Dodanie JavaScript do twoich stron lub wpisów WordPress może poprawić funkcjonalność i zaangażowanie użytkowników. Jednak WordPress domyślnie nie pozwala na wstawienie JavaScript bezpośrednio do twojej treści.
Rozumiemy, że to ograniczenie może być frustrujące, zwłaszcza jeśli chcesz dostosować swoją witrynę za pomocą interaktywnych funkcji lub skryptów śledzących.
Na szczęście istnieją proste sposoby na dodanie JavaScript do twojej witryny WordPress. Możesz zastosować go do określonych stron lub wpisów, a nawet w całej twojej witrynie internetowej. Co więcej, możesz użyć wtyczki fragmentu kodu, takiej jak WPCode, tak jak robimy to w WPBeginner, aby wszystko było łatwiejsze.
W tym artykule przedstawimy dwie proste metody implementacji JavaScript na stronach lub w postach WordPress.

Czym jest JavaScript?
JavaScript to język programowania, który działa w przeglądarce użytkownika, a nie na serwerze. Programowanie po stronie klienta pozwala programistom robić wiele fajnych rzeczy bez spowalniania witryny.
Jeśli chcesz osadzać odtwarzacz filmów, dodawać kalkulatory lub inne usługi stron trzecich, często będziesz proszony o skopiowanie i wklejenie fragmentu kodu JavaScript do twojej witryny internetowej WordPress.
Typowy fragment kodu JavaScript może wyglądać następująco:
1 2 3 4 5 6 | <script type="text/javascript"> // Some JavaScript code</script><!-- Another Example: --!> <script type="text/javascript" src="/path/to/some-script.js"></script> |
Jeśli jednak dodasz fragment kodu JavaScript do postu lub strony, WordPress usunie go, gdy spróbujesz go zapisać.
Mając to na uwadze, pokażemy ci, jak łatwo dodać JavaScript do stron lub postów WordPress bez uszkadzania witryny. Możesz skorzystać z poniższych szybkich linków, aby przejść bezpośrednio do metody, której chcesz użyć.
Zanurzmy się!
Metoda 1. Dodaj JavaScript w dowolnym miejscu Twojej witryny WordPress za pomocą WPCode (zalecane)
Czasami wtyczka lub narzędzie wymaga skopiowania i wklejenia fragmentu kodu JavaScript na twoją witrynę internetową, aby działała poprawnie.
Zazwyczaj skrypty te są umieszczane w nagłówku lub stopce bloga WordPress, dzięki czemu kod jest ładowany przy każdym wyświetleniu strony.
Na przykład, po zainstalowaniu Google Analytics, kod musi działać na każdej stronie witryny, aby mógł śledzić odwiedzających witrynę.
Możesz ręcznie dodać kod do plików header.php lub footer. php, ale zmiany te zostaną nadpisane po aktualizacji lub zmianie twojego motywu.
Dlatego zalecamy używanie WPCode do dodawania JavaScript w dowolnym miejscu na twojej witrynie WordPress.
WPCode to najpotężniejsza wtyczka do fragmentów kodu dostępna dla WordPressa. Umożliwia ona łatwe dodawanie własnego kodu do dowolnego obszaru twojej witryny, a co najlepsze, jest darmowa.
Najpierw należy zainstalować i włączyć darmową wtyczkę WPCode. Aby uzyskać więcej informacji, zobacz nasz przewodnik krok po kroku, jak zainstalować wtyczkę WordPress.
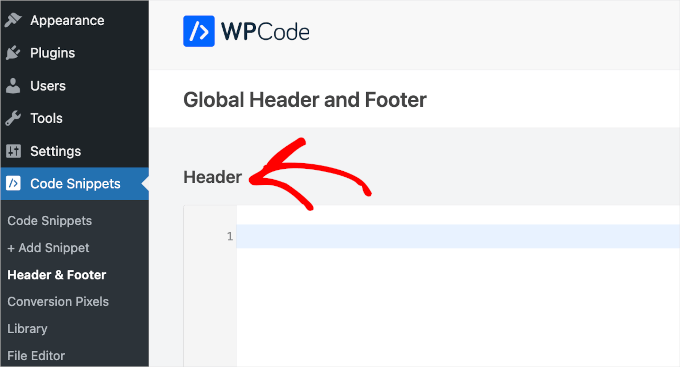
Po włączaniu należy przejść do sekcji Fragmenty kodu ” Nagłówki i stopki.
Tutaj zobaczysz trzy oddzielne pola oznaczone jako “Nagłówek”, “Treść” i “Stopka”.

Możesz teraz dodać swój kod JavaScript do jednego z tych pól, a następnie po prostu kliknąć przycisk “Zapisz”. WPCode będzie teraz automatycznie ładować dodany kod na każdej stronie witryny.
Możesz także dodawać fragmenty kodu do dowolnego innego miejsca na twojej witrynie, np. wewnątrz wpisów lub stron.
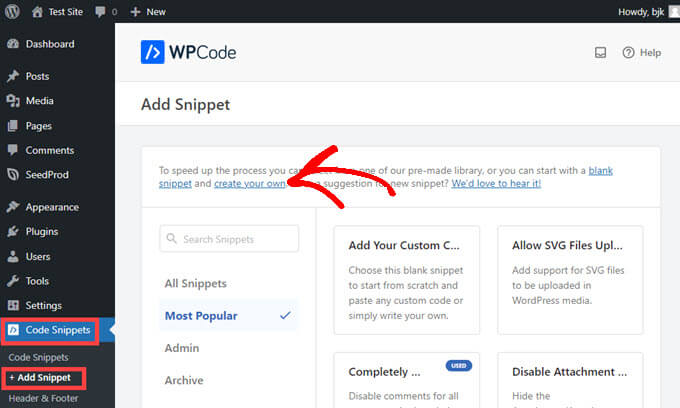
Aby to zrobić, wystarczy przejść do sekcji Fragmenty kodu ” + Dodaj fragment kodu, a następnie kliknąć “Utwórz swój własny”.

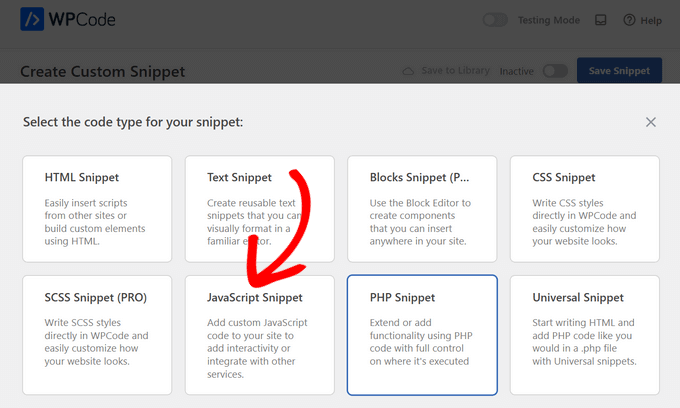
Następnie wybierz “JavaScript Snippet” jako rodzaj kodu z listy opcji, które pojawią się na ekranie.

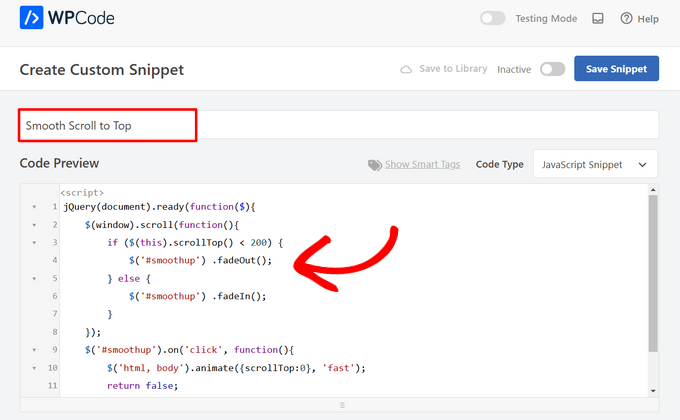
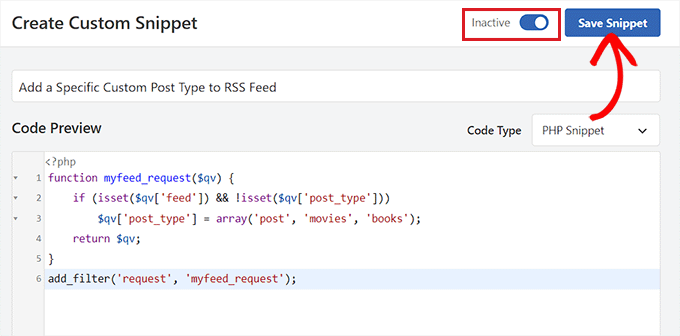
Zobaczysz teraz stronę “Create Custom Snippet”, na której możesz dodać tytuł dla twojego kodu. Może to być cokolwiek, co pomoże ci zapamiętać, do czego służy kod.
Następnie wklej swój kod w polu “Podgląd kodu”.

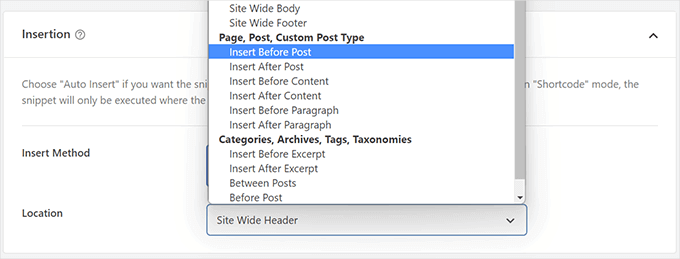
Następnie należy przewinąć do sekcji “Wstawienie”.
Teraz wszystko, co musisz zrobić, to wybrać “Lokalizację” dla kodu z menu rozwijanego. Znajdź “Page, Post, Custom Post Type” i wybierz, gdzie chcesz, aby kod pojawił się na stronie lub w poście.

Jeśli zdecydujesz się na wstawienie fragmentu kodu przed lub po akapicie, będziesz mógł wybrać, przed którym konkretnym akapitem we wpisie ma się on pojawić.
Na przykład, jeśli umieścisz 1 w polu “Wstaw numer”, fragment kodu pojawi się przed lub po pierwszym akapicie. Użyj 2 dla drugiego akapitu i tak dalej.
Następnie wystarczy kliknąć przełącznik w górnej części ekranu, aby przełączyć na “Aktywny”, a następnie kliknąć przycisk “Zapisz fragment kodu” obok niego.

To wszystko, czego potrzeba, aby fragment kodu działał na stronie!
Metoda 2. Ręczne dodawanie kodu JavaScript do WordPress za pomocą kodu (zaawansowane)
Uwaga: Poniższe metody są przeznaczone dla początkujących i właścicieli stron internetowych. Jeśli uczysz się tworzenia motywów lub wtyczek WordPress, musisz poprawnie enqueue JavaScript i arkusze stylów do swoich projektów.
W przypadku tej metody należy dodać kod do plików WordPress. Jeśli nie robiłeś tego wcześniej, zapoznaj się z naszym przewodnikiem na temat kopiowania i wklejania kodu w WordPress.
Najpierw pokażemy ci, jak dodać kod do nagłówka twojej witryny WordPress. Musisz skopiować poniższy kod i dodać go do twojego functions.php.
1 2 3 4 5 6 7 8 | function wpb_hook_javascript() { ?> <script> // your javscript code goes </script> <?php}add_action('wp_head', 'wpb_hook_javascript'); |
Dodawanie JavaScript do konkretnego wpisu WordPress za pomocą kodu
Jeśli chcesz dodać JavaScript tylko do pojedynczego postu WordPress, będziesz musiał dodać logikę warunkową do kodu.
Przyjrzyjmy się najpierw poniższemu fragmentowi kodu:
1 2 3 4 5 6 7 8 9 10 | function wpb_hook_javascript() { if (is_single ('5')) { ?> <script type="text/javascript"> // your javscript code goes here </script> <?php }}add_action('wp_head', 'wpb_hook_javascript'); |
Powyższy kod uruchomi JavaScript tylko wtedy, gdy identyfikator wpisu pasuje do “5”. Upewnij się, że zastąpiłeś ‘5’ twoim identyfikatorem wpisu.
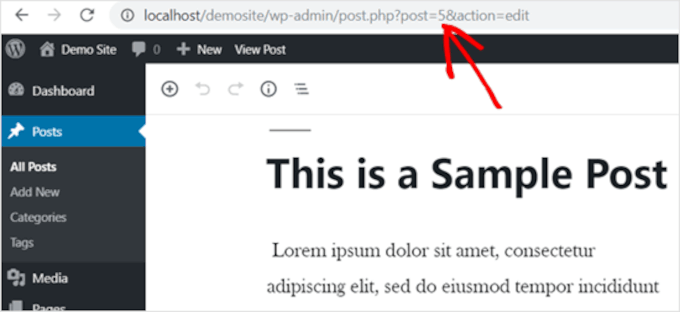
Aby znaleźć identyfikator postu, po prostu otwórz post, w którym chcesz uruchomić JavaScript. Następnie w adresie URL strony znajdziesz identyfikator posta.

Dodawanie JavaScript do określonej strony WordPress za pomocą kodu
Jeśli chcesz dodać JavaScript tylko do jednej strony WordPress, będziesz musiał dodać logikę warunkową do kodu, tak jak powyżej.
Spójrzmy na poniższy przykład:
1 2 3 4 5 6 7 8 9 10 | function wpb_hook_javascript() { if (is_page ('10')) { ?> <script type="text/javascript"> // your javscript code goes here </script> <?php }}add_action('wp_head', 'wpb_hook_javascript'); |
Powyższy kod uruchomi JavaScript tylko wtedy, gdy identyfikator strony to “10”. Upewnij się, że zastąpiłeś ’10’ twoim identyfikatorem strony.
Identyfikator strony można znaleźć za pomocą tej samej metody, co powyżej. Po prostu otwórz stronę, na której chcesz uruchomić JavaScript i zanotuj identyfikator strony w adresie URL.
Dodawanie JavaScript do konkretnego wpisu WordPress lub strony za pomocą kodu w stopce
Jeśli chcesz, aby JavaScript był uruchamiany w stopce witryny zamiast w nagłówku, możesz dodać następujący fragment kodu do swojej witryny.
1 2 3 4 5 6 7 8 | function wpb_hook_javascript_footer() { ?> <script> // your javscript code goes </script> <?php}add_action('wp_footer', 'wpb_hook_javascript_footer'); |
Ten fragment kodu zahacza o wp_footer zamiast wp_head. Możesz także dodać tagi warunkowe, aby dodać JavaScript do określonych wpisów i stron, jak w powyższych przykładach.
Wskazówka bonusowa: Więcej niestandardowych fragmentów kodu dla klientów
Teraz, gdy już nauczyłeś się, jak łatwo dodawać JavaScript do stron lub postów WordPressa, zobaczmy jeszcze kilka niestandardowych fragmentów kodu, aby jeszcze bardziej rozszerzyć funkcjonalność Twojej witryny!
Dodawanie akordeonu jQuery FAQ w WordPress
jQuery, poręczna biblioteka JavaScript, dodaje interaktywne funkcje do witryny.
Korzystanie z akordeonu jQuery FAQ w WordPress pomaga utrzymać porządek w treści. Wyświetla pytania i odpowiedzi w zwijanym formacie, ułatwiając odwiedzającym znalezienie informacji bez przewijania długiego tekstu.

Ale to nie wszystko.
Akordeon FAQ może poprawić rankingi wyszukiwarek poprzez uporządkowanie treści w sposób lubiany przez wyszukiwarki. W WPBeginner stwierdziliśmy również, że akordeony jQuery FAQ są przydatne do rozwiązywania typowych pytań, przyciągania większej liczby odwiedzających i poprawy SEO.
Aby uzyskać więcej informacji, zapoznaj się z naszym artykułem na temat dodawania akordeonu jQuery FAQ w WordPress.
Osadzanie kodu iFrame w WordPress
Ramka iFrame lub inline frame umożliwia osadzanie filmów lub innych treści w witrynie bez konieczności samodzielnego hostowania plików. Oszczędza to przepustowość i przestrzeń dyskową, co czyni go lepszym wyborem niż przesyłanie filmów bezpośrednio do WordPressa, czego nigdy nie powinieneś robić.
Korzystanie z ramek iFrame może również zwiększyć szybkość i wydajność witryny, ponieważ pobiera ona zawartość z zewnętrznego źródła.
Aby dowiedzieć się więcej, możesz zapoznać się z naszym przewodnikiem na temat łatwego osadzania kodu iFrame w WordPress.
Tworzenie osobnego kanału RSS dla każdego niestandardowego typu wpisu w WordPressie
WordPress umożliwia tworzenie niestandardowych typów postów dostosowanych do konkretnych potrzeb w zakresie treści, takich jak recenzje filmów, produktów lub referencje. Funkcja ta pomaga lepiej zorganizować witrynę i zwiększa komfort użytkowania.
Należy pamiętać, że można skonfigurować kanały RSS dla każdego niestandardowego typu postu, zapewniając klientom wyspecjalizowane kanały, które umożliwiają bardziej spersonalizowane zaangażowanie w treści.

Jeśli chcesz uzyskać więcej informacji, możesz przeczytać nasz przewodnik na temat tworzenia oddzielnego kanału RSS dla każdego niestandardowego typu postu w WordPress.
Aby uzyskać więcej pomysłów na niestandardowe fragmenty kodu, zachęcamy do zapoznania się z naszą ekspercką listą najbardziej przydatnych fragmentów kodu WordPress dla początkujących.
Mamy nadzieję, że ten artykuł pomógł ci dowiedzieć się, jak łatwo dodać JavaScript do stron lub postów WordPress. Warto również zapoznać się z naszym przewodnikiem na temat prawidłowego dodawania skryptów JavaScript i stylów w WordPressie oraz naszymi eksperckimi propozycjami niezwykle przydatnych sztuczek dla pliku funkcji WordPressa.
If you liked this article, then please subscribe to our YouTube Channel for WordPress video tutorials. You can also find us on Twitter and Facebook.





Jiří Vaněk
WPCode saved my entire website like this, which I already had completed, but eventually we found out that the menu works very poorly on mobile devices. I found a solution in the form of JavaScript, but I didn’t know where or how to insert it into the website. This saved me all the work and solved the problem with closing the menu on mobile devices.
WPBeginner Support
Glad to hear the plugin was helpful!
Admin
wing
i wonder why not use the most simple method, just directly use the wordpress “Custom HTML” block to insert Javascript code to a post or page. I have try it and test it. No problem. very very very simple method.
WPBeginner Support
It would depend on the specific code, the methods we show in this guide are to add the code to the head section as most JavaScript wants to be run in the head section.
Admin
Rejane
I have an active child theme and I used the “Insert Headers and Footer” plugin to add a JavaScript code for an email marketing service. It worked out! But unfortunately, I had to cancelled my account with this service and now I would like to remove the JavaScript code. How do I do this when I am using a child theme? Is there any easy way or another plugin for this?
WPBeginner Support
You would remove the code from the Insert Headers and Footers plugin and it would remove the code from your site
Admin
Paul Liles
I cannot find the three-dot menu anywhere? Need some help.
WPBeginner Support
It should be at the top of the edit page. if you are using the classic editor then it would be under Screen Options.
Admin
Eleni
I’m not getting the Custom Fields option in the Screen Options tab. I’m using a self-hosted website and have installed and activated the Code Embed plugin
WPBeginner Support
If you’re using the Block editor then the setting has moved under the preferences area.
Admin
Ashley
This site is AMAZING!!! This is the third post in a row where I’ve hit the jackpot getting what I needed and did it in the easiest way possible. Thank you!!
WPBeginner Support
Glad our guides were helpful
Admin
Dude
Hey, great stuff WPbeginners! The second method worked like a charm. I did have a question though. If I wanted to add another js code for another purpose, how should the code start. Because anything I add after the code is greyed out. I’m at a loss here. I want it to do the same but for another page. Any ideas will be appreciated.
WPBeginner Support
It would heavily depend on the code you are using but you would want to ensure the code is before the
/scripttagAdmin
Jonathan
Thanks. This article was exceedingly helpful. I went with the functions.php option. Worked well.
WPBeginner Support
Glad our guide was helpful
Admin
Elise
That worked. Thank you so much!
WPBeginner Support
You’re welcome
Admin
Martin
Question on Method 3:
After inputting the value and clicking on the “add custom field”, how do I get the code to display on my website frontend?
Should I insert “{{CODEmyjscode}}” using a shortcode widget or text editor on the page?
WPBeginner Support
for the moment you would want to use the text or code editor.
Admin
Bret Bernhoft
When I first began working with WordPress, JavaScript seemed like an impossibility for me. But fast forward to today and I’m writing the language every day; often in association with WordPress.
I wish it had been clearer to me how easy it would have been to write JavaScript, when I first began this journey. Thank you for the tools and tips. I’ll have to give this a try.
WPBeginner Support
Glad we could share some easy methods for adding JavaScript to your site!
Admin
ibrahim
It worked and helped me a lot. Thank you!
WPBeginner Support
You’re welcome
Admin
Kat
I tried adding custom JS in my post, but nothing happens. I followed your exact directions for Method 3, but when I go to preview the page it’s just blank space where the JS is supposed to be. Any idea why?
WPBeginner Support
You would want to take a look at the plugin’s FAQ for the most common reasons for that issue and how to resolve it.
Admin
Samuel
How does this work with the new WordPress block system?
I’m trying to embed this in a page, but it just shows as {{code1}} on the preview
WPBeginner Support
It would depend on the method you are using on your site for the plugin, they have an update in their FAQ section for how to use it at the moment.
Admin
Akash
Thank for this information. Really amazing and helpful post.
WPBeginner Support
You’re welcome, glad our article was helpful
Admin
Alex
Hey, great guide! The problem is I don’t have “Custom Fields” under screen options… Any idea why?
WPBeginner Support
Is your site on WordPress.com?
Admin
James
Hi. I have employed a programmer to create a tool, which he did in Javascript. I have been using Weebly but Weebly has become unresponsive to requests for help, to which hundreds of blogs testify. So, I’m looking at alternatives to Weebly. Could WordPress handle a 2 MB javascript tool?
Thanks,
WPBeginner Support
Your hosting would determine if a tool like that could be used not the platform for your website and depending on how the tool was set up would determine if you can transfer the tool.
Admin
Matt
What if I need to add the script just on a single page but in the head not the body? I am trying to add a google conversion pixel just to my form submit thank you page.
WPBeginner Support
You would want to take a look at the section of the article called: Adding JavaScript to a Specific WordPress Post or Page Using Code
Admin
quy
it works like magic. Thanks very much
WPBeginner Support
You’re welcome, glad our article could help
Admin
Manjeet Chhillar
Thank you for this very helpful post.
My query is: How can I implement “Method 2” on multiple posts. Do i need to add Post ID of every single post separated by comma?
WPBeginner Support
yes, you would need to place the commas outside the single quotes and start a new set of quotes for this method
Admin
Deborah
Thank you for sharing the three methods WordPress users can use to add JavaScript to posts or pages. From what I read on the Insert Headers and Footers plugin page in the repository, the plugin doesn’t use the enqueue method to add the scripts. Which is the recommended method to add scripts in WordPress.
Did I misunderstand? Or is Insert Headers and Footers using enqueue to add scripts? If it’s not using enqueue, do you know when the plugin will be updated to use enqueue?
WPBeginner Support
The plugin is not enqueueing scripts added to it at the moment as not everything added with our plugin may not want to be enqueued. If you would like to enqueue the added code you would want to use another method.
Admin
Dave G
Nice, thanks for that. It so happen that the exact post ID I needed to run javascript on was number 16. “`if (is_single (’16’)) { “`
Are you from the future?
WPBeginner Support
Not yet at least
Admin
Golu Arjun
Thank you for this post. It’s very helpful. It is possible to customize
WPBeginner Support
You’re welcome
Admin
Thomas
I need to add a script to all posts in my blog. I have the plugin to each individual post. Thing is, there are thousands of posts and we need to add the script to all of them. Any suggestions? Thank you in advance.
WPBeginner Support
The Insert Headers and footers option will put a code on every post and page for you if they are using the same code.
Admin
Thomas
Thank you for your quick reply.
We only want the script to run on Posts. We do not want it to run on all pages.
WPBeginner Support
If you had a widget that is only added to posts you could try adding the code in a widget.
Ann
I’ve tried using the Headers and Footers scripts and the jQuery just doesn’t seem to be working properly.
WPBeginner Support
It would depend on the specific code you are adding to the site for the possible reasons it could not be working. You may want to ensure with who you took the code from that the code itself is working.
Admin
Andrew Golay
Please fix your Headers / Footer plugin or change this article, thank you.
WPBeginner Support
Our plugin is currently working from testing but we will certainly take another look at it.
Admin
lynn
thank you!! This was very helpful .
WPBeginner Support
Glad it was helpful
Admin
Remco
Thank you for this great post!
Is it possible to implement Structured Data on Woocommerce pages with this method (JSON-LD)?
WPBeginner Support
You likely could but if you have an SEO plugin you are currently using you would want to check with that plugin to see if the plugin does that already.
Admin
graham
A well-presented roundup of the better-known options for what is becoming a common need. However, many WordPress users are not (and do not want to be) programmers. For them, JavaScript in any form is too frightening; that’s why they use WordPress with its promise of “no programming required”.
There’s another possibility; to use custom scripts instead of JavaScript, and embed them directly in the page. You can put them in any component, though I prefer .
All you need then is something that can compile and run the script. It’s hard to find plugins that can do this; my own searches haven’t yet turned up any. However, as a JavaScript programmer myself, I was able to write one and put it in the library as EasyCoder. The scripts resemble English, have about the same complexity as SQL and can do most of the things commonly required to manage content and interactivity in a web page. EasyCoder is also fully pluggable so other programmers can add modules themselves.