Czy kiedykolwiek dotarłeś do dolnej części twojej witryny internetowej i pomyślałeś: “Musi być coś więcej, co mogę zrobić z tym miejscem”? Zauważyliśmy, że stopka jest często pomijanym obszarem wielu witryn internetowych WordPress, ale kryje w sobie tak duży potencjał.
Istnieje kilka różnych sposobów wykorzystania tej przestrzeni do dostarczania cennych informacji odwiedzającym twoją witrynę internetową, poprawy komfortu użytkowania, a nawet zwiększenia SEO.
Być może wpatrujesz się teraz w swoją stopkę, zastanawiając się: “Jak mam to w ogóle edytować?”, ale nie martw się, to łatwiejsze niż myślisz.
W tym artykule pokażemy, jak krok po kroku edytować stopkę w WordPress.

Czym jest stopka w WordPress?
Stopka w WordPress to dolna część twojej witryny internetowej, która pojawia się po głównym obszarze treści. Zazwyczaj znajduje się na każdej stronie twojej witryny internetowej WordPress.
Wielu początkujących pomija ten obszar, ale istnieje kilka sposobów, aby uczynić go bardziej pomocnym dla twoich odwiedzających. Możesz nawet użyć swojej stopki, aby zwiększyć SEO WordPressa i Twój biznes.
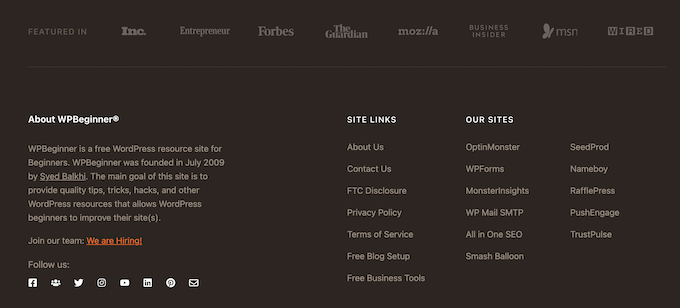
Oto przykład naszej stopki na WPBeginner, którą miliony czytelników widzą każdego miesiąca.

Wszystkie najlepsze motywy WordPress są wyposażone w obszar widżetów stopki, który można łatwo edytować. Możesz ulepszyć ten obszar, dodając widżety, usuwając odnośniki, dodając kod, a nawet tworząc w pełni własne stopki dla różnych stron.
W związku z tym przyjrzyjmy się, jak łatwo edytować stopkę w WordPress. Możesz użyć poniższych odnośników, aby przejść do sekcji, którą chcesz przeczytać.
1. Dodawanie widżetów w twojej stopce w WordPressie
Wiele z najlepszych motywów WordPress posiada obszary widżetów w stopce.
Możesz użyć tych obszarów widżetów, aby importować tekst, obrazki lub odnośniki do twojej polityki prywatności, zastrzeżeń prawnych i innych ważnych stron.
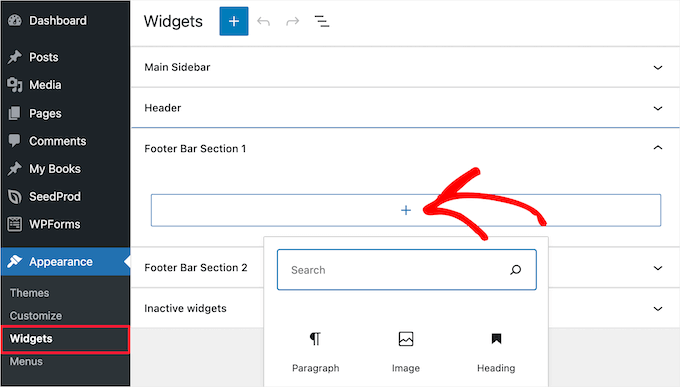
Dodawanie tekstu i obrazków jest dość proste. Aby to zrobić, przejdź do Wygląd ” Widżety, a następnie kliknij ikonkę bloku dodawania “Plus” w sekcji “Panel boczny stopki”.

Aby dodać widżet, wystarczy kliknąć blok, a zostanie on automatycznie wyświetlony. Jeśli potrzebujesz więcej pomocy, zapoznaj się z naszym przewodnikiem na temat dodawania i używania widżetów w WordPress.
Należy pamiętać, że wiele motywów ma wiele obszarów widżetów w stopce i może ich używać w różny sposób. Po dodaniu widżetów możesz wyświetlić podgląd twojej witryny internetowej, aby upewnić się, że pojawiają się tam, gdzie chcesz.
Dodawanie odnośników w obszarze widżetów stopki WordPressa
Możesz również dodać odnośniki do różnych stron, wpisów i kategorii w stopce Twojej witryny internetowej.
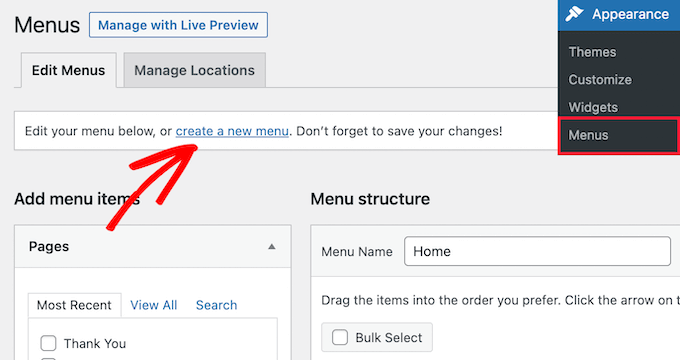
WordPress oferuje łatwy sposób zarządzania odnośnikami za pomocą menu nawigacyjnych. Wystarczy przejść do strony Wygląd ” Menu i kliknąć odnośnik “Utwórz nowe menu”.

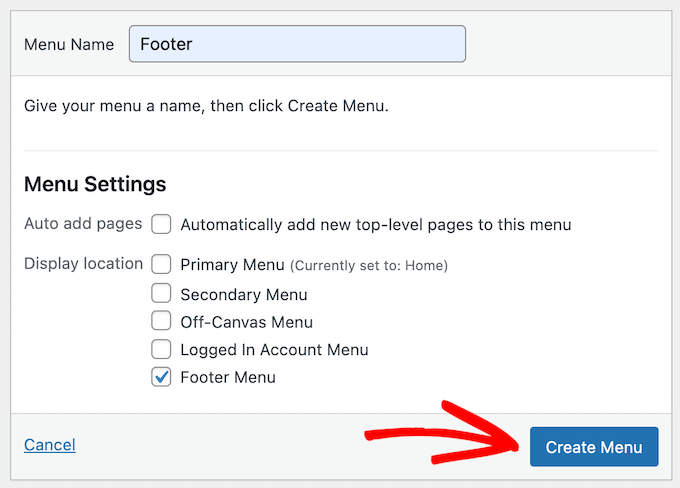
WordPress poprosi Cię o podanie nazwy Twojego nowego menu.
Wpisz nazwę, która pomoże ci łatwo zidentyfikować to menu, a następnie wybierz odpowiednią lokalizację w stopce i kliknij przycisk “Utwórz menu”.

Twoje menu jest już gotowe i możesz zacząć dodawać do niego odnośniki.
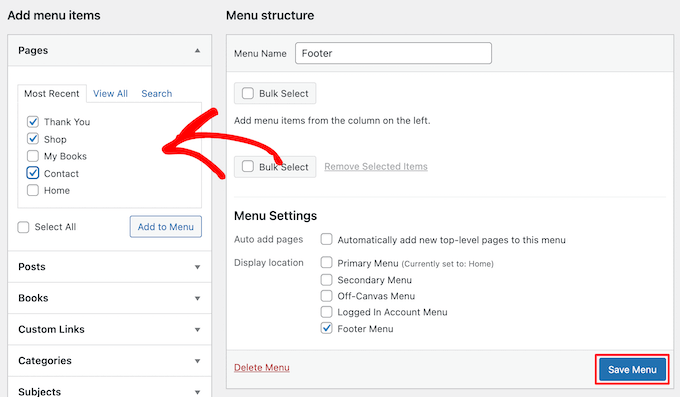
Wystarczy wybrać strony, wpisy lub kategorie z kolumny po lewej stronie, aby dodać je do twojego menu.

Po zakończeniu konfigurowania własnego menu kliknij przycisk “Zapisz menu”, aby zapisać wprowadzone zmiany. Aby uzyskać więcej informacji, zapoznaj się z naszym przewodnikiem na temat dodawania menu nawigacyjnego w WordPress.
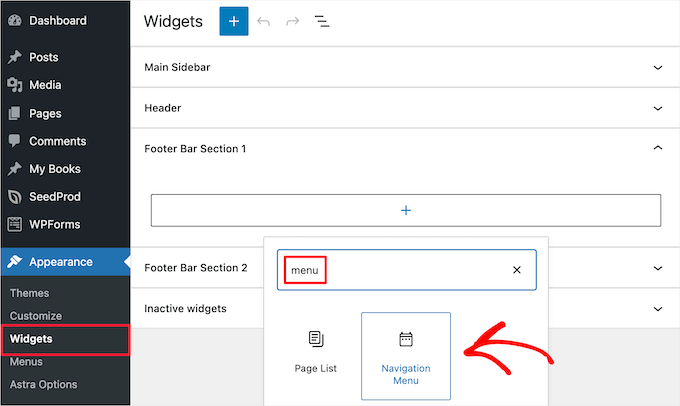
Twoje menu jest teraz gotowe do dodania do obszaru widżetów stopki WordPress. Wystarczy przejść na stronę Wygląd ” Widżety w twoim panelu administracyjnym WordPress.
Następnie kliknij ikonkę “Plus”, wyszukaj “Menu”, a następnie kliknij blok “Menu nawigacji”.

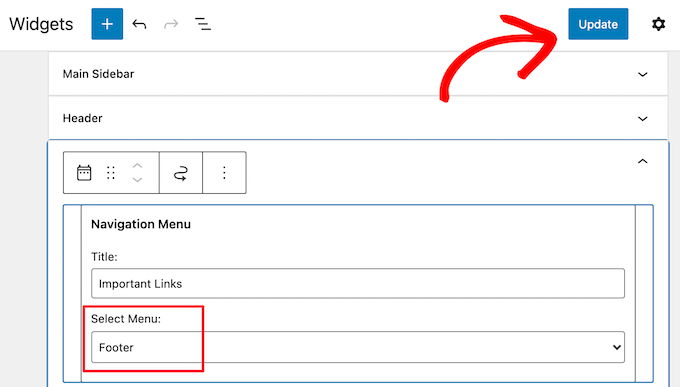
Następnie wybierz menu nawigacyjne stopki z listy rozwijanej “Wybierz menu” i nadaj widżetowi tytuł, jeśli chcesz. Tytuł pojawi się nad menu w twojej stopce.
Następnie kliknij przycisk “Aktualizuj”, aby zapisać twoje zmiany.

Możesz teraz przejść na swoją witrynę internetową, aby zobaczyć twoje odnośniki w stopce w działaniu. Jeśli potrzebujesz kolejnego zestawu odnośników, po prostu powtórz te same kroki ponownie.
2. Usuwanie tekstu “Powered by WordPress” z twojej stopki
Kiedy po raz pierwszy zainstalujesz WordPressa, twoja witryna może mieć odnośnik “Powered by WordPress” na pasku stopki u dołu witryny. Nie jest to widżet, więc często nie jest jasne, jak go zmienić.

Niektóre motywy zmieniają ten tekst na własny tekst i odnośniki. Jeśli tak, to zwykle można zmienić ten tekst za pomocą konfiguratora motywu WordPress. Wystarczy przejść do Wygląd ” Dostosuj w twoim panelu administracyjnym WordPress.
Następnie poszukaj nagłówka o nazwie “Stopka” lub podobnej.

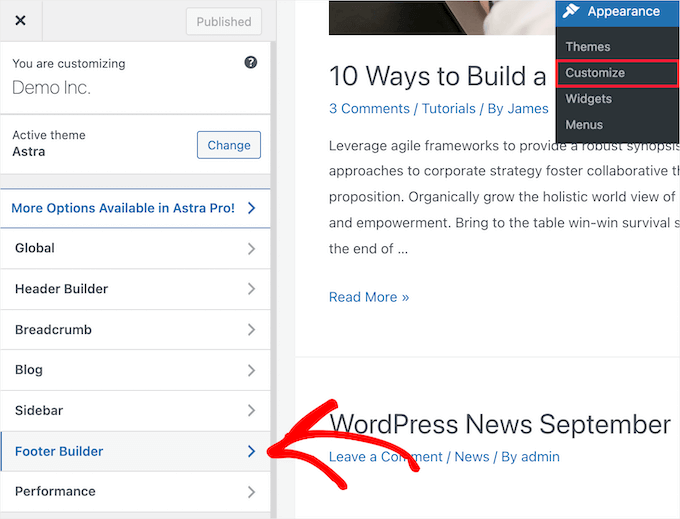
W tym przykładzie użyjemy motywu Astra. W przypadku Astry należy kliknąć “Footer Builder” w konfiguratorze motywu.
Spowoduje to wyświetlenie ekranu z opcjami konfiguratora umożliwiającymi zmianę tekstu stopki, dodanie odnośników do mediów społecznościowych i nie tylko.
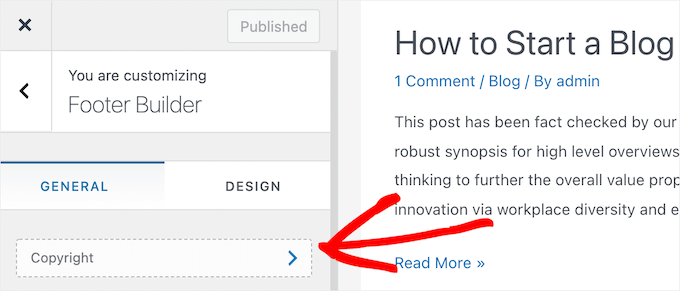
Wystarczy kliknąć przycisk “Copyright”, aby zastąpić tekst stopki.

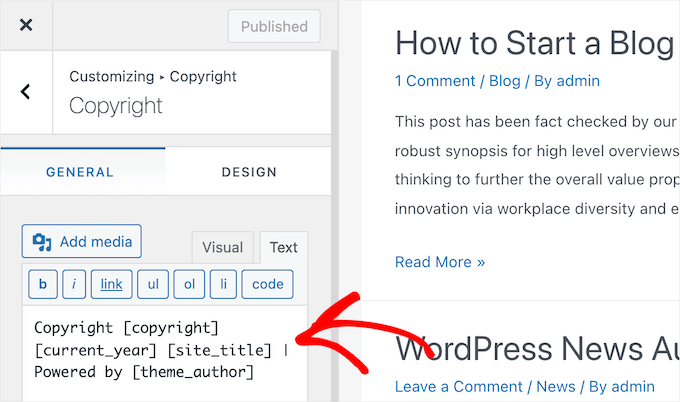
Następnie możesz usunąć istniejący tekst i dodać twoją własną wiadomość.
Po zakończeniu edycji stopki nie zapomnij kliknąć przycisku “Aktualizuj” lub “Opublikuj” u góry ekranu, aby wprowadzić twoje zmiany.

Aby uzyskać więcej informacji, zapoznaj się z naszym szczegółowym przewodnikiem na temat korzystania z konfiguratora motywów WordPress.
Ręczna edycja tekstu stopki
Co zrobić, jeśli twój motyw nie ma opcji edycji tekstu stopki za pomocą konfiguratora?
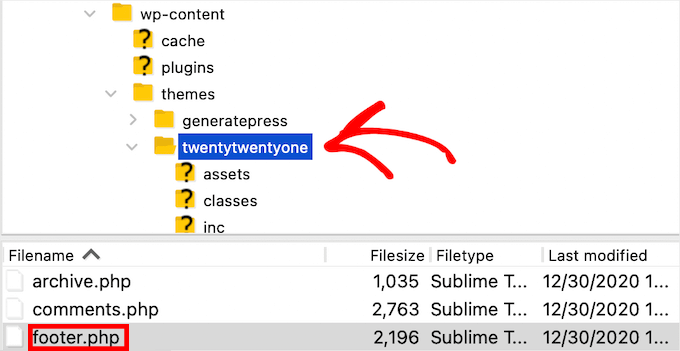
W takim przypadku należy bezpośrednio edytować plik footer.php. Jest to plik szablonu w katalogu twojego motywu WordPress i jest odpowiedzialny za wyświetlanie obszaru stopki dla tego konkretnego motywu.
Ręczna edycja stopki jest opcją zaawansowaną, a do wprowadzenia zmian w pliku wymagana jest znajomość kodu PHP.
Najłatwiejszym sposobem edycji tego pliku jest użycie klienta F TP do połączenia się z twoim kontem hostingowym WordPress. Aby uzyskać więcej informacji, zobacz nasz przewodnik na temat korzystania z FTP do przesyłania plików do WordPress.
Najpierw pobierz plik yourfooter.php, który znajduje się w katalogu twojego motywu.

Następnie musisz znaleźć linię kodu w pliku z tekstem “Powered by WordPress”.
Następnie po prostu usuń lub zmień ten tekst i prześlij swój plik newfooter.php.
Dobrym pomysłem jest wykonanie kopii pliku przed wprowadzeniem zmian. W ten sposób, jeśli przypadkowo coś zepsujesz, możesz łatwo przesłać oryginalny plik.
Więcej szczegółów można znaleźć w naszym przewodniku na temat tego, jak usuwać odnośniki stopki “Powered by WordPress”.
3. Tworzenie własnego konfiguratora stopki dla różnych stron WordPressa
Wiele witryn internetowych dla małych firm wykorzystuje strony docelowe do pozyskiwania potencjalnych klientów, sprzedaży i rozwijania listy mailingowej.
Strony docelowe różnią się nieco od zwykłych stron internetowych, ponieważ mają jeden cel. Zobacz nasz przewodnik na temat różnicy między witrynami internetowymi a stronami docel owymi, aby dowiedzieć się więcej.
Możesz utworzyć różne stopki WordPress, aby dopasować je do poszczególnych stron, takich jak twoja strona kasy, strona z podziękowaniem, strona 404, strona główna i inne.
Najlepszym sposobem na to jest wtyczka SeedProd. Jest to najlepszy kreator stron WordPress typu “przeciągnij i upuść “, z którego korzysta ponad milion witryn internetowych.

SeedProd ułatwia tworzenie stron o wysokiej konwersji bez konieczności pisania jakiegokolwiek kodu.
Pierwszą rzeczą, którą musisz zrobić, jest zainstalowanie i włączanie wtyczki SeedProd. Więcej szczegółów można znaleźć w naszym przewodniku na temat instalacji wtyczki WordPress.
Uwaga: Dostępna jest darmowa wersja SeedProd, z której można korzystać, ale na potrzeby tego poradnika pokażemy wersję Pro, ponieważ można jej używać do tworzenia różnych stron WordPress.
Po włączaniu należy przejść do SeedProd ” Ustawienia i wpisz klucz licencyjny.

Informacje te można znaleźć na Twoim koncie w witrynie internetowej SeedProd.
Następnie musisz przejść na stronę SeedProd ” Pages, a następnie kliknąć “Add New Landing Page”, aby utworzyć twoją pierwszą stronę.

Na następnym ekranie należy wybrać szablon. SeedProd ma ponad 300+ profesjonalnie zaprojektowanych szablonów do wyboru.
Aby wybrać szablon, wystarczy najechać na niego i kliknąć ikonkę “Znacznik wyboru”.

Następnie zostaniesz poproszony o nadanie Twojej stronie nazwy i adresu URL.
Następnie kliknij przycisk “Zapisz i rozpocznij edycję strony”.

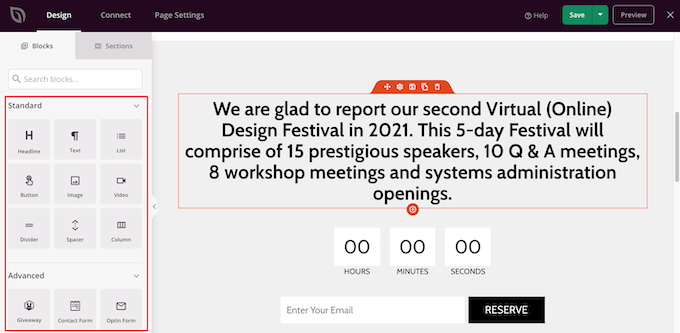
Spowoduje to uruchomienie interfejsu przeciągania i upuszczania. Zobaczysz podgląd na żywo wybranego szablonu.
Aby zmienić różne elementy, możesz wskazać i kliknąć, aby wybrać dowolny element na stronie. Następnie użyj lewej kolumny, aby utworzyć nowe bloki, sekcje i wprowadzić zmiany.

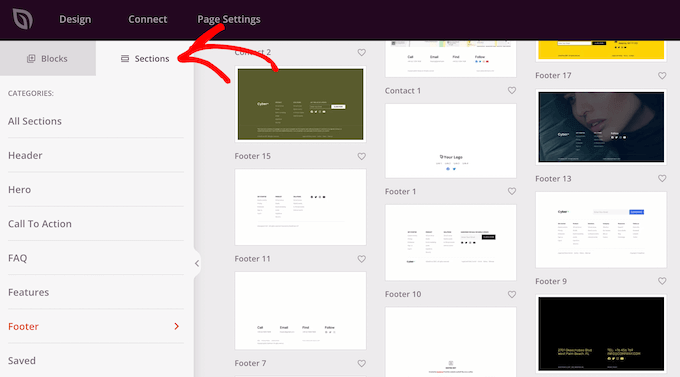
Następnie kliknij kartę “Sekcje” w lewym panelu.
Spowoduje to wyświetlenie menu gotowych sekcji, których możesz użyć do zbudowania swojej strony.

Następnie kliknij opcję “Stopka”.
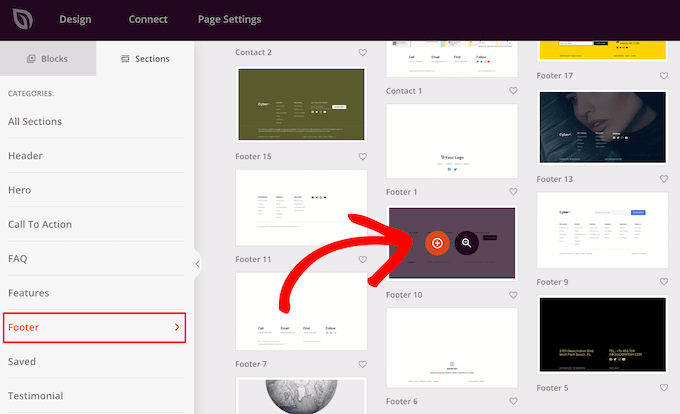
Spowoduje to przejście do sekcji z różnymi gotowymi układami stopki. Sekcję stopki można podglądnąć, klikając ikonkę lupy.
Aby dodać go do twojej strony, kliknij ikonkę “Plus”.

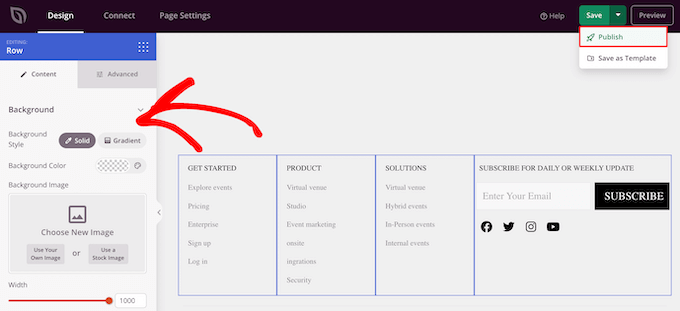
Następnie możesz w pełni dostosować swoją stopkę za pomocą edytora przeciągnij i upuść. Możesz na przykład zmienić kolor tła, dodać obrazki, odnośniki i wiele więcej.

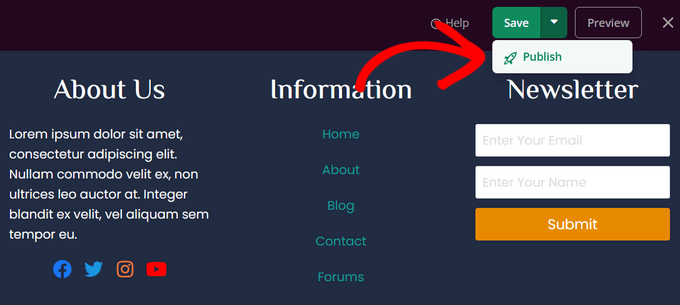
Po zakończeniu konfiguratora własnej strony, kliknij strzałkę rozwijaną “Zapisz”, a następnie przycisk “Opublikuj”, aby Twoja strona stała się aktywna.
Więcej szczegółów na temat konfiguratora strony można znaleźć w naszym przewodniku na temat tworzenia własnej strony w WordPress.
Aktualizacja: SeedProd jest teraz kompletnym kreatorem motywów, co oznacza, że możesz łatwo zaprojektować własny motyw WordPress bez edytowania jakiegokolwiek kodu.
Daje to również możliwość przeprojektowania twojej stopki WordPress w całej witrynie internetowej.
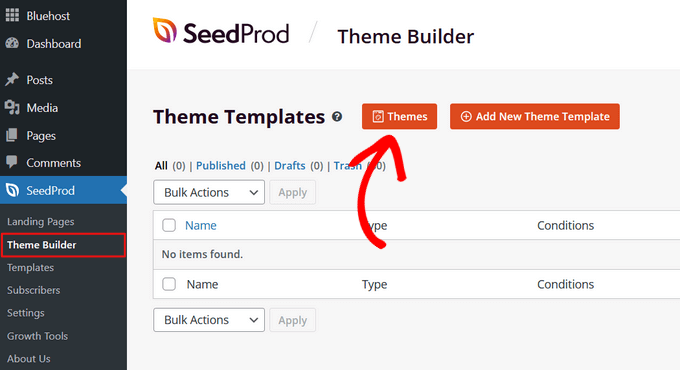
Najpierw zainstaluj i włącz wtyczkę SeedProd Pro na twojej witrynie WordPress. Następnie przejdź do SeedProd ” Theme Builder z twojego kokpitu WordPress. Na tej stronie kliknij przycisk “Motywy”.

Otworzy się okno, w którym można wybrać jeden z ponad 100 gotowych motywów SeedProd, które można dostosować do własnych potrzeb.
Aby wybrać motyw, wystarczy najechać na niego kursorem i kliknąć przycisk znacznika wyboru.

Po wybraniu motywu, SeedProd automatycznie utworzy wszystkie elementy, które się na niego składają, w tym nagłówek, stopkę, stronę główną, panel boczny i inne.
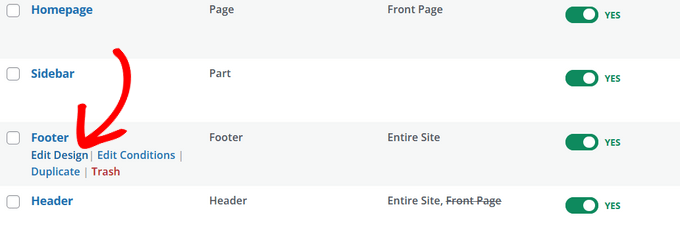
Aby edytować stopkę, kliknij odnośnik “Edytuj projekt”.

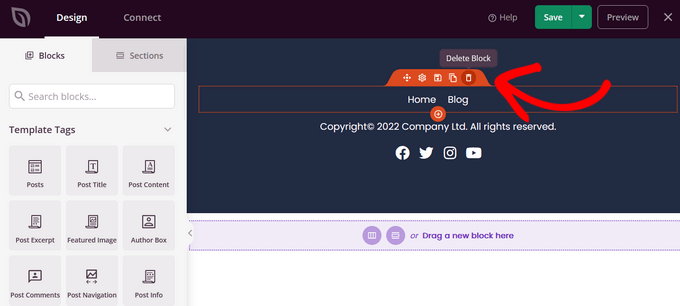
Teraz zostaniesz przeniesiony do kreatora motywów SeedProd typu “przeciągnij i upuść”, gdzie możesz dostosować swój konfigurator stopki.
Możesz usunąć dowolny istniejący projekt stopki, najeżdżając kursorem na blok i klikając ikonkę kosza. W tym poradniku usuniemy wszystkie istniejące bloki.

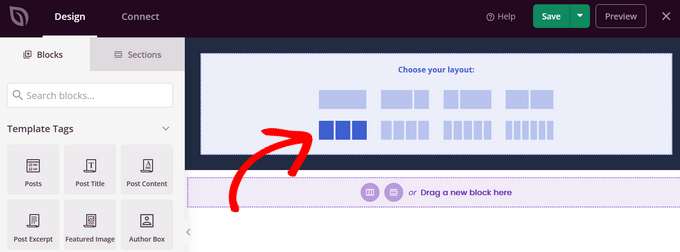
Po usunięciu wszystkich bloków, możesz wybrać układ dla twojej stopki. My wybierzemy 3 kolumny.

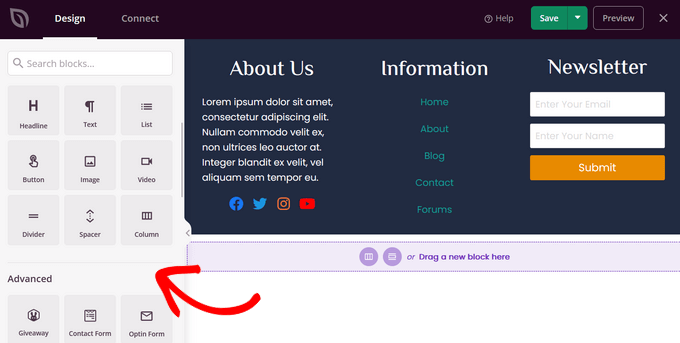
Teraz możesz zacząć dodawać treści do twojej stopki, przeciągając bloki z lewej strony i upuszczając je w stopce.

W tym przykładzie dodaliśmy nagłówki, tekst, profile społecznościowe, menu nawigacyjne i formularz zgody na newsletter.
Gdy będziesz zadowolony z projektu stopki, kliknij przycisk “Zapisz”, a następnie kliknij strzałkę w dół i naciśnij przycisk “Opublikuj”.

Następnie można opuścić edytor wizualny i powrócić do kokpitu kreatora motywów.
Następnie możesz dokończyć dostosowywanie reszty własnego motywu WordPress za pomocą SeedProd. Aby uzyskać instrukcje krok po kroku, możesz skorzystać z naszego poradnika na temat łatwego tworzenia własnego motywu WordPress.
4. Dodawanie kodu do stopki twojego WordPressa
Czasami może być konieczne dodanie fragmentów kodu do twojej stopki WordPress. Jest to często wykonywane w celu połączenia twojej witryny z zewnętrznymi aplikacjami lub wtyczkami.
Na przykład, musisz dodać skrypt do nagłówka lub stopki WordPressa, aby dodać śledzenie analityczne do twojej witryny internetowej. Aby uzyskać więcej informacji, zapoznaj się z naszym przewodnikiem dla początkujących, jak zainstalować Google Analytics w WordPress.
Jeśli potrzebujesz dodać dodatkowy kod do twojej stopki WordPress, to najprostszym sposobem na to jest użycie wtyczki WPCode.

Pierwszą rzeczą, którą musisz zrobić, jest włączanie i instalowanie darmowej wtyczki WPCode. Więcej szczegółów można znaleźć w naszym przewodniku krok po kroku, jak zainstalować wtyczkę WordPress.
Uwaga: Darmowa wersja WPCode ma wszystko, czego potrzebujesz, aby dodać własny kod w WordPress. Jeśli potrzebujesz zaawansowanych funkcji, takich jak piksele konwersji, śledzenie e-handlu, wersje kodu i inne, możesz uaktualnić do WPCode Pro.
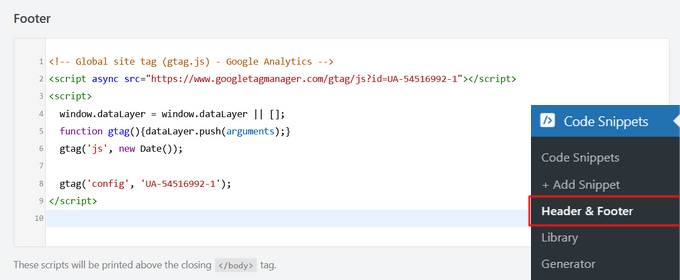
Po włączaniu, przejdź do Code Snippets ” Header & Footer w twoim panelu administracyjnym WordPress. Następnie możesz dodać twój kod do pola “Stopka”.

Następnie kliknij przycisk “Zapisz zmiany” w prawym górnym rogu ekranu, aby przejść dalej.

Aby uzyskać więcej pomocy, zapoznaj się z naszym przewodnikiem na temat dodawania kodu nagłówka i stopki w WordPress.
Mamy nadzieję, że ten artykuł pomógł ci dowiedzieć się, jak edytować stopkę w WordPress. Możesz również zapoznać się z naszym przewodnikiem na temat tworzenia banerów internetowych i naszym ostatecznym przewodnikiem po elementach projektu WordPress.
If you liked this article, then please subscribe to our YouTube Channel for WordPress video tutorials. You can also find us on Twitter and Facebook.





Jiří Vaněk
Great article. I’ve always done footer using Elementor. Now I’m trying to learn the same things with the Gutenberg editor and these tutorials are helping me a lot.
Ronald Braun
I have a widget in a footer that contains an email address for the admin of the site. How is that email address linked to the email account?
WPBeginner Support
To link to an email address, we would recommend taking a look at our article below:
https://www.wpbeginner.com/beginners-guide/how-to-link-to-an-email-address-in-wordpress
Admin
Jiří Vaněk
This is done using a special HTML tag mailto, thanks to which the system understands that the link should not be opened in a browser but with a mail client. It’s the same for the phone, where the HTML tag is tel:.
Lawrence Calderon
Thanks for the reference on editing the footer. Finding content in the footer.php was a new option to me. I searched through WordPress but could not find the info I needed to edit. What do you know? It was in the footer.php.
Thanks so much for the articles.
WPBeginner Support
Glad our guide was helpful!
Admin
Mark Gailmor
I have a custom, html widget that I would like to add to the footer. Alas, the theme I have is using the footer so I have to work around this. When I add the code, it alters the existing footer. So, I think I need to find a way to post after the current footer information. Is there an easy way to do this?
WPBeginner Support
We would first recommend checking with your theme’s support and they can normally assist with how to add or modify the design, otherwise, you would need to edit your theme’s files which are different based on the specific theme you’re using.
Admin
Laura B.
Thanks! I used the plug in you recommended and did what I wanted.
WPBeginner Support
Glad our guide was helpful
Admin
lara
How do I change the colour of the background in my footer? I’ve looked, and tried some the examples but nothing works.
WPBeginner Support
If the examples in our guides are not working for you, we would recommend reaching out to the support for your specific theme to see if they have a recommended customization
Admin
Kevin
If I was using free Templatem, can I edit footer of the Template as I want
WPBeginner Support
It would depend on the specific theme you are using for if there are built-in editing options or not.
Admin