Box shadow to jeden z najprostszych sposobów na dodanie głębi i podkreślenie elementów na twojej witrynie WordPress. Możemy stworzyć ten efekt za pomocą zaledwie kilku linii CSS.
To powiedziawszy, nawet jeśli jest to proste, niektórzy czytelnicy WPBeginner poprosili o wskazówki, jak skutecznie je wdrożyć, zwłaszcza jeśli nie czują się komfortowo z kodowaniem.
W tym artykule pokażemy kilka sposobów na łatwe dodawanie cieni w WordPressie, krok po kroku.

Po co dodawać cienie do ramek w WordPress?
Cień pudełkowy, czasami znany również jako cień kropli, to efekt wizualny, który sprawia, że coś na ekranie wygląda, jakby rzucało cień.
Mamy tendencję do zwracania większej uwagi na obiekty, które pojawiają się bliżej nas. Mając to na uwadze, wielu importerów witryn internetowych dodaje cienie do najważniejszych treści, aby wyglądały, jakby unosiły się nad stroną.
Na przykład, jeśli dodasz duży cień do przycisku wezwania do działania, będzie on wyglądał fizycznie bliżej odwiedzającego, co przyciągnie jego uwagę.
Mając to na uwadze, zobaczmy, jak dodać cienie pudełkowe do twojego bloga lub witryny internetowej WordPress. Wystarczy skorzystać z poniższych odnośników, aby przejść bezpośrednio do wybranej metody.
Metoda 1. Dodaj cień ramki za pomocą kodu (większa kontrola)
Jeśli dodasz efekt cienia do każdego bloku WordPressa, może to sprawić, że twoja witryna będzie wyglądać na niechlujną i zagmatwaną. Mając to na uwadze, należy dodawać box shadow tylko do najważniejszych elementów strony.
Powinieneś także zachować spójność cieni boxów na twojej witrynie. Najlepszym sposobem na to jest zdefiniowanie stylu w CSS za pomocą WPCode.
WPCode to najlepsza wtyczka fragmentów kodu używana przez ponad 1 milion witryn internetowych WordPress. Ułatwia ona dodawanie własnego kodu w WordPress ie bez konieczności edytowania pliku functions.php.
Dzięki WPCode nawet początkujący mogą edytować kod swojej witryny internetowej bez ryzyka błędów i literówek, które mogą powodować wiele typowych błędów WordPress.
Pierwszą rzeczą, którą musisz zrobić, to zainstalować i włączyć darmową wtyczkę WPCode. Aby uzyskać więcej informacji, zobacz nasz przewodnik krok po kroku, jak zainstalować wtyczkę WordPress.
Po włączaniu udaj się do Code Snippets ” Add Snippet.

Tutaj zobaczysz wszystkie gotowe fragmenty kodu WPCode, które możesz dodać do swojej witryny. Obejmują one fragment kodu, który pozwala całkowicie wyłączyć komentarze, przesyłać rodzaje plików, których WordPress zwykle nie pomaga technicznie, wyłączać strony załączników i wiele więcej.
Po prostu najedź kursorem myszy na “Add Your Custom Code (New Snippet)”, a następnie kliknij “+ Add Custom Snippet”, gdy się pojawi.

Następnie należy wybrać rodzaj kodu z listy opcji, które pojawią się na ekranie.
W tym poradniku będziesz musiał dodać własny CSS do WordPressa, więc wybierz “CSS Snippet” jako rodzaj kodu.

Teraz zostaniesz przekierowany na stronę Create Custom Snippet.
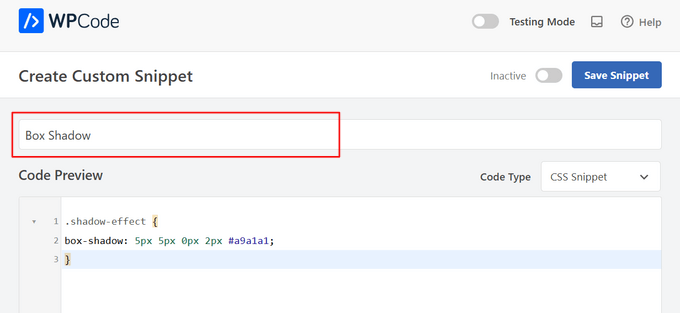
Na początek wpisz tytuł własnego fragmentu kodu. Może to być cokolwiek, co pomoże zidentyfikować fragment kodu w kokpicie WordPress.

Następnie w polu “Podgląd kodu” skopiuj i wklej poniższy fragment kodu:
1 2 3 | .shadow-effect {box-shadow: 5px 5px 0px 2px #a9a1a1;} |
W powyższym fragmencie kodu może być konieczne zastąpienie wartości px w zależności od rodzaju cienia, który chcesz utworzyć.
Aby ci pomóc, oto co oznaczają różne wartości px, od lewej do prawej:
- Przesunięcie poziome. Po ustawieniu wartości dodatniej cień zostanie przesunięty w lewo. Jeśli wpiszesz wartość ujemną, taką jak -5px, cień zostanie przesunięty w prawo. Jeśli nie chcesz dodawać przesunięcia poziomego, możesz zamiast tego użyć 0px.
- Przesunięcie pionowe. Jeśli użyjesz wartości dodatniej, cień zostanie przesunięty w dół. Jeśli wpiszesz wartość ujemną, cień zostanie przesunięty w górę. Jeśli nie chcesz przesuwać cienia w pionie, wpisz rodzaj 0px.
- Promień rozmycia. Rozmywa cień, aby nie miał ostrych krawędzi. Im wyższa wartość, tym większy efekt rozmycia. Jeśli wolisz ostre krawędzie, wpisz rodzaj 0px.
- Promień rozproszenia. Im wyższa wartość, tym większe rozproszenie cienia. Ta wartość jest opcjonalna, więc pomiń ją, jeśli nie chcesz pokazywać rozproszenia.
- Kolor. Chociaż szary jest najpopularniejszym kolorem cieni, możesz użyć dowolnego koloru, wpisując kod szesnastkowy. Jeśli nie masz pewności, jakiego kodu użyć, możesz zapoznać się z różnymi kolorami, korzystając z zasobu takiego jak Kody kolorów HTML.

Gdy będziesz zadowolony z fragmentu kodu, przewiń do sekcji “Wstaw”. WPCode może dodać twój kod do różnych miejsc, takich jak po każdym wpisie, tylko frontend lub tylko administrator.
Aby użyć własnego kodu CSS w całej witrynie internetowej WordPress, kliknij opcję “Auto Insert”, jeśli nie jest jeszcze wybrana. Następnie otwórz listę rozwijaną “Lokalizacja” i wybierz “Nagłówek całej witryny”.

Następnie możesz przewinąć ekran do góry i kliknąć przełącznik “Nieaktywne”, aby zmienił się na “Aktywne”.
Na koniec kliknij przycisk “Zapisz fragment”, aby uruchomić fragment kodu CSS.

Teraz możesz dodać własną klasę CSS do dowolnego bloku.
W edytorze bloków WordPress wystarczy wybrać blok, w którym chcesz dodać box shadow. Następnie w menu po prawej stronie kliknij, aby rozwinąć sekcję “Zaawansowane”.

Tutaj zobaczysz pola, w których możesz dodać różne klasy.
W polu “Dodatkowe klasy CSS” wpisz shadow-effect.

Gdy będziesz gotowy do opublikowania box shadow, po prostu kliknij przycisk “Opublikuj” lub “Aktualizuj”.
Teraz, jeśli użytkownik przejdzie na twoją witrynę internetową, zobaczy cień pudełka na żywo.
Oprócz dodania cienia ramki, możesz także użyć WPCode, aby zmienić kolor tekstu, a nawet dostosować styl blockquotes twojego motywu WordPress za pomocą CSS.
Metoda 2. Dodaj cień pudełka za pomocą darmowej wtyczki
Jeśli nie czujesz się komfortowo pisząc kod, możesz preferować tworzenie cieni za pomocą Drop Shadow Box. Ta darmowa wtyczka pozwala dodawać cienie pudełkowe do dowolnego bloku za pomocą wbudowanego edytora stron i wpisów WordPress.

Najpierw należy zainstalować i włączyć wtyczkę. Jeśli potrzebujesz pomocy, zapoznaj się z naszym przewodnikiem na temat instalacji wtyczki WordPress.
Nie ma żadnych ustawień do skonfigurowania, więc można od razu zacząć korzystać z tej wtyczki.
Aby dodać cień, po prostu kliknij ikonkę “+” i zacznij wpisywać “Drop Shadow Box”. Gdy pojawi się odpowiedni blok, kliknij go, aby dodać go do strony lub wpisu.

Dodaje to cień jako puste pole, więc następnym krokiem jest dodanie treści.
Aby to zrobić, kliknij “+” wewnątrz bloku Drop Shadow Box.

Następnie wystarczy dodać blok, którego chcesz użyć i skonfigurować go w normalny sposób.
Na przykład na poniższym obrazku dodaliśmy blok Image i wybraliśmy zdjęcie z biblioteki multimediów WordPress.

Po wykonaniu tej czynności kliknij, aby wybrać blok Drop Shadow Box. W menu po prawej stronie zobaczysz wszystkie ustawienia, których możesz użyć do stylizacji tego bloku.
WordPress automatycznie ustawia szerokość cienia, ale można to zmienić, otwierając menu rozwijane “Szerokość”, a następnie wybierając “Piksele” lub “%”.
Następnie można zmienić jego rozmiar za pomocą wyświetlonych ustawień.

Wtyczka Drop Box Shadow oferuje kilka różnych efektów, takich jak zakrzywione krawędzie i przyciągający wzrok efekt “Perspektywa”.
Aby wyświetlić podgląd różnych efektów, wystarczy otworzyć menu rozwijane “Efekt” i wybrać z listy. Podgląd zostanie zaktualizowany automatycznie, dzięki czemu można wypróbować różne style, aby zobaczyć, który preferujesz.

Za pomocą przełączników “Inside Shadow” i “Outside Shadow” można również zmienić, czy wtyczka wyświetla cień wewnątrz pudełka, na zewnątrz pudełka, czy w obu przypadkach.
Następnie można zmienić kolor ramki i obramowania, korzystając z ustawień w nagłówku “Kolory”.
Należy tylko pamiętać, że “Tło” odnosi się do wnętrza Drop Shadow Box, podczas gdy “Obramowanie” pojawia się na zewnątrz bloku.

Jeśli chcesz utworzyć bardziej miękki, zakrzywiony shadowbox, możesz włączyć przełącznik “Zaokrąglone rogi”. Wreszcie, możesz zmienić wyrównanie i dopełnienie, podobnie jak dostosowujesz inne bloki w WordPress.
Aby utworzyć więcej cieni pudełkowych, wystarczy wykonać ten sam proces opisany powyżej.
Kiedy będziesz zadowolony z wyglądu twojej strony, po prostu kliknij “Aktualizuj” lub “Opublikuj”, aby wszystkie twoje nowe cienie w ramkach stały się aktywne.
Metoda 3. Dodaj cień ramki za pomocą kreatora stron (łatwe)
Jeśli chcesz dodać box shadows do stron docelowych, własnych stron głównych lub dowolnej części twojego motywu WordPress, zalecamy użycie wtyczki page builder.
SeedProd to najlepszy kreator stron WordPress typu “przeciągnij i upuść“. Umożliwia projektowanie niestandardowych stron docelowych, a nawet tworzenie własnego motywu WordPress bez konieczności pisania ani jednej linii kodu.
Umożliwia także dodawanie cieni do dowolnego bloku za pomocą zaawansowanego edytora typu “przeciągnij i upuść”.
Najpierw należy zainstalować i włączyć wtyczkę SeedProd. Aby uzyskać więcej informacji, zobacz nasz przewodnik krok po kroku, jak zainstalować wtyczkę WordPress.
Uwaga: Istnieje również wersja premium SeedProd, która zawiera bardziej profesjonalnie zaprojektowane szablony, zaawansowane funkcje i integrację z WooCommerce. Będziemy jednak korzystać z darmowej wersji, ponieważ ma ona wszystko, czego potrzebujesz, aby dodać box shadows w WordPress.
Po włączaniu przejdź do SeedProd ” Landing Pages w twoim kokpicie WordPress.

SeedProd zawiera ponad 300 profesjonalnie zaprojektowanych szablonów pogrupowanych w kategorie. U góry znajdują się kategorie, które umożliwiają tworzenie pięknych stron typu “coming soon“, włączanie trybu konserwacji, tworzenie własnych stron logowania do WordPressa i nie tylko.
Wszystkie szablony SeedProd są łatwe do dostosowania, więc możesz użyć dowolnego projektu.
Gdy znajdziesz szablon, którego chcesz użyć, po prostu najedź na niego myszką i kliknij ikonkę zaznaczenia.

Możesz teraz wpisać nazwę twojej strony docelowej w polu “Nazwa strony”. SeedProd automatycznie utworzy adres URL strony przy użyciu nazwy strony.
Mądrze jest umieszczać odpowiednie słowa kluczowe w adresie URL, gdy tylko jest to możliwe, ponieważ pomaga to wyszukiwarkom zrozumieć, o czym jest twoja strona. Często poprawia to twoje SEO WordPress.
Aby zmienić automatycznie wygenerowany adres URL strony, wystarczy wpisać rodzaj adresu w polu “Adres URL strony”.

Gdy będziesz zadowolony z rodzaju wprowadzonych informacji, kliknij “Zapisz i rozpocznij edycję strony”. Spowoduje to wczytywanie interfejsu kreatora stron SeedProd.
Ten prosty kreator typu “przeciągnij i upuść” wyświetla podgląd na żywo projektu twojej strony po prawej stronie. Po lewej stronie znajduje się menu pokazujące wszystkie różne bloki i sekcje, które można dodać do strony.

Gdy znajdziesz blok, który chcesz dodać, po prostu przeciągnij go i upuść na twój szablon.
Aby dostosować blok, kliknij i wybierz ten blok w edytorze SeedProd. Menu po lewej stronie pokaże teraz wszystkie ustawienia, których można użyć, aby dostosować blok.
Na przykład po kliknięciu bloku Nagłówek można wpisać twój własny tekst lub zmienić kolor tekstu i wielkość litery.

Podczas tworzenia strony możesz przenosić bloki wokół twojego układu, przeciągając je i upuszczając. Aby uzyskać bardziej szczegółowe instrukcje, zapoznaj się z naszym przewodnikiem na temat tworzenia strony docelowej za pomocą WordPressa.
Aby utworzyć cień ramki, kliknij, aby wybrać dowolny blok w edytorze strony SeedProd. Ustawienia w menu po lewej stronie mogą się różnić w zależności od bloku, ale zazwyczaj należy kliknąć kartę “Zaawansowane”.

Poszukaj menu rozwijanego “Cień” w sekcji “Style”. Po prostu otwórz to menu i wybierz styl cienia, taki jak Hairline, Medium lub 2X Large.
Podgląd będzie aktualizowany automatycznie, więc możesz wypróbować różne style, aby zobaczyć, co wygląda najlepiej na twojej stronie.

Jeśli nie chcesz używać żadnego z gotowych stylów, kliknij “Własny”.
Powoduje to utworzenie nowych ustawień, w których można zmienić kolor, rozmycie, rozprzestrzenianie się i położenie własnego cienia.

Po wykonaniu tej czynności można kontynuować pracę nad stroną, dodając kolejne bloki i cienie pudełkowe.
Kiedy będziesz zadowolony z wyglądu strony, kliknij przycisk “Zapisz”, a następnie wybierz “Opublikuj”, aby ją uruchomić.

Metoda 4. Dodaj cień ramki za pomocą CSS Hero (zaawansowane)
Jeśli nie czujesz się komfortowo pracując z kodem, ale nadal chcesz tworzyć zaawansowane box shadows, możesz wypróbować CSS Hero. Ta wtyczka premium pozwala dostosować każdy element twojego motywu WordPress bez konieczności pisania ani jednej linii kodu.
CSS Hero umożliwia tworzenie unikatowych cieni dla każdego bloku, więc jest to również świetny wybór, jeśli chcesz stworzyć wiele różnych efektów cieni. Możesz dowiedzieć się więcej o wtyczce w naszej recenzji CSS Hero.
Najpierw należy zainstalować i włączyć wtyczkę CSS Hero. Aby uzyskać więcej informacji, zobacz nasz przewodnik krok po kroku, jak zainstalować wtyczkę WordPress.
Po włączaniu u góry ekranu pojawi się przycisk “Przejdź do włączania produktu”. Śmiało kliknij ten przycisk.

Spowoduje to przejście do witryny internetowej CSS Hero, gdzie możesz logować się na swoje konto i uzyskać klucz licencyjny. Wystarczy postępować zgodnie z instrukcjami wyświetlanymi na ekranie, a po kilku kliknięciach zostaniesz przekierowany z powrotem na twoją witrynę.
Następnie kliknij tekst “CSS Hero” na pasku narzędzi administratora WordPress.

Spowoduje to otwarcie edytora CSS Hero.
Domyślnie, edytor CSS Hero posiada podgląd Twojej witryny internetowej w trybie WYSIWYG oraz lewy panel, w którym możesz edytować każdy element projektu strony internetowej.

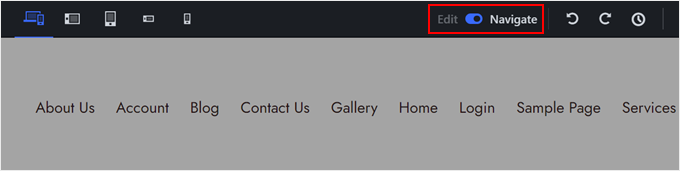
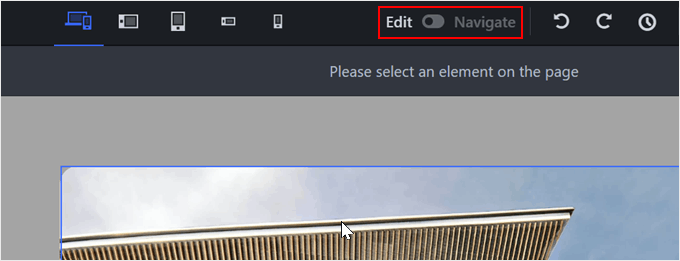
Jeśli okaże się, że nie jesteś na stronie, na której chcesz dodać cień ramki, możesz przełączyć się z trybu “Edytuj” na “Nawiguj”.
Pozwala to na normalną interakcję z menu nawigacyjnymi, odnośnikami i innymi treściami.

Możesz teraz przejść do strony lub wpisu, do którego chcesz dodać cień.
Jak tylko przejdziesz na tę stronę, przejdź do trybu “Edycja”.

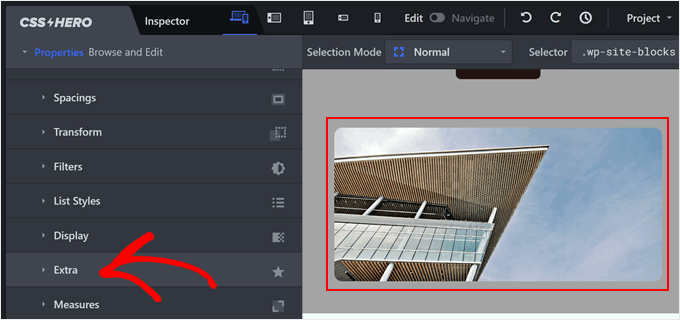
Po wykonaniu tej czynności kliknij akapit, obrazek, przycisk lub dowolną inną treść, do której chcesz dodać cień pudełka.
W panelu po lewej stronie kliknij “Dodatkowe”.

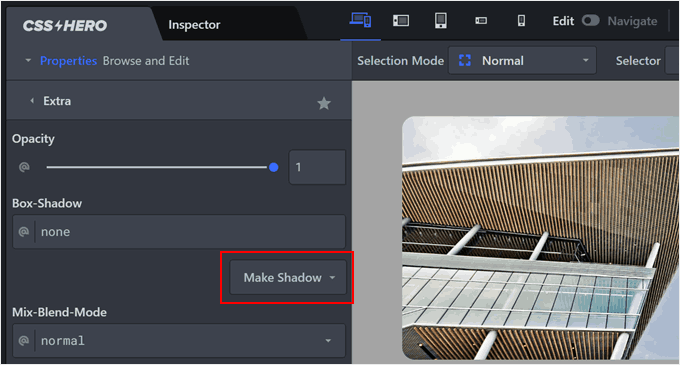
Możesz teraz przejść dalej i kliknąć “Utwórz cień”.
Wyświetlone zostaną wszystkie ustawienia, których można użyć do utworzenia cienia pudełkowego.

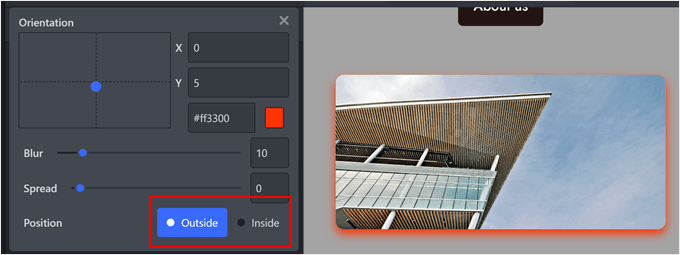
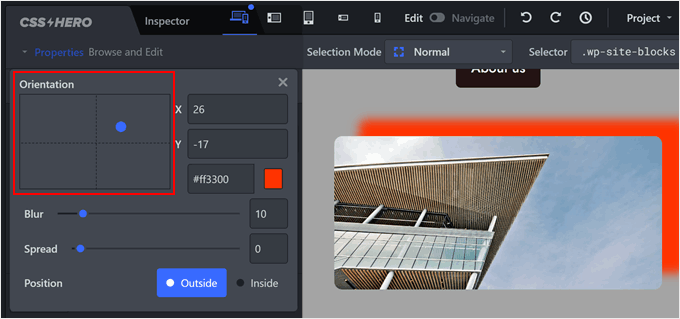
Na początek możesz zmienić, czy cień pojawia się wewnątrz, czy na zewnątrz bloku, korzystając z ustawień “Pozycja cienia”.
Tutaj wybraliśmy opcję “Na zewnątrz”, aby cień pojawił się poza samym obrazkiem.

Po podjęciu tej decyzji można dostosować orientację cienia za pomocą małej kropki w polu “Orientacja”.
Wystarczy przeciągnąć i upuścić kropkę w nowe miejsce, aby zobaczyć jej ruch w podglądzie na żywo.

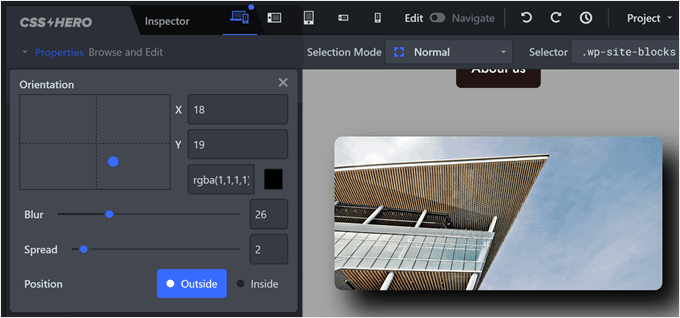
Gdy jesteś zadowolony z położenia cienia, możesz zmienić jego kolor, rozmycie i rozproszenie.
CSS Hero natychmiast pokaże te zmiany, więc możesz wypróbować różne ustawienia, aby zobaczyć, co wygląda najlepiej.

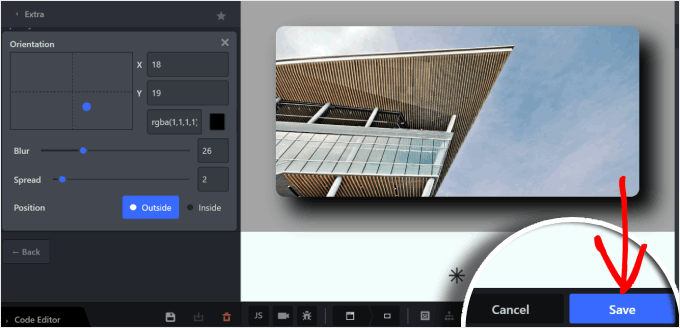
Aby dodać cień pudełka do innych bloków, wystarczy wykonać tę samą procedurę opisaną powyżej.
Kiedy będziesz zadowolony z wyglądu strony, kliknij “Zapisz”, aby wprowadzić zmiany.

Dowiedz się więcej o sposobach dodawania unikatowych projektów do twojej witryny WordPress
Powyższe metody stanowią świetną podstawę do dodawania box shadows w WordPress. Ale co, jeśli chcesz osiągnąć jeszcze bardziej unikatowe i kreatywne efekty?
W poniższych artykułach znajdziesz pomocne przewodniki na temat dodawania różnych elementów graficznych do twojej witryny internetowej:
- Jak dodać efekty najechania kursorem na obrazek w WordPressie – W tym przewodniku omówiono różne efekty najechania kursorem, które można utworzyć dla twoich obrazków, dzięki czemu twoja witryna internetowa będzie bardziej angażująca i interaktywna dla odwiedzających.
- Jak łatwo dodać animacje CSS w WordPress – Animacje, wraz z cieniami pudełkowymi, mogą stworzyć dynamiczne i atrakcyjne wizualnie wrażenia użytkownika, przyciągając uwagę odwiedzających i utrzymując ich zaangażowanie.
- Jak dodać efekt paralaksy do dowolnego motywu WordPress – Włączając efekty paralaksy, można zwiększyć iluzję głębi i stworzyć bardziej wciągającą witrynę internetową.
- How to Create a Custom Shape Divider in WordPress – Ten artykuł pokazuje, jak tworzyć unikatowe kształty, aby wizualnie oddzielić sekcje twojej treści.
- Jak w prosty sposób stworzyć responsywny slider w WordPress – Ten przewodnik uczy, jak tworzyć pokazy slajdów, aby zaprezentować twoją treść w atrakcyjny i oszczędzający miejsce sposób.
- Jak dodać animowane tło w WordPress – Dodanie animowanego tła może stworzyć unikatowe i wizualnie interesujące doświadczenie użytkownika.
Mamy nadzieję, że ten poradnik pomógł ci dowiedzieć się, jak dodać box shadow w WordPress. Możesz również dowiedzieć się , jak usuwać nieużywane CSS w WordPress i jak zoptymalizować dostarczanie CSS WordPress.
If you liked this article, then please subscribe to our YouTube Channel for WordPress video tutorials. You can also find us on Twitter and Facebook.





Dayo Olobayo
I’ve been using SeedProd for a while now and I love it. I didn’t know that it could also be used to add box shadows. I’ll definitely have to try that out.
Jennifer Wan
Hello,
Good tutorial. You explained it in a simple manner with more understandable pictures. Beginners will find it more helpful as I can relate to the early days of my career.
I know the first two methods of adding box shadow in WordPress but I haven’t explored the other methods you mentioned.
Thanks, Will explore.
WPBeginner Support
Glad we could show you two new methods
Admin
Yusuf Ali
Box shadow real and an interesting CSS style especially to image. I use it mostly to catch the attention of readers
WPBeginner Support
We hope our article was helpful in making it easier to add!
Admin