Dostosowanie własnego sklepu WooCommerce jest niezbędne do stworzenia doświadczenia zakupowego, które naprawdę ma wpływ na twoją markę i spełnia potrzeby klientów. Ale jeśli nie jesteś zaznajomiony z kodowaniem, edycja stron WooCommerce może wydawać się zniechęcająca.
W WPBeginner napisaliśmy wiele poradników związanych z WooCommerce i pomogliśmy ludziom zbudować udane biznesy e-handlu. Rozumiemy, że nie każdy ma doświadczenie w tworzeniu stron internetowych, dlatego dokładamy wszelkich starań, aby zapewnić metody przyjazne dla początkujących.
Dostosowanie stron WooCommerce może poprawić wrażenia użytkowników, zwiększyć konwersje i lepiej mieć wpływ na tożsamość Twojej marki.
W tym artykule pokażemy, jak łatwo edytować strony WooCommerce, aby zwiększyć sprzedaż bez żadnych umiejętności kodowania.

Dlaczego warto edytować strony WooCommerce dla twojego sklepu internetowego?
WooCommerce tworzy wiele stron do wyświetlania produktów, sklepu, konta, kasy i funkcji koszyka dla twojego sklepu internetowego.
Domyślnie twój motyw WordPress kontroluje wygląd tych stron. Istnieje mnóstwo świetnych motywów WooCommerce, z których możesz wybierać.
Jednak edycja tych stron może nie być tak prosta, jak się wydaje.
Instancja może nie być w stanie wyświetlać dodatkowych produktów, dodawać funkcji upsell, zmieniać układu i nie tylko.
Tutaj właśnie wkracza SeedProd. Jest to najlepsza wtyczka do tworzenia stron WooCommerce. Umożliwia korzystanie z intuicyjnego narzędzia “przeciągnij i upuść” do projektowania twoich stron WooCommerce.
Przez lata wiele naszych marek partnerskich polegało na nim przy tworzeniu stron docelowych, a nawet całych własnych motywów. Aby dowiedzieć się więcej, zobacz naszą recenzję SeedProd.

Pierwszą rzeczą, którą musisz zrobić, jest zainstalowanie i włączanie wtyczki SeedProd. Więcej szczegółów można znaleźć w naszym poradniku na temat instalacji wtyczki WordPress.
Dla różnych metod w tym artykule będziemy używać wersji SeedProd Pro, ponieważ posiada ona funkcje potrzebne do edycji stron WooCommerce.
Po włączaniu należy przejść na stronę SeedProd ” Ustawienia, aby wpisz klucz licencyjny wtyczki. Informacje te można znaleźć na Twoim koncie w witrynie internetowej SeedProd.

Po wpiszeniu twojego klucza licencyjnego, jesteś gotowy do pracy. Możesz teraz edytować i tworzyć wysoce zoptymalizowane strony WooCommerce dla twojego sklepu internetowego.
W związku z tym przyjrzyjmy się, jak krok po kroku edytować strony WooCommerce.
Możesz kliknąć dowolny z poniższych odnośników, aby przejść do wybranej metody:
- Create a Completely Custom WooCommerce Theme
- Customize the WooCommerce Checkout Page
- Customize the WooCommerce Checkout Form
- Add One-Page Checkout in WooCommerce
- Add a Slide-In Cart to WooCommerce
- Customize the WooCommerce Cart Page
- Edit WooCommerce Product Pages
- Customize the Shop Page for Your WooCommerce Store
- Customize WooCommerce Thank You Page
Stwórz całkowicie własny motyw WooCommerce
SeedProd posiada wbudowany kompletny kreator motywów WooCommerce. Pozwala to na zastąpienie twojego motywu WooCommerce własnym.
Zaletą tego podejścia jest większa elastyczność podczas edycji twojego motywu WooCommerce. Możesz edytować dowolną stronę za pomocą prostego narzędzia “przeciągnij i upuść”.
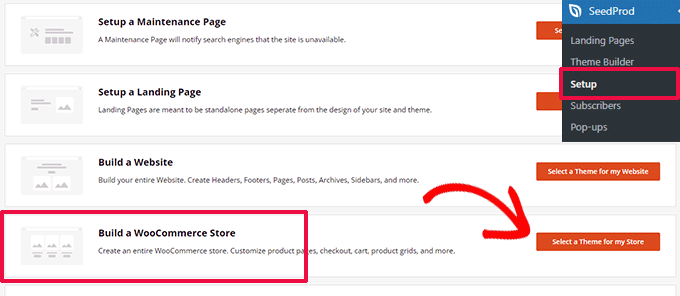
Aby rozpocząć, wystarczy przejść do strony SeedProd ” Konfiguracja i kliknąć przycisk “Wybierz motyw dla mojego sklepu” obok opcji “Zbuduj sklep WooCommerce”.

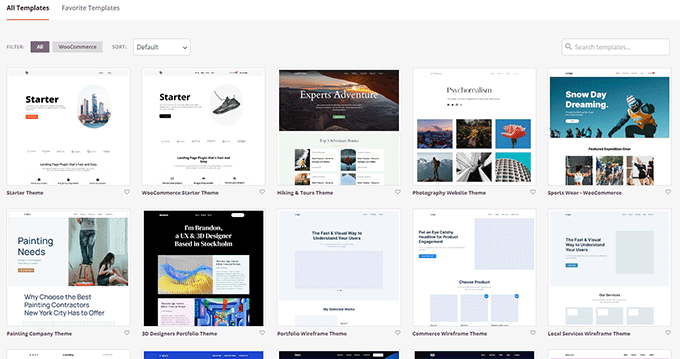
Następnie wtyczka wyświetli wiele gotowych do użycia motywów WooCommerce, które można wykorzystać jako punkt wyjścia.
Wystarczy kliknąć szablon, aby go wybrać.

Każdy motyw WooCommerce lub WordPress to zbiór szablonów przedstawiających różne obszary twojej witryny internetowej lub sklepu internetowego.
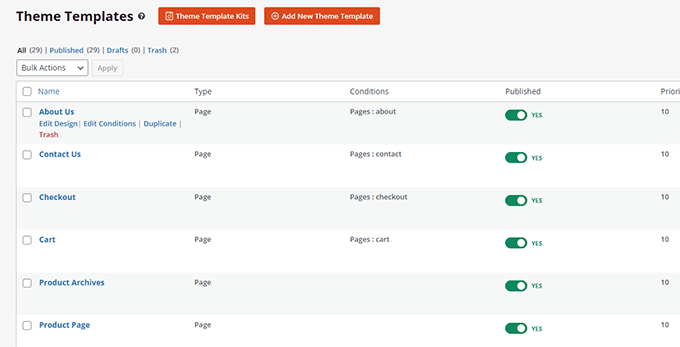
SeedProd wygeneruje teraz te szablony dla twojego motywu i wyświetli ich listę.

Możesz teraz najechać kursorem myszy na szablon i kliknąć odnośnik “Edytuj projekt”, aby rozpocząć jego edycję.
Spowoduje to uruchomienie interfejsu kreatora stron SeedProd.

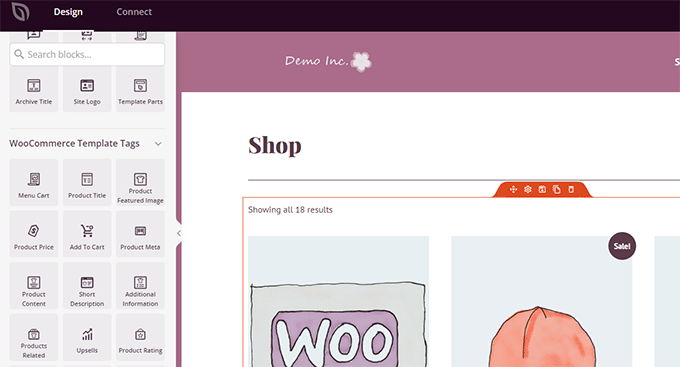
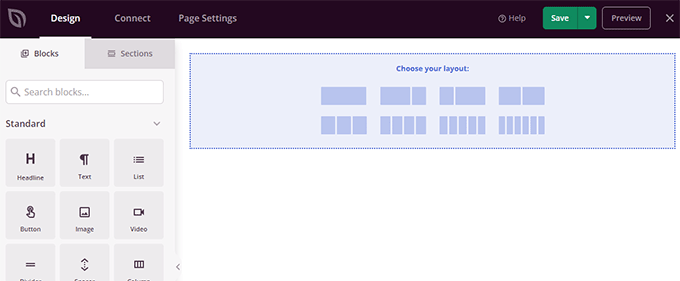
W lewej kolumnie można dodać wszystkie typowe elementy składowe witryny internetowej. Po prawej stronie zobaczysz podgląd na żywo edytowanej strony.
Możesz także po prostu wskazać i kliknąć dowolny element, aby go edytować.

SeedProd zawiera wszystkie bloki WooCommerce, które będą potrzebne do zbudowania zorientowanego na sprzedaż motywu WooCommerce.
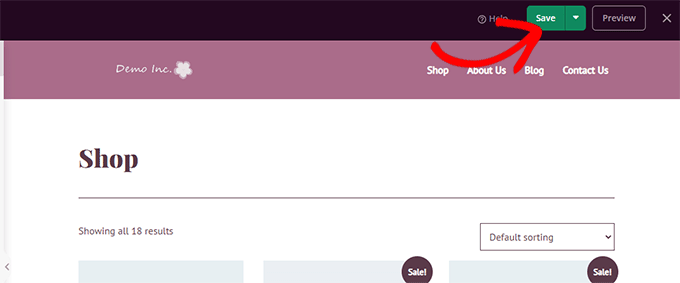
Po wprowadzeniu zmian w szablonie wystarczy kliknąć przycisk “Zapisz”, aby zapisać twoje zmiany.

Wystarczy powtórzyć ten proces, aby edytować inne szablony we własnym motywie WooCommerce.
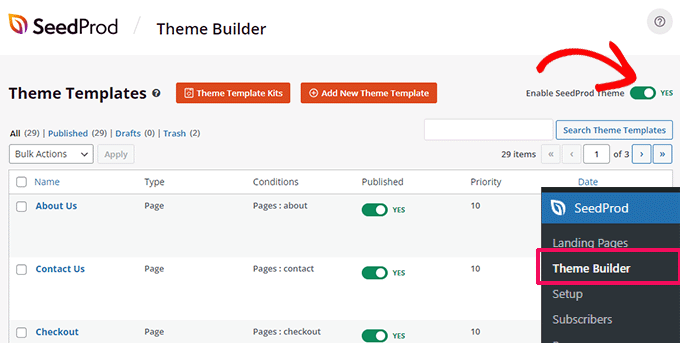
Po zakończeniu edycji wszystkich stron, przejdź do strony SeedProd ” Theme Builder i przełącz przełącznik “Włącz motyw SeedProd”.

Twój własny motyw WooCommerce zastąpi teraz istniejący motyw WooCommerce.
Teraz możesz przejść na twoją witrynę internetową WordPress, aby zobaczyć ją w działaniu.

Aby dowiedzieć się więcej, zapoznaj się z naszym kompletnym poradnikiem na temat tworzenia własnego motywu WordPress bez kodowania.
Z drugiej strony, jeśli chcesz nadal korzystać z twojego istniejącego motywu WooCommerce i edytować tylko niektóre części witryny internetowej, kontynuuj czytanie.
Dostosuj stronę kasy WooCommerce do własnych potrzeb
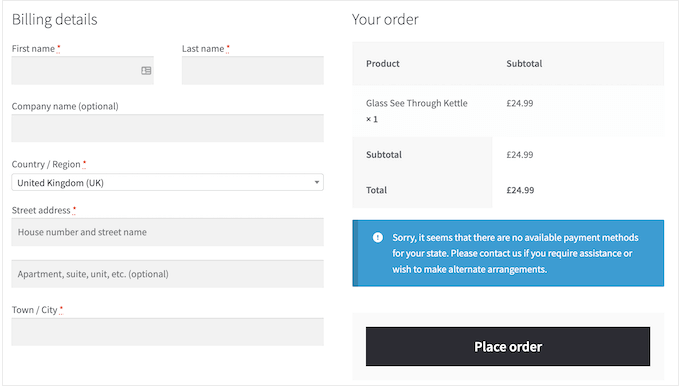
Strona kasy w każdym sklepie e-handlowym jest jednym z najważniejszych kroków w podróży klienta.
Domyślnie WooCommerce oferuje prosty sposób realizacji transakcji, który nie jest zoptymalizowany pod kątem sprzedaży i konwersji.

Niewielkie zmiany na stronie kasy mogą pomóc zwiększyć sprzedaż i zmniejszyć liczbę porzuceń koszyka w twoim sklepie.
Na przykład, możesz pokazać powiązane produkty z przyciskiem “Dodaj do koszyka” na stronie kasy, aby użytkownicy mogli zobaczyć coś innego, co również chcą kupić.
Aby utworzyć własny konfigurator strony kasy, wystarczy przejść do SeedProd ” Landing Pages i kliknąć “Add New Landing Page”.

Następnie zostaniesz poproszony o wybranie szablonu dla twojej strony.
Możesz wybrać jeden z szablonów na ekranie i edytować go, aby utworzyć stronę kasy, lub możesz zacząć od pustego szablonu.

W tym poradniku użyjemy pustego szablonu, ale możesz wybrać dowolny z nich.
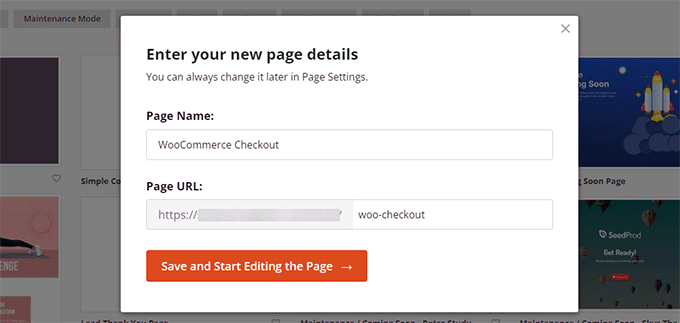
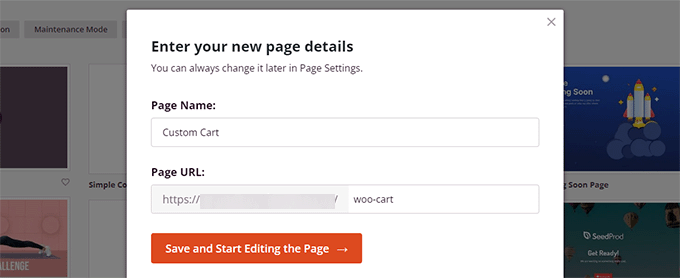
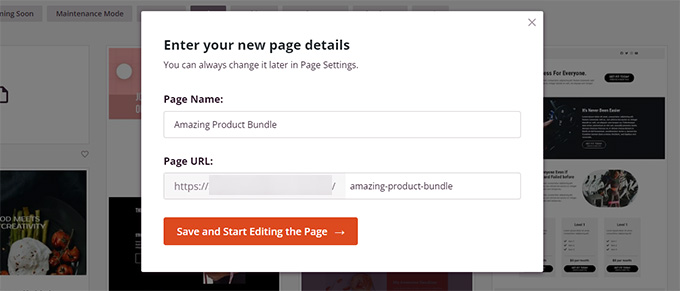
Następnie należy podać tytuł i adres URL strony. Możesz użyć czegokolwiek, co pomoże ci łatwo zidentyfikować tę stronę.

Kliknij przycisk “Zapisz i rozpocznij edycję strony”, aby kontynuować.
Spowoduje to uruchomienie interfejsu kreatora stron SeedProd, w którym można po prostu przeciągać i upuszczać bloki, aby zbudować twój układ strony.

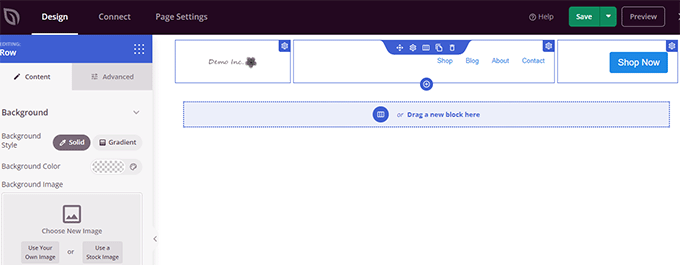
Najpierw należy dodać nagłówek, a następnie dostosować go do własnego brandingu.
SeedProd zawiera sekcje, które są zbiorami bloków często używanych razem. Aby dodać sekcję nagłówka, kliknij kartę “Sekcje”, a następnie wybierz kategorię “Nagłówek”.

Następnie najedź myszką na nagłówek i kliknij przycisk “Dodaj (+)”, aby wstawić go na twoją stronę.
Możesz teraz edytować sekcję nagłówka, po prostu klikając każdy blok i zastępując go twoim własnym logo, menu i wezwaniem do działania.

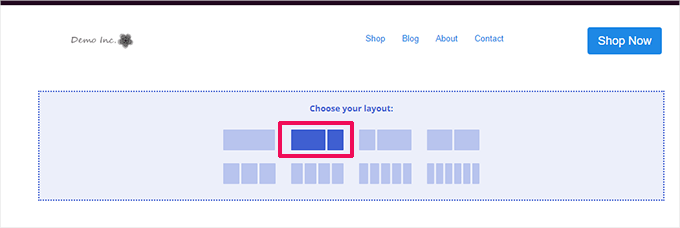
Gdy już będziesz zadowolony z nagłówka, dodaj układ dwukolumnowy.
Możesz użyć tego dwukolumnowego układu do wyświetlenia formularza kasy i produktów upsell, referencji i innych elementów.

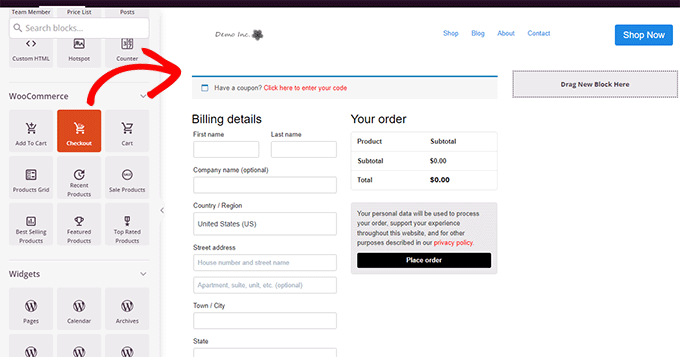
Następnie należy dodać blok kasy z menu po lewej stronie.
Dodaj go do lewej kolumny, która jest szersza i pojawi się jako pierwsza na urządzeniach mobilnych.

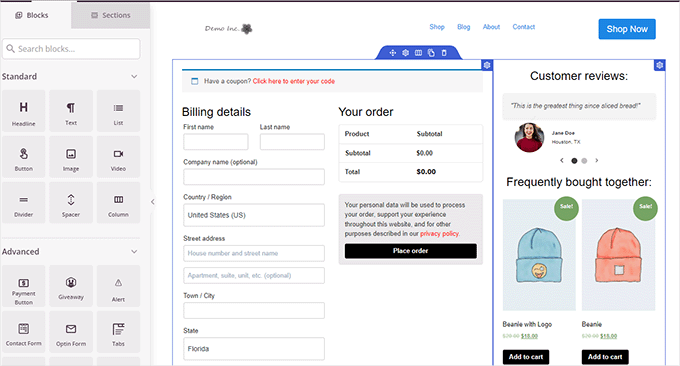
Następnie należy dodać bloki do prawej kolumny. Jest to obszar, którego możesz użyć, aby przekonać użytkowników do sfinalizowania zakupu.
Możesz dodać tutaj blok referencji lub pokazać twoje najpopularniejsze produkty.

Oto kilka innych rzeczy, które możesz dodać do swojej strony kasy, aby poprawić ją pod kątem wyższej konwersji:
- Odznaki zaufania, takie jak odznaki za zabezpieczenia płatności dostarczane przez PayPal i Stripe lub twój wynik w recenzjach Trustpilot.
- Więcej dowodów społecznych, takich jak włączanie klientów w czasie rzeczywistym.
- Blok Opinie o firmach w SeedProd do wyświetlania opinii Google
Po zakończeniu edycji twojej strony kasy, nie zapomnij kliknąć strzałki obok “Zapisz”, a następnie kliknij “Opublikuj” w prawym górnym rogu ekranu.

Następnie musisz powiedzieć WooCommerce, aby zaczął używać twojej własnej strony kasy dla wszystkich klientów.
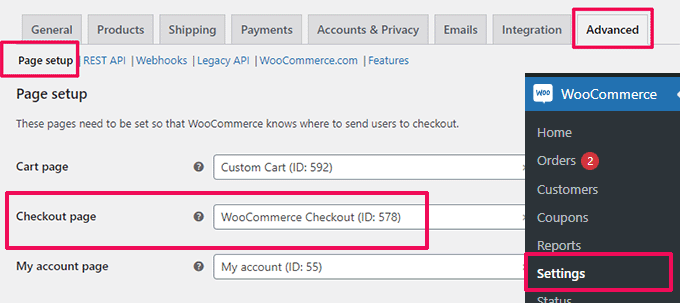
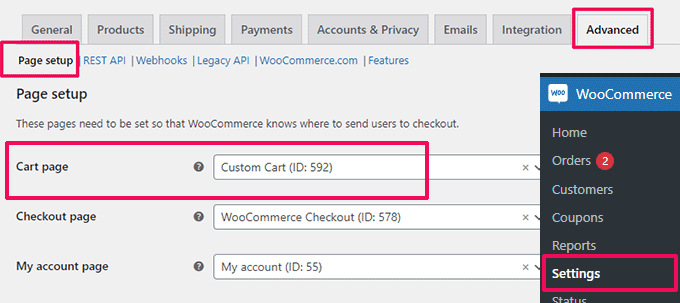
Przejdź do strony WooCommerce ” Ustawienia i przełącz się na kartę “Zaawansowane”.

W karcie “Konfiguracja strony” wybierz własną stronę kasy dla opcji “Strona kasy”. Nie zapomnij kliknąć przycisku “Zapisz zmiany”, aby zapisać twoje ustawienia.
Możesz teraz przejść do twojego sklepu w nowej karcie przeglądarki i wypróbować nową metodę płatności, dodając produkt do koszyka.

Więcej szczegółów można znaleźć w naszym poradniku na temat konfiguratora strony kasy WooCommerce.
Dodatkowa wskazówka: Chcesz zobaczyć, jak działa Twoja nowa strona koszyka? Zobacz nasz poradnik na temat śledzenia konwersji WordPress dla początkujących, aby śledzić wszystkie twoje konwersje.
Dostosuj formularz kasy WooCommerce do własnych potrzeb
Strona kasy jest jednym z obszarów, w których wielu użytkowników porzuca koszyki.
Najłatwiejszym sposobem na zapewnienie użytkownikom finalizacji zakupów jest zaoferowanie lepszego doświadczenia przy kasie.
To właśnie tutaj FunnelKit może pomóc. Jest to jeden z najlepszych kreatorów lejków sprzedażowych dla WooCommerce, który włącza optymalizację lejków, stron kasy, doświadczenia koszyka i nie tylko.

Sami wielokrotnie testowaliśmy to narzędzie do wielu różnych celów i gorąco je polecamy.
Oferuje on dziesiątki szablonów, kreator tworzenia lejków sprzedażowych oraz możliwość edycji stron koszyka i kasy metodą “przeciągnij i upuść”. Aby dowiedzieć się więcej, zobacz naszą recenzję FunnelKit.
Najpierw należy zapisać się do planu FunnelKit, przechodząc na ich witrynę internetową.
Uwaga: Aby odblokować lejki sprzedażowe, dosprzedaż, skoki zamówień i inne funkcje, wymagany jest co najmniej plan Plus.
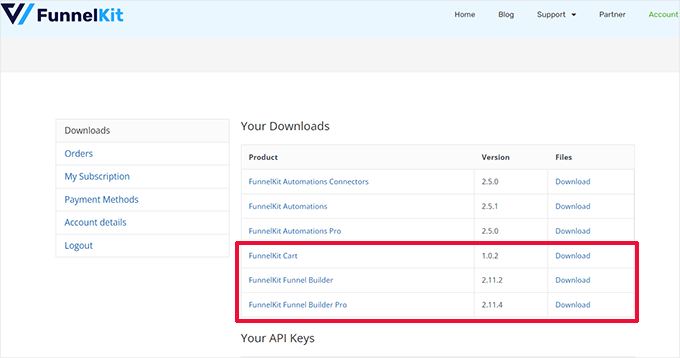
Następnie należy zainstalować i włączyć wtyczki FunnelKit Builder i FunnelKit Builder Pro. Możesz je znaleźć na swoim koncie w witrynie internetowej FunnelKit.

Potrzebujesz pomocy? Zobacz nasz poradnik jak zainstalować wtyczkę WordPress.
Podczas włączania zostaniesz poproszony o podanie klucza licencyjnego wtyczki. Można je znaleźć na tej samej stronie Pobieranie pod Twoim kontem w witrynie internetowej FunnelKit.
Po zakończeniu jesteś gotowy, aby dostosować formularz kasy WooCommerce.
Wystarczy przejść do strony FunnelKit ” Store Checkout w kokpicie administracyjnym WordPress i kliknąć przycisk “Create Store Checkout”.

Na następnym ekranie musisz najpierw wybrać twój interfejs edytora.
Szablony FunnelKit można edytować za pomocą domyślnego edytora Gutenberg, Elementor, Divi, Oxygen lub dowolnego innego kreatora stron za pomocą krótkich kodów.
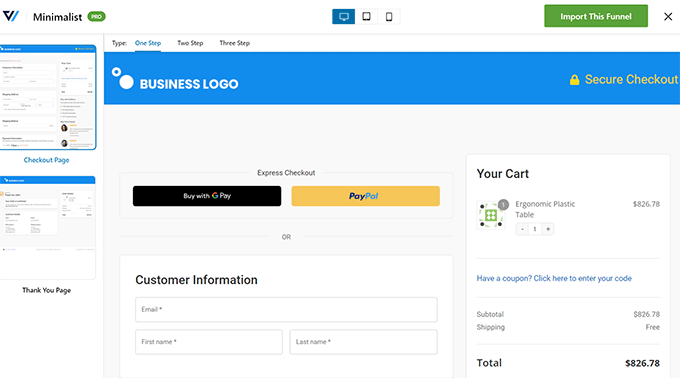
Następnie należy wybrać szablon. Do wyboru są dziesiątki 111111 pięknych szablonów. Wystarczy kliknąć przycisk “Podgląd”, aby zobaczyć podgląd szablonu na żywo.
W podglądzie możesz wybrać jedno- lub wieloetapową stronę płatności. Następnie wystarczy kliknąć przycisk “Importuj ten lejek” u góry.

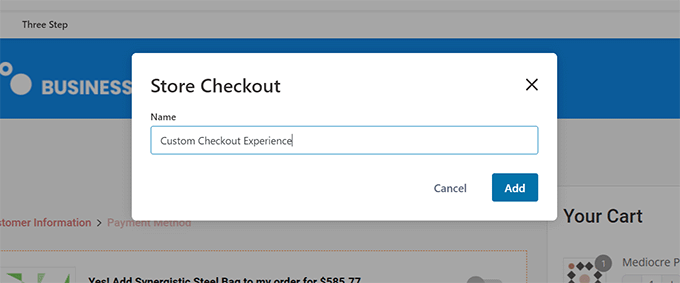
Następnie zostaniesz poproszony o wpisz nazwę twojego lejka.
Możesz nazwać go w dowolny sposób, który pomoże Ci go później zidentyfikować. Następnie kliknij przycisk “OK”, aby kontynuować.

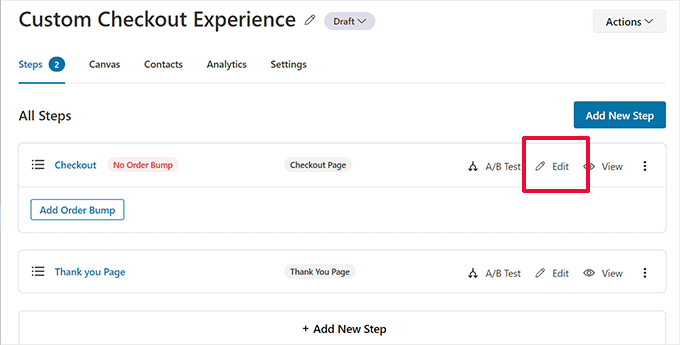
FunnelKit utworzy teraz twoją własną stronę kasy.
Następnie zobaczysz kokpit strony. Z tego miejsca możesz edytować twoją stronę kasy, dodać więcej kroków lub dodać błąd zamówienia.

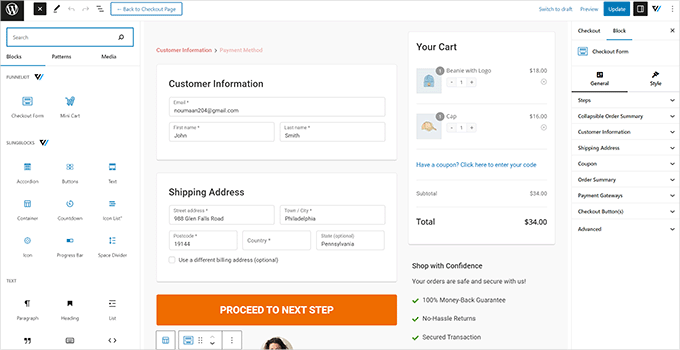
Edycja strony spowoduje otwarcie jej w wybranym wcześniej edytorze.
Na potrzeby tego poradnika wybraliśmy Gutenberg. Każdy element na stronie kasy jest blokiem, który można edytować, po prostu klikając, aby go wybrać.

Można również utworzyć nowe bloki, klikając przycisk “Dodaj blok”.
Po zakończeniu wprowadzania zmian nie zapomnij kliknąć przycisku “Aktualizuj”.
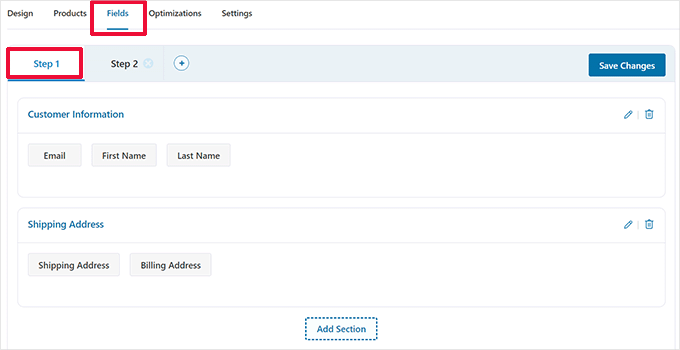
Spowoduje to powrót do kokpitu strony kasy. W tym miejscu należy przejść do karty “Pola”.

W tym miejscu można edytować pola formularza płatności. W tym przykładzie używamy dwuetapowego formularza płatności. Pozwala to na przechwycenie informacji kontaktowych przed dokonaniem płatności.
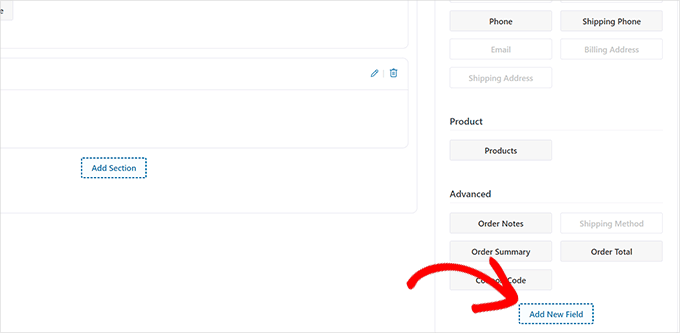
Można również utwórz nowe pola formularza z prawej kolumny. Domyślnie wtyczka wyświetla najczęściej używane pola kasy.
Można jednak kliknąć przycisk “Dodaj nowe pole”, aby dodać własne pole formularza.

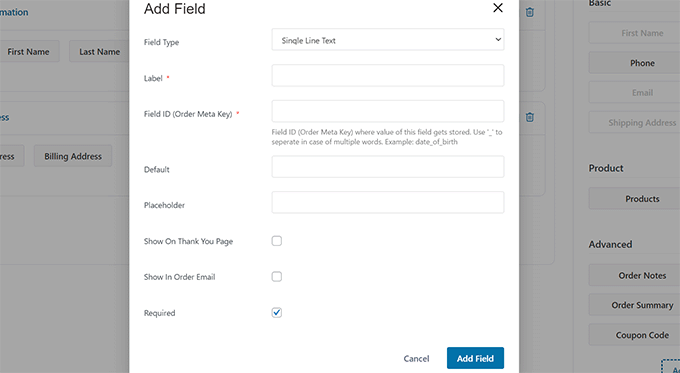
Spowoduje to wyświetlenie wyskakującego okienka, w którym można wybrać rodzaj pola, podać klucz meta i wpisz etykietę.
Możesz również ustawić pole jako “wymagane” i przypisać je do strony kasy lub podziękowania.

Nie zapomnij kliknąć przycisku “Zapisz zmiany”, aby zapisać twoje ustawienia formularza.
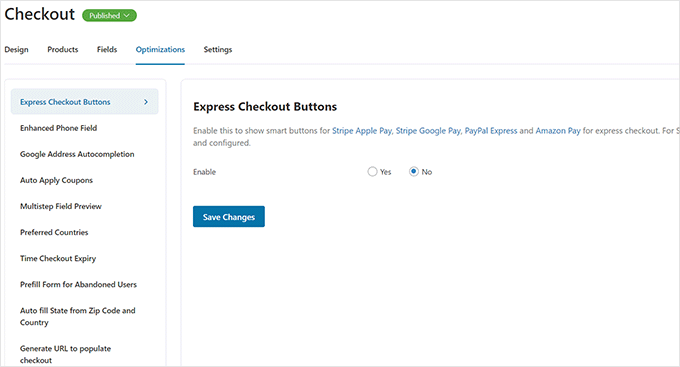
FunnelKit zawiera szereg optymalizacji, które można dodać do twojej strony płatności, aby zapewnić bardziej płynną obsługę.
Wystarczy przejść do strony “Optymalizacje”, aby zobaczyć listę optymalizacji, które można zastosować na stronie kasy.

Wystarczy kliknąć optymalizację, aby ją skonfigurować, a następnie kliknąć przycisk “Zapisz zmiany”, aby zapisać twoje zmiany.
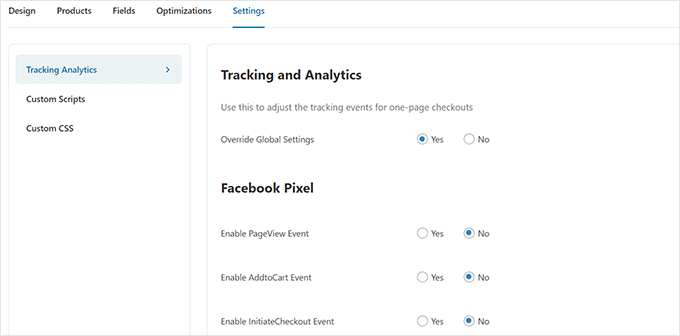
Następnie przejdź do karty “Ustawienia”, aby włączyć Analytics, piksel Facebooka, własne skrypty lub CSS w twoim lejku zakupowym.

Nie zapomnij kliknąć przycisku “Zapisz zmiany”, aby zastosować twoje zmiany.
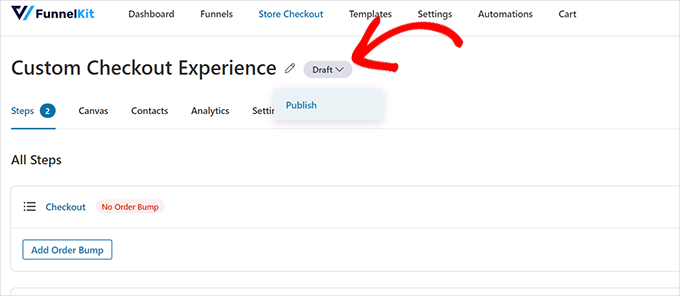
Na koniec należy kliknąć przycisk “Wersja robocza” obok tytułu strony kasy i zmienić go na “Opublikuj”. Spowoduje to zastąpienie twojej istniejącej strony kasy własnym lejkiem, który właśnie utworzyłeś.

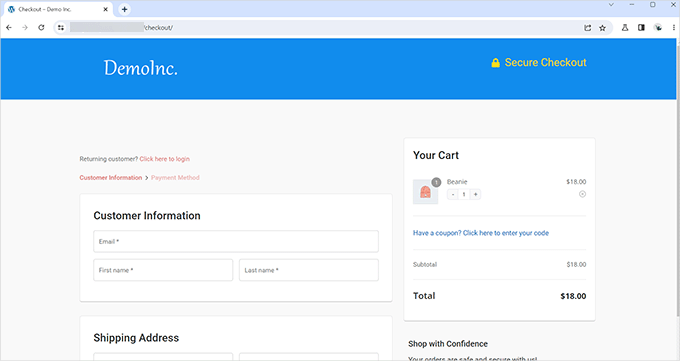
Możesz teraz przejść na Twój sklep w nowej karcie przeglądarki, aby przetestować stworzony przez Ciebie konfigurator.
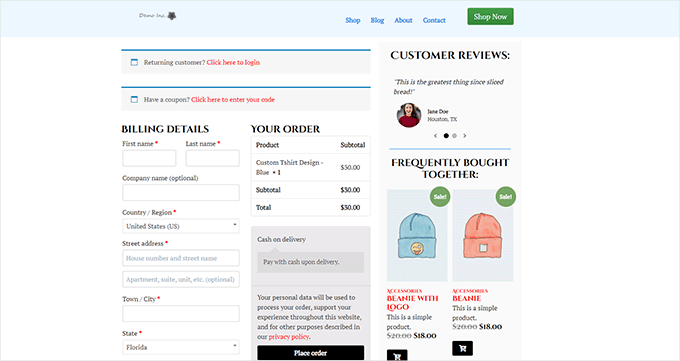
Tak to wyglądało na naszej demonstracyjnej witrynie internetowej.

Dodaj One-Page Checkout w WooCommerce
FunnelKit pozwala również na stworzenie jednostronicowej strony kasy.
Należy przejść na stronę FunnelKit ” Store Checkout i kliknąć “Create Store Checkout”.

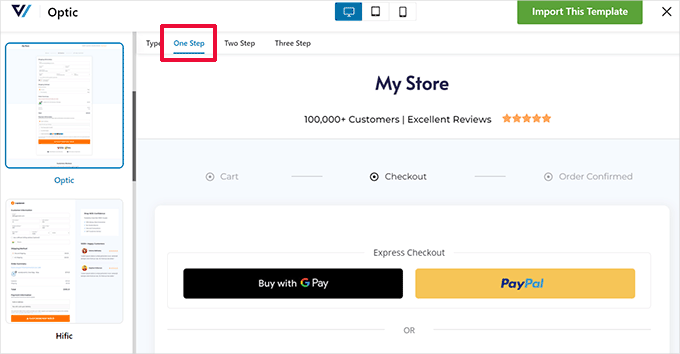
W wyborze szablonu wystarczy kliknąć opcję “One-Step” u góry.
Następnie kliknij przycisk “Importuj ten lejek”, aby kontynuować.

Następnie możesz kontynuować edycję szablonu w twoim preferowanym edytorze. Bardziej szczegółowe instrukcje znajdują się w poprzedniej części poradnika.
Dodaj wsuwany koszyk do WooCommerce
Większość motywów WooCommerce posiada oddzielną stronę koszyka. Ten koszyk zwiększa tarcie podczas zakupów i realizacji transakcji.
Jeśli użytkownicy muszą dostosować jakość produktu lub usuwać produkty z koszyka, muszą opuścić stronę, którą aktualnie zobaczą, aby zaktualizować koszyk.
Poprawkę tę można naprawić, dodając koszyk typu slide-in w WooCommerce.
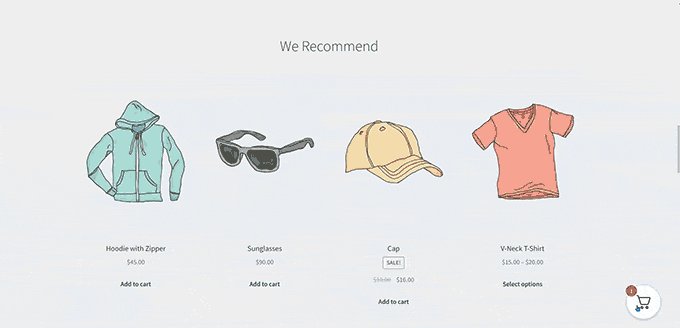
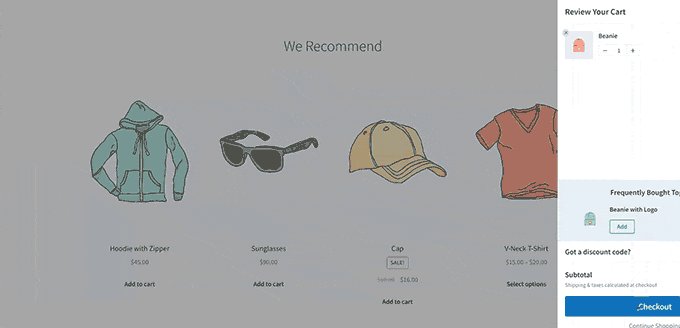
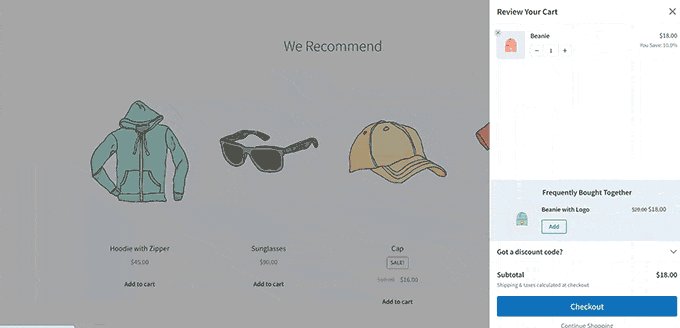
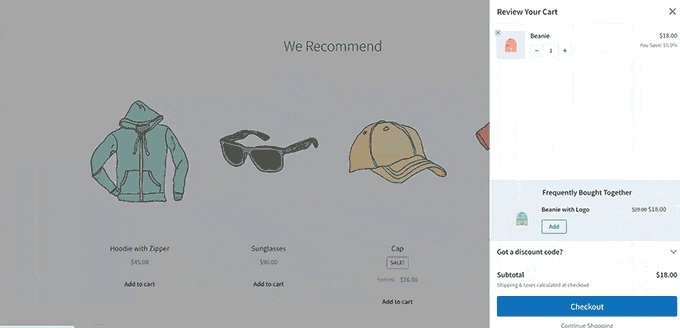
Wsuwany koszyk wyświetla na ekranie przycisk koszyka. Kliknięcie przycisku powoduje wyświetlenie menu z produktami dodanymi przez użytkownika do koszyka.

Użytkownicy mogą teraz edytować i aktualizować koszyk bez opuszczania strony.
FunnelKit posiada funkcję wsuwanego koszyka, która płynnie integruje się z Twoim sklepem internetowym. Można jej nawet używać do zwiększania sprzedaży produktów, zachęcania do zakupu, oferowania rabatów i nie tylko.
Najpierw należy przejść na witrynę internetową FunnelKit i założyć konto.
Uwaga: Aby uzyskać dostęp do funkcji wsuwanego koszyka, wymagany jest co najmniej plan Plus.
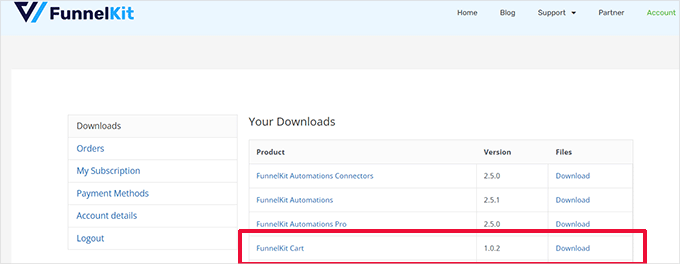
Po rejestracji przejdź do swojego konta w witrynie internetowej FunnelKit, aby pobrać wtyczkę FunnelKit Cart.

Następnie należy zainstalować i włączyć wtyczkę. Więcej szczegółów można znaleźć w naszym poradniku na temat instalacji wtyczki WordPress.
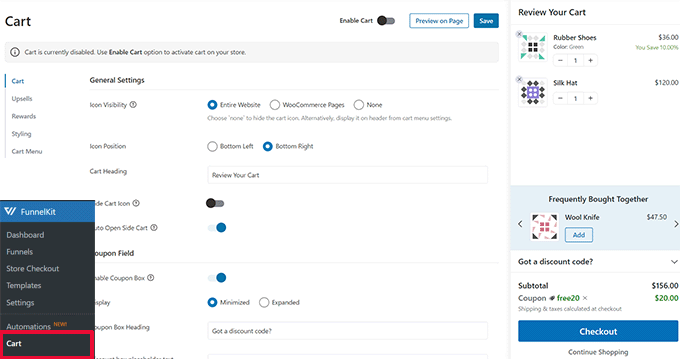
Po włączaniu wtyczki należy przejść do strony FunnelKit ” Koszyk, aby skonfigurować ustawienia koszyka wsuwanego.

Z tego miejsca zobaczysz wiele opcji po lewej stronie i podgląd na żywo tego, jak będzie wyglądał twój koszyk.
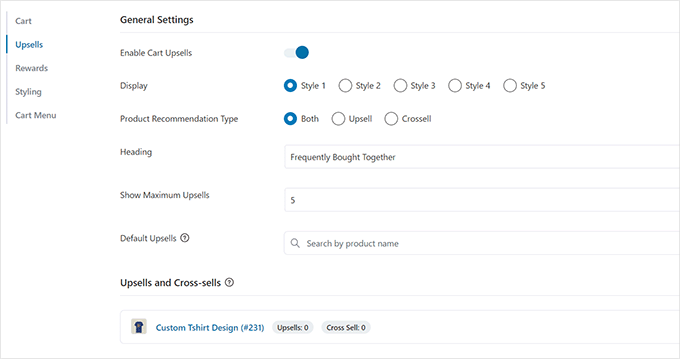
FunnelKit oferuje mnóstwo opcji konfiguratora. Można na przykład wybierać spośród różnych stylów, ikonek koszyka, zmieniać tekst przycisków i nie tylko.
Możesz także dodawać produkty do sprzedaży dodatkowej lub krzyżowej, oferować rabaty i sprawić, że koszyk będzie znacznie bardziej atrakcyjny.

Aby opublikować twoje zmiany, nie zapomnij kliknąć przycisku “Zapisz”.
Możesz teraz przejść na swoją witrynę internetową, aby przetestować koszyk typu slide-in w swoim sklepie na żywo.
Dostosuj stronę koszyka WooCommerce do własnych potrzeb
WooCommerce ma domyślną stronę koszyka, umożliwiającą użytkownikom przejście do strony kasy.
Domyślnie pokazuje produkty, które klienci dodali do koszyka. Badania pokazują jednak, że ponad 70% klientów opuszcza sklep internetowy bez sfinalizowania zakupu.
Motywy WooCommerce często zawierają nudną stronę koszyka bez optymalizacji pod kątem konwersji.

Dostosowując twoją stronę koszyka WooCommerce, możesz łatwo zmniejszyć liczbę porzuceń koszyka i poprawić sprzedaż.
Aby utworzyć własny konfigurator strony kasy, wystarczy przejść do SeedProd ” Landing Pages i kliknąć “Add New Landing Page”.

Następnie zostaniesz poproszony o wybranie szablonu dla twojej strony.
Możesz wybrać jeden z szablonów na ekranie i edytować go, aby utworzyć stronę koszyka, lub możesz zacząć od pustego szablonu.

W tym poradniku użyjemy pustego szablonu.
Następnie należy podać tytuł i adres URL strony. Możesz użyć czegokolwiek, co pomoże ci łatwo zidentyfikować tę stronę.

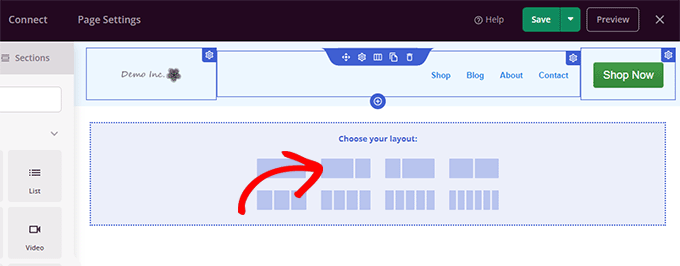
Spowoduje to uruchomienie interfejsu konstruktora SeedProd.
Możesz zacząć od przejścia do karty “Sekcje” i dodania nagłówka do twojego pustego szablonu.

Następnie możesz wskazywać i klikać, aby edytować obszar nagłówka według twoich upodobań.
Poniżej należy dodać dwukolumnowy układ, który będzie używany do dodawania innych bloków strony koszyka.

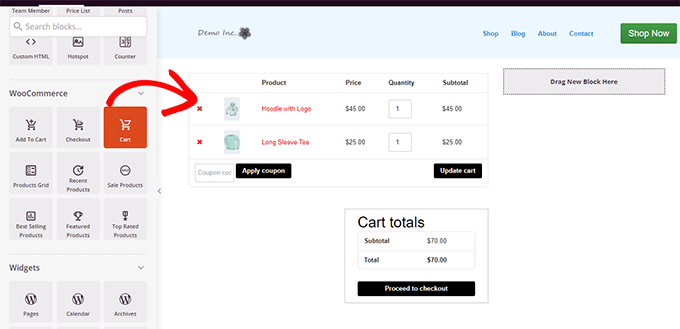
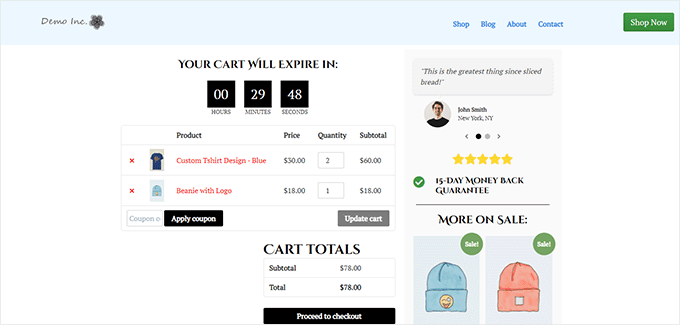
Następnie dodaj blok “Koszyk” do prawej kolumny.
Ponieważ twój koszyk jest obecnie pusty, nie będą w nim wyświetlane żadne produkty. Przejdź do twojego sklepu, dodaj kilka produktów do koszyka, a następnie ponownie załaduj kreator stron SeedProd.

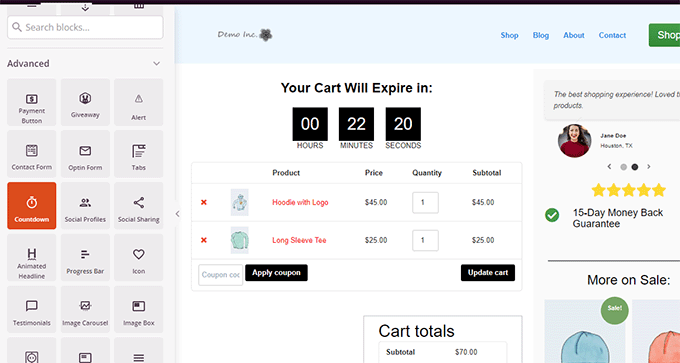
Następnie możesz dodać inne elementy, aby ulepszyć twoją stronę koszyka.
Można na przykład zacząć od dodania referencji lub dodać licznik czasu, aby wywołać efekt FOMO.

Zachęcamy do zabawy, dodając różne bloki i modyfikując kolory i szerokość.
Po zakończeniu edycji nie zapomnij kliknąć “Zapisz i opublikuj” w prawym górnym rogu ekranu.

Następnie musisz powiedzieć WooCommerce, aby zaczął używać twojej własnej strony koszyka dla wszystkich klientów.
Przejdź do strony WooCommerce ” Ustawienia i przełącz się na kartę “Zaawansowane”.

Możesz teraz przejść na Twój sklep internetowy w nowej karcie przeglądarki.
Zacznij dodawać kilka produktów, a następnie przejdź do strony koszyka, aby zobaczyć twój nowy koszyk w działaniu.

Edycja stron produktów WooCommerce
Motywy WooCommerce używają tego samego szablonu do wyświetlania wszystkich produktów na twojej witrynie internetowej.
Może się jednak zdarzyć, że będziesz chciał promować niektóre produkty bardziej niż inne. Jedyne, co można zrobić, aby wyróżnić ważne produkty, to uczynić je funkcjami.
SeedProd umożliwia tworzenie własnych stron produktów. Możesz użyć dobrze zaprojektowanego szablonu dostosowanego do wyższych konwersji, a następnie po prostu wypełnić go informacjami o twoim produkcie.
Aby rozpocząć, wystarczy przejść do SeedProd ” Landing Pages, a następnie kliknąć “Utwórz nową stronę docelową”.

Następnie zostaniesz poproszony o wybranie szablonu dla twojej strony.
Możesz wybrać jeden z szablonów na ekranie i edytować go, aby utworzyć stronę produktu. Na karcie “Sprzedaż” znajdziesz kilka szablonów zoptymalizowanych pod kątem konwersji.

Wystarczy kliknąć, aby wybrać szablon i kontynuować.
Następnie zostaniesz poproszony o podanie tytułu strony i adresu URL. Możesz użyć nazwy produktu jako tytułu i adresu URL.

Kliknij przycisk “Zapisz i rozpocznij edycję strony”, aby kontynuować.
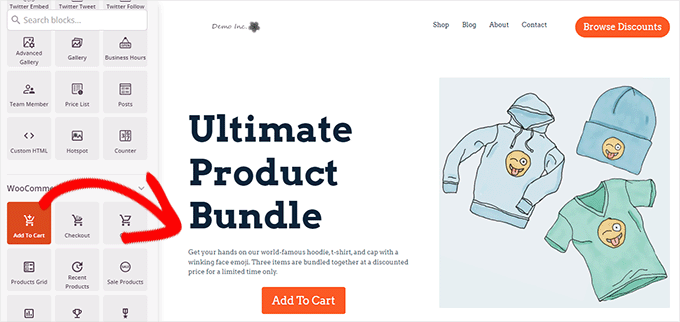
Spowoduje to uruchomienie interfejsu kreatora stron SeedProd z twoim wybranym szablonem. Możesz po prostu wskazać i kliknąć dowolny element na stronie, aby go edytować.

Możesz zacząć od zastąpienia elementów nagłówka, takich jak logo, menu nawigacyjne i przycisk wezwania do działania, twoim własnym.
Następnie możesz zastąpić obrazki Twoimi zdjęciami produktów i edytować tekst według potrzeb.

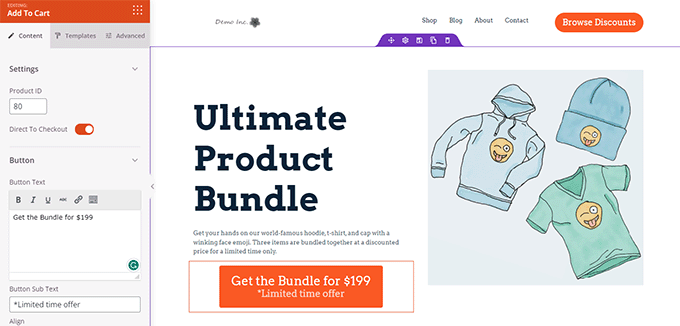
Na koniec możesz zastąpić wezwanie do działania blokiem Dodaj do koszyka.
Następnie należy wpisz identyfikator produktu w ustawieniach bloku Dodaj do koszyka. Możesz także zmienić tekst przycisku, a także dodać podtekst, kolor i wyrównanie przesunięcia.

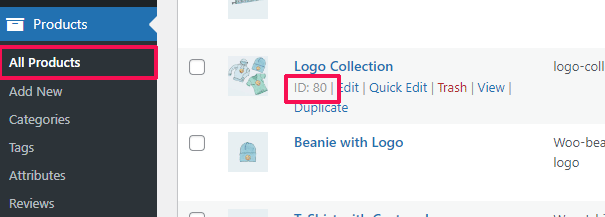
Aby znaleźć identyfikator produktu, należy przejść do strony Produkty ” Wszystkie produkty w obszarze administracyjnym WordPress w osobnej karcie przeglądarki.
Najedź myszką na produkt, który chcesz promować, a identyfikator produktu pojawi się wraz z innymi odnośnikami.

Aby Twoja strona produktowa była bardziej skuteczna, możesz wypróbować poniższe wskazówki:
- Dodaj wysokiej jakości obrazki produktów z efektem powiększenia, aby użytkownicy mogli wyraźnie obejrzeć produkt.
- Pod twoim głównym wezwaniem do działania możesz utworzyć różne wiersze podkreślające funkcje produktu i dostarczające klientom więcej informacji.
- Wykorzystaj dowód społeczny, aby wywołać efekt FOMO.
Po zakończeniu edycji twojej strony produktu nie zapomnij kliknąć przycisku “Zapisz i opublikuj” u góry.

Po opublikowaniu możesz zobaczyć twoją stronę produktu, klikając przycisk “Podgląd”.
Spowoduje to wyświetlenie strony produktu na żywo w twojej witrynie internetowej, którą możesz teraz zacząć promować.

Więcej szczegółów i dodatkowych porad znajdziesz w naszym poradniku na temat dostosowywania stron produktów WooCommerce.
Dostosuj stronę sklepu do swojego sklepu WooCommerce
WooCommerce umożliwia łatwe wyświetlanie twoich produktów na stronie sklepu. Jest to w zasadzie strona z twoimi produktami wyświetlanymi w układzie siatki.
Szablon sklepu w większości motywów WooCommerce jest nudny i nie jest zoptymalizowany pod kątem sprzedaży i konwersji. Co więcej, zazwyczaj nie ma żadnych lub bardzo niewiele opcji, aby go dostosować.
SeedProd umożliwia łatwe tworzenie i konfigurowanie strony sklepu WooCommerce. Możesz wybrać swój własny układ i projekt oraz zoptymalizować tę stronę pod kątem wyższej konwersji.
Aby rozpocząć, wystarczy przejść do SeedProd ” Landing Pages, a następnie kliknąć przycisk “Utwórz nową stronę docelową”.

Następnie zostaniesz poproszony o wybranie szablonu dla twojej strony.
Możesz wybrać jeden z szablonów na ekranie i edytować go, aby utworzyć twoją stronę sklepu.

Wystarczy kliknąć, aby wybrać szablon i kontynuować.
Następnie zostaniesz poproszony o podanie tytułu strony i adresu URL. Możesz użyć czegoś takiego jak Shop, Store lub Storefront, aby wskazać, że jest to główna strona sklepu.

Kliknij przycisk “Zapisz i rozpocznij edycję strony”, aby kontynuować.
Spowoduje to uruchomienie interfejsu kreatora stron SeedProd z twoim wybranym szablonem. Możesz po prostu wskazać i kliknąć dowolny element na stronie, aby go edytować.

Możesz zacząć od zastąpienia elementów nagłówka, takich jak logo, menu nawigacyjne i przycisk wezwania do działania, twoim własnym.
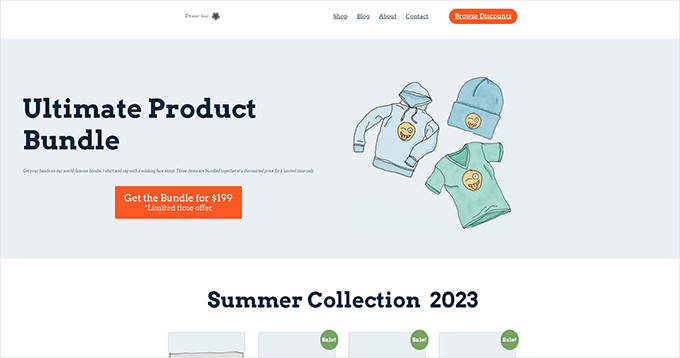
Następnie możesz dodać sekcję bohatera u góry z dużym obrazkiem i twoim głównym wezwaniem do działania.

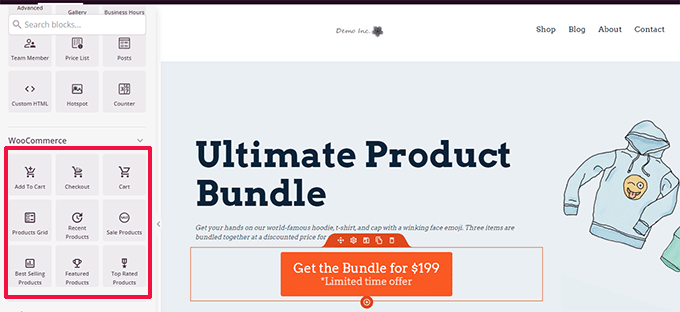
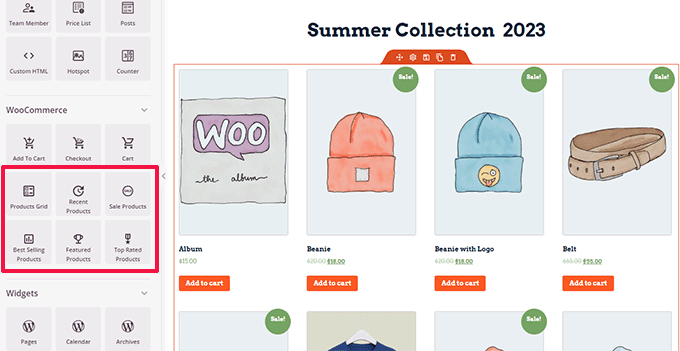
Poniżej możesz użyć bloków WooCommerce do wyświetlania twoich produktów.
Możesz wybierać spośród najnowszych, wyróżnionych, najlepiej sprzedających się, najwyżej ocenianych i wyprzedażowych produktów.

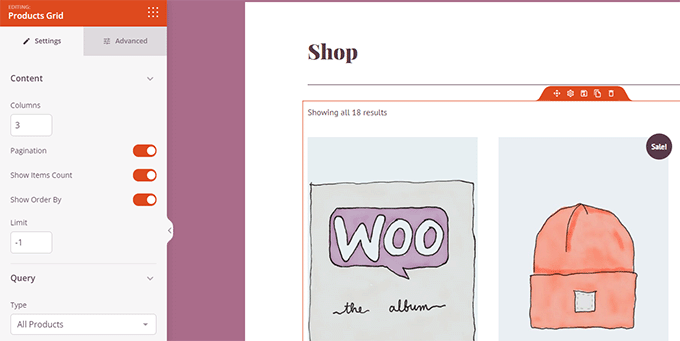
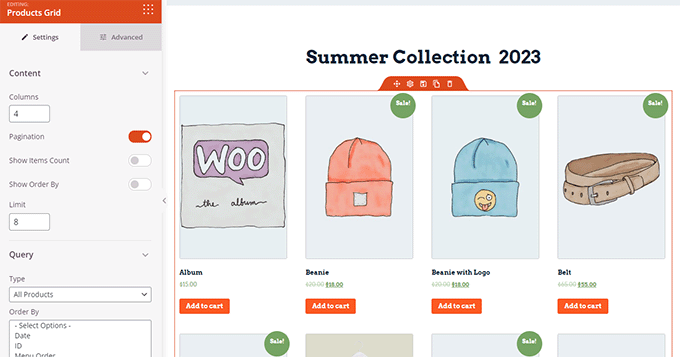
Po dodaniu bloku produktu można również dostosować jego wygląd.
SeedProd pozwala wybrać liczbę produktów, opcje sortowania, kolumny i wiele innych.

Możesz dodatkowo zoptymalizować tę stronę, dodając więcej tekstu, oferty specjalne, banery, sekcję FAQ i inne.
Po zakończeniu edycji nie zapomnij kliknąć “Zapisz i opublikuj” u góry.

Po zapisaniu twojej strony, kliknij przycisk “Podgląd”, aby zobaczyć ją w działaniu.
SeedProd otworzy stronę w nowej karcie przeglądarki.

Możesz teraz zastąpić odnośniki do strony Sklep w menu nawigacyjnym własną stroną sklepu.
Dostosuj stronę z podziękowaniem dla klientów WooCommerce
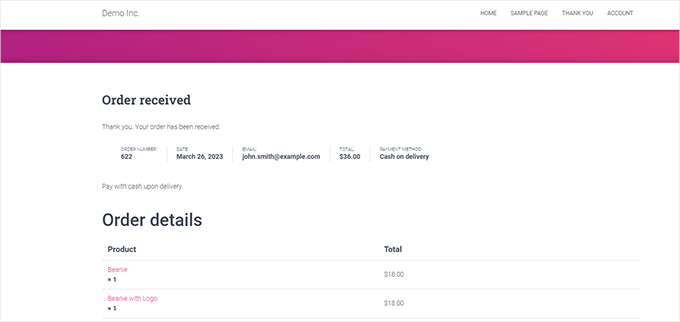
Strona WooCommerce z podziękowaniem pojawia się, gdy klient dokona zakupu. Domyślnie WooCommerce pokazuje na tej stronie tylko szczegóły zamówienia.

Nie zapewnia to klientom większej liczby opcji do zbadania. Jest to swego rodzaju ślepy zaułek i stracona szansa na sprzedaż i konwersje.
Na szczęście można to poprawić za pomocą SeedProd, tworząc własną stronę z podziękowaniami.
Aby rozpocząć, wystarczy przejść do SeedProd ” Landing Pages, a następnie kliknąć przycisk “Utwórz nową stronę docelową”.

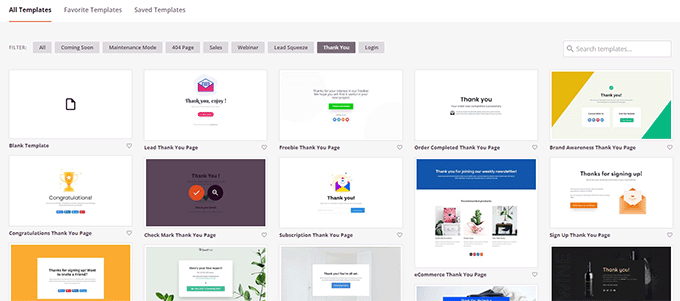
Następnie zostaniesz poproszony o wybranie szablonu dla twojej strony.
Przejdź do karty “Podziękowania”, a znajdziesz kilka szablonów stron z podziękowaniami. Możesz wybrać jeden z nich lub nawet zacząć od pustego szablonu.

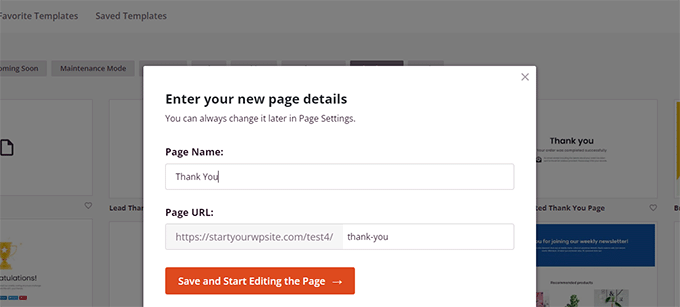
Następnie zostaniesz poproszony o wybranie tytułu i adresu URL dla twojej strony.
Możesz użyć “Dziękuję” lub innego znaczącego tytułu dla twojej strony.

Kliknij przycisk “Zapisz i rozpocznij edycję strony”, aby kontynuować.
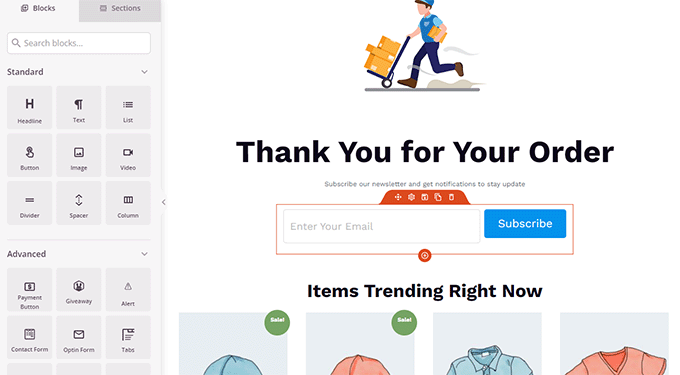
Spowoduje to uruchomienie interfejsu kreatora stron SeedProd, w którym zobaczysz podgląd na żywo twojego szablonu. Możesz po prostu wskazać i kliknąć, aby edytować dowolny element w podglądzie lub utwórz nowe bloki z lewej kolumny.

Możesz teraz wykorzystać tę okazję do promowania swojej listy mailingowej lub produktów upsell, dodając bloki siatki produktów WooCommerce.
Zachęcamy do eksperymentowania z różnymi nagłówkami, tekstem i produktami, aby stworzyć skuteczną stronę z podziękowaniem.
Po zakończeniu nie zapomnij kliknąć przycisku “Zapisz i opublikuj” w prawym górnym rogu ekranu.

Twoja własna strona z podziękowaniem jest już aktywna. Nadal jednak musisz powiedzieć WooCommerce, aby używał tej strony jako Twojej domyślnej strony z podziękowaniem.
W tym celu należy zainstalować i włączyć wtyczkę Thanks Redirect for WooCommerce. Aby uzyskać więcej informacji, zapoznaj się z naszym poradnikiem na temat instalacji wtyczki WordPress.
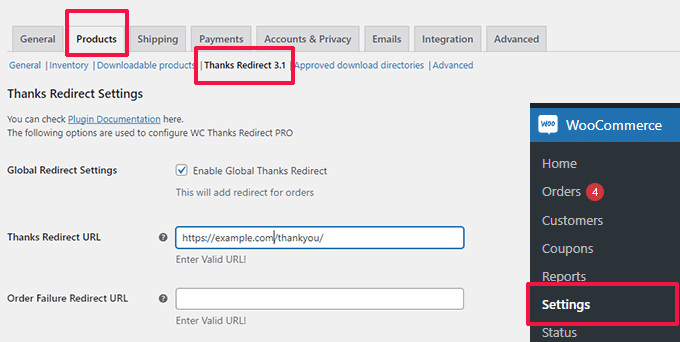
Po włączaniu przejdź do strony WooCommerce ” Ustawienia i kliknij kartę “Produkty”.

W tym miejscu należy zaznaczyć opcję “Włącz globalne przekierowanie podziękowań”. Następnie pojawi się pole “Adres URL przekierowania podziękowań”.
Wklej adres URL Twojej nowej strony WooCommerce z podziękowaniami do tego pola, a następnie kliknij przycisk “Zapisz zmiany”.
Teraz, gdy klienci dokonają zakupu, zobaczą twoją wysoce zoptymalizowaną własną stronę z podziękowaniem. Będzie o wiele bardziej prawdopodobne, że klikną i przeszukają resztę twojego sklepu, niż gdybyś pozostał przy domyślnych ustawieniach.

Mamy nadzieję, że ten artykuł pomógł ci dowiedzieć się, jak łatwo edytować strony WooCommerce bez pisania kodu. Możesz również zapoznać się z naszym kompletnym przewodnikiem SEO W ooCommerce lub naszymi typami ekspertów dla najlepszych wtyczek lejka sprzedażowego W ooCommerce, aby zwiększyć twoją konwersję.
If you liked this article, then please subscribe to our YouTube Channel for WordPress video tutorials. You can also find us on Twitter and Facebook.





THANKGOD JONATHAN
As an online store owner, I often need to make changes to my WooCommerce pages without any coding knowledge required. WPBeginner’s guide on editing WooCommerce pages has been incredibly helpful in meeting this need.
With the help of plugins like Elementor and Beaver Builder, I’m now able to easily create custom WooCommerce pages without any coding knowledge required.
This has saved me a lot of time and effort compared to manually editing the code for these pages.
Ralph
This article is a lifesaver for non-tech-savvy WooCommerce users like myself who want to make changes to their online store without learning how to code. This is great that a lot of things are now drag and drop.
However, I have a question. Is it better to have shop.domain or domain/shop?
Does it make any difference from seo point of view? Or any else?
WPBeginner Support
It should not make a major SEO difference either way, if you wanted everything on the same site it is easier to do domain/shop while if you wanted to create a store specific subsite the store.domain is normally the method to use.
Admin
Ruth
thanks for sharing. will installing this plugin displace my already installed Elementor builder?
WPBeginner Support
This plugin is normally an alternative to Elementor so there is a good chance that it will be a replacement plugin for you
Admin