Osadzanie kanału grupy na Facebooku może być świetnym sposobem na pokazanie interakcji społeczności, udostępnianie aktualizacji i utrzymywanie świeżości treści Twojej witryny internetowej.
Ta integracja pomaga połączyć twoje społeczności online i może zwiększyć zaangażowanie odwiedzających.
Korzystaliśmy z różnych platform mediów społecznościowych, aby zwiększyć ruch na naszych witrynach internetowych. Dlatego rozumiemy wyzwania związane z dodaniem kanału mediów społecznościowych.
W tym artykule pokażemy, jak łatwo dodać kanał grupowy Facebooka w WordPressie, krok po kroku.

Po co dodawać treści grup na Facebooku do twojej witryny WordPress?
Facebook jest najpopularniejszą platformą mediów społecznościowych na świecie i ma 2,9 miliarda włączanych użytkowników miesięcznie, zgodnie z naszymi statystykami badań marketingowych.
To sprawia, że grupy na Facebooku są idealne do angażowania ludzi, którzy już znają twoją markę i nawiązywania kontaktów z nowymi odbiorcami.
W rzeczywistości nasza grupa WPBeginner Engage na Facebooku ma ponad 98 tysięcy włączających się użytkowników i rośnie w niesamowitym tempie.

Grupy na Facebooku mogą pomóc w budowaniu społeczności, tworzeniu poczucia lojalności i budowaniu pozytywnych relacji z twoimi użytkownikami.
Po tym, jak ludzie dołączą do twojej grupy, możesz promować wpisy na blogu, aktualizacje firmy, a nawet produkty WooCommerce bez konieczności wydawania pieniędzy na reklamy online.
Po utworzeniu twojej grupy na Facebooku, będziesz chciał ją promować i przyciągać do niej ludzi. Najlepszym sposobem na rozwój twojej grupy na Facebooku jest osadzanie kanału grupy na witrynie internetowej WordPress.
W ten sposób odwiedzający twoją witrynę mogą zobaczyć wszystkie świetne treści wpisane na Facebooku. Zachęci ich to do sprawdzenia twojej grupy, zaangażowania się w twoją treść, a może nawet kliknięcia przycisku “Dołącz”.
Mając to na uwadze, zobaczmy, jak osadzać kanał grupowy Facebooka w WordPressie.
Jak zainstalować własną wtyczkę Facebook Feed?
Najlepszym sposobem na osadzanie kanałów grupowych Facebooka jest użycie Smash Balloon Facebook Feed.
Dokładnie przetestowaliśmy tę wtyczkę i stwierdziliśmy, że bardzo łatwo jest osadzać filmy z Facebooka, komentarze, recenzje, wpisy społecznościowe i nie tylko na naszej witrynie WordPress. Aby dowiedzieć się więcej, zobacz naszą pełną recenzję Smash Balloon.

Jeśli wpiszesz filmy do swojej grupy na Facebooku, Smash Balloon pozwoli użytkownikom oglądać multimedia w wyskakującym okienku (okno) lightbox bez opuszczania Twojej witryny.
Po osadzaniu kanału grupowego, nowe wpisy będą pojawiać się na twojej witrynie automatycznie. To sprawia, że jest to łatwy sposób na utrzymanie świeżości twojej witryny, nawet dla stałych odwiedzających.
Uwaga: W tym przewodniku będziemy korzystać z wersji pro Smash Balloon, ponieważ pozwala ona wyświetlać albumy, filmy i zdjęcia z Facebooka na twojej witrynie internetowej WordPress. Istnieje jednak również darmowa wersja, która pozwala łatwo osadzać wpisy statusu z Facebooka w WordPress.
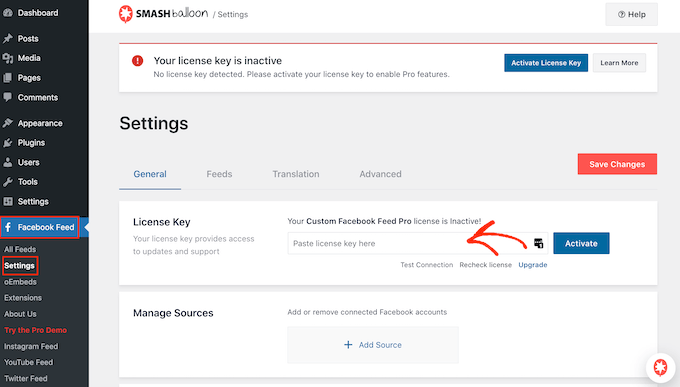
Najpierw musisz zainstalować i włączyć wtyczkę Smash Balloon Facebook Feed. Więcej szczegółów można znaleźć w naszym przewodniku na temat instalacji wtyczki WordPress.
Po włączaniu, przejdź na stronę Facebook Feed ” Ustawienia i wpisz twój klucz licencyjny w pole “Klucz licencyjny”.

Informacje te znajdziesz na swoim koncie w witrynie internetowej Smash Balloon.
Po wpiszeniu klucza wystarczy kliknąć przycisk “Włącz”.
Jak dodać aplikację Smash Balloon do twojej grupy na Facebooku?
Teraz musisz dodać aplikację Smash Balloon do grupy na Facebooku, którą chcesz wyświetlić na swojej witrynie internetowej WordPress.
Uwaga: Ze względu na sposób konfiguracji interfejsu API Facebooka, Smash Balloon może wyświetlać tylko wpisy, które zostały wpisane po dodaniu aplikacji do twojej grupy na Facebooku.
Mając to na uwadze, zainstalujmy aplikację, zanim zrobimy cokolwiek innego. W nowej karcie zaloguj się do Facebooka i przejdź do Twojej grupy na Facebooku.
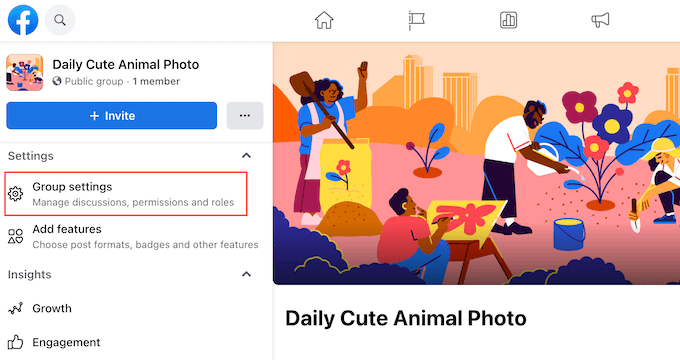
Następnie w menu po lewej stronie kliknij “Ustawienia grupy”.

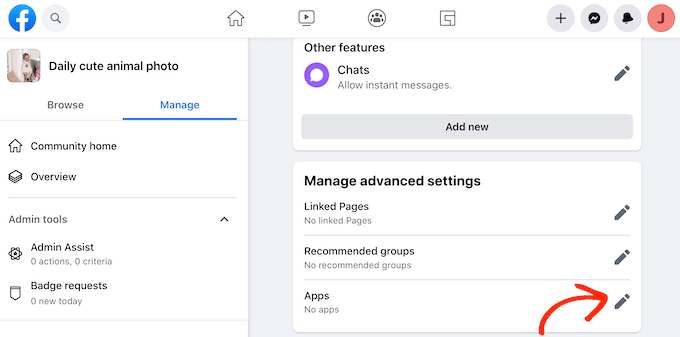
Następnie należy przewinąć do sekcji “Zarządzaj ustawieniami zaawansowanymi”.
Tutaj kliknij ikonkę ołówka obok “Aplikacje”.

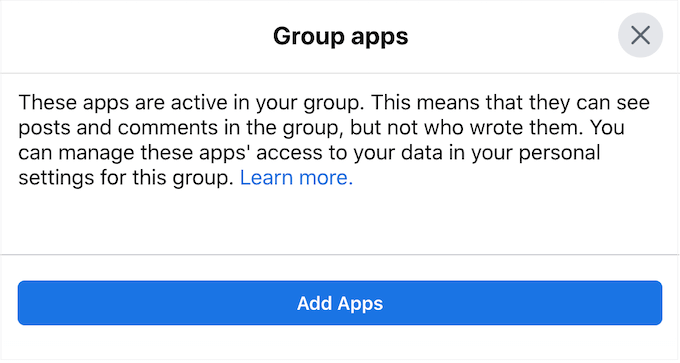
Spowoduje to wyświetlenie wyskakującego okienka pokazującego wszystkie aplikacje dodane już do tej grupy.
Ponieważ chcemy zainstalować aplikację Smash Balloon, należy kliknąć “Add Apps”.

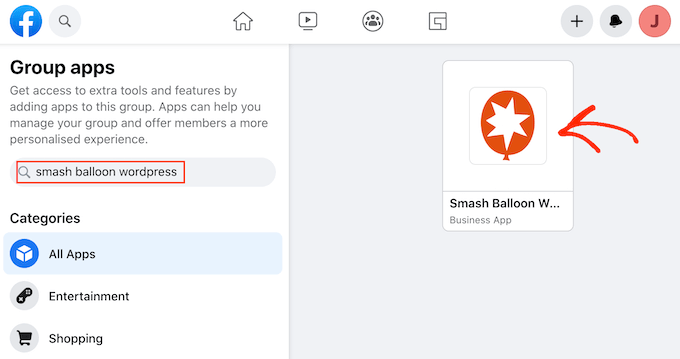
W pasku wyszukiwania wpisz “Smash Balloon WordPress”.
Gdy pojawi się odpowiednia aplikacja, kliknij ją.

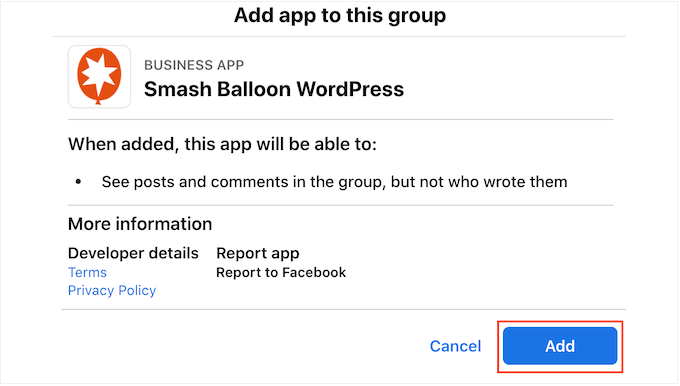
Pojawi się teraz wyskakujące okienko pokazujące wszystkie informacje, do których aplikacja może uzyskać dostęp i wszelkie działania, które może wykonać.
Jeśli chcesz zainstalować aplikację, kliknij przycisk “Dodaj”.

Po kilku chwilach powinieneś zobaczyć komunikat informujący o pomyślnym dodaniu aplikacji Smash Balloon do twojej grupy na Facebooku.
Połącz Smash Balloon z twoją grupą na Facebooku
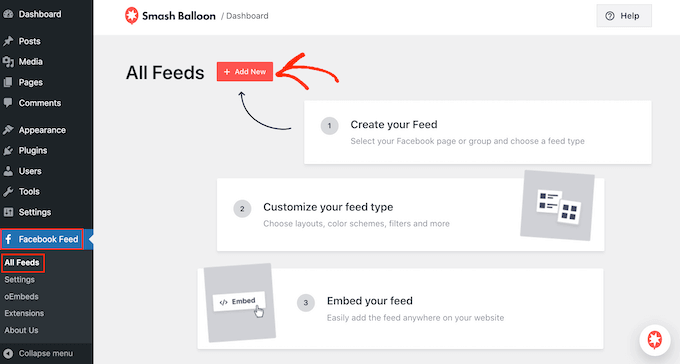
Teraz nadszedł czas, aby połączyć twoją stronę na Facebooku z WordPressem. Aby to zrobić, przejdź na Facebook Feed ” All Feeds i kliknij “Add New”.

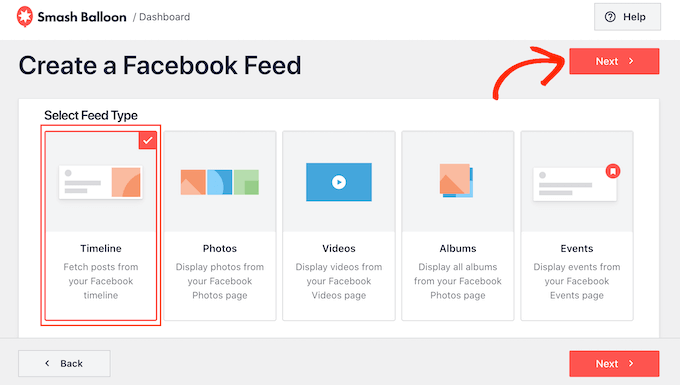
Smash Balloon umożliwia wyświetlanie zdjęć, wydarzeń, filmów, albumów i nie tylko.
Ponieważ chcemy osadzać nasz kanał grupowy na Facebooku, klikamy “Oś czasu”, a następnie wybieramy “Dalej”.

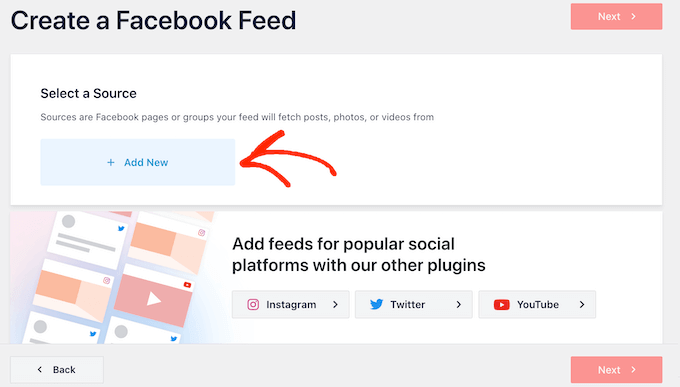
Następnie należy wybrać grupę na Facebooku, z której będzie pobierana oś czasu.
Aby rozpocząć, wystarczy kliknąć “Utwórz nowy”.

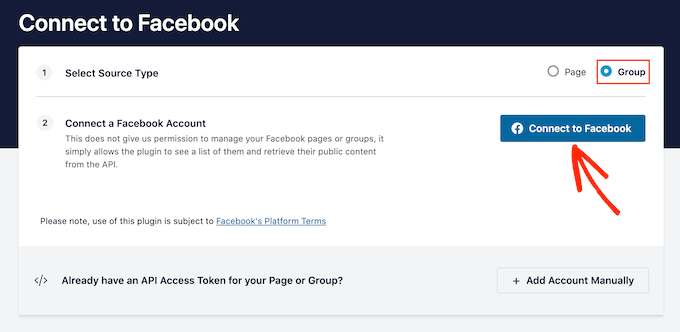
Na następnym ekranie wybierz przycisk opcji obok “Grupa”.
Następnie wystarczy kliknąć “Połącz z Facebookiem”.

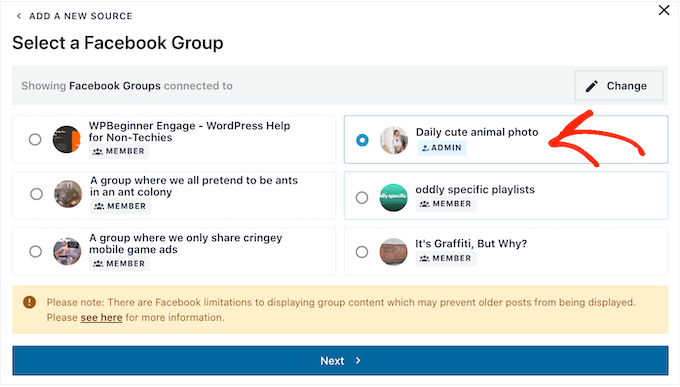
Spowoduje to otwarcie okna, w którym można logować się na twoje konto na Facebooku. Następnie wybierz grupę, z której chcesz korzystać.
Po zaznaczeniu pola obok jednej lub więcej grup, po prostu kliknij “Dalej”.

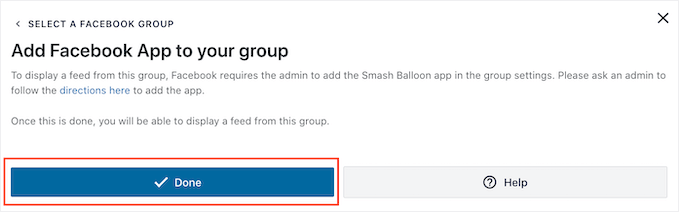
Powinieneś teraz zobaczyć wyskakujące okienko z prośbą o zainstalowanie aplikacji Smash Balloon WordPress.
Ponieważ aplikacja została już zainstalowana, możesz kliknąć “Gotowe”.

Jak utworzyć Facebook Group Feed w WordPress?
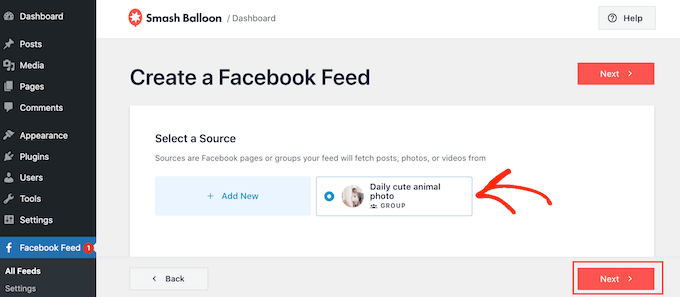
Po dodaniu twojej grupy na Facebooku do Smash Balloon, pojawi się ona jako opcja. Po prostu kliknij, aby wybrać grupę, a następnie kliknij “Dalej”.

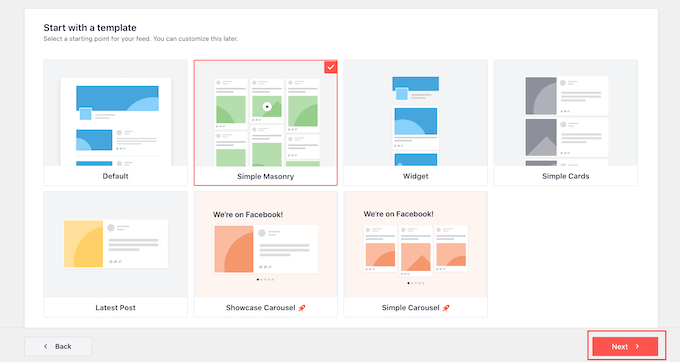
Na tym ekranie można wybrać szablon, który zostanie użyty do utworzenia własnego kanału Facebook Feed w WordPress.
Wszystkie te szablony są w pełni konfigurowalne, więc możesz dostosować projekt w zależności od tego, jak chcesz wyświetlać aktualizacje statusu, filmy i zdjęcia z twojej grupy na Facebooku.
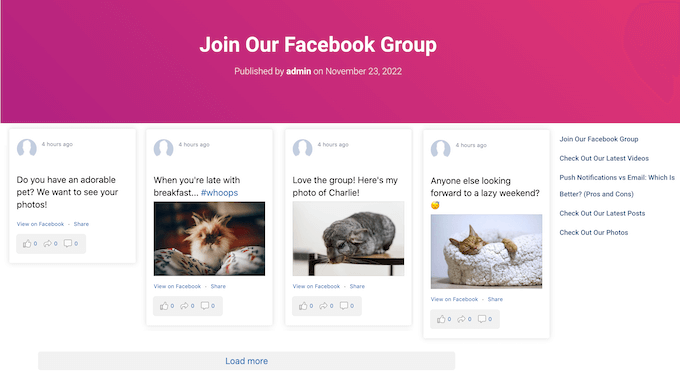
Używamy szablonu “Simple Masonry”, ale możesz wybrać dowolny szablon.

Smash Balloon utworzy teraz kanał społecznościowy w oparciu o twoją grupę na Facebooku i wybrany szablon.
To dobry początek, ale Smash Balloon ma wiele ustawień, których możesz użyć, aby dostosować wygląd tego grupowego kanału na twoim blogu WordPress.
Jak dostosować swój Facebook Group Feed do własnych potrzeb?
Wtyczka Smash Balloon daje wiele sposobów na dostosowanie sposobu wyświetlania kanału na Twojej witrynie internetowej. Warto sprawdzić, jakie zmiany można wprowadzić.
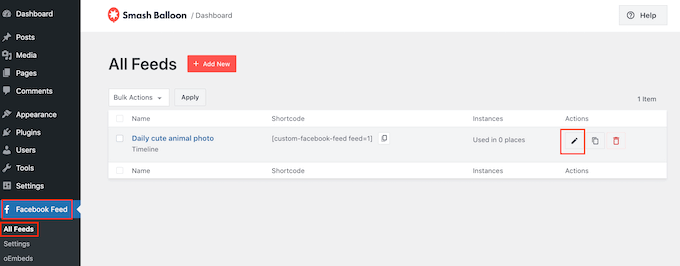
Na ekranie Facebook Feed ” All Feeds znajdź swój kanał grupowy, a następnie kliknij przycisk “Edytuj”, który wygląda jak mały ołówek.

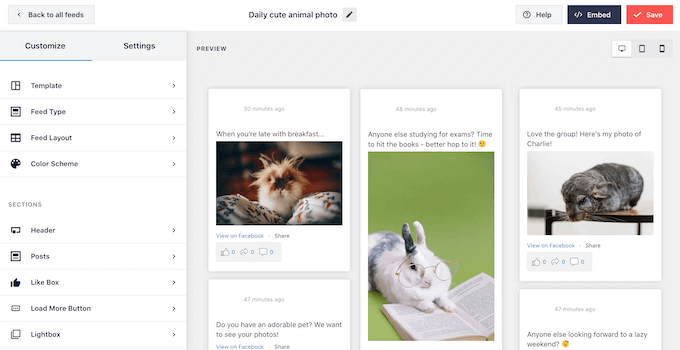
Spowoduje to otwarcie edytora Smash Balloon Facebook Feed, który wyświetla podgląd twojej osi czasu na Facebooku w WordPressie.
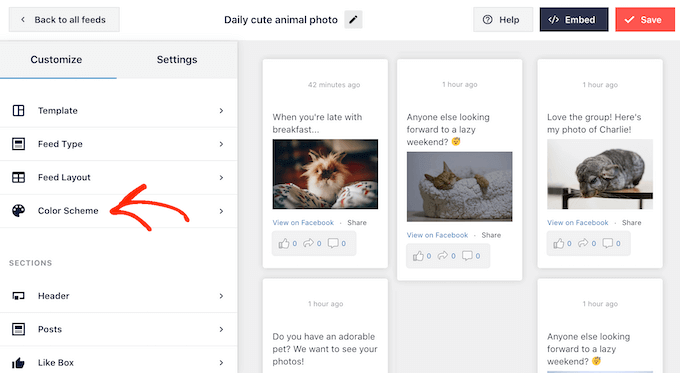
Po lewej stronie zobaczysz wszystkie różne ustawienia, których możesz użyć, aby dostosować sposób wyświetlania wpisów na twojej witrynie. Większość z tych ustawień nie wymaga wyjaśnień, ale szybko omówimy kilka kluczowych obszarów.

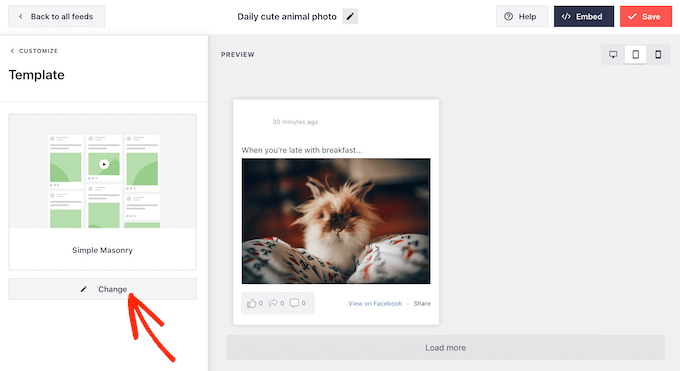
Jeśli chcesz zmienić używany szablon, po prostu kliknij “Szablon”.
Następnie wybierz przycisk “Zmień”.

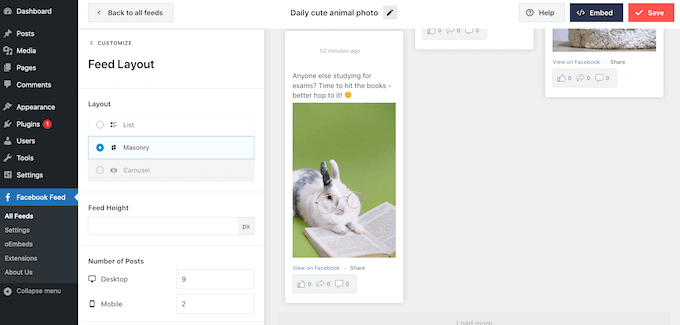
Na początek możesz zmienić sposób wyświetlania wpisów w grupie, klikając “Układ kanału”.
Na tym ekranie można przełączać się między układem masonry i listą oraz zmieniać wysokość feedu. Podczas wprowadzania zmian podgląd będzie aktualizowany automatycznie, dzięki czemu możesz wypróbować różne ustawienia, aby zobaczyć, co wygląda najlepiej dla twojej grupy na Facebooku.

Domyślnie kanał grupowy Facebooka wyświetla inną liczbę wpisów na komputerach stacjonarnych i urządzeniach mobilnych.
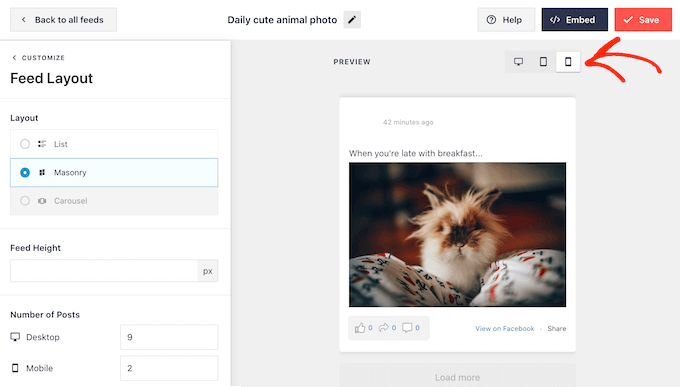
Możesz podglądać, jak twój kanał będzie wyglądał na komputerach stacjonarnych, tabletach i smartfonach, korzystając z rzędu przycisków w prawym górnym rogu.

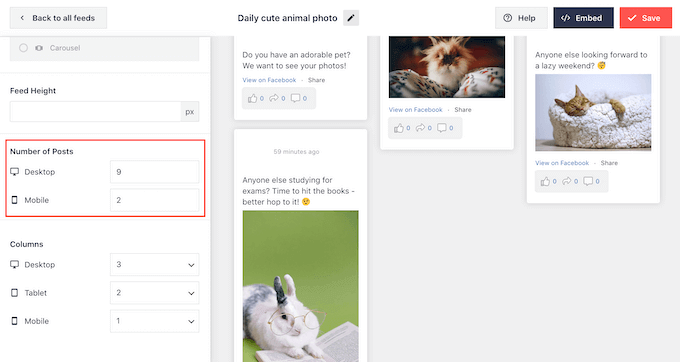
Po przetestowaniu mobilnej wersji twojej witryny internetowej WordPress, możesz chcieć zmienić liczbę wpisów wyświetlanych na smartfonach i tabletach.
Aby dokonać tej zmiany, wystarczy znaleźć sekcję “Liczba wpisów” i wpisać inną liczbę w polu “Mobile”.

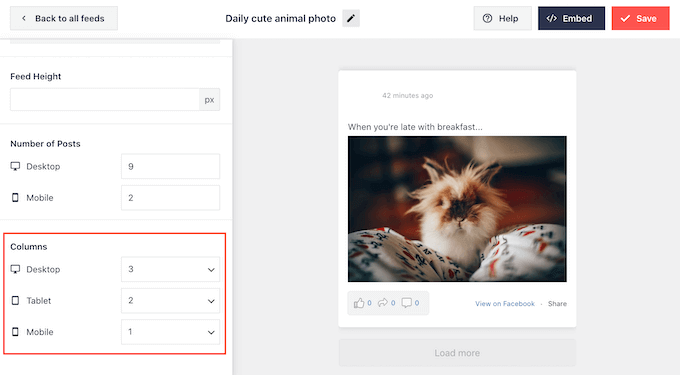
Możesz także wyświetlić mniej kolumn na smartfonach i tabletach, zmieniając ustawienia “Kolumny”.
Przykładowo, na poniższym obrazku dzielimy treść na 3 kolumny na komputerach stacjonarnych, 2 kolumny na tabletach i 1 kolumnę na urządzeniach mobilnych.

Gdy będziesz zadowolony z układu, kliknij odnośnik “Dostosuj”.
Spowoduje to powrót do głównego edytora Smash Balloon, gotowego do przejścia do następnego ekranu ustawień, którym jest “Schemat kolorów”.

Domyślnie Smash Balloon używa tego samego schematu kolorów, co twój motyw WordPress, ale na tym ekranie możesz przełączyć się na schemat kolorów “Jasny” lub “Ciemny”.
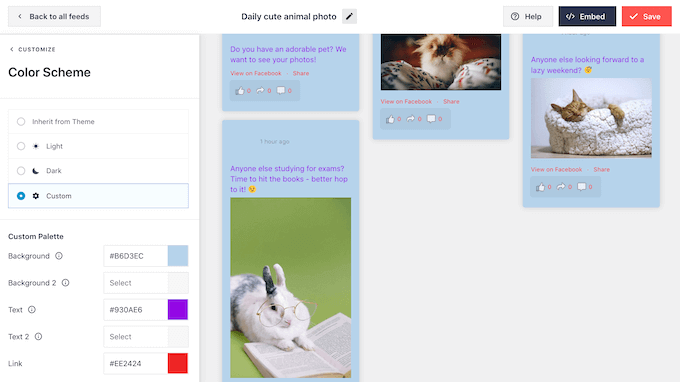
Inną opcją jest zaprojektowanie własnego schematu kolorów poprzez wybranie opcji “Dostosuj”, a następnie użycie elementów sterujących do zmiany koloru tła, zmiany koloru tekstu w WordPressie i nie tylko.

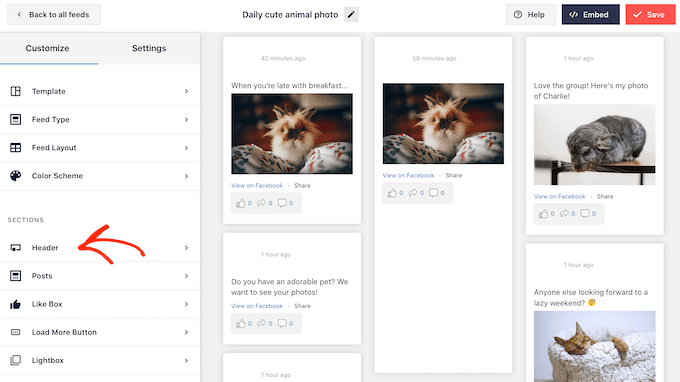
Możesz dodać nagłówek nad kanałem grupy, który może zawierać dołączoną treść, taką jak zdjęcie profilowe i nazwa Twojej grupy. Może to pomóc odwiedzającym zrozumieć treść, którą widzą i jak mogą znaleźć twoją grupę na Facebooku.
Aby dodać sekcję nagłówka, wystarczy kliknąć “Nagłówek” w menu po lewej stronie.

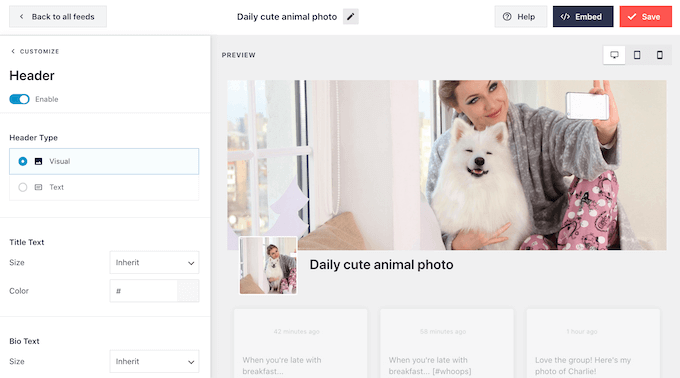
Na tym ekranie kliknij pokaz slajdów “Włącz”, aby zmienić kolor z szarego na niebieski.
Po dodaniu sekcji nagłówka możesz użyć elementów sterujących, aby zmienić rozmiar nagłówka, zmienić kolor tła, ukryć lub pokazać twoje zdjęcie profilowe na Facebooku i nie tylko.

Jeśli chcesz usuwać nagłówek w dowolnym momencie, po prostu kliknij, aby wyłączyć przełącznik “Włącz”.
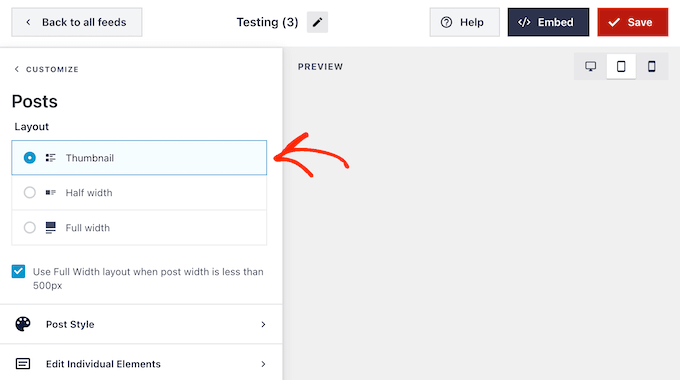
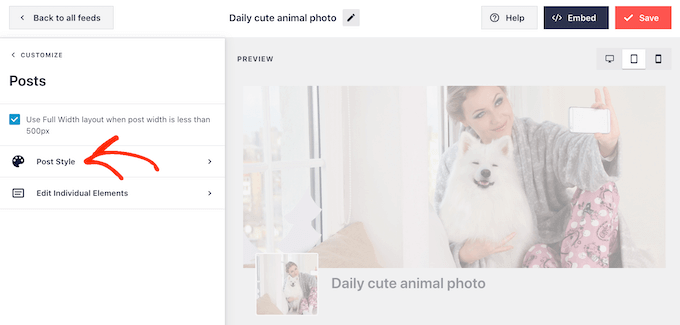
Następnie możesz zmienić wygląd poszczególnych wpisów na kanale grupowym, wybierając opcję “Styl wpisu” z menu po lewej stronie.
Na początek można wybrać układ wpisów: miniaturka, pół szerokości i cała szerokość.

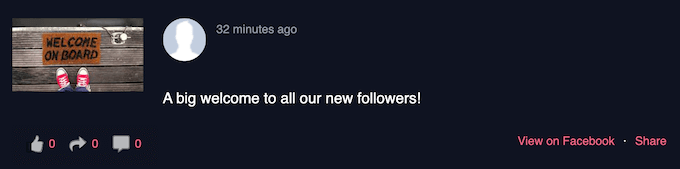
Układ miniaturek pokazuje twój kanał WordPress na Facebooku z małymi obrazkami.
Przykład tego można zobaczyć na poniższym obrazku.

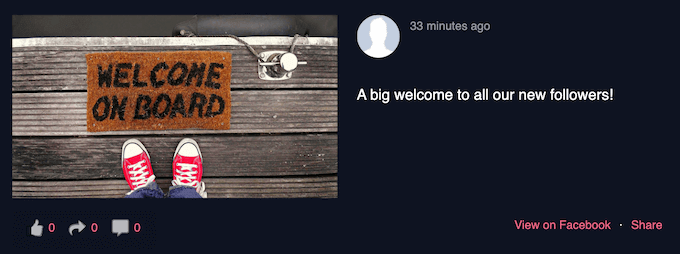
Czy zamiast tego chcesz wyświetlać większe obrazki?
Następnie możesz wybrać pół szerokości jako twój układ wpisów.

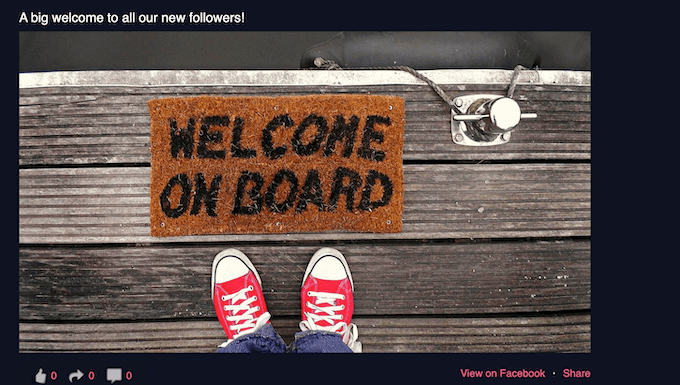
Wreszcie, jeśli chcesz wyświetlać swój kanał na Facebooku z największymi możliwymi obrazkami, możesz wybrać układ o pełnej szerokości.
Oto przykład tego, jak będzie to wyglądać na twojej witrynie internetowej WordPress:

Gdy jesteś zadowolony z ogólnego układu, nadszedł czas na dopracowanie konkretnych treści w każdym wpisie.
Aby rozpocząć, kliknij “Styl wpisu”.

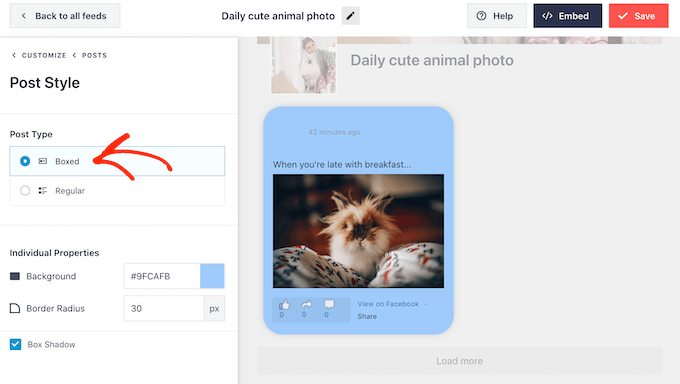
Na tym ekranie można wybrać układ zwykły lub pudełkowy.
Jeśli wybierzesz opcję “Boxed”, możesz utworzyć kolorowe tło dla każdego wpisu. Możesz także zwiększyć promień obramowania, aby utworzyć zakrzywione rogi i dodać cień ramki.

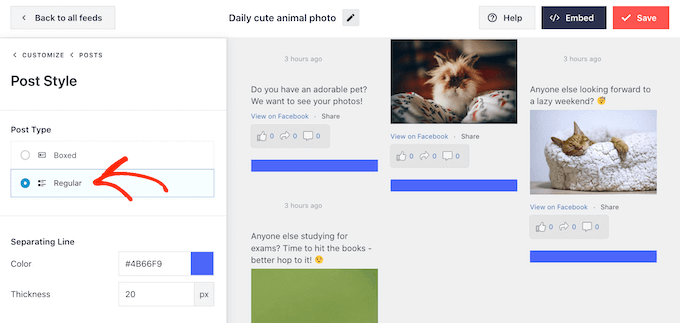
Jeśli wybierzesz opcję “Regularny”, możesz zmienić grubość i kolor linii oddzielającej poszczególne wpisy w mediach społecznościowych.
Na poniższym obrazku dodaliśmy grubszą linię do kanału grupy i zmieniliśmy jej kolor.

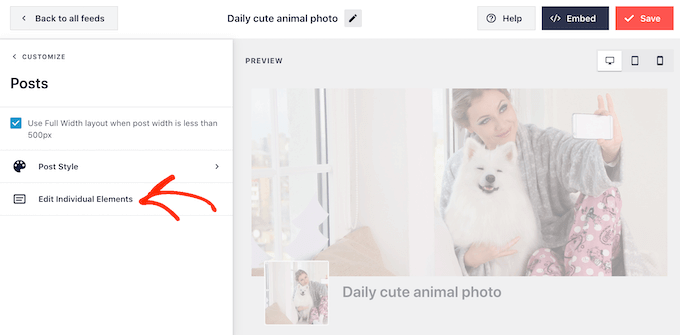
Możesz również dostosować poszczególne części każdego wpisu, wracając do głównego ekranu ustawień.
Ponownie wybierz “Styl wpisu”, ale tym razem wybierz “Edytuj poszczególne elementy”.

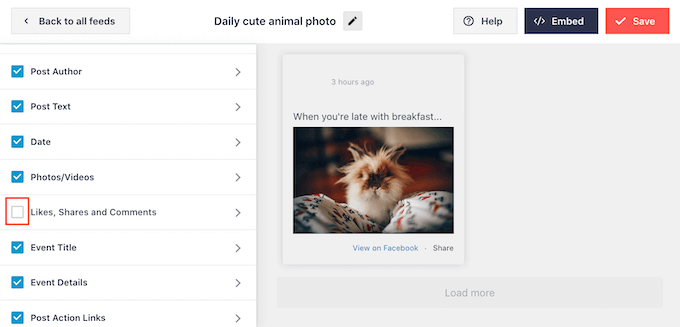
Zobaczysz teraz wszystkie różne treści, które Smash Balloon dołącza do każdego wpisu, takie jak autor wpisu, data, pole udostępnionego odnośnika i inne.
Aby usunąć treść z twoich wpisów, wystarczy kliknąć, aby odznaczyć jej pole.

Można również dostosować wygląd każdego rodzaju treści, klikając na niego.
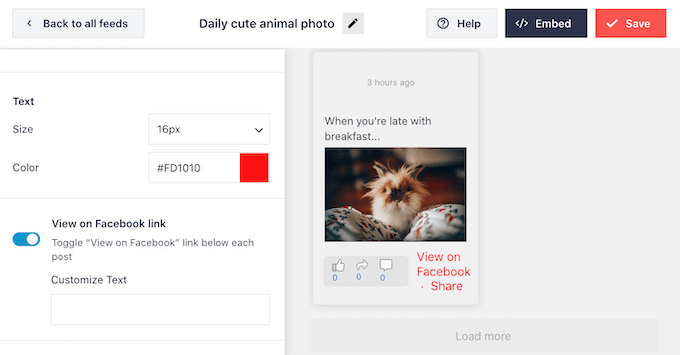
Na przykład na poniższym obrazku można zobaczyć ustawienia umożliwiające zmianę rozmiaru i koloru odnośników “działania w poście”, takich jak polubienie, udostępnienie i komentarz.

Można również zmienić tekst “Zobacz na Facebooku”, wpisując go w polu “Dostosuj tekst”.
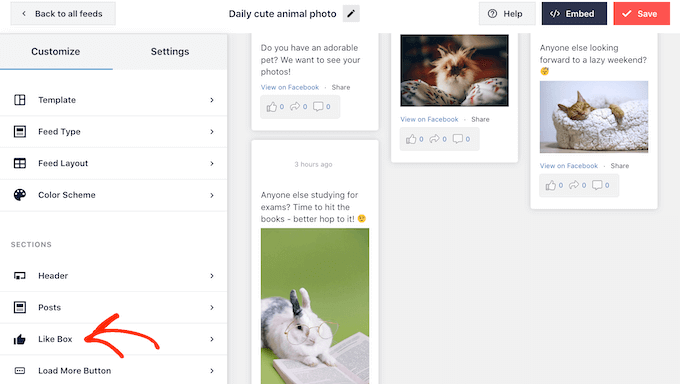
Domyślnie Smash Balloon nie dodaje przycisku “Lubię to” na Facebooku do twojego kanału. Przycisk ten ułatwia odwiedzającym dołączenie do twojej grupy, więc możesz dodać go na kanale, wybierając ustawienia “Like Box”.

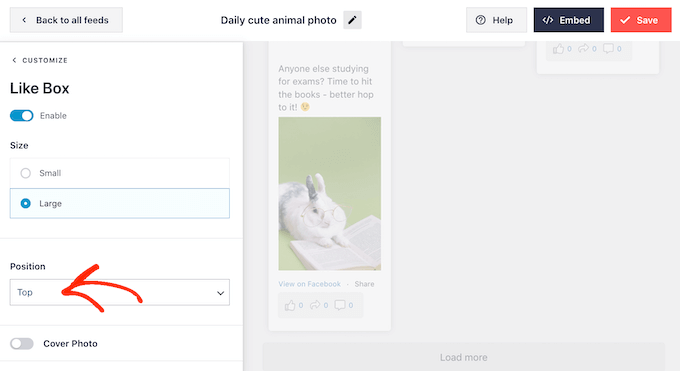
Następnie wystarczy kliknąć “Włącz”, aby przełącznik zmienił kolor na niebieski.
Możesz teraz użyć listy rozwijanej “Pozycja”, aby dodać pole like box poniżej lub powyżej kanału grupowego.

Za pomocą tych ustawień można również zmienić szerokość ramki lub dodać zdjęcie grupy na okładkę.
Duża liczba obserwujących to świetny dowód społeczny, który zachęci więcej osób do dołączenia do twojej grupy na Facebooku. Mając to na uwadze, warto kliknąć, aby włączyć przełącznik “Pokaż fanów”.
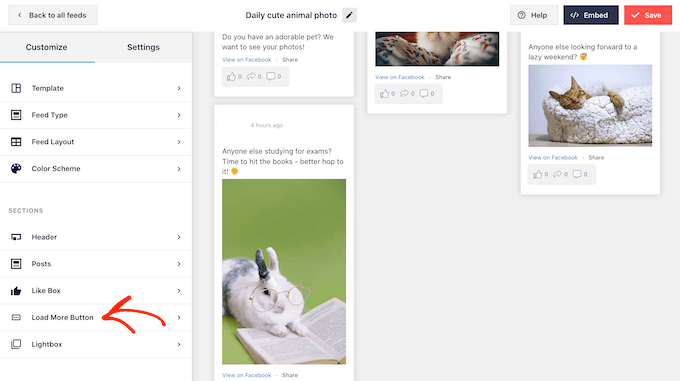
Gdy jesteś zadowolony z tego, jak skonfigurowany jest przycisk “Lubię to”, możesz przejść do ustawień przycisku “Wczytuj więcej”.

Przycisk “Wczytuj więcej” daje odwiedzającym łatwy sposób na przewinięcie większej ilości twojego kanału. Jeśli spodoba im się ta treść, mogą zdecydować się na dołączenie do twojej grupy na Facebooku.
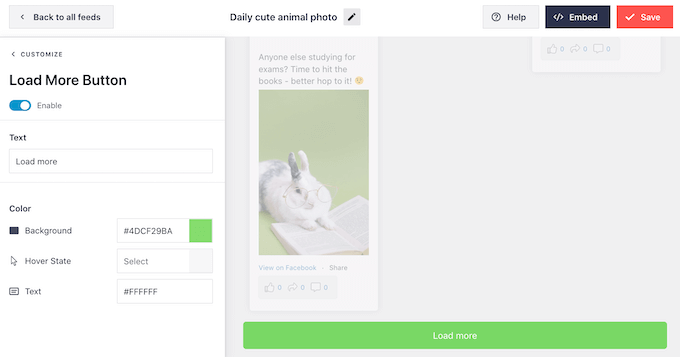
Mając to na uwadze, warto wyróżnić ten przycisk, zmieniając jego kolor tła, stan najechania kursorem i kolor tekstu.

Ten przycisk domyślnie pokazuje “Wczytywanie więcej”, ale można dodać własny komunikat, wpisując go w polu “Tekst”.
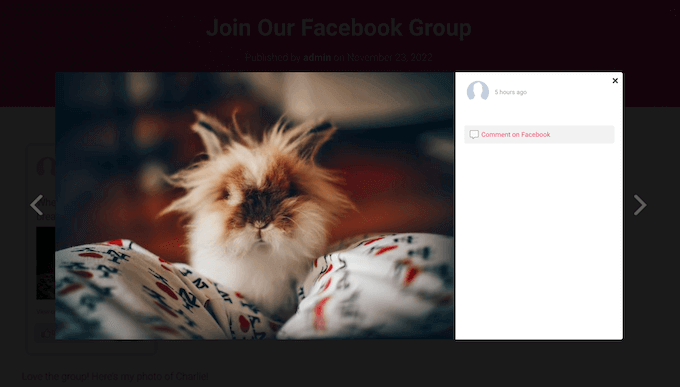
Smash Balloon ma funkcję lightbox, która pozwala odwiedzającym oglądać filmy twojej grupy i przyjrzeć się bliżej twoim zdjęciom bez opuszczania WordPressa.
Odwiedzający mogą po prostu kliknąć dowolną miniaturkę filmu lub zdjęcia, aby otworzyć wyskakujące okienko (okno) lightbox.

Następnie mogą przewijać pozostałe obrazki i filmy w kanale filmów za pomocą strzałek, podobnie jak w przypadku osadzania albumu Facebooka w WordPressie.
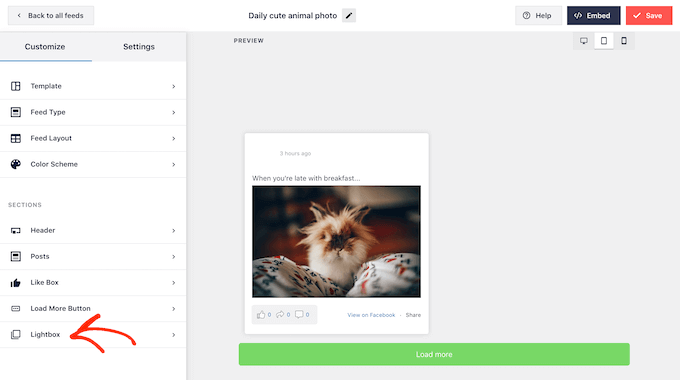
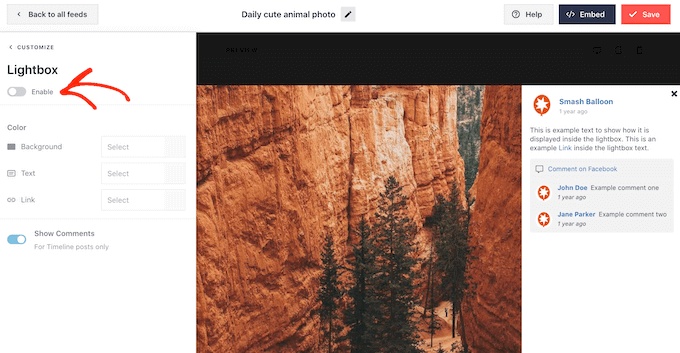
Aby dostosować domyślny lightbox, wystarczy wybrać “Lightbox” z menu po lewej stronie.

Tutaj można zmienić kolor tekstu, odnośników i tła (okna) lightbox.
Wyskakujące okienko (okno) lightbox ułatwia odwiedzającym przeglądanie twojego kanału i pozwala im przewijać zdjęcia i filmy bez konieczności przechodzenia na twoją grupę na Facebooku.
Jeśli chcesz przyciągnąć więcej odwiedzających do twojej grupy na Facebooku, możesz wyłączyć funkcję lightbox. Aby to zrobić, wystarczy kliknąć przełącznik “Włącz”, aby zmienił kolor z niebieskiego na szary.

Teraz, jeśli odwiedzający kliknie dowolne zdjęcie lub film w kanale grupy, zostanie przeniesiony do Twojej grupy na Facebooku w nowej karcie.
Gdy będziesz zadowolony z wyglądu kanału grupy na Facebooku, pamiętaj, aby kliknąć “Zapisz”, aby zapisać twoje zmiany.
Teraz możesz dodać ten kanał do swojej witryny internetowej WordPress.
Jak osadzać Twój Facebook Group Feed na WordPressie?
Możesz dodać swój kanał grupowy na Facebooku do WordPressa za pomocą bloku, widżetu lub krótkiego kodu.
Jeśli utworzyłeś więcej niż jeden kanał za pomocą Smash Balloon, będziesz musiał znać kod kanału, jeśli zamierzasz użyć bloku lub widżetu.
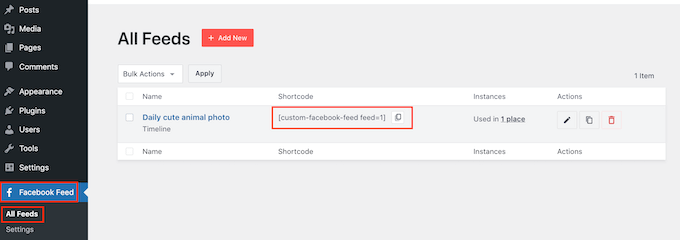
Aby uzyskać te informacje, wystarczy przejść do Facebook Feed “ All Feeds , a następnie skopiować tekst pod “Shortcode”.
Na poniższym obrazku będziemy musieli użyć konfiguratora feed=1.

Jeśli chcesz osadzać swój kanał grupy na Facebooku na stronie lub we wpisie, możesz użyć bloku “Custom Facebook Feed”.
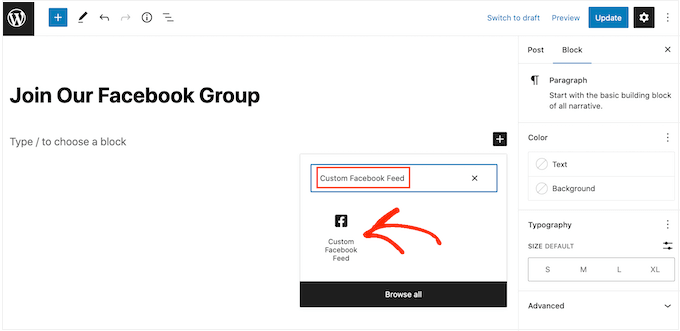
Po prostu otwórz stronę lub wpis, w którym chcesz osadzać kanał Facebook Feed. Następnie kliknij ikonkę “+”, aby utworzyć nowy blok i zacznij wpisywać “Custom Facebook Feed”.
Gdy pojawi się blok Facebooka, kliknij, aby dodać go do twojej strony lub wpisu.

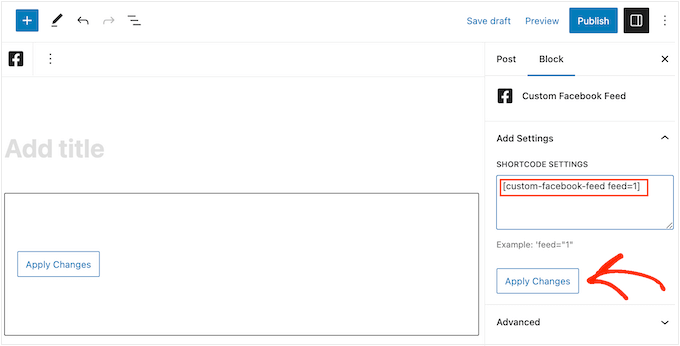
Blok będzie domyślnie wyświetlał jeden z twoich kanałów Smash Balloon. Jeśli nie jest to twój kanał grupowy na Facebooku, znajdź sekcję “Ustawienia krótkiego kodu” w menu po prawej stronie.
Możesz teraz przejść dalej i dodaćkod feed=1custom-facebook-feed, a następnie kliknąć przycisk “Zastosuj zmiany”.

Następnie wystarczy opublikować lub zaktualizować stronę, aby udostępnić kanał grupowy na żywo na twojej witrynie internetowej.
Inną opcją jest dodanie kanału do dowolnego obszaru obsługującego widżety, takiego jak panel boczny lub podobna sekcja. Dzięki temu odwiedzający będą mogli zobaczyć twój kanał grupowy bez względu na to, gdzie znajdują się na witrynie internetowej.
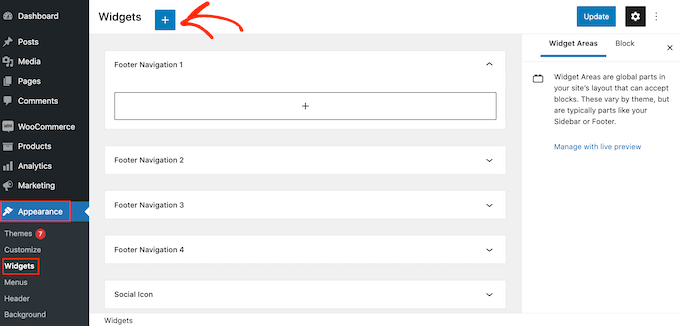
Aby rozpocząć, wystarczy przejść do Wygląd ” Widżety w kokpicie WordPress, a następnie kliknąć niebieski przycisk “+”.

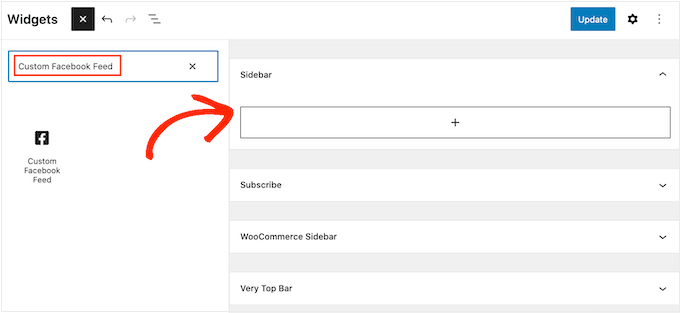
Gdy już to zrobisz, zacznij wpisywać “Custom Facebook Feed” w pasku wyszukiwania.
Gdy pojawi się odpowiedni widżet, przeciągnij go w miejsce, w którym chcesz wyświetlać kanał.

Widżet wyświetli jeden z feedów utworzonych za pomocą Smash Balloon.
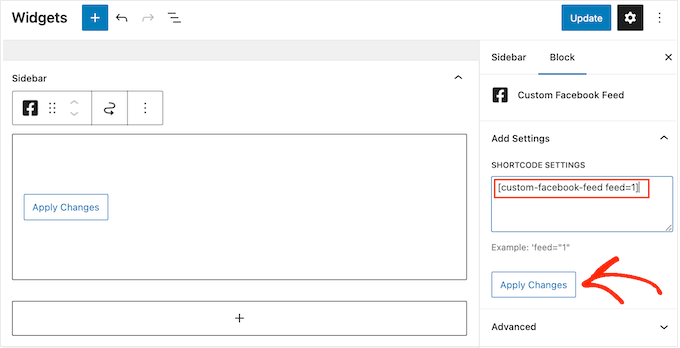
Jeśli nie jest to twój kanał grupowy na Facebooku, wpisz kod kanału w polu “Ustawienia krótkiego kodu”. Następnie kliknij “Zastosuj zmiany”.

Możesz teraz kliknąć przycisk “Aktualizuj”, aby widżet stał się aktywny. Aby uzyskać więcej informacji, zapoznaj się z naszym kompletnym przewodnikiem na temat dodawania i używania widżetów w WordPress.
Wreszcie, możesz osadzać kanał grupowy Facebooka na dowolnej stronie, wpisie lub obszarze gotowym na widżet za pomocą krótkiego kodu.
Wystarczy przejść do Facebook Feed “ All Feeds i skopiować cały kod w kolumnie “Shortcode”. Teraz możesz dodać ten kod do dowolnego bloku krótkiego kodu.
Aby uzyskać więcej informacji, zapoznaj się z naszym szczegółowym przewodnikiem na temat dodawania krótkiego kodu w WordPress.
Uwaga: Jeśli używasz motywu z włączonymi blokami, możesz użyć edytora całej witryny, aby dodać blok “Custom Facebook Feed” w dowolnym miejscu na twojej witrynie.
Bonus: Zdobądź więcej polubień na Facebooku za pomocą WordPressa
Jeśli masz stronę na Facebooku dla twojego sklepu internetowego lub firmy, będziesz chciał, aby użytkownicy przeszli na nią i polubili twoje treści na Facebooku, aby dodać dowód społeczny i zdobyć więcej obserwujących.
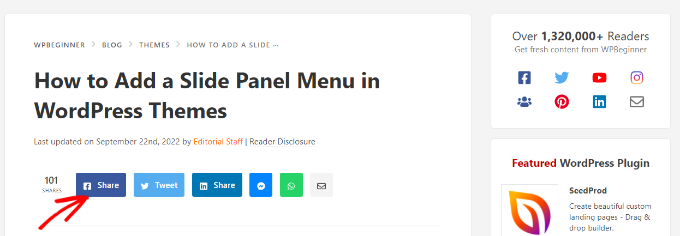
Jednym ze sposobów jest dodanie Twojego kanału Facebook Group do witryny internetowej. Możesz również dodać przycisk “Lubię to” i “Udostępnij” obok wpisów na Twoim blogu, aby zachęcić użytkowników do dzielenia się Twoimi treściami ze znajomymi.

Aby jeszcze bardziej zwiększyć twoją liczbę obserwujących na Facebooku, możesz użyć Uncanny Automator.
Podczas testów okazało się, że korzystanie z tego narzędzia jest naprawdę łatwe. Pozwoliło nam to skonfigurować przepływ pracy, w którym za każdym razem, gdy publikujemy wpisy na naszej witrynie internetowej, wpis na Facebooku automatycznie pojawia się na żywo.
Aby uzyskać szczegółowe informacje, zapoznaj się z naszym poradnikiem na temat automatycznego wpisu na Facebooku z WordPress.
Możesz też zapoznać się z naszą pełną recenzją Uncanny Automator.
Możesz także organizować rozdania i konkursy w swojej grupie na Facebooku, odpowiadać na wpisy w komentarzach, a nawet dodać kalendarz wydarzeń na Facebooku do swojej witryny internetowej.

Pomoże to dodać dowód społeczny i zwiększyć liczbę obserwujących twoją grupę lub stronę na Facebooku.
Aby uzyskać więcej sugestii, zapoznaj się z naszym przewodnikiem dla początkujących na temat szybkich sposobów na uzyskanie większej liczby polubień na Facebooku za pomocą WordPressa.
Mamy nadzieję, że ten artykuł pomógł ci dowiedzieć się, jak dodać grupę na Facebooku do twojej witryny internetowej WordPress. Zachęcamy również do zapoznania się z naszą pełną ściągawką dotyczącą mediów społecznościowych lub wybrania najlepszych wtyczek do Facebooka dla twojego bloga.
If you liked this article, then please subscribe to our YouTube Channel for WordPress video tutorials. You can also find us on Twitter and Facebook.





Klaus Juhl
Can you add a private Facebook group to a website? Or does it have to be public?
WPBeginner Support
Due to Facebook’s restrictions the group would need to be public.
Admin
Jiří Vaněk
Previously, I displayed Instagram and Twitter on my website. Eventually, through speed testing, I found out that it significantly slowed down the website loading because it fetched data from additional third-party servers. So, I moved the feeds from the right menu to their dedicated pages, linked separately, to prevent these feeds from being everywhere and slowing down the site. It’s essential to be cautious about this and measure speed. Additionally, I use Smash Baloon for feeds, and I’m satisfied with it.
Matt
Thanks guys, I’ve been waiting to do something like this for a while.
WPBeginner Support
Glad to hear our guide was helpful!
Admin
Steph
Can you add a private Facebook group to a website? Or does it have to be public?
Chloe
Question about the below tip from your article. How do I set my privacy settings to allow the app to access my photos? Is this a Facebook setting? Thanks!
Tip: Are some photos or posts missing from your feed? This means those users have set their privacy settings to prevent apps from accessing some or all of their content.
WPBeginner Support
Unless we hear otherwise, when setting up the plugin you are setting up your access.
Admin
Amy
i love that i can integrate my facebook group (not just Facebook pages) with my site!
WPBeginner Support
Glad we could share how to do this
Admin
TemidayoRiches
Thanks for this. Can the same be done with a Facebook page
WPBeginner Support
Yes, you should have the option to select a Facebook page as well
Admin