Na pewno widziałeś fragmenty kodu w różnych wpisach na blogu WPBeginner, które tworzymy, aby pomóc naszym czytelnikom w rozwiązywaniu problemów. Jednak wyświetlanie tego kodu nie jest proste.
Dzieje się tak, ponieważ jeśli spróbujesz dodać kod jak zwykły tekst, WordPress nie wyświetli go poprawnie. WordPress przepuszcza twoją treść przez kilka filtrów czyszczących za każdym razem, gdy zapisujesz wpis. Filtry te mają na celu upewnienie się, że ktoś nie wstrzyknie kodu za pośrednictwem edytora wpisów, aby włamać się do twojej witryny internetowej.
W tym artykule pokażemy ci odpowiednie sposoby na łatwe wyświetlanie kodu na twojej witrynie WordPress. Pokażemy ci różne metody, a ty będziesz mógł wybrać tę, która najlepiej pasuje do twoich potrzeb.

Dlaczego warto wyświetlać kod na witrynie internetowej WordPress?
Jeśli piszesz wpisy na blogu na tematy techniczne lub tworzysz dokumentację dla swoich produktów, wyświetlanie fragmentów kodu jest naprawdę przydatne. Twoi użytkownicy mogą po prostu skopiować fragment kodu i dodać go do swojej witryny internetowej.
Jednak wyświetlanie kodu na witrynie internetowej WordPress nie jest takie proste.
WordPress zinterpretuje fragmenty kodu jako funkcjonalny kod i spróbuje zaimplementować go na twojej witrynie internetowej, zamiast wyświetlać go jako tekst. Nie wyświetlałby również kodu dokładnie, co prowadziłoby do błędów, gdy użytkownicy wpiszą je na swojej witrynie internetowej.
Poza tym WordPress używa wielu filtrów jako zabezpieczeń. Filtruje on treść, aby uniemożliwić hakerom wstrzyknięcie złośliwego kodu do edytora treści i włamanie się na twoją witrynę internetową.
Istnieją jednak różne sposoby wyświetlania kodu w WordPress. Możesz kliknąć poniższe odnośniki, aby przejść do Twojej preferowanej sekcji:
Metoda 1. Wyświetlanie kodu przy użyciu domyślnego edytora w WordPress
Ta metoda jest zalecana dla początkujących i użytkowników, którzy nie muszą często wyświetlać kodu.
Wystarczy edytować wpis na blogu lub stronę, na której chcesz wyświetlić kod. Na ekranie edytora treści WordPress utwórz nowy blok kodu w twoim wpisie.

Teraz możesz wpisz fragment kodu w obszarze tekstowym bloku.
Blok kodu wyświetli podgląd twojego kodu.

Następnie możesz zapisać swój wpis na blogu i wyświetlić jego podgląd, aby zobaczyć blok kodu w działaniu.
Gdy już będziesz zadowolony z wyglądu twojego kodu, przejdź dalej i opublikuj swój wpis na blogu.

W zależności od twojego motywu WordPress, blok kodu może wyglądać inaczej na twojej witrynie internetowej.
Metoda 2. Wyświetlanie kodu w WordPressie za pomocą wtyczki
W przypadku tej metody będziemy używać wtyczki WordPress do wyświetlania kodu w twoich wpisach na blogu. Ta metoda jest zalecana dla użytkowników, którzy często wyświetlają kod w swoich artykułach.
Daje on następujące korzyści w porównaniu z domyślnym blokiem kodu:
- Umożliwia łatwe wyświetlanie dowolnego kodu w dowolnym języku programowania.
- Wyświetla kod z podświetlaniem składni i numerami linii.
- Twoi użytkownicy mogą łatwo przestudiować kod i skopiować go.
Najpierw należy zainstalować i włączyć wtyczkę SyntaxHighlighter Evolved. Aby uzyskać więcej informacji, zobacz nasz przewodnik krok po kroku, jak zainstalować wtyczkę WordPress.
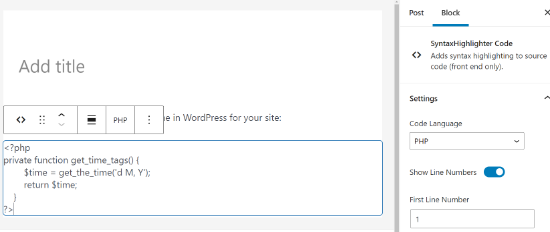
Po włączaniu możesz przejść do edycji wpisu na blogu, w którym chcesz wyświetlić kod. Na ekranie edycji wpisu dodaj blok “SyntaxHighlighter Code” do twojego wpisu.

W edytorze wpisów pojawi się teraz nowy blok kodu, w którym możesz wpisz swój kod.
Po dodaniu kodu należy wybrać ustawienia bloku z prawej kolumny.

Najpierw musisz wybrać język dla twojego kodu, taki jak PHP, CSS, Java itp. Następnie można wyłączyć numery linii, podać numer pierwszej linii, podświetlić dowolną linię i wyłączyć funkcję umożliwiającą klikanie odnośników.
Gdy skończysz, zapisz swój wpis i kliknij przycisk podglądu, aby zobaczyć go w działaniu.

Wtyczka jest dostarczana z wieloma schematami kolorów i motywami.
Aby zmienić motyw kolorystyczny, należy przejść na stronę Ustawienia ” SyntaxHighlighter.

Na stronie ustawień można wybrać motyw kolorystyczny i zmienić ustawienia SyntaxHighlighter.
Możesz zapisać swoje ustawienia, aby zobaczyć podgląd bloku kodu na dole strony.

Korzystanie z SyntaxHighlighter w edytorze klasycznym
Jeśli nadal korzystasz ze starego klasycznego edytora WordPress, oto jak możesz użyć wtyczki SyntaxHighlighter, aby dodać kod do twoich wpisów na blogu WordPress.
Po prostu umieść swój kod w nawiasach kwadratowych z nazwą języka. Na przykład, jeśli zamierzasz dodać kod PHP, dodasz go w następujący sposób:
1 2 3 4 5 6 | <?phpprivate function get_time_tags() { $time = get_the_time('d M, Y'); return $time; }?> |
Podobnie, jeśli chcesz dodać kod HTML, owiniesz go wokół krótkiego kodu HTML w następujący sposób:
1 | <a href="example.com">A sample link</a> |
Metoda 3. Ręczne wyświetlanie kodu w WordPressie (bez wtyczki lub bloku)
Ta metoda jest przeznaczona dla zaawansowanych użytkowników, ponieważ wymaga więcej pracy i nie zawsze działa zgodnie z przeznaczeniem.
Jest odpowiedni dla użytkowników, którzy nadal korzystają ze starego edytora Classic i chcą wyświetlać kod bez użycia wtyczki.
Po pierwsze, musisz przepuścić twój kod przez internetowe narzędzie do kodowania en cji HTML. Zmieni on twoje znaczniki kodu na encje HTML, co pozwoli ci dodać kod i ominąć filtry czyszczące WordPress.
Teraz skopiuj i wklej twój kod do edytora tekstu i owiń go tagami <pre> i <code>.

Twój kod wyglądałby następująco:
<pre><code>
<p><a href="/home.html">To jest przykładowy odnośnik</a></p>
</pre></code>
Możesz teraz zapisać swój wpis i podglądnąć kod w działaniu.
Twoja przeglądarka przekonwertuje encje HTML, a użytkownicy będą mogli zobaczyć i skopiować poprawny kod.

Mamy nadzieję, że ten artykuł pomógł ci dowiedzieć się, jak łatwo wyświetlać kod na twojej witrynie WordPress. Warto również zapoznać się z naszym przewodnikiem na temat tego , jak zezwolić na PHP we wpisach i na stronach WordPress, a także z naszą ekspercką listą najlepszych narzędzi programistycznych WordPress.
If you liked this article, then please subscribe to our YouTube Channel for WordPress video tutorials. You can also find us on Twitter and Facebook.





Dennis Muthomi
I think the plugin is great for its job, but…
one feature I’d love to see added is a copy button.
Currently, users have to manually highlight and copy the full code block, which can be tedious, especially for longer snippets.
A single-click copy option would tremendously improve the user experience.
That way, readers could easily grab the code without accidentally missing any part of it when they highlight the code.
WPBeginner Support
Thank you for sharing that recommendation
Admin
Jiří Vaněk
Is there a possibility to have a copy code button in the plugin so that the user does not have to copy the code to the clipboard manually?
WPBeginner Support
Not at the moment but we will keep an eye out for a method we would recommend
Admin
Jiří Vaněk
Thank you for answer. This is a great shame, because it makes a lot of work easier. Sometimes it happens that even line numbers are copied into the code using the manual method. Elementor has a widget for the code that the copy button has and it’s great. I will follow the update of the article if necessary.
Ms Gray
Hello,
Can code be put on pages added by third party plugin such as Woocommerce?
WPBeginner Support
Yes, you would be able to place code on those pages.
Admin
Ravish
Hi, first of all, Thanks for this blog.
I want to add codes for any problem in different languages (e.g. Python and C++). How can we do that?
WPBeginner Support
This plugin should still work for those languages as well
Admin
Nimesh
This is great.
If it wasn’t for this, I would’ve used a separate plugin for input code snippets.
I’m still using WordPress’s classic editor and will add the code snippets to my posts as mentioned in this.
Thank You for this amazing share!
WPBeginner Support
Glad our guide was able to help
Admin
Induwara
Thanks,
This article is very useful. I installed the plugin and it works well. There’s a problem with my theme that when I put a code from the block editor the theme displays it with the background color so it’s impossible to see the code. I’m a big fan of WpBegginer!
WPBeginner Support
Glad our guide was helpful, you should be able to reach out to your theme for assistance with that issue.
Admin
Manju
Can you suggest a way to display the code from a Github repo in WordPress posts?
WPBeginner Support
You could place the code as we have in this article and note beneath it where it came from Github. There may be plugin options as well for embedding the code directly
Admin
Kunal Mandalia
Thanks for tip about “code” tags – worked like a charm.
WPBeginner Support
You’re welcome
Admin
Mahesh
Good one.. Thanks for the tip.
WPBeginner Support
Thank you and you’re welcome
Admin
perveen
we need coding at wordpress i thought wedont need any coding at wordpress.
WPBeginner Support
It is not required but for sites that wish to show code to their users, these are some methods they can use.
Admin
Adamu Malte
Thank you @Syed for your great tutorial.
manasa
Nice blog with excellent information. Thank you, keep sharing.
Anh
Great, Just wonder how you can post the code inside
1-click Use in WordPress
and still make the code look like text.
Like how you can post this code
.entry-title {font-family:”Open Sans”,arial,sans-serif;font-size:16px;color:#272727;}1-click Use in WordPress
to your post without changing how it shows on the post.
Rushikesh Thawale
Thank You for this post.
Christian
There’s a typo on the word ‘Syntax’…no wonder I was getting no results when I copied paste the text on WordPress plugin search!
Synatx Highlighter Evolved plugin
Ahmed
Thanks Syed….Great tutorial. I want to ask you that how we can change the font size of code?
Dave Mackey
I think there is a problem with Syntax Highlighter Evolved in latest versions of WordPress. I, and others, are having it incorrectly display html entities. See support forums for more.
Md Abul Bashar
How to show code without plugin only coding?
John D
Personally, I use WP-GeSHi-Highlight, which uses the standard GeSHi codes. I think I used a predecessor of the plugin featured here, but I had difficulty finding the language codes.
Ajay
Of late, I’ve found it easier to use GISTs to display code and then just embed the Gist in the post
Mikhail S.
@AJAY, please tell me more about using GIST to display code samples.
Thank you!
Thomas A. Reinert
I do absolutely agree. They´re pretty well formatted and syntax-highlighted, they´re forkable and they´re versionable too. So WP GIST is the way to go for me at least..