Kiedy po raz pierwszy usłyszeliśmy o optymalizacji dostarczania CSS, pomyśleliśmy, że brzmi to zbyt technicznie dla większości użytkowników WordPressa. Ale po zobaczeniu dramatycznych usprawnień prędkości, jakie przyniosło to naszym własnym witrynom, zdaliśmy sobie sprawę, że jest to coś, o czym powinien wiedzieć każdy właściciel witryny.
Najlepsze jest to, że nie potrzebujesz żadnych umiejętności kodowania, aby wprowadzić te zmiany.
Widzieliśmy, jak optymalizacja CSS może odmienić powolną witrynę. Witryny, które wcześniej frustrowały odwiedzających powolnym ładowaniem, nagle stały się płynne i responsywne. Wpływ na rankingi wyszukiwania i satysfakcję użytkowników był natychmiastowy i trwały.
Po latach eksperymentowania z różnymi strategiami optymalizacji CSS zidentyfikowaliśmy 2 niezawodne metody, które działają za każdym razem. Przeprowadzimy Cię przez oba podejścia krok po kroku, abyś mógł wybrać to, które odpowiada Twojemu poziomowi komfortu i wiedzy technicznej.

Jak dostarczanie CSS w WordPress wpływa na wydajność WordPressa
Pliki CSS służą do definiowania wyglądu wizualnego Twojej witryny WordPress. Twój motyw WordPress zawiera plik arkusza stylów CSS, a niektóre z Twoich wtyczek mogą również używać arkuszy stylów CSS.
CSS jest niezbędny dla nowoczesnych witryn, ale możliwe jest, że pliki CSS spowolnią prędkość i wydajność Twojej witryny, w zależności od sposobu ich konfiguracji.
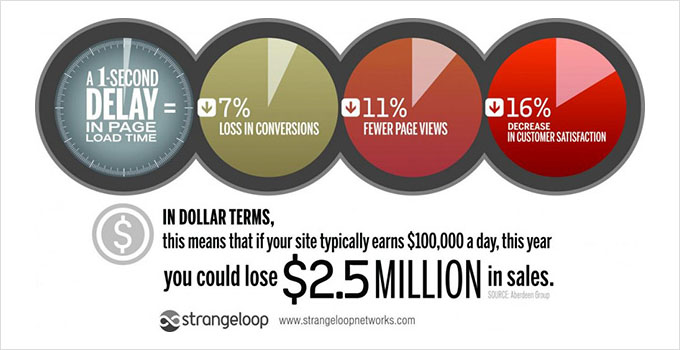
Nawet niewielkie opóźnienie w szybkości strony internetowej tworzy złe doświadczenie użytkownika i może wpłynąć na Twoje rankingi wyszukiwania i konwersje, skutkując mniejszym ruchem i sprzedażą.

Jednym ze sposobów, w jaki pliki CSS mogą spowolnić Twoją stronę, jest konieczność ich załadowania przed wyświetleniem strony. Oznacza to, że odwiedzający zobaczą pustą stronę, dopóki plik CSS się nie załaduje. Jest to znane jako render-blocking CSS.
Innym częstym powodem, dla którego pliki CSS mogą spowolnić Twoją stronę, jest sytuacja, gdy zawierają więcej kodu niż jest potrzebne do wyświetlenia widocznej części bieżącej strony. Ten dodatkowy, nieużywany kod CSS oznacza, że czas jego ładowania będzie dłuższy.
Dobra wiadomość jest taka, że możesz poprawić wydajność swojej witryny WordPress, optymalizując sposób dostarczania kodu CSS.
Odbywa się to poprzez zidentyfikowanie minimalnego kodu CSS potrzebnego do wyświetlenia pierwszej części bieżącej strony internetowej. Jest to znane jako „krytyczny CSS”.
Ten krytyczny kod jest następnie dodawany inline do kodu HTML strony zamiast w osobnych arkuszach stylów, dzięki czemu kod może zostać wyrenderowany bez konieczności wcześniejszego ładowania pliku CSS.
Reszta kodu CSS może być następnie ładowana po tym, jak odwiedzający zobaczą zawartość strony. Jest to znane jako „ładowanie odroczone”.
Mając to na uwadze, przyjrzyjmy się dwóm metodom optymalizacji dostarczania CSS w WordPress, a Ty możesz wybrać tę, która najlepiej Ci odpowiada:
- Optymalizacja dostarczania CSS w WordPress za pomocą WP Rocket
- Optymalizacja dostarczania CSS w WordPress za pomocą Autoptimize
- Najczęściej zadawane pytania dotyczące optymalizacji dostarczania CSS w WordPress
Metoda 1: Optymalizacja dostarczania CSS w WordPress za pomocą WP Rocket
WP Rocket to najlepsza wtyczka buforująca WordPress na rynku. Oferuje najprostszy sposób optymalizacji dostarczania CSS w WordPress. W rzeczywistości jest to tak proste, jak zaznaczenie pola wyboru.
WP Rocket to wtyczka premium do optymalizacji wydajności, ale najlepsze jest to, że wszystkie funkcje są zawarte w najniższym planie.
Pierwszą rzeczą, którą musisz zrobić, to zainstalować i aktywować wtyczkę WP Rocket. Aby uzyskać więcej szczegółów, zapoznaj się z naszym przewodnikiem krok po kroku, jak zainstalować wtyczkę WordPress.
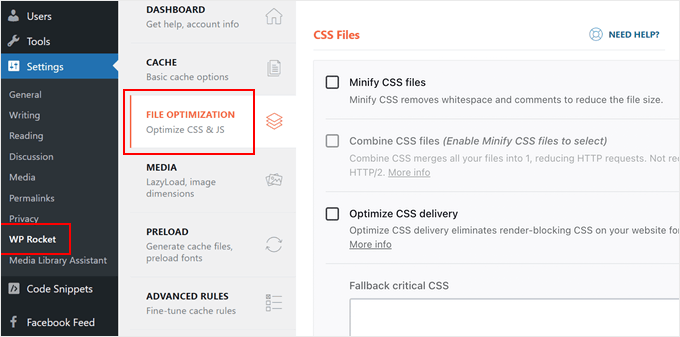
Po aktywacji musisz przejść do strony Ustawienia » WP Rocket i przełączyć się na zakładkę „Optymalizacja plików”.

Następnie musisz przewinąć w dół do sekcji plików CSS.
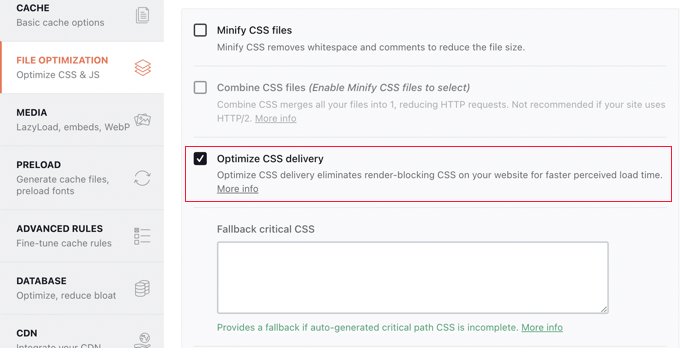
Po dotarciu tam musisz zaznaczyć pole wyboru obok opcji „Optymalizuj dostarczanie CSS”.

Ta funkcja inteligentnie zidentyfikuje krytyczne arkusze stylów CSS potrzebne do sformatowania tej części strony internetowej, którą odwiedzający widzą jako pierwszą. Twoje strony będą ładować się szybciej, a pozostałe arkusze CSS zostaną załadowane po tym, jak odwiedzający będą mogli zobaczyć ich zawartość.
Wszystko, co musisz teraz zrobić, to kliknąć przycisk „Zapisz zmiany” i poczekać, aż WP Rocket wygeneruje niezbędny plik CSS dla wszystkich Twoich wpisów i stron.
Automatycznie wyczyści również pamięć podręczną Twojej witryny, dzięki czemu odwiedzający zobaczą nową, zoptymalizowaną wersję Twojej witryny zamiast niezoptymalizowanej wersji przechowywanej w pamięci podręcznej.
Istnieje wiele innych sposobów, w jakie WP Rocket może pomóc Ci poprawić wydajność Twojej witryny. Aby dowiedzieć się więcej, zapoznaj się z naszym przewodnikiem na temat prawidłowej instalacji i konfiguracji WP Rocket w WordPressie.
Metoda 2: Optymalizacja dostarczania CSS w WordPressie za pomocą Autoptimize
Autoptimize to darmowa wtyczka zaprojektowana w celu poprawy dostarczania arkuszy stylów CSS i plików JavaScript Twojej witryny.
Chociaż Autoptimize jest darmową wtyczką, nie ma ona tylu funkcji co WP Rocket i wymaga więcej czasu na konfigurację.
Na przykład, nie jest w stanie automatycznie identyfikować krytycznego CSS, tak jak potrafi WP Rocket. Zamiast tego Autoptimize wymaga pomocy płatnej usługi zewnętrznej, co wiąże się z dodatkowymi kosztami i wymaga więcej czasu na konfigurację.
Może to być jednak dobra opcja, jeśli masz ograniczony budżet i nie potrzebujesz wszystkich innych funkcji WP Rocket do przyspieszenia działania swojej witryny.
Pierwszą rzeczą, którą musisz zrobić, jest zainstalowanie i aktywowanie wtyczki Autoptimize. Więcej szczegółów znajdziesz w naszym przewodniku krok po kroku na temat jak zainstalować wtyczkę WordPress.
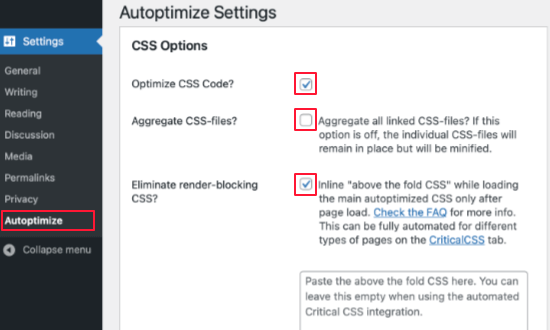
Po aktywacji musisz przejść do strony Ustawienia » Autoptimize, aby skonfigurować ustawienia wtyczki. Tam przewiń w dół do sekcji Opcje CSS i zaznacz pole „Optymalizuj kod CSS” na górze.

Po wykonaniu tej czynności upewnij się, że opcja „Agreguj pliki CSS” jest odznaczona, a następnie zaznacz „Eliminuj blokujący renderowanie CSS”.
Teraz możesz kliknąć przycisk „Zapisz zmiany i wyczyść pamięć podręczną”, aby zapisać swoje ustawienia.
Jednak wtyczka nie będzie działać poprawnie, dopóki nie zarejestrujesz się w usłudze Critical CSS. Jest to płatna usługa subskrypcyjna, która dostarczy Autoptimize krytyczny kod CSS potrzebny do optymalizacji dostarczania CSS w WordPress.
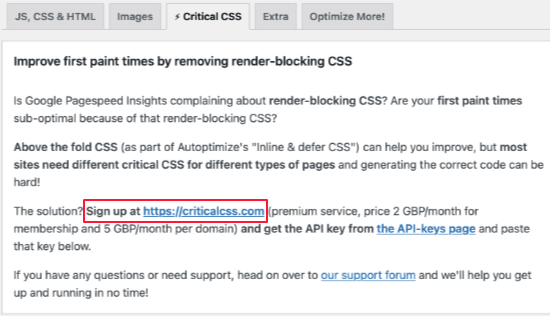
Aby to zrobić, przejdź do zakładki Critical CSS w ustawieniach Autoptimize. Znajdziesz tu informacje potrzebne do rejestracji w Critical CSS. Możesz zacząć, klikając link rejestracyjny w trzecim akapicie.

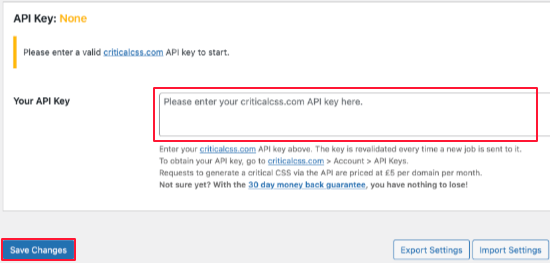
Po otrzymaniu klucza API Critical CSS przewiń w dół do sekcji Klucz API, aby móc wkleić go w pole tekstowe „Twój klucz API”.
Następnie upewnij się, że klikniesz przycisk „Zapisz zmiany”.

Autoptimize ma teraz wszystkie potrzebne informacje, aby dodać krytyczny CSS inline i odroczyć ładowanie arkuszy stylów do momentu wyrenderowania strony. W rezultacie Twoja strona będzie ładować się szybciej.
Najczęściej zadawane pytania dotyczące optymalizacji dostarczania CSS w WordPress
Poniżej znajdują się najczęściej zadawane pytania dotyczące optymalizacji dostarczania CSS w WordPress. Powinny one pomóc wyjaśnić wszelkie pozostałe wątpliwości dotyczące wdrażania tych technik optymalizacji.
1. Czym jest optymalizacja dostarczania CSS i dlaczego jest ważna dla stron WordPress?
Optymalizacja dostarczania CSS to proces usprawniania sposobu ładowania arkuszy stylów przez Twoją stronę internetową w celu skrócenia czasu ładowania strony. Jest to ważne, ponieważ źle zoptymalizowany CSS może powodować problemy z blokowaniem renderowania, sprawiając, że odwiedzający widzą puste strony podczas oczekiwania na załadowanie arkuszy stylów. Ma to bezpośredni wpływ na doświadczenie użytkownika, pozycję w wyszukiwarkach i wskaźniki konwersji.
2. Czy optymalizacja dostarczania CSS zepsuje wygląd mojego motywu WordPress?
Nie, jeśli zostanie wykonana poprawnie, optymalizacja CSS nie powinna zepsuć wyglądu Twojego motywu. Zarówno WP Rocket, jak i Autoptimize zostały zaprojektowane tak, aby zachować wygląd Twojej strony, jednocześnie poprawiając jej wydajność. Zawsze jednak zalecamy przetestowanie optymalizacji najpierw na stronie stagingowej i zachowanie kopii zapasowej oryginalnej strony przed wprowadzeniem zmian.
3. Jaka jest różnica między krytycznym CSS a CSS blokującym renderowanie?
Krytyczne CSS to minimalny kod CSS potrzebny do wyświetlenia widocznej części strony internetowej (treść powyżej linii zgięcia). Render-blocking CSS odnosi się do arkuszy stylów, które uniemożliwiają wyświetlenie strony do momentu ich pełnego załadowania. Optymalizacja CSS polega na identyfikacji krytycznego CSS i ładowaniu go w linii, jednocześnie odraczając ładowanie niekrytycznego CSS do momentu, gdy strona będzie widoczna.
4. Czy potrzebuję umiejętności kodowania, aby zaimplementować optymalizację dostarczania CSS?
Do żadnej z omówionych metod nie są wymagane umiejętności kodowania. WP Rocket sprawia, że jest to tak proste, jak zaznaczenie pola wyboru, podczas gdy Autoptimize wymaga podstawowej konfiguracji wtyczki. Obie wtyczki automatycznie obsługują aspekty techniczne, więc nie musisz samodzielnie pisać ani modyfikować żadnego kodu CSS.
5. Jak bardzo optymalizacja CSS może poprawić szybkość ładowania mojej witryny?
Poprawa zależy od Twojej obecnej konfiguracji, ale w wielu przypadkach zaobserwowaliśmy poprawę czasu ładowania o 30-50%. Dokładny wzrost prędkości zależy od czynników takich jak motyw, wtyczki, hosting i obecna struktura CSS. Większość witryn odnotowuje zauważalne poprawy w wynikach Core Web Vitals i ocenach Google PageSpeed Insights.
6. Czy WP Rocket jest wart swojej ceny w porównaniu do korzystania z darmowej wtyczki Autoptimize?
WP Rocket oferuje bardziej kompleksowe funkcje optymalizacji i automatycznie generuje krytyczne CSS, co znacznie ułatwia konfigurację i utrzymanie. Autoptimize jest darmowy, ale wymaga subskrypcji usługi Critical CSS premium i bardziej ręcznej konfiguracji. Dla większości użytkowników, oszczędzające czas funkcje WP Rocket i dodatkowe korzyści wydajnościowe uzasadniają inwestycję.
Mamy nadzieję, że ten samouczek pomógł Ci dowiedzieć się, jak zoptymalizować dostarczanie CSS w WordPress. Możesz również zapoznać się z naszym przewodnikiem na temat jak zastosować CSS dla konkretnych ról użytkowników w WordPress oraz naszym wyborem najlepszych wtyczek suwaków WordPress.
Jeśli podobał Ci się ten artykuł, zasubskrybuj nasz kanał YouTube po samouczki wideo WordPress. Możesz nas również znaleźć na Twitterze i Facebooku.





Jiří Vaněk
Używam obu wtyczek jednocześnie, ponieważ według wyników pomogło to przyspieszyć moją stronę internetową. Jednak mam włączoną funkcję „Optymalizuj dostarczanie CSS” w WP Rocket i wyłączoną w Autoptimize. Przetestowałem na mojej stronie, że te dwie wtyczki doskonale się uzupełniają. Jedyną rzeczą, na którą musisz uważać, jest to, aby ta sama funkcja nie była włączona w obu wtyczkach jednocześnie. Niemniej jednak razem tworzą potężny duet.
Dennis Muthomi
Zaimplementowałem WP Rocket na kilku stronach klientów i mogę zaświadczyć o jego skuteczności w poprawie czasu ładowania stron.
Funkcja „Optymalizuj dostarczanie CSS” jest rzeczywiście tak prosta, jak zaznaczenie pola wyboru, ale imponujące jest to, jak bardzo może wpłynąć na wydajność.
Dodatkowa wskazówka, którą chciałbym zaoferować, to użycie narzędzia takiego jak GTmetrix lub Google PageSpeed Insights do zmierzenia wydajności Twojej strony przed i po wdrożeniu tych optymalizacji. Może to pomóc w kwantyfikacji ulepszeń i zidentyfikowaniu wszelkich pozostałych problemów.
Jiří Vaněk
Tak, Dennis, robię to samo, z tą różnicą, że wszędzie używam WP Rocket. Ze względu na problemy z szybkością, wypróbowałem wszystkie wtyczki do buforowania podczas mojego korzystania z WordPressa, a WP Rocket jest niepokonany. Funkcja wstępnego ładowania pomogła mi najbardziej, ale różne minifikacje i optymalizacje kodu również miały znaczący wpływ. Twoja rekomendacja jest świetnym pomysłem, który dobrze uzupełnia tekst. Jednak do pomiaru prędkości uważam GT Metrix za bardziej profesjonalny i lepszy. Szczególnie funkcja wodospadu, gdzie cały proces ładowania strony jest wyświetlany szczegółowo. To świetne narzędzie, w swojej istocie darmowe, i fantastycznie, że o nim tutaj wspomniałeś.