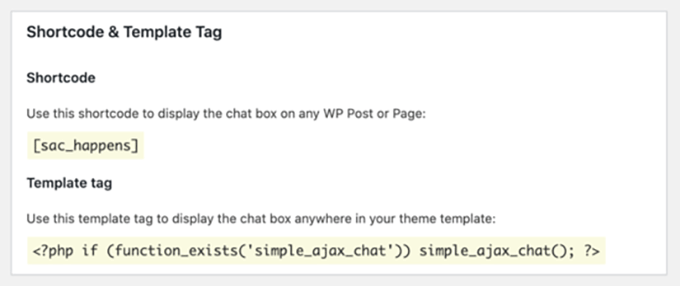
Po zakończeniu kliknij przycisk “Zapisz ustawienia”, aby zapisać twoje ustawienia. Następnie przewiń w dół do sekcji Shortcode & Template Tag i rozwiń kartę.
Stąd możesz skopiować krótki kod i wkleić go w dowolnym miejscu na twojej witrynie internetowej, gdzie chcesz dodać pokój rozmów.

Aby uzyskać szczegółowe informacje, możesz zapoznać się z naszym poradnikiem na temat tworzenia czatu w WordPressie dla twoich użytkowników.
Mamy nadzieję, że ten artykuł pomógł ci dowiedzieć się, jak łatwo osadzić widżet Discord w WordPress. Możesz również zapoznać się z naszym poradnikiem, jak dodać interaktywną mapę w WordPress i naszym artykułem na temat osadzania filmów TikTok na swojej stronie internetowej.
If you liked this article, then please subscribe to our YouTube Channel for WordPress video tutorials. You can also find us on Twitter and Facebook.





Have a question or suggestion? Please leave a comment to start the discussion.