Dodanie podpisów do wyróżniających się obrazków może zapewnić cenny kontekst i podstawowe informacje, które mogą sprawić, że twoja witryna będzie bardziej wciągająca.
Jednak wiele motywów WordPress nie wyświetla podpisów. Jeśli więc chcesz dodać podpisy do wyróżniających się obrazków, ważne jest, aby upewnić się, że wyświetlają się one poprawnie.
W tym przewodniku pokażemy, jak łatwo dodać podpisy do twoich wyróżniających się obrazków w WordPress.

Dlaczego warto dodawać podpisy do wyróżniających się obrazków w WordPress?
Czy kiedykolwiek miałeś wrażenie, że twoim wyróżniającym się obrazkom czegoś brakuje? Bez podpisów mogą one wyglądać zwyczajnie i nie przekazywać pełnej relacji lub kontekstu, który się za nimi kryje.
Wiele motywów WordPress nie obsługuje podpisów dla wyróżniających się obrazków, pozostawiając odbiorców bez cennych informacji, które zapewniają podpisy. Może to być frustrujące, zwłaszcza gdy masz do przekazania ważną wiadomość lub ważne szczegóły.
Dodawanie podpisów do wyróżniających się obrazków to skuteczny sposób na zapewnienie kontekstu, o czym jest zdjęcie na twoim blogu WordPress. Istnieje kilka powodów, dla których warto rozważyć dodanie podpisów:
- Opisywanie wyróżniającego się obrazka: Czasami nie jest jasne, czego dotyczy wyróżniający się obrazek. Na przykład, jeśli masz witrynę internetową poświęconą podróżom, która archiwizuje twoje przygody na świeżym powietrzu, możesz dodać podpis, gdzie został zrobiony twój wyróżniający się obrazek.
- Zwiększona dostępność: Dodanie podpisów może poprawić wrażenia użytkownika dla osób, które mogą mieć wady wzroku.
- Datowanie grafiki: Czasami dobrym pomysłem jest datowanie obrazka. Jeśli twój wyróżniający się obrazek przedstawia na przykład zdjęcie “przed i po”, możesz dodać datę, aby czytelnicy wiedzieli, kiedy zostało zrobione.
- Uznanie autorstwa: Jeśli robisz zdjęcie komuś innemu, zwłaszcza profesjonalnemu fotografowi, dobrym pomysłem jest podanie odnośnika do jego witryny internetowej. Tego rodzaju podpisy są często używane w gazetach, publikacjach, magazynach i popularnych blogach.
Podczas przesyłania obrazka wyróżniającego istnieje możliwość dodania podpisu wraz z innymi informacjami, takimi jak tekst alternatywny obrazka.
Ogólnie rzecz biorąc, prawie wszystkie motywy WordPress mają wbudowaną obsługę wyróżniających się obrazków i wyświetlają je w wielu różnych obszarach twojej witryny internetowej WordPress.

Twój motyw może jednak nie wyświetlać tego podpisu odwiedzającym.
Mając to na uwadze, zobaczmy, jak można dodać podpisy do wyróżniających się obrazków w WordPressie za pomocą wtyczki.
Dodawanie podpisów do wyróżniających się obrazków w WordPressie
Najlepszym sposobem na wyświetlanie podpisów pod wyróżniającymi się obrazkami jest skorzystanie z darmowej wtyczki Featured Image Caption.

Najpierw należy zainstalować i włączyć wtyczkę. Jeśli potrzebujesz pomocy, zapoznaj się z naszym przewodnikiem na temat instalacji wtyczki WordPress.
Po włączeniu wystarczy przejść do wpisu na blogu, w którym chcesz dodać podpis do wyróżniającego obrazka. Możesz przejść do Wpisy ” Wszystkie wpisy , a następnie znaleźć wpis na blogu, w którym chcesz wprowadzić zmiany.
Wystarczy najechać kursorem na nazwę bloga, a pod tytułem pojawi się kilka przycisków. Kliknij “Edytuj”.

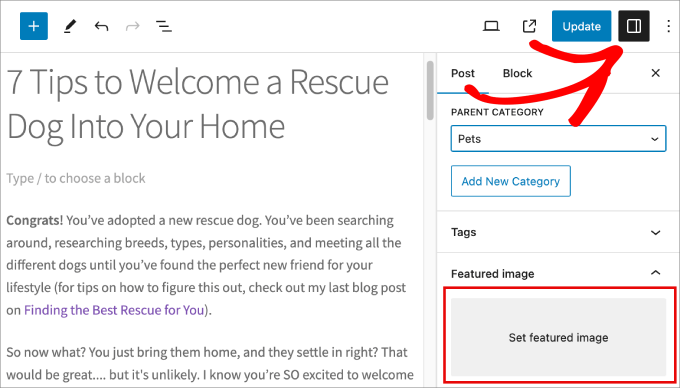
Po przejściu do artykułu na blogu należy przejść do prawego panelu. Aby wyświetlić panel, kliknijmy przycisk panelu u góry obok “Aktualizuj” lub “Publikuj”.
Następnie możesz przewinąć w dół do opcji “Wyróżniający się obrazek” i wybrać opcję “Ustaw wyróżniający się obrazek”.

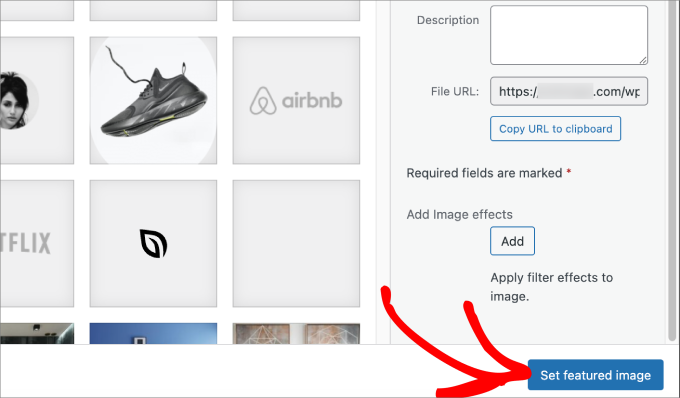
Pojawi się nowe okno z twoją istniejącą biblioteką multimediów.
Wybierz zdjęcie, którego chcesz użyć jako obrazka wyróżniającego.

Następnie przewiń ekran do dołu i kliknij przycisk “Ustaw obrazek wyróżniający”, aby zdjęcie pojawiło się jako główny obrazek w twoim wpisie.
Aby uzyskać bardziej szczegółowy przewodnik, możesz zapoznać się z naszym artykułem na temat dodawania wyróżniających się obrazków lub miniaturek wpisów w WordPress.

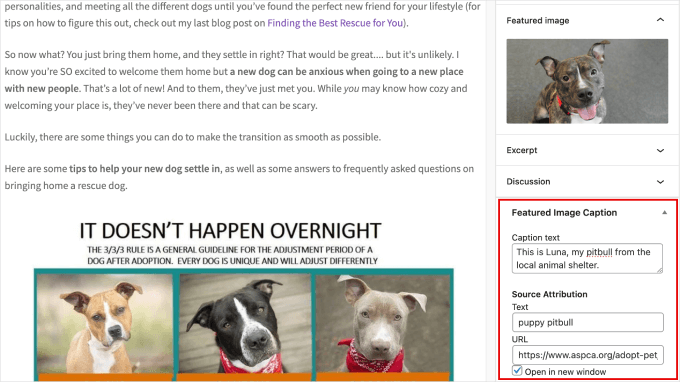
Po pobraniu wtyczki, po prawej stronie, tuż pod przesłanym obrazkiem, powinien pojawić się panel “Wyróżniający obrazek”.
Wystarczy nadać Twojemu wyróżniającemu się obrazkowi odpowiedni podpis w sekcji “Tekst podpisu”.
Zachęcamy do dodania informacji o źródle dla wyróżniającego się obrazka, aby wyrazić uznanie dla jego właściciela.

Po ustawieniu twojego podpisu, wszystko co pozostało do zrobienia, to naciśnięcie przycisku “Aktualizuj” lub “Opublikuj”.
Dzięki temu nie utracisz swoich zmian.

Jeśli przejdziesz na twój wpis na blogu, możesz zobaczyć podpis w działaniu. Powinieneś zauważyć, że pojawia się on tuż pod wyróżniającym się obrazkiem.
Proszę bardzo!
Teraz możesz łatwo dodawać podpisy do wszystkich wyróżniających się obrazków, aby czytelnicy mogli lepiej zrozumieć, czego dotyczy zdjęcie, zanim przejdą do dalszej lektury twojego bloga.

Bonus: Dodawanie podpisów do obrazków w WordPressie
Teraz, gdy już wiesz, jak dodawać podpisy do wyróżniających się obrazków, prawdopodobnie powinieneś również dodać je do wszystkich obrazków.
To dobry sposób na dodanie kontekstu, zwłaszcza jeśli chcesz opisać różne obrazki użyte w twoim wpisie na blogu. Możesz wyjaśnić zrzuty ekranu, infografiki, a nawet zdjęcia stockowe, zapewniając użytkownikom lepsze wrażenia.
Wszystko, co musisz zrobić, to wgrać twój obrazek do biblioteki multimediów. W panelu po prawej stronie zobaczysz “Tekst alternatywny”, “Tytuł”, “Podpis” i “Opis”.
W sekcji “Podpis” wystarczy wpisać zdanie lub frazę, aby zapewnić czytelnikom dodatkowy kontekst dotyczący obrazka. Następnie kliknij “Wybierz”, aby wstawić obrazek.

Jeśli chcesz uzyskać bardziej szczegółowy przewodnik, możesz zapoznać się z naszym pełnym poradnikiem dla początkujących na temat dodawania podpisów do obrazków w WordPress.
Mamy nadzieję, że ten poradnik pomógł ci nauczyć się dodawać podpisy do wyróżniających się obrazków w WordPress. Możesz również dowiedzieć się , jak wymagać wyróżniających się obrazków dla wpisów w WordPressie lub zapoznać się z naszą listą najlepszych wtyczek i narzędzi do WordPressa.
If you liked this article, then please subscribe to our YouTube Channel for WordPress video tutorials. You can also find us on Twitter and Facebook.





Dennis Muthomi
Great tips on adding captions to featured images!
one question though:- while captions provide helpful context, I’ve noticed my site getting flagged by Google PageSpeed Insights for missing alt text on images.
from an accessibility standpoint, would you recommend prioritizing adding alt text descriptions over captions??
WPBeginner Comments
You will want to use at least the alt text.
Think of the alt text as a description for the image itself. The caption helps add context to that description.
Dennis Muthomi
ok…that makes total sense now, thanks for the clarification!
Anonimus
Thanks
WPBeginner Support
You’re welcome
Admin
Zlatev
Built-in in 4.6 –
Chris
How?
Frank
no alt text????
zaib azhar
in which file?
Moyen
Hello,
I tried to get the featured image by calling the specific post ID and get_post function but everything is okay except featured image. It does not show featured image.
is there problem to call by post ID and get_post(); ?
my code?
// custome template (community)
post_title; ?>
post_content; ?>
Please any idea?
WPBeginner Support
We are sorry we can not see the code. You can put your code in http://pastebin.com/ and then share the link in the comment.
Admin
Sabir
This is very great and very helpful. Thank you so much!
Trisha
Thank you for explaining this! I just needed to add the image captions and spent a lot of time searching for a solution…..I found a lot of other answers on the WP support forum, but none of them explained how featured images are stored……such a simple thing now that I understand.
Vali_REK
Hello, great post.
Please explain if I can do that in other website.
I d like to show article or category from wordpress blog on opencart website.
Thank you
WPBeginner Support
You can fetch WordPress content into OpenCart website using RSS Feed.
Admin
Aneas Nemorosus
Where can I buy you a coffee????
Editorial Staff
You can send us a donation using the forms here:
https://www.wpbeginner.com/wpbeginner-needs-your-help/
Admin
Mike
I still don’t know what or where the “loop” is. Sorry.
Yannick
Sry, I don´t rly get it…
In which loop exactly do i have to paste the code?
Maybe it´s just me being brain-afk, sry for that.
Editorial Staff
In the loop where you want to display thumbnails with captions. This could be your single.php file, or any other files.
Admin
Dejan
Thank you for this!!!
Jhon Edison Bueno Martinez
Thanks a lot, I have been looking for this and this is the best and simple explanation of how to add the image caption for featured images.
Thanks
Editorial Staff
Use this article:
https://www.wpbeginner.com/wp-themes/how-to-display-custom-fields-outside-the-loop-in-wordpress/
Admin
tonilehtimaki87
Short neat and to the point. Only critic goes for not providing example output for the short article. For other readers: Remember to read the related posts!
Gary
How can I style the caption?
It is rendering the caption line outside of the DIV class in the source code? What am I doing wrong.
Thanks in advance,
Gary
Editorial Staff
You can wrap the echo content in a div of its own.
Admin
t.diaz
I have been banging my head against a wall for about 4 hours trying to figure out how to wrap the echo content in its own div. (PHP noob here).
Can you give me an example of how it would look to wrap the div on that echo?
Editorial Staff
Do it like this:
echo ‘open div here’ . get_post(get_post_thumbnail_id())->post_excerpt . ‘close div here’;
karen
This is great. Very helpful. Thank you so much! But it would really be helpful to show a screenshot of the result.
Bronson
This little gem comes in handy when wanting to spruce up most of the free themes out there… nice, quick and easy.