Tworząc strony internetowe, często spotykamy się z potrzebą wyświetlania treści z zewnętrznych źródeł bez konieczności ich hostowania. To jest właśnie miejsce, w którym iFrames błyszczy.
Niezależnie od tego, czy osadzasz film, mapę, czy aplikację innej firmy, iFrames zapewnia płynny sposób integracji treści zewnętrznych z twoją witryną WordPress.
W tym artykule przeprowadzimy Cię przez trzy proste metody dodawania kodu iFrame do postów lub stron WordPress. Od korzystania z gotowych kodów osadzania po ręczne tworzenie własnych ramek iFrame.

Co to jest iFrame?
Ramka iFrame (skrót od inline frame) pozwala osadzać filmy lub inne treści na twojej witrynie bez konieczności ich hostowania. Pozwala to zaoszczędzić przepustowość i miejsce na dysku, dlatego też nigdy nie należy przesyłać filmów bezpośrednio do WordPressa.
Oprócz poprawy szybkości i wydajności twojego WordPressa, iFrame będzie aktualizować się automatycznie, jeśli oryginalna treść ulegnie zmianie. Oznacza to, że odwiedzający zawsze zobaczą najnowszą wersję treści.
Osadzanie treści chronionych prawem autorskim za pomocą ramki iFrame również nie narusza praw autorskich, więc może pomóc w ochronie przed pozwami sądowymi.
Powiedziawszy to, zobaczmy, jak można łatwo osadzać kod iFrame w WordPress. Po prostu użyj szybkich odnośników, aby przejść bezpośrednio do metody, której chcesz użyć:
Metoda 1: Osadzanie ramek iFrame WordPress przy użyciu kodu źródłowego (szybko i łatwo)
Wiele dużych witryn hostujących filmy ma opcję “Osadzanie”, która zapewnia dostęp do kodu iFrame, który należy dodać do twojej witryny.
Jeśli witryna internetowa ma jakiekolwiek ustawienia “Udostępniania” lub “Osadzania”, jest to często najszybszy i najłatwiejszy sposób na osadzanie treści.
Dokładne kroki będą się różnić w zależności od platformy, ale spójrzmy na YouTube jako przykład. Aby osadzać filmy z YouTube w WordPress, wystarczy kliknąć przycisk “Udostępnij” pod filmem, którego chcesz użyć.

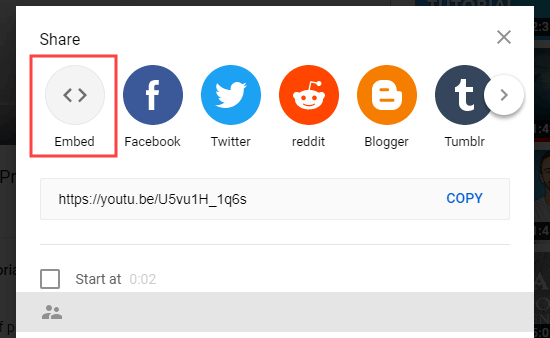
Następnie zobaczysz wyskakujące okienko z różnymi opcjami udostępniania.
Wystarczy kliknąć przycisk “Osadzaj”.

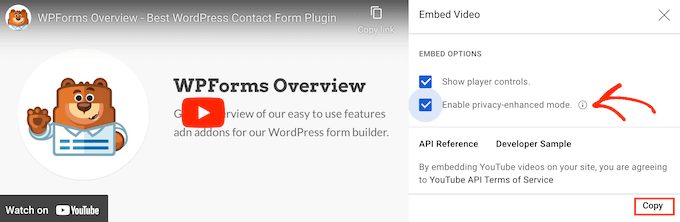
YouTube wyświetli teraz kod iFrame.
Domyślnie YouTube zaznacza pole “Pokaż kontrolki odtwarzacza”, ale zalecamy również włączenie trybu zwiększonej prywatności. Tryb ten pozwala odwiedzającym oglądać osadzane treści na twojej witrynie internetowej WordPress bez wpływu na ich przeglądanie w YouTube.
Następnie kliknij przycisk “Kopiuj”.

Teraz możesz wkleić ten kod do dowolnego wpisu lub strony w twojej witrynie. W tym przewodniku dodamy go do utwórz nową stronę w edytorze bloków WordPress.
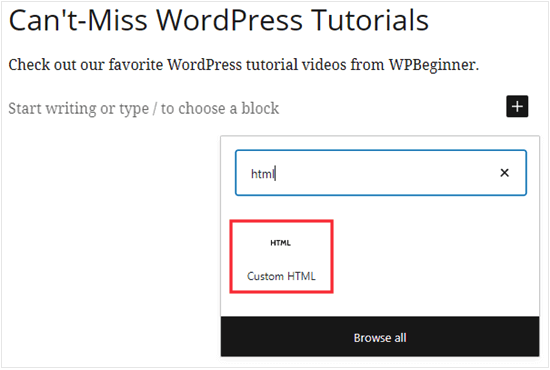
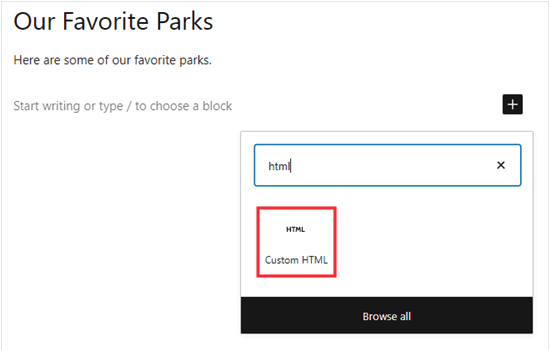
Wystarczy otworzyć stronę, a następnie kliknąć przycisk “+”. W wyskakującym okienku, które się pojawi, zacznij wpisywać “HTML”, aby znaleźć własny blok HTML.

Gdy pojawi się odpowiedni blok, kliknij, aby dodać go do twojej strony.
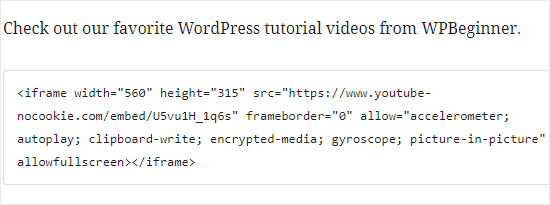
Następnie wystarczy wkleić kod iFrame YouTube do bloku.

Możesz teraz opublikować swoją stronę, aby zobaczyć film z YouTube na żywo na swoim blogu WordPress.
Metoda 2: Osadzanie za pomocą wtyczki WordPress iFrame (działa ze wszystkimi witrynami)
Nie każda witryna internetowa innej firmy udostępnia gotowy kod osadzania. Jeśli nie możesz znaleźć żadnych ustawień “Udostępnij” lub “Osadzaj”, możesz łatwo utworzyć swój własny kod iFrame za pomocą wtyczki iFrame.
Najpierw należy zainstalować i włączyć wtyczkę iFrame. Aby uzyskać więcej informacji, zobacz nasz przewodnik krok po kroku, jak zainstalować wtyczkę WordPress.
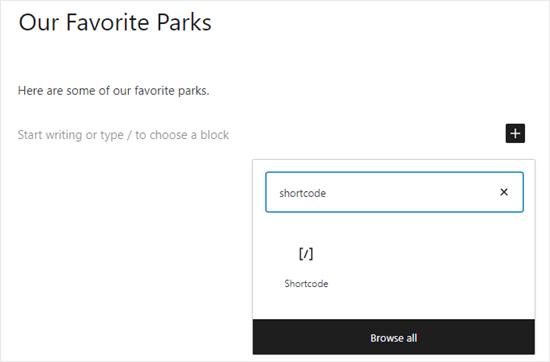
Po włączaniu wtyczka zacznie działać od razu, bez konieczności konfiguracji. Po prostu przejdź do strony lub wpisu, w którym chcesz osadzać treści i dodaj blok Shortcode.

Następnie dodaj następujący krótki kod:
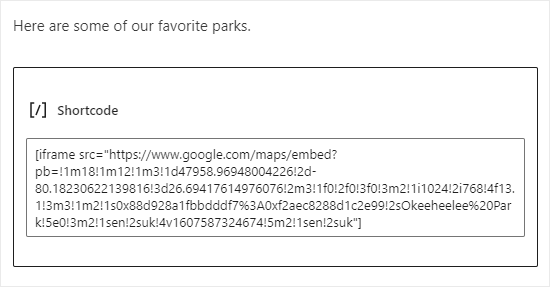
1 | [iframe src="URL goes here"] |
Wystarczy zastąpić “URL goes here” adresem URL treści, którą chcesz osadzać na swojej witrynie.
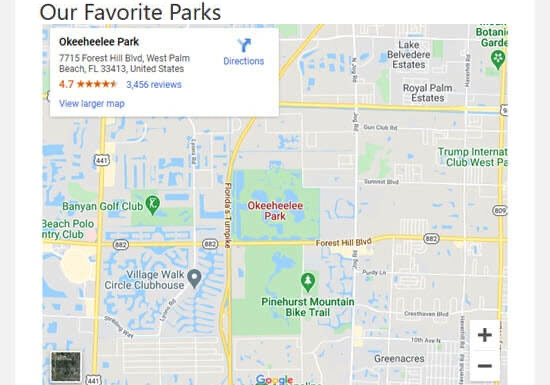
Jako przykład, dodajmy mapę Google w WordPress, ponieważ jest to łatwy sposób dla sklepów, restauracji i innych miejsc, aby dodać wskazówki dojazdu w formularzu kontaktowym.
Wskazówka: W zależności od źródła, może być konieczne kliknięcie “Udostępnij” lub podobnego ustawienia, aby zobaczyć bezpośredni, możliwy do osadzenia adres URL treści.

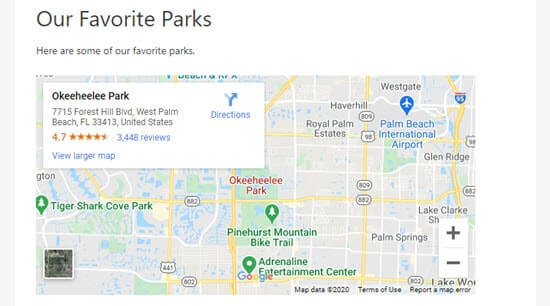
Następnie wystarczy wyświetlić podgląd lub opublikować wpis.
Teraz powinieneś zobaczyć treść osadzaną na twojej witrynie internetowej.

Aby zobaczyć wszystkie dostępne parametry, można zajrzeć na stronę wtyczki iFrame.
Metoda 3: Ręczne osadzanie ramek iFrame w WordPressie (nie wymaga wtyczki)
Jeśli nie chcesz używać specjalnej wtyczki WordPress, możesz utworzyć kod iFrame ręcznie. Aby to zrobić, należy otworzyć stronę lub wpis, a następnie dodać blok HTML w edytorze treści WordPress.

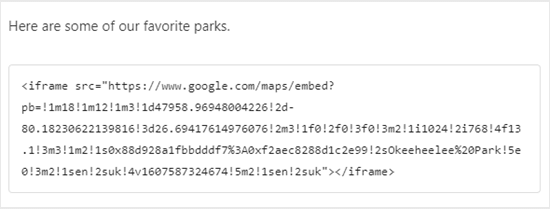
Najpierw wklej następujący kod do twojego bloku HTML:
1 | <iframe src="URL goes here"></iframe> |
Po prostu zastąp “URL goes here” bezpośrednim adresem URL treści, którą chcesz osadzać.
Tutaj osadzamy mapę Google:

Możesz dodać dodatkowe parametry, aby zmienić wygląd treści na twojej witrynie internetowej. Na przykład, ustawiamy szerokość na 600 pikseli i wysokość na 200 pikseli:
1 | <iframe src="URL goes here" width="600" height="300"></iframe> |
Jest to przydatne, gdy trzeba wyświetlić osadzaną treść na mniejszej przestrzeni. Na przykład, możesz chcieć zmienić rozmiar treści po przetestowaniu mobilnej wersji twojej witryny internetowej WordPress.

Jakie są alternatywy dla iFrame?
Osadzanie ramek iFrame ma pewne wady.
Nie wszystkie witryny internetowe pozwalają na umieszczenie ich treści w ramce iFrame i może być konieczne ręczne dostosowanie treści, aby wyglądała dobrze w dostępnej przestrzeni.
Innym problemem jest to, że witryny HTTPS mogą używać iFrames tylko dla treści z innych witryn HTTPS. Analogicznie, witryny HTTP mogą używać iFrames tylko dla treści z innych witryn HTTP.
Dlatego wiele platform, takich jak WordPress, preferuje oEmbed.
Często można użyć oEmbed do osadz ania filmów i innych treści, po prostu wklejając adres URL do wpisu WordPress. WordPress automatycznie zmieni rozmiar oEmbed, aby dopasować go do dostępnej przestrzeni, dzięki czemu zawsze będzie wyglądał idealnie na komputerach stacjonarnych, smartfonach i tabletach.
Ważne: WordPress nie obsługuje już domyślnie oEmbed dla wpisów na Facebooku i Instagramie. Aby uzyskać więcej informacji na ten temat, zapoznaj się z naszym pełnym przewodnikiem na temat poprawki problemu Facebooka i oEmbed w WordPress.
Jeśli chcesz wyświetlać kanały społecznościowe na swojej witrynie internetowej, zalecamy użycie wtyczki mediów społecznościowych zamiast iFrames.
Na przykład Smash Balloon ułatwia osadzanie treści z Facebooka, Instagrama, Twittera i YouTube.

Oto kilka poradników dotyczących dodawania kanałów mediów społecznościowych za pomocą Smash Balloon:
- Jak osadzać rzeczywiste tweety we wpisach na blogu WordPress?
- Jak osadzać filmy z TikTok w WordPress?
- Jak osadzać listę odtwarzania YouTube w WordPress (najlepsza metoda)
Mamy nadzieję, że ten artykuł pomógł ci dowiedzieć się, jak łatwo dodawać ramki iFrame w WordPress. Możesz również zapoznać się z naszymi przewodnikami na temat osadzania SoundCloud w WordPress i wyłączania osadzania w WordPress.
If you liked this article, then please subscribe to our YouTube Channel for WordPress video tutorials. You can also find us on Twitter and Facebook.





Aileen Herring
It was really really helpful
WPBeginner Support
Glad it was helpful
Admin
M. Faisal.
thanks for your article of how to easily embed iframe code in wordpress.
Now i am trying to embed iframe code in wordpress for google map.
i am success it for solving this problem.
Thanks and regards.
WPBeginner Support
Glad our guide was helpful
Admin
Kathleen
Thanks for this. When embedding a YouTube video, how can I add a title to the iframe for screen readers, for accessibilty purposes?
WPBeginner Support
You would need to check with the support for the iframe you’re trying to embed for title options available.
Admin