Napotkaliśmy sporo błędów WordPressa – białe ekrany, brakujące strony i konflikty wtyczek, które wydają się pojawiać znikąd.
Czasami WordPress domyślnie nie pokazuje, co jest nie tak. Widzisz tylko pustą stronę lub niejasny komunikat, który niewiele pomaga.
W tym miejscu pojawia się tryb debugowania. Pozwala on zajrzeć za kulisy tego, co powoduje problem, dzięki czemu można go szybciej poprawić.
W tym przewodniku pokażemy, jak bezpiecznie włączyć tryb debugowania WordPressa – za pomocą kodu lub wtyczki – i jak odczytać dziennik błędów, jeśli coś zepsuje się na twojej witrynie.

Czym jest tryb debugowania w WordPress?
Tryb debugowania to wbudowane w WordPress narzędzie, które pomaga zobaczyć, co dzieje się nie tak za kulisami, gdy coś psuje się na twojej witrynie.
Domyślnie WordPress ukrywa komunikaty o błędach technicznych przed odwiedzającymi, a nawet przed Tobą. Tryb debugowania ponownie włącza te komunikaty, dzięki czemu można zobaczyć, co jest przyczyną problemu.
Przypomina to włączenie latarki w ciemnym pomieszczeniu. Nagle błędy, które były ukryte, stają się widoczne i można dostrzec, skąd pochodzi problem.
Niezależnie od tego, czy jest to konflikt wtyczki, literówka w kodzie, czy problem z motywem, tryb debugowania pomaga tobie (lub twojemu programiście) uzyskać szczegółowe informacje potrzebne do poprawki.
Dlaczego warto włączać tryb debugowania WordPressa?
Czasami wtyczka WordPress, motyw lub własny kod, taki jak PHP lub JavaScript, może powodować konflikty na twojej witrynie internetowej.
Może to prowadzić do różnych błędów i powiadomienia, że twoja witryna nie działa prawidłowo.
Teraz zawsze możesz wyłączać wszystkie wtyczki, aby sprawdzić, która z nich powoduje błąd. Podobnie możesz przełączyć się na inny motyw WordPress lub usuwać własny kod, aby znaleźć główną przyczynę błędu.
Wszystko to zajmuje jednak dużo czasu, ponieważ trzeba wykluczyć każdą możliwość po kolei.
Na szczęście WordPress posiada wbudowany tryb debugowania. Jest on jednak domyślnie wyłączony i trzeba go włączyć ręcznie.
Po włączeniu, tryb debugowania wyświetla log wszystkich błędów i ostrzeżeń na twojej witrynie internetowej.
W ten sposób możesz wskazać problemy na twojej witrynie WordPress i szybko je poprawić. Odkrywa nawet błędy, które w innym przypadku mogłyby być niewidoczne.
Wskazówka bonusowa 💡: Masz problem z poprawką problemu WordPress? Uzyskaj awaryjną pomoc techniczną WordPress od naszych profesjonalnych programistów. Dzięki tej pomocy na żądanie, nasi inżynierowie poprawią problem w przystępnej cenie.
Używamy wbudowanych narzędzi debugowania WordPressa do rozwiązywania problemów na wszystkich witrynach internetowych. Często narzędzia te dostarczają szybkich wskazówek, które pomagają nam łatwo poprawić występujące problemy.
Przyjrzyjmy się, jak włączyć tryb debugowania WordPress. Pokażemy dwie metody. Możesz użyć wtyczki WordPress lub ręcznie zobaczyć tryb debugowania:
Metoda 1: Włącz tryb debugowania WordPress za pomocą wtyczki
Łatwym sposobem włączania trybu debugowania jest użycie wtyczki WP Debugging. Ta metoda jest zalecana dla początkujących i tych, którzy nie czują się komfortowo pracując z plikami witryny internetowej.
WP Debugging to darmowa wtyczka WordPress, która działa po wyjęciu z pudełka. Korzystając z tej wtyczki, nie będziesz musiał ręcznie edytować plików swojej witryny internetowej.
Najpierw należy zainstalować i włączyć wtyczkę WP Debugging. Aby uzyskać więcej informacji, zapoznaj się z naszym przewodnikiem na temat instalacji wtyczki WordPress.
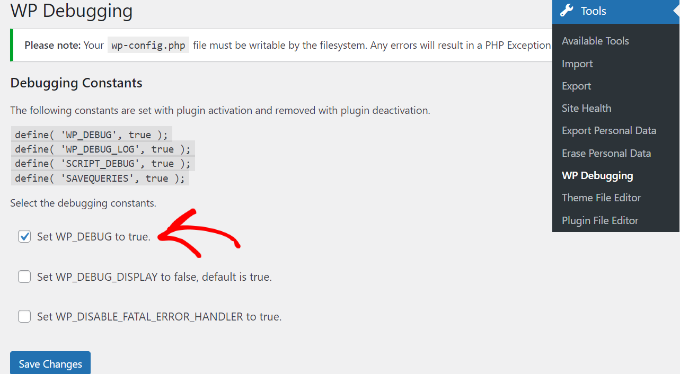
Po włączaniu możesz przejść do Narzędzia ” Debugowanie WP z twojego kokpitu WordPress. Następnie upewnij się, że opcja “Ustaw WP_DEBUG na true” jest włączona.

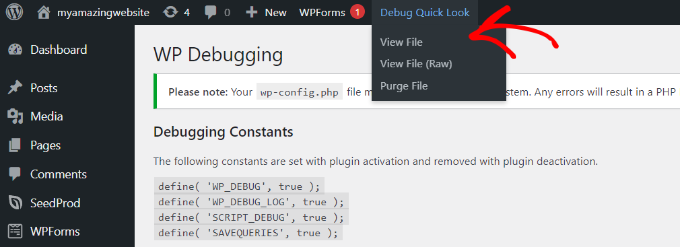
Następnie zobaczysz opcję “Debug Quick Look” dodaną do twojego paska administratora u góry.
Najedź na niego, a następnie kliknij opcję “Zobacz plik”.

Spowoduje to otwarcie pliku dziennika ze wszystkimi błędami na twojej witrynie internetowej. Dzięki temu możesz dowiedzieć się, co powoduje problemy na twojej witrynie i szybko je poprawić.
Po zakończeniu debugowania twojej witryny internetowej nie zapomnij wyłączyć wtyczki.
Metoda 2: Ręczne włączanie trybu debugowania WordPressa
Drugą metodą włączania trybu debugowania WordPress jest edycja plików wp-config.php. Ta metoda jest bardziej zaawansowana i odpowiednia dla użytkowników, którzy swobodnie edytują pliki witryny internetowej.
Zalecamy utworzenie kopii zapasowej twojej witryny internetowej przed edycją plików. W ten sposób można łatwo przywrócić twoją witrynę internetową, jeśli coś pójdzie nie tak.
Aby uzyskać dostęp do plików witryny internetowej, potrzebny będzie klient FTP dla systemu Mac lub Windows.
W tym poradniku użyjemy klienta FTP FileZilla. Jeśli potrzebujesz pomocy, zapoznaj się z naszym przewodnikiem na temat tego, czym jest FTP i jak z niego korzystać.
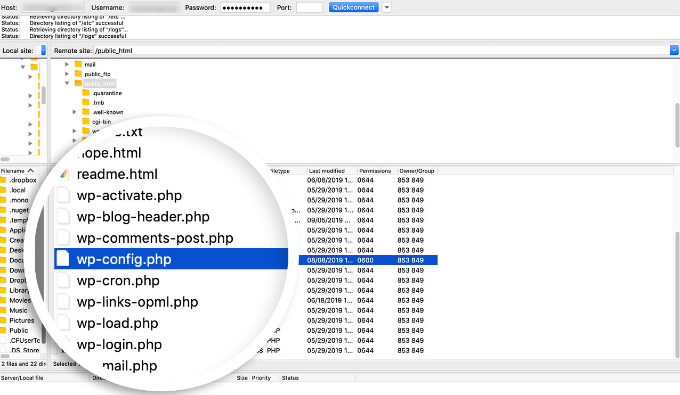
Po zalogowaniu się przejdź do katalogu public_html. Znajduje się tam plik wp-config.php.

Alternatywnie, wiele usług hostingowych WordPress pozwala również zarządzać plikami Twojej witryny za pomocą cPanelu.
Na przykład w Bluehost zaloguj się na swoje konto hostingowe i kliknij przycisk “Ustawienia” pod Twoją witryną internetową.

Spowoduje to otwarcie strony ustawień twojej witryny.
Przewiń nieco w dół i kliknij przycisk “Menedżer plików”.

Spowoduje to uruchomienie aplikacji Menedżer plików w nowej karcie przeglądarki.
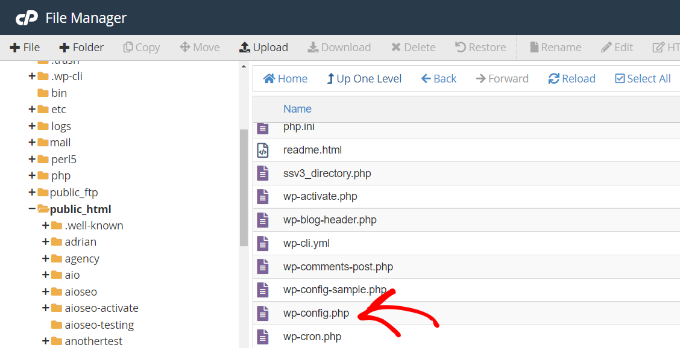
Stąd wystarczy przejść do katalogu public_html z panelu po twojej lewej stronie.
Następnie przewiń w dół do pliku “wp-config.php”.

Następnie możesz kliknąć plik prawym przyciskiem myszy i pobrać go na twój komputer. Dobrze jest wykonać kopię pliku jako kopię zapasową, na wypadek gdyby coś poszło nie tak.
Następnie otwórz plik za pomocą dowolnego oprogramowania lub narzędzia, takiego jak Notatnik lub Sublime Text.
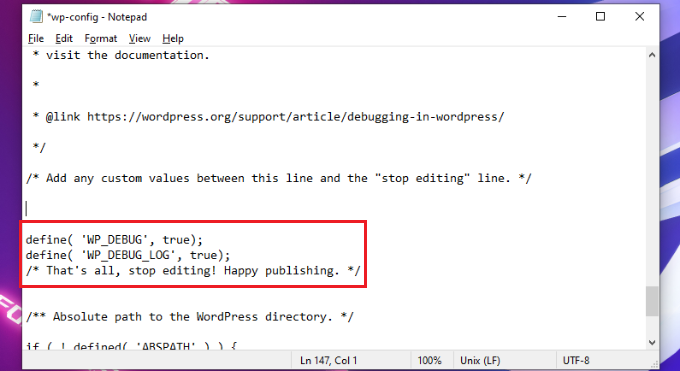
Po otwarciu pliku przewiń w dół do wiersza “To wszystko, przestań edytować! Szczęśliwego publikowania” i dodaj przed nim następujący kod:
1 2 | define( 'WP_DEBUG', true);define( 'WP_DEBUG_LOG', true); |
Nie zapomnij zapisać pliku przed jego zamknięciem.

Następnie musisz przesłać plik wp-config.php z powrotem na twój serwer witryny internetowej za pomocą klienta FTP.
Aby uzyskać więcej informacji, zapoznaj się z naszym przewodnikiem na temat korzystania z FTP do przesyłania plików do WordPress.
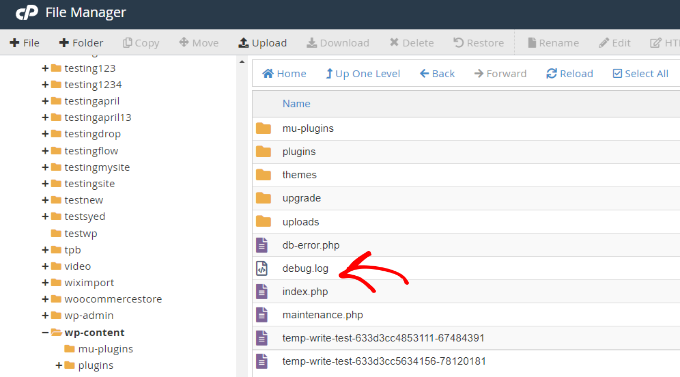
Aby zobaczyć logi błędów dla twojej witryny internetowej, musisz wyświetlić pliki witryny i przejść do ścieżki public_html/wp-content/debug.log . Wystarczy pobrać plik i zobaczyć go za pomocą oprogramowania Notepad/TextEdit, aby zobaczyć problemy na twojej witrynie.

Po zakończeniu debugowania twojej witryny możesz wyłączyć tryb debugowania.
Aby wyłączyć tryb debugowania w WordPress, powtórz te kroki, a następnie usuwaj kod dodany do pliku wp-config.php lub edytuj poniższy kod, aby miał wartość false:
1 | define( 'WP_DEBUG', false); |
Zasoby bonusowe: Pogłęb swoje umiejętności debugowania WordPressa
Teraz, gdy nauczyłeś się włączać tryb debugowania w WordPress, możesz być zainteresowany dalszym ulepszaniem twojego zestawu narzędzi do rozwiązywania problemów. Oto kilka przyjaznych dla początkujących przewodników, które pomogą ci poruszać się po typowych problemach i zoptymalizować wydajność twojej witryny:
- Przewodnik dla początkujących po rozwiązywaniu błędów WordPressa: Podejście krok po kroku do identyfikowania i rozwiązywania typowych problemów z WordPressem.
- Jak naprawionobłąd krytyczny w WordPress: Dowiedz się, jak skutecznie rozwiązać jeden z najbardziej niepokojących błędów WordPress.
- Jak naprawionobiały ekran śmierci WordPress: Odkryj rozwiązania, które pozwolą odzyskać twoją witrynę po problemie pustego ekranu.
- Podstawy Inspect Element: Dostosuj WordPress dla klientów DIY: Wykorzystanie narzędzi przeglądarki do debugowania i konfigurowania twojej witryny bez posiadania wpływu na treść na żywo.
- Jak monitorować włączanie się użytkowników w WordPressie za pomocą dzienników audytu zabezpieczeń: Śledź zmiany i włączanie na twojej witrynie, aby wcześnie zidentyfikować potencjalne problemy.
Mamy nadzieję, że ten artykuł pomógł ci dowiedzieć się, jak włączyć tryb debugowania WordPress, aby poprawić błędy witryny. Możesz również zapoznać się z naszymi przewodnikami na temat poprawek typowych błędów WordPress lub dodawania własnych powiadomień administratora w WordPress.
If you liked this article, then please subscribe to our YouTube Channel for WordPress video tutorials. You can also find us on Twitter and Facebook.





Jiří Vaněk
Debug mode together with the debug log helped me many times to save seemingly intractable problems. Anyone who works with WordPress should know this article, as logs can sometimes save hours of troubleshooting.
WPBeginner Support
Glad to hear the debug mode has been helpful to you
Admin