HyperText Markup Language lub HTML to kod, który mówi przeglądarce internetowej, jak wyświetlać treść na twoich stronach internetowych. Edycja HTML przydaje się do zaawansowanego konfiguratora, dodawania określonych funkcji i rozwiązywania problemów.
W WPBeginner często słyszymy od użytkowników, którzy uważają HTML za onieśmielający, ale edytowanie go w WordPressie jest łatwiejsze niż mogłoby się wydawać.
W tym artykule pokażemy, jak edytować HTML w edytorze kodu WordPress przy użyciu różnych metod.

Dlaczego warto edytować HTML w WordPress?
WordPress oferuje tysiące motywów i wtyczek, które pozwalają zmienić wygląd twojej witryny internetowej i dostosować różne elementy bez dotykania ani jednej linijki kodu.
Wtyczki i motywy mają jednak swoje ograniczenia i mogą nie oferować dokładnie tych funkcji, których szukasz. W rezultacie możesz nie być w stanie wystylizować swojej witryny internetowej tak, jak chcesz.
W tym miejscu edycja HTML jest naprawdę przydatna. Możesz łatwo wykonywać zaawansowane konfiguratory za pomocą kodu HTML. Zapewnia to dużą elastyczność i kontrolę nad wyglądem i działaniem twojej witryny.
Ponadto, nauka edycji HTML może również pomóc w identyfikacji i poprawie błędów na twojej witrynie internetowej WordPress, gdy nie masz dostępu do kokpitu.
Uwaga: Jeśli nie chcesz edytować kodu HTML, ale nadal chcesz mieć pełne opcje konfiguratora, zalecamy skorzystanie z kreatora stron WordPress typu “przeciągnij i upuść”, takiego jak SeedProd.
Biorąc to pod uwagę, przyjrzyjmy się różnym sposobom edycji HTML w witrynie internetowej WordPress.
Omówimy, jak edytować HTML za pomocą edytora bloków i klasycznego edytora, a także pokażemy łatwy sposób dodawania kodu do twojej witryny. Możesz kliknąć poniższe odnośniki, aby przejść do twojej preferowanej sekcji.
Jak edytować kod HTML w edytorze bloków WordPress
W edytorze bloków WordPress istnieje wiele sposobów edycji kodu HTML twojego wpisu lub strony.
Po pierwsze, możesz użyć niestandardowego bloku HTML w twojej treści, aby dodać kod HTML.
Aby rozpocząć, przejdź do kokpitu WordPress, a następnie utwórz nowy wpis/stronę lub edytuj istniejący artykuł. Następnie kliknij znak plus (+) w lewym górnym rogu i dodaj blok “Własny HTML”.

Następnie wpisz swój własny kod HTML w bloku. Możesz również kliknąć opcję “Podgląd”, aby sprawdzić, czy kod HTML działa poprawnie i jak twoja treść będzie wyglądać na żywo w witrynie internetowej.

Innym sposobem na dodanie lub zmianę kodu HTML w edytorze bloków WordPress jest edycja kodu HTML określonego bloku.
Aby to zrobić, po prostu wybierz istniejący blok w twojej treści, a następnie kliknij menu z trzema kropkami. Następnie kliknij opcję “Edytuj jako HTML”.

Zobaczysz teraz kod HTML pojedynczego bloku. Śmiało edytuj kod HTML twojej treści. Możesz na przykład dodać odnośnik nofollow, zmienić styl twojego tekstu lub dodać inny kod.

Jeśli chcesz edytować HTML całego twojego wpisu, możesz użyć “Edytora kodu” w edytorze bloków WordPress.
Dostęp do edytora kodu można uzyskać, klikając opcję z trzema kropkami w prawym górnym rogu. Następnie wybierz “Edytor kodu” z rozwijanej listy.

Jak edytować HTML w klasycznym edytorze WordPress
Jeśli korzystasz z klasycznego edytora WordPress, możesz łatwo edytować HTML w widoku Tekst.
Aby uzyskać dostęp do widoku tekstowego, wystarczy edytować wpis na blogu lub utworzyć nowy. Gdy jesteś w klasycznym edytorze, kliknij kartę “Tekst”, aby zobaczyć HTML twojego artykułu.

Następnie możesz edytować HTML twojej treści. Możesz na przykład pogrubić różne słowa, aby je wyróżnić, użyć stylu kursywy w treści, utworzyć listy, dodać spis treści i wiele więcej.
Jak edytować HTML w widżetach WordPress
Czy wiesz, że możesz dodawać i edytować kod HTML w obszarze widżetów twojej witryny?
W WordPressie użycie niestandardowego widżetu HTML może pomóc dostosować twój panel boczny, stopkę i inne obszary widżetów. Można na przykład osadzać formularze kontaktowe, przyciski wezwania do działania (CTA), Mapy Google i inne treści.
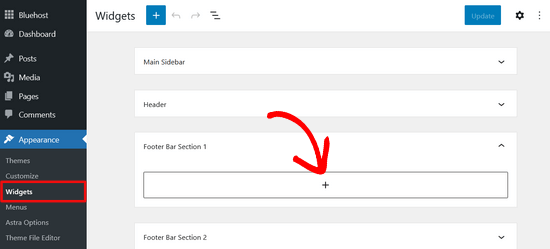
Możesz zacząć od przejścia do twojego panelu administracyjnego WordPress, a następnie przejść do Wygląd ” Widżety. Następnie kliknij ikonkę “Plus” w dowolnym obszarze widżetu, do którego chcesz dodać kod HTML.
Dostępne obszary widżetów zależą od używanego motywu WordPress. Na przykład, możesz dodać go do twojej stopki, nagłówka lub innych obszarów.

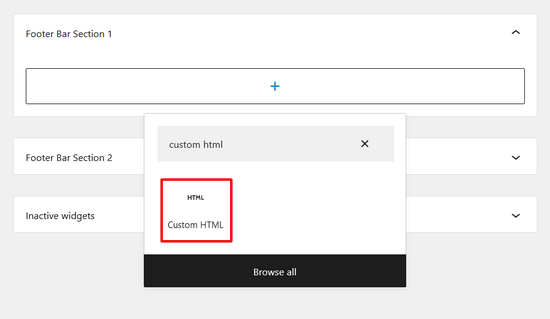
Następnie wyszukaj widżet Custom HMTL w menu bloku widżetów i kliknij go, aby automatycznie dodać go do obszaru widżetów.

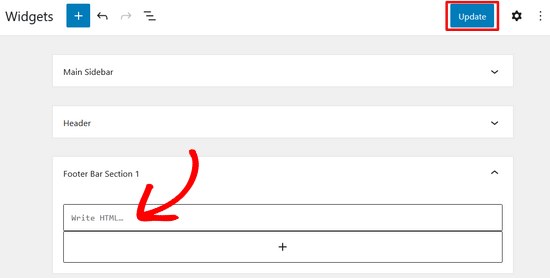
Następnie możesz kliknąć swój własny widżet HTML i wpisz kod HTML. Po zakończeniu nie zapomnij kliknąć przycisku “Aktualizuj” w prawym górnym rogu ekranu.

Możesz teraz przejść na swoją witrynę internetową, aby zobaczyć własny widżet HTML w działaniu.

Jak edytować HTML w edytorze motywów WordPress
Innym sposobem edycji kodu HTML twojej witryny internetowej jest Edytor motywów WordPress (Edytor kodu).
Nie zalecamy jednak bezpośredniej edycji kodu w edytorze motywu. Najmniejszy błąd podczas wpisz kod może zepsuć twoją witrynę internetową i zablokować ci dostęp do kokpitu WordPress.
Ponadto, jeśli zaktualizujesz swój motyw, wszystkie zmiany zostaną utracone.
Jeśli jednak rozważasz edycję kodu HTML za pomocą edytora motywów, dobrym pomysłem jest wykonanie kopii zapasowej twojej witryny internetowej przed wprowadzeniem jakichkolwiek zmian.
Następnie przejdź do Wygląd ” Edytor motywów z twojego kokpitu WordPress. Zobaczysz teraz komunikat ostrzegawczy dotyczący bezpośredniej edycji plików motywu.

Po kliknięciu przycisku “Rozumiem” zobaczysz pliki i kod twojego motywu. Z tego miejsca możesz wybrać plik, który chcesz edytować i wprowadzić twoje zmiany.

Jak edytować HTML w WordPress przy użyciu FTP
Inną alternatywną metodą edycji HTML w plikach motywu WordPress jest użycie FTP, znanego również jako usługa protokołu przesyłania plików.
Jest to standardowa funkcja dostępna na wszystkich kontach hostingowych WordPress.
Zaletą korzystania z FTP zamiast edytora kodu jest to, że można łatwo poprawić problemy za pomocą klienta FTP. W ten sposób nie zostaniesz zablokowany w kokpicie twojego WordPressa, jeśli coś się zepsuje podczas edycji HTML.
Aby rozpocząć, należy najpierw wybrać oprogramowanie FTP. W tym poradniku będziemy używać FileZilla, ponieważ jest to darmowy i przyjazny dla użytkownika klient FTP dla systemów Windows, Mac i Linux.
Po wybraniu klienta FTP należy teraz logować się do serwera FTP twojej witryny. Dane logowania można znaleźć w kokpicie panelu sterowania dostawcy hostingu.
Po zalogowaniu się zobaczysz różne katalogi i pliki twojej witryny internetowej w kolumnie “Zdalna witryna”. Przejdź do plików twojego motywu, przechodząc do wp-content ” theme.
Zobaczysz teraz różne motywy na twojej witrynie internetowej. Wybierz motyw, który chcesz edytować.

Następnie możesz kliknąć prawym przyciskiem myszy plik motywu, aby edytować kod HTML. Na przykład, jeśli chcesz wprowadzić zmiany w stopce, kliknij prawym przyciskiem myszy plik footer.php.
Wiele klientów FTP umożliwia zobaczenie i edycję pliku oraz automatyczne przesłanie go po wprowadzeniu zmian. W FileZilla można to zrobić, klikając opcję “Zobacz/Edytuj”.

Sugerujemy jednak pobranie pliku, który chcesz edytować, na twój pulpit przed wprowadzeniem jakichkolwiek zmian.
Po edycji kodu HTML można zastąpić oryginalny plik. Aby uzyskać więcej informacji, zalecamy skorzystanie z naszego przewodnika na temat korzystania z FTP do przesyłania plików w WordPress.
Łatwy sposób na dodanie kodu w WordPress
Najprostszym sposobem na dodanie kodu w WordPressie jest użycie WPCode, najlepszej wtyczki do fragmentów kodu na rynku.

Zespół WPBeginner zaprojektował tę wtyczkę tak, aby nawet zupełnie początkujący mogli dodać własny kod do swojej witryny w ciągu kilku minut. Ponadto dostępna jest wersja lite wtyczki, która jest w 100% darmowa.
Pomaga uporządkować twój kod, ponieważ jest przechowywany w jednym miejscu. Ponadto zapobiega błędom, które mogą powstać podczas ręcznej edycji kodu.
Kolejną korzyścią jest to, że nie musisz się martwić o to, że twój kod zostanie usunięty, jeśli zdecydujesz się na aktualizację lub zmianę motywu.
Pierwszą rzeczą, którą musisz zrobić, jest zainstalowanie i włączanie darmowej wtyczki WPCode na twojej witrynie internetowej. Aby uzyskać więcej informacji, możesz skorzystać z naszego szczegółowego poradnika na temat instalacji wtyczki WordPress.
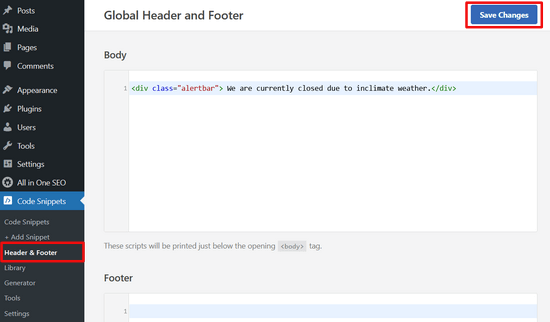
Po włączeniu wtyczki możesz przejść do sekcji Fragmenty kodu ” Nagłówek i stopka w twoim panelu administracyjnym.
Następnie możesz dodać kod HTML do twojej witryny internetowej w polach nagłówka, treści i stopki.
Na przykład, powiedzmy, że chcesz wyświetlić pasek powiadomień na twojej witrynie internetowej. Możesz po prostu wpisz kod HTML w polu “Body” i kliknij przycisk “Save Changes”.

Oprócz tego można dodać kod śledzenia Google Analytics, piksel Facebooka i piksel reklamowy TikTok w nagłówku. Możesz też dodać przycisk Pinterest w stopce twojej witryny internetowej za pomocą wtyczki.
Dzięki WPCode łatwo jest również zdecydować, gdzie kod jest wyświetlany. Na przykład, można automatycznie wyświetlać kod HTML na początku lub na końcu każdego wpisu.
Więcej szczegółów można znaleźć w naszym przewodniku na temat dodawania kodu nagłówka i stopki w WordPress.
Mamy nadzieję, że ten artykuł pomógł ci nauczyć się edytować HTML w edytorze kodu WordPress. Możesz również zapoznać się z naszym przewodnikiem na temat dodawania formularzy HTML w WordPressie lub zobaczyć najważniejsze powody, dla których powinieneś używać WordPressa na swojej stronie internetowej.
If you liked this article, then please subscribe to our YouTube Channel for WordPress video tutorials. You can also find us on Twitter and Facebook.





Mrteesurez
Is there any way to run an HTML/CSS/JS in a WordPress page, like running an entire HTML file that contains CSS and JS. Is there any plugin you can suggest me ?
WPBeginner Comments
There may be a few ways to do this, but the easiest is to use an actual HTML file. To do this, check out: https://www.wpbeginner.com/wp-tutorials/how-to-upload-a-html-page-to-wordpress-without-404-errors/