Shopify to popularna platforma e-handlu do zakładania sklepu internetowego. Ma przyjazny dla użytkownika interfejs i szeroką gamę narzędzi do zarządzania firmą, ale może nie być najlepszą samodzielną opcją dla twojego biznesu online.
Dlatego zalecamy korzystanie z Shopify z WordPressem. Pozwala to połączyć funkcje e-handlu Shopify z najpotężniejszym narzędziem do tworzenia witryn internetowych na świecie, zapewniając większą elastyczność w rozwijaniu twojego biznesu.
Używaliśmy WordPressa w naszych sklepach internetowych i widzieliśmy na własne oczy, jak bardzo jest skalowalny. Wielokrotnie testowaliśmy również Shopify. Pozwoliło nam to porównać ich mocne i słabe strony i odkryliśmy, że w wielu przypadkach korzystanie z nich razem może być twoją najlepszą opcją.
W tym artykule pokażemy ci, jak łatwo połączyć Shopify z WordPressem, aby rozwinąć twój biznes.

Dlaczego warto używać Shopify z WordPress?
WordPress to najlepszy kreator witryn internetowych na świecie, który obsługuje ponad 43% wszystkich witryn internetowych.
Jest niezwykle łatwy w użyciu i daje dostęp do tysięcy darmowych i płatnych motywów WordPress oraz wtyczek (aplikacji dla twojej witryny internetowej).
Z drugiej strony, Shopify to popularna platforma e-handlu, która pomaga sprzedawać produkty online.
Możesz użyć WordPress z WooCommerce, aby stworzyć swój sklep internetowy, ale niektórzy użytkownicy mogą chcieć użyć Shopify dla swojego sklepu i WordPress dla swojej witryny internetowej.
Aby uzyskać więcej informacji, zobacz nasze porównanie Shopify vs. WooCommerce z zaletami i wadami obu narzędzi.
Połączenie Shopify i WordPress zapewnia zalety obu platform. Możesz sprzedawać produkty za pomocą Shopify, jednocześnie ciesząc się elastycznością i swobodą WordPressa w zarządzaniu Twoją witryną internetową.
Daje to pełną kontrolę nad twoją witryną internetową, zwiększa zasięg rynkowy i pozwala zarządzać obiema platformami z jednego kokpitu.
Biorąc to pod uwagę, przyjrzyjmy się, jak łatwo korzystać z Shopify z WordPress. Możesz skorzystać z poniższych odnośników, aby poruszać się po tym poradniku:
- Step 1: Set Up Your Shopify Store and WordPress Website
- Step 2: Connect WordPress to Your Shopify Store
- Step 3: Display Shopify Products in WordPress
- Step 4: Customize Your WordPress Website
- Step 5: Add a Contact Form to Your WordPress Site
- Step 6: Add Customer Reviews to Your Online Store
- Step 7: Grow Your WordPress Website and Shopify Store
Krok 1: Skonfiguruj swój sklep Shopify i witrynę internetową WordPress
Jeśli jeszcze tego nie zrobiłeś, musisz najpierw utworzyć twój sklep Shopify.
Następnie dodaj kilka produktów i wróć tutaj.

Następnie musisz skonfigurować swoją witrynę internetową WordPress. Należy pamiętać, że istnieją dwa rodzaje WordPressa.
Po pierwsze, istnieje WordPress.com, który jest usługą hostingu witryn internetowych. Następnie masz WordPress.org, zwany także samodzielnie hostowanym WordPressem.
Będziesz potrzebować WordPress.org, ponieważ zapewnia on natychmiastowy dostęp do wszystkich funkcji WordPress po wyjęciu z pudełka. Aby uzyskać więcej informacji, zobacz nasze porównanie WordPress.com vs WordPress.org.
Aby stworzyć witrynę WordPress.org, będziesz potrzebować nazwy domeny, która będzie nazwą Twojej witryny w Internecie, oraz konta hostingowego, na którym Twoja witryna będzie przechowywać wszystkie swoje dane.
Nazwa domeny kosztuje około 14,99 USD rocznie, a plany hostingowe WordPress zwykle zaczynają się od 7,99 USD miesięcznie (zwykle płatne rocznie).
Nasi przyjaciele z Bluehost zgodzili się zaoferować użytkownikom WPBeginner bezpłatną nazwę domeny z hojną zniżką na hosting. Zasadniczo możesz zacząć już za 1,99 USD miesięcznie.
Wszystko, co musisz zrobić, to kliknąć nasz odnośnik Bluehost powyżej i kliknąć przycisk “Rozpocznij teraz” na następnym ekranie.

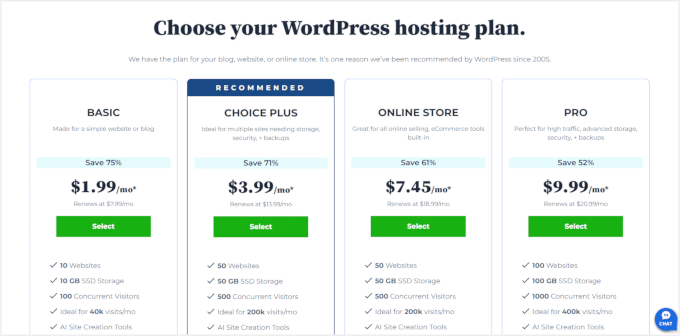
Następnie przejdziesz do strony cennika Bluehost.
W przypadku firm internetowych zaleca się wybranie planu “Sklep internetowy”, ale możesz wybrać dowolny z nich. W razie potrzeby zawsze można przejść na wyższy plan.
Kliknij “Wybierz” na wybranym przez Ciebie planie.

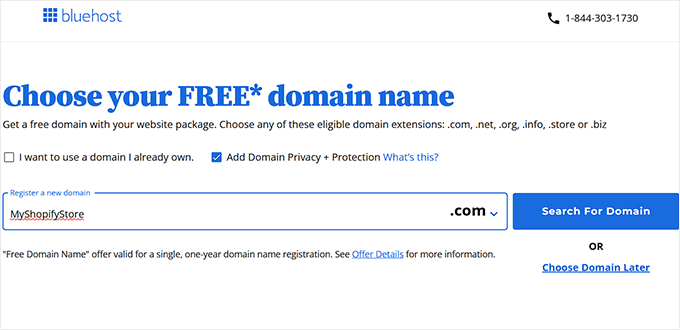
Następnie będziesz musiał wybrać nazwę domeny lub połączyć istniejącą z twoją witryną internetową WordPress.
Możesz również pominąć ten krok, klikając odnośnik “Wybierz domenę później”.
Wskazówka: Zalecamy wybranie nazwy związanej z twoim biznesem, która jest łatwa do wymówienia, przeliterowania i zapamiętania.
Jeśli jednak nie masz żadnych pomysłów, możesz skorzystać z darmowego generatora nazw firm WPBeginner, aby wymyślić interesującą nazwę dla twojego sklepu.

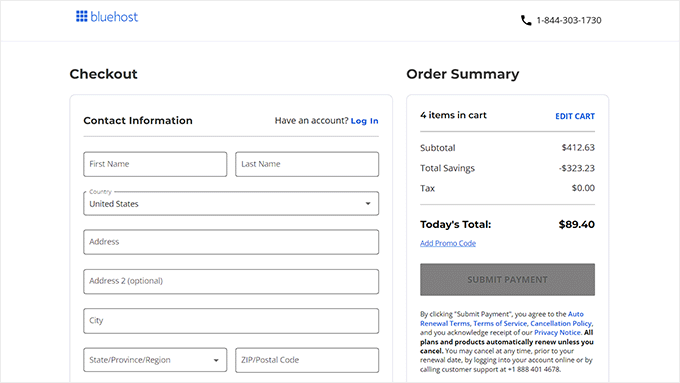
Następnie wpisz swoje dane do płatności, aby sfinalizować zakup.
Zostaniesz poproszony o podanie informacji o Twoim koncie, w tym firmowego adresu e-mail, imienia i nazwiska, kraju, numeru telefonu i innych.

Następnie Bluehost prześle e-mailem instrukcje dotyczące logowania się do kokpitu hostingu.
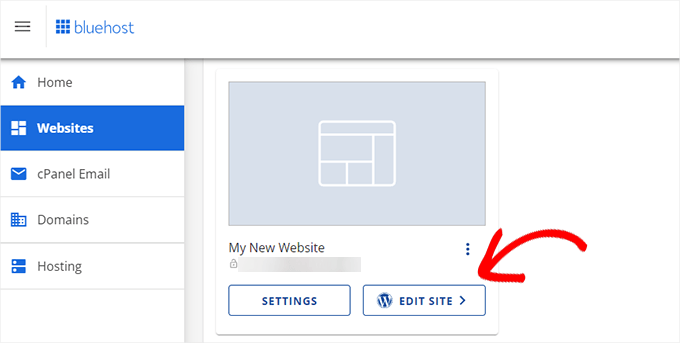
Po zalogowaniu się przejdź do karty “Witryny internetowe”. Zobaczysz, że Bluehost zainstalował dla Ciebie nową witrynę WordPress.

Wystarczy kliknąć przycisk “Edytuj witrynę”, aby uzyskać dostęp do kokpitu administratora WordPress.
Tak to będzie wyglądać:

Jeśli jednak wszystko to wydaje ci się zbyt pracochłonne, możesz zdecydować się na usługę konfiguracji i projektowania witryn internetowych WPBeginner.
Nasi eksperci mają ponad 16-letnie doświadczenie i pomogli 100 000 osób rozpocząć korzystanie z WordPress. Możemy zająć się wszystkim, od konfiguracji i projektowania witryny internetowej po optymalizację SEO, formularze kontaktowe i integracje analityczne. Ponadto możemy nawet zapewnić kompleksowe szkolenie WordPress, aby zapewnić twój sukces.

Oferujemy również przystępne ceny, dzięki czemu jest to idealna opcja, jeśli dopiero zaczynasz swoją działalność na WordPress. Szczegółowe informacje można znaleźć na naszej stronie Usługi WPBeginner Pro.
Krok 2: Połącz WordPress z Twoim sklepem Shopify
Teraz kolejnym krokiem jest połączenie Twojej witryny internetowej WordPress ze sklepem Shopify.
W tym celu będziesz potrzebować ShopWP. Jest to wtyczka Shopify do WordPressa, która umożliwia łatwe połączenie WordPressa z twoim kontem Shopify.
Najpierw należy zainstalować i włączyć wtyczkę ShopWP. Aby uzyskać więcej informacji, zobacz nasz przewodnik krok po kroku, jak zainstalować wtyczkę WordPress.
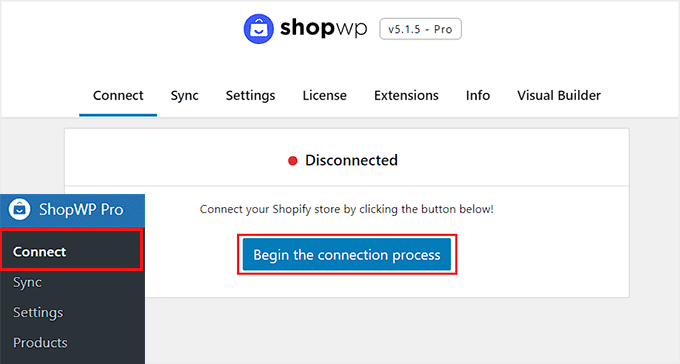
Po włączaniu przejdź na stronę ShopWP Pro ” Połącz i kliknij przycisk “Rozpocznij proces łączenia”.

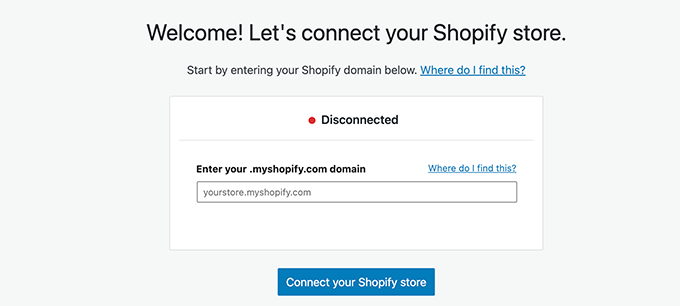
Spowoduje to uruchomienie kreatora połączeń.
Zostaniesz poproszony o wpisz tutaj twoją nazwę domeny myshopify.com. Następnie kliknij przycisk “Połącz Twój sklep Shopify”, aby kontynuować.

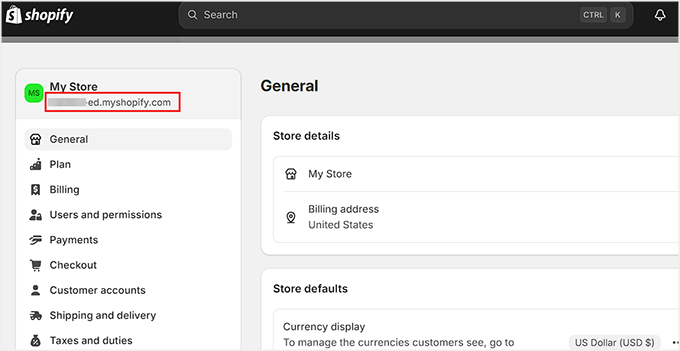
Aby znaleźć swoją domenę Shopify, musisz przejść na kokpit swojego sklepu internetowego i przejść do karty “Ustawienia” w lewej kolumnie.
Spowoduje to otwarcie nowej strony na ekranie, na której pod nazwą twojego sklepu w lewym górnym rogu będzie widoczna nazwa twojej domeny.

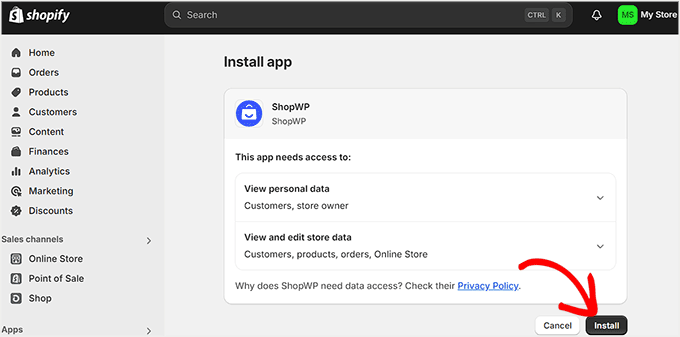
Po wpisaniu domeny w kreatorze konfiguracji zostaniesz przeniesiony na stronę “Mój sklep”, gdzie ShopWP poprosi o dostęp, aby zobaczyć twoje dane osobowe.
Tutaj wystarczy kliknąć przycisk “Zainstaluj”.

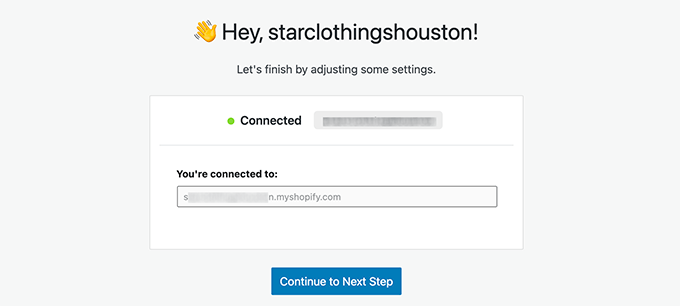
Następnie zostaniesz przekierowany do twojego kokpitu WordPress. Tutaj na ekranie pojawi się komunikat “Połączono”, jeśli proces się powiedzie.
Kliknij przycisk “Przejdź do następnego kroku”.

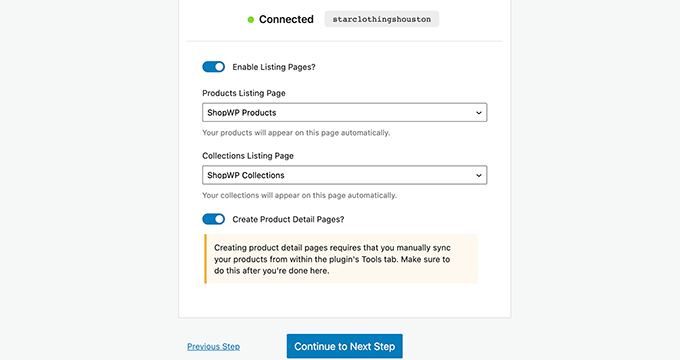
Teraz zostaniesz poproszony o skonfigurowanie różnych ustawień dla twojego sklepu, zaczynając od stron, których chcesz używać dla swoich produktów Shopify.
Możesz włączyć strony z listą, a następnie wybrać stronę WordPress lub użyć domyślnej strony Produkty ShopWP.
Podobnie można włączyć strony kolekcji i strony szczegółów poszczególnych produktów.

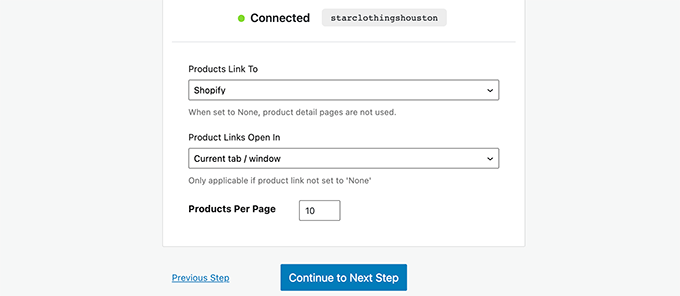
W następnym kroku możesz wybrać, co stanie się, gdy użytkownicy klikną produkty.
Można na przykład wyświetlić produkt w oknie modalnym lub przekierować użytkowników do Shopify lub strony szczegółów produktu WordPress.

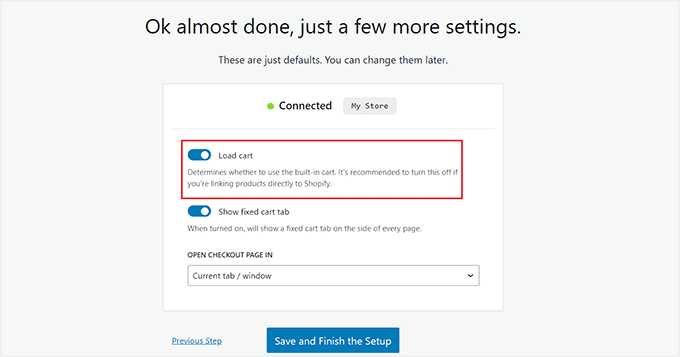
Następnie przełącz przełącznik “Wczytywanie koszyka”, jeśli chcesz korzystać z wbudowanej funkcji koszyka. Ta opcja nie będzie miała zastosowania, jeśli masz odnośniki do produktów bezpośrednio w Shopify i będzie działać tylko z WordPress.
Na koniec kliknij przycisk “Zapisz i zakończ konfigurację”.

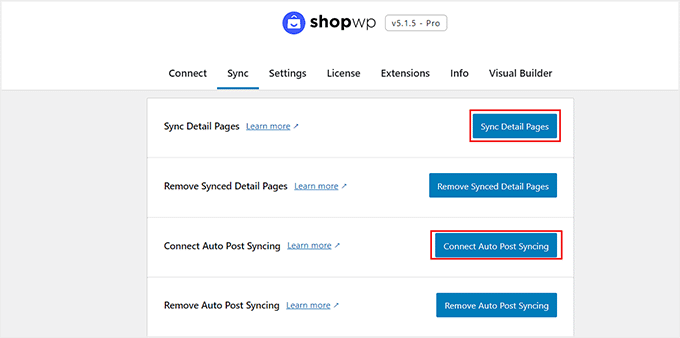
Zostaniesz przeniesiony do twojego kokpitu WordPress. Następnie przejdź do strony ShopWP Pro ” Synchronizacja.
Następnie kliknij przyciski “Synchronizuj szczegółowe strony” i “Połącz automatyczną synchronizację wpisów”. Umożliwi to wtyczce pobieranie wszelkich szczegółów produktu, gdy utworzysz nowe produkty w twoim sklepie Shopify.

Udało Ci się teraz połączyć Twój sklep Shopify z WordPress.
Krok 3: Wyświetlanie produktów Shopify w WordPress
ShopWP umożliwia łatwe wyświetlanie twoich produktów Shopify w dowolnym miejscu na witrynie WordPress.
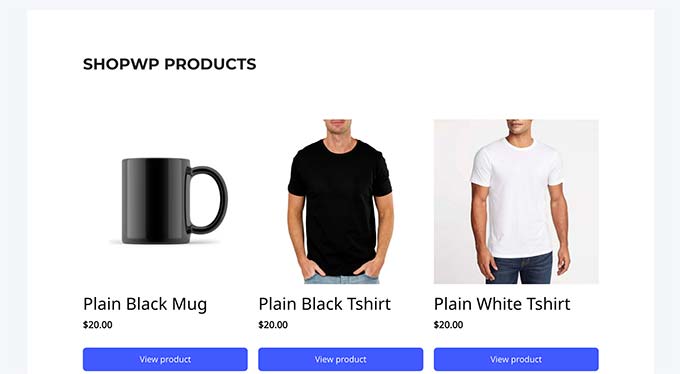
Jeśli korzystasz z ustawień domyślnych, wtyczka utworzy dla Ciebie stronę ShopWP Products, na której będą wyświetlane Twoje produkty Shopify.

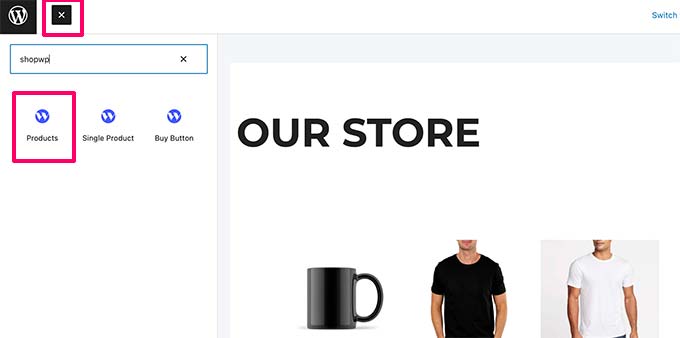
Możesz także wyświetlać produkty na dowolnym wpisie lub stronie WordPress, po prostu edytując go i dodając blok Produkty.
Więcej szczegółów można znaleźć w naszym przewodniku na temat korzystania z edytora bloków WordPress.

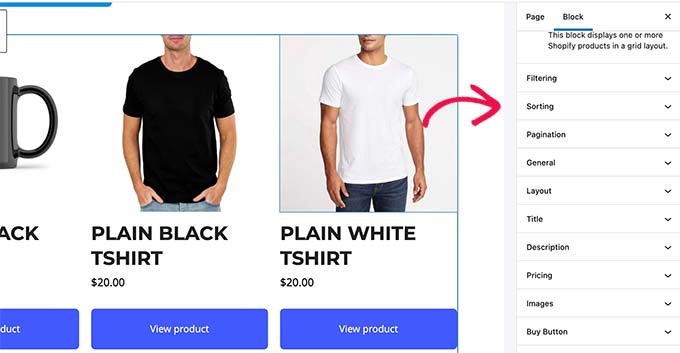
Blok zawiera szereg ustawień, które można skonfigurować w celu zmiany wyglądu produktów.
Ustawienia obejmują układ, kolory, szczegóły produktu do wyświetlenia i inne. W tym miejscu można również zmienić cenę, opis, tytuł i obrazek produktu.

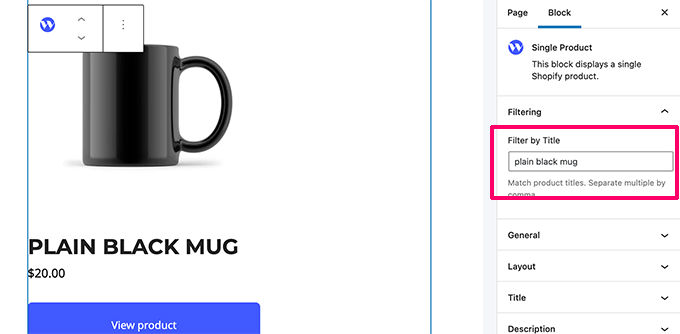
Podobnie można dodać blok Pojedynczy produkt, aby wyświetlić pojedynczy produkt.
Będziesz mógł znaleźć produkt, który chcesz wyświetlić, wpisując tytuł produktu w ustawieniach bloku.

Wtyczka posiada rozbudowane opcje wyświetlania, które można kontrolować w panelu bloków lub na stronie ustawień wtyczki.
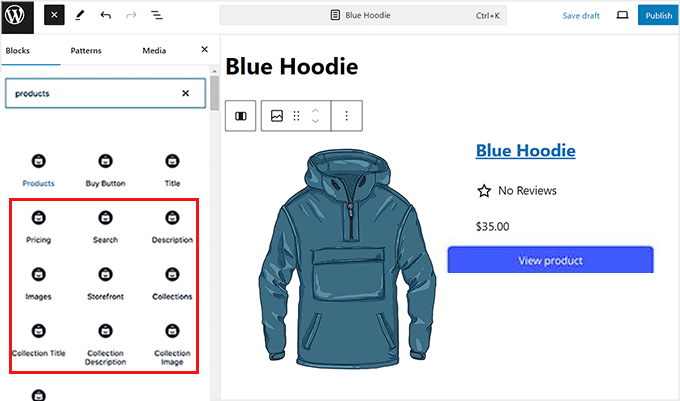
Teraz, jeśli korzystasz z bezpłatnej wersji narzędzia, są to wszystkie bloki, które będą dla Ciebie dostępne. Jednak po uaktualnieniu do wersji pro możesz dodać do swojej strony bloki koszyka, opisu, kolekcji, tytułu i wyszukiwania.
Bloki te są bardziej odpowiednie do tworzenia oddzielnych stron dla każdego produktu, gdzie chcesz dodać przycisk koszyka, tytuł, opis i obrazek przy użyciu różnych bloków.
Możesz również użyć bloku “Kolekcja”, aby wyświetlić twoje produkty Shopify, które są częścią określonej grupy.

Z drugiej strony, jeśli planujesz stworzyć sklep taki jak WooCommerce, w którym wszystkie produkty są wyświetlane na tej samej stronie, to blok “Produkty” będzie działał dobrze.
Po zakończeniu nie zapomnij kliknąć przycisku “Aktualizuj” lub “Opublikuj”, aby zapisać twoje ustawienia.
Krok 4: Dostosuj własną witrynę internetową WordPress
Teraz, gdy połączyłeś swój sklep Shopify z witryną internetową, następnym krokiem jest odpowiednie dostosowanie Twojej witryny WordPress.
Po pierwsze, będziesz chciał wybrać atrakcyjny wizualnie motyw dla twojego sklepu. Ten motyw będzie kontrolował ogólny wygląd i układ twojej witryny.
Istnieją tysiące darmowych i premium motywów WordPress do wyboru. Na początek warto zapoznać się z naszym zestawieniem najpopularniejszych motywów WordPress. Wybraliśmy również listę najlepszych motywów dla sklepów odzieżowych.
Możesz jednak również zaprojektować swój własny motyw za pomocą SeedProd. Jest to kreator motywów typu “przeciągnij i upuść”, który umożliwia tworzenie własnego motywu bez pisania jakiegokolwiek kodu.

Następnie będziesz chciał stworzyć treść dla twojej witryny internetowej WordPress.
Możesz użyć stron, aby stworzyć strukturę twojej witryny internetowej, dodając stronę główną, blog, sklep, kontakt i o stronach. Zobacz naszą listę ważnych stron do utworzenia w WordPress.
Następnie przejdź dalej i dodaj strony do menu nawigacyjnego w WordPress.

Aby uzyskać więcej szczegółów, możesz zapoznać się z naszym poradnikiem na temat dostosowywania twojego motywu WordPress.
Krok 5: Dodaj formularz kontaktowy do twojej witryny WordPress
Po zakończeniu konfiguratora witryny, dobrym pomysłem jest dodanie formularza kontaktowego do twojej witryny internetowej. Umożliwi to klientom skontaktowanie się z Tobą w przypadku pytań lub chęci zgłoszenia błędu.
W tym celu polecamy WPForms. Jest to najlepsza wtyczka do formularzy kontaktowych WordPress na rynku, która zawiera kreator typu “przeciągnij i upuść”, ponad 2000 gotowych szablonów i pełną ochronę przed spamem.

Używaliśmy go w WPBeginner do tworzenia formularza kontaktowego i corocznych ankiet. Aby uzyskać szczegółowe informacje, zobacz naszą szczegółową recenzję WPForms.
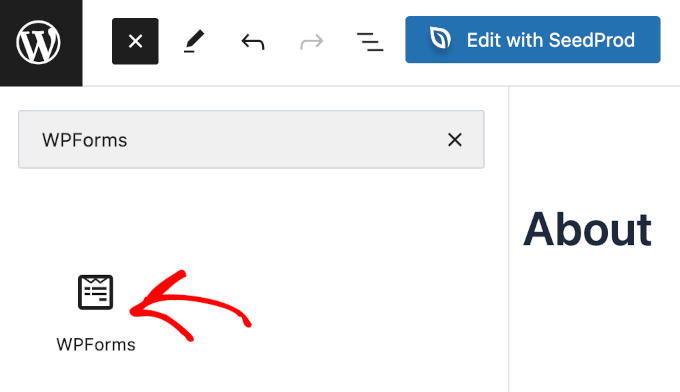
Po włączaniu wystarczy użyć szablonu WPForms “Prosty formularz kontaktowy”, a następnie dodać go do dowolnej strony lub wpisu za pomocą bloku WPForms.
Aby uzyskać szczegółowe informacje, zapoznaj się z naszym poradnikiem na temat tworzenia formularza kontaktowego w WordPress.

Następnie możesz również dodać usługę telefoniczną VoIP, aby użytkownicy mogli bezpośrednio kontaktować się z Tobą za pośrednictwem połączeń telefonicznych.
W tym celu można skorzystać z Nextiva, która jest najlepszą usługą telefoniczną VoIP dla małych firm. Ponadto ma inne funkcje, takie jak faksowanie online, czat na żywo, ankiety online, CRM, analiza połączeń i wiele innych.

Aby uzyskać szczegółowe informacje, zapoznaj się z naszym poradnikiem na temat konfigurowania automatycznego systemu telefonicznego dla twojej witryny internetowej.
Krok 6: Dodaj opinie klientów do twojego sklepu internetowego
Następnie powinieneś zaprezentować opinie klientów w twoim sklepie internetowym, aby zbudować zaufanie wśród użytkowników i zachęcić ich do dokonania zakupu.
Na przykład, jeśli masz już recenzje na Yelp, Facebook lub Google, możesz dodać je do swojej witryny internetowej za pomocą wtyczki Smash Balloon Reviews Feed Pro.
Jest to najlepsza na rynku wtyczka do recenzji klientów WordPress, która pozwala dodawać recenzje w przyjemnym wizualnie układzie.

Aby uzyskać bardziej szczegółowe instrukcje, zapoznaj się z naszym poradnikiem na temat wyświetlania recenzji Google, Facebook i Yelp w WordPress.
Krok 7: Rozwijaj swoją witrynę internetową WordPress i sklep Shopify
Najlepszą częścią korzystania z WordPressa jest to, że jest on dostarczany z tysiącami wtyczek i współpracuje ze wszystkimi narzędziami marketingowymi, których będziesz potrzebować, aby rozwijać swój biznes.
Poniżej znajduje się kilka niezbędnych narzędzi i wtyczek, które warto od razu zainstalować:
- OptinMonster – Najlepsze oprogramowanie do optymalizacji konwersji, OptinMonster pozwala przekształcić odwiedzających witrynę internetową w klientów. Zawiera narzędzia takie jak przypięte banery, liczniki czasu, wyskakujące okienka (okno) lightbox i wiele innych.
- All in One SEO – Najlepsza wtyczka WordPress SEO na rynku. Pozwala łatwo zoptymalizować twoją witrynę internetową pod kątem wyszukiwarek i zwiększyć ruch na twojej stronie.
- MonsterInsights – Chcesz zobaczyć, skąd pochodzi Twój ruch? MonsterInsights pomaga zainstalować Google Analytics i łatwo skonfigurować ulepszone śledzenie e-handlu.
- TrustPulse – dodaje dowód społeczny do twojego sklepu e-handel, wyświetlając ukierunkowane wiadomości użytkownikom z działaniami użytkownika w czasie rzeczywistym na twojej witrynie internetowej. TrustPulse współpracuje zarówno z WordPress, jak i Shopify.
- PushEngage – najlepsze oprogramowanie do powiadomień web push, które pomaga łączyć się z odwiedzającymi po opuszczeniu twojej witryny za pomocą powiadomień push.
- FunnelKit – jedna z najlepszych wtyczek do lejka sprzedażowego WooCommerce, umożliwiająca łatwe tworzenie wysoko konwertujących checkoutów, wysuwanych koszyków, upsellów za jednym kliknięciem, stron podbijających zamówienia i nie tylko.
Aby uzyskać więcej rekomendacji, zapoznaj się z naszą listą niezbędnych wtyczek WordPress dla witryn internetowych dla firm.
Mamy nadzieję, że ten artykuł pomógł Ci dowiedzieć się, jak łatwo zintegrować Shopify z WordPress. Możesz również zapoznać się z naszym przewodnikiem dla początkujących, jak prawidłowo przejść z Shopify na WooCommerce i naszymi najlepszymi alternatywami dla Shopify.
If you liked this article, then please subscribe to our YouTube Channel for WordPress video tutorials. You can also find us on Twitter and Facebook.





Dennis Muthomi
since Shopify offers valuable KPI metrics like customer lifetime value, acquisition costs, net promoter score, and inventory tracking, is it possible to display those metrics on the WordPress dashboard too? or maybe some similar performance indicator metrics similar to Shopify’s?
WPBeginner Support
For that you would use an analytics plugin like MonsterInsights and that would generate that information for you
Admin
Richard
Hi, I have a small question about this blog (integrating Shopify products into your WordPress website).
What happens when you click the “add to cart” button when the hHopify products are integrated into a WP page? Do you go to the Shopify platform and finish your purchase on the Shopify platform? Or do you stay on your WordPress website and handle purchae on that website?
Reason to ask this is also your shopping cart. icon in the header. Can you see this on your WordPress website when adding a product? Or is everything handled by Shopify?
WPBeginner Support
You would add the products on your WordPress site and checkout on Shopify.
Admin
Linda Klink Crawford
We are having a website built with wordpress. We will be selling products. Can we use Shopify as our credit card and check out processor
WPBeginner Support
This guide would allow you to have Shopify handle your checkout for you to achieve that.
Admin