Stworzenie witryny z kuponami w WordPress może być doskonałym sposobem, aby pomóc ludziom zaoszczędzić pieniądze, zwiększyć ruch na twojej witrynie i zarobić prowizje partnerskie.
Witryny te są popularne wśród użytkowników szukających zniżek i ofert, co czyni je cennym zasobem.
Mamy w tym duże doświadczenie w WPBeginner, ponieważ negocjujemy i oferujemy szereg ekskluzywnych kuponów WordPress i ofert na hosting, wtyczki premium i motywy.
W tym artykule pokażemy, jak łatwo stworzyć witrynę internetową z kuponami w WordPress bez żadnych specjalnych umiejętności.
Omówimy wszystko, od wyboru odpowiedniego motywu i wtyczek po dodanie twoich pierwszych kuponów i promowanie witryny.

Czym jest witryna z kuponami?
Witryna internetowa z kuponami to witryna marketingu afiliacyjnego, która pomaga klientom znaleźć kupony i oferty. Jest to popularny pomysł na biznes online, który szybko się rozwija, ponieważ zakupy online stają się coraz bardziej powszechne.
Witryny te zarabiają pieniądze online dzięki marketingowi afiliacyjnemu i programom partnerskim. Zasadniczo zarabiają prowizję za każdym razem, gdy użytkownik dokona zakupu przy użyciu ich kodu kuponu lub klikając ich odnośnik partnerski.
Na przykład, mamy własną sekcję ofert na WPBeginner, gdzie nawiązaliśmy współpracę z najlepszymi firmami WordPress, aby zaoferować naszym użytkownikom ekskluzywne kupony i oferty WordPress.

Aby uzyskać więcej informacji na temat działania programów partnerskich i afiliacyjnych, zapoznaj się z naszym kompletnym przewodnikiem po marketingu afiliacyjnym dla początkujących.
Biorąc to pod uwagę, przyjrzyjmy się, jak łatwo stworzyć witrynę internetową z kuponami w WordPress i skutecznie ją rozwijać.
Pierwsze kroki z twoją kuponową witryną internetową
Aby stworzyć witrynę internetową z kuponami, będziesz potrzebować nazwy domeny i konta hostingowego.
Nazwa domeny jest rodzajem danych, które użytkownicy będą wpisywać w swoich przeglądarkach, aby dotrzeć do twojej witryny (przykład: wpBeginner.com). Konto hostingowe to miejsce, w którym przechowywane są wszystkie pliki twojej witryny internetowej. Możesz dowiedzieć się więcej w naszym przewodniku na temat różnicy między nazwą domeny a hostingiem.
Nazwy domen zazwyczaj kosztują 16,99 USD rocznie, a hosting witryny internetowej zaczyna się od 7,99 USD / miesięcznie. To trochę drogo dla małej firmy, jeśli dopiero zaczynasz.
Na szczęście ludzie z Bluehost zgodzili się zaoferować hojną zniżkę dla użytkowników WPBeginner z bezpłatną nazwą domeny i certyfikatem SSL.

Możesz zacząć za 1,99 USD miesięcznie.
Bluehost jest jedną z największych firm hostingowych na świecie i oficjalnie rekomendowanym dostawcą hostingu WordPress.
Po zarejestrowaniu się na hostingu, Bluehost automatycznie zainstaluje WordPress, a Ty będziesz mógł logować się z kokpitu Twojego konta.
Szukasz alternatywy dla Bluehost? Polecamy Hostinger. Oferują również bezpłatną nazwę domeny z hojną zniżką na hosting dla użytkowników WPBeginner.
Jeśli potrzebujesz pomocy, zapoznaj się z naszym kompletnym poradnikiem instalacji WordPress, aby uzyskać bardziej szczegółowe instrukcje.
Konfiguracja witryny z kuponami w WordPress
Pierwszą rzeczą, którą musisz zrobić, jest zainstalowanie i włączanie wtyczki WP Coupons. Aby uzyskać więcej informacji, zobacz nasz przewodnik krok po kroku, jak zainstalować wtyczkę WordPress.

Po włączaniu możesz przejść do strony Kupony ” Utwórz nowy, aby utworzyć twój pierwszy kupon.
Wystarczy podać tytuł twojego kuponu, a następnie długi opis w obszarze treści.

Poniżej edytora znajduje się powiadomienie “Szczegóły kuponów WP”.
W tym miejscu dodasz swój kod kuponu, partnerski adres URL, wezwanie do działania, datę wygaśnięcia i inne informacje.

Na koniec musisz ustawić wyróżniający obrazek dla twojego kuponu.
Zalecamy użycie obrazów o tym samym rozmiarze dla wszystkich obrazków wyróżniających twój kupon, aby upewnić się, że układ siatki kuponów wygląda idealnie.

Po zakończeniu możesz zapisać zmiany lub opublikować twój kupon.
Po dodaniu kilku kuponów możesz przejść na stronę archiwum kuponów, aby zobaczyć wszystkie twoje kupony. WP Coupons automatycznie utworzy stronę z kuponami w twojej witrynie internetowej WordPress.
Zazwyczaj znajduje się on pod adresem URL takim jak ten: https: //example.com/coupons/

Możesz również kliknąć tytuł kuponu.
Spowoduje to zobaczenie strony pojedynczego kuponu z dłuższym opisem.

Wyświetlanie kuponów na twojej witrynie internetowej WordPress
Domyślnie WP Coupons umożliwia korzystanie z szablonu archiwum kuponów, aby wyświetlić wszystkie twoje kupony jednocześnie.
Jednak domyślny szablon może nie działać dobrze z twoim motywem WordPress lub możesz po prostu chcieć wyświetlać kupony na innej stronie.
Aby wyłączyć domyślną stronę archiwum kuponów, wystarczy przejść do Ustawienia ” Kupony WP. W karcie Archiwum kuponów wyłącz opcję “Włącz własny szablon”.

Teraz możesz użyć krótkiego kodu [wp_coupons] w dowolnym miejscu twojej witryny internetowej WordPress, aby wyświetlić wszystkie kupony.
Po prostu edytuj wpis na blogu lub stronę, na której chcesz wyświetlić twoją siatkę kuponów. Na ekranie edycji wpisu kliknij przycisk (+) dodaj blok i blok krótkiego kodu do twojej treści.
Teraz skopiuj i wklej krótki kod [wp_coupons] w ustawieniach bloku. Nie zapomnij zaktualizować lub opublikować twoich zmian.
Oto jak to wyglądało na naszej witrynie demonstracyjnej:

Wyświetlanie pojedynczych kuponów we wpisie lub na stronie
WP Coupons ułatwia również wyświetlanie pojedynczego kuponu wewnątrz twoich wpisów i stron WordPress. Funkcja ta przydaje się podczas pisania treści promujących konkretny produkt lub partnera.
Aby wyświetlić pojedynczy kupon, należy przejść do strony Kupony ” Kupony i kliknąć odnośnik Edytuj znajdujący się pod kuponem, który chcemy dodać do wpisu lub strony.

Na ekranie edycji kuponu przewiń w dół do pola “Szczegóły kuponów WP”, a w prawym dolnym rogu tej sekcji zobaczysz krótki kod.
Będziesz musiał skopiować ten krótki kod.

Teraz musisz edytować wpis lub stronę, na której chcesz wyświetlić kupon.
Na ekranie edycji wpisu kliknij przycisk (+) Dodaj blok, a następnie wybierz blok Krótki kod.

Wklej skopiowany wcześniej krótki kod i zapisz swój wpis/stronę.
Możesz teraz wyświetlić podgląd treści, aby zobaczyć twój indywidualny krótki kod w działaniu.

Wyświetlanie kuponów w widżecie na panelu bocznym
WP Coupons oferuje dwa sposoby wyświetlania kuponów w widżetach panelu bocznego WordPress.
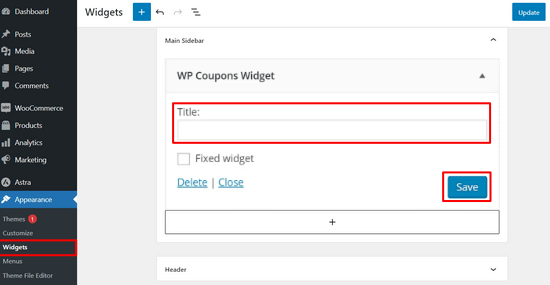
Aby wyświetlić losowy kupon na twoim panelu bocznym WordPress, możesz przejść do strony Wygląd ” Widżety i dodać “WP Coupons Widget” do twojego panelu bocznego.
Wystarczy kliknąć ikonkę “+” u góry ekranu, wpisać “WP Coupons widget” w pasku wyszukiwania i przeciągnąć widżet do panelu bocznego.

Następnie możesz podać tytuł twojego widżetu, a następnie kliknąć przycisk Zapisz, aby zapisać zmiany.
Możesz teraz wyświetlić podgląd widżetu na swojej witrynie internetowej, aby zobaczyć, jak wyświetla losowy kupon na panelu bocznym.

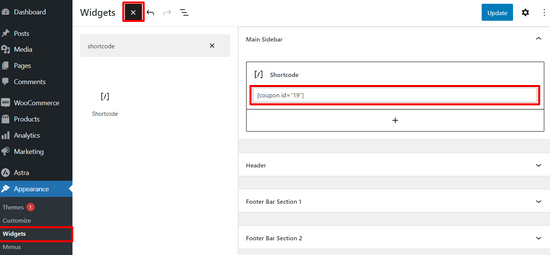
Jeśli chcesz wyświetlać określone kupony na twoim panelu bocznym WordPress, możesz użyć metody krótkiego kodu.
Kliknij ikonkę “+” u góry ekranu, wyszukaj widżet “Krótki kod” i przeciągnij go do panelu bocznego. Następnie dodaj krótki kod [coupon id="19"] w obszarze tekstowym.

Nie zapomnij zastąpić id identyfikatorem kuponu, który chcesz wyświetlić. Krótki kod kuponu można znaleźć po prostu edytując kupon, jak pokazano wcześniej w tym przewodniku.
Aby wyświetlić wiele kuponów na twoim panelu bocznym, możesz dodać wiele krótkich kodów z identyfikatorami kuponów. Oto jak to wyglądało na naszej testowej witrynie internetowej.

Zmiana stylu kuponów
WP Coupons zapewnia ograniczone opcje wyboru kolorów i stylów dla siatek i paneli kuponów.
Można je znaleźć, przechodząc na stronę Ustawienia ” Kupony WP i przełączając się na kartę Opcje stylu.

Z tego miejsca możesz wybrać kolory i wielkości liter, aby dopasować je do twojego motywu WordPress lub wymagań projektowych.
Po zakończeniu nie zapomnij kliknąć przycisku Zapisz zmiany, aby zapisać twoje ustawienia.
Zarządzanie twoją witryną z kuponami i jej rozwój
Istnieje wiele narzędzi marketingu afiliacyjnego i wtyczek, które można wykorzystać do zarządzania i rozwijania twojej witryny internetowej z kuponami.
Oto kilka niezbędnych narzędzi, których będziesz potrzebować.

Pretty Links Pro to wtyczka WordPress do zarządzania odnośnikami afiliacyjnymi, która pozwala skrócić długie, brzydkie afiliacyjne adresy URL do krótkich, czystych adresów URL.
Pomaga również w łatwym śledzeniu, grupowaniu, sortowaniu i zarządzaniu twoimi odnośnikami partnerskimi. Wtyczka ta to ogromna oszczędność czasu dla marketingowców afiliacyjnych.
Na przykład, jeśli promujesz partnera w wielu miejscach na twojej witrynie internetowej i nagle zmieni on swoje odnośniki partnerskie, możesz po prostu zaktualizować odnośnik w jednym miejscu, a zostanie on automatycznie zaktualizowany wszędzie indziej.
Alternatywa: ThirstyAffiliates

MonsterInsights to najlepsza wtyczka Google Analytics dla WordPress. Pokazuje, skąd pochodzą twoi użytkownicy i co robią, gdy przechodzą na twoją witrynę internetową.
Pozwala również łatwo skonfigurować śledzenie konwersji na twojej witrynie internetowej, dzięki czemu możesz podejmować decyzje oparte na danych, aby rozwijać swój biznes.
Można na przykład zobaczyć, które kupony uzyskują więcej kliknięć, a które kupony uzyskują zobacz, ale nie uzyskują kliknięć. Następnie można poprawić te oferty kuponów, aby zwiększyć ich współczynnik klikalności.

OptinMonster to oprogramowanie do optymalizacji konwersji nr 1 na rynku. Pozwala łatwo przekształcić odwiedzających witrynę internetową w subskrybentów i klientów.
OptinMonster zapewnia niezwykle potężne narzędzia do promowania kuponów i ofert w twojej witrynie internetowej. Zawiera wyskakujące okienka (okna) typu lightbox, liczniki czasu, banery w nagłówku i stopce, wyskakujące okienka typu slide-in, wyskakujące okienka typu spin-to-win i wiele innych.
Wszystkie te narzędzia pomagają promować kupony i okazje na twojej witrynie internetowej, dzięki czemu możesz zwiększyć współczynnik konwersji i przychody z afiliacji.
Mamy nadzieję, że ten artykuł pomógł ci dowiedzieć się, jak łatwo stworzyć witrynę z kuponami w WordPress. Możesz również zapoznać się z naszym poradnikiem na temat zarabiania pieniędzy na etycznym marketingu afiliacyjnym lub naszą ekspercką listą najlepszych wtyczek kuponowych do WordPressa.
If you liked this article, then please subscribe to our YouTube Channel for WordPress video tutorials. You can also find us on Twitter and Facebook.





Mrteesurez
Coupons is a way of giving incentivices to users on products which are normally bought in a particular high price, so use of coupon certainly increases sales of products.
But the issue is, some affiliate marketing programs or sites used to warn affiliate marketers not to promote or used the link on a coupon site.
Have you ever heard of this ?
WPBeginner Support
It would depend on the specific product, some do allow their affiliate links on coupon sites while others want to avoid affiliate links on coupon sites.
Admin
Moinuddin Waheed
coupon is one of the tried and tested way to increase the sales as it creates a sense of urgency for purchase by seeing the huge discounts.
I have been to many coupon only websites like grabon and others which is a platform to tons of coupons for a range of products.
is it possible to make such a website full fledged for coupons only with affiliate links?
WPBeginner Support
As long as the products offer a coupon link then you certainly can
Admin
Suanlun Tonsing
It looks beautiful when you do it. Does it depend on the theme used or the plugin wpcoupon does it all? I think it has something to do with the theme used as well. What theme would you suggest? Thanks
WPBeginner Support
The plugin sets it up, for a few different theme options to consider, we would recommend taking a look at our article below!
https://www.wpbeginner.com/showcase/best-wordpress-multi-purpose-themes/
Admin
Indranil Paul
hi. Can you tell me how could I promote my affiliate links through the coupon codes?
WPBeginner Support
The most common method would be to have an affiliate link to the product on the same page as the coupon for the product
Admin
Dee Dee
Any “best practices” tips on how to drive traffic to the coupon site model? The Big Guys pay Big Bucks to get their sites noticed.
I don’t see how these little sites can compete without massive amounts of contextual links.
Editorial Staff
The SEO for coupon sites is very competitive. The best thing you can do is look at what those top sites are doing. On WPBeginner, we try to stick to the technical side of building a website
Admin
Hadi
Hi,
Does someone know which coupon plugin that have a feature like clipper theme ? that can produce a coupon wich we can see how the coupon perform, and set the expiration date,etc ?
himanshu
Hello admin! i want to start a coupon site with some networks & paytm also so can you please tell me how to generate coupon code for their products and paytm recharges & services. Where can i find paytm affiliate ? i found only paytm main page affiliate through vcommission and many other network.So please give me a solution
mohammed rafiq
where can i take or bring coupons.
sumit jindal
Hi,
Thanks for sharing the knowledge….I am in the phase of developing a coupon website.
I am using flatter theme of WP. Can you please guide me on how to post coupons.
Thanks
den
Google doesn’t like WordPress and affiliates!
I created a website using WordPress and affiliates to get coupons from advertisers. From technical point of view everything looks ok but Google doesn’t show my site when related search keyword is entered. If shoppers can’t find you on the web when they enter the related keyword, no commission is earned. Read more about this at different places on the web and use your judgment.
Alicia
Did anyone know from where to get the coupons database if we need to insert in bulk?
shobhit
please share if anyone know how to update coupons directly from database
Ragini Sharma
would like to see this …. how to get the data base of coupons because adding 1 cupon at a time will take too long
also if someone can guide how to find coupons easily?
Jon
Where do I get the coupons ? Like how do I find them or how do I get them in bulk and have them come down when they expire etc. is there a plug in for that or anything?
Lakshya Bhatia
There are many coupon API’s available online. Just search coupon API for it online. This updates all the coupons on your website automatically and you don’t need to update coupon manually. You can take subscription as per your requirement.
WPBeginner Support
The main issue with that method would be how well you trust who you are getting the API from.
Admin
Goob
It’d be cool to see how you did it with custom post types and custom taxonomies in a more advanced guide too!