Dodanie piksela Snapchata do twojej witryny WordPress to szybki i łatwy sposób na śledzenie interakcji użytkowników Snapchata z twoim sklepem internetowym. Innymi słowy, piksele pomagają dowiedzieć się więcej o twojej publiczności, umożliwiając ulepszanie ofert i promocji.
W WPBeginner pomogliśmy niezliczonej liczbie użytkowników zoptymalizować ich sklepy internetowe za pomocą śledzenia kampanii i jesteśmy tutaj, aby nauczyć Cię, jak to zrobić.
Rozumiemy, że połączenie twojej witryny internetowej z nowymi narzędziami może wydawać się przytłaczające, zwłaszcza jeśli nie jesteś ekspertem technicznym. Po zbadaniu różnych narzędzi do dodawania pikseli Snapchata do sklepów WooCommerce stwierdziliśmy, że WPCode i FunnelKit oferują najlepsze rozwiązania.
W tym artykule pokażemy ci dokładnie, jak dodać piksel Snapchata do twojego sklepu WooCommerce na WordPressie.

Co to jest Snapchat Pixel i dlaczego warto go używać?
Wyobraź sobie: uruchomiłeś oszałamiającą kampanię reklamową na Snapchacie, która prezentuje Twoje najlepsze produkty za pomocą angażujących filmów i interaktywnych zdjęć. Użytkownicy przesuwają palcem w górę i lądują w twoim sklepie WooCommerce i są podekscytowani, aby zobaczyć, co jeszcze masz do zaoferowania.
W tym miejscu do gry wkracza piksel Snapchata.
Piksel Snapchata to fragment kodu JavaScript, który możesz dodać do swojej witryny internetowej, aby śledzić interakcje użytkowników. Może również gromadzić dane na temat tego, w jaki sposób odwiedzający angażują się w twoją witrynę po obejrzeniu reklam.
Na przykład, jeśli użytkownik Snapchata kliknie twoją reklamę i przejdzie na twoją witrynę internetową, piksel może rejestrować zdarzenia, takie jak zobaczenie strony, zakupy, porzucenie koszyka, wyświetlenia produktów i rejestracje.
To śledzenie zdarzeń w czasie rzeczywistym pozwala na retargetowanie odbiorców i skuteczną optymalizację twoich kampanii reklamowych.
Oto więcej powodów, dla których warto dodać piksel Snapchata i doładować twoje działania marketingowe:
- Śledź konwersje w Twoim sklepie internetowym. Piksel pozwala monitorować każde działanie i konwersję na twojej witrynie, a wszystko to odnośnik do kampanii reklamowych. Możesz skupić się na reklamach, które działają i zmienić lub porzucić te, które nie działają.
- Docieraj do idealnych odbiorców. Możesz tworzyć własne grupy odbiorców w oparciu o sposób, w jaki klienci wchodzą w interakcję z twoją witryną. Chcesz dotrzeć do osób, które zobaczyły określone produkty lub dodały je do koszyka, ale nie dokonały zakupu? Nie ma problemu.
- Usprawnienie marketingu wielokanałowego. Ten piksel płynnie integruje się z innymi narzędziami marketingowymi, takimi jak usługi e-mail marketingu i aplikacje CRM. Możesz połączyć dane ze Snapchata z innymi narzędziami analitycznymi, aby zobaczyć szerszy obraz i śledzić całą podróż klienta.
- Optymalizacja kampanii pod kątem konwersji. Możesz skonfigurować retargetingowe kampanie reklamowe skoncentrowane na użytkownikach, którzy już wykazali zainteresowanie twoimi produktami. Możesz na przykład przypomnieć użytkownikom, którzy porzucili koszyk, aby wrócili i dokończyli zakup.
Wydarzenia, które można śledzić za pomocą WooCommerce Snapchat Pixel
Dodanie piksela Snapchata do twojego sklepu WooCommerce to sprytne posunięcie, które pozwala śledzić interakcje użytkowników z twoją witryną. Oto kilka kluczowych zdarzeń, które można śledzić:
- Widok strony: Gdy użytkownik zobaczy konkretną stronę w twojej witrynie internetowej.
- Dodaj do koszyka: Gdy użytkownik dodaje produkt do koszyka.
- Inicjowanie realizacji zakupu: Gdy użytkownik rozpoczyna przetwarzanie transakcji.
- Zakup: Gdy użytkownik, który sfinalizuje zakup lub transakcję w Twojej witrynie internetowej, przechodzi do strony z podziękowaniem.
- Wyszukiwanie: Gdy odwiedzający korzysta z paska wyszukiwania, aby znaleźć produkt w Twoim sklepie.
- Zobacz treść: Gdy ktoś zobaczy określoną treść, taką jak wpisy na blogu lub szczegóły produktu.
- Rejestracja: Kiedy użytkownik rejestruje konto lub zapisuje się do Twojego newslettera.
Oprócz śledzenia zdarzeń, piksel Snapchata umożliwia zbieranie szczegółowych informacji o użytkownikach. Obejmuje to zmienne zdarzenia, takie jak identyfikator produktu, który identyfikuje biorący udział produkt, oraz cenę produktu w momencie zdarzenia.
Każda transakcja ma unikatowy identyfikator, a ponadto można śledzić używaną walutę i kategorię produktu lub zobaczoną stronę.
Ponadto piksel Snapchata gromadzi dane użytkownika. Obejmuje to adresy e-mail do celów marketingowych i retargetingowych, numery telefonów do spersonalizowanego marketingu oraz adresy IP, które pomagają zidentyfikować lokalizację użytkownika.
Porada eksperta: Szukasz jeszcze więcej danych na temat tego, co odwiedzający robią na Twojej witrynie internetowej? MonsterInsights może pomóc Ci zobaczyć wszystkie rodzaje analiz e-handlu, w tym Twój współczynnik konwersji, zyski i przychody. Aby uzyskać więcej informacji, zapoznaj się z naszym przewodnikiem na temat konfigurowania śledzenia e-handlu w WordPress.
Mając to na uwadze, pokażemy Ci 2 metody dodawania piksela Snapchata dla WooCommerce w WordPress. Możesz użyć szybkich odnośników poniżej, aby przejść do metody, której chcesz użyć:
- How to Create a Snapchat Pixel
- Method 1: Adding Snapchat Pixel for WooCommerce in WordPress Using WPCode
- Method 2: Adding Snapchat Pixel for WooCommerce in WordPress Using FunnelKit Automation
- Testing the Snapchat Pixel on Your WordPress Site
- Bonus Tip: Optimize Your WooCommerce Store and Boost Sales
- Frequently Asked Questions About Snapchat Pixels
Zanim przejdziemy do 2 metod, najpierw przygotujmy twój Snapchat Pixel.
Jak utworzyć piksel Snapchata
Aby utworzyć Snapchat Pixel, musisz logować się na twoje konto Snapchat Ad Manager.

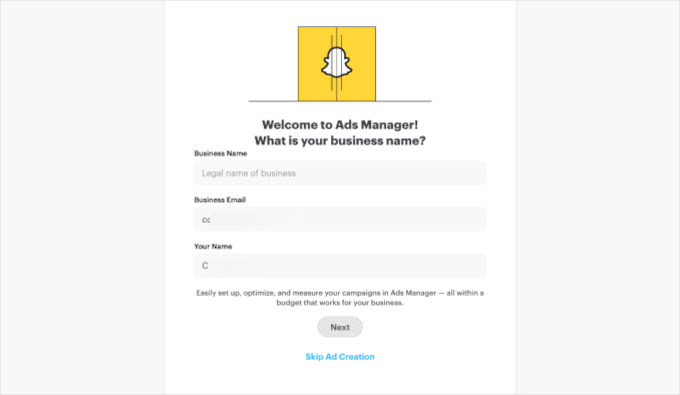
Jeśli korzystasz ze Snapchat Ad Manager po raz pierwszy, musisz skonfigurować konto, dodając nazwę Twojej firmy, firmowy e-mail i imię i nazwisko. Następnie wystarczy wykonać wszystkie kroki kreatora konfiguracji, aby zakończyć proces.
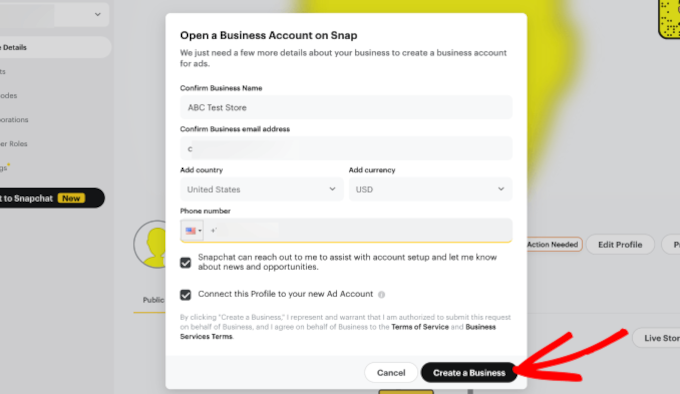
Gdy to zrobisz, powinieneś utworzyć konto biznesowe na Snapchacie.

Oznacza to potwierdzenie danych Twojej firmy, w tym kraju, waluty i numeru telefonu.
Po wpiszeniu danych, kliknij przycisk “Utwórz firmę”.

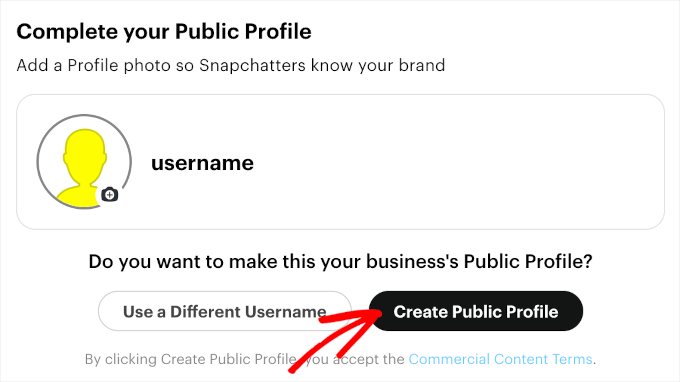
Następnie przejdziesz do sekcji “Uzupełnij swój profil publiczny”.
Sprawdź swoją nazwę użytkownika i zdjęcie profilowe. Jeśli wszystko jest poprawnie skonfigurowane, po prostu kliknij przycisk “Utwórz profil publiczny”.

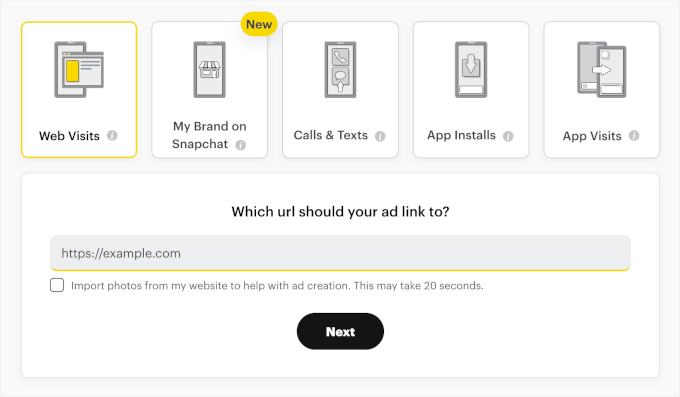
Następnym krokiem jest wybór celu reklamowego. Snapchat oferuje ich pięć:
- Przejścia na stronę: Kiedy użytkownicy klikają Twoją reklamę i przechodzą na Twoją witrynę internetową.
- Moja marka na Snapchacie: Interakcje użytkowników z profilem Twojej marki na Snapchacie, takie jak zobaczenie profilu publicznego lub zasubskrybowanie go.
- Połączenia i SMS-y: Gdy użytkownicy klikną Twoją reklamę, zadzwonią lub wyślą SMS-a do Twojej firmy bezpośrednio ze swojego urządzenia.
- Instalacje aplikacji: Kiedy użytkownicy klikają Twoją reklamę i instalują Twoją aplikację mobilną.
- Przejścia naaplikacje: gdy użytkownicy klikają twoją reklamę i otwierają twoją aplikację mobilną.
Ponieważ zamierzamy używać piksela Snapchata do śledzenia wskaźników wydajności twojego sklepu WooCommerce, wybierzmy opcję “Web Visits”.
Po wybraniu tej opcji należy wpisz adres URL twojej witryny w wyświetlonym polu tekstowym.

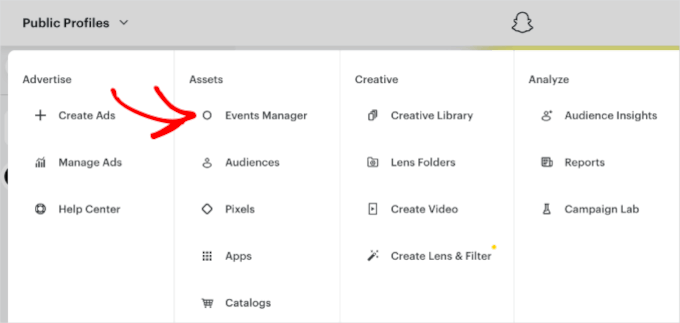
Gdy już to zrobisz, przejdź do menu rozwijanego w lewym górnym rogu i wybierz “Menedżer wydarzeń” w sekcji “Zasoby”.
Spowoduje to otwarcie obszaru zarządzania pikselami, w którym możesz utworzyć twój piksel Snapchata.

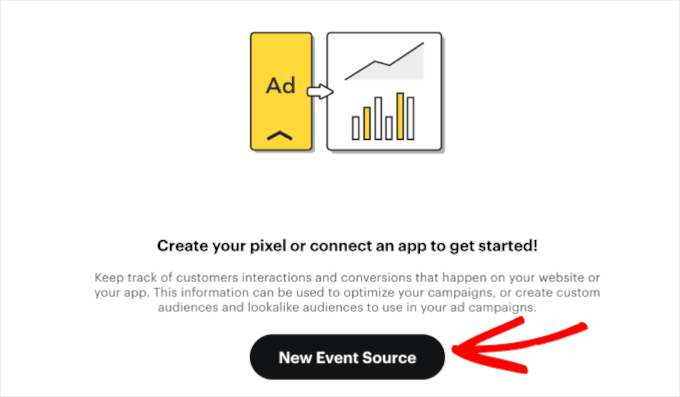
Na następnym ekranie zostaniesz poproszony o utworzenie twojego piksela lub podłączenie aplikacji, aby rozpocząć.
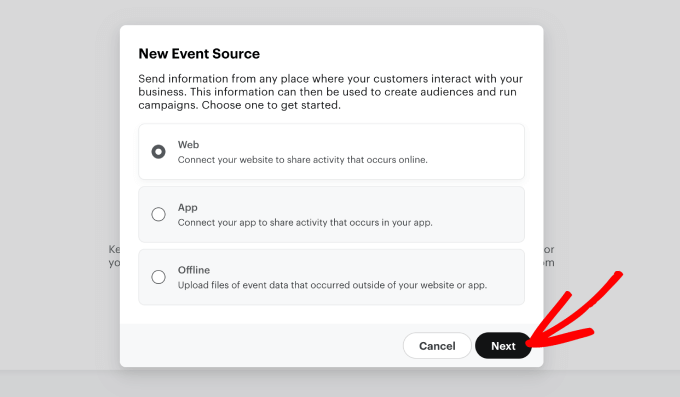
Kliknij przycisk “Nowe źródło zdarzeń”.

Po wyświetleniu wyskakującego okna możesz wybrać źródło zdarzeń dla twojego piksela.
Ponieważ chcesz śledzić interakcje użytkowników Twojej witryny WooCommerce, wybierz “Web”. Następnie kliknij “Dalej”.

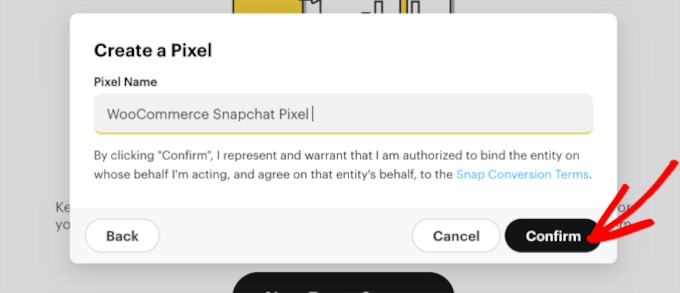
Następnie musisz nadać pikselowi Snapchata nazwę. Upewnij się, że jest ona łatwa do rozpoznania, zwłaszcza jeśli masz wiele pikseli dla twojego sklepu internetowego.
Następnie kliknij przycisk “Potwierdź”.

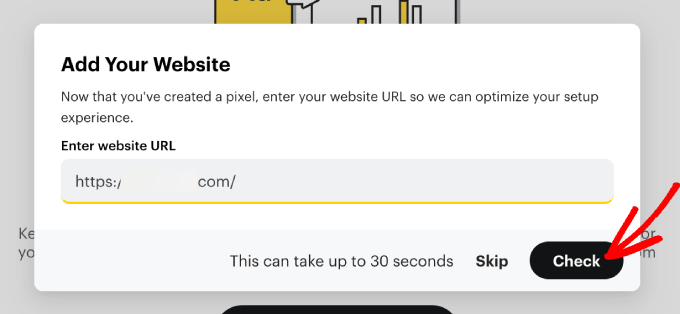
Teraz wystarczy wpisz adres URL twojej witryny internetowej, aby Snapchat mógł zoptymalizować ustawienia.
Kliknij przycisk “Sprawdź”. Następnie możesz poczekać na zakończenie procesu weryfikacji.

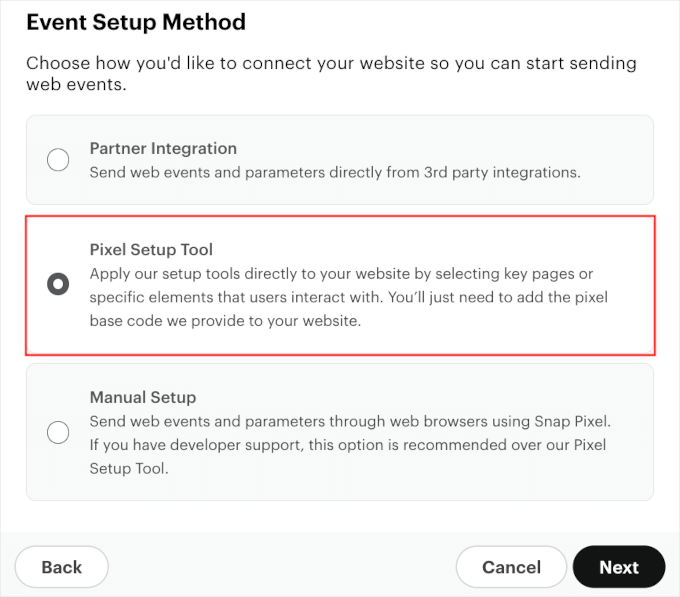
Gdy to zrobisz, będziesz chciał wybrać sposób, w jaki chcesz połączyć Snapchat Pixel z twoją witryną internetową WooCommerce.
Wybierz “Narzędzie konfiguracji pikseli”, a następnie kliknij “Dalej”.

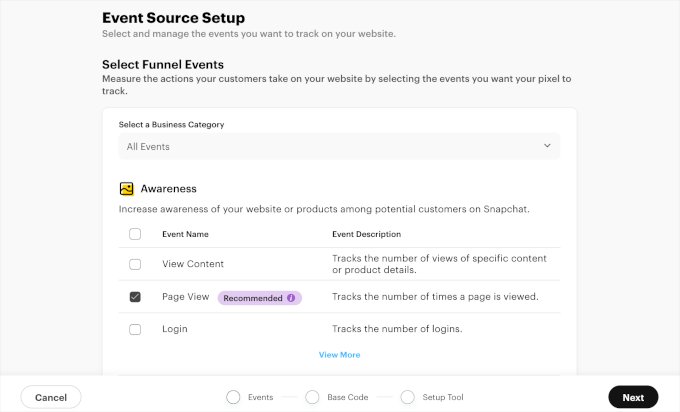
Na następnym ekranie wybierzesz zdarzenia lejka, które chcesz śledzić.
Piksel Snapchata może pomóc w śledzeniu wielu zdarzeń na lejku. Dobrym pomysłem jest rozpoczęcie od metryk z etykietą “Zalecane”. Przewiń stronę w dół, aby poznać zalecane zdarzenia dla każdego lejka: “Świadomość”, “Rozważanie” i “Konwersja”.
Możesz również sprawdzić wszystkie te zdarzenia lejka, aby uzyskać 360-stopniowy wgląd w twoją podróż użytkownika WooCommerce.
Po wybraniu wydarzeń lejka kliknij przycisk “Dalej”.

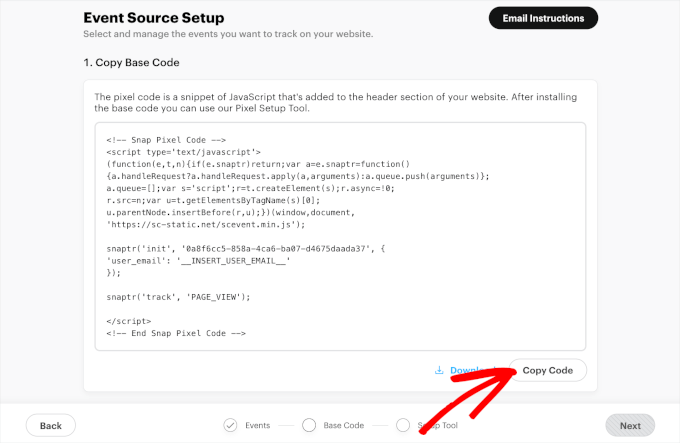
Teraz powinieneś być w stanie zobaczyć swój kod bazowy pikseli Snapchata.
Jeśli przewiniesz tę stronę w dół, zobaczysz instrukcje krok po kroku, jak dodać kod bazowy do twojej witryny internetowej WordPress. Wszystko, co musisz zrobić, to postępować zgodnie z nimi.
Teraz będziesz chciał skopiować kod bazowy pikseli Snapchata. Kliknij więc przycisk “Kopiuj kod”.

I gotowe! Jesteś teraz gotowy, aby dodać ten kod do twojego sklepu WooCommerce przy użyciu metody 1 lub 2.
Porada eksperta: Miej otwartą twoją kartę Snapchat, ponieważ nadal będziesz jej potrzebować do metody, którą wybierzesz poniżej.
Metoda 1: Dodanie Snapchat Pixel dla WooCommerce w WordPress przy użyciu WPCode
Najprostszym sposobem na dodanie piksela Snapchata do WordPress WooCommerce jest użycie WPCode.
WPCode pozwala dodawać własne PHP, HTML, CSS i wiele więcej bez konieczności edytowania plików motywu twojej witryny. Dzięki temu możesz dostosować i rozszerzyć funkcjonalność swojej witryny bez narażania jej na ryzyko.
Ponadto używamy WPCode do dodawania własnych fragmentów kodu i rozszerzania funkcjonalności naszych marek. Wiemy więc, że jest to najlepsza wtyczka do fragmentów kodu dla każdej witryny WordPress. Więcej informacji na jej temat można znaleźć w naszej recenzji WPCode.

Aby rozpocząć, należy zainstalować wtyczkę WPCode. Jeśli potrzebujesz pomocy, zapoznaj się z naszym przewodnikiem po instalacji wtyczki WordPress.
Możesz użyć darmowej wersji WPCode, aby dodać piksel Snapchata do twojej witryny internetowej WooCommerce.
Uaktualnienie do wersji premium odblokuje jednak dostęp do pełnej biblioteki ponad 100 zatwierdzonych przez ekspertów fragmentów kodu. Ponadto otrzymasz dodatek Conversions Pixel, który umożliwia śledzenie pikseli i prowadzenie kampanii retargetingowych na popularnych platformach mediów społecznościowych.
Po włączaniu przejdźmy do Fragmenty kodu ” Nagłówek i stopka. Teraz możesz wkleić kod bazowy, który skopiowałeś z twojego Menedżera reklam Snapchat, do pola “Nagłówek”.

Następnie kliknij przycisk “Zapisz zmiany”.
Wróćmy do karty Snapchat, aby sprawdzić, czy poprawnie dodałeś swój kod bazy pikseli Snapchat.
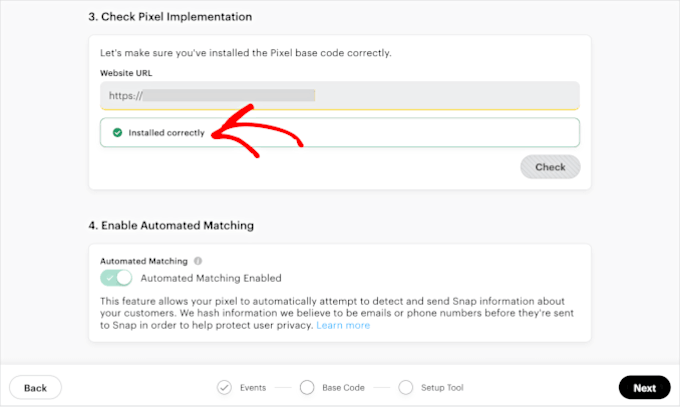
Możesz przewinąć stronę w dół, aby znaleźć pole “Sprawdź implementację pikseli”. Następnie wpisz adres URL swojej witryny, kliknij “Sprawdź” i poczekaj na zakończenie weryfikacji.
Po kilku sekundach powinieneś zobaczyć komunikat “Zainstalowano poprawnie” tuż pod polem tekstowym.

Śmiało i kliknij “Dalej”.
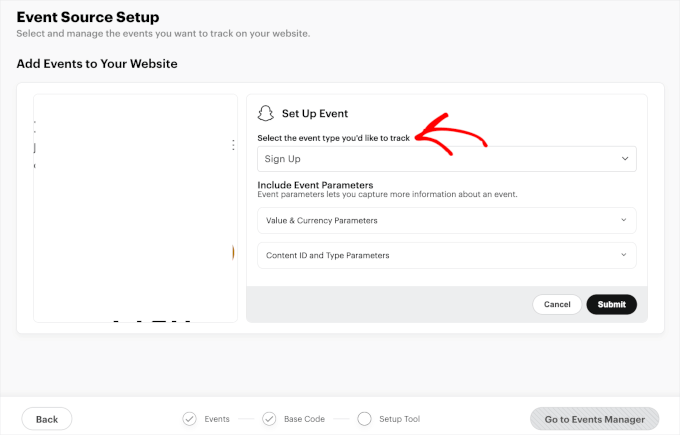
W ostatnim kroku zostaniesz poproszony o dodanie wydarzeń do twojej witryny internetowej WordPress. Śmiało i kliknij przyciski wydarzeń. Następnie wybierz wydarzenie lejka z listy rozwijanej.
W menu rozwijanym znajduje się długa lista dostępnych zdarzeń lejka. Należą do nich “Zapisz”, “Rozpocznij kasę”, “Zarejestruj się”, “Kliknięcie reklamy”, “Ukończony poradnik”, “Dodaj do listy życzeń”, “Wydane autorzy”, “Rozpoczęty okres próbny” i inne.
Każde z tych zdarzeń reprezentuje punkt kontrolny w podróży użytkownika. Możesz określić, które z nich chcesz śledzić.
Na przykład, wybraliśmy “Zarejestruj się” jako zdarzenie lejka do śledzenia na naszej witrynie internetowej WooCommerce.

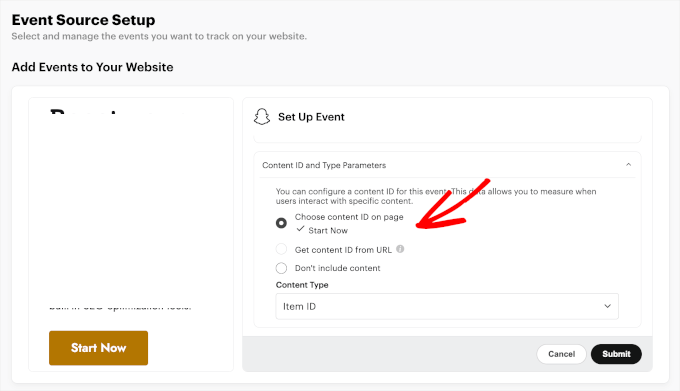
Następnie warto ustawić parametry.
Parametry to dodatkowe szczegóły, które możesz dodać do twoich zdarzeń piksela. Są one opcjonalne, ale mogą być przydatne do śledzenia i zrozumienia, jak użytkownicy zachowują się na twojej witrynie internetowej. Niektóre przykłady parametrów obejmują identyfikatory produktów i kwoty transakcji.
Na przykład tutaj ustawiamy parametry dla identyfikatora treści na stronie. Wybierając przycisk “Rozpocznij teraz”, możemy śledzić, czy użytkownicy podejmują pożądane działanie i sprawdzić, czy przycisk wezwania do działania działa.

Po skonfigurowaniu jednego zdarzenia i jego parametru możesz utworzyć kolejne, jeśli zajdzie taka potrzeba. Po prostu powtórz proces, a gdy wszystko będzie gotowe, możesz kliknąć Submit “ Finish Setup “ Confirm Setup.
I to wszystko. Twoja witryna internetowa WooCommerce powinna teraz śledzić Snapchat Pixel.
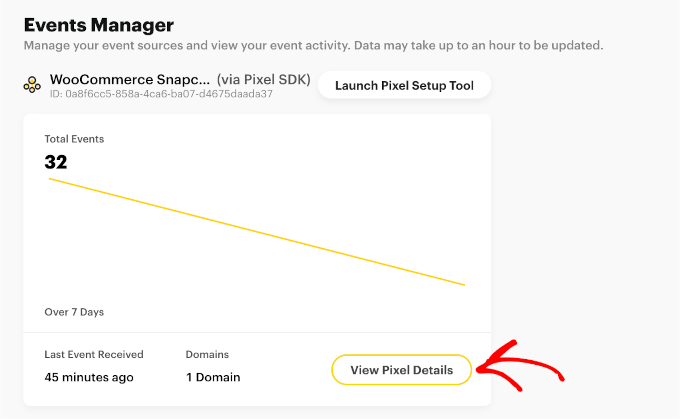
Aby uzyskać dostęp do przeglądu pikseli, należy przejść do sekcji Menedżerowie zdarzeń ” Zobacz szczegóły pikseli.

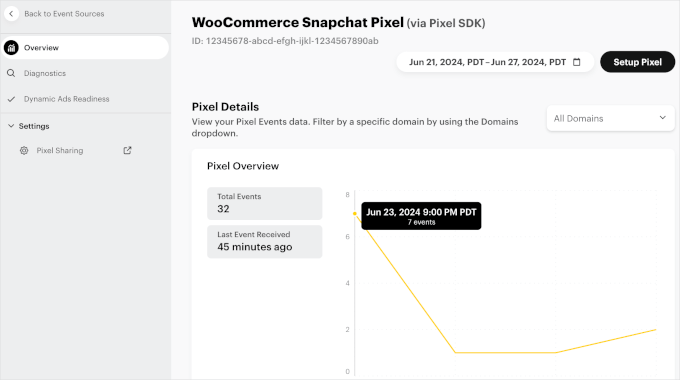
W sekcji “Przegląd” można zobaczyć bardziej szczegółowe statystyki wszystkich twoich zarejestrowanych zdarzeń oraz datę ostatniego zdarzenia.
Wystarczy najechać kursorem na punkty styku na wykresie, aby zobaczyć twój rozkład zdarzeń.

Metoda 2: Dodanie piksela Snapchat dla WooCommerce w WordPress przy użyciu FunnelKit Automation
W tej metodzie użyjemy FunnelKit, aby dodać Snapchat Pixel dla WooCommerce.
FunnelKit oferuje ustawienia śledzenia pikseli, które automatyzują proces dodawania fragmentów kodu do całej twojej witryny. Oznacza to, że nie musisz ręcznie dodawać piksela Snapchata i edytować kodu twojej witryny.
Więcej informacji na temat wtyczki można znaleźć w naszej obszernej recenzji FunnelKit.
Jeśli jeszcze tego nie zrobiłeś, musisz zainstalować wtyczkę FunnelKit. Aby uzyskać więcej informacji, skorzystaj z naszego poradnika dotyczącego instalacji wtyczki WordPress.
Zanim przejdziemy do kokpitu FunnelKit, wróćmy do karty Snapchat. Aby rozpocząć śledzenie piksela Snapchat za pośrednictwem FunnelKit, musisz przygotować swój identyfikator piksela.
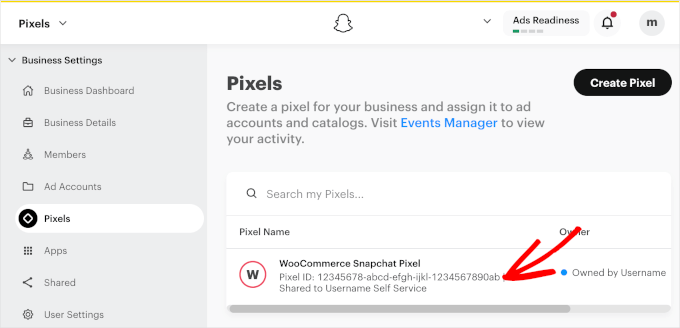
Najpierw możesz przejść do sekcji Zasoby “ Piksele. Następnie po prostu znajdź “WooCommerce Snapchat Pixel”, który właśnie utworzyłeś na liście dostępnych pikseli. Poniżej tytułu piksela znajduje się numer identyfikatora piksela.
Przejdź dalej i skopiuj numer identyfikatora piksela.

Teraz przejdźmy do twojego kokpitu WordPress.
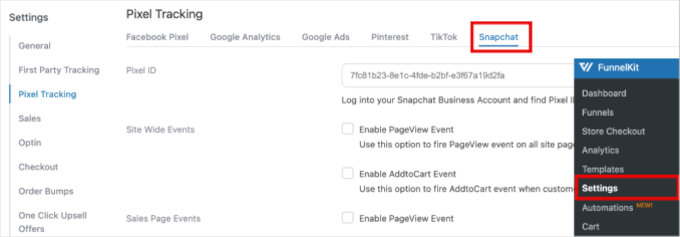
Następnie przejdź do FunnelKit “ Ustawienia “ Śledzenie pikseli i otwórz kartę “Snapchat”.

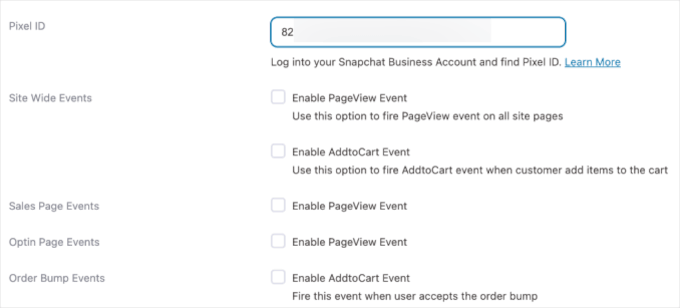
Następnie można wkleić identyfikator piksela w polu “Identyfikator piksela”.
Porada eksperta: FunnelKit umożliwia także śledzenie innych kampanii w mediach społecznościowych. Popularne platformy mediów społecznościowych, które integrują się z tą wtyczką to Facebook, Instagram, Pinterest i TikTok.
Poniżej możesz również wybrać zdarzenia, które twój piksel ma zacząć śledzić.

Przykładowo, FunnelKit umożliwia śledzenie następujących zdarzeń:
- Zdarzenia w całej witrynie. Śledzenie interakcji użytkowników na całej witrynie internetowej, takich jak zobaczenie strony lub kliknięcia.
- Zdarzenia na stronach sprzedaży. Śledź działania na stronach sprzedaży, takie jak zobaczenie strony lub kliknięcie przycisków “Dodaj do listy życzeń”.
- Zdarzenia na stronach optin. Śledzenie włączania na stronach optin, takich jak przesyłanie formularzy, rejestracje w konkursach społecznościowych lub inne kliknięcia przycisków.
- Zdarzenia typu “Order bump”. Śledzenie interakcji z dodatkowymi ofertami podczas realizacji zakupu.
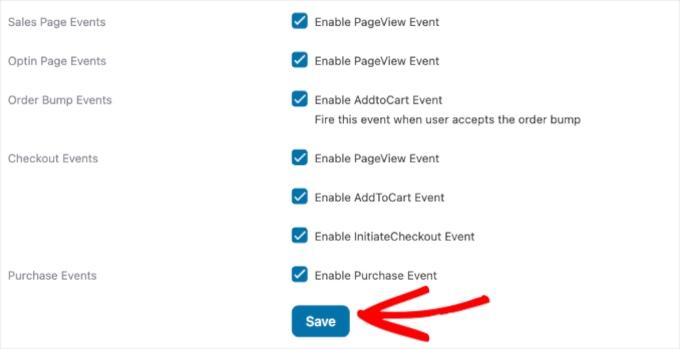
- Zdarzenia przy kasie. Śledź działania użytkownika podczas procesu płatności, takie jak wpisz szczegóły płatności.
- Zdarzenia zakupu. Śledzenie zakończonych transakcji i szczegółów zakupów.
Aby zmaksymalizować skuteczność śledzenia, warto śledzić wszystkie twoje wydarzenia. W ten sposób można zebrać jak najwięcej danych.
Na przykład, warto śledzić każdy etap podróży klienta, aby móc odpowiednio zoptymalizować i modyfikować twoje kampanie.
Po wybraniu zdarzeń do śledzenia można kliknąć przycisk “Zapisz”.

I gotowe! Dodałeś piksel Snapchata do swojego sklepu WooCommerce.
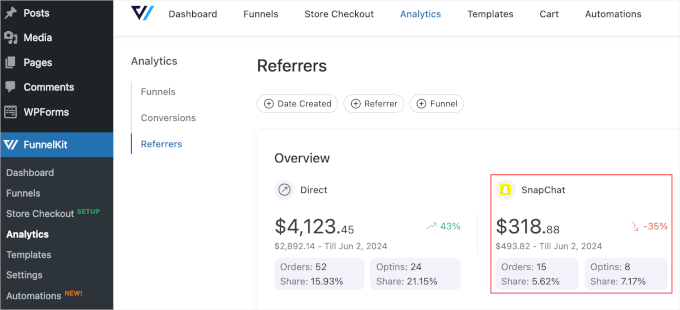
Aby zobaczyć, jak działa piksel Snapchat, możesz przejść do FunnelKit ” Analytics ” Referrers. Następnie wystarczy znaleźć sekcję Snapchat na liście dostępnych kampanii.

Testowanie Snapchat Pixel na twojej witrynie WordPress
Po skonfigurowaniu piksela Snapchata w twoim sklepie, warto upewnić się, że działa.
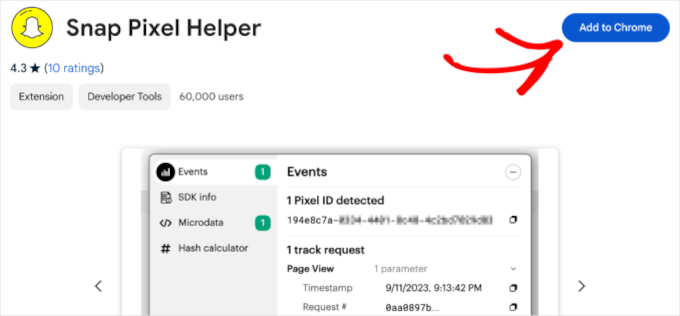
Najprostszym sposobem na sprawdzenie, czy twój piksel działa, jest użycie rozszerzenia Chrome, takiego jak Snap Pixel Helper.
Upewnij się, że korzystasz z przeglądarki Google Chrome, a następnie dodaj ją jako rozszerzenie.

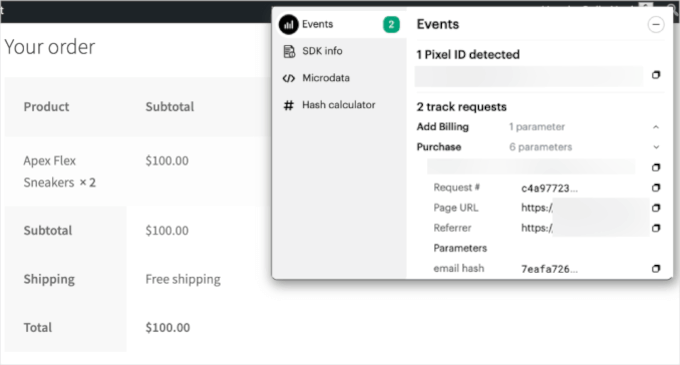
Teraz musisz przejść na Twój sklep WooCommerce. Dobrym pomysłem jest przetestowanie wszystkich różnych zdarzeń, które zostały wymienione do śledzenia w poprzednich krokach.
Na przykład dobrym pomysłem jest dodanie produktów do koszyka lub dokonanie fikcyjnego zakupu, aby sprawdzić, czy piksele działają dla każdego rodzaju zdarzeń użytkownika.

Gdy zobaczysz, że identyfikator piksela został wykryty, a wszystkie zdarzenia były śledzone, jesteś gotowy do pracy!
Wskazówka bonusowa: Zoptymalizuj swój sklep WooCommerce i zwiększ sprzedaż
Teraz, gdy skonfigurowałeś piksel Snapchata do śledzenia wydajności twojego sklepu WooCommerce, jesteś już na dobrej drodze do optymalizacji swojego sklepu i zwiększenia sprzedaży.
WooCommerce to popularna, przyjazna dla początkujących platforma z mnóstwem narzędzi, ale możesz zrobić więcej, aby rozwinąć swój biznes. Oto kilka prostych sposobów na ulepszenie twojego sklepu:
- Przyspieszswoją witrynę internetową, aby uzyskać lepszą wydajność.
- Popraw doświadczenia zakupowe, aby utrzymać zaangażowanie klientów.
- Dostosuj swój lejek sprzedaży, aby zwiększyć liczbę konwersji.
- Uprość proces płatności, aby transakcja przebiegała sprawniej.
Dobra wiadomość? Zmiany te są łatwe do zastosowania i nie wymagają znajomości kodowania. Aby uzyskać szczegółowe informacje, zapoznaj się z naszymi poradami ekspertów dotyczącymi zwiększania sprzedaży WooCommerce.
Najczęściej zadawane pytania dotyczące pikseli Snapchata
W tej sekcji odpowiemy na niektóre z najczęściej zadawanych pytań dotyczących dodawania pikseli Snapchata do witryn internetowych WooCommerce.
Jak uzyskać piksele na Snapchacie?
Zacznij od logowania się do Menedżera reklam Snapchat. Następnie przejdź do sekcji Zasoby ” Piksele ” Utwórz piksel.
Postępuj zgodnie z instrukcjami, aby nazwać twój piksel i wygenerować kod. Po wygenerowaniu kodu możesz dodać go do swojej witryny internetowej za pomocą wtyczki, takiej jak WPCode lub FunnelKit. Pomoże to śledzić interakcje użytkowników na twojej witrynie i zoptymalizować kampanie reklamowe.
Gdzie dodać kod piksela w WooCommerce?
Dodanie piksela Snapchata do nagłówka twojej witryny WooCommerce jest ważne dla skutecznego śledzenia.
Umieszczenie kodu piksela w nagłówku gwarantuje, że będzie on wczytywał się na każdej stronie od samego początku, rejestrując interakcje użytkownika na twojej witrynie. Zwiększa to dokładność, rejestrując wszystkie istotne włączania w miarę ich występowania.
Mamy nadzieję, że ten artykuł pomógł Ci dowiedzieć się, jak dodać piksel Snapchata w WooCommerce. Następnie możesz również zapoznać się z naszym przewodnikiem po tym , jak sprzedawać produkty w WooCommerce i naszymi najlepszymi wtyczkami WooCommerce dla twojego sklepu.
If you liked this article, then please subscribe to our YouTube Channel for WordPress video tutorials. You can also find us on Twitter and Facebook.





Have a question or suggestion? Please leave a comment to start the discussion.