Zbieranie uwag od twoich klientów jest ważne, aby zrozumieć ich potrzeby, ulepszyć produkty i poprawić ogólne wrażenia z zakupów. Ankiety te pomagają uzyskać cenne informacje umożliwiające podejmowanie decyzji opartych na danych.
Na przykład, mogą one pomóc Ci dowiedzieć się, jak poprawić lejek sprzedaży lub dlaczego Twoi klienci kupili konkretny produkt. Robiliśmy to dla naszych własnych firm WordPress za pomocą wtyczki UserFeedback.
Dzięki temu doświadczeniu udało nam się lepiej zrozumieć czynniki wpływające na decyzje zakupowe. To z kolei pozwoliło nam ulepszyć nasze strategie marketingowe i zwiększyć zadowolenie klientów.
W tym artykule pokażemy, jak krok po kroku łatwo tworzyć ankiety po dokonaniu wpisu w WooCommerce.

Dlaczego warto tworzyć ankiety po zakupie w WooCommerce? 👀
Jeśli masz sklep WooCommerce, być może zastanawiasz się, co twoi klienci myślą o twoich produktach i sklepie internetowym. Nie ma łatwego sposobu, aby się tego dowiedzieć, nie pytając ich o zdanie.
Na szczęście można użyć wtyczki do ankiet WordPress, aby szybko zebrać prawdziwe uwagi użytkowników i usuwać domysły. Te uwagi pomogą ci odkryć “dlaczego” stojące za każdym działaniem odwiedzającego witrynę internetową. Jest to coś, czego nie można dowiedzieć się tylko z Google Analytics.
W ten sposób możesz wykorzystać spostrzeżenia uzyskane z tych krzywych, aby poprawić i ulepszyć użyteczność witryny internetowej, wady produktów, problemy z wysyłką i współczynniki konwersji. Wprowadzając ulepszenia w oparciu o uwagi, budujesz zaufanie i lojalność klientów.
Tworząc twoją ankietę dla klientów, upewnij się, że nie dodajesz żadnych zbędnych pytań. Zadawane pytania powinny dostarczyć najbardziej wartościowych informacji i spostrzeżeń.
Oto kilka przykładów pytań, które możesz zadać swoim klientom po dokonaniu zakupu:
- Jak długo jesteś własnym klientem?
- Jak nas odkryłeś?
- Czy nasza strona z cenami była łatwa do zrozumienia?
- Z których naszych produktów korzystałeś?
- Jak bardzo jesteś zadowolony z naszych produktów?
- Czy potrzebowałeś skontaktować się z działem obsługi klienta?
- Czy masz jakieś dodatkowe uwagi lub sugestie?
- Jak bardzo prawdopodobne jest, że polecisz nasze produkty znajomym lub członkom rodziny?
Prosząc użytkowników o uwagi po każdym zakupie w WooCommerce, dowiesz się, w jaki sposób możesz ulepszyć swój lejek sprzedaży, aby poprawić wrażenia użytkowników i zwiększyć sprzedaż.
Znając powody lub intencje stojące za działaniami użytkowników, możesz łatwo dowiedzieć się, dlaczego odwiedzający kupują lub nie kupują twoich produktów.
Mając to na uwadze, przyjrzyjmy się, jak łatwo tworzyć ankiety po dokonaniu wpisu w WooCommerce. Omówimy dwie różne metody:
Metoda 1: Tworzenie ankiet po zakupie przy użyciu UserFeedback
UserFeedback to łatwa w użyciu wtyczka do ankiet opracowana przez zespół MonsterInsights. Umożliwia ona zadawanie pytań odwiedzającym twoją witrynę internetową i zbieranie ich uwag w czasie rzeczywistym. Ułatwia również dodawanie ankiet do określonych stron WooCommerce, takich jak strona z potwierdzeniem zamówienia.
UserFeedback zawiera szablon przeglądu po zakupie, aby dać ci przewagę w tworzeniu twojej ankiety. Ponadto możesz dostosować wygląd wyskakujących ankiet, aby całkowicie pasowały do twojej marki i projektu witryny.
Aby uzyskać więcej informacji, sprawdź naszą recenzję UserFeedback i dowiedz się więcej o naszych doświadczeniach z wtyczką.
Najpierw należy zainstalować i włączyć wtyczkę UserFeedback. Aby uzyskać instrukcje krok po kroku, możesz skorzystać z naszego poradnika dotyczącego instalacji wtyczki WordPress.
Uwaga: Istnieje darmowa wersja UserFeedback, której można użyć do rozpoczęcia pracy. Jednak do stworzenia ankiety po zakupie potrzebne będą funkcje wersji Pro.
Konfiguracja wtyczki UserFeedback
Po włączeniu wtyczki automatycznie uruchomi się kreator konfiguracji. Kliknij przycisk “Start”, aby rozpocząć konfigurację.

Następnie zostaniesz poproszony o utworzenie twojej pierwszej ankiety, aby pokazać ci możliwości wtyczki.
Nie będziemy korzystać z tej przykładowej ankiety, więc możesz śmiało użyć domyślnych odpowiedzi.

Możesz wybrać spośród kilku gotowych pytań lub stworzyć swoje własne. Będziesz mógł również zmienić twoje pytania w dowolnym momencie.
W przypadku tego poradnika wystarczy kliknąć przycisk “Następny krok”, aby kontynuować.

Następnie zobaczysz opcję włączenia określonych funkcji UserFeedback, w zależności od twojego poziomu licencji.
Włącz funkcje, które chcesz lub na które pozwala twój poziom licencji.

Po wykonaniu tej czynności należy kliknąć przycisk “Następny krok” u dołu strony.
Teraz możesz wpisz adres e-mail, na który mają być wysyłane odpowiedzi z ankiety.

Ponieważ nie będziemy korzystać z tej ankiety, nie musisz wprowadzać żadnych zmian; możesz po prostu kliknąć przycisk “Następny krok: Opublikuj”.
W ostatnim kroku kreatora konfiguracji zostaną zainstalowane włączone funkcje i dodatki.

Następnie możesz kliknąć przycisk “Wyjdź do kokpitu” u dołu strony.
Zobaczysz przykładową “Pierwszą ankietę” utworzoną za pomocą kreatora.

Możesz teraz odblokować funkcje Pro wtyczki. Aby to zrobić, musisz wpisz klucz licencyjny, który został wysłany do Ciebie e-mailem przy zakupie planu UserFeedback.
Będziesz musiał przejść do UserFeedback ” Ustawienia w obszarze administracyjnym WordPress. Tam wystarczy wkleić twój klucz licencyjny w pole i kliknąć przycisk “Weryfikuj”.

Upewnij się, że kliknąłeś przycisk “Zapisz ustawienia” po wykonaniu tej czynności.
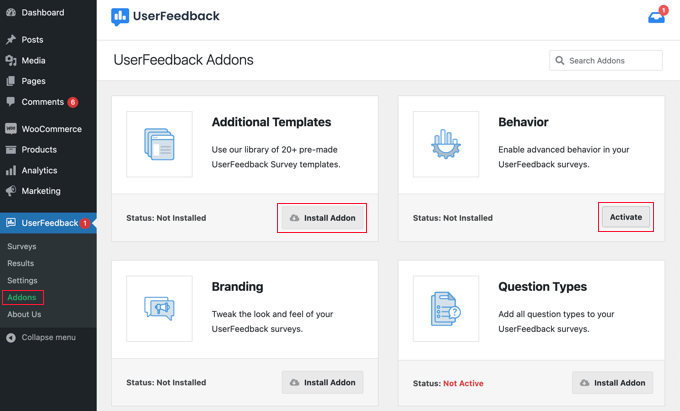
Następnie można włączyć funkcje Pro, przechodząc na stronę UserFeedback ” Addons.
Dla każdego dodatku kliknij przycisk “Zainstaluj dodatek”, a następnie przycisk “Włączanie”, który się pojawi.

Jest to ważne, ponieważ dodatek Additional Templates zawiera szablon Post Purchase Review, a dodatek Question Types umożliwia dodawanie ocen w gwiazdkach i nie tylko. Inne dodatki umożliwiają dalsze dostosowanie twojego formularza ankiety.
Teraz, gdy pomyślnie zainstalowałeś wtyczkę UserFeedback i jej dodatki, jesteś gotowy do stworzenia swojej ankiety po zakupie.
Tworzenie ankiety po zakupie przy użyciu UserFeedback
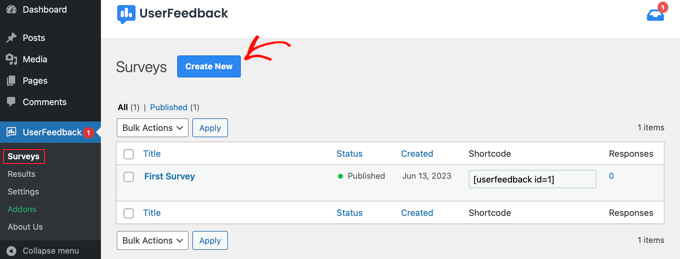
Aby utworzyć nową ankietę, wróć na stronę UserFeedback ” Ankiety i kliknij przycisk “Utwórz nową”.

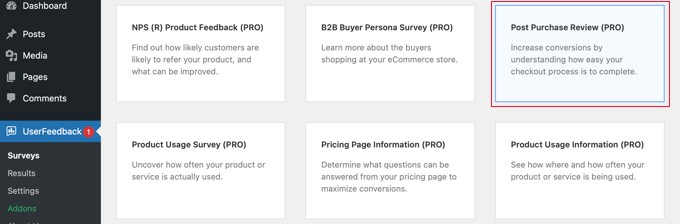
Wyświetli to dziesiątki szablonów ankiet, które można wykorzystać jako punkt wyjścia.
Należy przewinąć w dół, aż do znalezienia szablonu Post Purchase Review, a następnie kliknąć go.

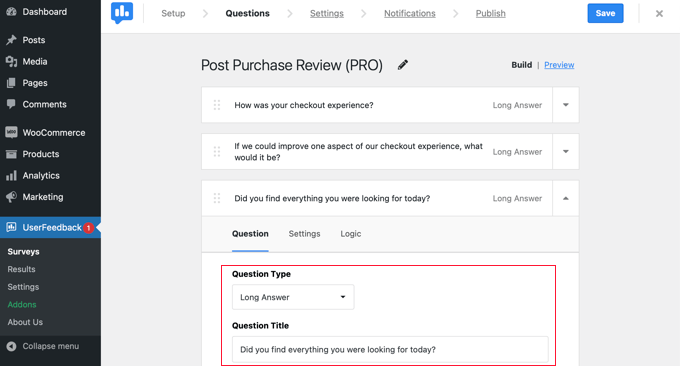
Zostanie utworzona nowa ankieta. Kilka pomocnych pytań zostało już dodanych.
Możesz zmienić rodzaj i tytuł dowolnego pytania, po prostu wskazując i klikając.

Każde pytanie ma kartę Ustawienia, na której można ustawić pytanie jako “Wymagane”. Karta Logika pozwala pokazać lub ukryć pytanie na podstawie poprzednich odpowiedzi klienta.
UserFeedback umożliwia zadawanie nieograniczonej liczby pytań i otrzymywanie nieograniczonej liczby odpowiedzi. Możesz zadawać wszelkiego rodzaju pytania, w tym pytania wielokrotnego wyboru i pytania swobodne, a nawet przechwytywać e-maile i zbierać oceny w gwiazdkach.
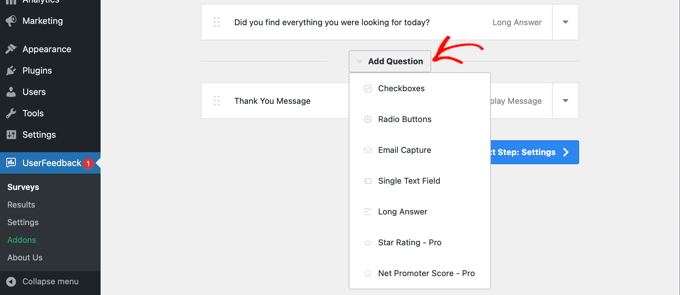
Możesz dodać niektóre z pytań wymienionych na początku tego artykułu. Aby dodać pytanie do twojej ankiety, po prostu kliknij przycisk “Dodaj pytanie” po ostatnim pytaniu.

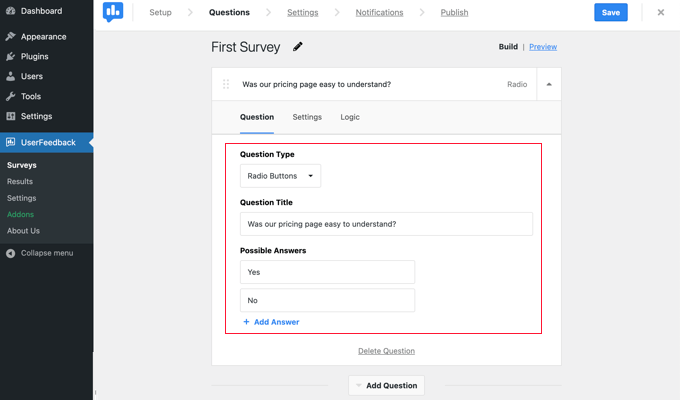
Po wybraniu rodzaju pytania z rozwijanego menu zostanie utworzone nowe pytanie.
Następnie będzie można dodać tytuł pytania. W zależności od rodzaju pytania, można je następnie dostosować na inne sposoby, takie jak oznaczanie pól wyboru lub przycisków radiowych.

Pro Tip: Odnośnik “Podgląd” na górze strony nie tylko umożliwia podgląd formularza, ale także dostosowanie jego kolorów.
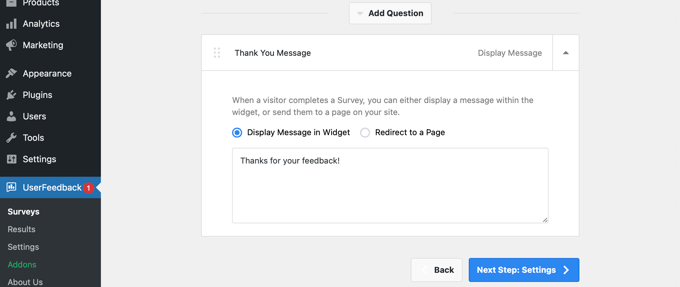
Możesz także utworzyć własną wiadomość z podziękowaniem i przekierować klientów po ich przesłaniu.

Kiedy skończysz edytować twoje pytania ankietowe, po prostu naciśnij przycisk “Następny krok: Ustawienia”. Spowoduje to otwarcie strony ustawień, na której możesz jeszcze bardziej dostosować twoją ankietę.
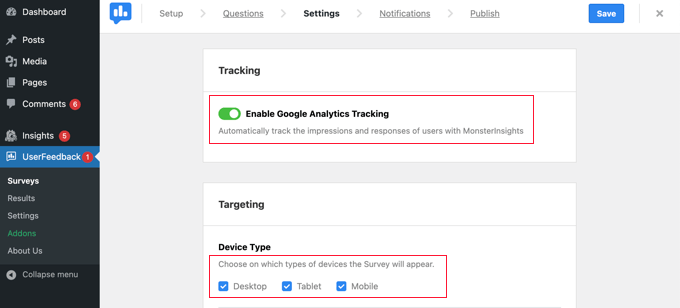
W sekcji “Śledzenie” możesz włączyć lub wyłączyć śledzenie Google Analytics, jeśli masz zainstalowany MonsterInsights.
Następnie w sekcji “Targetowanie” możesz wybrać rodzaje urządzeń i stron, na których ma być wyświetlana twoja ankieta. Możesz wyświetlić ankietę na wszystkich rodzajach urządzeń lub utworzyć różne ankiety skierowane do użytkowników komputerów stacjonarnych i urządzeń mobilnych.

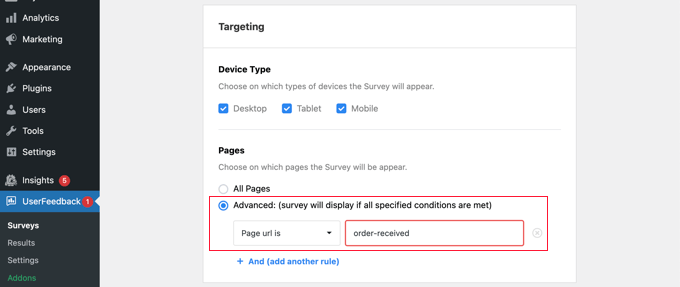
Następnie możesz przewinąć w dół do obszaru ustawień Strony. Jest to ważne, ponieważ pozwala wybrać miejsce wyświetlania ankiety.
Domyślnym ustawieniem jest “Wszystkie strony”. Spowoduje to wyświetlenie ankiety na każdej stronie twojego sklepu internetowego. My jednak chcemy ankietować klientów dopiero po dokonaniu przez nich zakupu.
W takim przypadku powinniśmy wyświetlić ankietę na stronie potwierdzenia zamówienia po dokonaniu płatności. Strona ta jest również znana jako strona z podziękowaniem WooCommerce.
Aby kierować reklamy na tę stronę, wybierz “Adres URL strony to” z rozwijanego menu. Następnie w kolejnym polu wpisz “order-received”.

Działa to, ponieważ ustawienie dopasowuje częściowe adresy URL. Pełny adres URL będzie się zmieniał wraz z każdą transakcją, ale zawsze będzie zawierał znaki “order-received”.
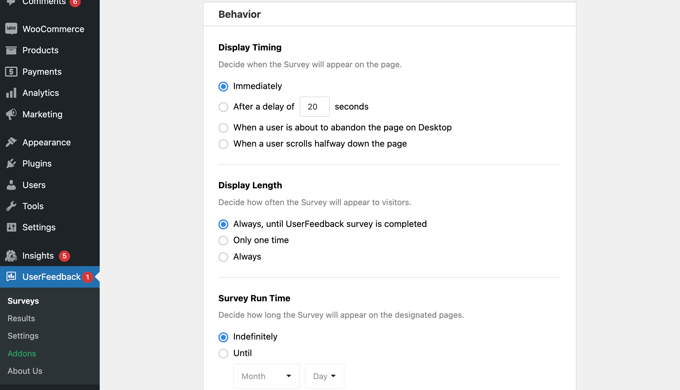
Możesz także przewinąć w dół do sekcji “Zachowanie”. Tutaj można skonfigurować ustawienia takie jak:
- Czas wyświetlania – Kiedy ankieta pojawi się na stronie.
- Długość wyświetlania – Jak często ankieta będzie wyświetlana odwiedzającym witrynę internetową?
- Czas działania ankiety – Jak długo ankieta będzie wyświetlana na wyznaczonych stronach?

Ponadto można włączyć lub wyłączyć opcję “Uruchom ankietę zminimalizowaną”.
Spowoduje to wyświetlenie mniej widocznej wersji twojej ankiety zamiast automatycznego otwarcia pierwszego pytania.

Po zakończeniu zmiany ustawień możesz kliknąć przycisk “Następny krok: Powiadomienia”.
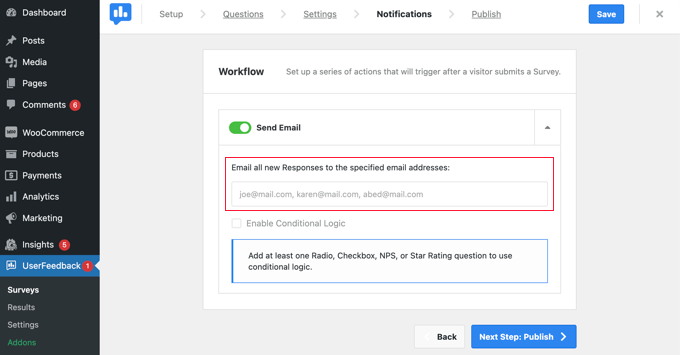
Spowoduje to przejście do strony powiadomień, na której można wybrać opcję wysyłania wiadomości e-mail z każdą nową odpowiedzią na ankietę. Wystarczy pozostawić przełącznik “Wyślij e-mail” włączony, a następnie wpisz jeden lub więcej adresów e-mail.

Możesz również włączyć logikę warunkową, aby uruchamiać powiadomienia e-mail, gdy odwiedzający odpowiedzą na twoje pytania w określony sposób.
Na przykład, możesz chcieć otrzymywać e-mail tylko wtedy, gdy użytkownik zaznaczy pole “Czy chcesz oddzwonić?”.
Aby to zadziałało, twoja ankieta musi zawierać co najmniej jedno pytanie z pytaniem typu radio, checkbox, NPS lub oceną gwiazdkową.
Ankieta NPS to dobry sposób na uzyskanie oceny, którą można wykorzystać jako miernik zadowolenia klientów.
Następnie kliknij przycisk “Następny krok: Opublikuj”, aby kontynuować.
Opublikuj swoją ankietę
Wreszcie, istnieje opcja zaplanowania ankiety na późniejszą datę i godzinę.
Jeśli chcesz natychmiast opublikować twoją ankietę, kliknij przycisk “Zapisz i opublikuj”.

To wszystko! Pomyślnie utworzyłeś formularz ankiety.
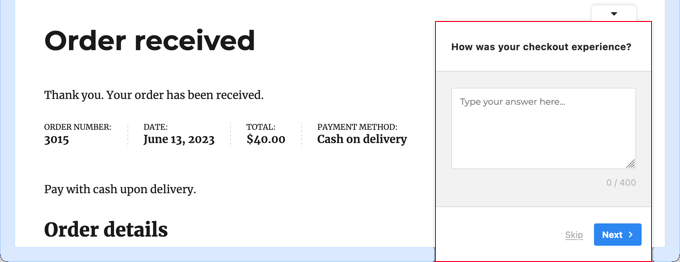
Teraz, gdy twoi klienci kupują produkty w twoim sklepie, ankieta pojawi się na stronie potwierdzenia zamówienia.

Pro Tip: Ankieta dla klientów może nie być widoczna po zalogowaniu się do WooCommerce. Będziesz musiał otworzyć swój sklep internetowy w nowym oknie incognito lub w innej przeglądarce internetowej.
Zobacz wyniki twojego formularza ankiety
Gdy zaczniesz otrzymywać odpowiedzi, możesz je analizować bezpośrednio z kokpitu administratora WordPress za pomocą łatwych do odczytania raportów.
Wystarczy przejść do UserFeedback ” Wyniki, aby zobaczyć łączną liczbę odpowiedzi, wyświetleń i więcej szczegółów.

Metoda 2: Tworzenie ankiet po zakupie przy użyciu WPForms
WPForms to najlepsza wtyczka do formularzy kontaktowych WordPress na rynku. Zawiera potężny dodatek do ankiet i sondaży, który pozwala szybko tworzyć wysoce angażujące formularze ankiet.
Pozwala połączyć dodatek Surveys and Polls z potężnymi funkcjami WPForms, takimi jak logika warunkowa, formularze wielostronicowe, konfiguratory powiadomień, integracje e-mail i wiele innych.
Uwaga: Będziesz potrzebował planu Pro, ponieważ zawiera on dodatek WPForms Surveys and Polls. Użytkownicy WPBeginner mogą skorzystać z naszego kuponu WPForms, aby uzyskać 50% zniżki na wszystkie licencje WPForms.
Jeśli chcesz dowiedzieć się więcej o wtyczce przed rozpoczęciem korzystania z niej, możesz przejść do naszej pełnej recenzji WPForms.
Konfiguracja wtyczki WPForms
Pierwszą rzeczą, którą musisz zrobić, jest zainstalowanie i włączanie wtyczki WPForms. Aby uzyskać więcej informacji, zobacz nasz przewodnik krok po kroku, jak zainstalować wtyczkę WordPress.
Po włączeniu wtyczki przejdź na stronę WPForms ” Ustawienia i wpisz swój klucz licencyjny. Informacje te znajdziesz na swoim koncie w witrynie internetowej WPForms.

Nie zapomnij kliknąć przycisku “Zweryfikuj klucz”.
Gdy już to zrobisz, powinieneś udać się na stronę WPForms ” Addons i przewinąć w dół do dodatku Surveys and Polls.
Kliknij przycisk “Zainstaluj”, aby zainstalować i włączyć dodatek.

Teraz możesz utworzyć formularz ankiety po dokonaniu wpisu.
Tworzenie ankiety po zakupie przy użyciu WPForms
Aby utworzyć nowy formularz, należy przejść na stronę WPForms ” Dodaj nowy. Spowoduje to uruchomienie interfejsu kreatora formularzy WPForms i będzie można wybierać spośród różnych gotowych szablonów formularzy.
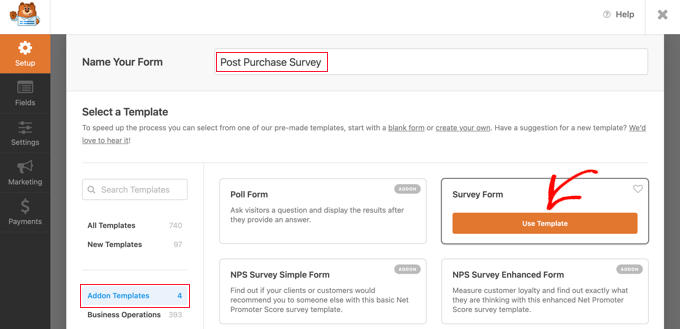
Po pierwsze, powinieneś podać tytuł twojego formularza ankiety na górze strony.
Następnie wybierz szablon. Zacznij od kliknięcia “Addon Templates”, aby wyświetlić listę szablonów zgodnych [może być też “kompatybilny”] z dodatkiem Surveys and Polls.

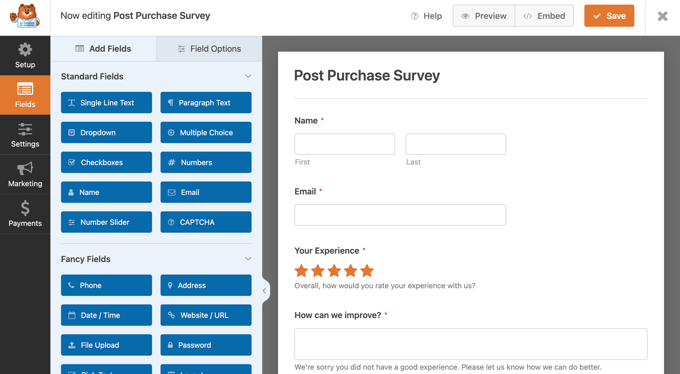
Następnie kliknij przycisk “Użyj szablonu” na szablonie formularza ankiety. Spowoduje to wczytywanie przykładowego szablonu formularza uwag klientów z kilkoma już dodanymi polami.
Wystarczy wskazać i kliknąć, aby edytować pola, zmienić ich kolejność metodą przeciągnij i upuść lub usuwać je z formularza. Możesz także utworzyć nowe pola formularza z lewej kolumny.

WPForms obsługuje wszystkie powszechnie używane pola formularzy, w tym listy rozwijane, przyciski radiowe, pola wyboru, skalę Likerta, wprowadzanie tekstu, skalę ocen i wiele innych. Ułatwia to tworzenie wysoce interaktywnych formularzy ankiet.
W formularzu jest już wbudowana logika warunkowa. Na przykład pole “Jak możemy się poprawić?” pojawi się tylko wtedy, gdy użytkownik wybierze 1 lub 2 gwiazdki w polu “Twoje doświadczenie”.

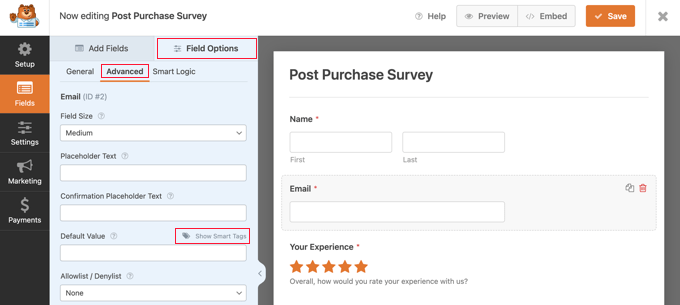
Można to zobaczyć, wybierając pole “Jak możemy poprawić?”, a następnie klikając kartę “Opcje pola” po lewej stronie, jak widać na powyższym obrazku.
Jeśli niektórzy z twoich klientów logują się do twojego sklepu internetowego, możesz ułatwić im życie poprzez automatyczne wypełnianie niektórych informacji z ich profili użytkownika.
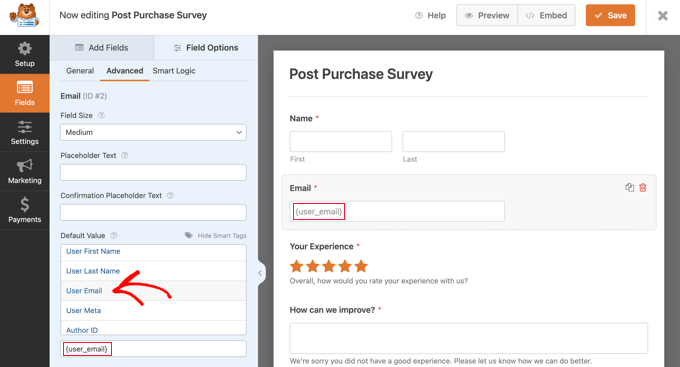
Na przykład, aby automatycznie wypełnić adres e-mail, kliknij pole E-mail, a następnie kliknij kartę “Opcje pola” po lewej stronie. Następnie kliknij kartę “Zaawansowane”, aby wyświetlić zaawansowane opcje pola.

Powiadomienie zawiera pole, w którym można ustawić wartość domyślną dla pola e-mail.
Możesz automatycznie wpisz informacje z ich profilu, klikając “Pokaż inteligentne tagi”.

Teraz wystarczy kliknąć opcję “Lista mailingowa użytkowników”, a w pole zostanie wpisz tag inteligentny {user_email}. Spowoduje to automatyczne dodanie adresu e-mail dla zalogowanych użytkowników.
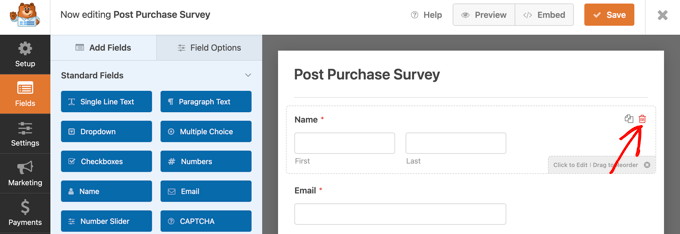
Można również łatwo usuwać pola, które nie są potrzebne w formularzu.
Na przykład, jeśli chcesz usuwać pole “Nazwa”, powinieneś wskazać to pole myszą, a następnie kliknąć czerwoną ikonkę kosza, która pojawia się w prawym górnym rogu pola.

Jeśli chcesz dodać więcej pytań, takich jak te, które wymieniliśmy na początku tego artykułu, po prostu przeciągnij nowe pole na stronę, a następnie dostosuj je.
Po utworzeniu formularza kliknij pomarańczowy przycisk “Zapisz” u góry strony, aby zapisać ustawienia twojego formularza.
Następnie możesz przejść do karty Ustawienia i wybrać “Potwierdzenia” w kreatorze formularzy WPForms.

W tym miejscu można wybrać, czy po przesłaniu formularza ankiety ma zostać wyświetlony komunikat, strona, a nawet przekierowanie do adresu URL.
Poza tym karta Powiadomienia WPForms pozwala edytować ustawienia powiadomień, dzięki czemu otrzymujesz powiadomienia e-mail, gdy użytkownik wypełni twoją ankietę.

Możesz teraz kliknąć przycisk zamykania, aby wyjść z kreatora formularzy.
Dodanie formularza ankiety do własnej strony z podziękowaniem za wypełnienie ankiety
Jeśli zadałeś sobie trud stworzenia własnej strony z podziękowaniami WooCommerce, możesz łatwo dodać do niej twoją ankietę po zakupie za pomocą krótkiego kodu lub bloku.
Uwaga: Niezależnie od tego, czy używasz domyślnej strony z podziękowaniem, czy własnej, możesz również wyświetlić ankietę jako wyskakujące okienko za pomocą wtyczki. Szczegóły znajdują się w następnej sekcji.
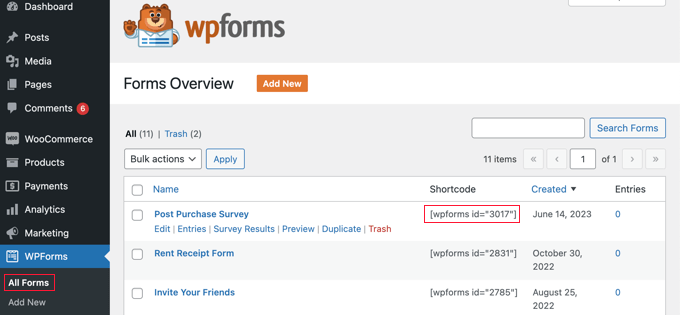
Potrzebny krótki kod znajdziesz, przechodząc na stronę WPForms ” Wszystkie formularze.

Następnie możesz użyć krótkiego kodu, aby dodać formularz do własnej strony z podziękowaniami, postępując zgodnie z naszym przewodnikiem na temat dodawania krótkiego kodu w WordPress.
Alternatywnie, jeśli utworzyłeś własną stronę z podziękowaniem za pomocą edytora bloków lub wtyczki do tworzenia stron, takiej jak SeedProd, wszystko, co musisz zrobić, to przeciągnąć widżet WPForms na stronę, a następnie wybrać właśnie utworzony formularz ankiety z menu rozwijanego.

Po zapisaniu własnej strony z podziękowaniem, twoi klienci zobaczą ankietę po dokonaniu płatności.
Automatyczne wyświetlanie wyskakującego okienka ankiety za pomocą OptinMonster
Możesz preferować, aby ankieta wyskakiwała automatycznie na stronie potwierdzenia zamówienia, podobnie jak ma to miejsce w przypadku wtyczki UserFeedback w metodzie 1.
Pierwszą rzeczą, którą musisz zrobić, jest zainstalowanie darmowej wtyczki OptinMonster. Aby uzyskać więcej informacji, zobacz nasz przewodnik krok po kroku, jak zainstalować wtyczkę WordPress.
Uwaga: W tym poradniku użyjemy darmowej wtyczki OptinMonster, ponieważ robi ona wszystko, czego potrzebujemy. Jednak dzięki subskrypcji Growth, wersja premium OptinMonster ma znacznie silniejszą integrację z WooCommerce.
Po włączaniu uruchomi się kreator konfiguracji OptinMonster.
Wystarczy postępować zgodnie z instrukcjami wyświetlanymi na ekranie, aby skonfigurować OptinMonster na twojej witrynie internetowej i utworzyć bezpłatne konto.

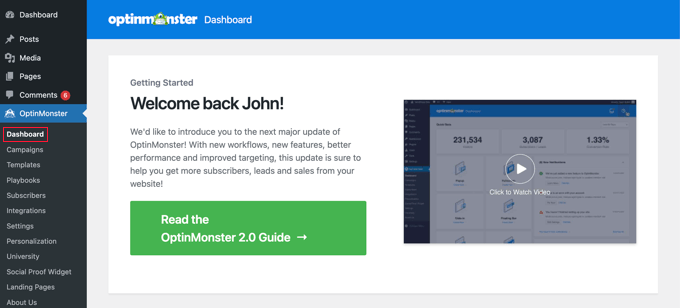
Po zakończeniu konfiguracji znajdziesz się na kokpicie OptinMonster.
Zobaczysz wiadomość powitalną, odnośnik do przewodnika użytkownika OptinMonster i film, który pomoże ci zacząć.

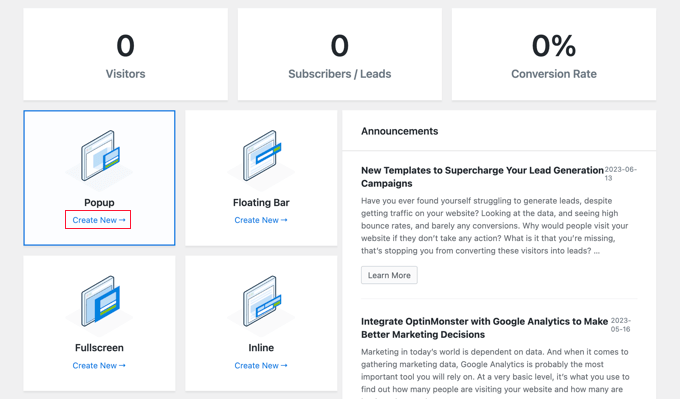
Teraz musisz przewinąć w dół, aż znajdziesz pole, w którym możesz utworzyć nowy popup.
Wystarczy kliknąć odnośnik “Utwórz nowy”.

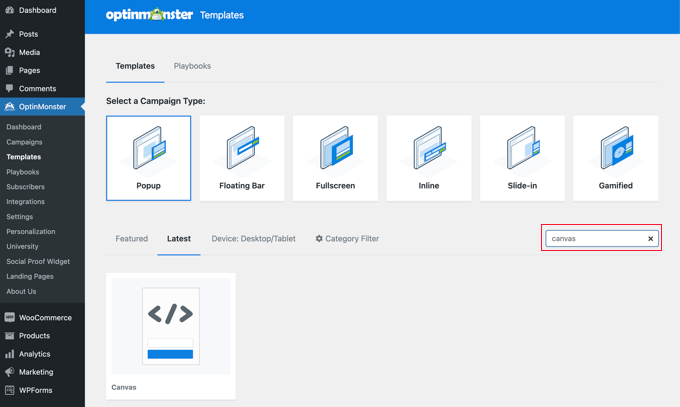
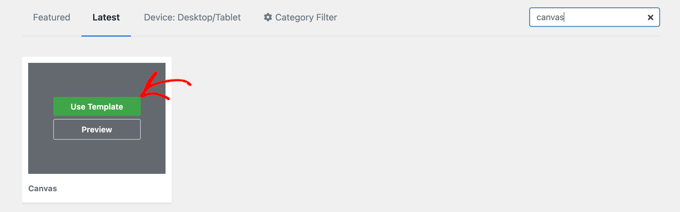
Zobaczysz teraz kolekcję szablonów wyskakujących okienek. Ponieważ nasz popup będzie zawierał tylko naszą ankietę po wpisie, użyjemy minimalnego szablonu Canvas.
Szablon ten można znaleźć, wpisując w polu wyszukiwania rodzaj “canvas”.

Po najechaniu twoją myszką na szablon Canvas, pojawią się dwa przyciski.
Możesz utworzyć twój popup, klikając przycisk “Użyj szablonu”.

Pojawi się wyskakujące okienko z prośbą o nadanie kampanii nazwy.
Możesz wpisać “Ankieta po zakupie”, a następnie kliknąć przycisk “Rozpocznij tworzenie”.

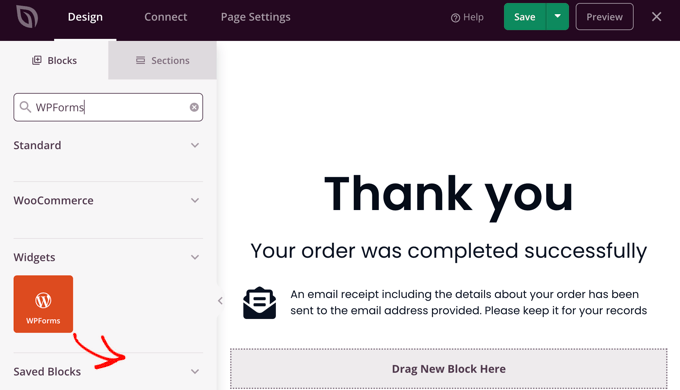
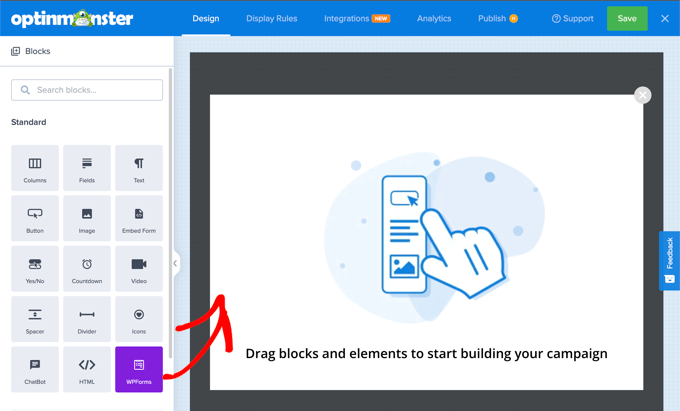
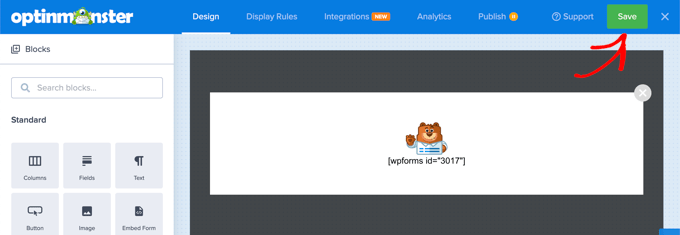
Otworzy się kreator OptinMonster z twoim wybranym szablonem. Podgląd wyskakującego okienka można zobaczyć po prawej stronie, a po lewej stronie znajdują się bloki, które można dodać do wyskakującego okienka.
Musisz znaleźć blok WPForms i przeciągnąć go na stronę.

Możesz teraz wybrać ankietę, którą chcesz dodać.
Wystarczy kliknąć nazwę ankiety WPForms po zakupie, którą utworzyłeś wcześniej. Krótki kod WPForms zostanie dodany do twojego popupu.

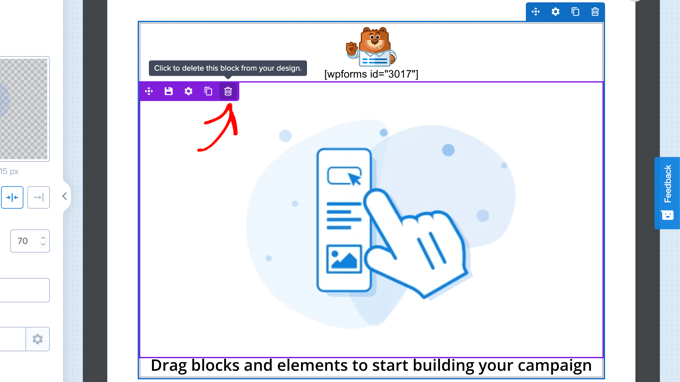
Na stronie nadal znajduje się obrazek zastępczy i blok tekstu. Można je bezpiecznie usunąć.
Po najechaniu kursorem myszy na obrazek pojawi się fioletowy pasek narzędzi. Obrazek można usunąć, klikając ikonkę kosza. Zostaniesz poproszony o potwierdzenie usunięcia.

W ten sam sposób możesz usunąć blok tekstowy z napisem “Przeciągnij bloki i elementy, aby rozpocząć tworzenie twojej kampanii”.
Twój gotowy popup powinien zawierać tylko krótki kod WPForms. To dobry moment, aby zapisać twoją pracę, klikając przycisk “Zapisz” u góry ekranu.

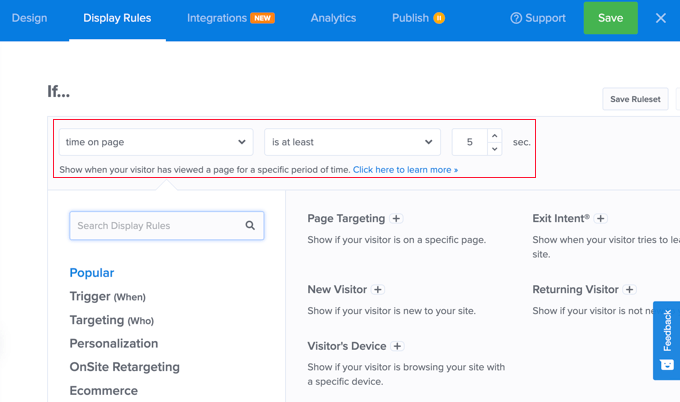
Twoim następnym zadaniem jest kliknięcie karty “Reguły wyświetlania” i ustawienie sposobu i miejsca wyświetlania wyskakującego okienka.
Pierwsza reguła określa, kiedy wyskakujące okienko zostanie wyświetlone. Domyślna wartość to 5 sekund po wejściu na stronę. Będzie to działać dla większości sklepów internetowych, ale możesz zmienić tę wartość, jeśli chcesz.

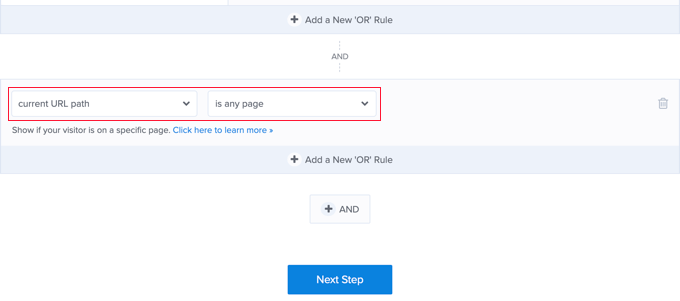
Teraz musisz przewinąć w dół do drugiej reguły, którą znajdziesz tuż pod etykietą “AND”.
Domyślną wartością jest wyświetlanie wyskakującego okienka na każdej stronie Twojej witryny internetowej WordPress. Należy to zmienić, aby ankieta po zakupie była wyświetlana tylko na stronie potwierdzenia zamówienia.

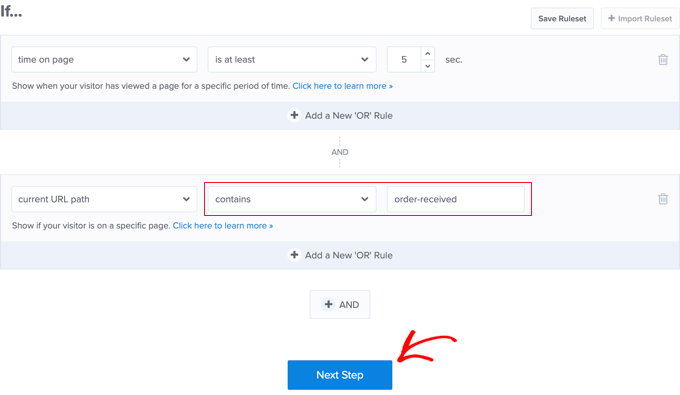
Aby to zrobić, należy kliknąć menu rozwijane dla opcji “jest dowolną stroną” i zamiast tego wybrać opcję “zawiera”.
Pojawi się kolejne pole, w którym należy wpisać rodzaj “order-received”.

Ta reguła będzie pasować do adresu URL strony potwierdzenia. Chociaż adres URL zmienia się z każdą transakcją, zawsze będzie zawierał znaki “order-received”.
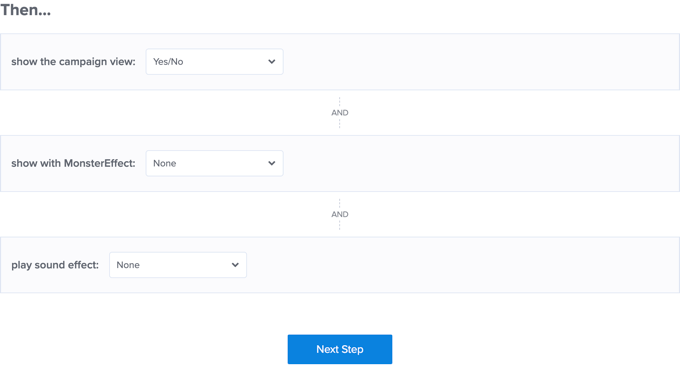
Teraz możesz kliknąć przycisk “Next Step”, aby określić, co się stanie, gdy warunki w tych dwóch regułach zostaną spełnione.

Domyślne ustawienia w tym miejscu spowodują wyświetlenie wyskakującego okienka bez żadnych efektów ani dźwięku. Jeśli chcesz dodać efekt lub dźwięk, po prostu użyj rozwijanych menu.
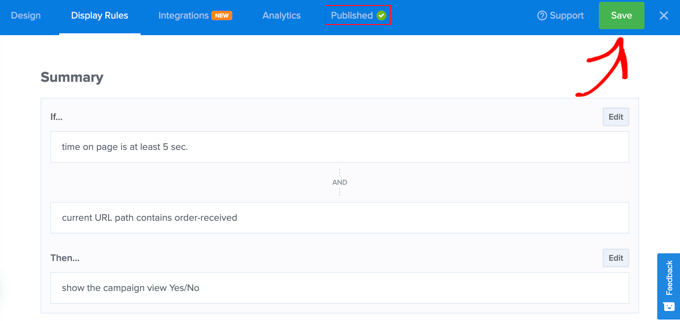
Po zakończeniu kliknij przycisk “Następny krok”. Zobaczysz podsumowanie reguł wyświetlania, które właśnie utworzyłeś.

Upewnij się, że kliknąłeś przycisk “Zapisz”, aby zapisać twoje ustawienia.
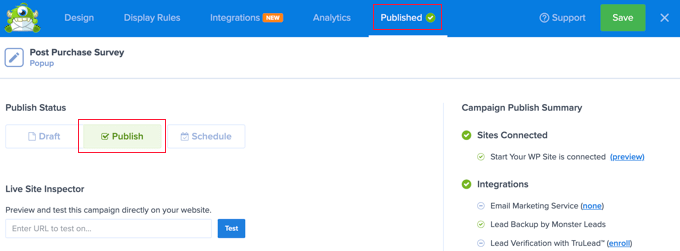
Na koniec możesz kliknąć kartę “Opublikuj” u góry ekranu, a następnie kliknąć przycisk “Opublikuj” w sekcji “Status publikacji”. Spowoduje to opublikowanie wyskakującego okienka w twoim sklepie internetowym.

Możesz teraz zamknąć kreator OptinMonster, klikając ikonkę “X” w prawym górnym rogu.
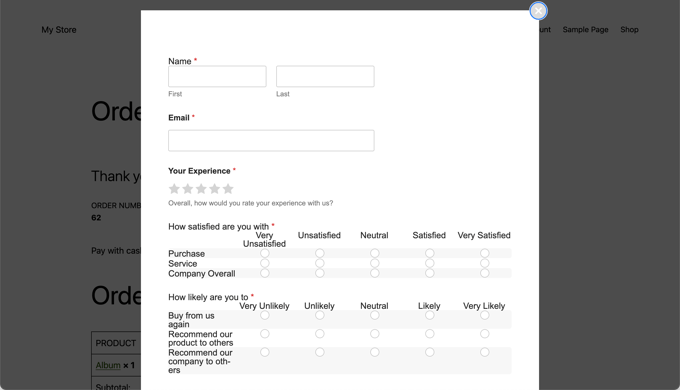
Twoi klienci zobaczą teraz ankietę po dokonaniu zakupu za każdym razem, gdy zakończą płatność. Oto jak to wygląda w naszym sklepie demonstracyjnym.

Więcej szczegółów można znaleźć w naszej pełnej recenzji OptinMonster.
Zobacz wyniki twojego formularza ankiety
WPForms wyświetla wyniki ankiet na 111111 pięknych wykresach. Możesz również wydrukować wyniki ankiety i wyeksportować je do twojego ulubionego arkusza kalkulacyjnego.
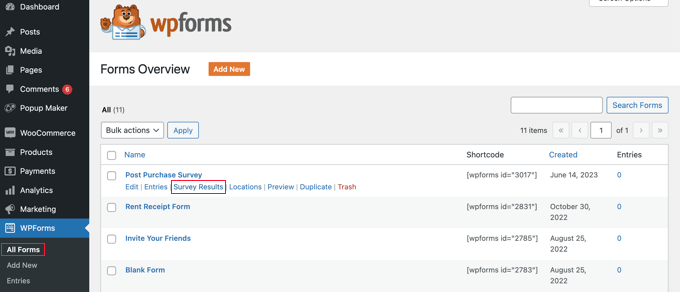
Aby zobaczyć wyniki twojej ankiety, musisz przejść na stronę WPForms ” Wszystkie formularze i kliknąć odnośnik “Wyniki ankiety” znajdujący się pod twoim formularzem ankiety.

Na stronie z wynikami zobaczysz odpowiedzi udzielone w Twojej ankiecie w formie interaktywnego wykresu i tabel.
Możesz wyeksportować odpowiedzi na pojedyncze pytanie lub całą ankietę.

Na górze widoczne są opcje przełączania się na różne rodzaje wykresów i opcje eksportu.
Poszczególne wyniki ankiet można zapisywać w formatach JPEG, PDF i Print, aby łatwo udostępniać je na slajdach prezentacji, we wpisach na blogu lub w mediach społecznościowych.
Oprócz zbierania uwag użytkowników na podstawie ankiet, można również dokonywać oceny na podstawie działań.
Dlatego warto rozważyć dodanie narzędzia heatmap do twojego sklepu WooCommerce. W ten sposób możesz śledzić kliknięcia, przewijanie i ruchy myszy odwiedzających Twoją stronę.

Dobrą wiadomością jest to, że UserFeedback zawiera teraz potężną wbudowaną funkcję mapy cieplnej. Oznacza to, że możesz śledzić zachowanie użytkowników i zbierać uwagi w jednym narzędziu, bezpośrednio z twojego kokpitu WordPress.
Stamtąd dowiesz się, czy musisz modyfikować projekt strony produktu i kasy oraz czy na twojej witrynie są jakieś błędy powodujące zamieszanie. Aby dowiedzieć się więcej o mapach cieplnych, zapoznaj się z naszym przewodnikiem po najlepszych narzędziach i wtyczkach do map cieplnych dla twojej witryny WordPress.
Mamy nadzieję, że ten poradnik pomógł ci dowiedzieć się, jak tworzyć ankiety po zakupie w WooCommerce. Zachęcamy również do zapoznania się z naszym przewodnikiem na temat tworzenia inteligentnych kuponów w WooCommerce lub wyborem najlepszych wtyczek WooCommerce dla twojego sklepu.
If you liked this article, then please subscribe to our YouTube Channel for WordPress video tutorials. You can also find us on Twitter and Facebook.





Ralph
Fantastic article! Creating post-purchase surveys in WooCommerce is indeed a powerful strategy to gain insights into customer satisfaction and enhance the overall shopping experience.
Using right questions like “how did you discover us” can give us really good tips about what works the best and what we should focus on more to achieve even better results.
Bharat Sharma
thankyou for sharing with us
WPBeginner Support
You’re welcome!
Admin