Czy chcesz łatwo akceptować płatności kartą kredytową na twojej witrynie WordPress?
Domyślnie WordPress nie jest wyposażony w opcje płatności kartą kredytową, ale istnieje wiele wtyczek i narzędzi, które mogą pomóc w rozwiązaniu tego problemu.
W tym artykule podzielimy się 2 prostymi sposobami akceptowania płatności kartą kredytową na twojej witrynie WordPress.

Dlaczego warto akceptować płatności kartą kredytową w WordPress?
Karty kredytowe i debetowe są najpopularniejszą formą płatności online na świecie.
Jeśli sprzedajesz produkty lub usługi na swojej witrynie internetowej WordPress, ważne jest, aby importować płatności kartą kredytową.
Akceptowanie płatności kartą kredytową poprawi twój współczynnik konwersji i zmniejszy liczbę porzuceń koszyka.
Uwaga: Będziesz musiał włączyć HTTPS/SSL na swojej witrynie internetowej, aby móc bezpiecznie akceptować płatności kartą kredytową. Aby uzyskać więcej informacji, możesz skorzystać z naszego przewodnika na temat tego, jak uzyskać bezpłatny certyfikat SSL dla twojej witryny WordPress.
Często użytkownicy nie chcą konfigurować pełnoprawnego sklepu internetowego z koszykiem, aby akceptować płatności kartą kredytową. Ma to wiele sensu, zwłaszcza jeśli sprzedajesz tylko jeden produkt lub akceptujesz płatności za konsultacje lub usługi.
W tym przypadku wystarczy prosty formularz zamówienia online z opcją płatności kartą kredytową.
W związku z tym przyjrzyjmy się, w jaki sposób możesz akceptować płatności kartą na swojej witrynie internetowej. Wystarczy skorzystać z poniższych odnośników, aby przejść do preferowanej metody.
Metoda 1. Akceptowanie płatności kartą kredytową w WordPressie za pomocą WP Simple Pay
Do tej metody użyjemy WP Simple Pay, najlepszej wtyczki do płatności Stripe na rynku. Dzięki WP Simple Pay możesz akceptować płatności bez konieczności konfigurowania i używania skomplikowanej wtyczki e-handlu.
WP Simple Pay integruje się z platformą przetwarzania kart kredytowych Stripe. Podobnie jak wszystkie podmioty przetwarzające płatności, Stripe pobiera niewielką opłatę za transakcję. Rejestracja w Stripe jest jednak bezpłatna.
W przypadku tej metody utworzymy przycisk płatności, który można dodać do dowolnej strony lub wpisu.
Będziemy używać WP Simple Pay Lite, ponieważ jest w 100% darmowy. Jeśli potrzebujesz bardziej zaawansowanych funkcji, istnieje również WP Simple Pay Pro. Ta wersja oferuje więcej opcji konfiguratora, kreator formularzy typu “przeciągnij i upuść” oraz własne e-maile z potwierdzeniem płatności.
Najpierw musisz zainstalować i włączyć wtyczkę WP Simple Pay. Jeśli potrzebujesz pomocy, zapoznaj się z naszym przewodnikiem na temat instalacji wtyczki WordPress.
Po włączaniu wtyczka automatycznie uruchomi kreator konfiguracji WP Simple Pay. Aby rozpocząć przyjmowanie płatności kartą kredytową, kliknij przycisk “Let’s Get Started”.

Pierwszym krokiem jest połączenie WP Simple Pay z twoim kontem Stripe.
Jeśli nie masz jeszcze konta Stripe, nie martw się. Kreator konfiguracji przeprowadzi cię krok po kroku przez proces tworzenia nowego konta.
Najpierw kliknij przycisk “Połącz ze Stripe”.

Na kolejnym ekranie WP Simple Pay poprosi o podanie adresu e-mail.
Jeśli jesteś już zarejestrowany w Stripe, upewnij się, że wpisujesz adres, który jest odnośnikiem do twojego konta Stripe.

Nie masz konta Stripe? Następnie wpisz rodzaj e-maila, którego chcesz użyć dla twojego nowego konta Stripe.
Następnie kliknij przycisk Kontynuuj.
WP Simple Pay sprawdzi teraz, czy istnieje konto Stripe powiązane z twoim adresem e-mail. Jeśli znajdzie konto, WP Simple Pay poprosi o twoje hasło Stripe.
Jeśli nie znajdzie konta, WP Simple Pay poprowadzi Cię przez proces rejestracji w Stripe. Wystarczy postępować zgodnie z instrukcjami wyświetlanymi na ekranie, aby utworzyć konto i połączyć je z WP Simple Pay.

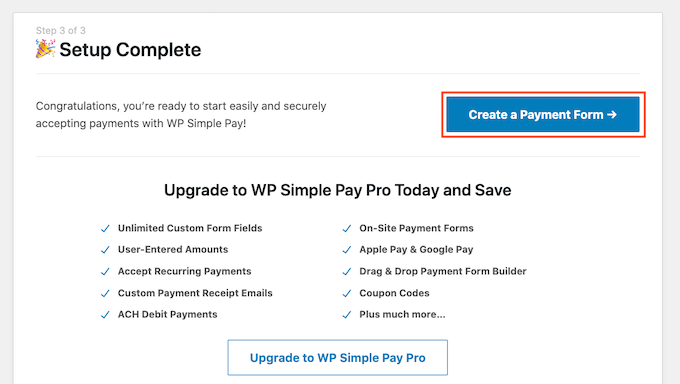
Po połączeniu WP Simple Pay i Stripe, jesteś gotowy do stworzenia twojego przycisku płatności.
Wystarczy kliknąć “Utwórz formularz płatności”.

Możesz również utworzyć przycisk płatności, przechodząc do WP Simple Pay ” Utwórz nowy.

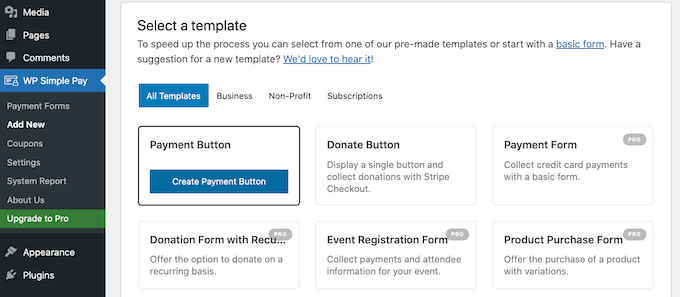
Teraz wystarczy najechać twoim kursorem myszy na szablon “Przycisk płatności”.
Następnie kliknij przycisk “Utwórz płatność”.

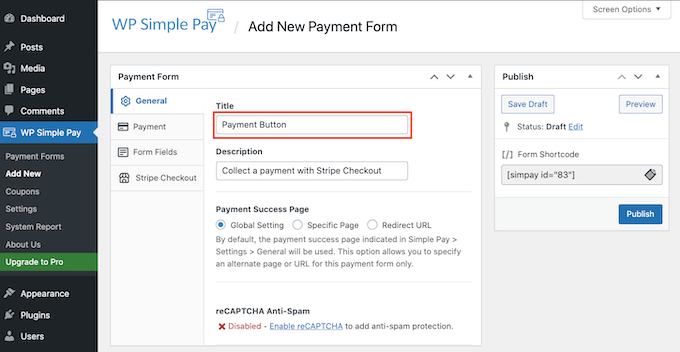
Teraz wpisz nazwę twojego przycisku płatności w polu “Tytuł”.
Odwiedzający twoją witrynę nie zobaczą tej nazwy, ponieważ jest ona przeznaczona tylko dla ciebie.

Możesz również dodać więcej szczegółów w polu Opis. Ponownie, WordPress nie pokaże tego odwiedzającym twoją witrynę, ale może to być przydatne dla twojego własnego odniesienia.
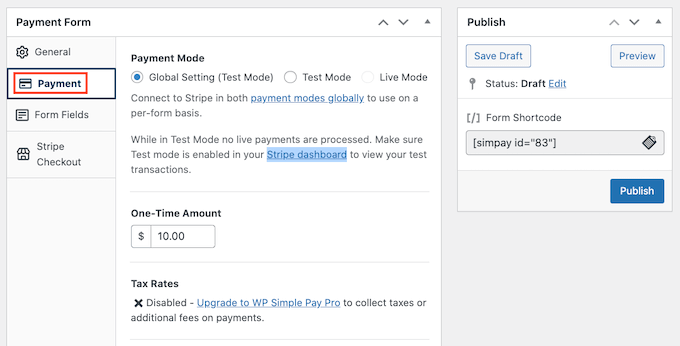
Teraz wystarczy kliknąć kartę Płatności.

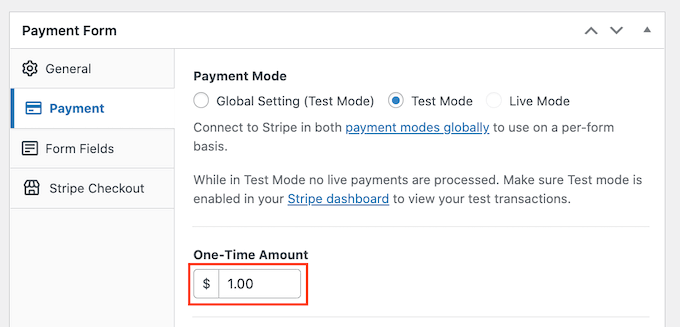
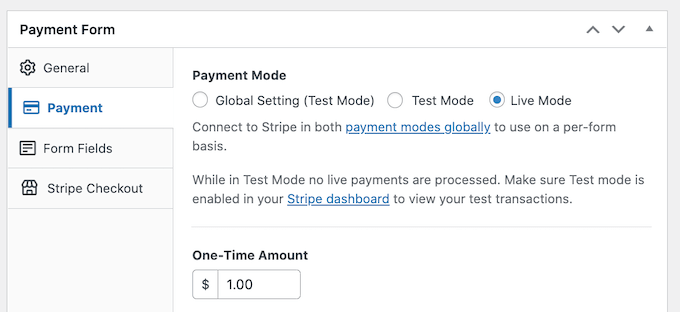
W tym miejscu możesz zdecydować, ile pieniędzy chcesz pobrać za pomocą twojego przycisku płatności.
Przejdź dalej i wpisz ten rodzaj w polu “Kwota jednorazowa”.

WP Simple Pay domyślnie korzysta z waluty dolarowej.
Jeśli chcesz akceptować płatności w innej walucie, przejdź do WP Simple Pay ” Ustawienia. Następnie możesz wybrać kartę Ogólne ” Waluta. Tutaj znajdziesz wszystko, czego potrzebujesz, aby zmienić domyślną walutę.
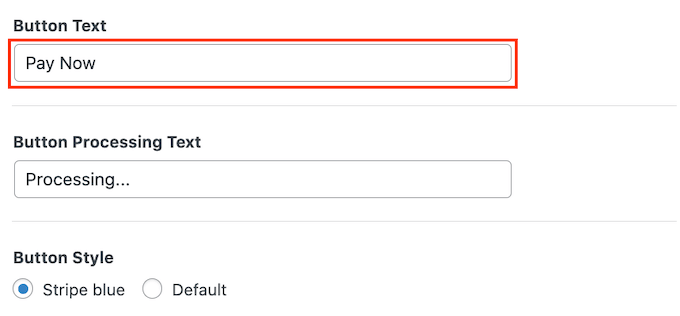
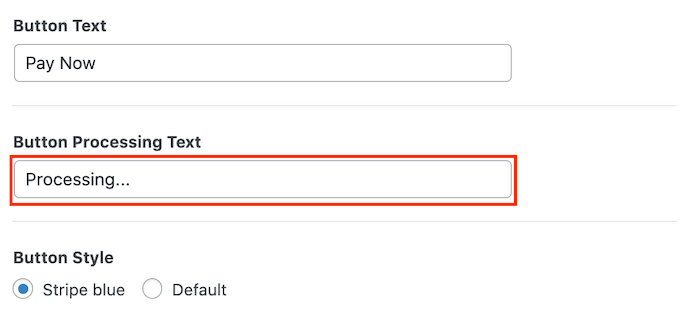
Następnie przewiń do sekcji Tekst przycisku.
Jest to tekst, który WordPress wyświetli na twoim przycisku. Domyślnie WP Simple Pay używa “Zapłać teraz” jako etykiety przycisku.
Aby to zmienić, wystarczy wpisać rodzaj nowego tekstu w polu Tekst przycisku.

W tej sekcji można również zmienić tekst przetwarzania przycisku.
Jest to tekst, który WP Simple Pay pokaże odwiedzającym podczas przetwarzania ich informacji o płatności.

WP Simple Pay używa stylu przycisku twojego motywu WordPress dla stylu przycisku “Domyślny”.
Inną opcją jest użycie stylu “Stripe blue”, który wykorzystuje gradient i zaokrąglone rogi.

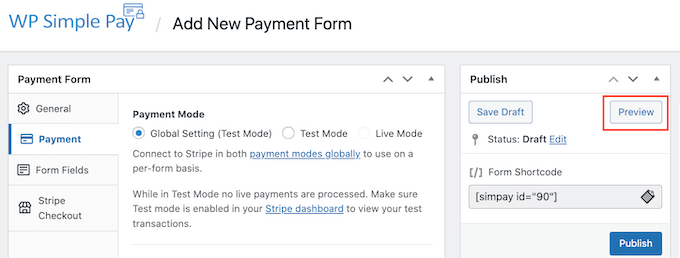
Wprowadzając te zmiany, warto sprawdzić, jak twój przycisk płatności będzie wyglądał dla odwiedzających.
Aby wyświetlić podgląd gotowego produktu, kliknij przycisk Podgląd.

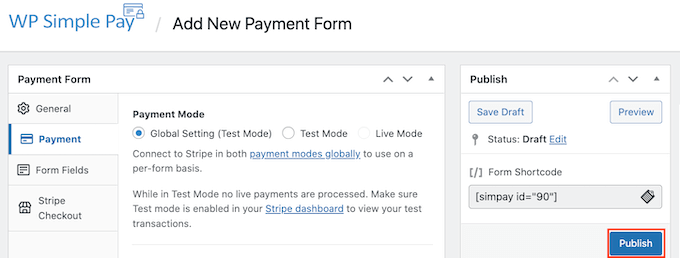
Gdy już będziesz zadowolony z tego, co widzisz w podglądzie, nadszedł czas, aby dodać przycisk do twojej witryny internetowej WordPress.
Aby to zrobić, kliknij przycisk Publikuj.

Możesz teraz dodać swój przycisk do dowolnej strony lub wpisu, aby akceptować płatności kartą kredytową w witrynie WordPress, w tym na stronach produktów i stronach docelowych. Możesz również dodać przycisk do dowolnego obszaru Twojej witryny obsługującego widżety.
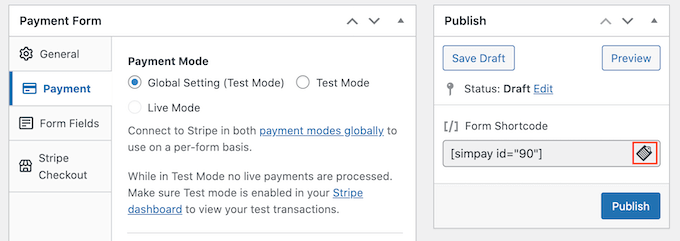
Wszystko, czego potrzebujesz, to kawałek krótkiego kodu, który WP Simple Pay tworzy automatycznie.
Aby pobrać ten kod, wystarczy znaleźć pole “Krótki kod formularza”. Następnie kliknij przycisk “Kopiuj”.

Teraz możesz wkleić ten krótki kod do dowolnej strony, wpisu lub obszaru widżetu. Więcej szczegółów na temat umieszczania krótkiego kodu można znaleźć w naszym przewodniku na temat dodawania krótkiego kodu w WordPress.
Po wklejeniu tego krótkiego kodu, twój przycisk płatności pojawi się na twojej witrynie internetowej WordPress.
Przed rozpoczęciem przyjmowania płatności warto przetestować twój przycisk.
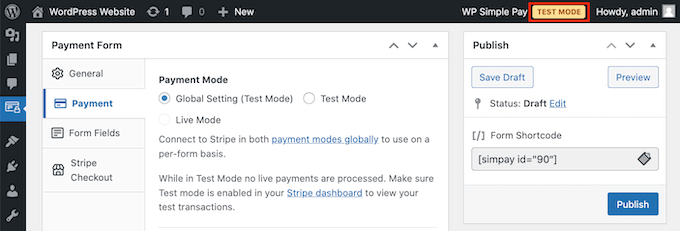
WP Simple Pay domyślnie tworzy twój nowy przycisk płatności w trybie testowym. Twoja witryna internetowa nie będzie przetwarzać żadnych płatności kartą kredytową, gdy jest w trybie testowym.
Aby potwierdzić, że WP Simple Pay jest obecnie w tym trybie, spójrz na pasek narzędzi na samej górze twojego kokpitu WordPress. Powinien tam być napis “Tryb testowy”.

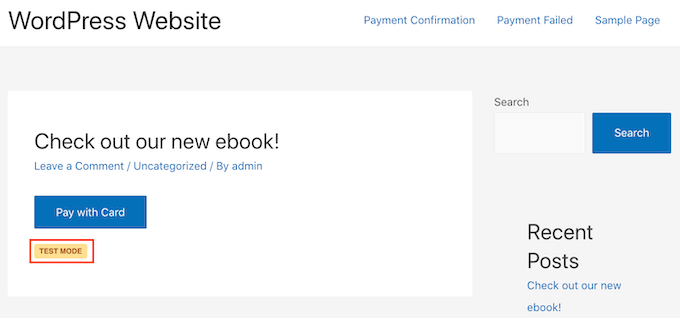
Jeśli przejdziesz do strony lub wpisu, do którego dodałeś ten przycisk, powinieneś zobaczyć “Tryb testowy” bezpośrednio pod twoim przyciskiem.

Jeśli chodzi o testowanie twojego przycisku, jest jeden problem.
Stripe domyślnie nie pokazuje płatności testowych! Na szczęście istnieje łatwa poprawka.
Aby zobaczyć dane testowe, po prostu zaloguj się do kokpitu Stripe w nowej karcie. Następnie kliknij kartę Płatności.

Następnie wystarczy kliknąć suwak “Deweloperzy” w prawym górnym rogu.
Na kokpicie Stripe pojawi się teraz baner “Dane testowe”. Wszelkie płatności testowe pojawią się teraz w twoim kokpicie Stripe.

Teraz możesz przetestować swój przycisk.
Najłatwiej to zrobić, przechodząc z powrotem do twojej witryny internetowej WordPress. Następnie przejdź do strony, na której dodałeś twój przycisk do akceptowania płatności kartą kredytową.
Możesz teraz kliknąć ten przycisk. Następnie postępuj zgodnie z instrukcjami wyświetlanymi na ekranie, aby przesłać płatność testową. Po wysłaniu płatności testowej przejdź do twojego kokpitu Stripe. Twoja płatność testowa będzie teraz widoczna w kokpicie.
Po sprawdzeniu, że wszystko działa płynnie, nadszedł czas, aby twój przycisk wyszedł z trybu testowego.
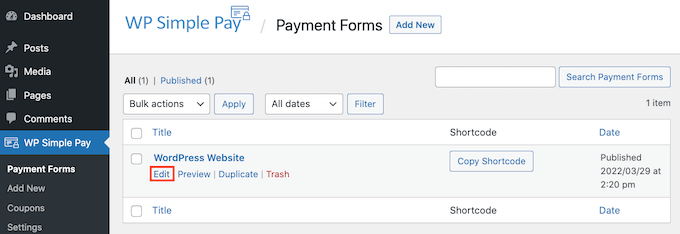
Wystarczy przejść do WP Simple Pay ” Formularze płatności. Następnie najedź kursorem myszy na twój przycisk płatności i kliknij odnośnik Edytuj.

Znajdź kartę Płatności w menu po lewej stronie i kliknij ją.
Na koniec zaznacz pole “Tryb na żywo” w obszarze “Tryb płatności”.

Nie zapomnij kliknąć przycisku “Aktualizuj” u góry twojego ekranu, aby zapisać zmiany.
Teraz możesz przejść na twoją witrynę internetową, aby zobaczyć przycisk płatności na żywo.
Metoda 2. Akceptowanie płatności kartą kredytową w WordPressie za pomocą WPForms
Jeśli chcesz stworzyć prosty przycisk płatności, to metoda WP Simple Pay pokazana powyżej jest świetnym wyborem.
Czasami jednak możesz potrzebować zebrać więcej informacji od twoich odwiedzających, tworząc formularz płatności.
Oznacza to, że będziesz potrzebować elastycznej i potężnej wtyczki do tworzenia formularzy.
WPForms to najlepsza wtyczka do formularzy kontaktowych WordPress. Możesz jej użyć do szybkiego dodania dowolnego rodzaju formularza, w tym formularzy płatności, do twojej witryny internetowej WordPress.
WPForms ma nawet mnóstwo szablonów płatności i kart kredytowych, które mogą pomóc w szybkim rozpoczęciu pracy.

W tym poradniku będziemy używać wersji WPForms Pro, ponieważ daje ona dostęp do dodatku Stripe Pro. Ten potężny dodatek pozwala akceptować płatności kartą kredytową w WordPressie za pomocą popularnej bramki płatności Stripe, bez dodatkowych opłat transakcyjnych.
Możesz również użyć WPForms do akceptowania płatności kartą kredytową za pomocą Square, Authorize.Net i PayPal. Polecamy Stripe, ponieważ właśnie tego używamy jako naszego procesora płatności.
Uwaga: Istnieje również darmowa wersja WPForms, która umożliwia przyjmowanie płatności za pośrednictwem Stripe. Jednak za płatności dokonywane za pośrednictwem twojego formularza pobierana jest dodatkowa opłata w wysokości 3%.
Najpierw musisz zainstalować i włączyć WPForms Pro. Jeśli potrzebujesz pomocy, zapoznaj się z naszym przewodnikiem na temat instalacji wtyczki WordPress.
Po włączaniu WPForms, przejdź do WPForms ” Ustawienia w twoim kokpicie WordPress.

Teraz możesz wpisz twój klucz licencyjny w polu “Klucz licencyjny”. Klucz ten znajdziesz na swoim koncie WPForms.
Po włączaniu rdzeń wtyczki, nadszedł czas, aby zainstalować dodatek Stripe.
W twoim kokpicie WordPress przejdź do WPForms ” Addons.

Wystarczy przewinąć, aż znajdziesz dodatek Stripe.
Następnie kliknij przycisk “Zainstaluj dodatek”.

Następnie przejdź do WPForms ” Ustawienia.
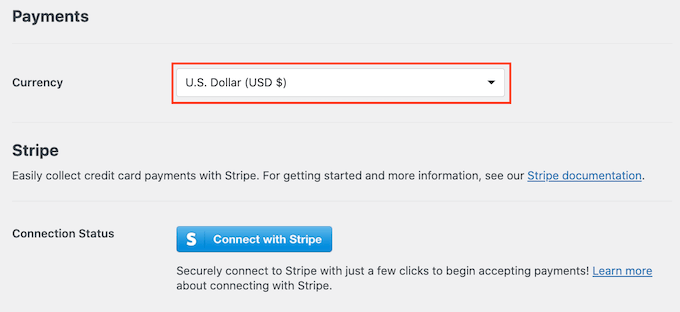
Następnie kliknij kartę Płatności.

Domyślnie WPForms będzie pobierać płatności w dolarach amerykańskich.
Jeśli wolisz akceptować płatności w innej walucie, po prostu otwórz menu rozwijane Waluta i wybierz ją z listy.

Kolejnym krokiem jest połączenie WP Simple Pay z twoim kontem Stripe.
Aby nawiązać to połączenie, przewiń do sekcji Status połączenia. Następnie wystarczy kliknąć przycisk “Połącz ze Stripe”.

Spowoduje to otwarcie nowej karty. Możesz teraz postępować zgodnie z instrukcjami wyświetlanymi na ekranie, aby utworzyć nowe konto Stripe lub połączyć WPForms z Twoim istniejącym kontem Stripe.
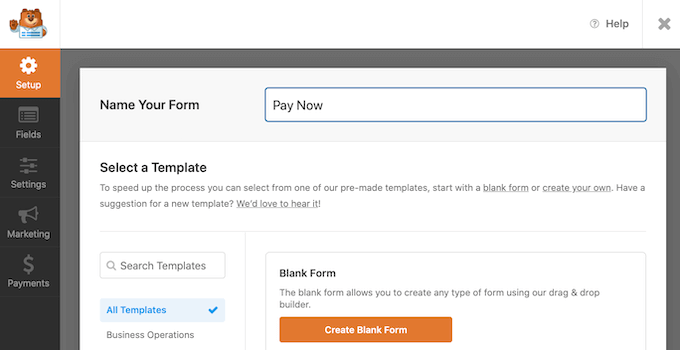
Po pomyślnym połączeniu ze Stripe, nadszedł czas, aby utworzyć twój formularz płatności. Aby to zrobić, przejdź do WPForms ” Utwórz nowy.

Możesz teraz wpisać nazwę twojego formularza w polu “Name Your Form”.
Odwiedzający twoją witrynę nie zobaczą tej nazwy, więc jest ona tylko w celach informacyjnych.

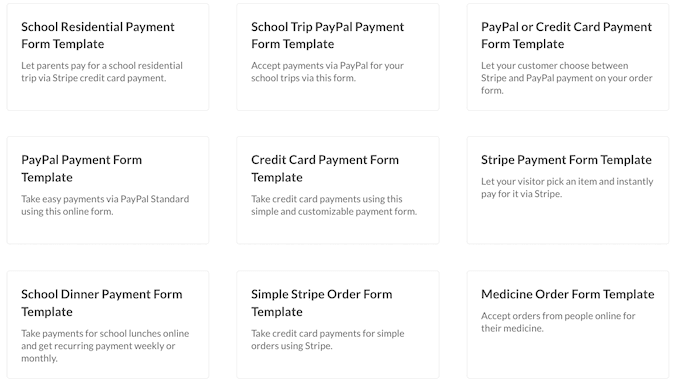
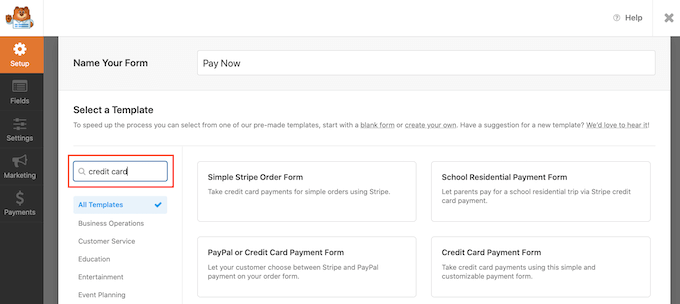
WPForms ma różne szablony, dzięki czemu można szybko rozpocząć tworzenie wszelkiego rodzaju formularzy. Ponieważ tworzymy formularz płatności, możesz wpisać “płatność” lub “karta kredytowa” w polu “Wyszukaj szablony”.
Spowoduje to wyświetlenie wszystkich szablonów ze słowem “płatność” lub “karta kredytowa” w tytule.

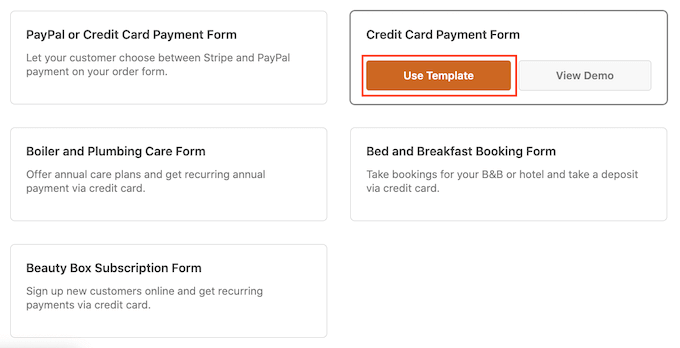
Aby przyjrzeć się bliżej szablonowi, po prostu najedź na niego kursorem myszy.
Następnie kliknij przycisk Zobacz demo.

WPForms wyświetli teraz ten szablon w nowej karcie.
Po znalezieniu projektu, którego chcesz użyć, kliknij przycisk Użyj szablonu. W tym poradniku użyjemy szablonu Formularz płatności kartą kredytową.

Twój wybrany szablon WPForms otworzy się teraz w nowej karcie, gotowy do dostosowania.
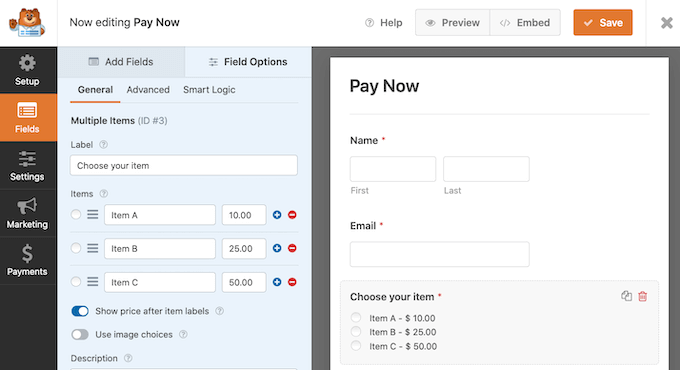
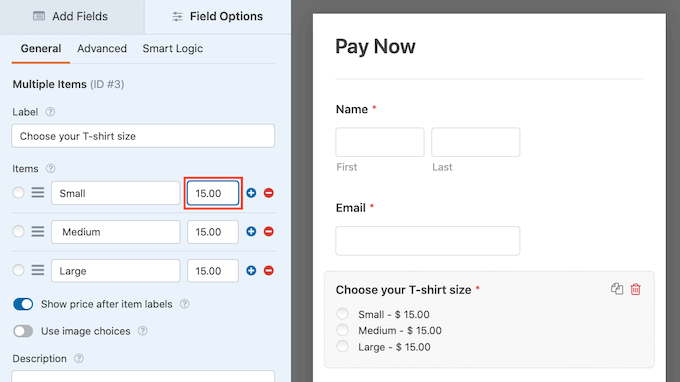
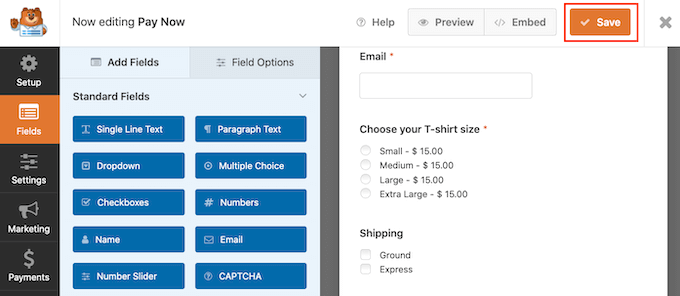
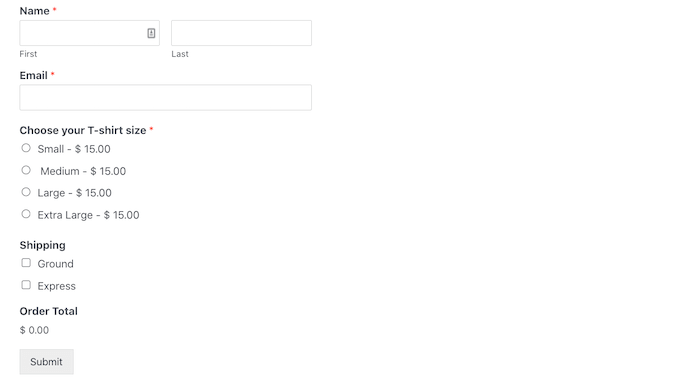
Formularz płatności kartą kredytową ma pola, w których klienci mogą wpisać swoje imię i nazwisko oraz adres e-mail. Posiada również sekcję “Wybierz twój przedmiot”, w której odwiedzający mogą wybrać przedmiot, który chcą kupić.

Możesz użyć tej sekcji, aby zaoferować odwiedzającym wybór produktów lub usług.
Inną opcją jest umożliwienie klientom dostosowania własnego produktu. Na przykład, możesz zaoferować tę samą koszulkę w różnych rozmiarach lub kolorach.
Aby dostosować tę sekcję, wystarczy kliknąć. Panel boczny WPForms zostanie teraz zaktualizowany, aby pokazać wszystkie ustawienia dla tej sekcji.
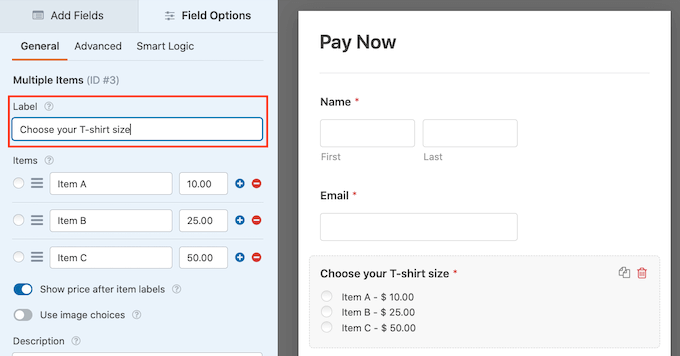
Aby zmienić dowolny fragment tekstu, po prostu usuń domyślny tekst, a następnie wpisz rodzaj słowa lub frazy, którego chcesz użyć zamiast niego. Na przykład, możesz usunąć “Wybierz twój przedmiot” i zastąpić go “Wybierz rozmiar koszulki”.

Możesz także zmienić cenę każdego elementu.
Aby to zrobić, wystarczy usunąć numer zastępczy dla tej pozycji. Możesz teraz wpisać nową kwotę w tym polu.

Możesz także zmienić tekst używany przez WordPress dla elementów zastępczych, postępując zgodnie z powyższym procesem.
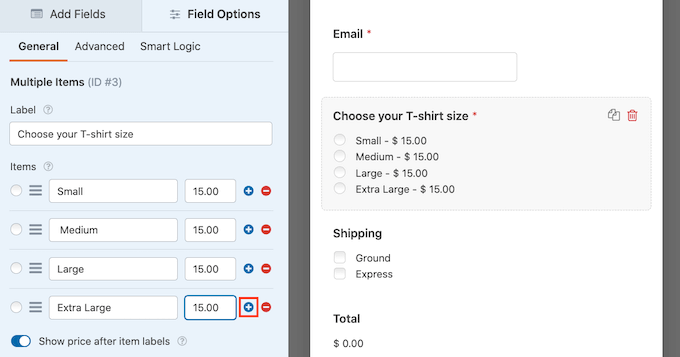
Domyślnie szablon ten umożliwia odwiedzającym wybór pomiędzy trzema pozycjami. Jeśli chcesz dodać więcej opcji, po prostu kliknij ikonkę +.
Spowoduje to utworzenie nowego elementu, który można dostosować do własnych potrzeb.

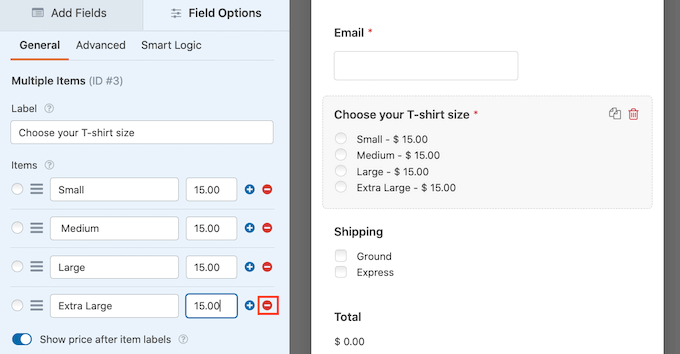
Aby usunąć element z tej sekcji, kliknij jego ikonkę “-“.
Opcja ta zniknie z twojego formularza płatności kartą kredytową.

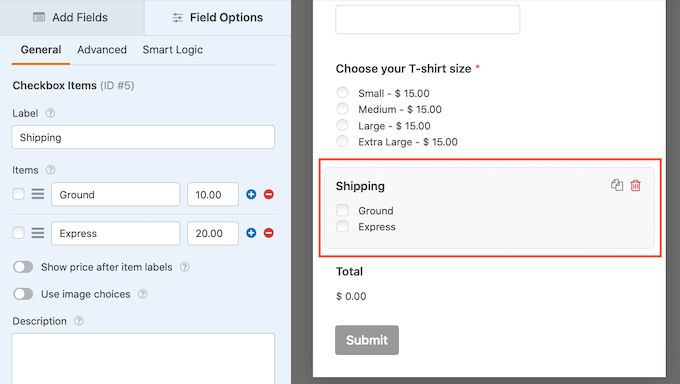
Następnie ten szablon oferuje odwiedzającym wybór metody wysyłki “Ground” lub “Express”.
Aby edytować tę sekcję, wystarczy ją kliknąć. Panel boczny WPForms zaktualizuje się, aby pokazać wszystkie ustawienia dla tej sekcji.

Możesz zmienić tekst zastępczy oraz dodawać i usuwać opcje wysyłki, postępując zgodnie z procesem opisanym powyżej.
Możesz także zmienić cenę dla każdej metody wysyłki. Jeśli chcesz zaoferować bezpłatną wysyłkę, możesz po prostu ustawić tę cenę na 0 USD.
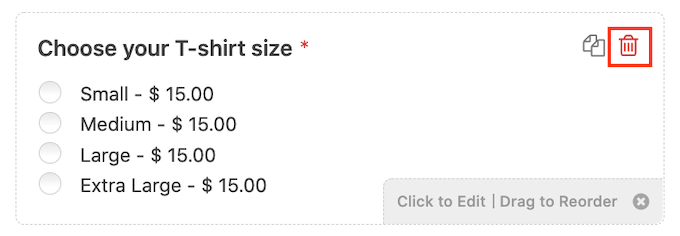
Inną opcją jest całkowite usunięcie tej sekcji.
Aby usunąć dowolną sekcję z twojego szablonu, po prostu najedź na nią kursorem myszy. Następnie kliknij ikonkę kosza.

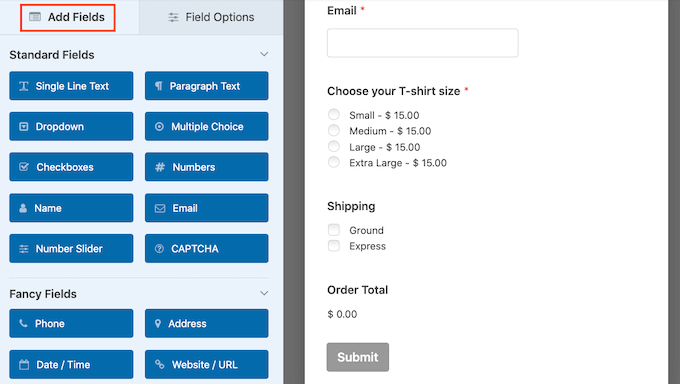
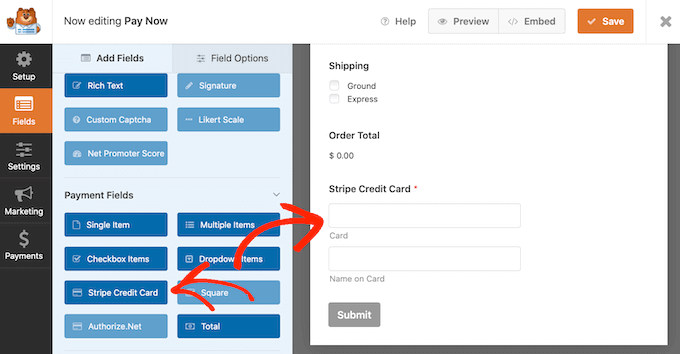
Następnie musisz dodać pole karty kredytowej Stripe do twojego formularza. Pole to będzie zbierać informacje o płatnościach klientów.
Aby dodać to pole, wystarczy kliknąć kartę “Dodaj pola”.

Następnie przejdź do sekcji Pole płatności.
Możesz teraz przeciągnąć pole karty kredytowej Stripe na swoje miejsce w formularzu płatności.

Możesz dodać więcej pól do szablonu, aby zebrać więcej informacji od twoich odwiedzających, takich jak adres wysyłki lub numer telefonu. Wystarczy powtórzyć powyższy proces, aby utworzyć nowe pola w twoim formularzu.
Możesz także zmienić kolejność wyświetlania tych pól za pomocą przeciągania i upuszczania.
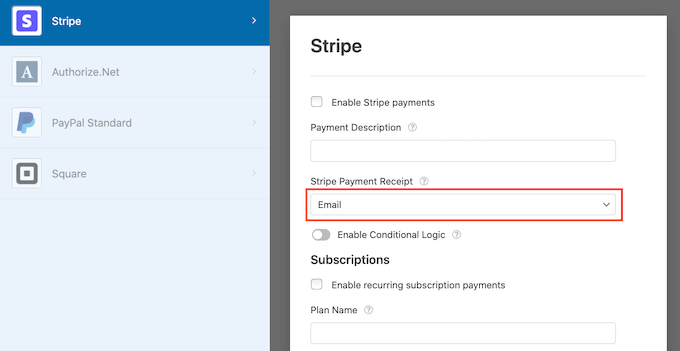
Teraz, gdy twój formularz jest skonfigurowany, włączmy płatności dla tego formularza. Aby to zrobić, wystarczy kliknąć kartę “Płatności” w menu po lewej stronie, a następnie wybrać “Stripe”.

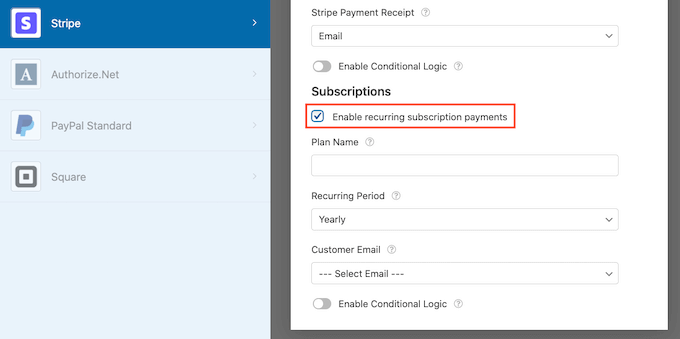
Następnie wystarczy zaznaczyć pole obok opcji “Włącz płatności Stripe”.
Możesz teraz wpisać rodzaj opisu w polu Opis płatności. Tekst ten pojawi się na wyciągu z karty kredytowej klienta.
Masz również możliwość wysłania potwierdzenia płatności e-mailem do swoich klientów. Aby utworzyć potwierdzenie e-mail, otwórz menu rozwijane Potwierdzenie płatności Stripe. Następnie wybierz opcję “E-mail”.

WPForms pozwala również skonfigurować inteligentną logikę warunkową dla twojego formularza. W tym miejscu możesz pokazać lub ukryć pole formularza płatności w oparciu o opcje wybrane przez twojego klienta.
Na tym ekranie można również włączyć powtarzające się płatności za subskrypcję i wybrać powtarzający się okres. Może to być przydatne przy tworzeniu subskrypcji i sprzedaży członkostwa.

Następnie należy włączyć przesyłanie formularzy AJAX, aby korzystać z pola karty kredytowej Stripe. Przesyłanie formularzy AJAX umożliwia klientom przesyłanie formularzy bez przeładowywania całej strony. Może to poprawić doświadczenia klientów.
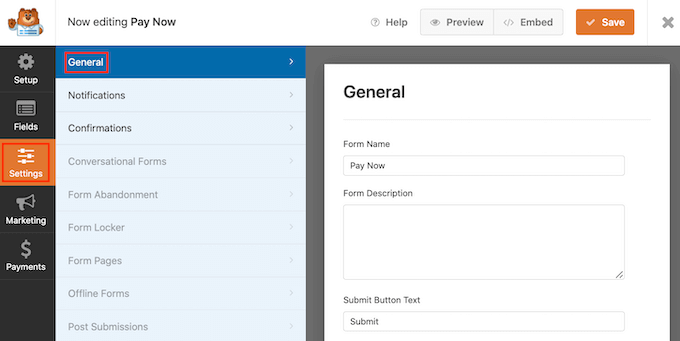
Aby włączyć przesyłanie AJAX, wystarczy przejść do Ustawienia ” Ogólne.

Następnie kliknij, aby rozwinąć sekcję Zaawansowane.
Na koniec zaznacz pole “Włącz przesyłanie formularzy AJAX”.

Gdy będziesz zadowolony z wyglądu twojego formularza płatności kartą kredytową, nadszedł czas, aby zapisać zmiany.
Aby to zrobić, wystarczy kliknąć przycisk Zapisz u góry ekranu.

Następnym krokiem jest skonfigurowanie powiadomień twojego formularza.
Za każdym razem, gdy klient wypełni formularz płatności, WPForms domyślnie wyśle e-mail do twojego administratora WordPress.
Czasami może być konieczne wysłanie tych e-maili na inny adres. Możesz nawet chcieć powiadomić wiele osób.
Można to łatwo zrobić za pomocą WPForms. Aby dostosować własne powiadomienia e-mail, kliknij kartę Ustawienia. Następnie wybierz Powiadomienia.

Na tym ekranie znajdź pole “Wyślij na adres e-mail”. Domyślnie jest ono ustawione na {admin_email}. Jest to wartość dynamiczna, która mówi WordPressowi, aby używał e-maila administratora WordPress.
Możesz usunąć ten dynamiczny tekst i zastąpić go dowolnym innym adresem e-mail. Wystarczy wpisać nowy adres w polu “Wyślij na adres e-mail”.
Jeśli chcesz wysłać e-mail do wielu osób, oddziel każdy adres przecinkiem.

Możesz również edytować wiadomość e-mail. Na przykład, prawdopodobnie będziesz chciał zmienić jej kopię i temat e-maila.
Po utworzeniu tych wiadomości e-mail należy upewnić się, że są one wysyłane do skrzynki odbiorczej e-mail odbiorcy, a nie do katalogu spamu.
Najlepszym sposobem na to jest skorzystanie z dostawcy usług SMTP w celu poprawy dostarczalności e-maili. Aby uzyskać więcej informacji, zapoznaj się z naszym przewodnikiem na temat tego, jak poprawić WordPress nie wysyłający problemu e-mail.
Możesz również wysłać osobne powiadomienie do swoich klientów. Możesz na przykład potwierdzić ich zakup lub wysłać im wiadomość z podziękowaniem. WPForms wyśle ten e-mail automatycznie za każdym razem, gdy klient prześle formularz płatności.
Aby wysłać e-mail do twoich klientów, kliknij przycisk “Utwórz nowe powiadomienie”.

WPForms poprosi o podanie nazwy dla tego powiadomienia. Nazwijmy je “Powiadomienie dla klientów”.
Następnie WPForms wyświetli wszystkie pola powiadomień, które można dostosować.

Aby upewnić się, że WPForms wyśle to powiadomienie na właściwy adres, kliknij odnośnik “Pokaż inteligentne tagi” obok opcji “Wyślij na adres e-mail”.
Następnie wystarczy wybrać pole “E-mail”. Dzięki temu WPForms użyje adresu e-mail podanego przez klienta podczas przesyłania płatności.

Teraz możesz dostosować pozostałą część e-maila z powiadomieniem. Możesz na przykład zmienić temat lub dodać więcej tekstu do wiadomości e-mail.
Możesz również spersonalizować e-mail za pomocą inteligentnych tagów. Można na przykład dodać imię i nazwisko klienta lub informacje o produkcie, który właśnie kupił.
Następnie możesz przejść do karty “Potwierdzenia”.
WPForms używa opcji “Wiadomość” jako opcji domyślnej. Oznacza to, że twoja witryna wyświetli wiadomość z podziękowaniem za każdym razem, gdy klient prześle formularz płatności.

Zamiast wyświetlać komunikat, możesz preferować pokazanie konkretnej strony lub przekierowanie klientów na inny adres URL.
Aby dokonać tej zmiany, wystarczy otworzyć menu rozwijane “Rodzaj potwierdzenia”. Możesz teraz wybrać jedną z dostępnych opcji.

Ostatnim krokiem jest dodanie tego formularza do twojej witryny internetowej WordPress.
Aby dodać go do wpisu, wystarczy otworzyć wpis na blogu, który chcesz edytować.
Następnie kliknij ikonkę plusa (+).

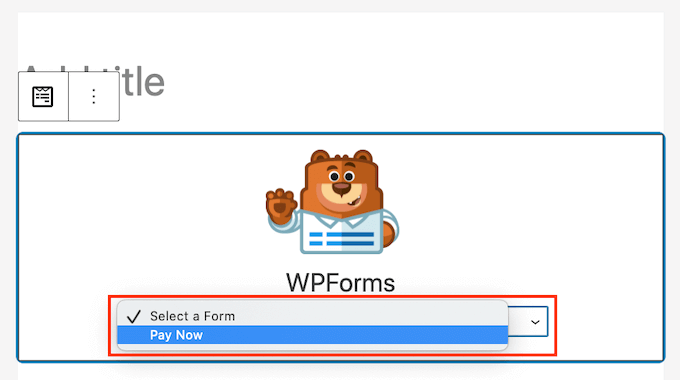
W wyświetlonym oknie wpisz “WPForms”, aby znaleźć odpowiedni blok.
Po kliknięciu na blok WPForms, zostanie on dodany do twojej strony.

W twoim nowym bloku kliknij, aby otworzyć menu rozwijane.
Zobaczysz teraz listę wszystkich formularzy, które utworzyłeś za pomocą WPForms. Po prostu kliknij, aby wybrać twój formularz płatności.

Jeśli jesteś zadowolony z wyglądu formularza, możesz opublikować lub zaktualizować stronę.
Teraz możesz przejść na swoją witrynę internetową, aby zobaczyć swój formularz na żywo. Jesteś gotowy, aby zacząć akceptować płatności kartą kredytową na Twojej witrynie internetowej WordPress.

Dodatkowe sposoby na akceptowanie płatności kartą kredytową w WordPressie
Podczas gdy zarówno WP Simple Pay, jak i WPForms są najprostszymi sposobami akceptowania płatności kartą kredytową w WordPress, niektórzy użytkownicy mogą mieć inne potrzeby.
Możesz na przykład założyć sklep internetowy, aby sprzedawać produkty fizyczne, ebooki, kursy online, a nawet przyjmować darowizny.
W takich przypadkach możesz potrzebować w pełni funkcjonalnego rozwiązania dla twojego konkretnego przypadku użycia:
- MemberPress – Jest to świetne rozwiązanie, gdy chcesz sprzedawać kursy online lub członkostwa. Ma sposoby akceptowania płatności kartą kredytową za pomocą Stripe i Authorize.Net
- Easy Digital Downloads – jest to idealne rozwiązanie do sprzedaży cyfrowych plików do pobrania, takich jak eBooki, muzyka, oprogramowanie i inne. EDD pozwala akceptować karty kredytowe, a także mieć wiele opcji płatności w koszyku.
- WooCommerce – to popularna wtyczka WordPress e-handel, która pozwala sprzedawać fizyczne produkty online. WooCommerce domyślnie pozwala akceptować płatności kartą kredytową. Możesz również skorzystać z darmowej wtyczki Stripe Payment Gateway for WooCommerce, która oferuje dodatkowe funkcje.
Mamy nadzieję, że ten artykuł pomógł ci dowiedzieć się, jak łatwo akceptować płatności kartą kredytową na twojej witrynie internetowej WordPress. Możesz również zapoznać się z naszą listą niezbędnych wtyczek WordPress dla witryn internetowych dla firm lub sprawdzić nasz przewodnik na temat tworzenia newslettera e-mail we właściwy sposób.
If you liked this article, then please subscribe to our YouTube Channel for WordPress video tutorials. You can also find us on Twitter and Facebook.





Todd Starks
I am working on a site and they want to accept payments for any amount. There is no specific product, just simple payment. Will this plugin work for that?
WPBeginner Support
You can set it to be a user-defined amount if you wanted.
Admin
mustafa
is this way available for both individual and companies ?
i am individual person who d like to sell my services on my WordPress site.. is it OK to use this method?
WPBeginner Support
Yes, you can use this as an individual
Admin
Lasha
I want client to pay with credit card and this payment to go to my bak account, not paypal. Is it possible?
WPBeginner Support
You would use Stripe from this guide if you wanted to avoid PayPal.
Admin
Brenda Davis
Hello my name is Brenda I’m very new to building my website .I’m having a hard time connecting woocommerce and pay pal to my site which doubles as a store and blog .. My domain is through Blue host and WordPress . I have reset my site at 6 times. Once I began to put what I was told several pluggins in and it crashed my website. Luckily blue host reset it back . and I hadn’t lost my design. But now woo commerce will not link or pay pal . Please help . thanking you in advance for your time .
Brenda
WPBeginner Support
It would depend on the specific error you are running into for linking PayPal but you would likely want to check with WooCommerce to ensure there isn’t any issue with the plugin itself.
Admin
Moolah
I want to start new business solutions! Can you please give some advice.
WPBeginner Support
It would depend on what you’re looking for. If you’re looking for ways to monetize your site you could take a look at our article here: https://www.wpbeginner.com/beginners-guide/make-money-online/
Admin
Mason Canyon
I’m trying to find out if a can put a Paypal widget on any version of WordPress or if I need a certain level. I understand I can’t add it on a free version, but what about the Blogger, Personal or Premium plans. Does it have to be the Business Plan? Thanks for any help you can give me in this matter.
WPBeginner Support
To clarify, it sounds like you’re on WordPress.com and our tutorials are for WordPress.org sites: https://www.wpbeginner.com/beginners-guide/self-hosted-wordpress-org-vs-free-wordpress-com-infograph/
You would likely need the business plan on WordPress.com to add custom HTML
Admin
Rob
what about international WordPress site owners who can not register at paypal or stripe because their countries is not listed !! is there another method to add a payment gateway so that customers can pay for their purchases. Thanks
WPBeginner Support
Unless I hear otherwise, we do not have a recommended alternative at the moment but we will keep an eye out
Admin
s sah
How can i accept debit card payment?
WPBeginner Support
Stripe is one method you could use to accept debit cards.
Admin
Patrick
you forgot to mention that you need to buy the plugin first!
WPBeginner Support
Apologies if we did not make this clear enough, we’ll certainly take a look at improving that, we do state in the article: “While they have a Lite version that’s free, you will need their PRO plan to access the payment add-ons.”
Admin
O Moses
Thanks for this wonderful article
I would like to know how to integrate this payment method to my local bank account.
I mean when a customer makes a purchase on my website using the above described payment method, how will the money drop into my local bank account
WPBeginner Support
Hi,
When you sign up for an Stripe account, you can add your bank account details into your Stripe account. Once the money arrives in your Stripe account, you can transfer it to your bank.
Admin
Dave Wilde
Hello.
So Stripe, PayPal and Payeezy plugin work with WordPress. Any other gateways or VT’s that work inside WordPress or with WP?
Thanks,
Dave
Richard Rottman
If you have a First Data Payeezy account and want to take credit card payments in WordPress, I created a free plugin and it’s in the WordPress plugin repository.
https://wordpress.org/plugins/wp-payeezy-pay/
Jonathan
It’s not mentioned here but with Stripe you get two sets of Api keys one for a live site and one for a testing environment.
I would use the test keys first make a few “payments” to see if everything works as expected. When happy then change to the live keys. (obviously make sure pages are not accessible to customers with test keys)
If you use the live keys first and things don’t work as expected then you end up with problems with customers