Twoja strona główna jest pierwszą rzeczą, którą większość odwiedzających widzi po wejściu na witrynę, dlatego warto zadbać o dobre pierwsze wrażenie.
Jednak domyślna konfiguracja strony głównej WordPress może nie mieć wpływu na twoją markę lub wiadomość, którą chcesz udostępnić.
W WPBeginner rozumiemy, że możesz chcieć podkreślić ważne elementy na swojej stronie głównej, które są zgodne z twoimi celami. Przykładem może być funkcja formularza zapisu na nasze bezpłatne szkolenia WordPress i najnowsze artykuły.
Na szczęście WordPress oferuje proste sposoby edycji twojej strony głównej, nawet jeśli nie jesteś obeznany z technologią.
W tym artykule przeprowadzimy cię przez proces dostosowywania twojej strony głównej, aby była zarówno skuteczna, jak i atrakcyjna wizualnie.

Czym jest strona główna WordPress?
Twoja strona główna to “strona główna” Twojej witryny internetowej WordPress. Jest to pierwsza strona, która pojawia się, gdy użytkownik przejdzie na twoją domenę.
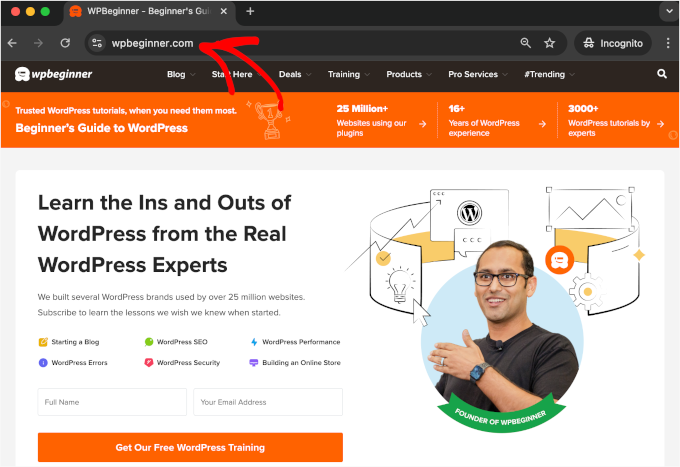
Na przykład, jeśli wpiszesz www.wpbeginner.com w przeglądarce, strona, na której wylądujesz, to strona główna naszej witryny internetowej, na której możesz zobaczyć nasze najnowsze wpisy na blogu:

Dlaczego warto edytować stronę główną WordPress?
Jeśli zdecydowałeś się na założenie bloga, to pokazywanie twoich wpisów na stronie głównej ma sens.
Ale co, jeśli używasz WordPressa do zbudowania witryny internetowej dla małej firmy lub nawet do prowadzenia sklepu internetowego? W takich przypadkach możesz preferować wyróżnianie twoich produktów lub promocji na stronie głównej.
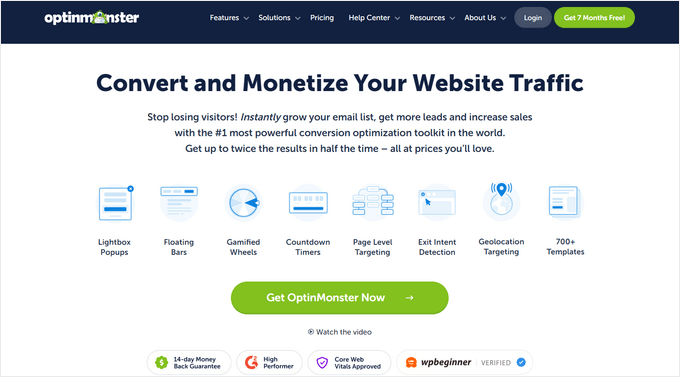
Oto przykład strony głównej witryny internetowej firmy z OptinMonster, która jest najlepszą wtyczką WordPress do wyskakujących okienek. Witryna ma świetny blog, ale to nie na nim skupia się ich strona główna. Zamiast tego mają naprawdę jasne wezwanie do działania.

Być może próbowałeś już ustawić własną stronę jako stronę główną w WordPress, ale masz trudności z nadaniem jej odpowiedniego wyglądu.
Jeśli tak, to jesteś we właściwym miejscu.
Przeprowadzimy Cię przez proces konfiguracji strony głównej i dostosujemy ją do Twoich potrzeb. Pozwoli ci to zrobić świetne pierwsze wrażenie i zachęcić odwiedzających do podjęcia działań, które są najważniejsze dla misji twojej witryny.
Może to oznaczać zakup produktu cyfrowego od twojej firmy, zapisanie się do twojej witryny członkowskiej lub przekazanie darowizny na twoją kampanię fundraisingową.
Omówimy kilka różnych metod, których możesz użyć do stworzenia własnej strony głównej WordPress.
Możesz użyć tych szybkich odnośników, aby przejść bezpośrednio do różnych części poradnika:
Zaczynajmy.
Edytowanie twojej strony głównej za pomocą konfiguratora motywu (tylko motywy klasyczne)
Niektóre z najlepszych motywów WordPress stworzą dla ciebie projekt strony głównej i zapewnią opcje, dzięki którym będziesz mógł go łatwo edytować. Należy jednak pamiętać, że konfigurator motywów jest przeznaczony głównie dla klasycznych motywów.
Klasyczne motywy to starsze rodzaje motywów WordPress. Często opierają się na gotowych sekcjach i ustawieniach, umożliwiając dostosowanie części twojej witryny, takich jak nagłówek, stopka i panel boczny. Nie oferują one jednak tak dużej elastyczności w zakresie zmiany ogólnego układu.
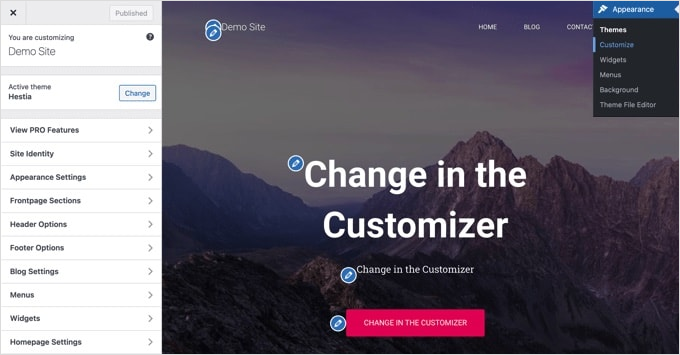
Aby uzyskać dostęp do tych opcji, wystarczy przejść do Wygląd ” Konfigurator na panelu bocznym administratora. Spowoduje to otwarcie konfiguratora motywu WordPress, w którym można zobaczyć podgląd na żywo twojego motywu podczas wprowadzania zmian.

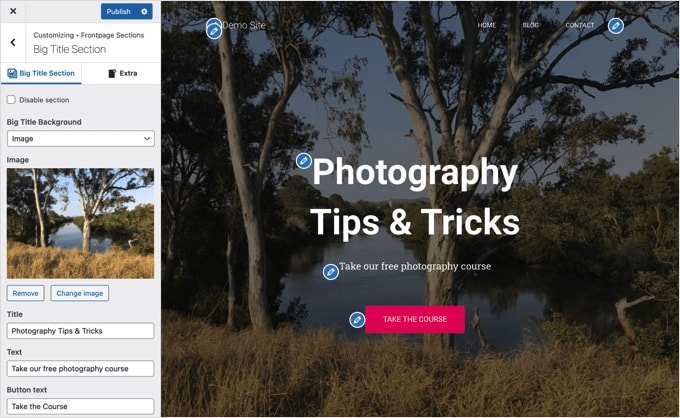
Konfigurator motywu będzie miał różne opcje dla różnych motywów. Twój podgląd i dostępne opcje mogą wyglądać inaczej w zależności od używanego motywu. W tym przykładzie używamy darmowego motywu Hestia.
Aby edytować dowolną część strony głównej, wystarczy kliknąć niebieską ikonkę ołówka obok niej. Tutaj edytujemy obrazek, tekst i przycisk w górnej części strony głównej.

Uwaga: Gdy tylko wprowadzisz zmiany, zostaną one wyświetlone w podglądzie twojej witryny. Zmiany te nie będą jednak widoczne na twojej witrynie, dopóki ich nie opublikujesz.
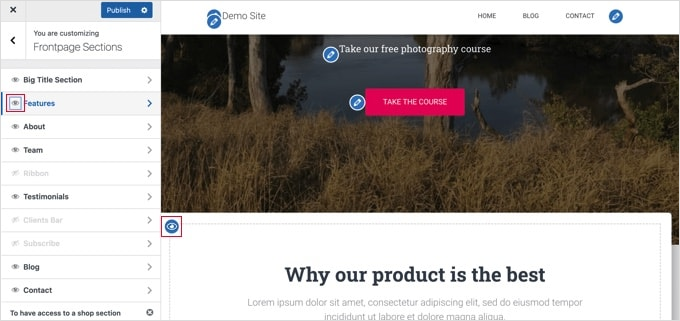
Aby usunąć daną sekcję ze strony głównej, wystarczy kliknąć ikonkę niebieskiego oka w lewym górnym rogu tej sekcji.

Można również usuwać sekcje i dodawać je z powrotem, korzystając z karty “Sekcje na stronie głównej”.
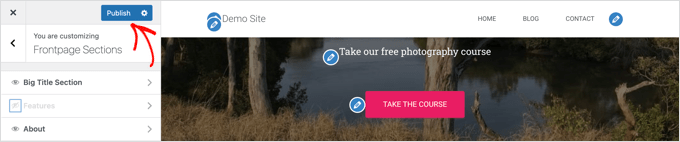
Gdy twoja strona główna będzie już gotowa, kliknij przycisk “Opublikuj”, aby ją uruchomić.

Następnie WordPress zastosuje zmiany.
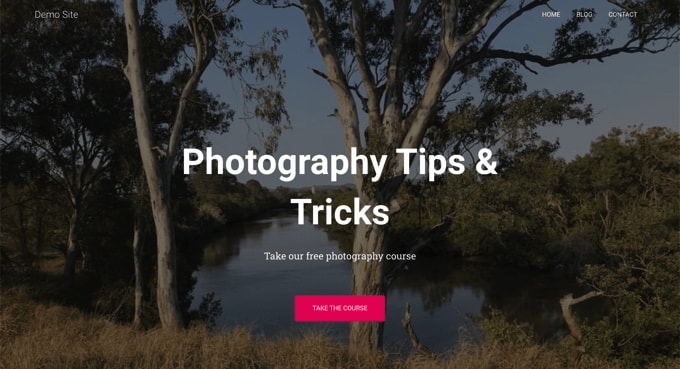
Jeśli jesteście ciekawi, oto jak nasza nowa strona główna wygląda na żywo w witrynie internetowej:

Korzystanie z wbudowanych opcji twojego motywu to najszybszy sposób na skonfigurowanie strony głównej. Jednak niektóre motywy mogą nie mieć wielu opcji lub możesz nie być zadowolony z tego, jak wygląda twoja strona główna.
Nie martw się. Istnieje wiele innych sposobów na edycję twojej strony głównej i nadanie jej pożądanego wyglądu.
Edytowanie twojej strony głównej za pomocą edytora bloków
Edytor bloków WordPress to prosty sposób na stworzenie własnej strony głównej, choć jest on ograniczony przez projekt twojego motywu.
Aby skorzystać z edytora bloków, wystarczy przejść do ekranu Strony ” Wszystkie strony i edytować utworzoną wcześniej stronę główną.

Po otwarciu edytora bloków możesz rozpocząć tworzenie treści dla twojej strony.
W tej części poradnika użyjemy kilku prostych bloków do stworzenia podstawowej strony głównej.
Najpierw dodamy wiadomość powitalną do strony. Możesz to zrobić po prostu klikając na stronę, aby rozpocząć wpisywanie rodzaju wiadomości. WordPress automatycznie utworzy blok akapitu.
Jeśli chcesz powiększyć tekst, możesz to łatwo zrobić w ustawieniach bloku po prawej stronie. Wystarczy kliknąć jeden z gotowych rozmiarów lub kliknąć ikonkę “Ustaw własny rozmiar” i wpisać dowolny rodzaj rozmiaru.
Możesz również zmienić kolor twojego tekstu, korzystając z opcji “Kolor” dla tekstu lub tła.

Następnie dodamy obrazek do strony. Można to zrobić, klikając symbol (+), a następnie wybierając blok “Obrazek”.
Znajdziesz go w sekcji “Media” lub możesz go wyszukać za pomocą paska wyszukiwania.

Możesz wybrać obrazek z twojej biblioteki multimediów lub przesłać nowy.
Porada eksperta : Możesz również utworzyć okładkę dla twojej strony głównej.
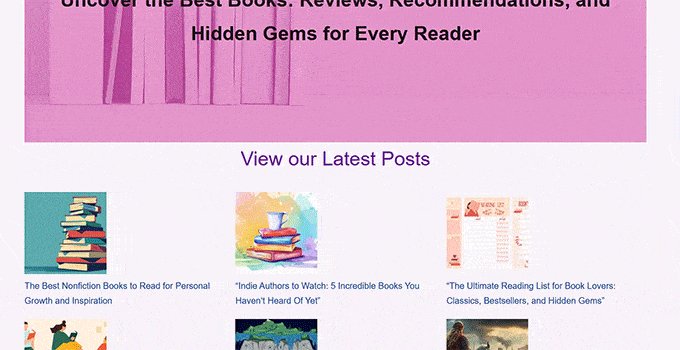
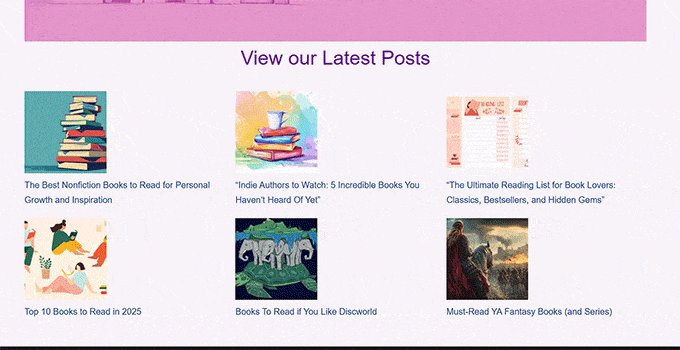
Następnie dodaliśmy kolejny blok akapitowy z tekstem “Zobacz nasze najnowsze wpisy”.
Następnie dodaliśmy blok “Najnowsze wpisy”, który ustawiliśmy tak, aby wyświetlał zajawkę wpisu i obrazki wyróżniające, a także tytuły wpisów. Więcej informacji na temat bloku “Najnowsze wpisy” można znaleźć w naszym poradniku na temat wyświetlania najnowszych wpisów w WordPress.

Możesz dodać dowolną liczbę bloków do twojej strony głównej. Możesz również użyć szablonu “pełnej szerokości” lub “bez paneli bocznych” dla swojej strony, jeśli twój motyw ma taki szablon.
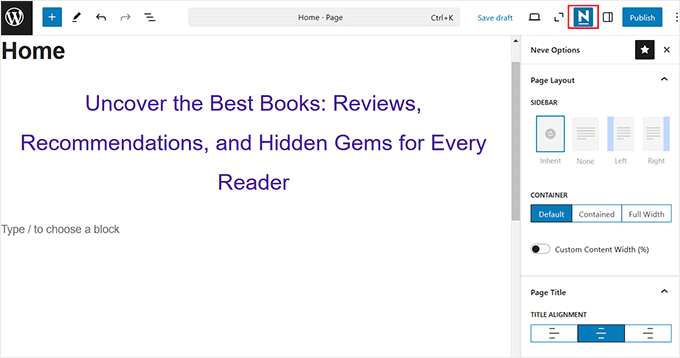
Na przykład podczas korzystania z motywu Neve można dostosować układ strony w panelu “Opcje Neve”. Inne motywy mogą udostępniać sekcję w panelu ustawień dokumentu.

Gdy twój wygląd strony głównej będzie ci odpowiadał, kliknij przycisk “Aktualizuj” lub “Opublikuj” w prawym górnym rogu ekranu, aby wprowadzić zmiany w życie.
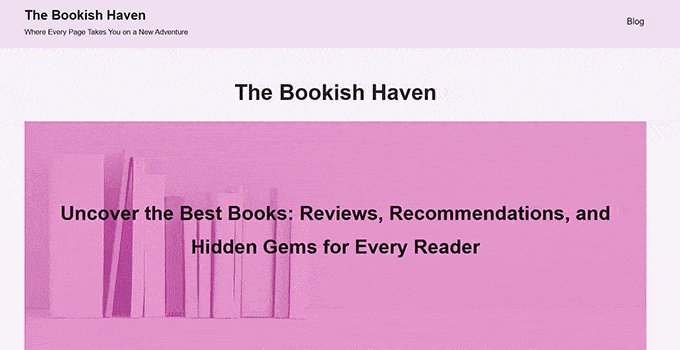
Oto jak wygląda nasza gotowa strona główna:

A co jeśli chcesz pójść dalej z twoją stroną główną? Jedną z opcji jest wypróbowanie niektórych z tych najlepszych wtyczek blokowych dla WordPressa, aby utworzyć nowe funkcje, takie jak formularz kontaktowy, referencje, recenzje i inne.
Inną świetną opcją jest użycie bardziej zaawansowanego kreatora motywów lub kreatora stron dla WordPressa, aby stworzyć coś, co wygląda wspaniale i profesjonalnie.
Edycja twojej strony głównej za pomocą wtyczki Theme Builder
Najprostszym sposobem na edycję twojej strony głównej jest użycie SeedProd. Jest to najlepsza wtyczka do tworzenia motywów WordPress, która umożliwia tworzenie 111111 pięknych układów i szablonów witryn internetowych bez pisania jakiegokolwiek kodu.
Używaliśmy go do tworzenia stron docelowych i całych własnych motywów dla naszych witryn e-handlu i wszystkie okazały się świetne. Aby dowiedzieć się więcej, zobacz naszą pełną recenzję SeedProd.
Za pomocą wtyczki można utworzyć w pełni własny motyw WordPress, w tym niestandardowy szablon strony głównej.
Jeśli jednak szukasz jeszcze większej łatwości, SeedProd oferuje narzędzie do tworzenia witryn internetowych oparte na sztucznej inteligencji, które może wygenerować dla Ciebie całą witrynę internetową. Możesz pozwolić sztucznej inteligencji działać magicznie, od generowania układu witryny, obrazków i treści po ich edycję.

Szczegółowe informacje można znaleźć w naszym przewodniku na temat tworzenia witryn internetowych z wykorzystaniem sztucznej inteligencji.
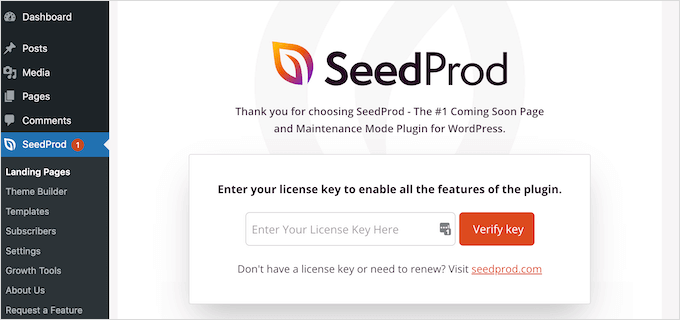
Najpierw należy zainstalować i włączyć wtyczkę SeedProd. Aby uzyskać więcej informacji, zobacz nasz przewodnik krok po kroku, jak zainstalować wtyczkę WordPress.
Uwaga: Istnieje darmowa wersja SeedProd, ale będziesz potrzebować wersji Pro, aby uzyskać dostęp do kreatora motywów i edytować szablon strony głównej.
Podczas włączania należy wpisz klucz licencyjny. Informacje te można znaleźć na Twoim koncie w witrynie internetowej SeedProd.

Następnie można użyć SeedProd do łatwego stworzenia motywu WordPress, w tym całkowicie własnej strony głównej od podstaw.
Tworzenie własnego motywu WordPress
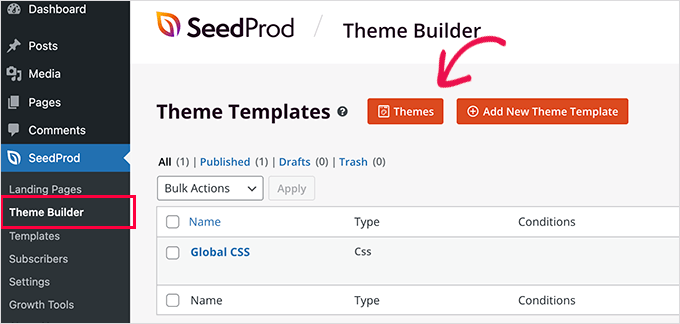
Możesz utworzyć nowy motyw w SeedProd, przechodząc do strony SeedProd ” Theme Builder. Tutaj możesz użyć jednego z gotowych motywów SeedProd jako punktu wyjścia. Spowoduje to zastąpienie twojego istniejącego motywu WordPress nowym, dostosowanym projektem.
Można to zrobić, klikając przycisk “Motywy”.

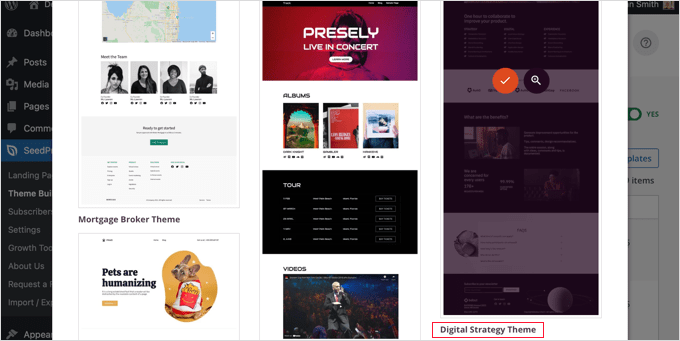
Zostanie wyświetlona lista profesjonalnie zaprojektowanych motywów, które są przeznaczone dla różnego rodzaju witryn internetowych. Na przykład, istnieją szablony o nazwie “Nowoczesny biznes”, “Agencja marketingowa” i “Motyw dla brokera hipotecznego”.
Zapoznaj się z opcjami i wybierz tę, która najlepiej odpowiada twoim potrzebom, klikając ikonkę znacznika wyboru. Na potrzeby tego poradnika wybierzemy motyw “Strategia cyfrowa”.

Po wybraniu motywu, SeedProd wygeneruje wszystkie potrzebne szablony. Będzie on zawierał szablon dla twojej statycznej strony głównej, a także szablon dla strony indeksu twojego bloga.
Edytowanie szablonu strony głównej
SeedProd ułatwia edycję każdego z tych szablonów za pomocą kreatora stron typu “przeciągnij i upuść”.
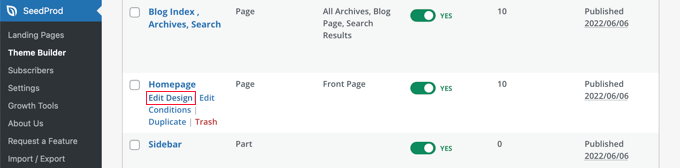
Wystarczy kliknąć odnośnik “Edytuj projekt” znajdujący się pod szablonem “Strona główna”. Spowoduje to otwarcie szablonu w edytorze wizualnym SeedProd.

Ten prosty kreator typu “przeciągnij i upuść” wyświetla podgląd na żywo twojej strony po prawej stronie i pasek narzędzi po lewej. Możesz utworzyć nowe bloki, przeciągając je na stronę, zmienić ich kolejność, przeciągając je w górę i w dół za pomocą myszy, a także dostosować dowolny blok, klikając go.
Powiadomienie, że szablon zapewnił już atrakcyjny układ i dodał mnóstwo odpowiednich treści na stronie. Teraz musisz go tylko edytować, aby pasował do celu Twojej witryny internetowej.
Po najechaniu twoim kursorem myszy na blok pojawi się pasek narzędzi.

Po kliknięciu bloku można dostosować jego ustawienia w lewym panelu.
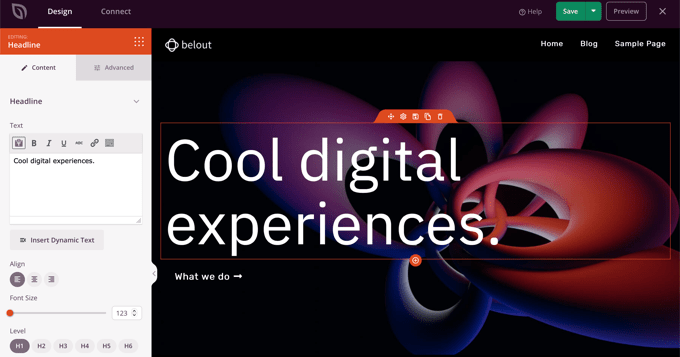
Na przykład po kliknięciu nagłówka można edytować tekst, zmienić jego wyrównanie, zmienić wielkość litery i nie tylko.

Po zmianie ustawienia można je natychmiast zobaczyć w podglądzie po prawej stronie.
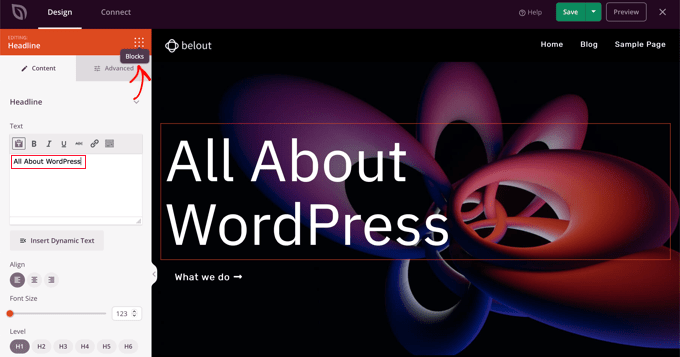
Na przykład, zmienimy tekst na “Wszystko o WordPressie”.

Gdy to zrobisz, możesz kliknąć ikonkę “Bloki” u góry strony ustawień. Spowoduje to powrót do widoku “Bloki”.
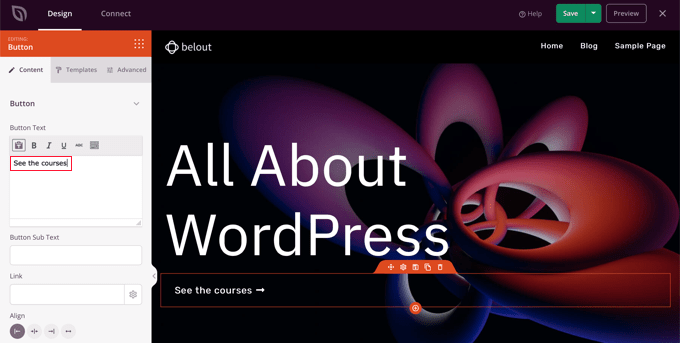
Następnie edytujemy tekst przycisku. Możesz kliknąć przycisk oznaczony “Co robimy” i edytować tekst, aby brzmiał “Zobacz kursy”.

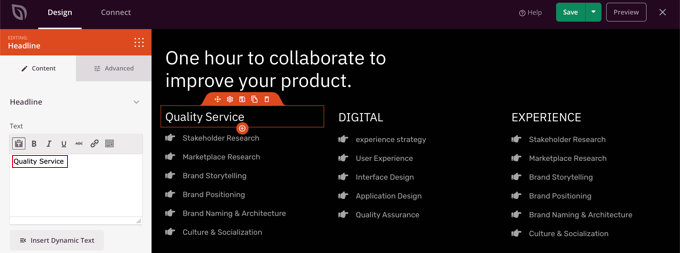
Teraz będziemy przewijać stronę główną w dół, aż dojdziemy do listy wypunktowanych informacji o oferowanych produktach i usługach.
Można je edytować w ten sam sposób, klikając blok i edytując tekst.

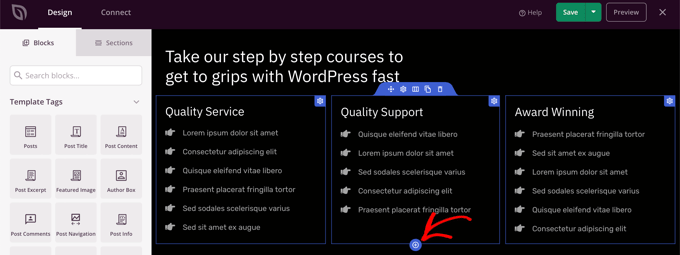
Twoja strona główna powinna teraz wyglądać jak na poniższym zrzucie ekranu.
Jeśli chcesz dodać więcej szczegółów, możesz dodać kolejny rząd punktorów, klikając niebieską ikonkę “+” na dole.

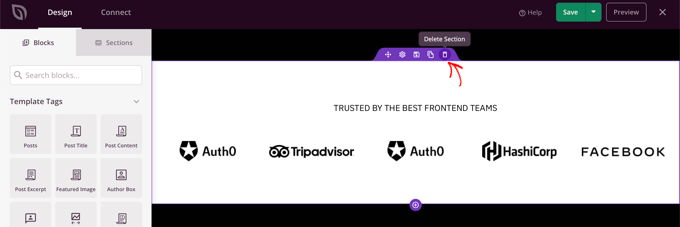
Szablon SeedProd mógł zawierać więcej sekcji niż można użyć. Niepotrzebne bloki lub sekcje można łatwo usunąć, klikając ikonkę kosza.
Na przykład, możesz najechać kursorem myszy na sekcję “Zaufane przez” na stronie głównej. Po wyświetleniu paska narzędzi można kliknąć ikonkę “Kosz”, aby usunąć tę sekcję.

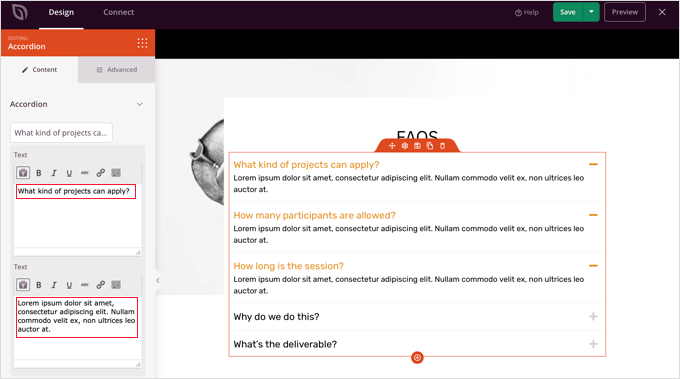
W dolnej części strony głównej znajduje się sekcja FAQ. Została ona utworzona przy użyciu bloku “Akordeon”, który ułatwia dostosowanie pytań i odpowiedzi, które chcesz umieścić na swojej stronie głównej.
Po kliknięciu bloku można edytować tekst każdego pytania i odpowiedzi.

Po zakończeniu konfigurowania własnej strony głównej, upewnij się, że kliknąłeś przycisk “Zapisz” u góry ekranu. Następnie możesz powrócić do listy szablonów, klikając ikonkę “X”.
Jak widać, szablony SeedProd, interfejs “przeciągnij i upuść” oraz przydatne bloki sprawiają, że jest to idealne rozwiązanie do edycji strony głównej twojej witryny internetowej. Aby uzyskać jeszcze więcej pomysłów, zapoznaj się z naszym przewodnikiem na temat tworzenia strony docelowej za pomocą WordPressa.
Edytowanie szablonu indeksu bloga
W podobny sposób możesz edytować szablon indeksu twojego bloga. Możesz dowiedzieć się, jak to zrobić, przechodząc na nasz przewodnik na temat tworzenia oddzielnej strony dla wpisów na blogu w WordPress.
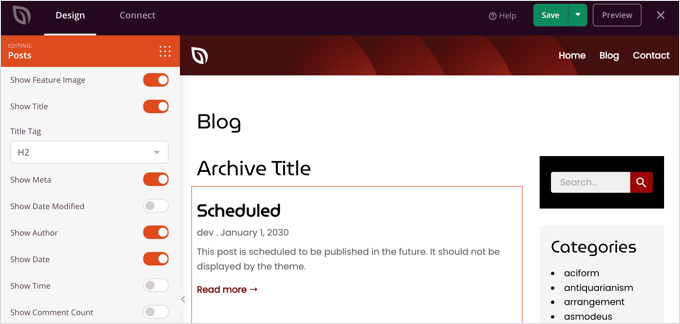
Korzystając z metody 2, należy przewinąć w dół do sekcji poświęconej konfiguratorowi twojej strony bloga. Tutaj dowiesz się, jak utworzyć nowe bloki za pomocą przeciągania i upuszczania oraz jak zmienić ustawienia dla każdego bloku na stronie.

Pokażemy ci, jak edytować blok Wpisy, aby wyświetlić listę zablokowanych wpisów w wielu kolumnach oraz wyświetlić lub ukryć wyróżniający obrazek dla twoich wpisów.
Istnieją ustawienia dotyczące liczby wpisów do wyświetlenia i tego, czy pokazać zajawkę wpisu. Można również filtrować wpisy według typu treści, kategorii, tagu lub autora, a także zmienić kolejność sortowania.
Włączanie motywu SeedProd
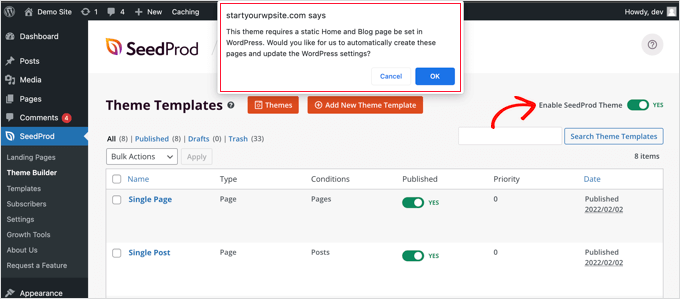
Po zakończeniu konfigurowania szablonów motywów należy opublikować nowy motyw własny. Wystarczy przełączyć ustawienie “Włącz motyw SeedProd” na pozycję “TAK”.

Jeśli nie zmieniłeś jeszcze ustawień Twojej strony głównej i bloga WordPress, zobaczysz powiadomienie. Po kliknięciu przycisku “OK” ustawienia te zostaną zmienione.
Możesz teraz przejść na twoją witrynę internetową, aby zobaczyć nową stronę główną.

Alternatywa: Thrive Theme Builder jest świetną alternatywą dla SeedProd. Możesz łatwo tworzyć własne strony za pomocą przeciągania i upuszczania, gotowych motywów dla różnych branż i gotowych do użycia szablonów stron. Ponadto zapewnia on, że twoja witryna wygląda świetnie na każdym urządzeniu. Więcej motywów można znaleźć w naszej pełnej recenzji Thrive Themes Suite.
Edycja twojej strony głównej za pomocą wtyczki Page Builder
Divi to popularna wtyczka do tworzenia stron WordPress. Zawiera motyw WordPress i wtyczkę do tworzenia stron z dziesiątkami wspaniałych szablonów.
Więcej informacji można znaleźć w naszej pełnej recenzji Divi.
Kreatora stron Divi można używać z dowolnym motywem. W tym poradniku użyjemy go z motywem Divi.
Najpierw należy pobrać, zainstalować i włączyć motyw Divi z witryny Elegant Themes. Obejmuje to kreator Divi, więc nie trzeba go instalować osobno. Aby uzyskać dostęp do pakietów układów, musisz wpisz swoją nazwę użytkownika i klucz API w sekcji Divi ” Opcje motywu ” Aktualizacje.
Jeśli potrzebujesz pomocy w instalacji motywu, zapoznaj się z naszym przewodnikiem krok po kroku, jak zainstalować motyw WordPress.
Po uruchomieniu motywu Divi i kreatora stron możesz skonfigurować twoją stronę główną. Najpierw przejdź do menu Strony w twoim kokpicie WordPress, a następnie edytuj stronę główną, którą utworzyliśmy wcześniej.
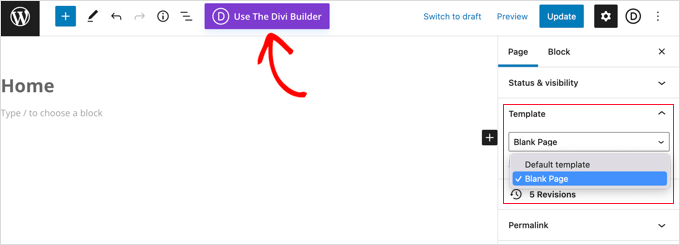
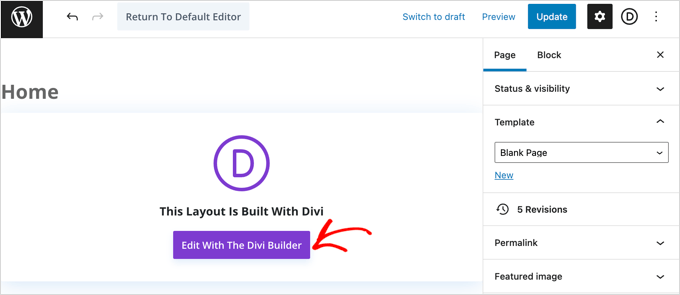
Zanim zaczniesz edytować swoją stronę główną, warto przełączyć się na szablon “Pusta strona” w panelu “Szablon” po prawej stronie. Dzięki temu twoja strona główna nie będzie miała panelu bocznego, tytułu, menu ani żadnych innych domyślnych elementów.

Następnie możesz kliknąć przycisk “Użyj Divi Builder” u góry ekranu.
Teraz musisz kliknąć przycisk “Edytuj za pomocą Divi Builder” na środku ekranu.

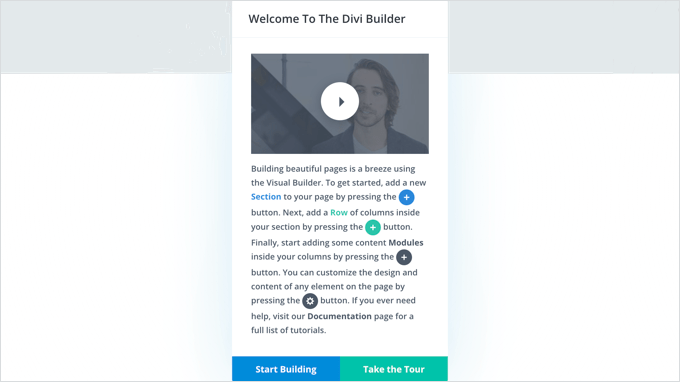
Powinieneś teraz zobaczyć ekran powitalny Divi. Zawiera on film instruktażowy na temat korzystania z Divi, krótki opis rozpoczęcia pracy oraz przyciski umożliwiające rozpoczęcie tworzenia twojej strony lub zapoznanie się z funkcjami Divi.
Klikamy przycisk “Rozpocznij tworzenie” u dołu strony.

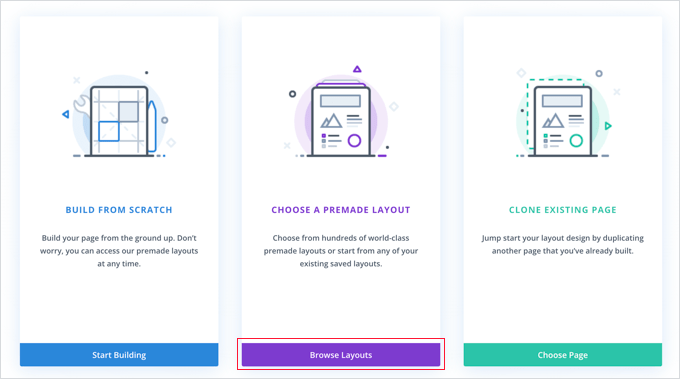
Następnie zobaczysz szereg opcji, których możesz użyć do stworzenia twojej strony.
Sugerujemy użycie gotowego układu jako podstawy dla twojej strony głównej. Dzięki temu możesz szybko i łatwo skonfigurować swoją stronę główną.

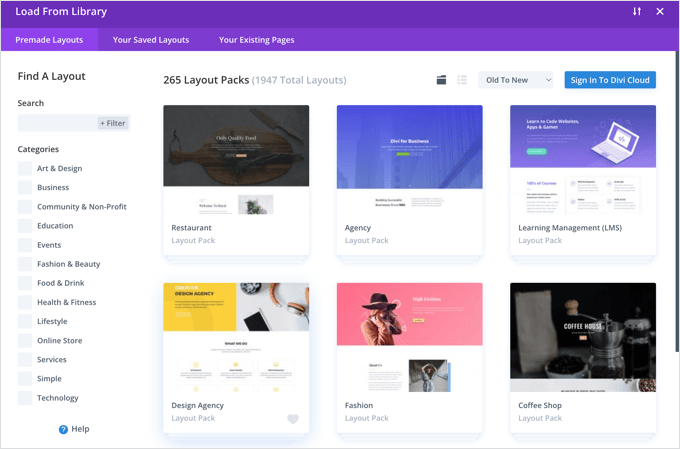
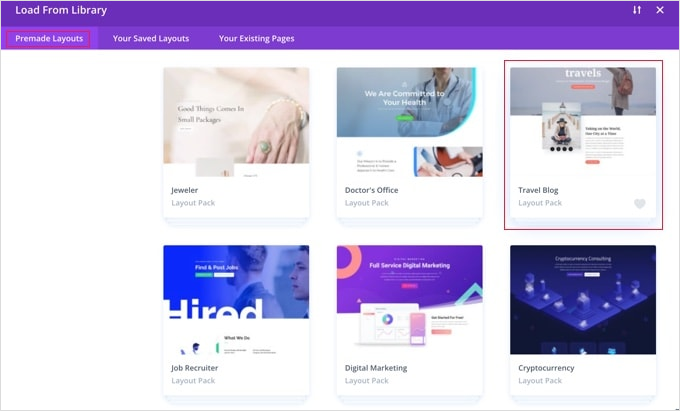
Divi ma imponującą gamę układów do wyboru. Istnieją setki różnych pakietów układów, a każdy z nich zawiera kilka różnych układów stron, w tym strony główne.
Można je przeszukiwać, wpisując wyszukiwany termin lub zaznaczyć pola, aby zobaczyć tylko układy pasujące do określonych kategorii.

Do stworzenia naszej strony głównej użyjemy pakietu układów “Travel Blog”.
Najpierw możesz kliknąć pakiet, którego chcesz użyć:

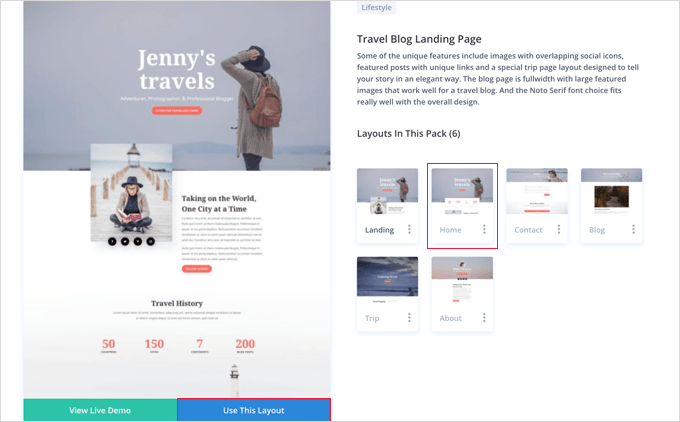
Następnie zobaczysz opis pakietu układów i różnych dostępnych układów stron. Prawdopodobnie będziesz chciał użyć strony “Home” lub “Landing” jako twojej strony głównej. My wybierzemy opcję “Strona główna”.
Po wybraniu twojego układu kliknij przycisk “Użyj tego układu” u dołu strony.

Divi automatycznie zaimportuje układ. Następnie zobaczysz go na żywo na twojej stronie, dokładnie tak, jak będzie wyglądał na twojej witrynie. Aby edytować dowolną jego część, wystarczy ją kliknąć.
Divi wykorzystuje system wierszy (podzielonych na kolumny) i modułów do tworzenia twojej strony. Dzięki modułom tekstowym możesz kliknąć na tekst i wpisać rodzaj tekstu prosto na ekran.
Tutaj zmieniliśmy nagłówek i tekst pod nim:

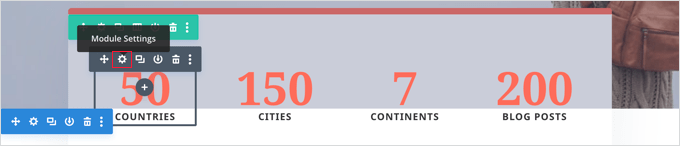
W przypadku innych modułów możesz najechać na nie kursorem myszy i kliknąć ikonkę “Ustawienia modułu”, aby je edytować.
Tutaj edytujemy jeden z liczników liczb:

Moduły i wiersze można usunąć w ten sam sposób, korzystając z ikonki kosza.
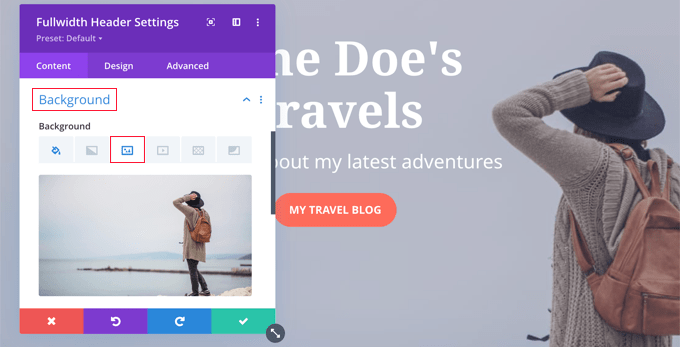
Prawdopodobnie będziesz chciał użyć swoich własnych obrazków na stronie głównej. Możesz je zmienić, edytując ustawienia modułu.
Należy pamiętać, że obrazek u góry jest ustawiony jako tło dla modułu nagłówka o pełnej szerokości, więc należy go zmienić w sekcji Treść ” Tło dla tego modułu:

Gdy będziesz zadowolony ze zmian wprowadzonych na twojej stronie, nadszedł czas, aby zapisać ustawienia.
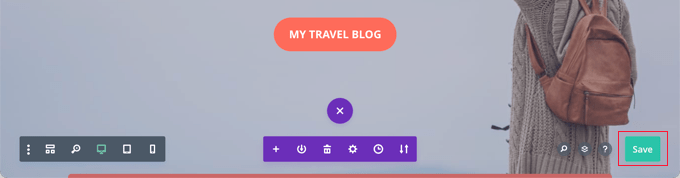
Kliknij przycisk “Zapisz” u dołu ekranu.

Czasami dolny rząd przycisków będzie ukryty.
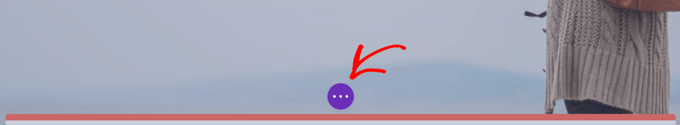
Jeśli ich nie widzisz, musisz kliknąć fioletowy przycisk “…”, aby je otworzyć.

Następnie rozwinie sekcję, aby wyświetlić licznik.
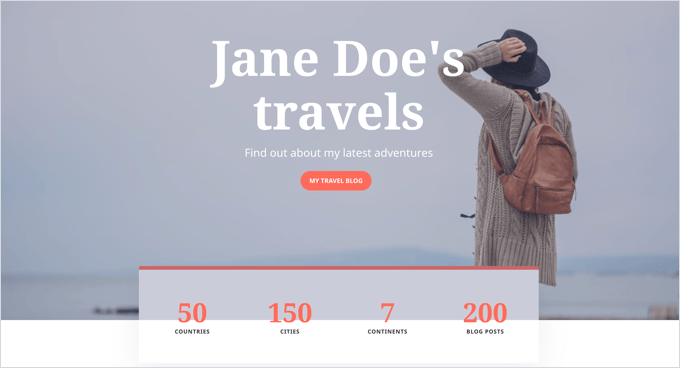
Oto jak nasza strona wygląda na żywo w witrynie internetowej:

Ustawienie twojej strony głównej w WordPress
Domyślnie WordPress wyświetla twoje wpisy na blogu na stronie głównej.
Oznacza to, że po utworzeniu i dostosowaniu własnej strony głównej, musisz powiedzieć witrynie WordPress, aby wyświetlała tę stronę, gdy ktoś przejdzie na twoją domenę.
Przyjrzyjmy się, jak ustawić oddzielną stronę główną i stronę bloga w WordPress.
Pro Tip: Czy twoja witryna ma już odwiedzających? W takim razie warto przełączyć twoją witrynę w tryb konserwacji na czas tworzenia strony głównej. Alternatywnie możesz skonfigurować witrynę przejściową, w której możesz utworzyć twoją stronę główną przed opublikowaniem jej na żywo.
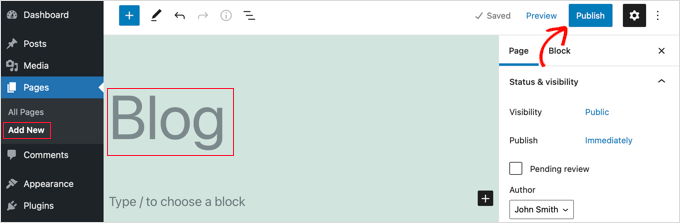
Po pierwsze, po prostu przejdź do Strony ” Dodaj nowy i nazwij swój nowy blog.
Następnie możesz opublikować pustą stronę.

Gdy twoja strona główna i strona bloga są gotowe, musisz powiedzieć WordPressowi, aby zaczął korzystać z tych stron.
Możesz to zrobić, przechodząc do Ustawienia “ Strona do czytania w twoim obszarze administracyjnym WordPress. Musisz wybrać opcję “Strona statyczna” w sekcji “Wyświetla twoją stronę główną”. Następnie wybierz swoją stronę główną i stronę bloga.

Nie zapomnij kliknąć przycisku “Zapisz zmiany”, aby zapisać twoje ustawienia.
WordPress automatycznie wyświetli twoje najnowsze wpisy na stronie bloga. Więcej szczegółów można znaleźć w naszym przewodniku na temat tworzenia oddzielnej strony bloga w WordPress.
Film instruktażowy
Jeśli wolisz film instruktażowy, możesz go obejrzeć poniżej:
To wszystko! Stworzyłeś świetnie wyglądającą stronę główną w WordPress i pomyślnie ją skonfigurowałeś. Zapoznaj się z naszym przewodnikiem po edycji witryny internetowej WordPress, aby uzyskać instrukcje krok po kroku dotyczące edycji innych obszarów twojej witryny.
Mamy nadzieję, że ten poradnik pomógł ci nauczyć się edytować stronę główną WordPress. Możesz również zapoznać się z naszym przewodnikiem po niezbędnych wtyczkach WordPress i naszymi wskazówkami, jak poprawić SEO WordPress.
If you liked this article, then please subscribe to our YouTube Channel for WordPress video tutorials. You can also find us on Twitter and Facebook.





Jiří Vaněk
I’ve never been a big fan of the Gutenberg block editor and I don’t like working in it. That’s why I always appreciate these instructions where you also incorporate Seed Prod, because I’ve been using it for a month now. These tutorials have already taught me a lot and I thank you for your work because these tutorials make working with Seed Prod much easier and more fun.
WPBeginner Support
Glad to hear our guide is helpful
Admin
INDRAMANI SHUKLA
you are always helpful for beginners. newbies like me learns from you everything about wordpress. Most important thing is this that you are accurate and easy to understand.
WPBeginner Support
Glad our articles are helpful
Admin
stephanie
how do you create 2 homepages? One for desktop/tablet and the other for mobile only
WPBeginner Support
For what you’re looking for, most themes are responsive to handle that. You may want to take a look at our guide below:
https://www.wpbeginner.com/beginners-guide/how-to-preview-the-mobile-layout-of-your-site/
Admin
Ahmed
this is a way of customizing our front page if we are running a business site. how can we customize our blog page or publish banners on the sides of blogs?
WPBeginner Support
You would either use your theme options or Beaver Builder to modify a home page listing your posts
Admin
James Emmanuel
Very insightful. Thanks for taking your time explaining the process. I just followed your steps and now have beautiful homepage. But what about if I want to add a sliding picture homepage. Any plugins for that?
WPBeginner Support
That would be a slider, we have a few plugins we would recommend for that below:
https://www.wpbeginner.com/best-wordpress-slider/
Admin