Stworzenie niestandardowej strony z podziękowaniami WooCommerce może mieć duży wpływ na Twój sklep internetowy.
Zanim zaczniemy, należy pamiętać, że domyślna strona może działać dobrze, ale często brakuje jej osobistego charakteru. Może to być stracona szansa na nawiązanie kontaktu z klientami, zachęcenie do ponownych zakupów lub zaprezentowanie powiązanych produktów.
Co więcej, trzymanie się podstawowej strony może oznaczać poświęcenie potencjalnej sprzedaży i zaangażowania. Klienci mogą przejść dalej, nie zauważając innych świetnych ofert.
Dobrą wiadomością jest to, że stworzenie niestandardowej strony z podziękowaniem nie musi być trudne. Największym wyzwaniem jest wybór odpowiedniego narzędzia.
Po zapoznaniu się z różnymi opcjami, FunnelKit i SeedProd to 2 najlepsze wtyczki, które pozwalają łatwo stworzyć niestandardową stronę z podziękowaniem WooCoomerce. W tym przewodniku pokażemy, jak to zrobić w kilku prostych krokach.

Dlaczego warto dostosować stronę z podziękowaniem WooCommerce w WordPress?
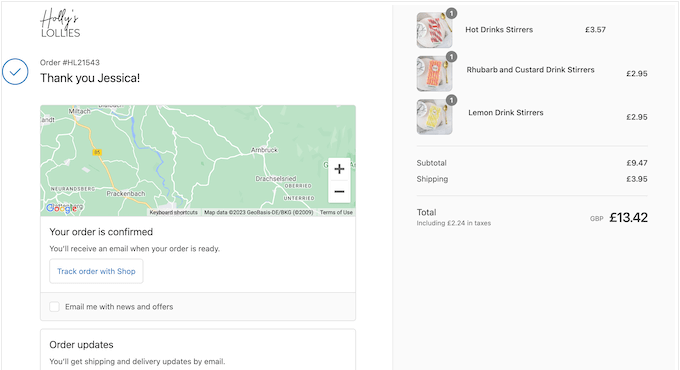
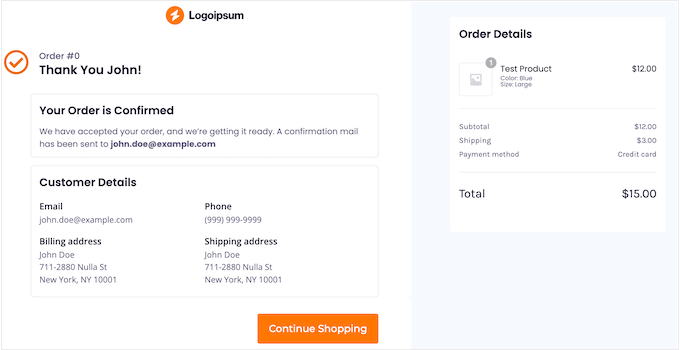
Strona z potwierdzeniem lub podziękowaniem za zamówienie może wydawać się niewielką częścią sklepu internetowego, ale w rzeczywistości może być bardzo cenną częścią procesu sprzedaży.
Domyślna strona z podziękowaniem WooCommerce nie jest zoptymalizowana pod kątem konwersji, dlatego zalecamy zastąpienie jej konfiguratorem. Strona ta może zachęcać kupujących do zakupu większej liczby produktów, oferując kody kuponów lub wyświetlając popularne produkty.
Możesz również wyświetlić ważne informacje, takie jak zamówione przedmioty, całkowity koszt i informacje o wysyłce.

Mając to na uwadze, pokażemy ci krok po kroku, jak łatwo stworzyć niestandardową stronę z podziękowaniami WooCommerce. Po prostu skorzystaj z poniższych linków, aby przejść bezpośrednio do metody, której chcesz użyć:
Przejdźmy od razu do rzeczy!
Metoda 1: Stwórz własną stronę z podziękowaniem WooCommerce za pomocą FunnelKit
Najprostszym sposobem na stworzenie własnej strony z podziękowaniem w WooCommerce jest użycie FunnelKit Funnel Builder, wcześniej znanego jako WooFunnels. Jest to najlepsza wtyczka do lejka sprzedażowego i automatyzacji WordPress, która zawiera gotowe szablony podziękowań, które możesz łatwo dodać do swojego sklepu internetowego.
Pozwala to na tworzenie profesjonalnie zaprojektowanych i pomocnych stron z podziękowaniami bez konieczności pisania ani jednej linii kodu.

Uwaga: Istnieje również wtyczka FunnelKit Pro, która zawiera więcej szablonów podziękowań. Będziemy jednak korzystać z darmowej wersji FunnelKit, ponieważ zawiera ona wszystko, czego potrzebujesz, aby zastąpić domyślną stronę z podziękowaniem WooCommerce własnym projektem.
Pierwszą rzeczą, którą musisz zrobić, jest zainstalowanie i włączanie wtyczki. Aby uzyskać więcej informacji, zapoznaj się z naszym przewodnikiem krok po kroku, jak zainstalować wtyczkę WordPress.
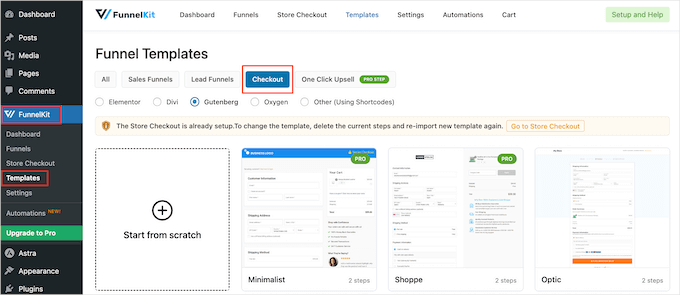
Po aktywacji możesz przejść do FunnelKit ” Templates i kliknąć przycisk “Checkout”.

Wybór szablonu strony z podziękowaniem
Możesz teraz wybrać jeden z gotowych szablonów FunnelKit lub wybrać opcję “Zacznij od zera”. Zalecamy skorzystanie z szablonu, ponieważ pomaga on szybko stworzyć profesjonalnie zaprojektowaną stronę z podziękowaniem.
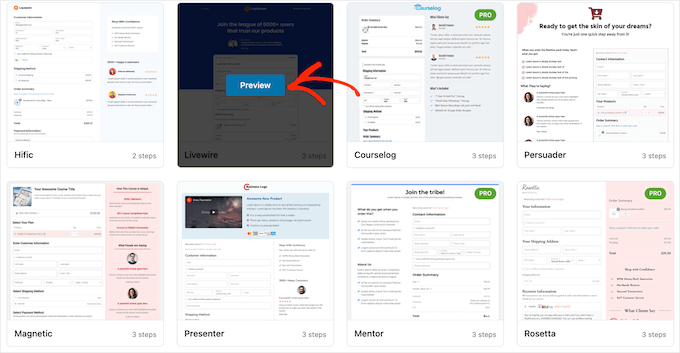
Aby przyjrzeć się bliżej dowolnemu szablonowi, po prostu najedź na niego kursorem myszy, a następnie kliknij przycisk “Podgląd”, gdy się pojawi.

FunnelKit domyślnie wyświetli podgląd strony kasy.
Aby zamiast tego zobaczyć projekt podziękowania, wystarczy wybrać “Strona z podziękowaniem” z menu po lewej stronie.

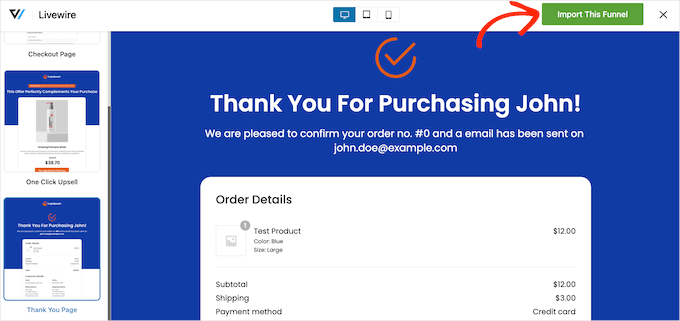
Gdy znajdziesz szablon, którego chcesz użyć, kliknij “Importuj ten lejek”.
We wszystkich naszych obrazkach używamy szablonu Livewire, ale możesz użyć dowolnego projektu.

W tym momencie FunnelKit może poprosić o zainstalowanie dodatkowych wtyczek, takich jak SlingBlocks, która dodaje funkcje tworzenia stron do edytora bloków WordPress.
Jeśli zobaczysz ten komunikat, kliknij “Włącz”, aby uzyskać potrzebne wtyczki.

Następnie wpisz nazwę własnej strony z podziękowaniami. To jest tylko dla twojego odniesienia, więc możesz użyć czegokolwiek, co pomoże ci zidentyfikować stronę w twoim kokpicie WordPress.
Po wykonaniu tej czynności kliknij przycisk “Dodaj”.

Dostosuj własną stronę z podziękowaniem dla klientów WooCommerce
Zobaczysz teraz wszystkie kroki zawarte w szablonie.
Ponieważ korzystasz z darmowej wersji FunnelKit, szablon zawiera stronę z podziękowaniem i własną stronę kasy WooCommerce, które musisz skonfigurować osobno. Aby uzyskać szczegółowe instrukcje krok po kroku, zapoznaj się z naszym przewodnikiem na temat dostosowywania strony kasy WooCommerce.
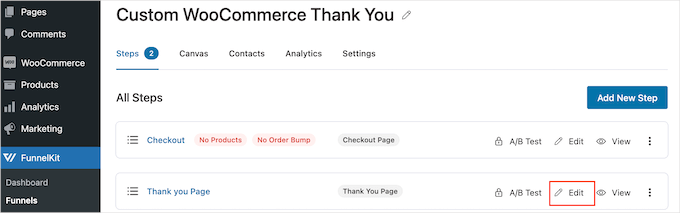
Aby dostosować stronę z podziękowaniem, należy kliknąć link “Edytuj”.

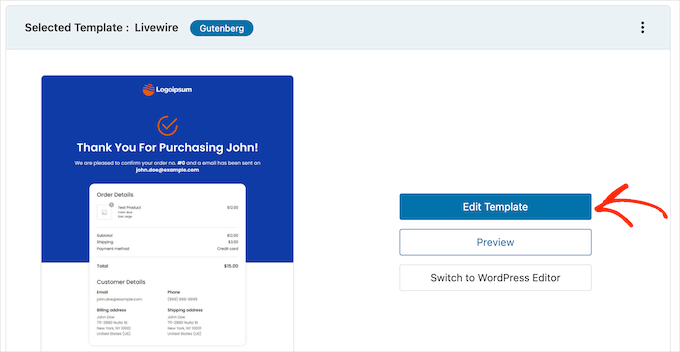
Możesz teraz kliknąć “Edytuj szablon”, aby otworzyć szablon w edytorze bloków WordPress.
Uwaga: Jeśli używasz wtyczki do tworzenia stron, FunnelKit może otworzyć szablon w innym edytorze. W takim przypadku należy kliknąć przycisk “Switch to WordPress editor” (Przełącz na edytor WordPress) zamiast “Edit Template” (Edytuj szablon).

Możesz teraz dostosować szablon w dokładnie taki sam sposób, w jaki budujesz dowolną stronę WordPress. Wystarczy kliknąć dowolny blok, a następnie dostosować go za pomocą ustawień w menu po prawej stronie i mini paska narzędzi.
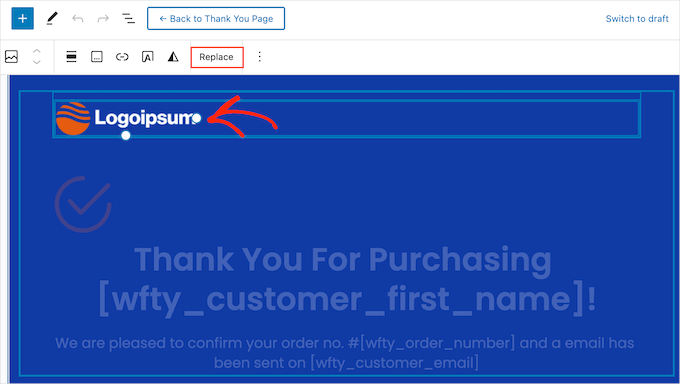
Na przykład, zazwyczaj będziesz chciał zastąpić logo zastępcze twoim własnym konfiguratorem. Aby to zrobić, kliknij, aby zaznaczyć blok obrazka, a następnie wybierz opcję “Zastąp” na mini pasku narzędzi.

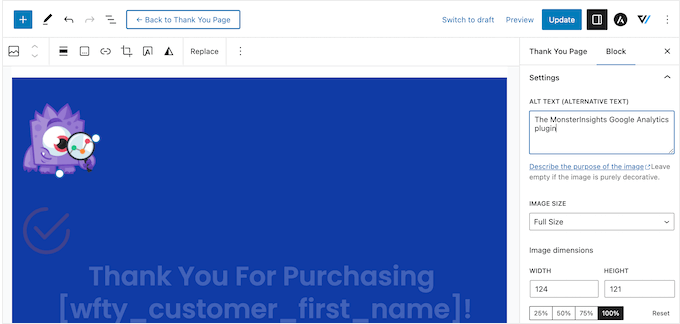
Teraz albo wybierz Otwórz bibliotekę multimediów i wybierz obrazek z biblioteki multimediów WordPress, albo kliknij “Prześlij” i wybierz plik z twojego komputera.
Jeśli nie masz jeszcze własnego logo, możesz je łatwo stworzyć za pomocą oprogramowania do projektowania stron internetowych, takiego jak Canva.
Po wybraniu obrazka można dodać do niego tekst alternatywny, zmienić szerokość, dodać zaokrąglone rogi i nie tylko, korzystając z ustawień w menu po prawej stronie.

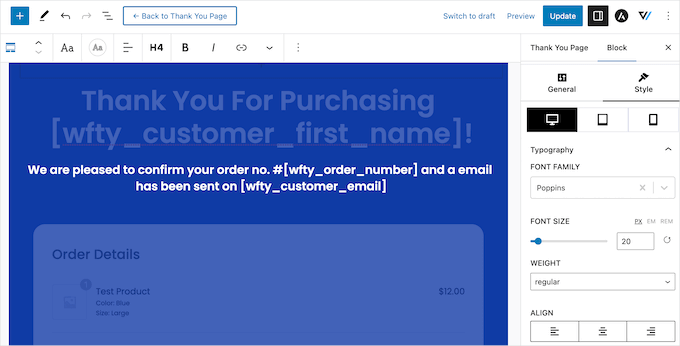
Będziesz także chciał zastąpić tekst zastępczy informacjami o twoim własnym rynku online. Wystarczy kliknąć, aby zaznaczyć dowolny blok tekstu, a następnie wpisać twój własny konfigurator.
Możesz także zmienić styl tekstu, korzystając z ustawień w menu po prawej stronie. Możesz na przykład użyć obramowania i cienia ramki, aby wyróżnić tekst, zmienić rodzinę pisma lub zmienić kolor tekstu w WordPress.

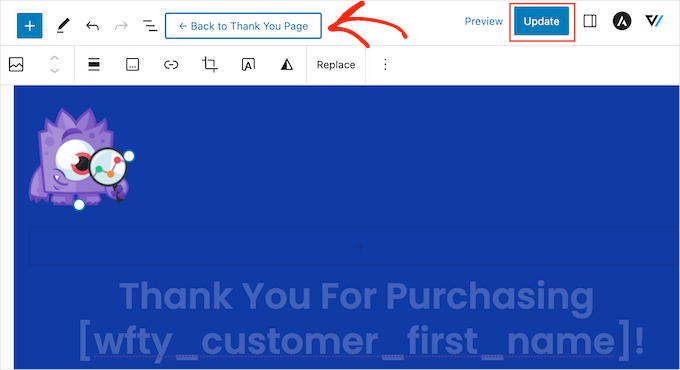
Po prostu nie modyfikuj żadnego tekstu wewnątrz nawiasów [ ], ponieważ tagi te umożliwiają FunnelKit wyświetlanie spersonalizowanych treści, takich jak imię i nazwisko klienta.
Dostosuj własny widżet szczegółów zamówienia
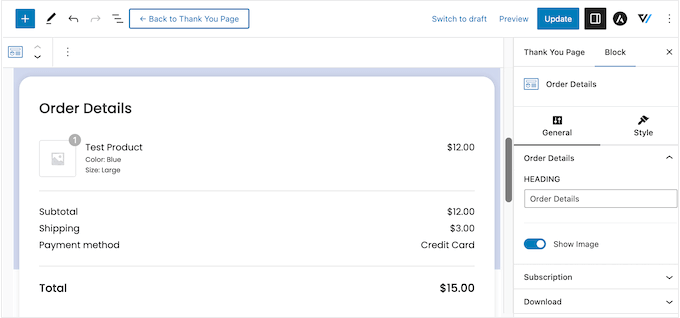
Następnie przewiń do sekcji “Szczegóły zamówienia” i kliknij ją. FunnelKit udostępnia ten unikalny widżet, który wyświetla informacje o zamówieniu klienta.

Ten widżet działa po wyjęciu z pudełka, ale możesz chcieć dostosować jego wygląd i wyświetlane informacje.
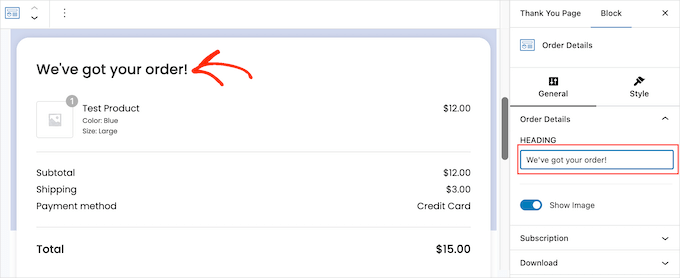
Na początek można zmienić nagłówek sekcji, wpisując go w polu “Nagłówek”.

Można również wybrać, czy obraz produktu ma być wyświetlany dla każdej pozycji w zamówieniu klienta za pomocą suwaka “Pokaż obrazek”.
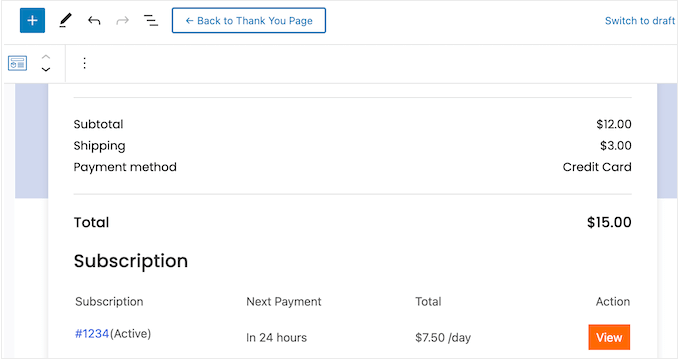
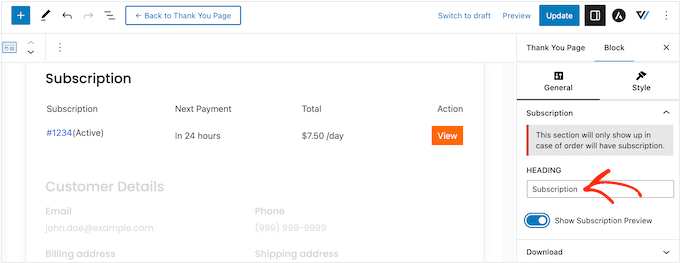
Czy sprzedajesz subskrypcje na witrynę członkowską, kursy online lub podobne? W takim przypadku możesz chcieć wyświetlić informacje o subskrypcji klienta, takie jak cena i termin następnej płatności.

Aby dodać tę sekcję, kliknij, aby rozwinąć “Subskrypcję” w menu po prawej stronie. Następnie włącz przełącznik “Pokaż podgląd subskrypcji”.
W tej sekcji możesz również zastąpić domyślny tekst “Subskrypcja” twoim własnym komunikatem, wpisując go w polu “Nagłówek”.

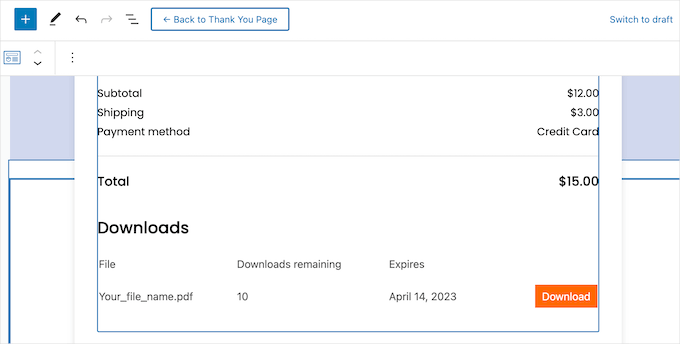
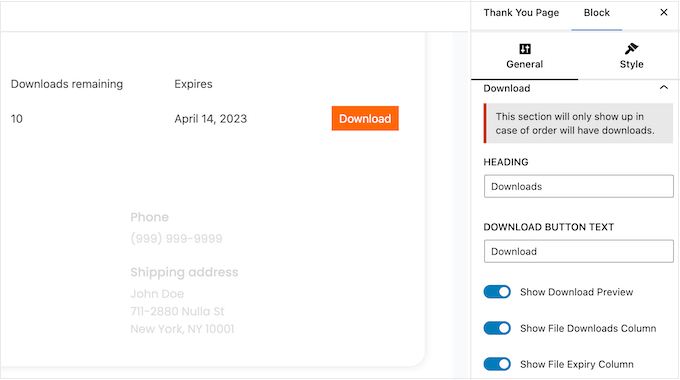
Podobnie, jeśli sprzedajesz cyfrowe pliki do pobrania, możesz dodać sekcję “Pliki do pobrania” do strony z podziękowaniem. Zawiera ona przydatne informacje, takie jak nazwa pliku, liczba pozostałych pobrań i data wygaśnięcia.
Możesz nawet dodać przycisk, aby kupujący mogli pobrać swoje zakupy bezpośrednio z własnej strony z podziękowaniem, co poprawi wrażenia klientów.

Aby dodać tę sekcję, wystarczy kliknąć, aby rozwinąć “Pliki do pobrania” w menu po prawej stronie. Następnie można dodawać i usuwać informacje za pomocą przełączników.
Możesz również zastąpić domyślny nagłówek i tekst przycisku twoim własnym komunikatem.

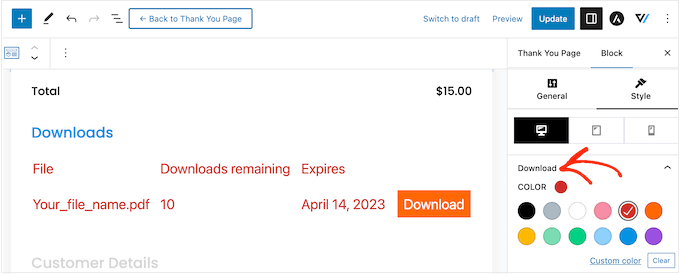
Jeśli jesteś zadowolony z konfiguracji szczegółów zamówienia, możesz zmienić jego wygląd, klikając kartę “Styl”.
W tym miejscu można zmienić kolory nagłówka i tła w całej sekcji zamówienia lub wyróżnić poszczególne elementy w sekcjach “Pobierz” lub “Subskrypcja”.

Edytuj widżet szczegółów klienta
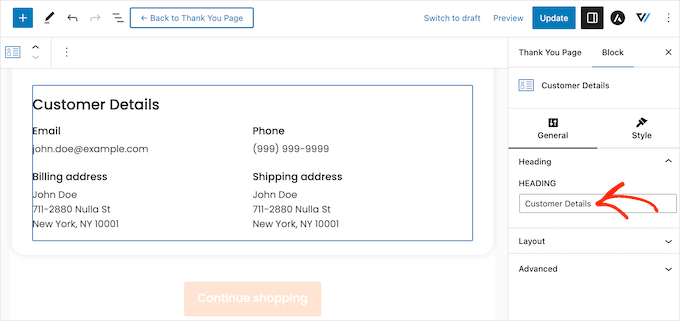
Następnie czas przyjrzeć się “Szczegółom klienta”, które są kolejnym unikalnym widżetem dostarczanym przez FunnelKit.
Wystarczy kliknąć, aby wybrać sekcję “Szczegóły klienta”, a następnie wprowadzić zmiany w menu po prawej stronie. Możesz na przykład zastąpić domyślny nagłówek własną wiadomością, wpisując ją w polu “Nagłówek”.

Można również przełączać się między układem wielokolumnowym lub jednokolumnowym za pomocą menu rozwijanego “Układ”.
Następnie można kliknąć kartę “Styl” i zmienić krój pisma, wielkość liter, kolory i inne elementy.
Dodawanie kolejnych bloków do własnej strony z podziękowaniami
Gdy będziesz zadowolony ze zmian wprowadzonych w szablonie, możesz dodać twoją własną treść. Może to pomóc poprawić wrażenia klientów, zwiększyć sprzedaż, promować twoją markę i nie tylko.
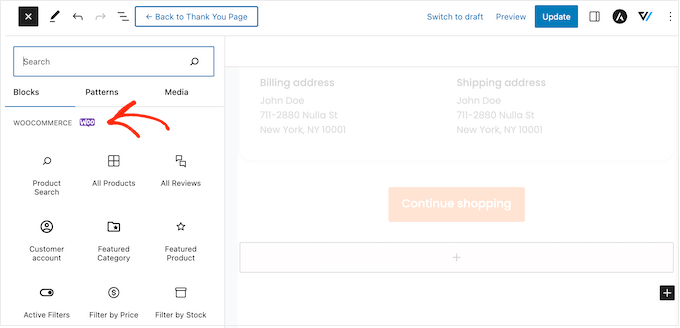
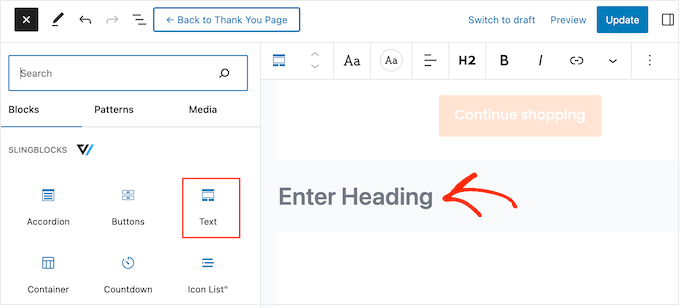
Aby dodać bloki, wystarczy kliknąć ikonkę “+” w prawym rogu i przeciągnąć dowolny blok na twój projekt. FunnelKit, WooCommerce i WordPress oferują wiele różnych bloków, więc przyjrzyjmy się kilku przykładom.
- Promuj swoje inne produkty WooCommerce
Strona z podziękowaniem może wydawać się końcem podróży kupującego, ale nie musi tak być. Możesz użyć tej strony, aby polecić inne produkty, które kupujący może chcieć kupić. Może to zwiększyć sprzedaż, jednocześnie podnosząc świadomość na temat innych wspaniałych produktów, które sprzedajesz.
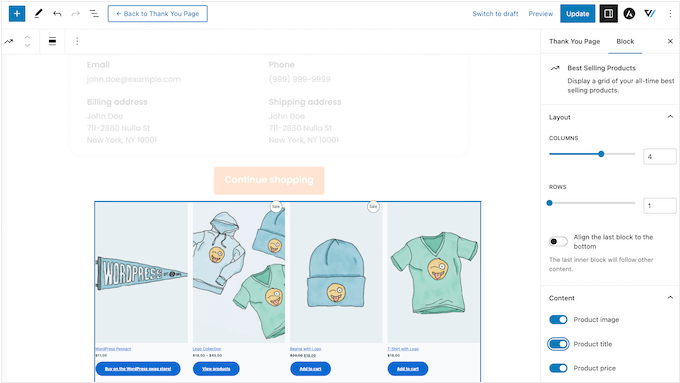
Aby zobaczyć, jakie bloki są dostępne, przewiń do sekcji “WooCommerce” w menu po lewej stronie. Znajdziesz tam bloki takie jak “Najlepiej sprzedające się produkty”, “Najnowsze produkty”, “Produkty w sprzedaży” i inne.

Po prostu znajdź blok, którego chcesz użyć i przeciągnij go do twojego projektu.
Po wykonaniu tej czynności można kliknąć, aby wybrać blok, a następnie dostosować go za pomocą ustawień w menu po prawej stronie.

- Zdobądź więcej obserwujących w mediach społecznościowych
Portalespołecznościowe, takie jak X (Twitter) i Facebook, to idealne miejsce do promowania swoich produktów, więc warto zdobyć jak najwięcej obserwujących. Mając to na uwadze, dobrym pomysłem jest dodanie linków do mediów społecznościowych do niestandardowej strony z podziękowaniem.
Ponieważ ci kupujący dokonali już zakupu w Twojej firmie, jest bardziej prawdopodobne, że będą Cię śledzić na Instagramie, Snapchacie, YouTube i innych platformach społecznościowych.
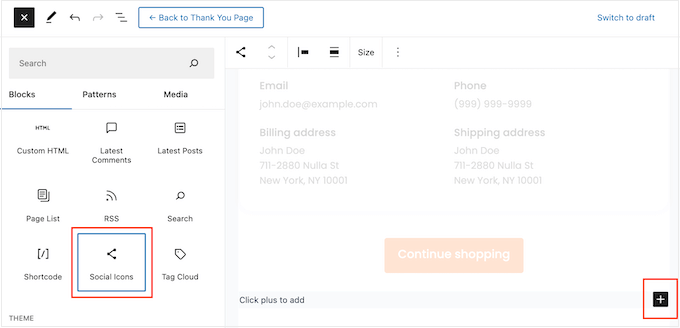
Aby rozpocząć, wystarczy przeciągnąć blok “Ikony społecznościowe” na swoją stronę. Następnie możesz kliknąć ikonę “+” i wybrać ikonę społecznościową, którą chcesz dodać.

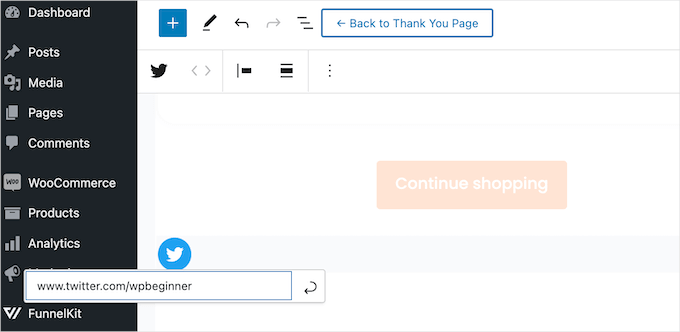
Po dokonaniu wyboru kliknij nową ikonę w bloku “Ikony społecznościowe”.
W wyświetlonym mini pasku narzędzi wpisz adres URL profilu, do którego chcesz utworzyć odnośnik.

Wystarczy powtórzyć te kroki, aby dodać wszystkie twoje konta w mediach społecznościowych do bloku.
- Udostępniaj klientom własne kody kuponów na wyłączność
Kod kuponu zachęca kupujących do ponownych zakupów. Z tego powodu warto dodać kod kuponu do twojej strony z podziękowaniem. Na przykład, możesz zaoferować kupującym zniżkę na bezpłatną wysyłkę przy następnym zakupie.

Kod kuponu można utworzyć za pomocą wbudowanej funkcji kuponów WooCommerce lub za pomocą wtyczki kodu kuponu.
Po utworzeniu kuponu wystarczy dodać blok tekstowy do strony z podziękowaniem. Następnie możesz przejść dalej i wpisać rodzaj kuponu w tym bloku, wraz z innymi wiadomościami, których chcesz użyć.

To świetny początek, ale możesz chcieć wyświetlać różne kody kuponów różnym klientom. Na przykład, możesz zaoferować klientom kupującym po raz pierwszy duży rabat procentowy na następny zakup, aby pomóc w budowaniu lojalności klientów.
Najlepszym sposobem na to jest uaktualnienie do FunnelKit Builder Pro. Ta wtyczka premium ma potężny silnik oparty na regułach, który pozwala wyświetlać różne kupony kupującym na podstawie sumy zamówienia, liczby pozycji, używanej bramki płatności WooCommerce i wielu innych.
Opublikowanie własnej strony z podziękowaniem dla klientów WooCommerce
Gdy będziesz zadowolony z konfiguracji strony z podziękowaniem, kliknij “Aktualizuj”, aby zapisać twoje zmiany. Następnie kliknij “Powrót do strony z podziękowaniem”.

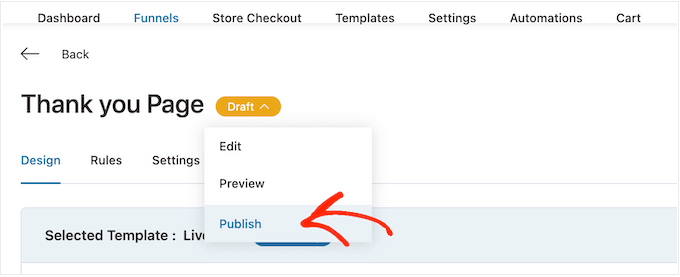
Możesz teraz kliknąć przycisk “Wersja robocza” obok “Strony z podziękowaniem” i wybrać “Opublikuj”.
Dzięki temu strona z podziękowaniem będzie dostępna na żywo w witrynie WordPress.

Metoda 2: Utwórz własną stronę z podziękowaniem WooCommerce za pomocą kreatora stron
Możesz także utworzyć własną stronę z podziękowaniami WooCommerce za pomocą SeedProd. Pozwala to na zaprojektowanie strony za pomocą edytora typu “przeciągnij i upuść”, który jest idealny, jeśli uważasz, że edytor bloków WordPress jest zbyt restrykcyjny lub trudny w użyciu.
SeedProd zawiera ponad 350 profesjonalnie zaprojektowanych szablonów, w tym szablony e-handlu, które można wykorzystać do tworzenia stron sprzedaży i stron z leadami.
Co więcej, SeedProd ma pełną pomoc techniczną dla WooCommerce, a nawet zawiera gotowe bloki WooCommerce, które można po prostu przeciągnąć na twój układ.
Pierwszą rzeczą, którą musisz zrobić, jest zainstalowanie i włączanie wtyczki. Aby uzyskać więcej informacji, zapoznaj się z naszym przewodnikiem krok po kroku, jak zainstalować wtyczkę WordPress.
Po włączaniu przejdź do SeedProd ” Ustawienia i wpisz swój klucz licencyjny.

Informacje te można znaleźć na Twoim koncie w witrynie internetowej SeedProd. Po wpiszeniu licencji kliknij przycisk “Zweryfikuj klucz”.
Uwaga: Istnieje darmowa wersja SeedProd, ale na potrzeby tego przewodnika użyjemy wersji Pro, ponieważ ma ona wbudowane bloki WooCommerce, których potrzebujemy. Integruje się również z usługami e-mail marketingu, z których możesz już korzystać do promowania swojego sklepu internetowego.
Wybór szablonu strony z podziękowaniem
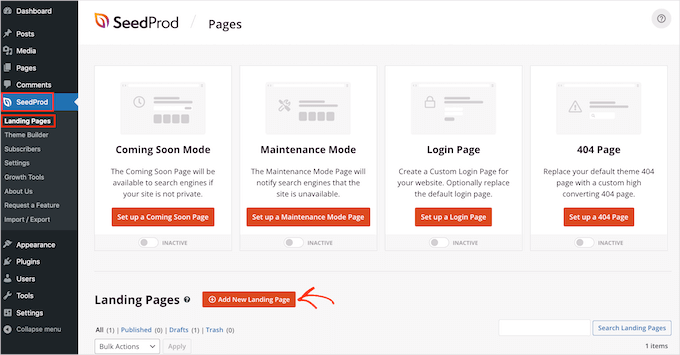
Następnie przejdź do SeedProd ” Landing Pages i kliknij “Utwórz nową stronę docelową”.

Następnie musisz wybrać szablon dla twojej strony z podziękowaniem.
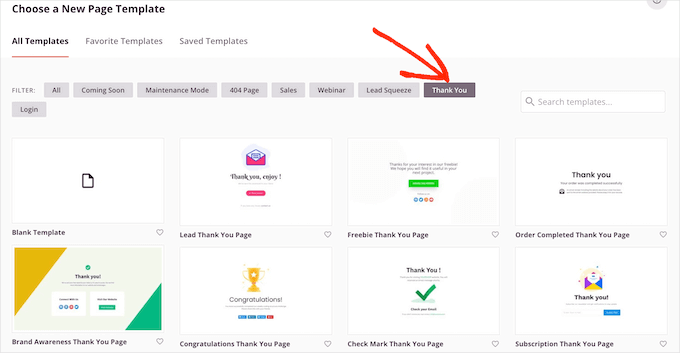
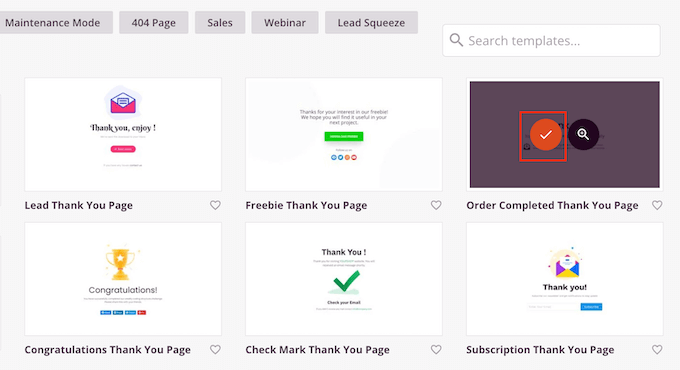
Szablony SeedProd są podzielone na różne rodzaje kampanii, takie jak strony wkrótce i 404. Ponieważ tworzysz własną stronę z podziękowaniem WooCommerce, kliknij kartę “Podziękowanie”.

W tym przewodniku wykorzystamy szablon strony z podziękowaniem za zrealizowane zamówienie.
Wystarczy najechać twoim kursorem myszy na ten szablon, a następnie kliknąć ikonkę zaznaczenia.

Następnie wpisz nazwę własnej strony z podziękowaniami WooCommerce. SeedProd automatycznie użyje tej nazwy w adresie URL, ale jeśli chcesz, możesz edytować adres URL.
Gdy jesteś zadowolony z informacji, które wpiszesz, kliknij przycisk “Zapisz i rozpocznij edycję strony”.

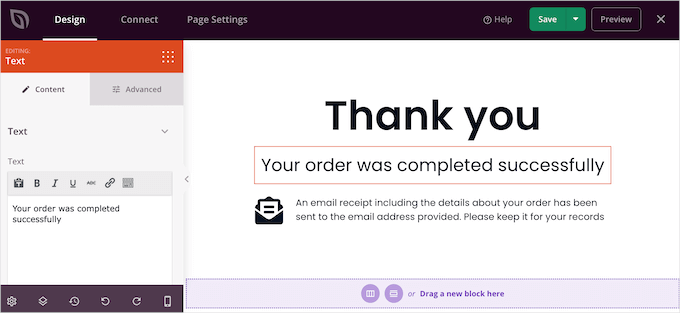
Powoduje to wczytywanie edytora SeedProd, który pokazuje podgląd strony na żywo po prawej stronie i niektóre ustawienia po lewej stronie.
Aby dostosować blok, wystarczy kliknąć, aby wybrać go w kreatorze stron, a następnie użyć ustawień w menu po lewej stronie.

Menu po lewej stronie zawiera również bloki, które można przeciągnąć na szablon potwierdzenia zamówienia.
Zwiększ sprzedaż, dodając sekcję Upsell
Zwiększanie sprzedaży produktów na stronie z podziękowaniem jest sprawdzoną techniką stosowaną przez marketerów w celu zwiększenia sprzedaży. Jedną z opcji jest utworzenie bloku upsell przy użyciu sekcji SeedProd.
Sekcje to gotowe kolekcje bloków, które są często używane razem, dzięki czemu mogą pomóc w szybkim tworzeniu pięknie zaprojektowanych stron.
Wystarczy kliknąć kartę “Sekcje”, a następnie wybrać “Bohater” w menu po lewej stronie. Następnie najedź kursorem myszy na “Hero 2” i kliknij ikonkę “+”, gdy się pojawi.

Spowoduje to dodanie sekcji bohatera do strony.
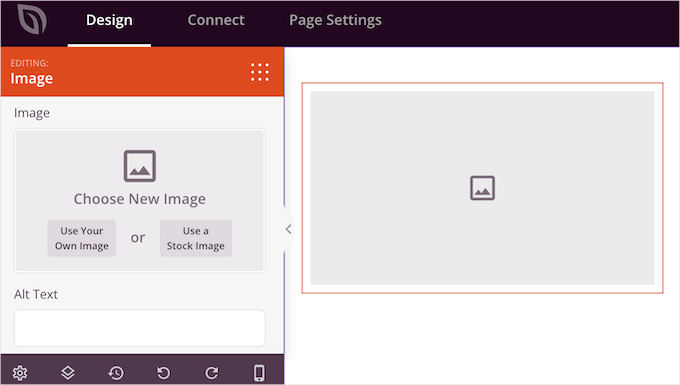
Kliknij, aby wybrać blok “Obrazek” w sekcji. Następnie, w menu po lewej stronie, kliknij na “Use Your Own Image”, aby otworzyć bibliotekę multimediów.

Możesz teraz dodać obrazek dla produktu, który chcesz sprzedać.
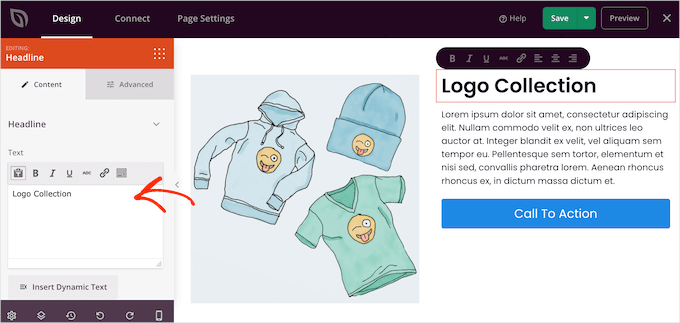
Gdy już to zrobisz, kliknij blok “Nagłówek” i wpisz tytuł produktu.

Następnie kliknij, aby wybrać blok “Tekst”, a następnie wpisz rodzaj opisu produktu.
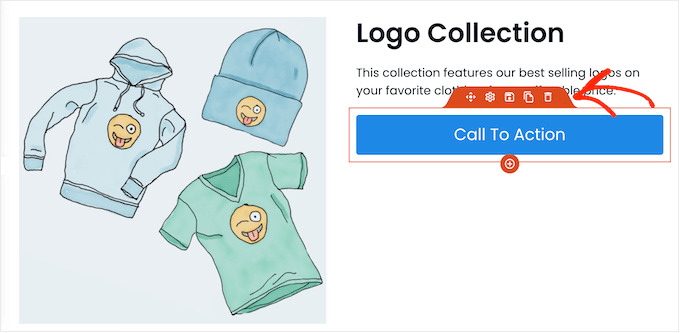
Możesz zachęcić klientów do dodania tego przedmiotu do koszyka, zastępując zastępczy przycisk wezwania do działania przyciskiem “Dodaj do koszyka”.
Aby to zrobić, możesz kliknąć, aby wybrać blok “Call To Action”, a następnie kliknąć ikonę “Usuń blok”.

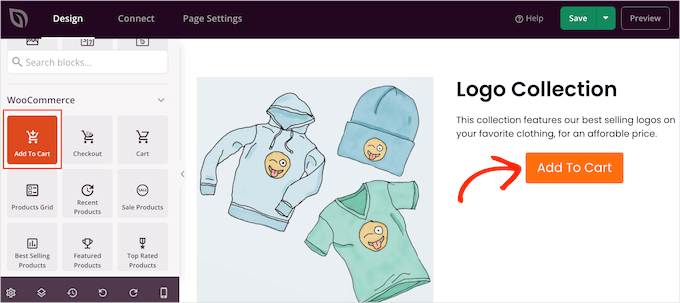
Następnie w menu należy znaleźć blok “Dodaj do koszyka”.
Po prostu upuść ten blok na puste miejsce w sekcji “Hero 2”.

Teraz nadszedł czas, aby połączyć ten przycisk z odpowiednim produktem WooCommerce.
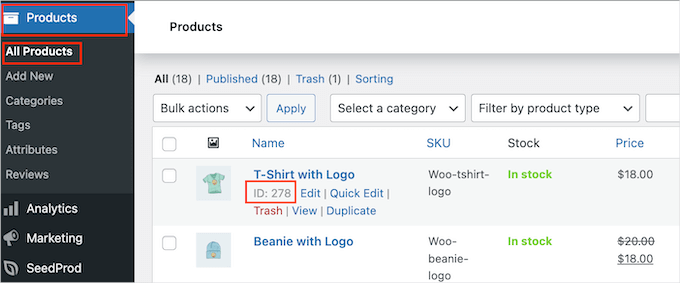
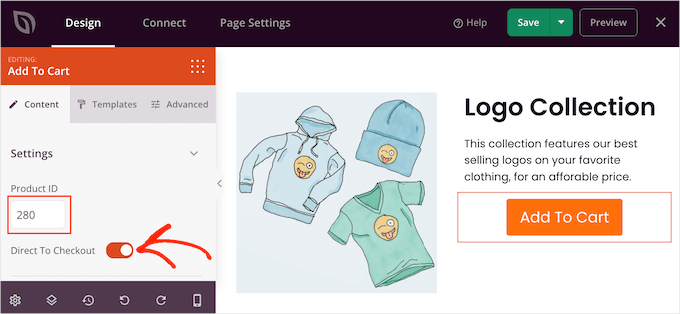
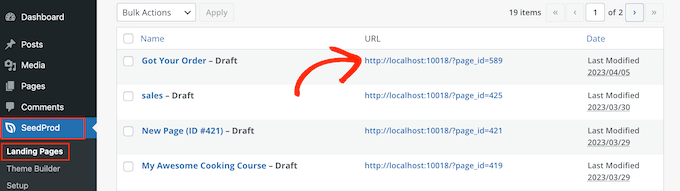
Aby to zrobić, musisz znać identyfikator produktu. Jeśli nie znasz tej informacji, przejdź do Produkty ” Wszystkie produkty w twoim kokpicie WordPress. Tutaj po prostu najedź kursorem myszy na produkt, aby zobaczyć jego identyfikator.

W edytorze strony SeedProd można kliknąć, aby wybrać blok “Dodaj do koszyka”, a następnie dodać identyfikator do pola “Identyfikator produktu”.
Możesz również włączyć pokaz slajdów “Bezpośrednio do kasy”, dzięki czemu kupujący przejdzie bezpośrednio do kasy Twojego sklepu.

W tym momencie możesz zmienić wygląd przycisku, korzystając z ustawień w menu po lewej stronie. Można na przykład zmienić schemat kolorów, tekst przycisku, wyrównanie i inne elementy.
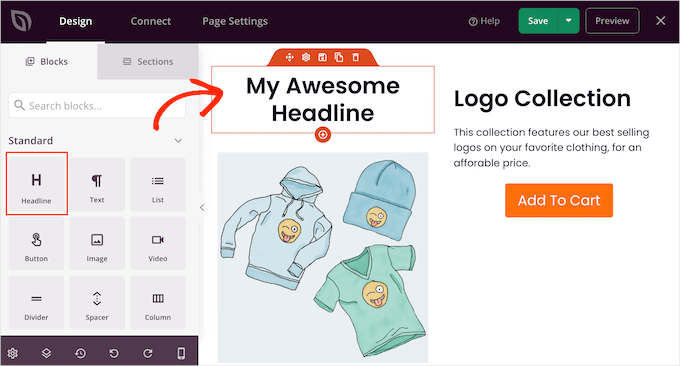
Następnie dobrym pomysłem jest dodanie nagłówka promującego twój produkt. Na przykład, możesz użyć czegoś w stylu “Może Cię również zainteresować” lub “To idealny dodatek do Twojego zamówienia”.
Wystarczy przeciągnąć blok “Nagłówek” na twój układ.

Następnie możesz wpisać rodzaj wiadomości, której chcesz użyć.
Promuj swoje najlepiej sprzedające się produkty WooCommerce
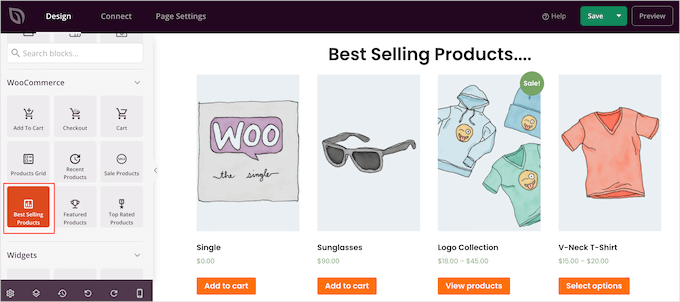
Inną opcją jest dodanie sekcji najlepiej sprzedających się produktów do twojej strony z podziękowaniem. Ponieważ te produkty są już popularne, istnieje duża szansa, że kupujący również będzie chciał je kupić.
W menu po lewej stronie znajdź blok “Najlepiej sprzedające się produkty” i przeciągnij go na twój układ.

Istnieje wiele innych rodzajów siatek produktów, które można dodać, takich jak produkty wyprzedażowe, produkty o najwyższej ocenie, ostatnio dodane produkty i inne.
Aby uzyskać więcej informacji, zapraszamy do zapoznania się z naszym przewodnikiem na temat wyświetlania popularnych produktów w WooCommerce.
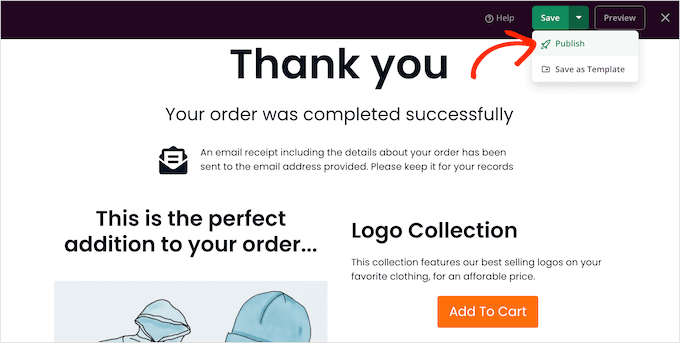
Opublikuj własną stronę z podziękowaniem dla klientów WooCommerce
Kiedy jesteś zadowolony z wyglądu strony z podziękowaniami WooCommerce, nadszedł czas, aby ją opublikować, klikając strzałkę rozwijaną obok “Zapisz” i wybierając “Opublikuj”.

Po opublikowaniu strony należy zmienić ustawienia WooCommerce, aby klienci byli przekierowywani na twoją nową stronę.
Najprostszym sposobem na to jest użycie wtyczki Thank You Page for WooCommerce. Wtyczka ta umożliwia przekierowanie klientów na dowolny adres URL po dokonaniu zakupu.
Pierwszą rzeczą, którą musisz zrobić, jest zainstalowanie i włączanie wtyczki. Aby uzyskać więcej informacji, zapoznaj się z naszym przewodnikiem krok po kroku, jak zainstalować wtyczkę WordPress.
Po włączaniu należy wpisz adres URL Twojej własnej strony z podziękowaniem.
Aby uzyskać te informacje, przejdź do SeedProd “ Landing Pages i znajdź stronę z podziękowaniem, którą właśnie utworzyłeś. Jej odnośnik znajdziesz w kolumnie “Adres URL”.

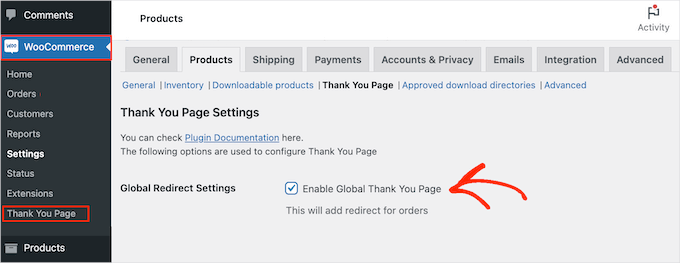
Po uzyskaniu tych informacji przejdź do strony WooCommerce ” Thank You Page.
Tutaj zaznacz pole “Włącz globalną stronę z podziękowaniami”.

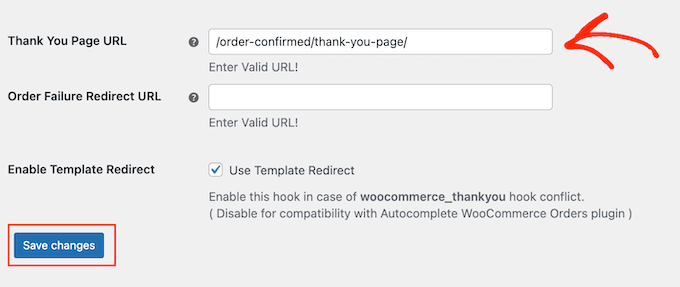
Możesz teraz wpisać odnośnik w polu “Adres URL strony z podziękowaniem”.
Po zakończeniu kliknij “Zapisz zmiany”, aby zapisać twoje ustawienia.

Teraz WooCommerce będzie wysyłać klientów na twoją własną stronę z podziękowaniami, gdy sfinalizują zamówienie.
Wskazówka bonusowa: Zaplanuj świąteczną wyprzedaż dla swojego sklepu WooCommerce
Zaplanowanie świątecznej wyprzedaży dla sklepu WooCommerce to świetny sposób na przyciągnięcie nowych klientów i zwiększenie przychodów, zwłaszcza w okresie Świąt Bożego Narodzenia i Nowego Roku.
W okresie świątecznym kupujący aktywnie poszukują wyprzedaży, a oferowanie kuponów lub zniżek na wysyłkę może pomóc zwiększyć ruch w witrynie.

Dobrze przeprowadzona wyprzedaż nie tylko zwiększa natychmiastową sprzedaż, ale może również zwiększyć świadomość marki i zachęcić obecnych klientów do ponawiania zamówień.
Aby dowiedzieć się więcej, możesz zapoznać się z naszym przewodnikiem na temat tego, jak zaplanować świąteczną wyprzedaż dla swojego sklepu WooCommerce.
Mamy nadzieję, że ten artykuł pomógł ci stworzyć niestandardowe strony z podziękowaniami WooCommerce. W następnej kolejności możesz również zapoznać się z naszą listą najlepszych wtyczek WooCommerce dla Twojego sklepu i naszym przewodnikiem na temat optymalizacji podróży klientów dla sklepów WooCommerce.
If you liked this article, then please subscribe to our YouTube Channel for WordPress video tutorials. You can also find us on Twitter and Facebook.





Have a question or suggestion? Please leave a comment to start the discussion.