Chcesz osadzać kanały Instagramu w WordPressie?
Wyświetlanie zdjęć i filmów z Instagrama na Twojej witrynie internetowej pomaga zachować świeżość treści, zwiększa zaangażowanie użytkowników i buduje zaufanie. Jest to również świetny sposób na promowanie twojego konta na Instagramie i zdobycie większej liczby obserwujących.
W tym artykule pokażemy, jak krok po kroku osadzać Instagram w WordPressie.

Dlaczego warto osadzać Instagram na twojej witrynie WordPress?
Według naszych badań statystyk marketingowych, Instagram ma ponad 2 miliardy włączanych użytkowników miesięcznie. Oznacza to, że jest to świetne miejsce do promowania twoich produktów i usług, budowania świadomości marki i powiększania grona odbiorców.
Jednak ludzie nie zobaczą twoich treści na Instagramie, jeśli po prostu przejdą na twoją witrynę internetową. Mając to na uwadze, mądrze jest osadzać twój kanał na Instagramu w WordPressie, aby każdy mógł go zobaczyć.
Jest to łatwy sposób na wypromowanie twojej strony w mediach społecznościowych i zachęcenie większej liczby osób do śledzenia cię na Instagramie.
Wszystkie te dodatkowe treści mogą poprawić optymalizację Twojej witryny pod kątem wyszukiwarek (SEO) i zachęcić odwiedzających do powrotu w celu sprawdzenia najnowszych wpisów. Pozytywne komentarze i polubienia są również potężnym dowodem społecznym, który może budować zaufanie i zwiększać sprzedaż.
Mając to na uwadze, zobaczmy, jak można osadzać kanał Instagramu w WordPressie.
Jak zainstalować wtyczkę Instagram Photos?
Najlepszym sposobem na osadzanie Instagramu w WordPressie jest użycie wtyczki Smash Balloon Social Photo Feed.
Ta darmowa wtyczka pozwala wyświetlać zdjęcia z jednego lub kilku kont na Instagramie w pełni konfigurowalnym kanale.

Jest to również najprostszy sposób na poprawienie problemu oEmbed Facebooka i Instagrama w WordPressie.
Po umieszczeniu kanału na twojej witrynie internetowej, będzie on aktualizowany automatycznie za każdym razem, gdy opublikujesz nowy wpis na Instagramie. W ten sposób twoja witryna będzie świeża i interesująca bez konieczności ręcznej aktualizacji.
W tym przewodniku będziemy korzystać z darmowej wersji Smash Balloon, ponieważ ma ona wszystko, czego potrzebujesz, aby dodać kanał Instagramu do twojej witryny internetowej WordPress. Dostępna jest jednak również wersja pro, która pozwala wyświetlać kanały z możliwością zakupu za pomocą hashtagiem, dodawać obrazki z Instagramu i nie tylko.
Zanim zaczniesz, musisz połączyć swoje konto na Instagramie ze stroną na Facebooku. Jeśli masz osobiste konto na Instagramie, możesz również przekształcić je w konto firmowe, ponieważ pozwoli to Smash Balloon automatycznie wyświetlać twój biogram i nagłówek na Instagramie.
Aby uzyskać instrukcje krok po kroku, jak zrobić obie te rzeczy, zobacz sekcję FAQ na końcu tego przewodnika.
Gdy będziesz gotowy, zainstaluj i włącz wtyczkę Smash Balloon Social Photo Feed. Aby uzyskać więcej informacji, zapoznaj się z naszym przewodnikiem na temat instalacji wtyczki WordPress.
Jak połączyć konto na Instagramie z WordPressem
Po włączaniu wtyczki Twoim pierwszym zadaniem jest połączenie konta Instagram z WordPressem. Wystarczy przejść do kanału Instagramu ” Ustawienia, a następnie kliknąć “Utwórz nowy”.

Dzięki Smash Balloon pro możesz tworzyć kanały z otagowaniem wpisów i hashtagiem, a nawet stworzyć ścianę społecznościową z treściami z wielu różnych witryn internetowych.
Ponieważ korzystamy z darmowej wtyczki, wystarczy wybrać “Oś czasu użytkownika”, a następnie kliknąć “Dalej”.

Teraz wystarczy wybrać konto, którego będziesz używać na swoim własnym kanale Instagramu.
Aby rozpocząć, kliknij przycisk “Dodaj źródło”.

Na następnym ekranie wybierz, czy chcesz wyświetlać zdjęcia z osobistego czy firmowego konta na Instagramie.
Jeśli zaznaczysz pole obok “Osobiste”, Smash Balloon domyślnie nie umieści awatara i biogramu z Instagrama w twoim nagłówku. Zawsze możesz jednak dodać awatar i biogram z Instagrama później w ustawieniach wtyczki.

Po wybraniu opcji “Personal” lub “Business”, kliknij “Login with Facebook”.
Teraz możesz wybrać konto na Instagramie, które ma pełnić funkcję Twojej witryny internetowej WordPress i kliknąć “Dalej”.

Następnie zaznacz pole obok strony na Facebooku, która jest odnośnikiem do twojego konta na Instagramie.
Gdy to zrobisz, kliknij przycisk “Dalej”.

Zobaczysz teraz wyskakujące okienko ze wszystkimi informacjami, do których Smash Balloon będzie miał dostęp i działaniami, które może wykonać.
Aby ograniczyć dostęp Smash Balloon do twojego konta na Instagramie, po prostu kliknij dowolny przełącznik, aby zmienić go z “Tak” na “Nie”. Pamiętaj tylko, że może to mieć wpływ na zdjęcia i filmy, które możesz wyświetlać na swoim blogu lub witrynie internetowej WordPress.
Mając to na uwadze, zalecamy pozostawienie wszystkich przełączników włączonych.
Gdy ustawienia będą satysfakcjonujące, kliknij “Gotowe”.

Zobaczysz teraz wyskakujące okienko z kontem Instagram, które właśnie dodałeś do swojej witryny internetowej.
Wystarczy zaznaczyć pole obok tego konta, a następnie kliknąć “Dodaj”.

Smash Balloon przeniesie Cię teraz z powrotem do ekranu Kanały Instagramu ” Wszystkie kanały.
Aby dodać kanał mediów społecznościowych do WordPressa, wystarczy zaznaczyć pole obok konta na Instagramie, którego chcesz użyć. Następnie kliknij “Dalej”.

Wtyczka utworzy teraz kanał zdjęć Instagramu, który można dodać do dowolnej strony, wpisu lub obszaru gotowego na widżet. Możesz na przykład wyświetlać zdjęcia z Instagrama na panelu bocznym WordPress.
Przed osadzaniem kanału Instagramu warto jednak dostosować jego wygląd i dodać brakujące informacje.
Jak dostosować Twój kanał zdjęć na Instagramie?
Domyślnie Smash Balloon otworzy twój kanał w edytorze gotowym do dostosowania.
Po prawej stronie zobaczysz podgląd twojego kanału zdjęć na Instagramie. Po lewej stronie znajdują się wszystkie ustawienia, których można użyć, aby dostosować kanał zdjęć.

Większość z tych ustawień nie wymaga wyjaśnień, ale szybko omówimy kilka kluczowych obszarów.
Na początek możesz zmienić układ zdjęć na Instagramie i dodać dopełnienie, wybierając “Feed Layout” z menu po lewej stronie.
W miarę wprowadzania zmian podgląd będzie aktualizowany automatycznie, dzięki czemu można wypróbować różne ustawienia, aby zobaczyć, co wygląda najlepiej.

Domyślnie Smash Balloon wyświetla taką samą liczbę zdjęć bez względu na to, czy użytkownik korzysta z komputera stacjonarnego czy urządzenia mobilnego.
Możesz podglądać, jak kanał Instagramu będzie wyglądał na komputerach stacjonarnych, tabletach i smartfonach, korzystając z rzędu przycisków w prawym górnym rogu.

Smartfony i tablety mają zazwyczaj mniejsze ekrany i mniejszą moc obliczeniową, dlatego warto wyświetlać mniej zdjęć i filmów z Instagrama na urządzeniach mobilnych.
Aby to zrobić, wystarczy wpisać inną liczbę w polu “Mobile” pod wpisem “Liczba wpisów”.

Tworząc różne układy dla smartfonów, tabletów i komputerów stacjonarnych można mieć pewność, że kanał wygląda świetnie, niezależnie od urządzenia, z którego korzysta odwiedzający.
Domyślnie kanał wtyczki wyświetla mniej kolumn na smartfonach i tabletach w porównaniu do komputerów stacjonarnych. Dzięki temu twoje zdjęcia i filmy wygodnie mieszczą się na mniejszych ekranach.
Aby zmienić te domyślne ustawienia, wystarczy wpisać nowe liczby w ustawieniach “Kolumny”.

Po wprowadzeniu twoich zmian, kliknij odnośnik “Dostosuj”.
Spowoduje to powrót do głównego edytora Smash Balloon, gotowego do eksploracji kolejnego ekranu ustawień, którym jest “Schemat kolorów”.

Domyślnie Smash Balloon używa schematu kolorów odziedziczonego z twojego motywu WordPress, ale ma też motywy “Light” i “Dark”, których możesz chcieć użyć zamiast tego.
Możesz nawet stworzyć własny schemat kolorów, wybierając opcję “Dostosuj”, a następnie korzystając z ustawień, aby zmienić kolor odnośnika, kolor tła, kolor tekstu w WordPressie i inne.

Domyślnie Smash Balloon dodaje nagłówek do kanału Instagramu, który jest twoim zdjęciem profilowym i nazwą twojej strony. Aby zmienić wygląd tej sekcji, kliknij “Nagłówek” w menu po lewej stronie.
Na tym ekranie możesz zmienić kolor tła, wyświetlić twój biogram na Instagramie, zmienić rozmiar nagłówka i nie tylko.

Czasami możesz chcieć pokazać inne zdjęcie profilowe. Na przykład, jeśli twój awatar na Instagramie nie wyróżnia się na tle twojego motywu, możesz zamiast tego użyć własnego logo.
Aby zmienić zdjęcie profilowe, kliknij “Dodaj obrazek” w sekcji “Pokaż własny awatar”. Następnie możesz wybrać obrazek z biblioteki multimediów WordPress lub przesłać nowe zdjęcie.

Możesz również dodać inny biogram. Możesz na przykład zachęcić ludzi, by przeszli na Twój profil na Instagramie lub zaczęli śledzić Twoje konto.
Aby utworzyć unikatowy biogram na Instagramie, wystarczy wpisać go w polu “Dodaj własny biogram”.

Smash Balloon automatycznie analizuje twoje zdjęcia z Instagrama i wyświetla je w najlepszej rozdzielczości. Zalecamy korzystanie z tych domyślnych ustawień, ale w razie potrzeby można powiększyć lub pomniejszyć obrazki z Instagrama.
Aby zmienić rozmiar obrazka, kliknij “Wpisy” w menu po lewej stronie. Następnie wybierz opcję “Obrazki i filmy”.

Możesz teraz wybierać między miniaturkami, średnimi i pełnowymiarowymi obrazkami za pomocą rozwijanego menu, które się pojawi.
Więcej informacji na ten temat można znaleźć w naszym przewodniku dla początkujących na temat rozmiarów obrazków WordPress.
Jeśli nie jesteś zadowolony z wyglądu kanału, możesz wrócić do tego ekranu w dowolnym momencie i wybrać opcję “Automatyczne wykrywanie (zalecane)” z listy rozwijanej.

Domyślnie Smash Balloon dodaje przycisk “Wczytywanie więcej” na dole twojego kanału na Instagramie, dzięki czemu odwiedzający mogą przewijać twoje zdjęcia i filmy.
Wygląd tego przycisku można zmienić, wybierając opcję “Wczytywanie przycisków”.

W tym miejscu można wyróżnić przycisk “Wczytuj więcej”, zmieniając jego kolor tła, kolor tekstu i stan najechania kursorem.
Możesz również spróbować dodać twój własny komunikat do przycisku, wpisując go w polu “Tekst”.

Chociaż zalecamy pozostawienie tego przycisku włączonego, można go usuwać. Na przykład, możesz zachęcić ludzi do przejścia na Twój Instagram, ograniczając liczbę zdjęć, które mogą zobaczyć na Twojej witrynie.
Aby usuwać przycisk, wystarczy przełączyć suwak “Włącz” na szary.

Jeśli odwiedzającym spodoba się to, co widzą, mogą zdecydować się na subskrypcję za pomocą przycisku “Obserwuj na Instagramie”, który pojawia się poniżej osadzanego kanału.
Ponieważ jest to tak ważny przycisk, możesz dodać własny konfigurator, aby go wyróżnić. Aby to zrobić, wybierz “Przycisk śledzenia” w menu po lewej stronie.
Tutaj można zmienić kolor tła przycisku, stan najechania kursorem i kolor tekstu.

Domyślnie przycisk wyświetla etykietę “Obserwuj na Instagramie”.
Możesz zastąpić je twoim własnym wezwaniem do działania, wpisując je w polu “Tekst”.

Gdy będziesz zadowolony z wyglądu kanału na Instagramie, nie zapomnij kliknąć “Zapisz”, aby zapisać wprowadzone zmiany.
Teraz możesz dodać kanał Instagramu do swojej witryny internetowej WordPress.
Jak osadzać kanał Instagramu w WordPressie?
Kanał Instagramu możesz dodać do swojej witryny internetowej za pomocą bloku, widżetu lub krótkiego kodu.
Jeśli utworzyłeś więcej niż jeden kanał za pomocą kanału Smash Balloon Social Photo, musisz znać kod kanału, jeśli zamierzasz użyć widżetu lub bloku.
Aby uzyskać ten kod, przejdź do kanału Instagramu “Wszystkie kanały, a następnie skopiuj tekst pod “Krótki kod”.
Na poniższym obrazku będziemy musieli użyć instagram-feed feed=1.

Jeśli chcesz osadzać kanał Instagramu na stronie lub we wpisie, zalecamy użycie bloku Instagram Feed.
Uwaga: Jeśli korzystasz z motywu włączającego bloki, możesz postępować zgodnie z poniższymi instrukcjami, aby dodać blok w dowolnym miejscu na twojej witrynie za pomocą edytora całej witryny.
Wystarczy otworzyć stronę lub wpis, w którym chcesz osadzać swój kanał zdjęć i filmów z Instagramu. Następnie kliknij ikonkę “+”, aby utworzyć nowy blok i zacznij wpisywać “kanał Instagramu”.
Gdy pojawi się odpowiedni blok, kliknij, aby dodać go do strony lub wpisu.

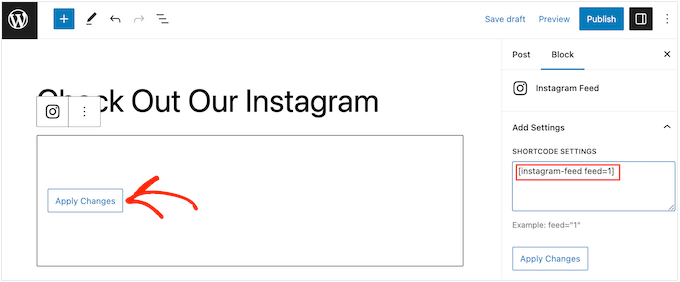
Blok będzie domyślnie pokazywał jeden z twoich kanałów Smash Balloon. Jeśli zamiast tego chcesz wyświetlić inny kanał Instagramu, znajdź “Ustawienia krótkiego kodu” w menu po prawej stronie.
Tutaj wystarczy dodaćkodinstagram-feed feed=1, a następnie kliknąć przycisk “Zastosuj zmiany”.

Blok będzie teraz wyświetlał zdjęcia i filmy z Twojego konta na Instagramie. Wystarczy opublikować lub zaktualizować stronę, aby kanał był dostępny na żywo na Twojej witrynie internetowej.
Kanał Instagramu można również dodać do dowolnego obszaru obsługującego widżety. Na przykład, możesz dodać go do stopki na twojej witrynie internetowej WordPress lub do panelu bocznego. W ten sposób odwiedzający mogą zobaczyć kanał na każdej stronie Twojej witryny internetowej.
Wystarczy przejść do Wygląd ” Widżety w kokpicie WordPress, a następnie kliknąć niebieski przycisk “+”.

W pasku wyszukiwania wpisz “Instagram Feed” i wybierz odpowiedni widżet, gdy się pojawi.
WordPress ma wbudowany blok “Kanał Instagramu”, więc upewnij się, że wybrałeś ten, który pokazuje oficjalne logo Instagramu.

Następnie wystarczy przeciągnąć widżet na obszar, w którym ma być wyświetlany kanał Instagramu.
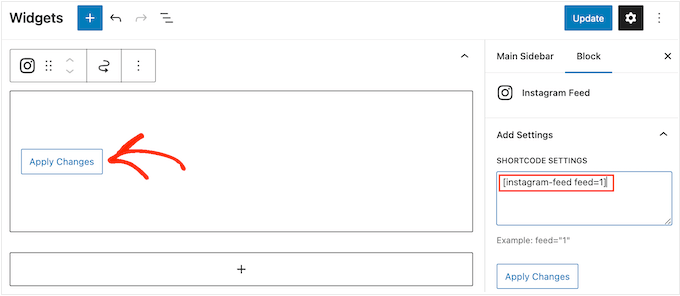
Widżet automatycznie wyświetli jeden z kanałów utworzonych za pomocą Smash Balloon. Jeśli chcesz wyświetlić inny kanał Instagramu, po prostu wpisz krótki kod kanału w polu “Ustawienia krótkiego kodu”.
Następnie kliknij przycisk “Zastosuj zmiany”.

Możesz teraz sprawić, by widżet stał się aktywny, klikając przycisk “Aktualizuj”. Aby uzyskać więcej informacji, zapoznaj się z naszym przewodnikiem krok po kroku na temat dodawania i korzystania z widżetów w WordPress.
Inną opcją jest osadzanie kanału Instagramu na dowolnej stronie, wpisie lub w obszarze gotowym na widżet za pomocą krótkiego kodu.
Wystarczy przejść do kanału Instagramu “Wszystkie kanały ” i skopiować kod w kolumnie “Krótki kod”. Teraz możesz dodać ten kod do dowolnego bloku Shortcode.
Aby uzyskać pomoc w umieszczeniu krótkiego kodu, zapoznaj się z naszym przewodnikiem na temat dodawania krótkich kodów.
Wreszcie, jeśli masz motyw z włączonymi blokami, możesz użyć edytora całej witryny, aby dodać blok kanału Instagramu w dowolnym miejscu na twojej witrynie.
W kokpicie WordPress wystarczy przejść do Wygląd ” Edytor.

Domyślnie edytor całej witryny wyświetla szablon główny motywu.
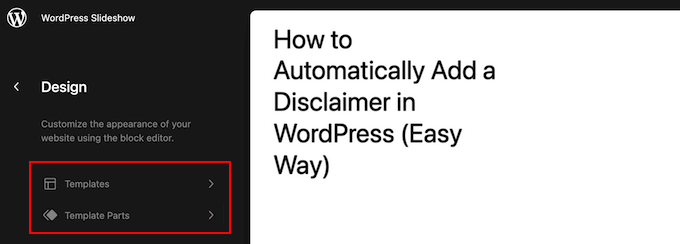
Jeśli chcesz dodać kanał Instagramu do innego obszaru, kliknij “Szablon” lub “Fragmenty szablonu”.

Edytor wyświetli teraz listę wszystkich fragmentów szablonu, które składają się na twój motyw WordPress.
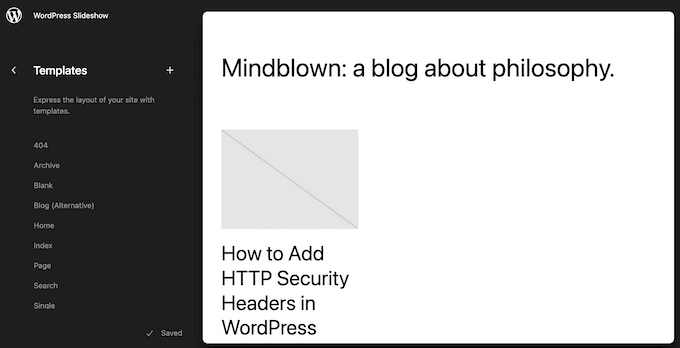
Wystarczy kliknąć szablon, w którym chcesz wyświetlić kanał Instagramu.

WordPress wyświetli teraz podgląd projektu.
Aby edytować ten szablon, kliknij małą ikonkę ołówka.

Po wybraniu szablonu, po prostu najedź myszką na obszar, w którym chcesz dodać kanał zdjęć z Instagramu.
Następnie kliknij niebieski przycisk “+”.

Następnie zacznij wpisywać “kanał Instagramu”.
Gdy pojawi się odpowiedni blok, kliknij go, aby dodać go do szablonu.

Jak zawsze, Smash Balloon domyślnie wyświetli kanał, jeśli nie dodasz określonego krótkiego kodu. Możesz zmienić ten kanał, dodając krótki kod zgodnie z tym samym procesem opisanym powyżej.
Najczęściej zadawane pytania dotyczące osadzania Instagrama w WordPressie
Smash Balloon ułatwia wyświetlanie zdjęć i filmów z Instagrama na twojej witrynie internetowej. To powiedziawszy, oto niektóre z najczęściej zadawanych pytań dotyczących dodawania kanału Instagramu w WordPress.
Jak założyć konto biznesowe na Instagramie?
Smash Balloon Social Photo Feed może wyświetlać zdjęcia z osobistego lub firmowego konta na Instagramie.
Smash Balloon nie może jednak automatycznie pobrać awatara i biogramu z osobistego konta na Instagramie. Mając to na uwadze, warto sprawdzić, czy masz konto osobiste czy firmowe, a następnie przełączyć się na konto firmowe, aby Smash Balloon mógł automatycznie pobrać twój awatar i biogram.
Aby to sprawdzić, wystarczy przejść na twoje konto na Instagramie i kliknąć ikonkę z trzema liniami w menu bocznym.

Następnie wybierz opcję “Ustawienia”.
Jeśli nie posiadasz konta biznesowego, na ekranie pojawi się opcja “Przełącz na konto profesjonalne” w menu po lewej stronie.

Jeśli posiadasz obecne, aktualne konto osobiste i chcesz przejść na konto biznesowe, wystarczy, że klikniesz ten odnośnik.
Jak połączyć stronę na Facebooku z kontem na Instagramie?
Zanim będziesz mógł dodać kanał Instagramu do WordPressa, musisz połączyć swoje konto na Instagramie ze stroną na Facebooku.
Aby to zrobić, przejdź do strony na Facebooku, której chcesz użyć, a następnie kliknij “Ustawienia” w menu po lewej stronie.
Następnie kliknij odnośnik “Połączone konto”. Możesz teraz wybrać “Instagram” i kliknąć przycisk “Połącz”.

Facebook pokaże teraz wszystkie informacje, do których będzie miał dostęp, oraz działania, które będzie mógł wykonać na Instagramie.
Jeśli chcesz kontynuować, kliknij przycisk “Połącz”.

Pamiętaj tylko, że każdy, kto zarządza twoją stroną na Facebooku, będzie mógł zobaczyć twoje wiadomości na Instagramie i odpowiedzieć na nie. Jeśli chcesz, aby Twoje wiadomości na Instagramie pozostały prywatne, kliknij, aby wyłączyć tę opcję.
Gdy będziesz zadowolony i gotowy do przejścia dalej, kliknij “Potwierdź”.

Spowoduje to otwarcie wyskakującego okienka, w którym możesz wpisać swoją nazwę użytkownika i hasło do Instagrama.
Następnie kliknij “Zaloguj się”.

Po kilku chwilach zobaczysz komunikat informujący, że twoje konta na Instagramie i Facebooku są teraz połączone.
Mamy nadzieję, że ten artykuł pomógł ci dowiedzieć się, jak łatwo osadzać Instagram w WordPress. Możesz również zapoznać się z naszym przewodnikiem na temat tworzenia własnego kanału na Facebooku w WordPressie lub zobaczyć naszą ekspercką listę najlepszych wtyczek do mediów społecznościowych dla WordPressa.
If you liked this article, then please subscribe to our YouTube Channel for WordPress video tutorials. You can also find us on Twitter and Facebook.





Ayanda Temitayo
This is the first time I am embedding instagram on my wordpress website and it seems somehow easy with this guide. I love the way you use illustrations and images for explanations. It’s a very long blog post but it was worth it.
Thanks for this guide. Do you have any useful link to embed Twitter feed too?
WPBeginner Support
We do have a guide for embedding tweets on our page below!
https://www.wpbeginner.com/plugins/how-to-embed-actual-tweets-in-wordpress-blog-posts/
Admin
Ekene
How do I embed YouTube video plugin to my blog
WPBeginner Support
There are multiple options for adding a YouTube video to your site, you would want to take a look at our guide below:
https://www.wpbeginner.com/beginners-guide/how-to-easily-embed-videos-in-wordpress-blog-posts/
Admin
Todd
I have added an Instagram video on wordpress with the oAuth but am experiencing a problem. I have the page broken into 2 columns with videos going down the page and the Instagram videos have a large white space under them. Do you know a way to fix that? Here is my site http://www.BeardGrowl.com
Thanks for any help you might be able to offer.
Stephen Clark
I implemented this neat snippet as you instructed however when it rendered on my WP blog/site, it was a thumbnail sized photo. Is that the intended behavior? Or is it supposed to render the image at full size, meaning there is something in my code I need to dig into?
Editorial Staff
Is the image being resized? If so look in your Settings > Media to see the maximum embed width.
Admin
Julien Maury
I’m afraid this code will be useless with WordPress 3.5 :
https://twitter.com/jmlapam/status/264101995357540354
Julien Maury
Sorry : the link is here : http://core.trac.wordpress.org/changeset/22351
greg
It’s best practise to omit the last ?> from an all php file.
Cool article!
Mia
Thank you WPB..your articles have been so helpful!
Editorial Staff
Thanks for the kind words Mia
Admin
Richard Wells
Don’t want to be picky, but the closing ?> tag is missing from the code snippet.
Editorial Staff
WordPress takes care of that by default. It should not give you any error.
Admin
Richard Wells
Yes, it dawned on me after I posted the comment, I am feeling foolish…
Javier Villanueva
WP doesn’t add a closing ?> tag, it’s just not needed in php files and overall a best practice to just omit it to prevent sending extra whitespace by accident
Konstantin Kovshenin
Or you can simply wait for WordPress 3.5, which will ship with oEmbed support for SoundCloud, Instagram and SlideShare
Editorial Staff
Didn’t even see that in the features for 3.5. Well for the next month or so, people can still use this.
Admin