Wyświetlanie twoich formularzy WordPress na front-endzie witryny może uczynić ją bardziej interaktywną i angażującą.
Takie podejście pozwala wyświetlać ważne informacje w miejscu, w którym mogą je zobaczyć importerzy. Na przykład, można użyć tej funkcji do:
Podkreśl pozytywne recenzje,
🗂️ tworzy katalogi,
🗓️ wyświetla kalendarze wydarzeń i wiele więcej!
Istnieje kilka sposobów, aby to osiągnąć, ale odkryliśmy, że Formidable Forms i WPForms oferują najprostsze sposoby. W tym artykule przeprowadzimy cię przez 2 metody wyświetlania wpisów formularzy WordPress na twojej witrynie.

Dlaczego warto wyświetlać wpisy formularzy WordPress na frontendzie?
Formularze są świetne do utrzymywania kontaktu z twoimi odwiedzającymi, uzyskiwania uwag i sugestii, pomagania użytkownikom w rozwiązywaniu ich problemów i nie tylko. Wyświetlanie wpisów formularzy na twojej witrynie internetowej WordPress dla odwiedzających może być pomocne w niektórych sytuacjach.
Możesz na przykład wyświetlać referencje i recenzje produktów, które użytkownicy przesyłają za pośrednictwem formularza online. W ten sposób możesz wykorzystać dowód społeczny do budowania zaufania do marki i zwiększania konwersji.
Możesz także wyświetlać wpisy z formularzy, aby utworzyć katalog firm, wyświetlać wydarzenia przesłane przez użytkowników w kalendarzu, wyświetlać statystyki i pokazywać inne ważne informacje zebrane za pośrednictwem formularzy online na twojej witrynie internetowej. To świetny sposób na zapewnienie cennego dowodu społecznego dla twoich produktów i usług, jednocześnie dodając wiarygodności twojej firmie.
Jednak gdy użytkownicy przesyłają formularz na twojej witrynie internetowej WordPress, ich wpisy są domyślnie przechowywane jako prywatne. Tylko administrator i inni użytkownicy, którzy mają uprawnienia, mogą zobaczyć wpisy formularza.
W poniższych sekcjach podzielimy się sposobami wyświetlania wpisów formularzy na front-endzie twojej witryny internetowej WordPress przy użyciu Formidable Forms i WPForms. Możesz kliknąć poniższe odnośniki, aby przejść do twojej preferowanej sekcji:
Gotowy? Zaczynamy!
Metoda 1: Wyświetlanie wpisów formularzy WordPress za pomocą Formidable Forms
Najprostszym sposobem na wyświetlanie wpisów formularzy w WordPress jest użycie Formidable Forms. Jest to popularna wtyczka do formularzy kontaktowych WordPress, która oferuje wszechstronny kreator formularzy z wieloma funkcjami dostosowywania.
Możesz tworzyć wszelkiego rodzaju formularze, zwłaszcza zaawansowane, takie jak kalendarze wydarzeń, katalogi i kalkulatory.
ℹ️ Dokładnie przetestowaliśmy Formidable Forms, aby poznać wszystkie jego funkcje. Możesz zobaczyć, dlaczego go polecamy w naszej pełnej recenzji Formidable Forms.

Aby rozpocząć, zainstalujmy i włączmy wtyczkę Formidable Forms na twojej witrynie. W tym poradniku użyjemy wersji Formidable Forms Pro, ponieważ zawiera ona dodatek “Visual Views”.
Jeśli potrzebujesz pomocy, zapoznaj się z naszym przewodnikiem na temat instalacji wtyczki WordPress.
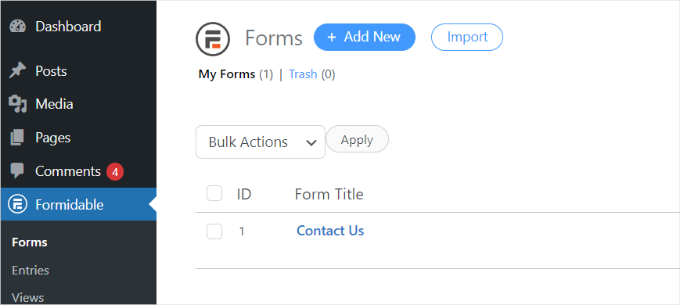
Po włączaniu można przejść do Formidable ” Forms i kliknąć przycisk “+ Add New” u góry.

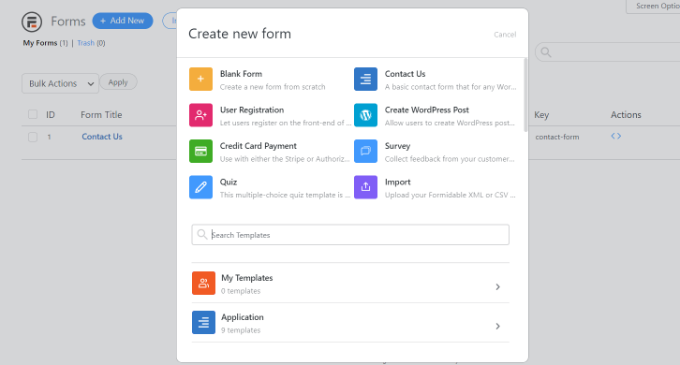
Następnie pojawi się wyskakujące okienko z prośbą o wybranie rodzaju formularza, takiego jak formularz kontaktowy, formularz rejestracji użytkownika, ankieta lub inny.
Przejdź dalej i wybierz twój preferowany rodzaj formularza. W tym poradniku stworzymy formularz kontaktowy do zbierania opinii od użytkowników.

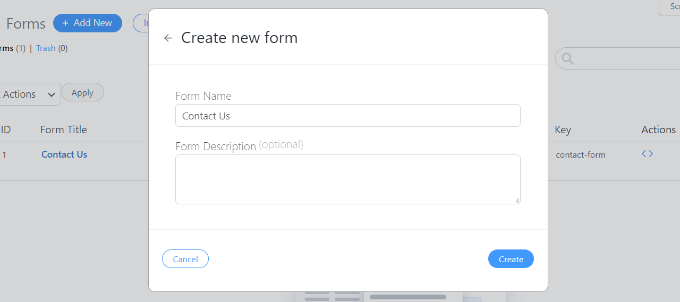
Następnie wpisz nazwę i opis formularza.
Gdy skończysz, po prostu kliknij przycisk “Utwórz”.

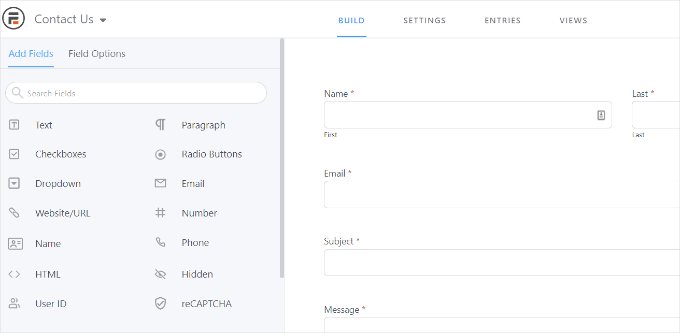
Teraz możesz użyć konfiguratora formularzy, aby dostosować swój formularz.
Formidable oferuje kreator typu “przeciągnij i upuść”, który jest bardzo łatwy w użyciu. Wystarczy wybrać dowolne pole formularza, które chcesz dodać do twojego formularza z opcji po lewej stronie i umieścić je w szablonie formularza.

Po dostosowaniu, możesz osadzać formularz w dowolnym miejscu Twojej witryny internetowej.
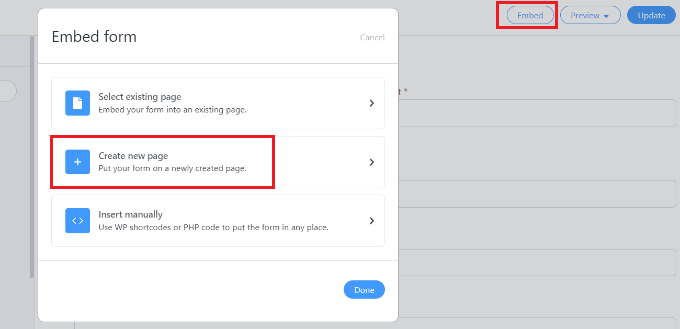
Wtyczka oferuje wiele opcji dodawania twojego formularza. Najprostszym sposobem jest kliknięcie przycisku “Osadzanie” w kreatorze formularzy u góry, a następnie wybranie istniejącej strony lub utworzenie nowego utworu w celu dodania twojego formularza.
Alternatywnie możesz użyć bloku “Formidable Forms” lub krótkiego kodu w edytorze treści WordPress, aby osadzać twoje formularze.
W tym poradniku wybierzemy opcję “Utwórz nową stronę”.

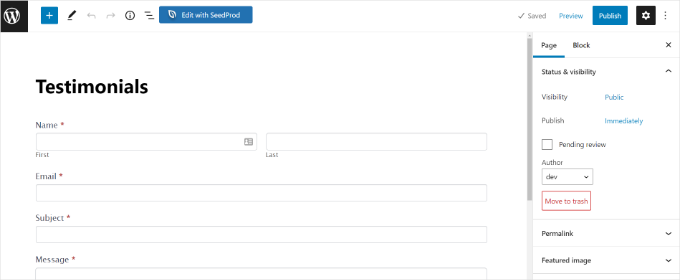
Gdy znajdziesz się w edytorze treści, zobaczysz, że utworzyłeś dedykowaną stronę dla twojego formularza Formidable Forms.
Przed jej uruchomieniem warto wyświetlić podgląd, klikając przycisk “Podgląd”.
Gdy będziesz zadowolony z wyglądu twojej strony, opublikuj ją.

Po uruchomieniu twojego formularza i rozpoczęciu otrzymywania wpisów, będziesz chciał zainstalować i włączyć dodatek “Visual Views” w Formidable Forms.
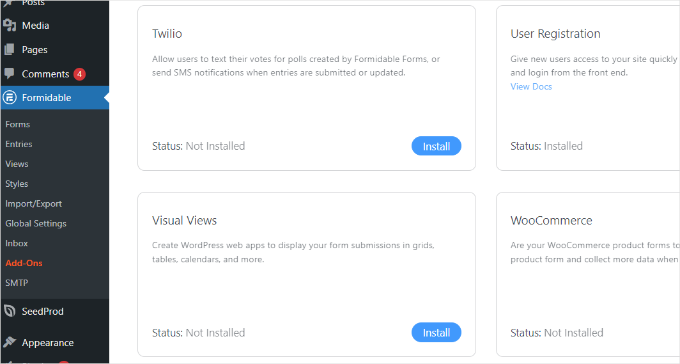
Aby to zrobić, po prostu przejdź do Formidable ” Add-Ons z twojego kokpitu WordPress. Następnie przewiń w dół do dodatku “Visual Views” i kliknij przycisk “Zainstaluj”.

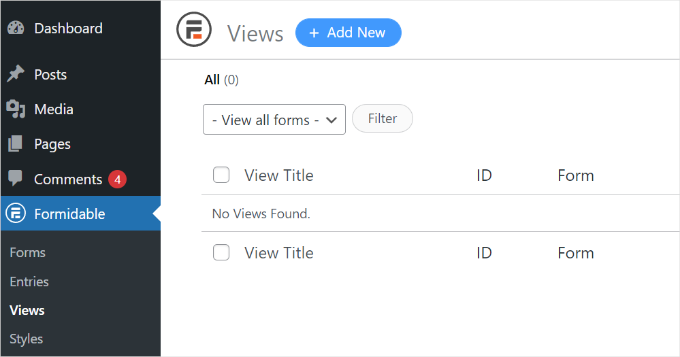
Po włączeniu dodatku możesz przejść do Formidable ” Views z twojego kokpitu WordPress.
Następnie kliknij przycisk “+ Utwórz nowy” u góry.

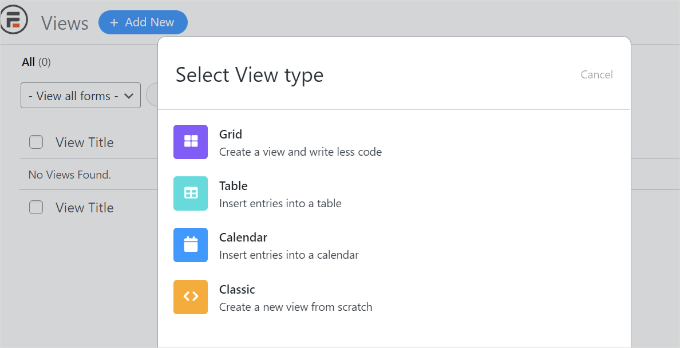
Pojawi się wyskakujące okno. W tym miejscu należy wybrać rodzaj widoku, taki jak siatka, tabela, kalendarz i widok klasyczny.
W tym poradniku wybierzemy widok “Siatka”, aby wyświetlić wpisy formularza.

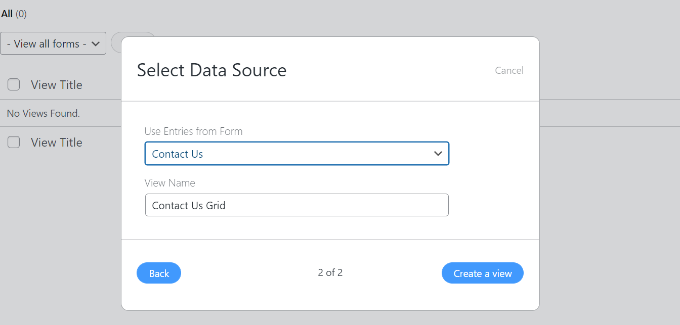
Następnym krokiem jest wybranie źródła danych dla twojego widoku.
Kliknij menu rozwijane “Użyj wpisów z formularza”, aby wybrać twój formularz. Możesz również wpisz nazwę widoku.
Po wybraniu twojego źródła danych wystarczy kliknąć przycisk “Utwórz widok”.

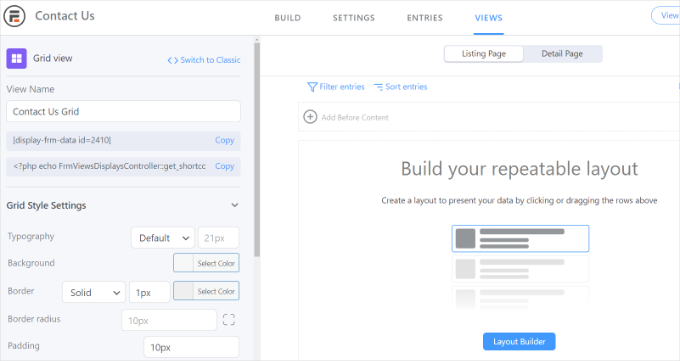
Spowoduje to uruchomienie kreatora widoków w Formidable Forms.
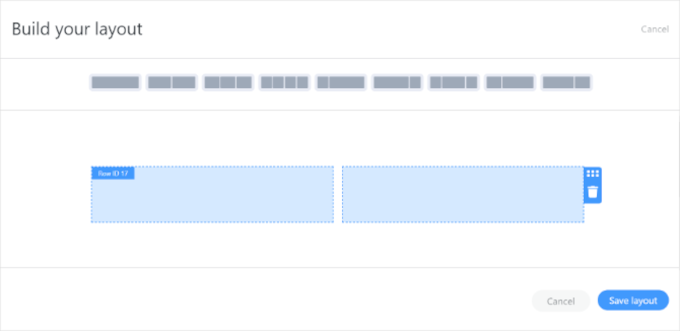
Aby rozpocząć, kliknij przycisk “Kreator układów”.

Następnie musisz wybrać układ do wyświetlania twoich wpisów w formularzu.
Wystarczy wybrać układ z podanych opcji u góry. Możesz dodać wiele układów do wyświetlania wpisów formularza.

Po wybraniu układu kliknij przycisk “Zapisz układ”.
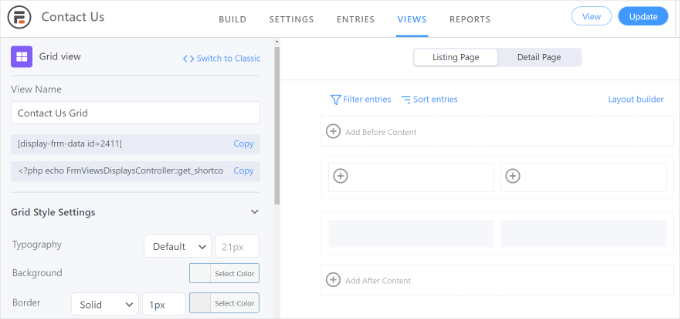
Następnie można dodać treść do konstruktora widoku, klikając przycisk “+”. Dostępne są opcje dostosowania układu wpisów formularza i dodawania treści przed i po wpisach formularza.
Wtyczka oferuje również opcje zmiany typografii, koloru tła, obramowania i inne w panelu “Ustawienia stylu siatki” po twojej lewej stronie.
Zobaczysz również krótki kod pod polem “Nazwa widoku”, który będzie potrzebny podczas wyświetlania wpisów formularza na twojej witrynie.

W panelu “Ustawienia stylu siatki” dostępne są bardziej zaawansowane opcje. W ustawieniach zaawansowanych można ograniczyć liczbę wpisów, rozmiar strony i nie tylko.
Po dostosowaniu widoku nie zapomnij kliknąć przycisku “Aktualizuj” u góry.
Następnie musisz wyświetlić twój formularz na swojej witrynie internetowej WordPress. Aby to zrobić, skopiuj krótki kod podany pod “Nazwą widoku”.
Krótki kod będzie wyglądał następująco:
1 | [display-frm-data id=2410] |
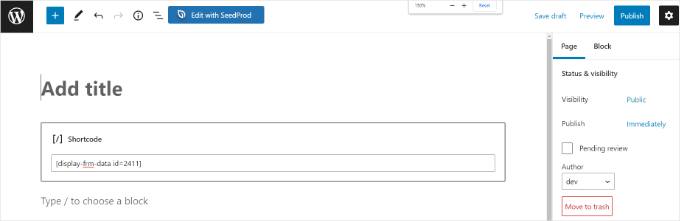
Po skopiowaniu krótkiego kodu do schowka możesz przejść do dowolnego wpisu lub strony, na której chcesz wyświetlać wpisy formularza. W edytorze treści wystarczy dodać blok “Krótki kod”.

Teraz wpisz skopiowany wcześniej krótki kod w bloku shortcode.
Następnie warto wyświetlić podgląd strony przed jej opublikowaniem.

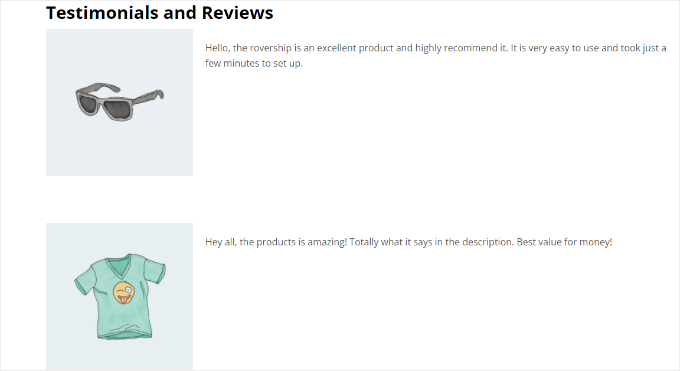
Możesz teraz przejść na twoją witrynę internetową, aby zobaczyć wpisy formularza w działaniu.
Oto jak wyglądają one na naszej demonstracyjnej witrynie internetowej:

Metoda 2: Wyświetlanie wpisów formularza WordPress za pomocą WPForms
Innym sposobem wyświetlania wpisów formularzy na front-endzie twojej witryny internetowej WordPress jest WPForms. Jednak ta metoda wymaga edycji kodu i jest zalecana dla zaawansowanych użytkowników, którzy mają wiedzę na temat kodowania.
WPForms to najlepsza wtyczka do formularzy kontaktowych dla WordPressa, która umożliwia tworzenie różnego rodzaju formularzy za pomocą opartego na sztucznej inteligencji kreatora formularzy i edytora typu “przeciągnij i upuść”.
ℹ️ W WPBeginner używamy WPForms do tworzenia różnych formularzy, takich jak formularze kontaktowe i roczne ankiety użytkowników. Zamierzasz uzyskać więcej informacji na ten temat w naszej szczegółowej recenzji WPForms!

Najpierw musisz zainstalować i włączyć wtyczkę WPForms. Aby uzyskać więcej informacji, zapoznaj się z naszym przewodnikiem na temat instalacji wtyczki WordPress.
Ważna uwaga: Jeśli chcesz zobaczyć swoje wpisy formularza w kokpicie WordPress, będziesz potrzebować wersji WPForms Pro. Istnieje również wersja WPForms Lite, której można używać za darmo, która wysyła powiadomienia e-mail o wszystkich twoich wpisach w formularzach.
Po włączaniu można rozpocząć tworzenie formularza online za pomocą WPForms. Możesz sprawdzić nasz przewodnik krok po kroku, jak utworzyć formularz kontaktowy w WordPress.
Gdy zaczniesz otrzymywać wpisy z formularzy, będziesz musiał wpisz następujący kod do pliku functions.php twojego motywu.
Należy jednak pamiętać, że może to zepsuć twoją witrynę internetową, jeśli popełnisz nawet mały błąd.
Dlatego zalecamy korzystanie z WPCode, najlepszej wtyczki do fragmentów kodu dla WordPress. Niektóre z naszych marek partnerskich używają tej wtyczki do dodawania i zarządzania własnymi fragmentami kodu. Aby dokładniej przyjrzeć się platformie, zapoznaj się z naszą recenzją WPCode.
Następnie, aby wpisz kod, zapoznaj się z naszym przewodnikiem na temat łatwego dodawania własnego kodu w WordPress, aby uzyskać więcej informacji.
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 41 42 43 44 45 46 47 48 49 50 51 52 53 54 55 56 57 58 59 60 61 62 63 64 65 66 67 68 69 70 71 72 73 74 75 76 77 78 79 80 81 82 83 84 85 86 87 88 89 90 91 92 93 94 95 96 97 98 99 100 101 102 103 104 105 106 107 108 109 110 111 112 113 114 115 116 117 118 119 120 121 122 123 124 125 126 127 128 129 130 131 132 133 134 135 136 137 138 139 140 141 142 143 144 145 146 147 148 149 150 151 152 153 154 155 156 157 158 159 160 161 162 163 164 165 166 167 168 169 170 171 | /** * Custom shortcode to display WPForms form entries in table view. * * Basic usage: [wpforms_entries_table id="FORMID"]. * * Possible shortcode attributes: * id (required) Form ID of which to show entries. * user User ID, or "current" to default to current logged in user. * fields Comma separated list of form field IDs. * number Number of entries to show, defaults to 30. * * @link https://wpforms.com/developers/how-to-display-form-entries/ * * Realtime counts could be delayed due to any caching setup on the site * * @param array $atts Shortcode attributes. * * @return string */ function wpf_entries_table( $atts ) { // Pull ID shortcode attributes. $atts = shortcode_atts( [ 'id' => '', 'user' => '', 'fields' => '', 'number' => '', 'type' => 'all' // all, unread, read, or starred. ], $atts ); // Check for an ID attribute (required) and that WPForms is in fact // installed and activated. if ( empty( $atts['id'] ) || ! function_exists( 'wpforms' ) ) { return; } // Get the form, from the ID provided in the shortcode. $form = wpforms()->form->get( absint( $atts['id'] ) ); // If the form doesn't exists, abort. if ( empty( $form ) ) { return; } // Pull and format the form data out of the form object. $form_data = ! empty( $form->post_content ) ? wpforms_decode( $form->post_content ) : ''; // Check to see if we are showing all allowed fields, or only specific ones. $form_field_ids = isset( $atts['fields'] ) && $atts['fields'] !== '' ? explode( ',', str_replace( ' ', '', $atts['fields'] ) ) : []; // Setup the form fields. if ( empty( $form_field_ids ) ) { $form_fields = $form_data['fields']; } else { $form_fields = []; foreach ( $form_field_ids as $field_id ) { if ( isset( $form_data['fields'][ $field_id ] ) ) { $form_fields[ $field_id ] = $form_data['fields'][ $field_id ]; } } } if ( empty( $form_fields ) ) { return; } // Here we define what the types of form fields we do NOT want to include, // instead they should be ignored entirely. $form_fields_disallow = apply_filters( 'wpforms_frontend_entries_table_disallow', [ 'divider', 'html', 'pagebreak', 'captcha' ] ); // Loop through all form fields and remove any field types not allowed. foreach ( $form_fields as $field_id => $form_field ) { if ( in_array( $form_field['type'], $form_fields_disallow, true ) ) { unset( $form_fields[ $field_id ] ); } } $entries_args = [ 'form_id' => absint( $atts['id'] ), ]; // Narrow entries by user if user_id shortcode attribute was used. if ( ! empty( $atts['user'] ) ) { if ( $atts['user'] === 'current' && is_user_logged_in() ) { $entries_args['user_id'] = get_current_user_id(); } else { $entries_args['user_id'] = absint( $atts['user'] ); } } // Number of entries to show. If empty, defaults to 30. if ( ! empty( $atts['number'] ) ) { $entries_args['number'] = absint( $atts['number'] ); } // Filter the type of entries all, unread, read, or starred if ( $atts['type'] === 'unread' ) { $entries_args['viewed'] = '0'; } elseif( $atts['type'] === 'read' ) { $entries_args['viewed'] = '1'; } elseif ( $atts['type'] === 'starred' ) { $entries_args['starred'] = '1'; } // Get all entries for the form, according to arguments defined. // There are many options available to query entries. To see more, check out // the get_entries() function inside class-entry.php (https://a.cl.ly/bLuGnkGx). $entries = wpforms()->entry->get_entries( $entries_args ); if ( empty( $entries ) ) { return '<p>No entries found.</p>'; } ob_start(); echo '<table class="wpforms-frontend-entries">'; echo '<thead><tr>'; // Loop through the form data so we can output form field names in // the table header. foreach ( $form_fields as $form_field ) { // Output the form field name/label. echo '<th>'; echo esc_html( sanitize_text_field( $form_field['label'] ) ); echo '</th>'; } echo '</tr></thead>'; echo '<tbody>'; // Now, loop through all the form entries. foreach ( $entries as $entry ) { echo '<tr>'; // Entry field values are in JSON, so we need to decode. $entry_fields = json_decode( $entry->fields, true ); foreach ( $form_fields as $form_field ) { echo '<td>'; foreach ( $entry_fields as $entry_field ) { if ( absint( $entry_field['id'] ) === absint( $form_field['id'] ) ) { echo apply_filters( 'wpforms_html_field_value', wp_strip_all_tags( $entry_field['value'] ), $entry_field, $form_data, 'entry-frontend-table' ); break; } } echo '</td>'; } echo '</tr>'; } echo '</tbody>'; echo '</table>'; $output = ob_get_clean(); return $output;}add_shortcode( 'wpforms_entries_table', 'wpf_entries_table' ); |
Po dodaniu kodu do twojej witryny internetowej za pomocą darmowej wtyczki WPCode, będziesz musiał wpisz następujący krótki kod na dowolnej stronie lub wpisie, aby wyświetlić wpisy formularza.
Wystarczy skopiować ten krótki kod do schowka:
1 | [wpforms_entries_table id="FORMID"] |
Wystarczy zastąpić FORMID identyfikatorem twojego formularza.
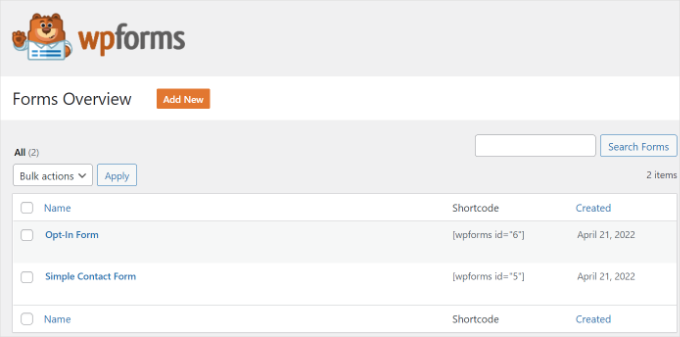
Identyfikator formularza można znaleźć, przechodząc do WPForms ” Wszystkie formularze, a następnie patrząc na kolumnę Krótki kod.

Aby dodać krótki kod, wystarczy utworzyć nową stronę lub edytować istniejącą.
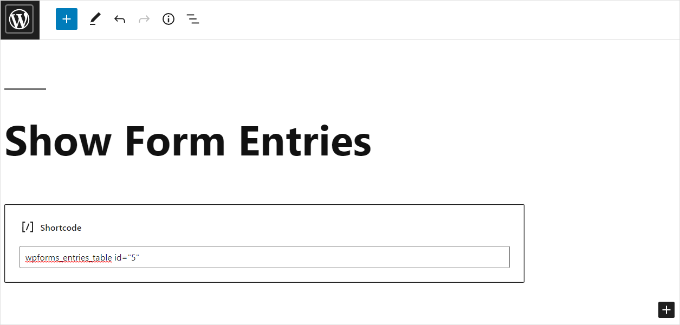
Następnie dodaj blok “Krótki kod”.

Po dodaniu bloku, po prostu wpisz twój krótki kod.
Teraz wyświetl podgląd twojej strony WordPress i kliknij przycisk “Opublikuj” u góry.

I to już wszystko!
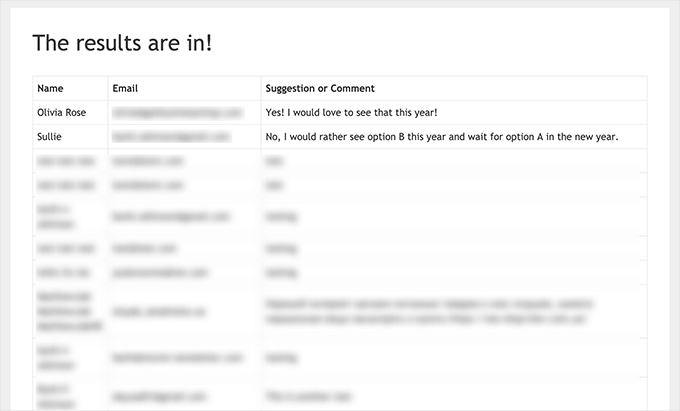
Oto jak wyglądał podgląd wpisów naszego formularza na front-endzie:

Wyświetlacz można dodatkowo dostosować za pomocą własnych stylów CSS.
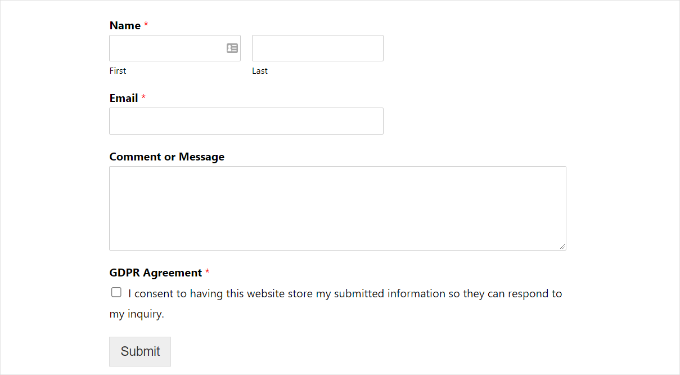
Dodatkowa porada: Tworzenie formularzy zgodnych z RODO
Ogólne rozporządzenie o ochronie danych (RODO ) to prawo obowiązujące w Unii Europejskiej od 25 maja 2018 roku. Jego celem jest zapewnienie mieszkańcom UE większej kontroli nad ich danymi osobowymi i upewnienie się, że firmy właściwie obchodzą się z tymi danymi.
Jeśli masz witrynę WordPress, prawdopodobnie zbiera ona informacje o użytkownikach, zwłaszcza za pośrednictwem formularzy. Aby upewnić się, że Twoje formularze są zgodne z zasadami RODO, powinieneś:
- Uzyskaj wyraźną zgodę: Zapytaj użytkowników, czy zgadzają się na przechowywanie i wykorzystywanie ich danych osobowych.
- Żądania dostępu: Pozwól użytkownikom zobaczyć dane osobowe, które o nich posiadasz.
- Żądania usunięcia: Pozwól użytkownikom poprosić o usunięcie ich danych z twojej witryny.

Aby uzyskać więcej informacji, zapoznaj się z naszym przewodnikiem na temat tworzenia formularzy zgodnych z RODO w WordPress. Odpowie on na wszystkie twoje pytania w łatwym do zrozumienia języku.
Film instruktażowy
Zobacz to w działaniu! Obejrzyj nasz film instruktażowy, aby wyświetlić wpisy formularzy WordPress na twojej witrynie:
Mamy nadzieję, że ten artykuł pomógł ci dowiedzieć się, jak wyświetlać wpisy formularzy WordPress na twojej witrynie. Możesz również zapoznać się z naszymi przewodnikami na temat tworzenia formularzy zamówień online i dodawania pola kodu kuponu do twoich formularzy.
If you liked this article, then please subscribe to our YouTube Channel for WordPress video tutorials. You can also find us on Twitter and Facebook.





Melanie
I made this table for a front end page for a Wpforms form. But I’d like to add a filter where users can select date range like you see on the back end when you view entries. How can I do that?? Thanks!
WPBeginner Support
We don’t have a recommended method at the moment but should that change we will be sure to share!
Admin