Filmy wpisane na Facebooku to również świetna treść dla Twojej witryny internetowej WordPress. Osadzając kanał filmów z Facebooka, możesz utrzymać swoją witrynę świeżą i interesującą, jednocześnie zwiększając liczbę obserwujących na Facebooku.
Niezależnie od tego, czy udostępniasz wywiady, prezentacje produktów, czy treści generowane przez użytkowników, wyświetlanie filmów na Facebooku może sprawić, że twoja witryna będzie bardziej atrakcyjna wizualnie.
W WPBeginner dostrzegamy rolę mediów społecznościowych w zwiększaniu zaangażowania odbiorców i liczby obserwujących. W tym artykule pokażemy, jak łatwo osadzać filmy z Facebooka w WordPressie.

Dlaczego warto dodawać filmy z Facebooka w WordPress?
Filmy to świetny sposób na nawiązanie kontaktu z twoimi odbiorcami i utrzymanie ich zaangażowania. Jest to prawdą bez względu na to, czy prowadzisz osobistego bloga, czy witrynę internetową.
Jednak filmy są szczególnie potężne, jeśli chcesz zarabiać pieniądze na blogu online za pomocą WordPressa. Według najnowszych statystyk dotyczących blogów, 88% osób kupiło produkt lub usługę po obejrzeniu filmu.
Tworzenie angażujących i zabawnych treści filmowych wymaga czasu i wysiłku. Jeśli wpisujesz filmy na Facebooku, to sensowne jest ponowne wykorzystanie ich na twojej witrynie internetowej WordPress.
Osadzane filmy mogą również pomóc w rozwoju Twojej strony na Facebooku. Jeśli odwiedzającym spodobają się filmy, mogą zdecydować się na śledzenie Cię na Facebooku.
To powiedziawszy, zobaczmy, jak krok po kroku można łatwo osadzać film z Facebooka w WordPressie.
Krok 1: Instalacja wtyczki do filmów na Facebooku w WordPressie
Najprostszym sposobem na osadzanie filmów z Facebooka w WordPressie jest użycie wtyczki Facebook Feed Pro.
Jest to najlepsza wtyczka do kanałów filmów w mediach społecznościowych, która pozwala łatwo osadzać wpisy na Facebooku, albumy, komentarze, recenzje, posty społecznościowe, filmy i wiele więcej na twojej witrynie WordPress.

Dzięki powiązaniu twojej witryny internetowej z kontem na Facebooku za pomocą Smash Balloon, wszelkie nowe filmy, które wpiszesz na Facebooku, pojawią się na twojej witrynie internetowej automatycznie. W ten sposób możesz zachować świeżość swojej witryny internetowej przy niewielkim codziennym wysiłku.
W tym przewodniku będziemy korzystać z wersji pro Smash Balloon, ponieważ umożliwia ona osadzanie filmów w WordPressie, w tym filmów HD, 360o i Facebook Live.
Smash Balloon Pro pozwala także wyświetlać zdjęcia w konfiguratorze Facebook Feed i wyświetlać całkowitą liczbę polubień, udostępnień, komentarzy i reakcji pod każdym wpisem.
Jeśli jednak dopiero zaczynasz i masz ograniczony budżet, możesz skorzystać z darmowej wersji.
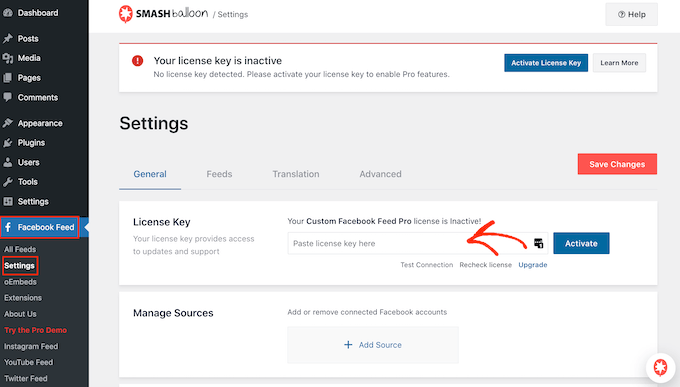
Najpierw zainstaluj i włącz wtyczkę Facebook Feed Pro. Aby uzyskać więcej informacji, zapoznaj się z naszym przewodnikiem krok po kroku, jak zainstalować wtyczkę WordPress.
Po włączaniu przejdź do strony Facebook Feed ” Ustawienia i wpisz swój klucz licencyjny w polu “Klucz licencyjny”.

Informacje te znajdziesz na swoim koncie w witrynie internetowej Smash Balloon.
Po wpisz klucz, kliknij przycisk “Włączanie”.
Krok 2: Podłącz twoją stronę lub grupę na Facebooku do WordPressa
Smash Balloon umożliwia osadzanie filmów ze strony na Facebooku lub kanału grupy na Facebooku. Możesz nawet wyświetlać filmy w wyskakującym okienku (okno) lightbox, aby ludzie mogli oglądać pełne filmy bezpośrednio na twojej witrynie internetowej WordPress.
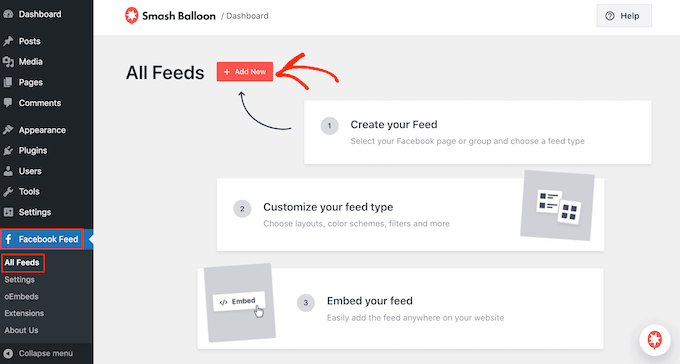
Pierwszym krokiem jest połączenie twojej strony lub grupy na Facebooku z WordPressem, więc przejdź do Facebook Feed ” All Feeds, a następnie kliknij “Add New”.

Smash Balloon pozwala dodać kalendarz wydarzeń z Facebooka w WordPress, wyświetlać statusy z Facebooka, osadzać oś czasu i nie tylko.
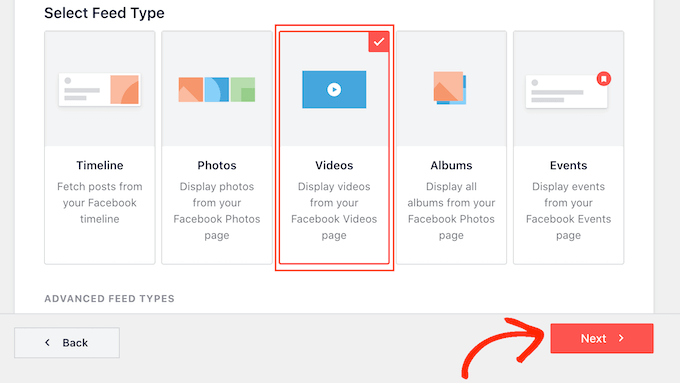
Ponieważ chcemy osadzać filmy z Facebooka w WordPressie, należy wybrać “Filmy”, a następnie kliknąć “Dalej”.

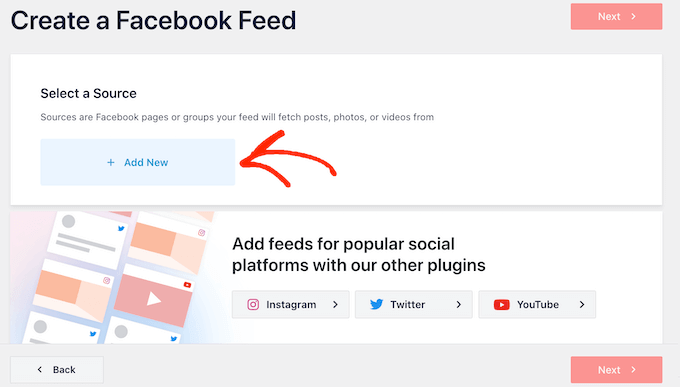
Teraz należy wybrać stronę lub grupę na Facebooku, z której będą pobierane filmy.
Aby to zrobić, kliknij “Utwórz nowy”.

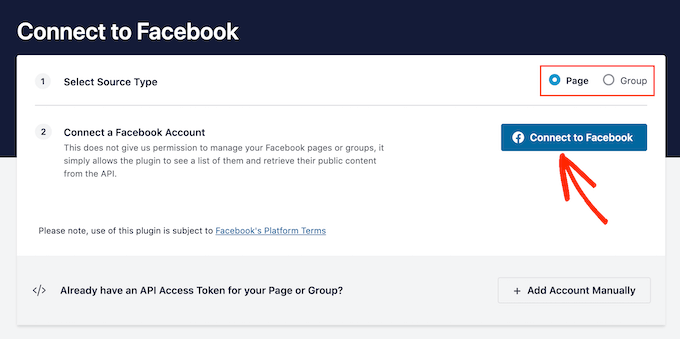
Następnie wybierz, czy chcesz wyświetlać filmy ze strony lub grupy na Facebooku.
Gdy to zrobisz, kliknij “Połącz z Facebookiem”.

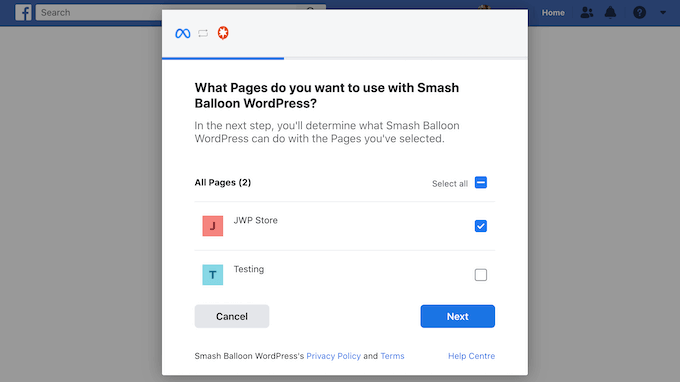
Spowoduje to otwarcie wyskakującego okienka, w którym możesz logować się na swoje konto na Facebooku i wybierać strony lub grupy, których chcesz używać ze Smash Balloon.
Następnie kliknij “Dalej”.

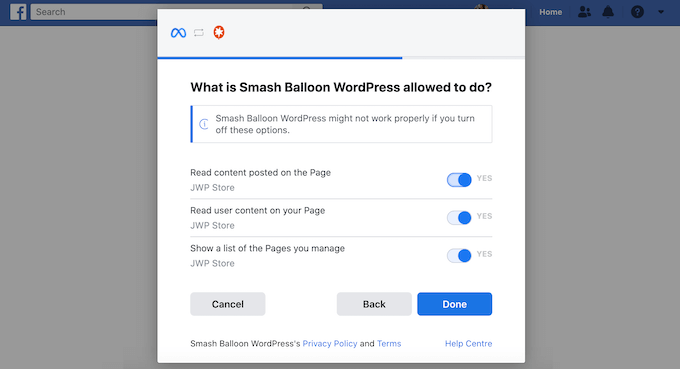
Teraz Facebook pokaże wszystkie informacje, do których Smash Balloon będzie miał dostęp i działania, które może wykonać.
Aby ograniczyć dostęp Smash Balloon do twojego konta na Facebooku, po prostu kliknij, aby wyłączyć którykolwiek z przełączników.
Pamiętaj tylko, że może to mieć wpływ na filmy, które możesz osadzać na swoim blogu lub witrynie internetowej WordPress, dlatego zalecamy pozostawienie wszystkich przełączników włączonych.

Gdy będziesz zadowolony z konfiguracji uprawnień, kliknij “Gotowe”.
Po kilku chwilach powinieneś zobaczyć komunikat potwierdzający, że połączyłeś swoją witrynę internetową z Facebookiem. Po wykonaniu tej czynności możesz kliknąć “OK”.

Smash Balloon automatycznie powróci do kokpitu WordPress.
Krok 3: Osadzanie filmów z Facebooka w WordPressie
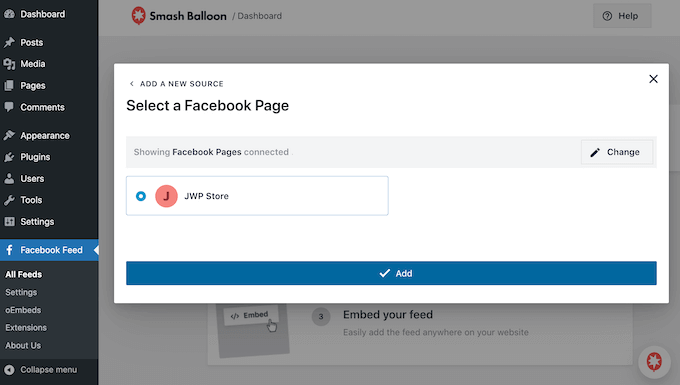
W tym momencie zobaczysz wyskakujące okienko z grupą lub stroną na Facebooku, którą właśnie odnośnik do twojej witryny internetowej.
Wystarczy wybrać przycisk opcji obok strony lub grupy, której chcesz użyć, a następnie kliknąć przycisk “Dodaj”.

Jeśli przypadkowo zamknąłeś wyskakujące okienko, nie martw się. Możesz po prostu odświeżyć stronę, aby ponownie otworzyć wyskakujące okienko.
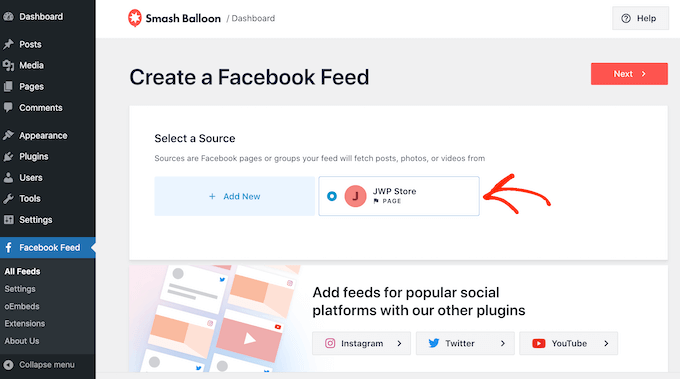
Gdy to zrobisz, WordPress automatycznie przeniesie Cię z powrotem na stronę Facebook Feed ” All Feeds. Tak jak poprzednio, kliknij “Utwórz nowy”, wybierz “Filmy”, a następnie kliknij “Dalej”.
Teraz wybierz twoją stronę lub grupę na Facebooku i kliknij “Dalej”.

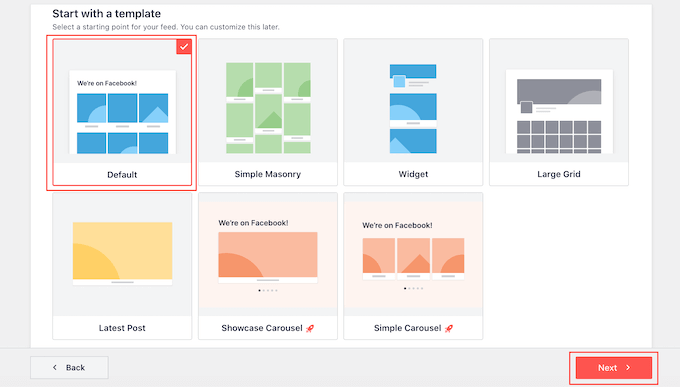
Na tym ekranie można wybrać szablon, który ma być używany dla kanału filmów.
Wszystkie te szablony są w pełni konfigurowalne, więc możesz dostosować projekt w zależności od tego, jak chcesz wyświetlać filmy z Facebooka na swojej witrynie internetowej.
Używamy szablonu “Default”, ale możesz wybrać dowolny szablon. Po dokonaniu twojego wyboru, kliknij “Dalej”.

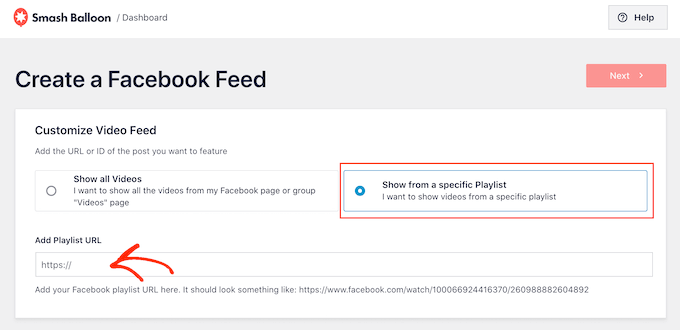
Gdy to zrobisz, możesz wybrać, czy chcesz wyświetlać wszystkie filmy z twojej strony lub grupy na Facebooku, czy tylko filmy z określonej listy odtwarzania.
Jeśli wybierzesz opcję “Pokaż z określonej listy odtwarzania”, będziesz musiał wpisz adres URL tej listy odtwarzania.

Po podjęciu twojej decyzji, kliknij przycisk “Dalej”.
Smash Balloon utworzy teraz kanał na podstawie twojego źródła i wybranego szablonu. To dobry początek, ale możesz chcieć dopracować sposób wyświetlania filmów na twojej witrynie.
Krok 4: Dostosuj własne osadzane filmy na Facebooku
Wtyczka Smash Balloon Facebook Feed daje wiele sposobów na dostosowanie sposobu wyświetlania filmów na twojej witrynie internetowej. Biorąc to pod uwagę, warto przyjrzeć się tym ustawieniom.
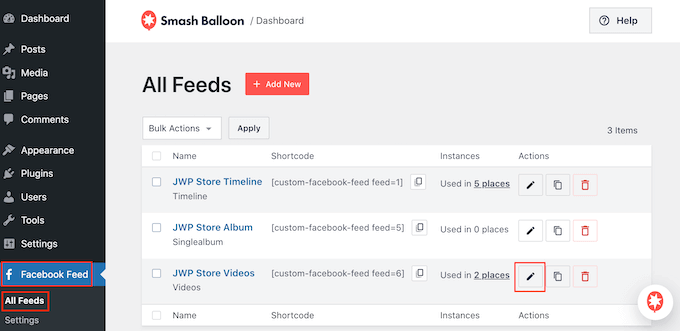
W kokpicie WordPress przejdź do Facebook Feed ” All Feeds. Tutaj znajdź kanał filmów, który właśnie utworzyłeś i kliknij przycisk “Edytuj” obok niego, który wygląda jak mały ołówek.

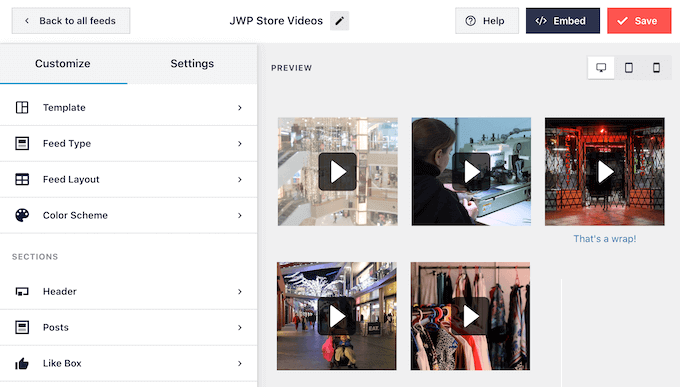
Spowoduje to otwarcie edytora kanałów, który wyświetla podgląd twojego kanału w mediach społecznościowych w WordPress.
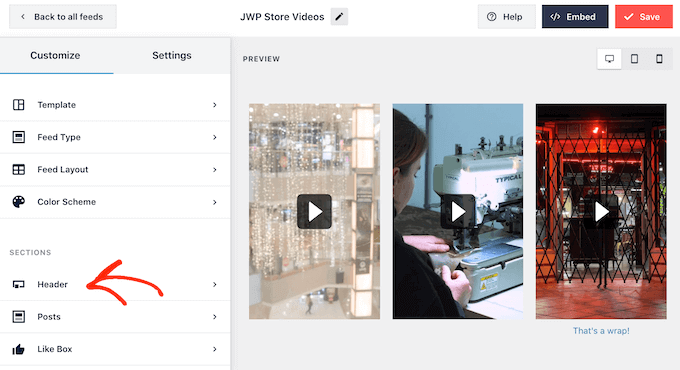
Po lewej stronie zobaczysz różne opcje konfiguratora, które pomogą Ci skonfigurować sposób wyświetlania filmów na Twojej witrynie WordPress. Większość z tych ustawień nie wymaga wyjaśnień, ale szybko omówimy najważniejsze obszary.

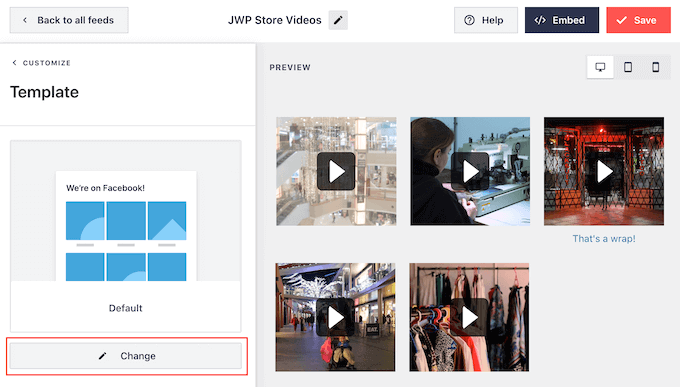
Jeśli chcesz zmienić szablon, kliknij “Szablon”.
Następnie wybierz przycisk “Zmień”.

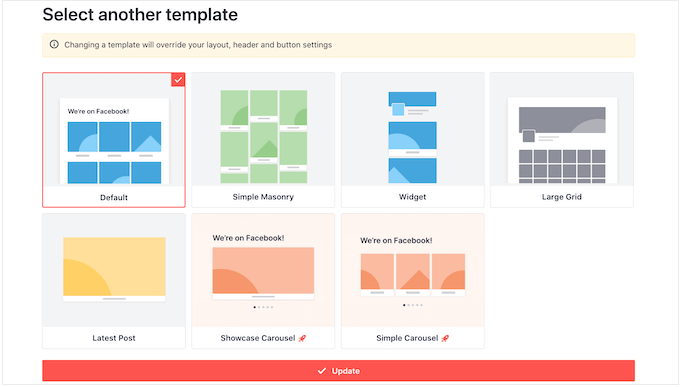
Spowoduje to otwarcie wyskakującego okienka pokazującego wszystkie różne szablony, których możesz użyć na kanale filmów.
Po prostu wybierz projekt, którego chcesz użyć, a następnie kliknij “Aktualizuj”.

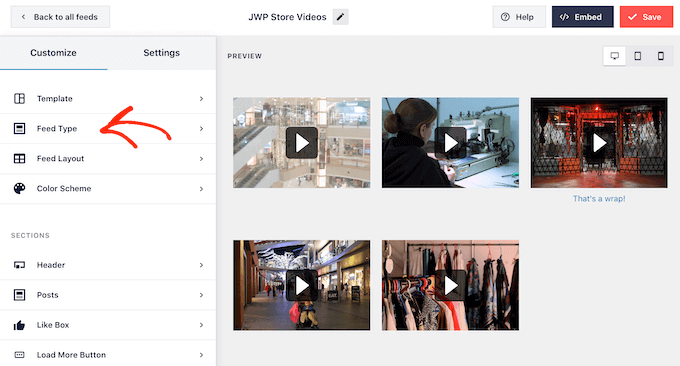
Kolejnym ustawieniem jest “Rodzaj kanału”, który umożliwia wyświetlanie różnych treści na Twoim kanale.
Na przykład, możesz zdecydować się na osadzanie albumów z Facebooka w WordPressie, pokazywanie osi czasu lub dodawanie kalendarza wydarzeń.
Ponieważ osadzasz filmy na Facebooku, zazwyczaj będziesz chciał zignorować ten obszar.
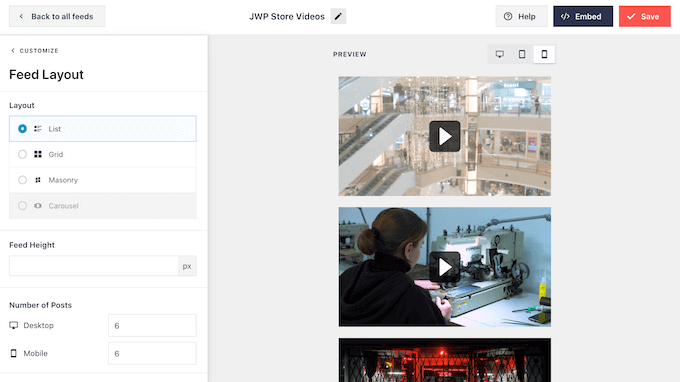
Następnie kliknij “Układ kanałów”.

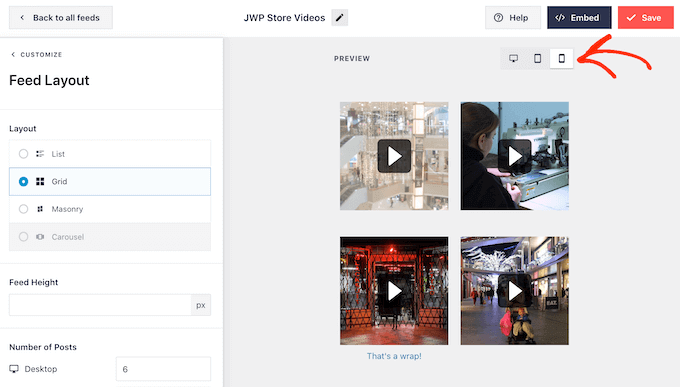
Na tym ekranie można przełączać się między różnymi układami i zmieniać wysokość kanału. Można nawet utworzyć responsywny pokaz slajdów, wybierając układ “Karuzela”.
Podgląd będzie aktualizowany automatycznie po wprowadzeniu zmian, dzięki czemu można wypróbować różne ustawienia, aby zobaczyć, co wygląda najlepiej.

Domyślnie Smash Balloon wyświetla taką samą liczbę filmów na komputerach stacjonarnych i urządzeniach mobilnych, takich jak smartfony.
Rząd przycisków w prawym górnym rogu umożliwia podgląd wyglądu twojego filmu na komputerach stacjonarnych, tabletach i smartfonach.

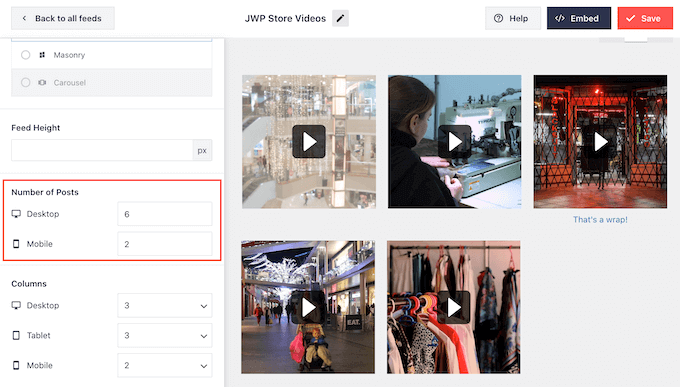
Urządzenia mobilne mają zazwyczaj mniejsze ekrany i mogą mieć trudności z przetwarzaniem dużej ilości filmów w wysokiej rozdzielczości. Odwiedzający mogą również korzystać z danych mobilnych zamiast bezpłatnego Wi-Fi.
Mając to na uwadze, możesz chcieć wyświetlać mniej filmów na smartfonach i tabletach. Aby to zrobić, po prostu wpisz inną liczbę w polu “Mobilne” pod “Liczbą wpisów”.

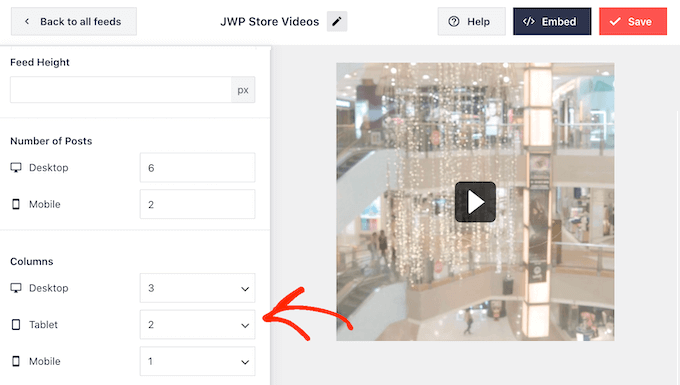
Domyślnie kanał Facebook Feed wyświetla mniej kolumn na smartfonach i tabletach w porównaniu do komputerów stacjonarnych. Dzięki temu wszystkie twoje filmy wygodnie mieszczą się na mniejszych ekranach.
Jednak po przetestowaniu mobilnej wersji twojej witryny internetowej WordPress możesz być niezadowolony z tego, jak kolumny wyglądają na tabletach i smartfonach.
Możesz zmienić liczbę kolumn używanych przez Smash Balloon na tabletach, telefonach komórkowych i komputerach stacjonarnych za pomocą ustawień “Kolumny”.

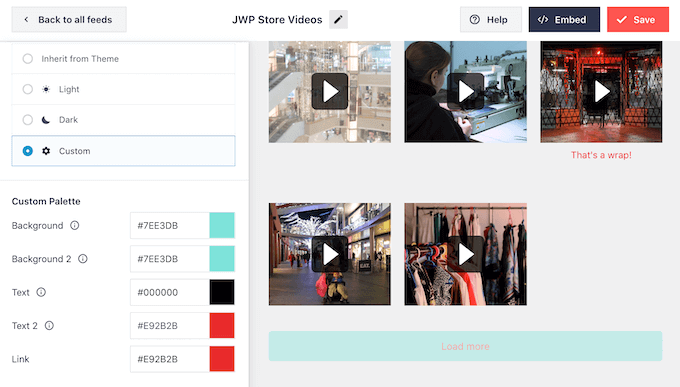
Kolejna strona ustawień to “Schemat kolorów”.
Smash Balloon domyślnie używa kolorów odziedziczonych z twojego motywu WordPress, ale na tym ekranie możesz zamiast tego przełączyć się na schemat kolorów “Jasny” lub “Ciemny”.
Inną opcją jest utworzenie własnego schematu kolorów poprzez wybranie opcji “Niestandardowe”, a następnie użycie elementów sterujących do zmiany koloru tła, zmiany koloru tekstu w WordPressie i nie tylko.

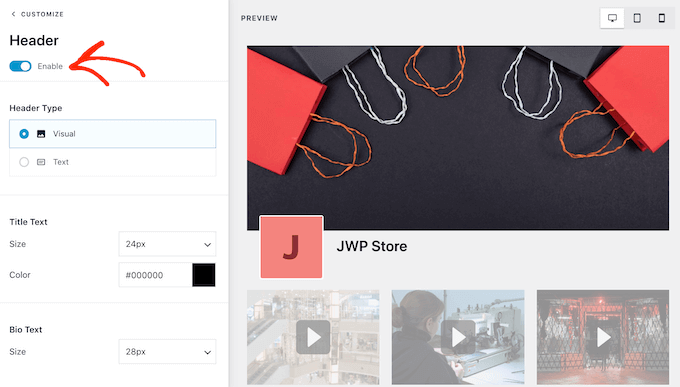
Smash Balloon może dodać nagłówek do Twojego kanału, który jest Twoim zdjęciem profilowym na Facebooku i nazwą strony lub grupy. Dzięki temu odwiedzający wiedzą, skąd pochodzą osadzane filmy i gdzie mogą znaleźć te treści na Facebooku.
Aby dodać tę sekcję, kliknij “Nagłówek” w menu po lewej stronie.

Następnie można kliknąć przełącznik “Włącz”.
Po dodaniu nagłówka możesz zmienić wygląd tego obszaru, w tym ukryć lub dodać twoje zdjęcie profilowe na Facebooku, zmienić rozmiar biogramu i nie tylko.

Jeśli chcesz całkowicie usuwać nagłówek, kliknij, aby wyłączyć przełącznik “Włącz”.
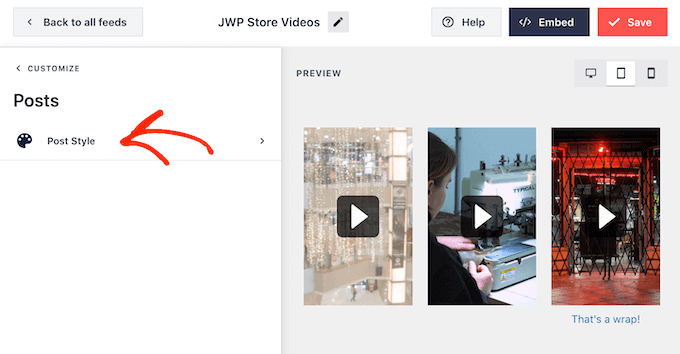
Domyślnie Smash Balloon pokazuje tytuł każdego filmu. Jeśli chcesz ukryć tytuł, wybierz “Wpisy” z głównego menu edytora Smash Balloon.
Następnie kliknij “Styl wpisu”.

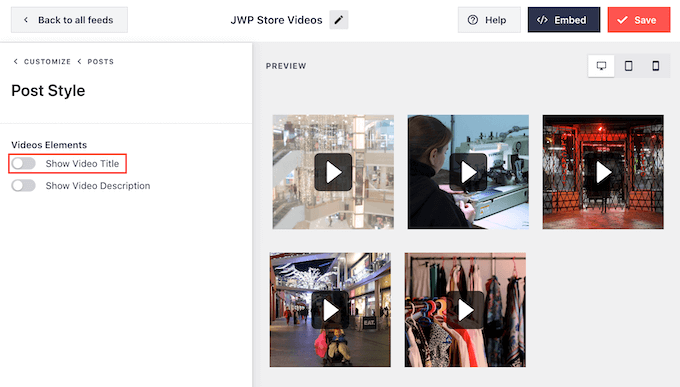
Na tym ekranie można ukryć tytuły filmów, klikając na pokaz slajdów.
Może to być przydatne, jeśli nie dodałeś tytułów do wszystkich swoich filmów lub Twoje tytuły nie mają sensu poza Facebookiem.

Na tym ekranie można również ukrywać lub wyświetlać opisy filmów. Możesz na przykład użyć tych opisów, aby podać dodatkowe informacje o filmie.
Aby dodać opis, wystarczy kliknąć, aby włączyć przełącznik “Pokaż opis filmu”.
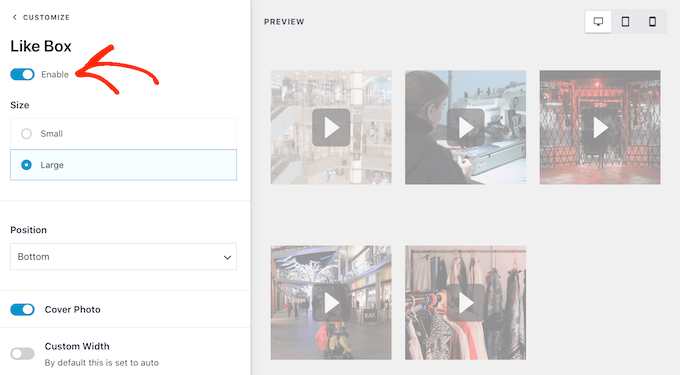
Domyślnie Smash Balloon nie dodaje przycisku “Lubię to” na Facebooku do twojego kanału filmów. Jeśli odwiedzający polubią twój osadzany film, mogą chcieć śledzić cię na Facebooku.
Mając to na uwadze, warto dodać przycisk “Lubię to” do kanału, wybierając “Like Box” z menu edytora po lewej stronie.
Następnie wystarczy kliknąć przycisk “Włącz”, aby zmienił kolor na niebieski.

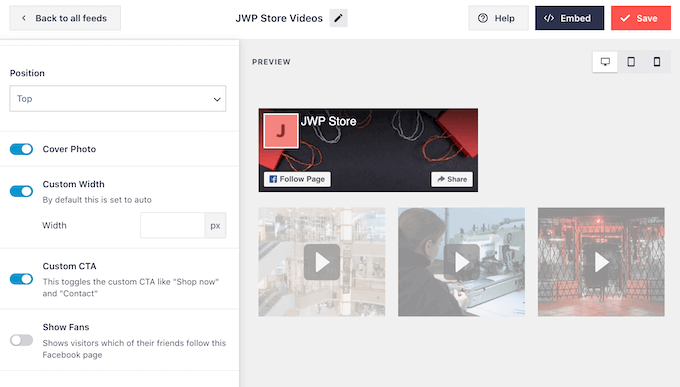
Smash Balloon dodaje ten przycisk poniżej twojego kanału filmów, ale możesz to zmienić, otwierając menu rozwijane “Pozycja” i wybierając “Góra”.
Na tym ekranie można również zmienić wygląd sekcji “Lubię to”, w tym zmienić jej szerokość, pokazać, ile osób śledzi Cię na Facebooku, dodać własne wezwanie do działania i nie tylko.

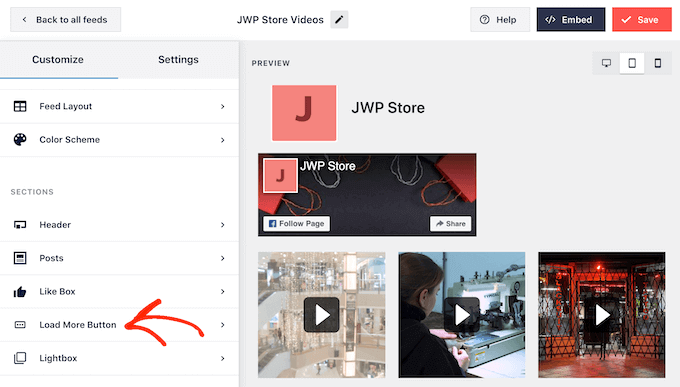
Gdy jesteś zadowolony z wyglądu przycisku, możesz przejść do następnej strony ustawień, wybierając opcję “Wczytywanie kolejnych przycisków”.
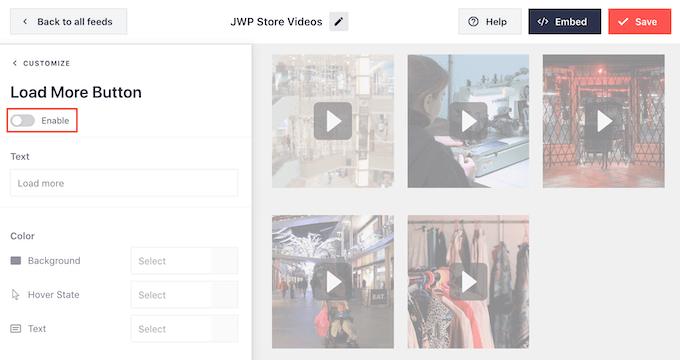
Przycisk Wczytaj więcej zachęca odwiedzających do przewinięcia większej ilości twojego kanału filmów, więc Smash Balloon domyślnie dodaje go do osadzanego kanału Facebook Feed.

Ponieważ jest to tak ważny przycisk, możesz go dostosować, zmieniając kolor tła, stan najechania kursorem, etykietę i nie tylko.
Inną opcją jest całkowite usuwanie przycisku poprzez kliknięcie przełącznika “Włącz”. Możesz na przykład usuwać ten przycisk, a następnie zachęcać odwiedzających do odwiedzenia twojej strony na Facebooku, aby zobaczyć więcej twoich filmów.

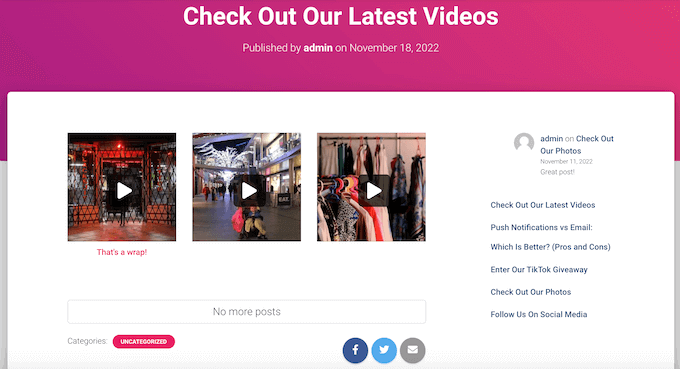
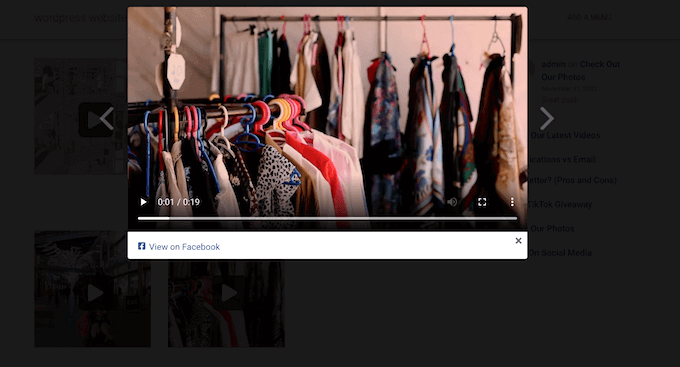
Domyślnie Smash Balloon umożliwia odwiedzającym oglądanie twoich filmów na Facebooku bez opuszczania witryny internetowej WordPress.
Mogą po prostu kliknąć dowolną miniaturkę filmu, aby otworzyć ją w lightboxie (okno), jak widać na poniższym obrazku.

Odwiedzający mogą przewijać filmy na Twoim kanale za pomocą strzałek.
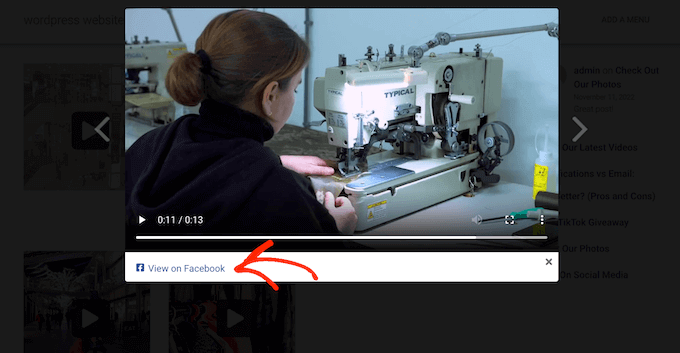
Jeśli chcą polubić zdjęcie, zostawić komentarz lub udostępnić film na swojej stronie, mogą kliknąć odnośnik “Zobacz na Facebooku”.

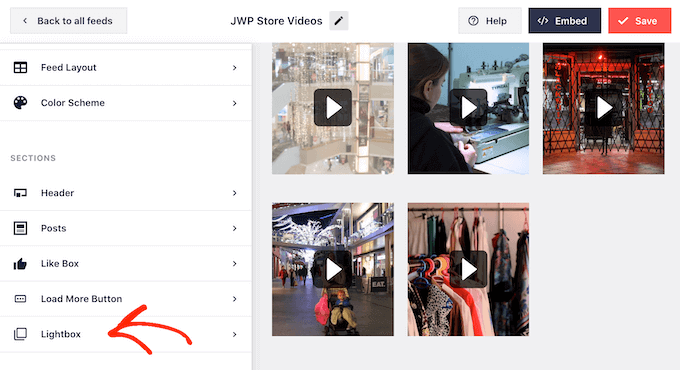
Istnieje kilka różnych sposobów na dostosowanie domyślnego lightboxa Smash Balloon.
Aby zobaczyć twoje opcje, kliknij na “Lightbox” (okno) w menu po lewej stronie.

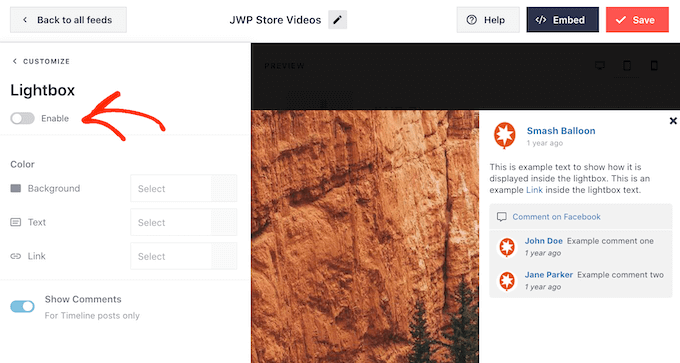
W tym miejscu można zmienić kolor odnośnika, dostosować tekst i dodać kolory tła.
Funkcja lightbox umożliwia odwiedzającym oglądanie twoich filmów w wyskakującym okienku. Jeśli wolisz, możesz wyłączyć lightbox, aby wszystkie twoje filmy były odtwarzane jako małe miniaturki osadzane w treści strony.
W ten sposób możesz zachęcić ludzi do przejścia na twoją stronę na Facebooku, aby zobaczyć film w pełnym rozmiarze. Aby wyłączyć (okno) lightbox, wystarczy kliknąć przełącznik “Włącz”, aby zmienić jego kolor z niebieskiego na szary.

Gdy jesteś zadowolony z wyglądu kanału filmów, nie zapomnij kliknąć przycisku “Zapisz” w prawym górnym rogu ekranu.
Teraz możesz osadzać kanał Smash Balloon na swojej witrynie internetowej.
Krok 5: Dodawanie filmów z Facebooka do WordPressa
Dzięki Smash Balloon możesz dodać kanał filmów do swojej witryny internetowej WordPress za pomocą bloku, widżetu lub krótkiego kodu.
Jeśli utworzyłeś więcej niż jeden kanał za pomocą Smash Balloon, będziesz musiał znać kod kanału, jeśli zamierzasz użyć widżetu lub bloku.
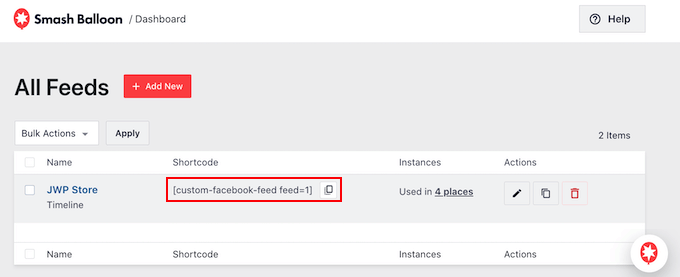
Aby uzyskać ten kod, przejdź do Facebook Feed “ Wszystkie kanały , a następnie spójrz na wartość pod “Krótki kod”. Będziesz musiał dodać ten kod do bloku lub widżetu, więc zanotuj go.
Na poniższym obrazku będziemy musieli użyć konfiguratora feed=1.

Jeśli chcesz osadzać swój kanał na Facebooku na stronie lub we wpisie, zalecamy użycie bloku Custom Facebook Feed.
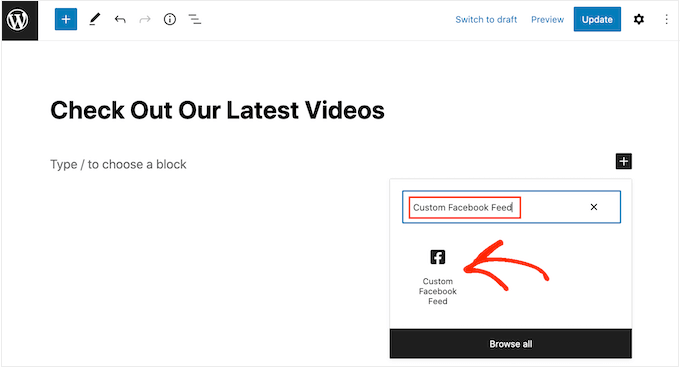
Wystarczy otworzyć wpis lub stronę WordPress, na której chcesz osadzać swoje filmy z Facebooka. Następnie kliknij ikonkę “+”, aby utworzyć nowy blok i zacznij wpisywać “Custom Facebook Feed”.
Gdy pojawi się odpowiedni blok, kliknij, aby dodać go do strony lub wpisu.

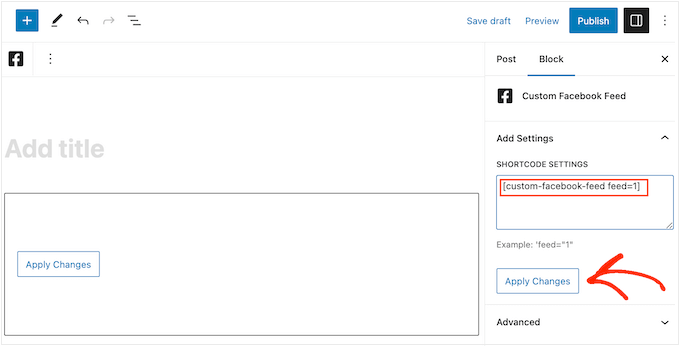
Blok będzie domyślnie wyświetlał jeden z twoich kanałów Smash Balloon. Jeśli zamiast tego chcesz użyć innego kanału filmów, znajdź “Ustawienia krótkiego kodu” w menu po prawej stronie.
Możesz teraz dodać kod osadzania feed=1 do tego pola. Następnie kliknij “Zastosuj zmiany”.

Blok będzie teraz wyświetlał filmy z Twojej strony lub grupy na Facebooku. Wystarczy opublikować lub zaktualizować stronę, aby kanał filmów był dostępny na żywo na twojej witrynie internetowej.
Inną opcją jest dodanie kanału do dowolnego obszaru przystosowanego do widżetów, takiego jak panel boczny lub podobna sekcja. Dzięki temu odwiedzający będą mogli oglądać twoje filmy z Facebooka z dowolnej strony witryny.
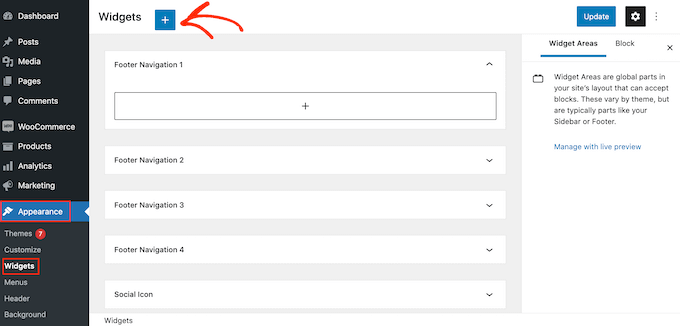
Wystarczy przejść do Wygląd ” Widżety, a następnie kliknąć niebieski przycisk “+”.

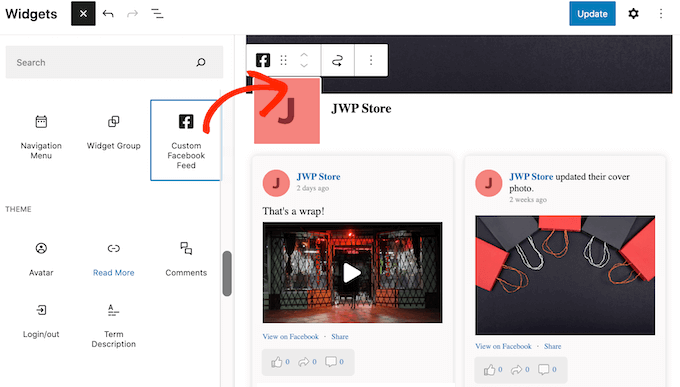
Następnie znajdź widżet “Custom Facebook Feed”.
Następnie wystarczy przeciągnąć go na obszar, w którym ma być wyświetlany kanał filmów.

Widżet automatycznie wyświetli jeden z twoich kanałów Smash Balloon.
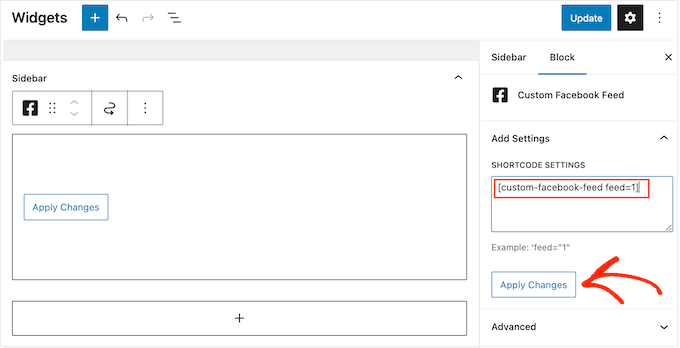
Aby zamiast tego wyświetlić inny kanał, wpisz lub wklej kod kanału w polu “Ustawienia krótkiego kodu”, a następnie kliknij “Zastosuj zmiany”.

Możesz teraz sprawić, by widżet stał się aktywny, klikając przycisk “Aktualizuj”. Aby uzyskać więcej informacji, zapoznaj się z naszym przewodnikiem krok po kroku na temat dodawania i używania widżetów w WordPress.
Wreszcie, możesz osadzać filmy na dowolnej stronie, wpisie lub w obszarze gotowym na widżet za pomocą krótkiego kodu.
Wystarczy przejść do Facebook Feed “ All Feeds i skopiować kod znajdujący się w kolumnie “Shortcode”. Teraz możesz dodać ten kod do dowolnego bloku krótkiego kodu.
Aby uzyskać pomoc w umieszczeniu krótkiego kodu, zapoznaj się z naszym przewodnikiem na temat dodawania krótkich kodów.
Krok 6: Dodanie określonego filmu z Facebooka w WordPressie
Czasami możesz chcieć osadzać konkretny film z Facebooka na stronie lub we wpisie. Na przykład, możesz mieć film na Facebooku, który porusza te same tematy, co twój najnowszy blog lub film promocyjny pokazujący produkt, który właśnie wprowadziłeś do swojego sklepu internetowego.
Aby osadzać konkretne filmy, należy zakupić i zainstalować rozszerzenie Wpisy z funkcjami. Pozwala to na wyświetlanie konkretnego wpisu lub wydarzenia przy użyciu jego identyfikatora.
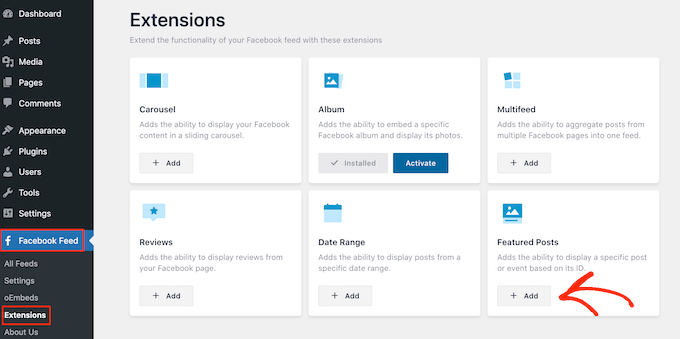
Aby rozpocząć, przejdź do Facebook Feed ” Rozszerzenia.
Tutaj znajdź rozszerzenie “Wpisy z funkcjami” i kliknij przycisk “Dodaj”.

Spowoduje to otwarcie witryny internetowej Smash Balloon w nowej karcie z instrukcjami zakupu rozszerzenia.
Po uzyskaniu rozszerzenia można je zainstalować w taki sam sposób, jak instaluje się wtyczkę. Jeśli potrzebujesz pomocy, zapoznaj się z naszym przewodnikiem na temat instalacji wtyczki WordPress.
Po włączaniu wtyczki, przejdź do Facebook Feed ” All Feeds i kliknij “Add New”.
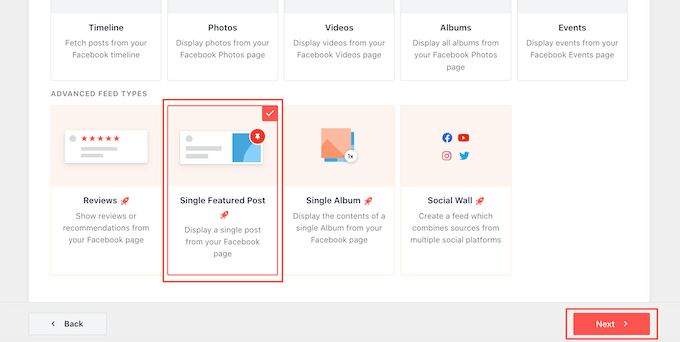
W sekcji “Zaawansowane typy treści” wybierz “Pojedynczy wyróżniony wpis”, a następnie kliknij “Dalej”.

Możesz teraz wybrać stronę lub grupę, której chcesz użyć jako twojego źródła, wykonując ten sam proces opisany powyżej.
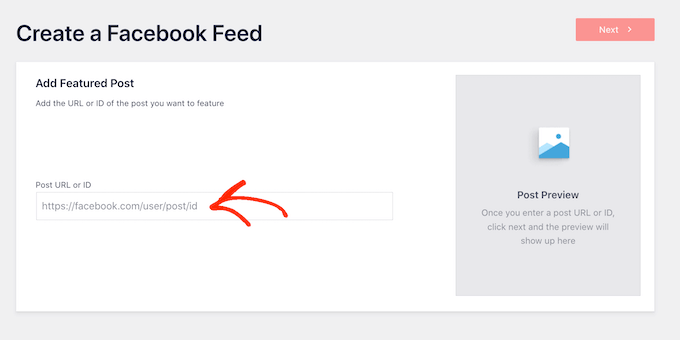
Na następnej stronie będziesz musiał wpisz identyfikator filmu, który chcesz osadzać.

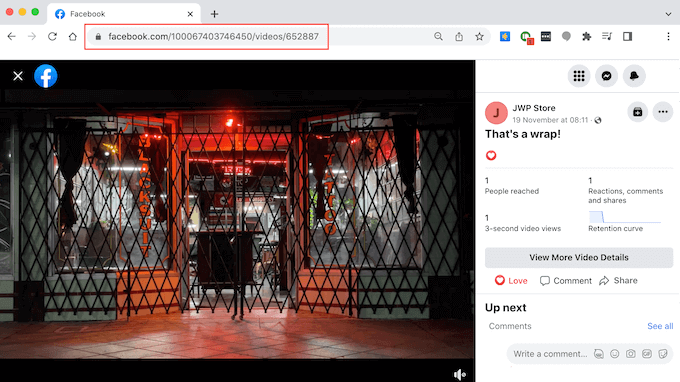
Aby uzyskać ten identyfikator, wystarczy przejść na Facebooka w nowej karcie, a następnie otworzyć film, który ma zostać osadzany.
Możesz teraz przejść dalej i skopiować adres URL.

Następnie wystarczy wpisać adres URL w polu “Adres URL wpisu lub identyfikator” w twoim kokpicie WordPress i kliknąć “Dalej”.
Gdy już to zrobisz, możesz nadać filmowi styl, a następnie dodać go do swojej witryny, postępując zgodnie z tym samym procesem opisanym powyżej.
Bonus: Jak dodać więcej kanałów mediów społecznościowych do WordPressa?
Jeśli chcesz osadzać filmy z Facebooka w WordPressie, to wtyczka Smash Balloon Facebook Feed jest świetnym wyborem.
Jednak wiele witryn internetowych ma wiele kont w mediach społecznościowych, takich jak kanał YouTube, profil na Twitterze i konto na Instagramie. Jeśli tworzysz unikatowe treści dla każdej z tych platform, to sensowne jest pokazanie ich na Twojej witrynie internetowej WordPress.
Jeśli wpisujesz również filmy na YouTube, możesz pokazać najnowsze filmy z Twojego kanału YouTube.

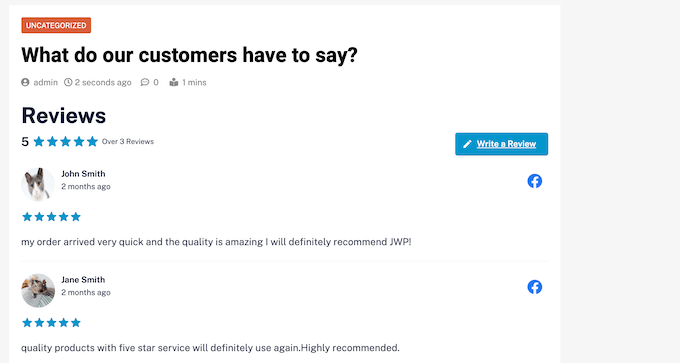
Jeśli prowadzisz sklep internetowy lub firmę, możesz mieć kilka recenzji na Facebooku, które chcesz pokazać odwiedzającym.
Możesz dodać te recenzje na swoją witrynę internetową za pomocą Reviews Feed Pro.

Po osadzaniu kanału recenzji na twojej witrynie, nowe recenzje będą pojawiać się na niej automatycznie. Oznacza to, że odwiedzający zawsze zobaczą najnowsze recenzje bez konieczności ręcznego dodawania ich do twojej witryny.
Aby uzyskać instrukcje krok po kroku, zapoznaj się z naszym przewodnikiem dla początkujących, jak wyświetlać recenzje Google, Facebook i Yelp w WordPress.
Mamy nadzieję, że ten artykuł pokazał ci, jak osadzać filmy z Facebooka w WordPress. Możesz również zapoznać się z naszym poradnikiem, jak osadzać transmisje na żywo z YouTube w WordPressie oraz z naszą listą najlepszych wtyczek do galerii filmów z YouTube.
Film instruktażowy
If you liked this article, then please subscribe to our YouTube Channel for WordPress video tutorials. You can also find us on Twitter and Facebook.





Rebecca
Is there a way to embed a past facebook live video? i would like to add some of my past lives from my facebook business page to my website but i keep getting error message that says “Video Unavailable this video may no longer exist, or you don’t have permission to view it”. Is there a workaround this?
WPBeginner Support
You should be able to follow this guide for embedding Facebook live videos. You may want to check the settings for your video to ensure you don’t have any restrictions there.
Admin
Gregor
Hm .. how about to put on website a code that refreshes every xy seconds and if there is a live stream show it?
You wrote how to embeed already saved LIVE video on FB to website. But if you are out on a concert and want to stream to your page, you cannot do this procedure every time … go live, grab a link, generate code, put it on website … you know what I mean?
Thank you
Trudy Pfeiffer
This was extremely helpful. I used the header footer plugin, embeded the code in the footer, then embeded the video code into the post and all worked a treat. Now we can easily add facebook videos to blog posts. Thanks
Paul
I have a website and when I embed a facebook video or a plugin for facebook comments, it all comes up in Dutch. I am based in Ireland although my servers are in the Netherlands. How can I correct this problem without having to move servers
Syd Woodward
Hey, is there a way to have videos play in HD on mobile? Would love to host our videos via our facebook page, but they just look like junk when playing on mobile.
Neil
Does this allow for an option to have visitors share the video back to Facebook and their friends? Or is there another plugin or something for that?
Brockney C
This is useful, but the section to add the code is now entitled “Embedded Video Player Configurator”
I pressed CTRL+F and pasted “Code Generator” into the search box and it brings the cursor to a different section that says “Besides the Code Generator, you can also embed the code manually.”
“Code Generator” is only written once on the page.
Thought I would share this in case anybody else gets confused
Ok, wish me luck please, I haven’t edited the header.php file before (I’ll let you know how I get on!)
Thanks
Thabiso
Thank you for this easy to follow and working tuts. This is where I get all the info I need about anything WordPress. Keep up the good work
Susan Chari
I followed these instructions and it didn’t work. I inserted the code into the text, not the visual. All that shows up is the text I copied from the second window. I also double checked the text I inserted using the “Insert Headers and Footers” plug-in.
Cynthia
It’s a bug in Firefox, it does work in other browsers
Marit Fischer
Such a great walk-through. Thanks so much for making me look like a pro.
sunil
I did the same but my videos are not playing in mobile browser. plz help me
Diana
Thank you. But It wont let me get the code because it says This Video Can’t be Embedded.
Sueli
Easy!
Thank you!
Bill
On my mac I do not find an “insert footings and headings” option under “settings.” Where else to look for it?
WPBeginner Support
Hi Bill,
You will find the option inside your WordPress admin area which has its own settings menu.
Admin
Nikola
I used this way and the plugin to insert 3 videos from my fb page to my wordpress site, but I can play only one of them, for the two of them I cannot click play on the video.
I used the code for the footer only once and on my page I used the second part 3 times with the different code shown in facebook developers.
Am I doing something wrong here?
Michelle
I guess no one is responding to these questions.
I didn’t get 2 pieces of code, only one : (
Duke
Is anyone experiencing lagging when including the facebook embedded code?
Dawn
One more question- how do I center the video without breaking the code? I tried but looks like it somehow turned itself into a blockquote.
Great tutorial thanks!
Mihai Kato
Hey,
Very nice turorial.
Short and to the point.
Thanks.
Larro
Thank you for this tutorial – I followed it exactly, and it works perfectly!!! Thank you!
Now, I have a question, how do I center it? I have added , , however, when I publish the page, wordpress is removing the center commands. Any advice?
Franck
I’m wondering on this too, would be good to know actually! Mine is posted here, if you’re curious:
Laurie Martin
heres how to center:
VR John
Hey,
Is there any plans to give Facebook videos the same support as Youtube and Vimeo videos on WP? Eg. simply posting the video ink in the post editor and having the full responsive video show in the front-end..
Geneviève
Thank you so much for this super clear tutorial!! I researched several ones and they all left me confused but yours is so well done! I was able to embed my facebook video successfully and I’m good to go! You rock Chris!
Nayrha
This didn’t work for me and I followed all the steps. I’m confused. Some help would be nice. After following all the steps I placed the second set of code in a blog post and when I update it, it just shows the code.
Thanks
asifawan
paste the code in text instead of visual
Peace
Thank you Chris. It worked perfectly!
Wes
Do I need to add more code to change settings such as autoplay?
Justin Barclay
Great tutorial!
Thanks you Chris
Edward "Eddie G" Gaviola
Thank you so much for this tutorial. It really helped a lot and it worked for me! Happy NEW Year!
manish
i followed the same process. but it doesn’t work for me.. Can someone help?>?
Cicero Moraes
Thank you very much!
littlenemo
Is that legal to include facebook video from other in our wordpress post?
Adrienne
Sadly, if you have SEO plugins like Yoast, the Facebook Comments plugin is not compatible. So I ended up using Disqus.
Patrick
“You can add this code in your WordPress posts, pages, or even a widget area.”
It would be nice to expand on that .I practice how do you do that?
thanks
Patrick
Hi,
This does not work if I want a video from my facebook page ? It says video invalid in code generator.my page is
Thanks for all the videos . They are good help for beginners
WPBeginner Support
Please look at the screenshot above which shows how to copy the video link. A typical video url in Facebook looks like this:
https://www.facebook.com/yourpagename/videos/10153117860334100/?permPage=1Your page has some YouTube videos. See how you can add YouTube videos in WordPress.
Admin