Chcesz mieć więcej obserwujących Twojego bloga w mediach społecznościowych? Znaleźliśmy świetną sztuczkę: pokaż swoją oś czasu na Facebooku bezpośrednio na witrynie WordPress. Dzięki temu Twoja witryna będzie świeża, a odwiedzający będą mogli śledzić Cię również na Facebooku.
Wiele osób ma trudności z dodaniem swojej osi czasu na Facebooku do swojej witryny WordPress. Często kończą z kanałami, które wyglądają źle i nie pasują do ich witryny. Ale nie martw się – mamy łatwą poprawkę, która również wygląda dobrze.
Ten przewodnik pokaże ci, jak dodać twoją oś czasu na Facebooku do WordPressa za pomocą prostego narzędzia.

Dlaczego warto wyświetlać Twoją oś czasu na Facebooku w WordPress?
Według naszych statystyk badań marketingowych, Facebook jest najpopularniejszą platformą mediów społecznościowych na świecie, z 2,9 miliardami miesięcznie włączających się użytkowników. To sprawia, że Facebook jest idealnym miejscem na dotarcie do nowych odbiorców i zaangażowanie osób, które już wiedzą o Twojej witrynie internetowej.
Jednak ludzie nie zobaczą twoich wpisów na Facebooku, jeśli po prostu przejdą na twoją witrynę.
Mając to na uwadze, zalecamy osadzanie Twojej osi czasu na Facebooku w WordPressie, aby więcej osób mogło cieszyć się Twoimi treściami. Jeśli ludziom spodoba się to, co widzą, mogą nawet zacząć śledzić Cię na Facebooku.
Jeśli użyjesz odpowiedniej wtyczki, kanał mediów społecznościowych będzie aktualizował się automatycznie po wpisaniu nowych treści na Facebooku. To sprawia, że jest to łatwy sposób na utrzymanie Twojej witryny internetowej świeżej i interesującej, nawet dla stałych odwiedzających.
W związku z tym zobaczmy, jak wyświetlić twoją oś czasu na Facebooku w WordPress. Możesz skorzystać z poniższych odnośników, aby przejść przez kolejne kroki:
Krok 1: Instalacja i konfiguracja wtyczki Custom Facebook Feed
Najprostszym sposobem na osadzanie twojej osi czasu na Facebooku w WordPressie jest użycie wtyczki Smash Balloon Facebook Feed.
Ta wtyczka pozwala osadzać albumy z Facebooka, komentarze, recenzje, wpisy społeczności i wiele więcej na twojej witrynie.

Na potrzeby tego przewodnika użyjemy aplikacji Custom Facebook Feed Pro, ponieważ umożliwia ona wyświetlanie zdjęć i filmów z twojej osi czasu na Facebooku.
Tymczasem darmowa wersja pozwala jedynie na umieszczanie tekstów i odnośników w twoich wpisach na Facebooku.
Po włączaniu należy przejść do Facebook Feed ” Ustawienia i wpisz klucz licencyjny w polu “Klucz licencyjny”.

Informacje te znajdziesz na swoim koncie w witrynie internetowej Smash Balloon.
Po wpisz klucz, kliknij przycisk “Włączanie”.
Krok 2: Podłącz twoją stronę lub grupę na Facebooku do WordPressa
Następnie musisz połączyć swoją witrynę WordPress ze stroną na Facebooku lub osią czasu grupy. Zamierzamy użyć strony na Facebooku, ale kroki będą w dużej mierze takie same dla grup na Facebooku.
Aby uzyskać bardziej szczegółowe informacje na temat grup, zapoznaj się z naszym kompletnym przewodnikiem na temat tego, jak osadzać kanał grupowy Facebooka w WordPress.
Aby połączyć twoją stronę lub grupę na Facebooku z WordPressem, przejdź do Facebook Feed ” All Feeds, a następnie kliknij “Add New”.

Smash Balloon pozwala tworzyć różne kanały, aby dodać kalendarz wydarzeń z Facebooka w WordPress, wyświetlać zdjęcia, osadzać oś czasu i nie tylko.
Ponieważ chcemy wyświetlić naszą oś czasu na Facebooku w WordPress, musisz kliknąć “Oś czasu”, a następnie kliknąć “Dalej”.

Następnie możesz wybrać stronę lub grupę na Facebooku, którą chcesz dodać do swojej witryny.
Wystarczy kliknąć “Utwórz nowy”, aby rozpocząć.

Na następnym ekranie wybierz, czy chcesz osadzać oś czasu ze strony czy grupy.
Po podjęciu tej decyzji, kliknij “Połącz z Facebookiem”.

Spowoduje to otwarcie wyskakującego okienka, w którym możesz logować się na swoje konto na Facebooku i wybierać strony lub grupy, z których chcesz korzystać.
Następnie kliknij “Dalej”.

Gdy to zrobisz, Facebook pokaże wszystkie informacje, do których Smash Balloon będzie miał dostęp i działania, które może wykonać na twojej stronie lub grupie na Facebooku.
Aby ograniczyć dostęp Smash Balloon do twojego konta na Facebooku, po prostu kliknij dowolny przełącznik, aby zmienić go z “Tak” na “Nie”. Pamiętaj tylko, że może to ograniczyć treści z Facebooka, które pojawiają się na twoim blogu lub witrynie internetowej WordPress.
Mając to na uwadze, należy pozostawić wszystkie przełączniki włączone, gdy tylko jest to możliwe.

Następnie kliknij przycisk “Gotowe”.
Po kilku chwilach powinieneś zobaczyć komunikat potwierdzający, że twój witryna internetowa WordPress została odnośnikiem do Facebooka. Teraz nadszedł czas, aby kliknąć “OK”.

Smash Balloon automatycznie przeniesie cię z powrotem do kokpitu WordPress.
W tym momencie zobaczysz wyskakujące okienko z grupą lub stroną, którą właśnie połączyłeś z WordPressem.
Wystarczy wybrać przycisk opcji obok tego źródła, a następnie kliknąć przycisk “Dodaj”.

Jeśli przypadkowo zamknąłeś wyskakujące okienko, nie martw się. Wystarczy odświeżyć kartę, aby ponownie otworzyć wyskakujące okienko.
Teraz wybierz twoją stronę lub grupę na Facebooku i kliknij “Dalej”.

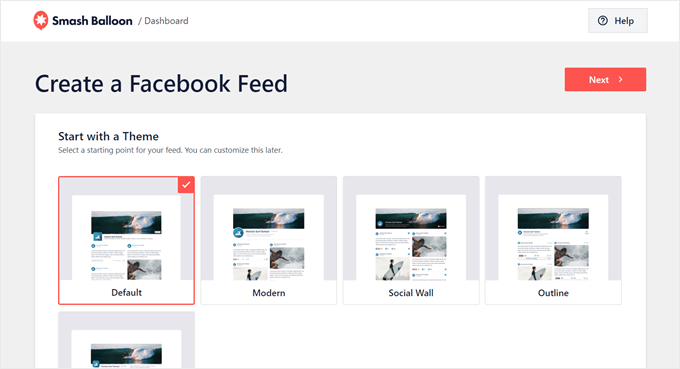
Na tym etapie możesz wybrać motyw dla twojej osi czasu na kanale Facebook. Wszystkie te motywy są w pełni konfigurowalne, więc możesz dostosować projekt w zależności od tego, jak chcesz wyświetlać oś czasu na swojej witrynie internetowej WordPress.
Jeśli nie jesteś pewien, którego użyć, możesz po prostu wybrać “Domyślny” i zmienić go później w następnym kroku.

Teraz możesz wybrać szablon, który posłuży jako punkt wyjścia dla twojej osadzanej osi czasu.
Używamy szablonu domyślnego, ale możesz wybrać dowolny szablon. Ponownie, możesz również zmienić szablon później, jeśli nie będziesz z niego zadowolony.

Gdy będziesz gotowy, kliknij przycisk “Dalej”.
Krok 3: Dostosuj swój osadzany Facebook Feed.
Wtyczka Smash Balloon Custom Facebook Feed daje wiele sposobów na dostosowanie wyglądu osi czasu na twojej witrynie. Mając to na uwadze, zobaczmy różne zmiany, które możesz wprowadzić na swojej osi czasu na Facebooku.
Na stronie Facebook Feed ” All Feeds znajdź swój kanał na osi czasu, a następnie kliknij przycisk “Edytuj”, który wygląda jak mały ołówek.

Spowoduje to otwarcie edytora Smash Balloon Facebook Feed, który wyświetla podgląd osi czasu grupy lub strony na Facebooku po prawej stronie.
Po lewej stronie znajdują się wszystkie ustawienia, których można użyć do zmiany wyglądu osi czasu. Większość z tych ustawień nie wymaga wyjaśnień, ale szybko omówimy każdy obszar.

Jeśli nie jesteś zadowolony z wyglądu kanału, możesz wypróbować inny szablon, klikając opcję menu “Szablon”.
Następnie wybierz przycisk “Zmień”.

Następnie możesz zmienić sposób wyświetlania twoich wpisów, klikając “Układ kanału”.
Na tym ekranie można przełączać się między układami listy i muru. Podczas wprowadzania zmian podgląd będzie aktualizowany automatycznie, dzięki czemu możesz wypróbować różne układy, aby zobaczyć, który wygląda najlepiej dla twojej osi czasu na Facebooku.

Można również zmienić wysokość kanału i liczbę wpisów wyświetlanych przez Smash Balloon na komputerach stacjonarnych, smartfonach i tabletach.
Jeśli zmienisz liczbę wpisów, możesz podglądać, jak twój kanał będzie wyglądał na komputerach stacjonarnych i urządzeniach mobilnych, korzystając z rzędu przycisków w prawym górnym rogu.

Podczas testowania mobilnej wersji twojej witryny internetowej WordPress możesz również zmienić liczbę kolumn wyświetlanych przez Smash Balloon na komputerach stacjonarnych, tabletach i smartfonach.
Na przykład na poniższym obrazku dzielimy treść na 4 kolumny na komputerach stacjonarnych, 3 kolumny na tabletach i 2 kolumny na urządzeniach mobilnych.
Dzięki temu twoja oś czasu może wygodnie zmieścić się na ekranie, niezależnie od rodzaju urządzenia, z którego korzysta odwiedzający.

Gdy będziesz zadowolony z układu, kliknij odnośnik “Dostosuj”.
Spowoduje to powrót do głównego edytora Smash Balloon, dzięki czemu można przejść do następnej opcji menu, którą jest “Schemat kolorów”.

Domyślnie twoja oś czasu będzie używać tych samych kolorów, co twój motyw WordPress, ale ten ekran pozwala również przełączać się między układami “Jasny” i “Ciemny”.
Możesz nawet stworzyć własny schemat kolorów, wybierając opcję “Dostosuj”, a następnie korzystając z ustawień, aby zmienić kolor odnośnika, kolor tła, kolor tekstu w WordPressie i inne.

Domyślnie Smash Balloon dodaje nagłówek do twojego kanału, który jest twoim zdjęciem na okładkę, zdjęciem profilowym i nazwą twojej strony na Facebooku.
Aby zmienić wygląd tej sekcji, kliknij “Nagłówek” w menu po lewej stronie.

Na tym ekranie można zmienić kolor tła, rozmiar nagłówka, ukryć lub pokazać twoje zdjęcie profilowe na Facebooku i nie tylko.
Można również przełączać się między domyślnym nagłówkiem “Wizualnym” a nagłówkiem “Tekstowym”.

Chcesz całkowicie usuwać nagłówek? Wystarczy kliknąć przełącznik “Włącz”, aby go wyłączyć.
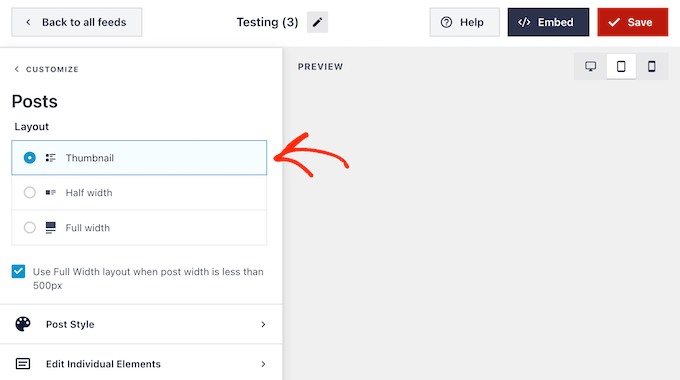
Następnie można zmienić wygląd poszczególnych wpisów na osi czasu, wybierając opcję “Styl wpisu” z menu po lewej stronie.

W zależności od twojego szablonu, możesz mieć do wyboru różne układy.
Można wybrać układ miniaturki, połowy szerokości lub pełnej szerokości.

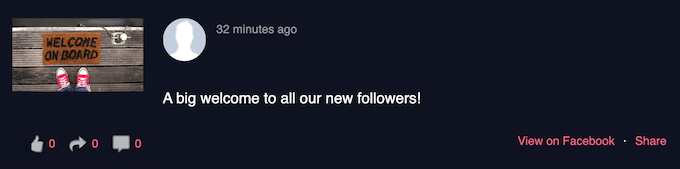
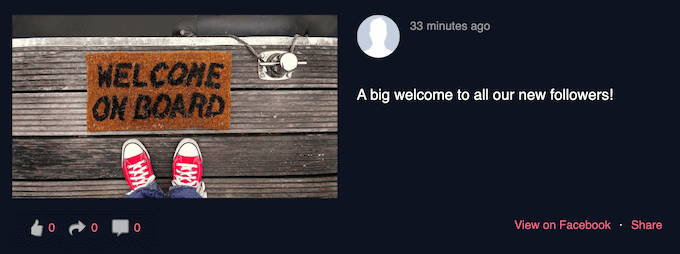
Układ miniaturek pokazuje twoje wpisy na Facebooku z małymi obrazkami.
Przykład tego można zobaczyć na poniższym obrazku.

Czy zamiast tego chcesz wyświetlać większe obrazki?
Następnie możesz wybrać pół szerokości jako twój układ wpisów.

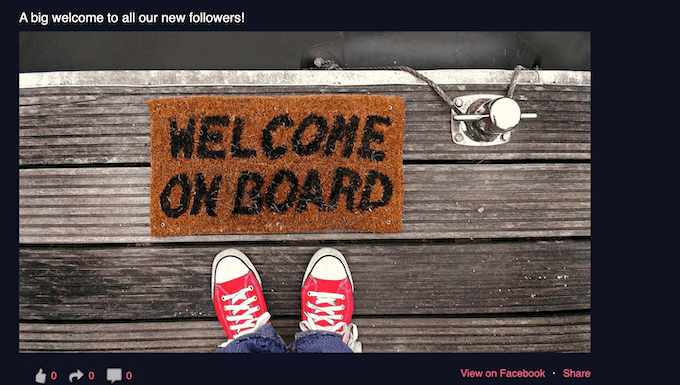
Wreszcie, jeśli chcesz wyświetlać swój kanał na Facebooku z największymi możliwymi obrazkami, możesz wybrać układ o pełnej szerokości.
Oto przykład tego, jak będzie to wyglądać na twojej witrynie internetowej WordPress:

Gdy jesteś zadowolony z ogólnego układu, nadszedł czas na dopracowanie konkretnych treści w każdym wpisie.
Aby rozpocząć, kliknij “Styl wpisu”.

Na tym ekranie można wybrać układ zwykły lub pudełkowy.
Jeśli wybierzesz opcję “Boxed”, możesz utworzyć kolorowe tło dla każdego wpisu. Może to pomóc twoim wpisom na Facebooku odróżnić się od reszty witryny internetowej, a także sprawić, że tekst będzie łatwiejszy do odczytania.

Można również zwiększyć promień obramowania, aby utworzyć zakrzywione rogi lub dodać cień ramki, aby wyróżnić treść.
Jeśli wybierzesz opcję “Regularny”, możesz zmienić grubość i kolor linii oddzielającej poszczególne wpisy w mediach społecznościowych.

Możesz również dostosować poszczególne części każdego wpisu, wracając do głównego ekranu ustawień.
Ponownie wybierz “Styl wpisu”, ale tym razem wybierz “Edytuj poszczególne elementy”.
Na tym ekranie zobaczysz wszystkie różne treści, które Smash Balloon dołącza do każdego wpisu na osi czasu, takie jak autor wpisu, tytuł wydarzenia, pole udostępnionego odnośnika i inne.
Aby usunąć treść z twoich wpisów, wystarczy kliknąć, aby odznaczyć jej pole.

Możesz także zmienić rozmiar i kolor tych poszczególnych elementów. Wystarczy kliknąć nazwę elementu, taką jak “Autor wpisu” lub “Tekst wpisu”.
Następnie można użyć ustawień, aby dostosować tę treść. Można na przykład zmienić wielkość litery lub utworzyć nowy kolor.

Domyślnie Smash Balloon nie dodaje przycisku “Lubię to” na Facebooku do twojego kanału. Aby zwiększyć liczbę twoich obserwujących na Facebooku, możesz dodać ten przycisk, wybierając “Like Box” z menu po lewej stronie edytora.
Następnie wystarczy kliknąć przycisk “Włącz”, aby zmienił kolor na niebieski.

Domyślnie Smash Balloon dodaje ten przycisk poniżej osi czasu, ale można to zmienić, otwierając menu rozwijane “Pozycja” i wybierając zamiast tego “Góra”.
Na tym ekranie można również zmienić wygląd sekcji “Lubię to”, w tym dodać własne wezwanie do działania i dodać zdjęcie na okładkę strony.
Duża liczba obserwujących to świetny dowód społeczny, który zachęci więcej osób do dołączenia do twojej grupy na Facebooku. Mając to na uwadze, warto kliknąć, aby włączyć przełącznik “Pokaż fanów”.

Gdy jesteś zadowolony z wyglądu przycisku “Lubię to”, możesz przejść do ustawień przycisku “Wczytuj więcej”.
Przycisk “Wczytywanie więcej” daje odwiedzającym łatwy sposób na przewijanie większej ilości twojej osi czasu na Facebooku, więc Smash Balloon domyślnie dodaje go do kanału.
To dobry początek, ale ponieważ jest to tak ważny przycisk, warto pomóc mu się wyróżnić, zmieniając jego kolor tła, stan najechania kursorem i etykietę.
Można również zmienić tekst wyświetlany na przycisku, wpisując go w polu “Tekst”.

Jeśli wolisz usuwać przycisk Wczytywanie więcej, kliknij przełącznik “Włącz”.
Domyślnie Smash Balloon pozwala odwiedzającym przeglądać zdjęcia i filmy na Twojej osi czasu bez opuszczania witryny internetowej.
Odwiedzający może po prostu kliknąć dowolne zdjęcie lub film, aby otworzyć wyskakujące okienko (okno) lightbox, jak widać na poniższym obrazku.

Odwiedzający może następnie za pomocą strzałek przewijać wszystkie zdjęcia i filmy na twojej osi czasu na Facebooku.
Jeśli chcą polubić zdjęcie, zostawić komentarz lub udostępnić obrazek znajomym na Facebooku, mogą kliknąć odnośnik “Skomentuj na Facebooku”.

Spowoduje to otwarcie nowej karty i przeniesienie odwiedzającego bezpośrednio do wpisu na Twojej stronie na Facebooku.
Istnieje kilka różnych sposobów na dostosowanie funkcji lightbox Smash Balloon. Aby zobaczyć twoje opcje, kliknij “Lightbox” (okno) w menu po lewej stronie.

Tutaj można zmienić kolor tekstu (okna) lightbox, odnośników i tła.
Domyślnie (okno) lightbox pokazuje wszystkie komentarze, które ludzie zostawili na twoich zdjęciach i filmach. Jeśli wolisz ukryć te komentarze, możesz kliknąć przełącznik “Pokaż komentarze”, aby zmienić kolor z niebieskiego (włączony) na szary (wyłączony).

Funkcja lightbox pozwala użytkownikom przewijać twoje zdjęcia i filmy bezpośrednio na witrynie internetowej WordPress.
Może się jednak zdarzyć, że wolisz zachęcić ludzi, by zamiast tego przeszli na twoją stronę na Facebooku. W takim przypadku można wyłączyć funkcję lightbox, klikając przełącznik “Włącz”.

Teraz odwiedzający będzie musiał kliknąć odnośnik “Zobacz na Facebooku”, aby przyjrzeć się bliżej dowolnemu zdjęciu lub filmowi.
Kiedy będziesz zadowolony z wyglądu osi czasu na Facebooku, nie zapomnij kliknąć “Zapisz”, aby zapisać twoje zmiany.

Krok 4: Osadzanie twojej osi czasu na Facebooku w WordPressie
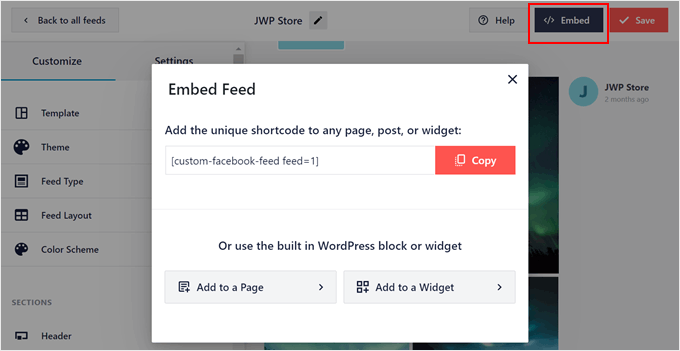
Teraz możesz dodać oś czasu do swojej witryny internetowej za pomocą bloku, widżetu lub krótkiego kodu. Aby to zrobić, wystarczy kliknąć przycisk “Osadzanie” u góry strony edytora kanałów Facebooka.
Następnie zobaczysz trzy opcje dodania twojej osi czasu na Facebooku: za pomocą krótkiego kodu, dodając ją do strony lub dodając ją jako widżet.

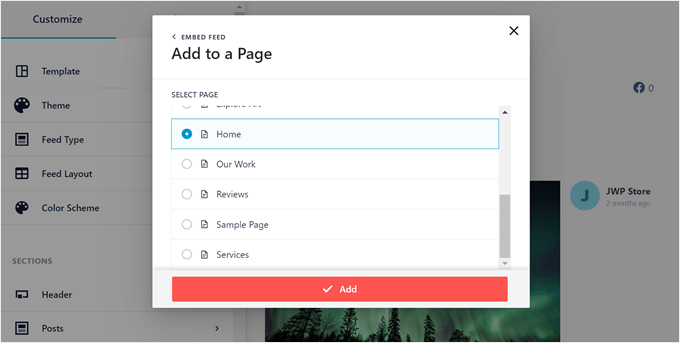
Jeśli chcesz wyświetlić oś czasu Facebooka na stronie, kliknij przycisk “Dodaj do strony”.
Następnie wybierz stronę, na której chcesz wyświetlać oś czasu Facebooka. Następnie kliknij “Dodaj”.

Zostaniesz przekierowany do edytora bloków dla tej strony.
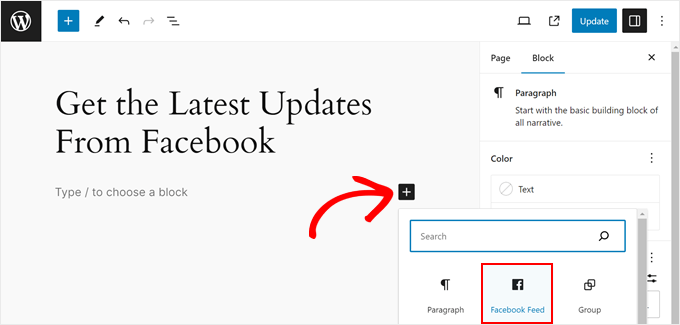
Kliknij przycisk “+ Dodaj blok” w dowolnym miejscu na stronie i wybierz blok “Facebook Feed”.

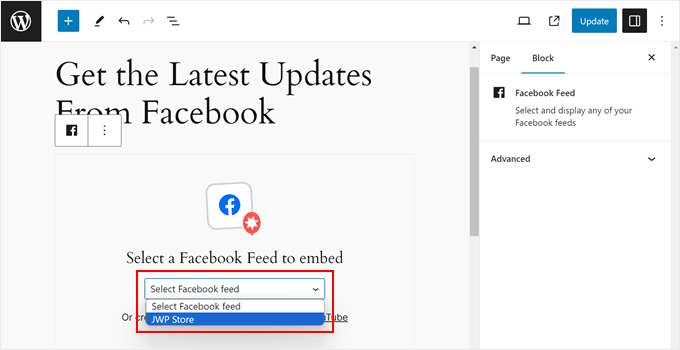
Następnie wystarczy wybrać utworzoną wcześniej oś czasu na Facebooku z menu rozwijanego.
Po zakończeniu kliknij przycisk “Aktualizuj”, aby wprowadzić zmiany.

Jeśli chcesz wyświetlić oś czasu Facebooka w obszarze widżetu, takim jak panel boczny, kliknij opcję “Dodaj do widżetu” w wyskakującym okienku osadzania Feeda.
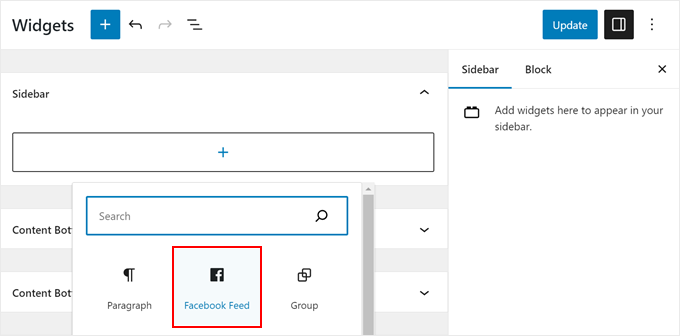
Następnie zostaniesz przekierowany do edytora widżetów WordPress. Tutaj wystarczy kliknąć przycisk “+ Dodaj widżet” w wybranym obszarze widżetów i wybrać widżet “Facebook Feed”.

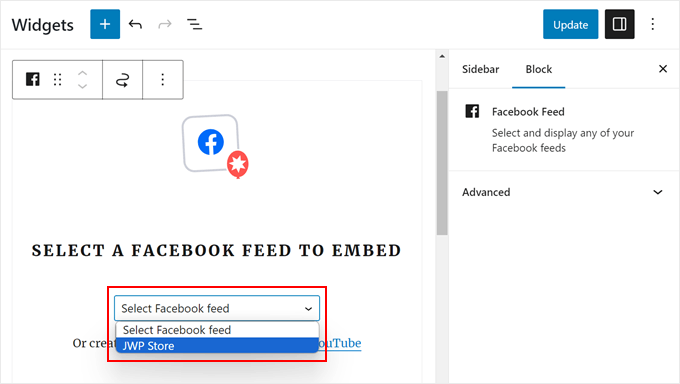
Po zakończeniu wybierz utworzoną wcześniej oś czasu na Facebooku z menu rozwijanego.
Możesz teraz sprawić, by widżet stał się aktywny, klikając przycisk “Aktualizuj”. Aby uzyskać więcej informacji, zapoznaj się z naszym przewodnikiem krok po kroku na temat dodawania i korzystania z widżetów w WordPress.

Jeśli te dwie metody nie działają, możesz osadzać oś czasu Facebooka za pomocą metody krótkiego kodu. Aby uzyskać szczegółowy opis, zapoznaj się z naszym przewodnikiem na temat dodawania krótkiego kodu w WordPress.
Dodatkowo, jeśli korzystasz z motywu blokowego, możesz użyć Full-Site Editor, aby dodać “Custom Facebook Feed” w dowolnym miejscu na twoim motywie.
Możesz przeczytać nasz kompletny przewodnik dla początkujących na temat pełnej edycji witryny WordPress, aby uzyskać więcej informacji.
Mamy nadzieję, że ten artykuł pomógł ci dowiedzieć się, jak wyświetlić twoją oś czasu na Facebooku w WordPress. Warto również zapoznać się z naszym przewodnikiem na temat tego , jak osadzać filmy z Facebooka w WordPressie i naszymi eksperckimi wyborami najlepszych platform społecznościowych online.
If you liked this article, then please subscribe to our YouTube Channel for WordPress video tutorials. You can also find us on Twitter and Facebook.





Viane
Wow! Thank you for this!
WPBeginner Support
You’re welcome
Admin
Anitha
Wow! I didn’t even know this was possible. Thank you for sharing this
WPBeginner Support
You’re welcome
Admin
Shahnewaj Islam Tamil
Both the plugin & this article is really amazing!
WPBeginner Support
Glad you like our recommendation and content
Admin
Nabeel
This is really awesome plugin to add Facebook feed at WordPress website in footer area or in widget area to show your Facebook feeds and activities at your WordPress website. thanks to developer.
WPBeginner Support
Glad you like the recommended plugin
Admin
Amanda Burroughs
Thank you for this tutorial! Can only the events from the FB page be displayed?
WPBeginner Support
Yes, events on your page can be displayed
Admin