Jedną z rzeczy, które uznaliśmy za ważne podczas tworzenia strony internetowej dla firmy z fizyczną lokalizacją, jest dodanie mapy.
Choć Mapy Google są często wybierane, odkryliśmy, że Mapy Bing mogą być świetną alternatywą, oferując unikalne funkcje i czasami dokładniejsze czasy podróży.
W tym artykule pokażemy, jak krok po kroku łatwo osadzać Bing Maps w WordPress.

Dlaczego warto dodać Bing Maps w WordPress (a nie Google Maps)?
Jeśli prowadzisz sklep, restaurację, salon, atrakcję turystyczną lub inny fizyczny biznes, dodanie Bing Maps do twojej witryny internetowej ułatwi klientom znalezienie cię.

Potencjalni klienci mogą również uzyskać wskazówki dojazdu do Twojej firmy i łatwo udostępnić Twoją lokalizację znajomym i rodzinie. Nie tylko to, ale osadzanie Bings Maps może poprawić WordPress SEO i sprawić, że twoja witryna będzie bardziej widoczna w lokalnych wyszukiwaniach.
Jeśli chodzi o dodanie mapy do WordPressa, Mapy Google mogą wydawać się oczywistym wyborem, zwłaszcza że oferują lokalizator sklepów Google Maps.
Jednak w ostatnich latach Bing Maps stało się bardziej popularne, a obie usługi oferują nieco inne funkcje, pokrycie obszaru i dane. W szczególności wiele osób uważa, że Google Maps zawyża czas potrzebny na dotarcie do twojego celu.
Jeśli nie jesteś zadowolony z Google Maps lub po prostu wolisz Microsoft od Google, to Bing Maps jest świetną alternatywą.
Mając to na uwadze, zobaczmy, jak dodać Bing Maps do twojej witryny internetowej WordPress. Skorzystaj z poniższych odnośników, aby przejść przez kolejne kroki:
Krok 1: Zainstalowanie wtyczki Bing Map i uzyskanie twojego klucza API
Wcześniej można było osadzać mapy Bing, generując kod osadzania z platformy. Kiedy jednak wypróbowaliśmy tę metodę, przestała ona działać.
Z tego powodu teraz najłatwiejszym sposobem na osadzanie twojej mapy Bing na WordPress jest użycie Ultimate Maps by Supsystic. Ta wtyczka ułatwia osadzanie map Bing, map Leaflet i innych alternatyw Google Maps.
Ponadto jest to również dobra opcja, jeśli prowadzisz katalog firm, w którym może być konieczne dodanie mapy do każdej strony.
Uwaga: Możesz zauważyć, że ta wtyczka nie została przetestowana z najnowszą wersją WordPress. Ale przetestowaliśmy ją sami i działała dobrze dla celów tego poradnika.
Aby uzyskać więcej informacji, zapoznaj się z naszym artykułem na temat tego , czy powinieneś używać wtyczek, które nie zostały przetestowane z twoją wersją WordPress.
Pierwszą rzeczą, którą musisz zrobić, to zainstalować i włączyć wtyczkę Ultimate Maps by Supsystic. Aby uzyskać szczegółowe instrukcje, zobacz nasz przewodnik krok po kroku, jak zainstalować wtyczkę WordPress.
Aby używać tej wtyczki z Bing Maps, potrzebny będzie klucz API Bing Map.
Aby uzyskać ten klucz, wystarczy utworzyć konto w Bing Maps Dev Center. Jeśli masz już konto Microsoft, możesz zalogować się przy użyciu twoich danych logowania Microsoft.

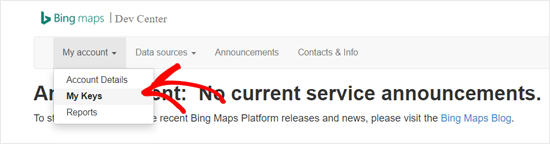
Po zalogowaniu się na twoje konto kliknij menu “Moje konto”.
Następnie wybierz opcję “Moje klucze”.

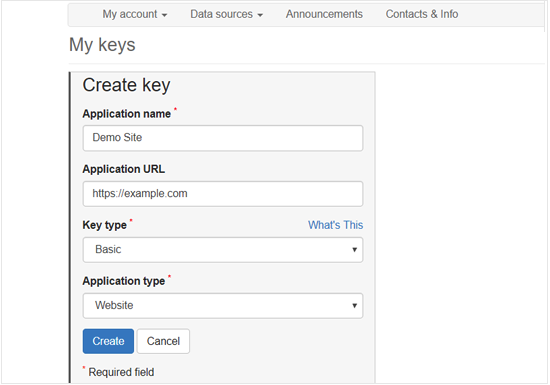
Na następnym ekranie musisz wypełnić informacje o twoim blogu lub witrynie internetowej WordPress.
Następnie kliknij przycisk “Utwórz”.

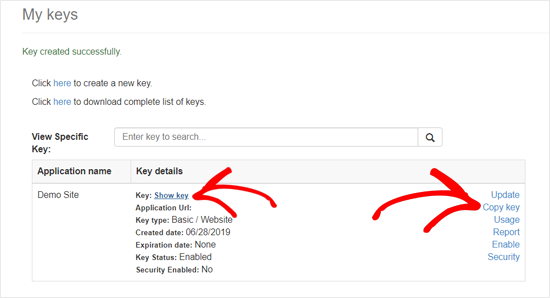
Po kilku chwilach zobaczysz komunikat “Klucz został pomyślnie utworzony”.
Możesz teraz kliknąć “Pokaż klucz” i skopiować klucz API Bing Maps lub po prostu kliknąć odnośnik “Kopiuj klucz”.

Krok 2: Wklej klucz API i utwórz kategorie znaczników
Kolejnym krokiem jest wklejenie klucza do ustawień wtyczki.
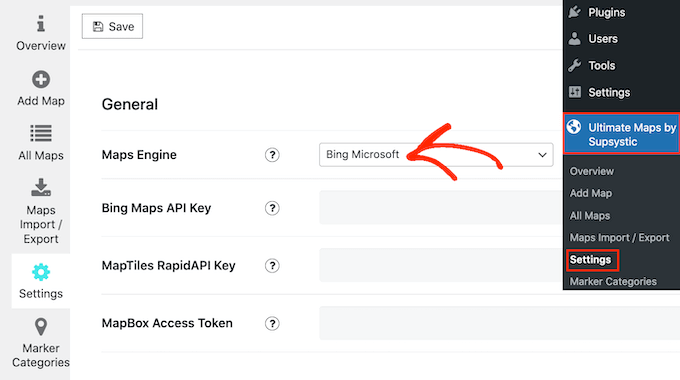
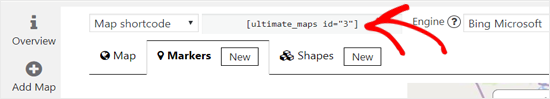
W twoim kokpicie WordPress musisz przejść do Ultimate Maps by Supsystic ” Ustawienia. Następnie otwórz menu rozwijane “Silnik map” i wybierz “Bing Microsoft”.

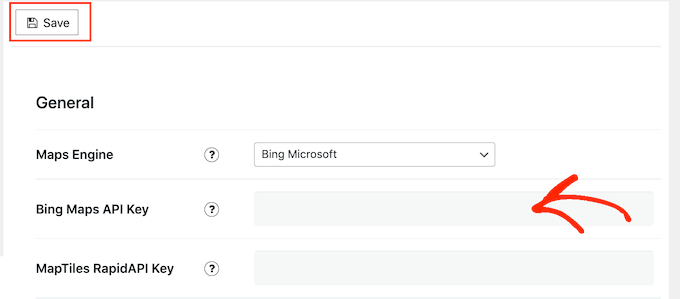
Możesz teraz wkleić klucz API do pola “Bing Maps API Key”.
Po zakończeniu nie zapomnij kliknąć przycisku “Zapisz”.

Następnie warto dodać kategorie znaczników. Podobnie jak kategorie i tagi w WordPressie, mogą one pomóc w uporządkowaniu interesujących miejsc na twojej mapie.
Na przykład, jeśli tworzysz mapę dla turystów, możesz utworzyć kategorie takie jak “Zakwaterowanie”, “Restauracje” i “Atrakcje”.
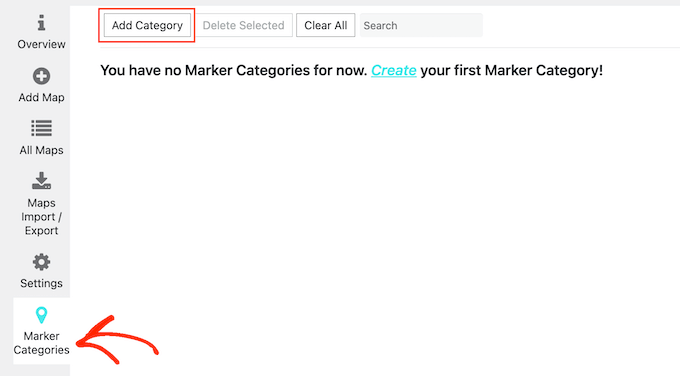
Aby utworzyć kategorię, wystarczy wybrać kartę “Kategorie markerów”, a następnie kliknąć “Dodaj kategorię”.

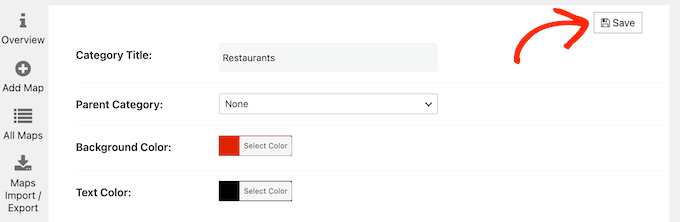
Możesz teraz dodać tytuł, zmienić tło i kolor tekstu oraz przypisać kategorie podrzędne do kategorii nadrzędnych.
Gdy jesteś zadowolony z informacji, które wpiszesz, kliknij “Zapisz”.

Aby utworzyć więcej kategorii, wystarczy kliknąć przycisk “Dodaj kategorię”.
Krok 3: Dostosuj swoją mapę Bing do własnych potrzeb
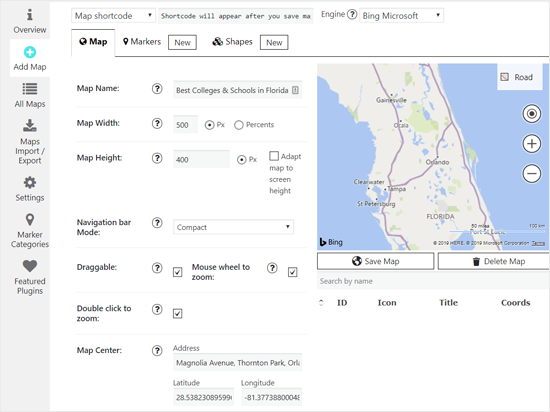
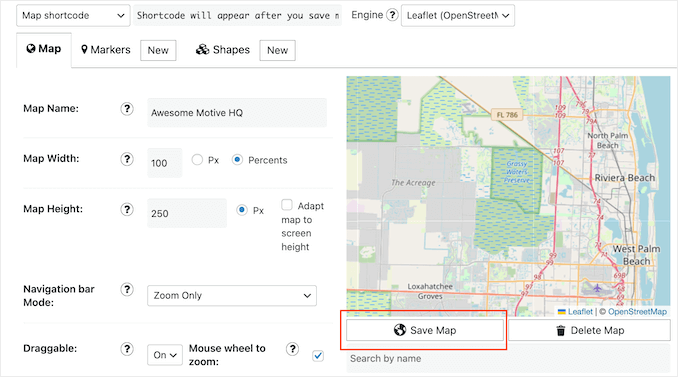
Następnie kliknij kartę “Dodaj mapę”. Możesz teraz wpisać rodzaj nazwy mapy, określić jej szerokość i wysokość, wybrać tryb paska nawigacji i wiele więcej.

Możesz także skonfigurować opcje, aby mapa Bing była przeciągalna, użyj dwukrotnego kliknięcia, aby powiększyć i nie tylko.
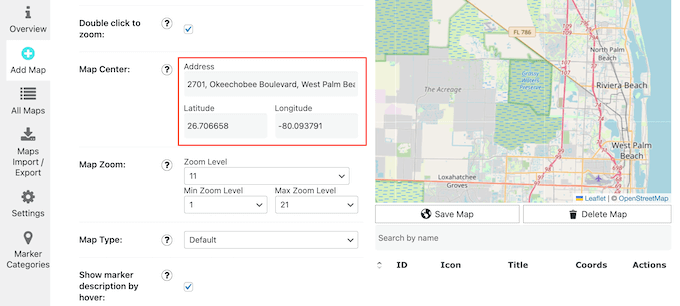
Co najważniejsze, w “Centrum mapy” wpisz lokalizację, którą chcesz wyświetlić. Możesz wpisać rodzaj adresu lub wartości długości i szerokości geograficznej.

Na tej stronie znajduje się wiele ustawień, więc warto przejrzeć wszystkie opcje i wprowadzić niezbędne zmiany.
Gdy jesteś zadowolony z konfiguracji mapy, po prostu kliknij “Zapisz mapę”.

Następnie możesz zaznaczyć jedną lub więcej lokalizacji na mapie za pomocą znaczników.
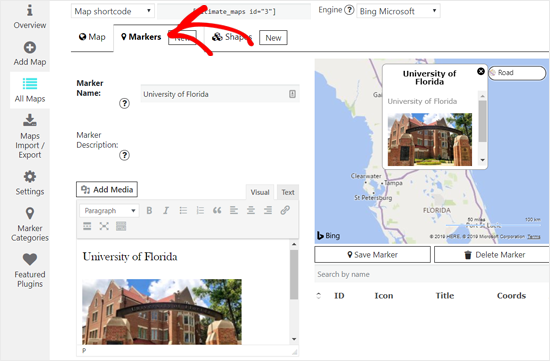
Aby rozpocząć, kliknij kartę Znaczniki, a następnie wpisz rodzaj nazwy znacznika. Zazwyczaj używana jest nazwa miejsca lub organizacji, ale można wpisać dowolny rodzaj nazwy.

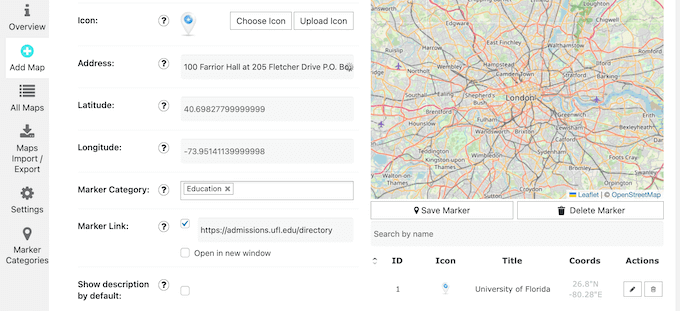
Następnie można dodać tekst i obrazki do opisu znacznika. Można również wybrać ikonkę dla znacznika.
Po wykonaniu tych czynności należy wpisz adres znacznika i wybierz kategorię znacznika.

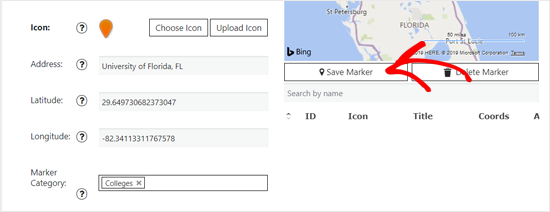
Gdy będziesz zadowolony z konfiguracji, kliknij “Zapisz marker”.
Aby dodać więcej znaczników, wystarczy wykonać tę samą procedurę opisaną powyżej.

W miarę dodawania znaczników podgląd mapy będzie aktualizowany automatycznie.
Krok 4: Osadzanie mapy Bing na twojej witrynie WordPress
Po zakończeniu dostosowywania mapy, skopiuj krótki kod obok “Map shortcode”.

Jeśli nie widzisz krótkiego kodu, upewnij się, że zapisałeś mapę.
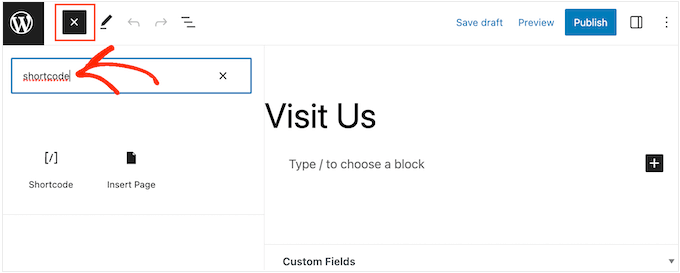
Możesz teraz otworzyć post lub stronę WordPress, na której chcesz osadzić mapę Bing. Wystarczy kliknąć ikonę “Dodaj nowy blok ‘+'” i wpisać “Krótki kod”.

Gdy pojawi się odpowiedni blok, kliknij, aby dodać go do strony.
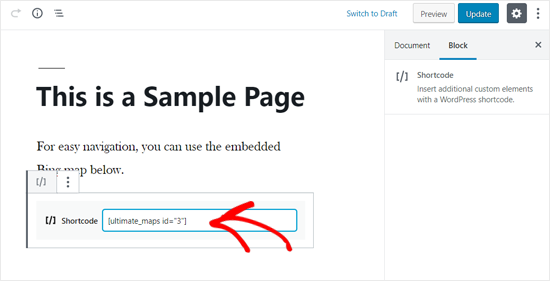
Teraz wystarczy wkleić krótki kod Bing Map do bloku.

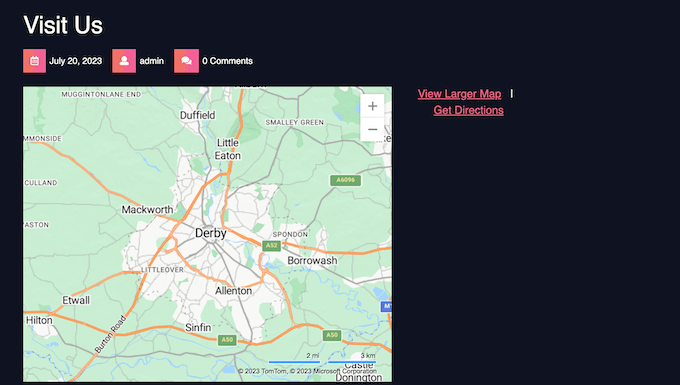
Aby uruchomić mapę, kliknij przycisk “Aktualizuj” lub “Opublikuj”. Teraz, jeśli użytkownik przejdzie na twoją witrynę internetową, zobaczy mapę Bing w działaniu.
Dowiedz się więcej o sposobach osadzania elementów na WordPressie
Chcesz osadzać inne elementy na twojej witrynie internetowej WordPress oprócz mapy Bing? Sprawdź poniższe artykuły:
- Jak łatwo osadzać filmy we wpisach na blogu WordPress?
- Jak łatwo osadzać kod iFrame w WordPressie
- Jak osadzać pliki PDF, arkusze kalkulacyjne i inne we wpisach na blogu WordPress?
- Jak osadzać rzeczywiste tweety we wpisach na blogu WordPress?
- Jak osadzać listę odtwarzania YouTube w WordPress (najlepsza metoda)
- Jak łatwo osadzać Instagram w WordPress (krok po kroku)
- Jak osadzać formularze Google w WordPress?
- Jak osadzać transmisje na żywo z YouTube w WordPress?
- Jak osadzać albumy z Facebooka w WordPress (prosty sposób)
- Jak osadzać wpisy z blogów Medium na WordPressie (prosty sposób)
- Jak osadzać Facebook Group Feed w WordPressie?
Mamy nadzieję, że ten artykuł pomógł ci dowiedzieć się, jak łatwo osadzić Bing Maps w WordPress. Możesz również zapoznać się z naszym kompletnym przewodnikiem na temat tworzenia wyskakujących okienek WooCommerce w celu zwiększenia sprzedaży lub z naszym wyborem najlepszego oprogramowania do czatu na żywo dla małych firm.
If you liked this article, then please subscribe to our YouTube Channel for WordPress video tutorials. You can also find us on Twitter and Facebook.





Jiří Vaněk
Thanks for the practical guide. So far I only had experience with google maps. I will definitely try to integrate BING maps as well, in order to test their functions and possibly also the loading speed.
Jiří Vaněk
Thanks for the tip, I actually never thought of using maps other than Google. But I’m all about speed. Google Maps slows down page loading a lot. Are Bing and Microsoft better off?
WPBeginner Support
The maps would require a similar amount of load time at the moment.
Admin
GODZILLA491
I don’t know why but it doesn’t work.
I found your tutorial after several minutes spent doing the same things you do but all i had is a blank post.
With google it works, but i need to use bing maps.
WPBeginner Staff
We have a video tutorial for that on our YouTube Channel, don’t forget to subscribe:
http://www.youtube.com/watch?v=JDCoOOLCmQg
Anita
how do I find a video on adding google maps