Jeśli szukasz kreatywnego sposobu na utrzymanie zaangażowania odwiedzających w treści, nawet gdy przełączają karty, to dodanie powiadomień w karcie przeglądarki w WordPress jest doskonałym pomysłem.
Powiadomienia na karcie przeglądarki to dynamiczne wiadomości lub alerty, które pojawiają się na samej karcie przeglądarki. Mogą one pomóc przyciągnąć uwagę użytkowników i sprowadzić ich z powrotem na Twoją stronę. Ta subtelna funkcja może zwiększyć zaangażowanie i pomóc w osiągnięciu celów.
Korzystamy z powiadomień w karcie przeglądarki w kilku naszych markach partnerskich, takich jak WPForms. Z naszego doświadczenia wynika, że wielu użytkowników, którzy opuszczają witrynę, powraca po zobaczeniu powiadomienia na karcie przeglądarki.
W tym artykule pokażemy, jak łatwo dodać powiadomienia w karcie przeglądarki w WordPress.

Czym jest powiadomienie na karcie przeglądarki?
Powiadomienie w karcie przeglądarki to komunikat, który pojawia się w karcie Twojej witryny internetowej, gdy jeden z odwiedzających przegląda inną witrynę w swojej przeglądarce.
Dodając funkcję powiadamiania o karcie przeglądarki na swojej stronie WordPress, możesz przyciągnąć uwagę użytkownika w momencie, gdy otworzy kolejną kartę, aby opuścić Twoją stronę.
Na przykład, możesz zmienić favicon twojej witryny internetowej, animować ją, napisać własną wiadomość lub po prostu flashować kartę.
Jeśli masz sklep internetowy, powiadomienia w karcie przeglądarki mogą ci naprawdę pomóc. Powiadomienia te przyciągną z powrotem rozproszonych klientów, obniżą wskaźniki porzucania koszyków i zwiększą zaangażowanie klientów.
Korzystając z tej funkcji, możesz powiadomić swoich klientów o porzuceniu koszyka, a nawet zaoferować zniżkę, jeśli zwrócą swoją uwagę na twoją witrynę.
Oto przykład powiadomienia na karcie przeglądarki.

W związku z tym pokażemy, jak łatwo dodać różne rodzaje powiadomień w kartach przeglądarki w WordPress.
Możesz skorzystać z poniższych odnośników, aby przejść do wybranej przez ciebie metody:
Zainstaluj WPCode, aby dodać powiadomienia na karcie przeglądarki
Możesz łatwo dodać powiadomienia o kartach przeglądarki na swojej witrynie, dodając własny kod w WordPress. Zwykle musisz edytować plik functions.php twojego motywu, ale to może zepsuć twoją witrynę internetową nawet z małym błędem.
Dlatego zalecamy korzystanie z WPCode, który jest najlepszą wtyczką do fragmentów kodu WordPress na rynku. Jest to najbezpieczniejszy i najłatwiejszy sposób na dodanie własnego kodu do twojej witryny.
Najpierw należy zainstalować i włączyć wtyczkę WPCode. Więcej szczegółów można znaleźć w naszym przewodniku krok po kroku, jak zainstalować wtyczkę WordPress.
Uwaga: WPCode ma również darmową wersję, której można użyć do tego poradnika. Uaktualnienie do płatnego planu daje jednak dostęp do większej liczby funkcji.
Po włączaniu, przejdź na stronę Code Snippets ” + Add Snippet z panelu bocznego administratora WordPress.
Teraz najedź kursorem myszy na opcję “Add Your Custom Code (New Snippet)” i kliknij znajdujący się pod nią przycisk “+ Add Custom Snippet”.

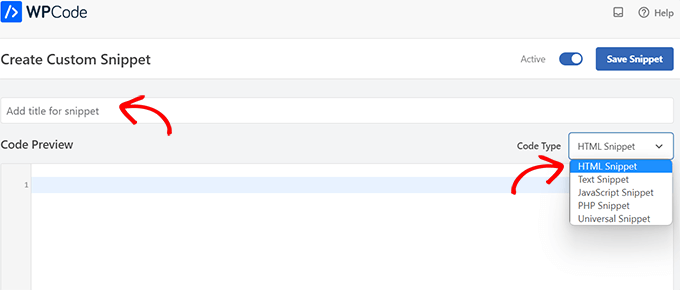
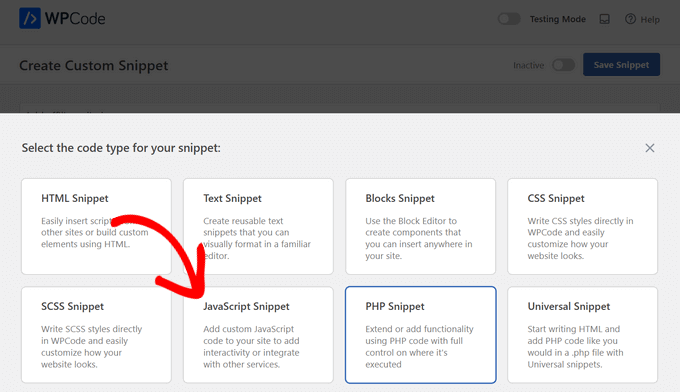
Następnie wybierz rodzaj kodu z listy opcji, która pojawi się na ekranie.

Następnie zostaniesz przeniesiony na stronę “Create Custom Snippet”.
Bez względu na rodzaj powiadomienia w karcie przeglądarki, kod wpiszesz tutaj.

Rodzaj 1: Wyświetlanie nowych aktualizacji jako powiadomienie na karcie przeglądarki
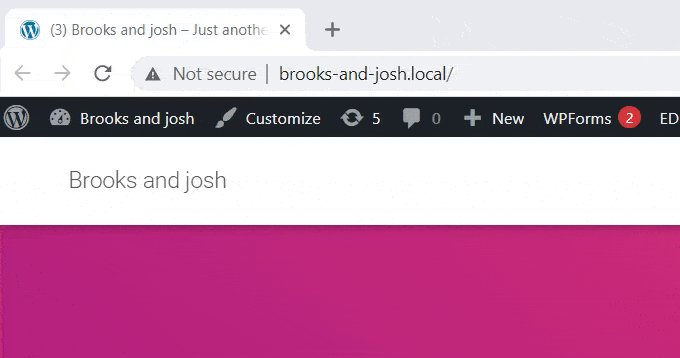
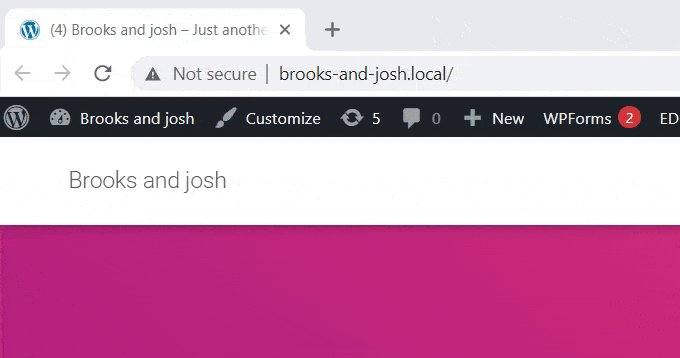
Ta metoda jest przeznaczona dla Ciebie, jeśli chcesz, aby Twoi użytkownicy byli powiadamiani o wszelkich nowych aktualizacjach, które są wpisywane na Twojej witrynie. Na karcie pojawi się liczba informująca o tym, ile nowych elementów brakuje.
Na przykład, jeśli masz sklep WooCommerce i właśnie utworzyłeś kilka nowych produktów, użytkownik zobaczy liczbę wskazującą, ile nowych produktów zostało dodanych w powiadomieniu na karcie przeglądarki.
Widać to na poniższym obrazku:

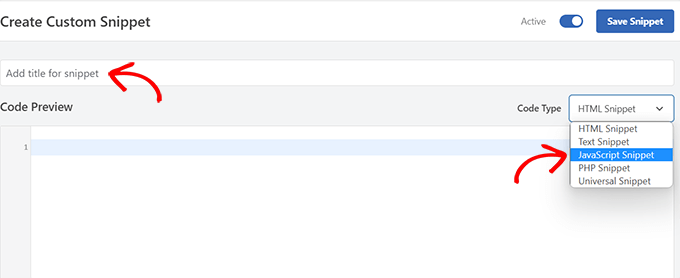
Po przejściu na stronę “Create Custom Snippet” należy nadać nazwę twojemu fragmentowi kodu. Możesz wybrać cokolwiek, co pomoże ci zidentyfikować kod.
Następnie wybierz “JavaScript Snippet” jako “Fragment kodu” z rozwijanego menu po prawej stronie.

Następnie wystarczy skopiować i wkleić poniższy fragment kodu w polu “Podgląd kodu”:
1 2 3 4 5 6 7 8 9 10 11 | let count = 0;const title = document.title;function changeTitle() { count++; var newTitle = '(' + count + ') ' + title; document.title = newTitle;}function newUpdate() { const update = setInterval(changeTitle, 2000);}document.addEventListener('DOMContentLoaded', newUpdate ); |
Gdy już to zrobisz, przewiń w dół do sekcji “Wybierak”. Znajdziesz tam dwie opcje: ‘Auto wstawienie’ i ‘Krótki kod’.
Wystarczy wybrać opcję “Auto Insert”, a twój kod zostanie automatycznie wstawiony i wykonany na twojej witrynie.
Możesz użyć metody “Krótki kod”, jeśli chcesz wyświetlać nowe aktualizacje tylko na określonych stronach, na których utworzysz krótki kod.

Następnie przewiń z powrotem do góry strony i przełącz przełącznik “Nieaktywny” na “Aktywny”.
Na koniec kliknij przycisk “Zapisz fragment kodu”, aby zapisać twoje ustawienia.

Po zakończeniu, twój własny fragment kodu zostanie dodany do witryny i zacznie działać.
Rodzaj 2: Zmiana ulubionych ikon jako powiadomienie na karcie przeglądarki
Dzięki tej metodzie będziesz wyświetlać inną faviconę na karcie przeglądarki twojej witryny, gdy użytkownicy przejdą do innej karty.
Favicon to mały obraz, który pojawia się w przeglądarkach internetowych. Większość firm używa mniejszej wersji swojego logo.

Aby zmienić favicony na twojej karcie przeglądarki, użyjemy wtyczki WPCode.
Najpierw przejdź na stronę Code Snippets ” + Add Snippets w panelu administracyjnym WordPress i kliknij przycisk “Use Snippet” pod opcją “Add Your Custom Code (New Snippet)”.
Spowoduje to przejście do strony “Create Custom Snippet”, gdzie możesz zacząć od wpisz tytuł twojego fragmentu kodu.
Teraz wystarczy wybrać “Fragment kodu HTML” jako “rodzaj kodu” z rozwijanego menu po prawej stronie.

Gdy już to zrobisz, skopiuj i wklej poniższy kod w polu “Podgląd kodu”:
1 2 3 4 5 6 7 8 9 10 11 12 13 | <link id="favicon" rel="icon" href="https://example.com/wp-content/uploads/2022/10/favicon.png"/><script>var iconNew = 'https://example.com/wp-content/uploads/2022/10/favicon-notification.png';function changeFavicon() { document.getElementById('favicon').href = iconNew;}function faviconUpdate() { const update = setInterval(changeFavicon, 3000); setTimeout(function() { clearInterval( update ); }, 3100);} |
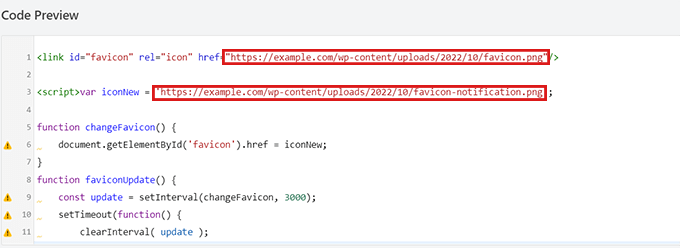
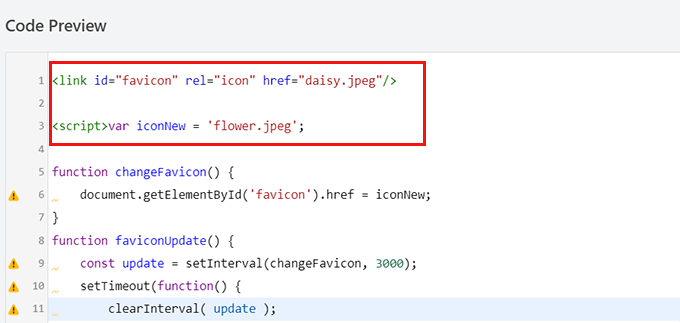
Po wklejeniu kodu wystarczy usuwać z niego przykładowe odnośniki favicon i zastępować je twoimi własnymi odnośnikami do obrazków.
Poniżej znajdują się odnośniki wyróżnione w naszym kodzie.

Pamiętaj, że obrazki, które wybierzesz jako favicony, powinny być już wgrane do biblioteki multimediów twojej witryny WordPress.
W przeciwnym razie kod nie zadziała, a twój favicon się nie zmieni.

Gdy już to zrobisz, przewiń w dół do sekcji “Wstaw”.
Możesz wybrać opcję “Automatyczne wstawienie”, jeśli chcesz automatycznie osadzać kod na każdej stronie.

Aby zmienić favicon tylko na określonych stronach, wybierz opcję “Krótki kod” i wklej go w dowolnym obszarze włączającym krótki kod, takim jak widżety panelu bocznego lub na dole edytora treści.
Następnie przejdź na górę strony i przełącz przełącznik z “Nieaktywny” na “Aktywny” w prawym górnym rogu, a następnie kliknij przycisk “Zapisz fragment kodu”.
Następnie twoja favicon zacznie się zmieniać jako powiadomienie na karcie przeglądarki.
Rodzaj 3: Zmiana tytułu witryny jako powiadomienie na karcie przeglądarki
Ta metoda jest dla ciebie, jeśli chcesz zmienić tytuł witryny, aby przyciągnąć uwagę odwiedzających.
Używając tego fragmentu kodu, tytuł twojej witryny zmieni się, aby wyświetlić przyciągający wzrok komunikat, gdy użytkownicy przełączą się na inną kartę w przeglądarce.

Będziemy używać wtyczki WPCode, aby zmienić tytuł twojej witryny jako powiadomienie na karcie przeglądarki.
Aby przejść do strony “Create Custom Snippet”, przejdź na stronę Code Snippets ” +Add Snippet z panelu bocznego administratora i kliknij “+ Add Custom Snippet” pod opcją “Add Your Custom Code (New Snippet)”.

Następnie należy wybrać “JavaScript Snippet” jako rodzaj kodu z listy opcji, które pojawią się na ekranie.

Teraz, gdy jesteś na stronie “Create Custom Snippet”, zacznij od wpisz tytuł dla twojego fragmentu kodu. Może to być cokolwiek, co pomoże ci zapamiętać, do czego służy kod.

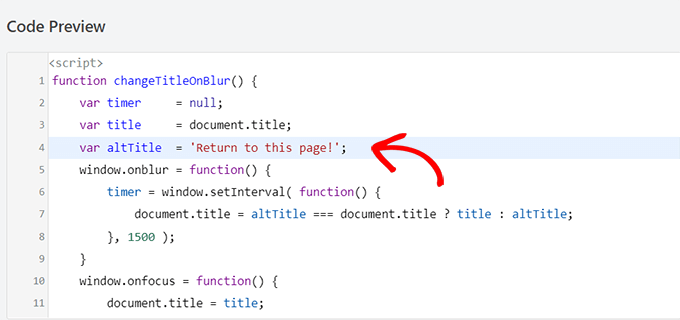
Następnie wystarczy skopiować i wkleić poniższy fragment kodu w polu “Podgląd kodu”:
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 | function changeTitleOnBlur() { var timer = null; var title = document.title; var altTitle = 'Return to this page!'; window.onblur = function() { timer = window.setInterval( function() { document.title = altTitle === document.title ? title : altTitle; }, 1500 ); } window.onfocus = function() { document.title = title; clearInterval(timer); }}changeTitleOnBlur(); |
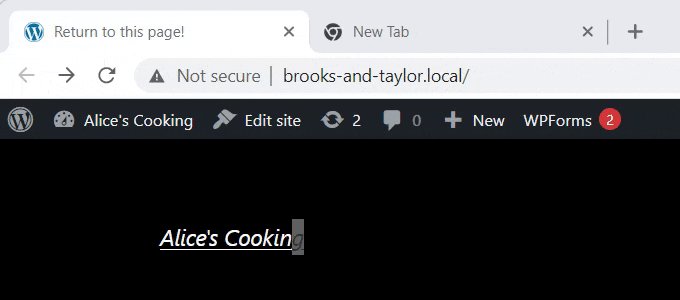
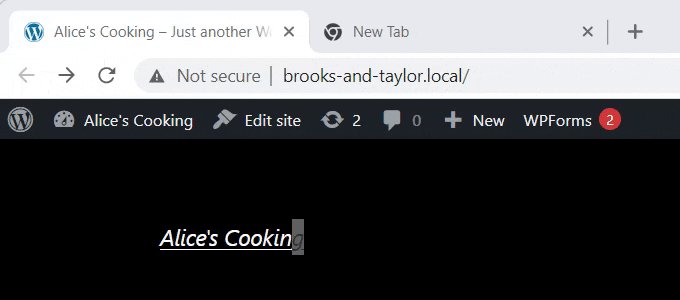
Po wklejeniu kodu możesz go edytować i po prostu wpisać w kodzie dowolną wiadomość, którą chcesz wyświetlić na karcie przeglądarki.
Aby napisać żądaną wiadomość, wystarczy przejść do linii var altTitle = "Wróć na tę stronę!"; i usuwać tekst zastępczy z wiadomością dla powiadomienia na twojej karcie przeglądarki.

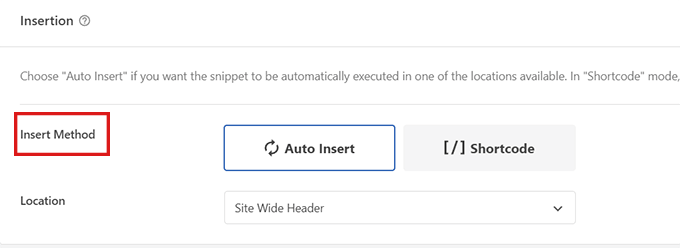
Następnie przewiń w dół do sekcji “Wstawianie” i wybierz tryb “Automatyczne wstawianie”, aby włączać powiadomienia na twojej karcie przeglądarki na każdej stronie.
Jeśli jednak chcesz, aby twój przyciągający wzrok komunikat znajdował się tylko na określonych stronach, możesz wybrać opcję “Krótki kod”.
Na przykład, możesz chcieć dodać ten kod tylko na stronie “Dodaj do koszyka”, aby obniżyć wskaźnik porzucania koszyków w twojej witrynie internetowej.
W takim przypadku można wybrać opcję Krótki kod.

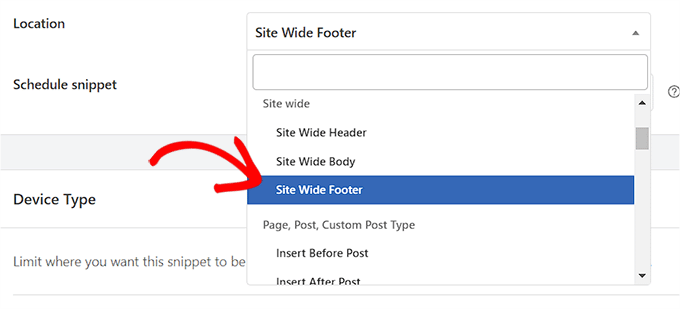
Następnie przewiń w dół do opcji “Lokalizacja” i kliknij menu rozwijane obok niej.
W tym miejscu należy wybrać opcję “Stopka witryny”.

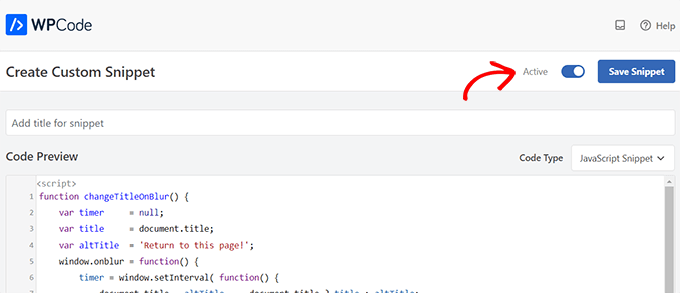
Na koniec przewiń z powrotem do góry strony i przełącz przełącznik z “Nieaktywny” na “Aktywny”.
Następnie kliknij przycisk “Zapisz fragment kodu”, aby zapisać twoje ustawienia.

To wszystko! Teraz twoja karta przeglądarki będzie powiadamiać użytkowników, którzy opuszczą witrynę.
Bonus: Dodaj powiadomienia Web Push do twojej witryny WordPress
Innym sposobem na przyciągnięcie odwiedzających i obniżenie wskaźnika porzuconych koszyków jest wysyłanie użytkownikom powiadomień web push. Powiadomienia te to klikalne krótkie wiadomości, które są wysyłane do odwiedzających nawet wtedy, gdy nie znajdują się oni na Twojej witrynie internetowej.
Możesz to łatwo zrobić za pomocą PushEngage, który jest najlepszym oprogramowaniem do powiadomień push na rynku.

Pozwala automatycznie wysyłać powiadomienia o nowych wpisach na blogu lub niestandardowe wiadomości i konfigurować kampanie Drip bez żadnego kodu.
Wtyczka oferuje również inne funkcje, takie jak gotowe szablony, testy A/B, segmentacja użytkowników, inteligentne przypomnienia o wyrażeniu zgody, własne kampanie wyzwalane i opcje interaktywnych wiadomości.
Wszystkie te funkcje można wykorzystać do tworzenia powiadomień o porzuconych koszykach, planowania wiadomości i wysyłania alertów o spadku cen, co prowadzi do zwiększenia ruchu na witrynie.

Aby uzyskać więcej informacji, zapoznaj się z naszym przewodnikiem dla początkujących na temat dodawania powiadomień web push w WordPress.
Mamy nadzieję, że ten artykuł pomógł ci dowiedzieć się, jak dodać powiadomienia na karcie przeglądarki w WordPress. Możesz również zapoznać się z naszym poradnikiem na temat dodawania pól funkcji z ikonami w WordPressie i sprawdzić nasze propozycje najlepszych wtyczek WordPress jQuery do rozwoju witryny.
If you liked this article, then please subscribe to our YouTube Channel for WordPress video tutorials. You can also find us on Twitter and Facebook.





Carole
Is it possible to make the alternate tabs have a longer time between changes? I think that constant flashing would get annoying and people might just close out the tab.
WPBeginner Support
Yes, it would depend on the methods you were using, you would change the numbers that are in the thousands for the code snippets as those determine how many milliseconds to wait for the code.
Admin